从0到1搭建风筝比赛小程序
风筝比赛小程序主要服务风筝比赛活动,要想创建这样一个小程序,该如何搭建?作者总结了从0-1搭建的思路,希望对你有所帮助。

一、简介
风筝比赛小程序主要服务风筝比赛活动,通过风筝比赛小程序主办方可以快速发布风筝比赛赛事信息,参赛队伍查看赛事信息,并完成线上报名、队伍维护和抽签,赛事裁判线上打分,根据打分规则自动生成比赛结果。
1.1. 目的
软件需求是软件开发的依据,也是软件工程各项活动的基础。编写本PRD的目的就是将风筝比赛小程序的需求清晰准确地描述清楚,为制定项目开发计划和后期的概要设计、原型设计、测试等阶段的工作提供可靠的依据。
1.2. 范围
本文档阅读对象为产品经理、项目经理、UI设计师、开发工程师、测试工程师。
二、客户端角色描述

三、产品概述
风筝比赛小程序是体育比赛活动的一种,主要服务于线下比赛活动的举办和管理,通过风筝比赛小程序,可以极大的提高风筝比赛活动的效率,优化风筝比赛活动的参与流程,提升主办单位的管理效率。
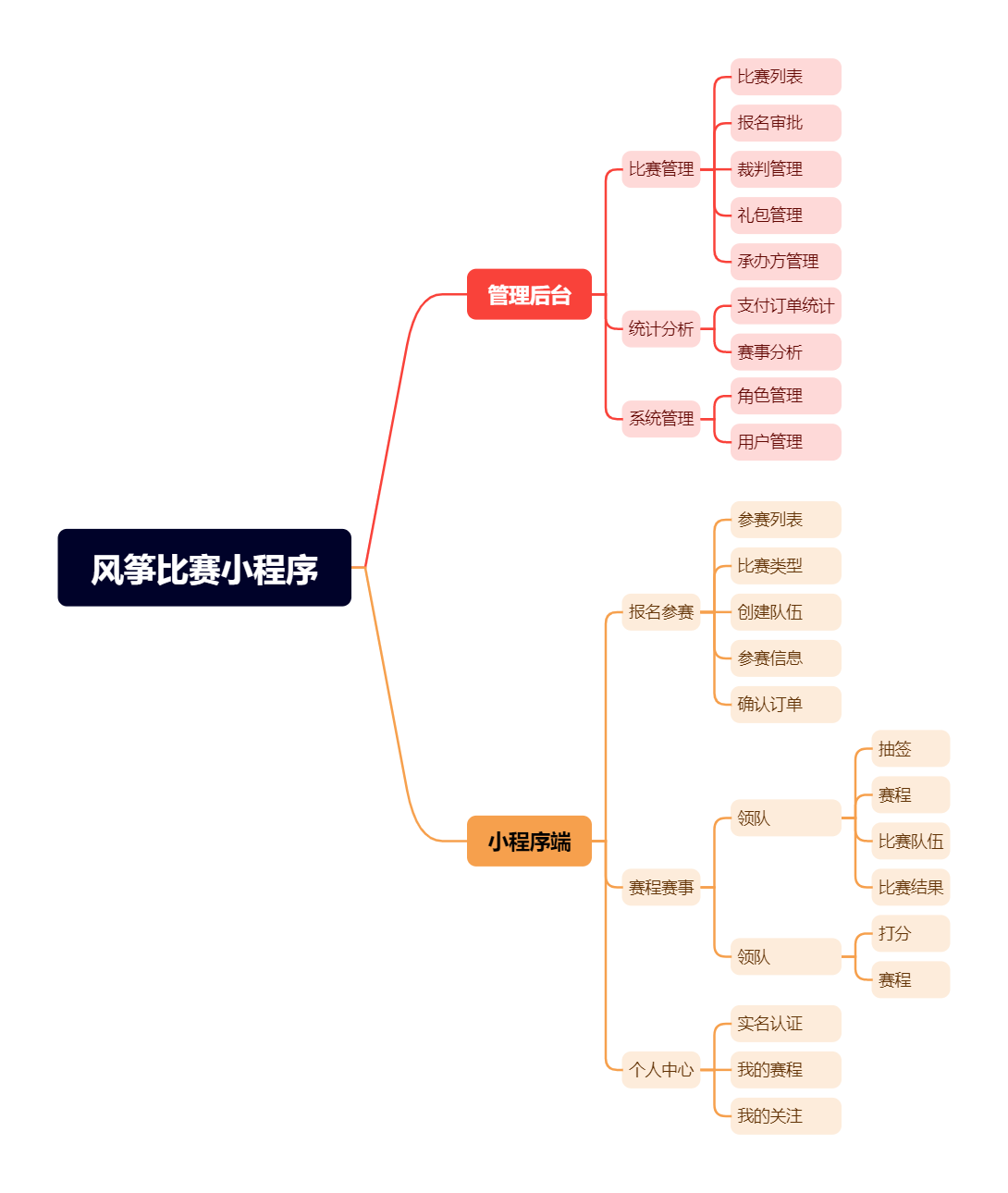
3.1 总体功能架构图

3.2. 系统流程图

四、功能需求说明
4.1 管理后台
4.1.1. 比赛管理
