手机端导航栏设计指南
手机导航对用户有着引导作用,手机端导航栏在用户界面设计中非常重要,那么该如何设计呢?本文作者介绍了手机端导航栏通常具有的特点和常见样式,给出了一份手机端导航栏设计指南,一起来看看吧。

手机端导航栏通常是指在移动应用程序中,用于导航至不同页面或功能模块的界面元素。它位于屏幕的顶部或底部,并提供了一系列按钮、图标或文本链接,用户可以通过点击这些元素来切换页面或执行特定的操作。手机端导航栏在用户界面设计中非常重要,因为它是用户与应用程序进行交互的主要途径之一。

一、手机端导航栏通常具有的特点
1. 页面链接或图标
导航栏中包含了指向应用程序中不同页面或功能模块的链接或图标,例如主页、个人资料、消息等。
2. 返回按钮
在导航栏的左侧通常会有一个返回按钮,用于返回到上一个页面或退出当前视图。
3. 菜单按钮
在一些应用程序中,导航栏的右侧可能包含一个菜单按钮,用于展开更多选项或功能菜单。
4. 标识符或应用名称
通常在导航栏的中间位置显示应用程序的名称或标识符,以帮助用户快速识别当前所处的应用程序。
5. 搜索框
有些应用程序会在导航栏中包含一个搜索框,用户可以通过输入关键词来快速搜索内容或数据。
6. 通知指示器
在一些应用程序中,导航栏可能会显示新的消息或通知的指示器,以提醒用户有待处理的消息。
手机端导航栏的设计需要考虑到屏幕空间有限的情况下,尽可能提供清晰简洁的界面,以确保用户能够轻松地找到所需的功能和信息。
二、手机端常见的导航样式

1. 固定导航栏(FixedNavbar)
导航栏固定在屏幕的顶部或底部,用户在滚动页面时它始终可见。这种风格常见于需要快速导航的应用程序,例如新闻应用或社交媒体应用。
(1)优点
1、提供一致性导航体验:固定导航栏使得导航功能始终可见,不受页面滚动影响,为用户提供了一致的导航体验。
2、便于导航:用户无需滚动页面到达顶部或底部以查找导航栏,因为它始终在屏幕上可见,可以快速访问各个页面或功能模块。
3、节省时间:固定导航栏可以减少用户查找导航元素所需的时间,提高了用户的效率和满意度。
4、提升可访问性:对于大型或长页面的应用程序,固定导航栏可以帮助用户更快速地访问到页面顶部或底部,提高了页面的可访问性。
5、增强品牌形象:导航栏固定在屏幕上,可以始终展示品牌标识或应用名称,提升了品牌形象和认知度。