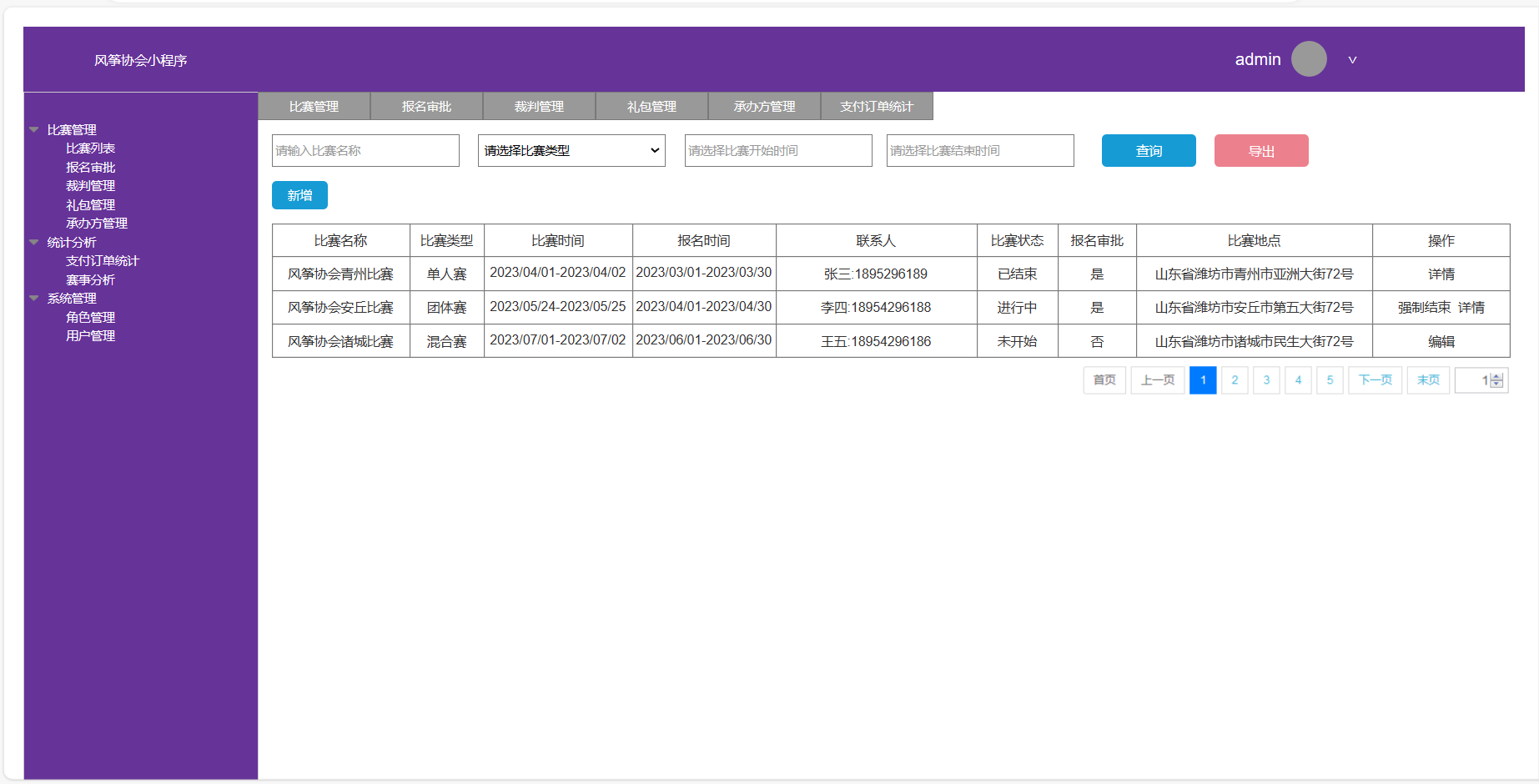
4.1.1.1. 比赛列表
页面设计:

需求说明:
- 比赛列表菜单,用于维护风筝比赛的赛事列表信息;
- 比赛列表菜单,支持:比赛名称、比赛类型、比赛开始时间和比赛结束时间查询;比赛名称,支持模糊查询,比赛类型,下拉菜单,包含:单人赛、团体赛和混合赛;比赛开始时间和比赛结束时间精确到秒;
- 点击【新增】按钮,跳转到新增页面,可新增比赛信息;点击【导出】按钮,根据查询结果导出比赛列表信息;比赛状态:未开始,可修改比赛信息;比赛状态:进行中,可强制结束比赛信息或者查看比赛信息详情;比赛状态:已结束,可查看比赛信息详情;