(2)缺点
1、占用屏幕空间:固定导航栏始终占据屏幕的一部分空间,可能会减少可用的内容展示区域,尤其是在移动设备等屏幕较小的情况下。
2、视觉干扰:对于某些应用程序,固定导航栏可能会在屏幕上造成视觉上的干扰,影响页面内容的呈现和用户体验。
3、设计挑战:设计固定导航栏时需要考虑到不同屏幕尺寸和方向的适配,以及与页面内容的兼容性,这可能会增加设计的复杂性和挑战。
4、屏幕兼容性:在某些情况下,固定导航栏可能会受到不同屏幕尺寸、分辨率或浏览器的影响,需要进行兼容性测试和调整。

2. 抽屉式导航栏(DrawerNavbar)
导航栏以侧边栏或抽屉的形式隐藏在屏幕侧边,在需要时可以通过手势或按钮进行展开。这种风格通常用于节省屏幕空间,同时保持导航功能的可访问性,例如移动端的应用程序或响应式网站。
(1)优点
1、节省屏幕空间:抽屉式导航栏不像固定导航栏那样一直占据屏幕的一部分空间,而是在需要时才会展开,节省了屏幕空间,让用户可以更多地专注于页面内容。
2、提供更多导航选项:由于抽屉式导航栏是以侧边栏或抽屉的形式展开,因此可以容纳更多的导航选项或功能模块,使用户能够更方便地访问不同页面或功能。
3、隐藏复杂性:抽屉式导航栏可以隐藏一些不常用或复杂的功能,使界面更简洁清晰,降低了用户的学习和操作成本。
4、增强可定制性:抽屉式导航栏通常具有一定的可定制性,用户可以根据自己的喜好或需求调整导航选项的排序或显示方式,提升了用户体验。
5、适应多种屏幕尺寸:抽屉式导航栏适应不同尺寸和方向的屏幕,能够灵活适配各种设备,提高了界面的兼容性和适用性。
(2)缺点
1、学习成本:对于一些用户来说,抽屉式导航栏可能不够直观,需要一定的学习成本来理解如何展开和使用,尤其是对于新用户或老年人而言。
2、发现性差:抽屉式导航栏中的选项通常是隐藏的,用户可能需要主动展开抽屉才能发现其中的内容,这可能会降低用户的发现性和探索性。
3、操作繁琐:相比固定导航栏,抽屉式导航栏需要用户进行额外的操作才能展开或隐藏,可能会增加用户的操作繁琐感,降低用户体验。
4、视觉障碍可用性:对于一些视觉障碍用户来说,抽屉式导航栏的操作可能不够便捷,需要额外的辅助操作来展开或隐藏,影响了可用性。

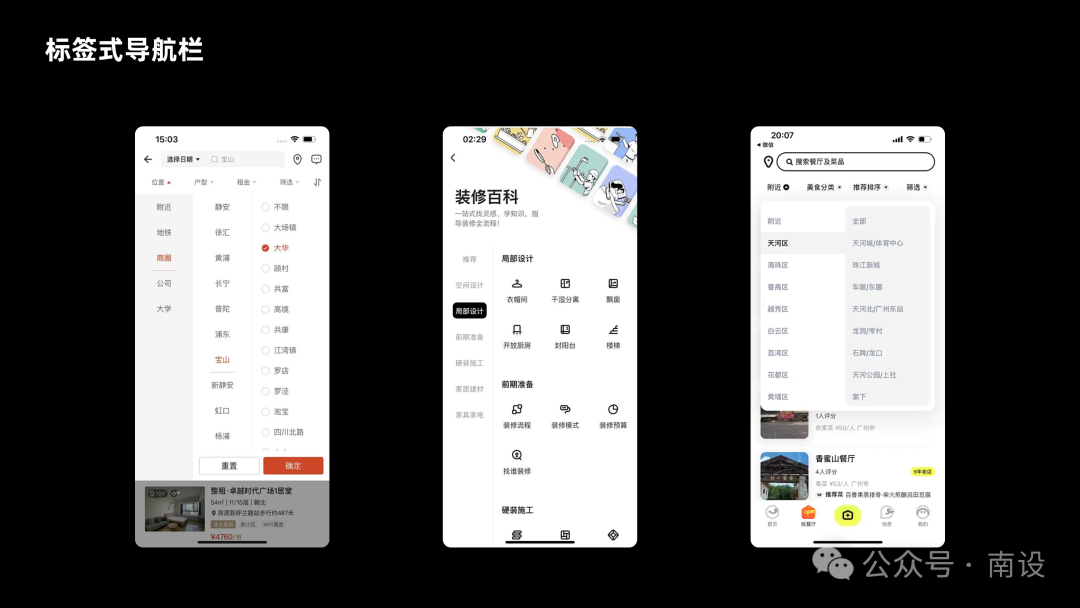
3. 标签式导航栏(TabbedNavbar)
导航栏由一组标签(Tabs)组成,每个标签代表一个页面或功能模块。用户可以通过点击不同的标签来切换内容,这种风格通常用于多页面应用程序,例如电子商务应用或新闻阅读应用。
(1)优点
1、清晰的导航结构:标签式导航栏清晰地列出了不同页面或功能模块,使用户可以一目了然地了解应用的导航结构,快速切换到所需页面。
2、快速导航:用户可以通过点击标签快速导航到所需页面,无需多次点击返回按钮或滚动页面,提高了用户的操作效率。
3、节省空间:标签式导航栏通常位于屏幕的顶部,不占用页面的额外空间,使得页面内容可以充分展示,提升了用户体验。
4、可定制性强:标签式导航栏通常具有一定的可定制性,用户可以根据自己的喜好或需求调整标签的排序或显示方式,提升了用户体验。
5、视觉一致性:标签式导航栏中的各个标签通常具有相似的样式和风格,保持了界面的一致性和美观性,增强了用户体验。
(2)缺点
1、空间限制:标签式导航栏的标签数量通常受到屏幕宽度的限制,如果标签过多,可能会导致标签内容被截断或需要水平滚动,影响用户体验。
2、导航深度受限:由于标签式导航栏的空间有限,可能会限制应用程序的导航深度,使得部分页面或功能模块无法直接在导航栏中显示,需要通过二级菜单或其他方式进行导航。
3、不适合大型应用:对于大型应用程序或具有复杂导航结构的应用,标签式导航栏可能不够灵活,无法满足复杂的导航需求,需要采用其他导航方式。
4、不适合多平台:标签式导航栏通常适用于桌面端或平板电脑等较大屏幕设备,对于小屏幕的移动设备来说,可能不够适用,需要采用其他导航方式。

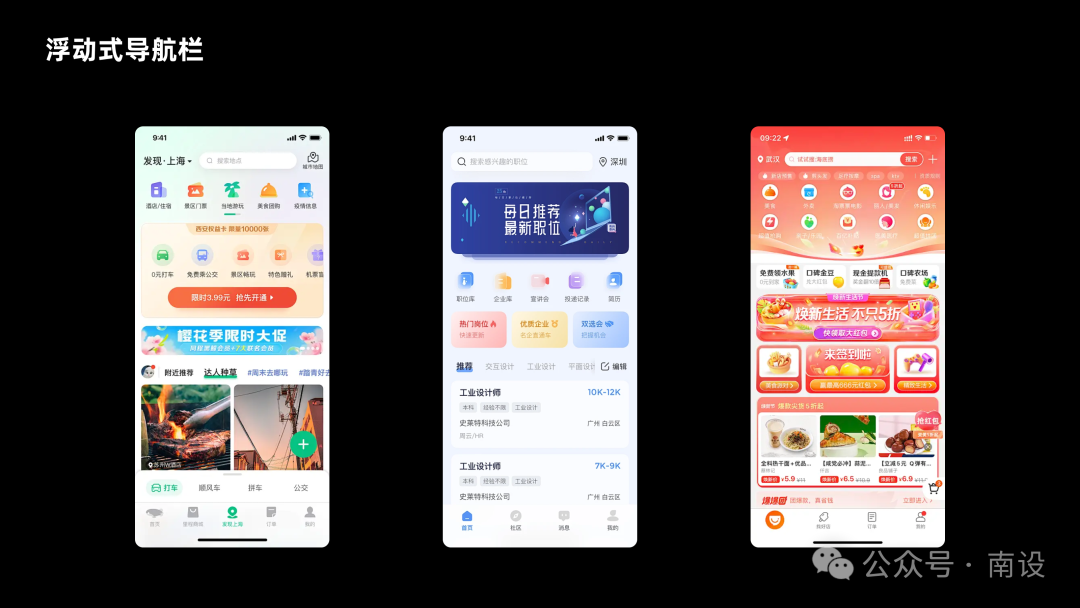
4. 浮动式导航栏(FloatingNavbar)
导航栏在页面滚动时可以动态隐藏或显示,以节省屏幕空间并提供更大的内容展示区域。这种风格通常用于内容丰富的应用程序或网站,例如博客或文章阅读应用。
(1)优点
1、节省空间:浮动式导航栏通常在用户滚动页面时自动隐藏,不会一直占据屏幕空间,使得页面内容可以更充分地展示,提高了用户体验。
2、焦点保持:浮动式导航栏在页面滚动时仍然保持在屏幕的一部分,使得用户可以随时访问导航功能,不会因为页面滚动而丢失焦点。