- 比赛列表信息包含:比赛名称、比赛类型、比赛时间、报名时间、联系人、比赛状态、报名审批和比赛地点;
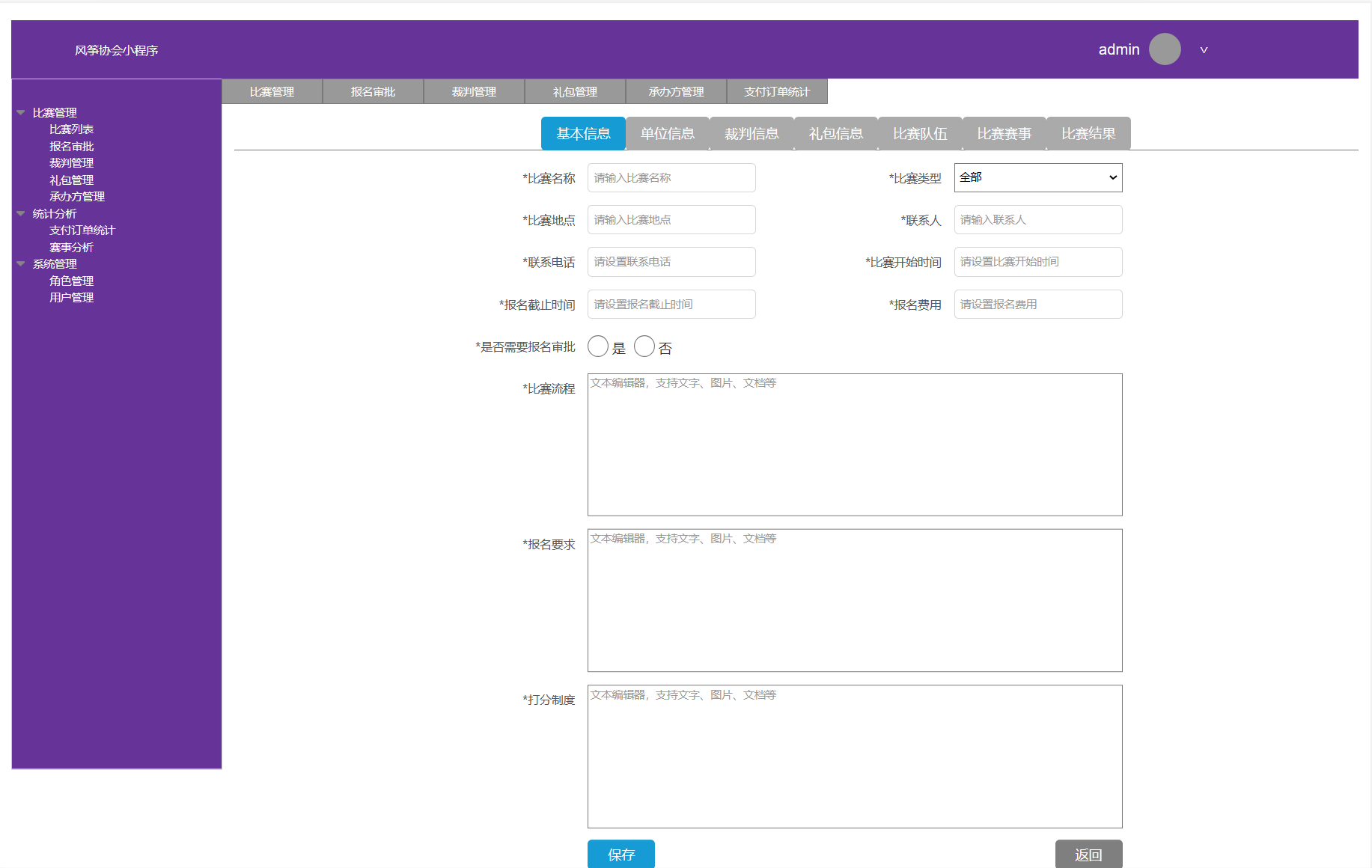
基本信息
页面设计:

需求说明:
- 赛事新增页面,用于新增风筝比赛的赛事信息;
- 赛事新增页面包含:基本信息、单位信息、裁判信息、礼包信息、比赛队伍、比赛赛事和比赛结果;
- 比赛基本信息包含:比赛名称、比赛类型、比赛地点、联系人、联系电话、比赛开始时间、报名截止时间、报名费用、是否需要报名审批、比赛流程、报名要求、打分制度;
字段说明:
- 比赛名称:不超过20个字符,不允许重复;
- 比赛类型:下拉菜单,默认全部,可选择,单人赛、团体赛和混合赛;
- 比赛地点:不超过200个字符;
- 联系人:不超过20个字符;
- 联系电话:不超过20个字符;
- 比赛开始时间:精确到秒,大于当前时间;
- 报名截止时间:精确到秒,不大于比赛开始时间;
- 报名费用:精确到小数点后两位;
- 是否需要报名审批:单选按钮,选择是,赛事领队创建完成队伍,需审批通过才能确认赛事信息;
- 比赛流程:不超过500个字符;
- 报名要求:不超过500个字符;
- 打分制度:不超过500个字符;
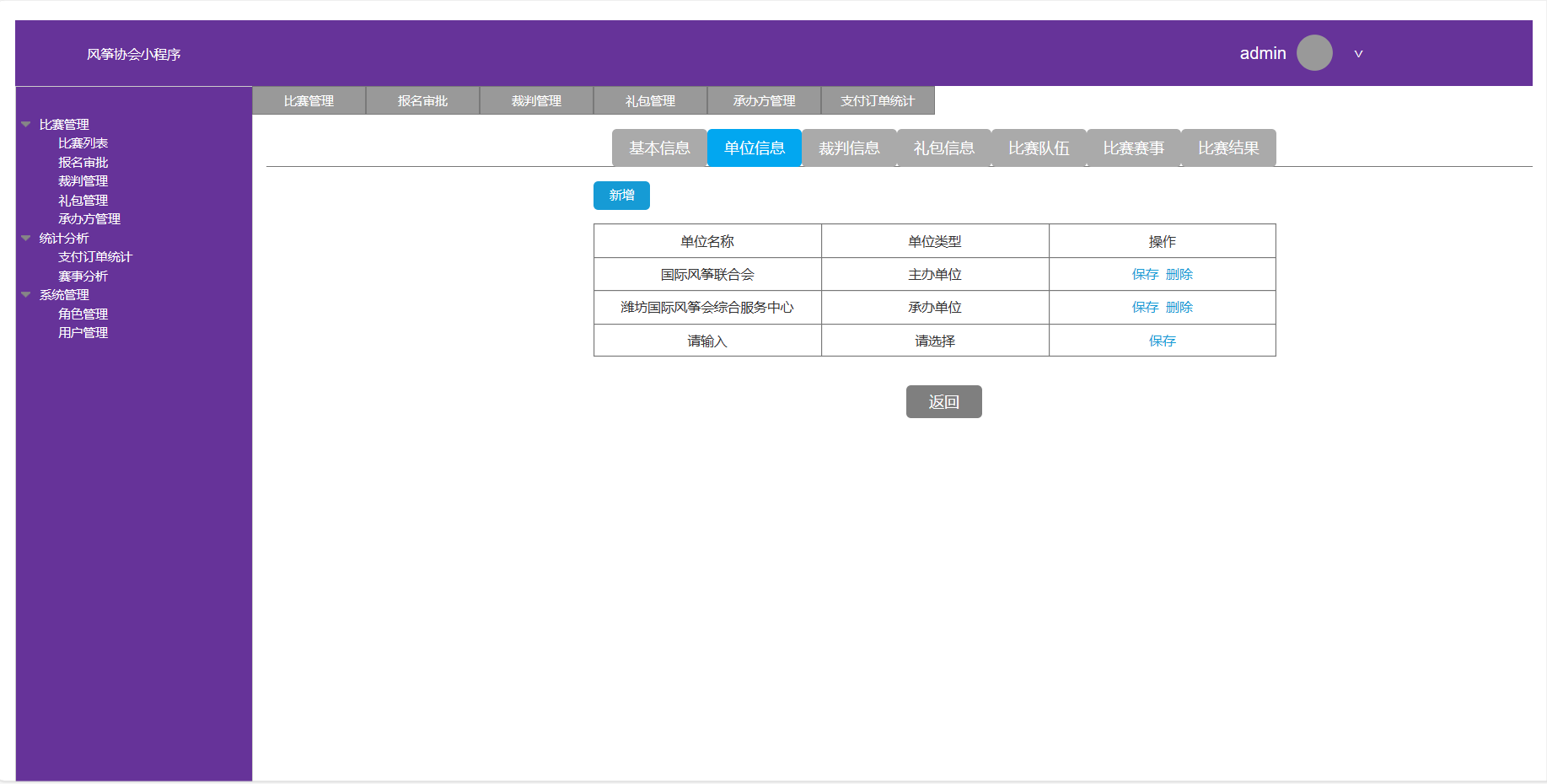
单位信息
页面设计:

需求说明:
- 单位信息,用于关联承办方管理页面的单位信息;
- 点击【新增】按钮,新增一行数据,选择承办方管理页面的单位名称和单位类型;
- 同一单位类型有且只有一条数据;点击【保存】按钮,保持单位信息;点击【删除】按钮,删除单位信息;
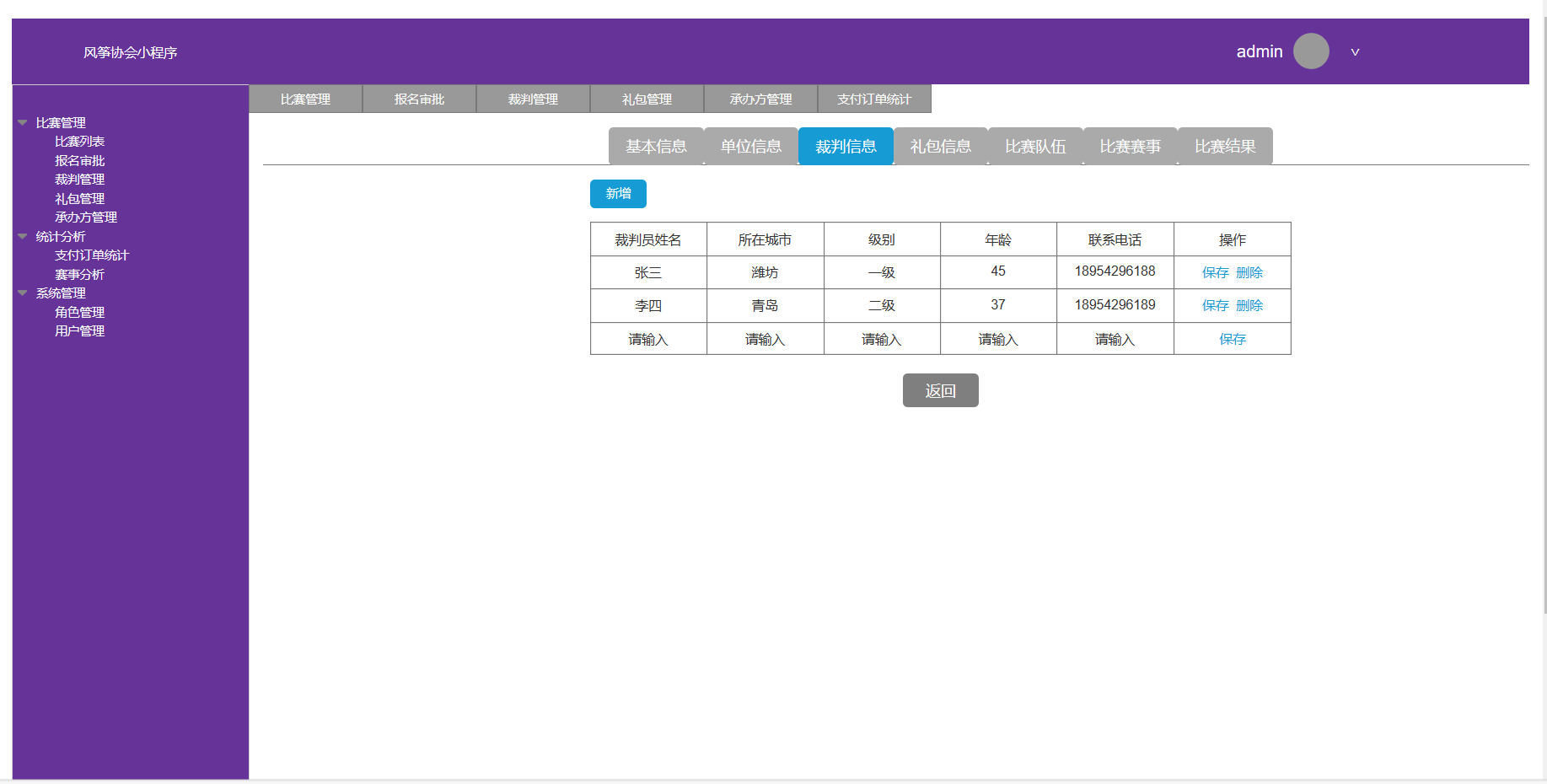
裁判信息
页面设计:

需求说明:
- 裁判信息,用于关联裁判管理页面的裁判信息;