3、视觉整洁:当用户滚动页面时,浮动式导航栏的隐藏和显示是平滑的,不会突然出现或消失,保持了界面的整洁和美观。
4、提高用户体验:浮动式导航栏可以让用户在阅读页面内容时更专注,同时又保留了导航功能,提高了用户的舒适度和满意度。
5、适应不同屏幕尺寸:浮动式导航栏适用于不同尺寸和方向的屏幕,能够灵活适配各种设备,提高了界面的兼容性和适用性。
(2)缺点
1、发现性降低:当浮动式导航栏隐藏时,用户可能需要额外的操作才能展开或显示导航功能,降低了用户的发现性和探索性。
2、导航操作不便:浮动式导航栏隐藏时,用户可能需要额外的滚动或手势操作才能显示出来,相比固定导航栏的直接点击操作,可能会增加用户的操作复杂度。
3、不适合所有应用:浮动式导航栏适用于大部分应用,但对于某些应用来说,如需要常驻导航功能或导航选项较多的应用,可能不够合适。
4、设计难度:设计和实现一个平滑且自然的浮动式导航栏需要一定的技术和设计能力,相比其他导航栏样式,可能会增加一定的设计难度。

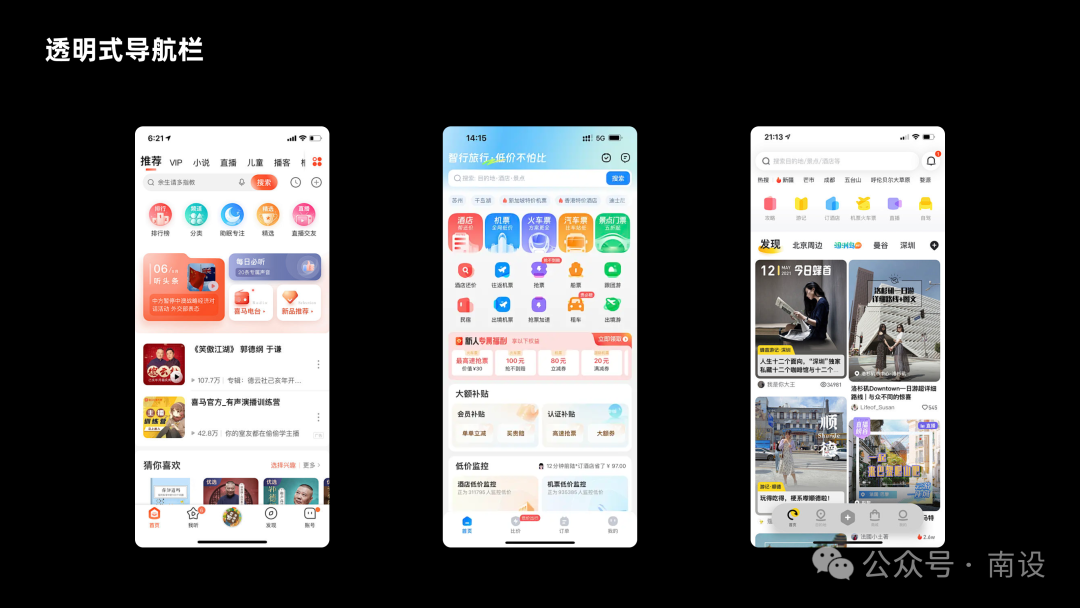
5. 透明式导航栏(TransparentNavbar)
导航栏背景为透明或半透明,与页面内容融合在一起,提供更加流畅的视觉体验。这种风格通常用于注重视觉美感和简洁性的应用程序或网站。
(1)优点
1、视觉美观:透明式导航栏使得页面内容能够穿透到导航栏下方,增加了页面的层次感和视觉美感,使界面更加吸引人。
2、提升用户体验:透明式导航栏能够提供更加流畅的视觉体验,不会给用户带来突兀的感觉,增强了用户的舒适度和满意度。
3、减少视觉干扰:透明式导航栏与页面内容融合在一起,不会像固定导航栏那样占据页面的额外空间,减少了视觉上的干扰,使用户更专注于页面内容。
4、突出内容:透明式导航栏背景的透明度较高,页面内容能够在其下方清晰可见,突出了页面的主要内容,增强了信息的传达效果。
5、增强品牌形象:透明式导航栏可以展示品牌的标识或应用名称,使用户在使用应用时能够时刻记住品牌,增强了品牌形象和认知度。
(2)缺点
1、降低可见性:透明式导航栏的透明度较高,可能会使导航栏中的文本或图标与页面背景相似,降低了可见性,影响用户对导航功能的识别和使用。
2、导航困难:对于一些用户来说,透明式导航栏可能不够直观,不易发现导航功能,需要一定的学习成本来适应。
3、不适用于所有场景:透明式导航栏适用于某些特定的设计风格或应用场景,但不适用于所有应用,尤其是需要强调导航功能的应用。
4、设计复杂度:设计和实现一个完美的透明式导航栏需要考虑页面背景和导航栏内容之间的对比度和可读性,可能会增加一定的设计复杂度。

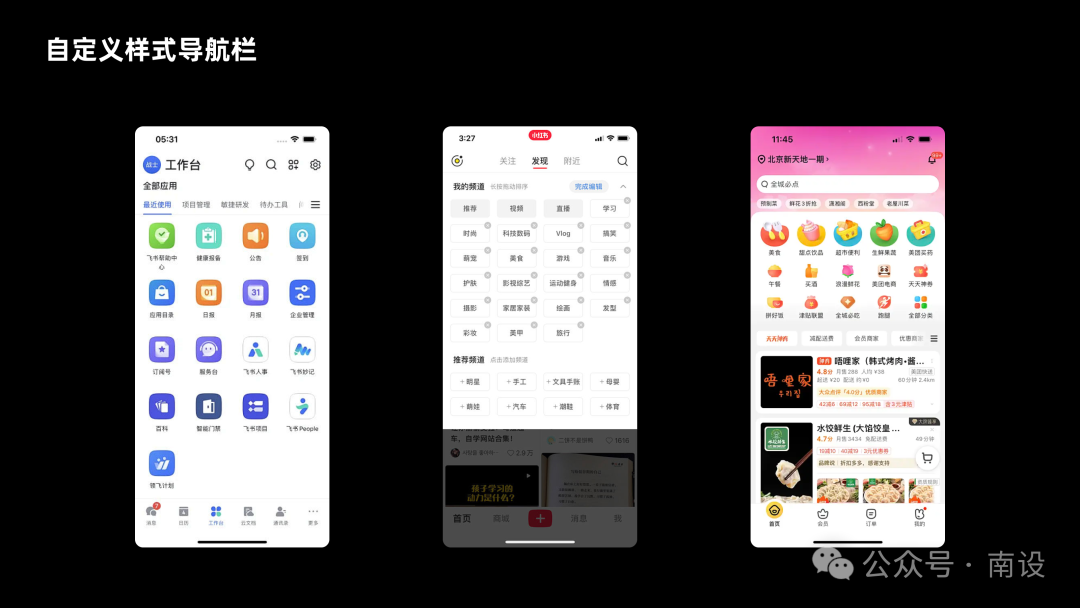
6. 自定义样式导航栏(CustomStyledNavbar)
导航栏的样式和风格根据应用程序的特定需求和设计风格进行定制,例如颜色、字体、图标等。这种风格通常用于强调品牌形象或创新设计的应用程序。
(1)优点
1、品牌塑造:自定义样式导航栏可以根据应用的品牌形象进行设计,展示品牌的独特风格和特点,增强用户对品牌的认知和记忆。
2、用户体验:根据用户行为和偏好进行设计的导航栏,可以提供更加个性化和用户友好的导航体验,增强用户对应用的满意度。
3、界面美观:自定义样式导航栏能够与应用的整体界面风格和配色方案相匹配,保持界面的统一性和美观性,提升用户体验。
4、功能丰富:自定义样式导航栏可以集成丰富的功能和交互元素,例如动画效果、图标、按钮等,增强了导航栏的可交互性和吸引力。
5、灵活性:自定义样式导航栏具有较高的灵活性,可以根据应用的需求随时进行调整和修改,适应应用的发展和变化。
(2)缺点
1、设计和开发成本:设计和实现一个自定义样式导航栏需要花费较多的时间和精力,可能需要专业的设计师和开发人员来完成,增加了项目的成本和复杂度。
2、兼容性问题:自定义样式导航栏可能在不同的设备和浏览器上显示效果不一,需要进行兼容性测试和调整,增加了开发的难度和工作量。
3、学习成本:对于一些用户来说,自定义样式导航栏可能不够直观,需要一定的学习成本来适应和理解,影响了用户的使用体验。
4、可维护性:自定义样式导航栏可能随着应用的发展和变化需要进行频繁的调整和维护,增加了代码的复杂度和维护的难度。
5、过度设计:过度定制和设计可能会导致导航栏过于复杂或炫目,影响了用户的使用体验和效率,应避免过度设计。
专栏作家
南设,公众号:南设(ID:NANSHE18),人人都是产品经理专栏作家。专注设计,逻辑性强,注重体验。分享体验设计、人工智能开发等。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