- 点击【新增】按钮,新增一行数据,选择裁判管理页面的裁判员姓名;根据裁判员姓名,显示所在城市、级别、年龄和联系电话;
- 点击【保存】按钮,保持裁判员信息;点击【删除】按钮,删除裁判员信息;
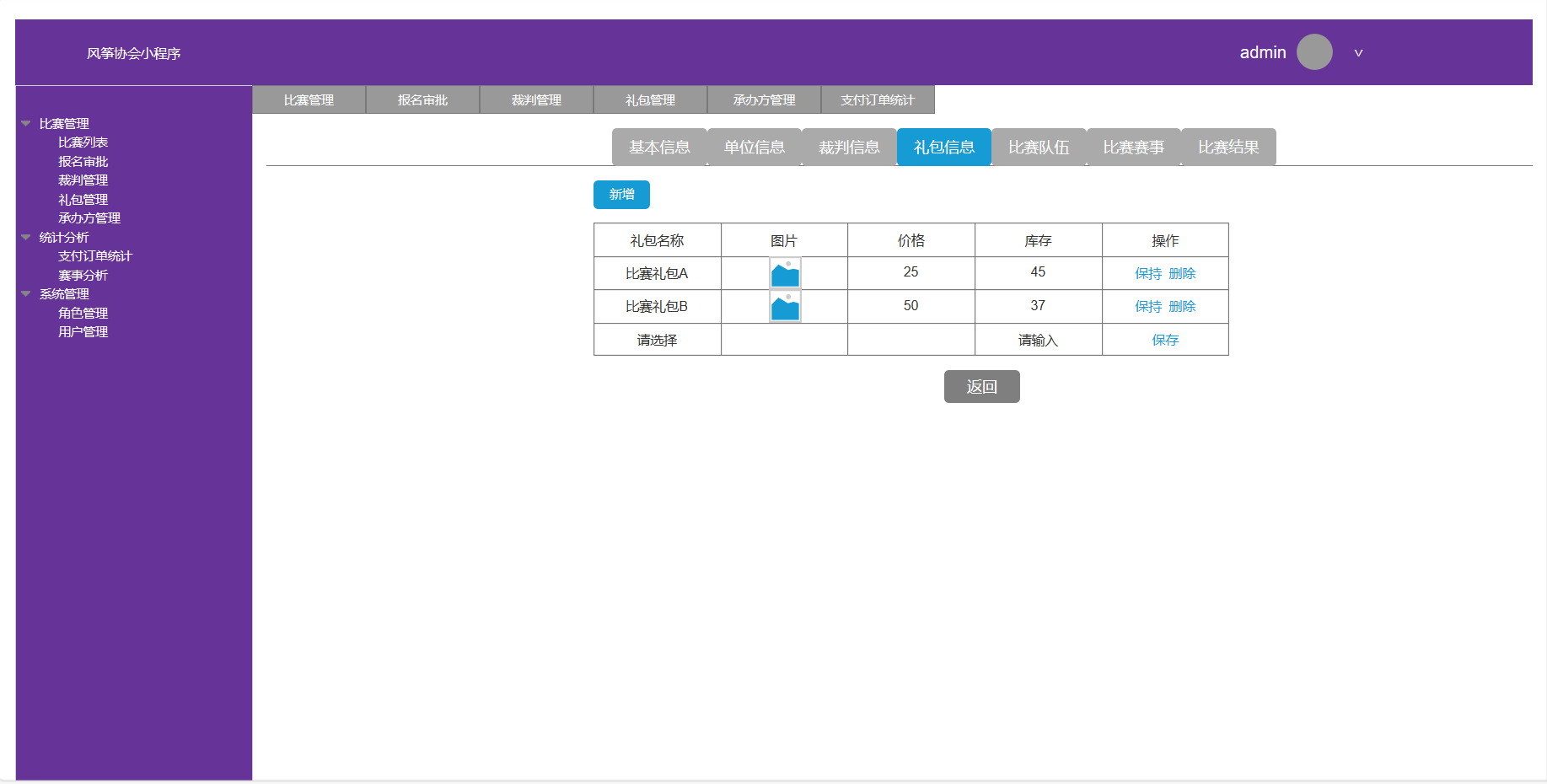
礼包信息
页面设计:

需求说明:
- 礼包信息,用于关联礼包管理页面的礼包信息;
- 点击【新增】按钮,新增一行数据,选择礼包管理页面的礼包名称;根据礼包名称,显示图片和价格,设置商品库存;设置库存完成,礼包管理页面的礼包库存减少;
- 点击【保存】按钮,保持礼包信息;点击【删除】按钮,删除礼包信息;
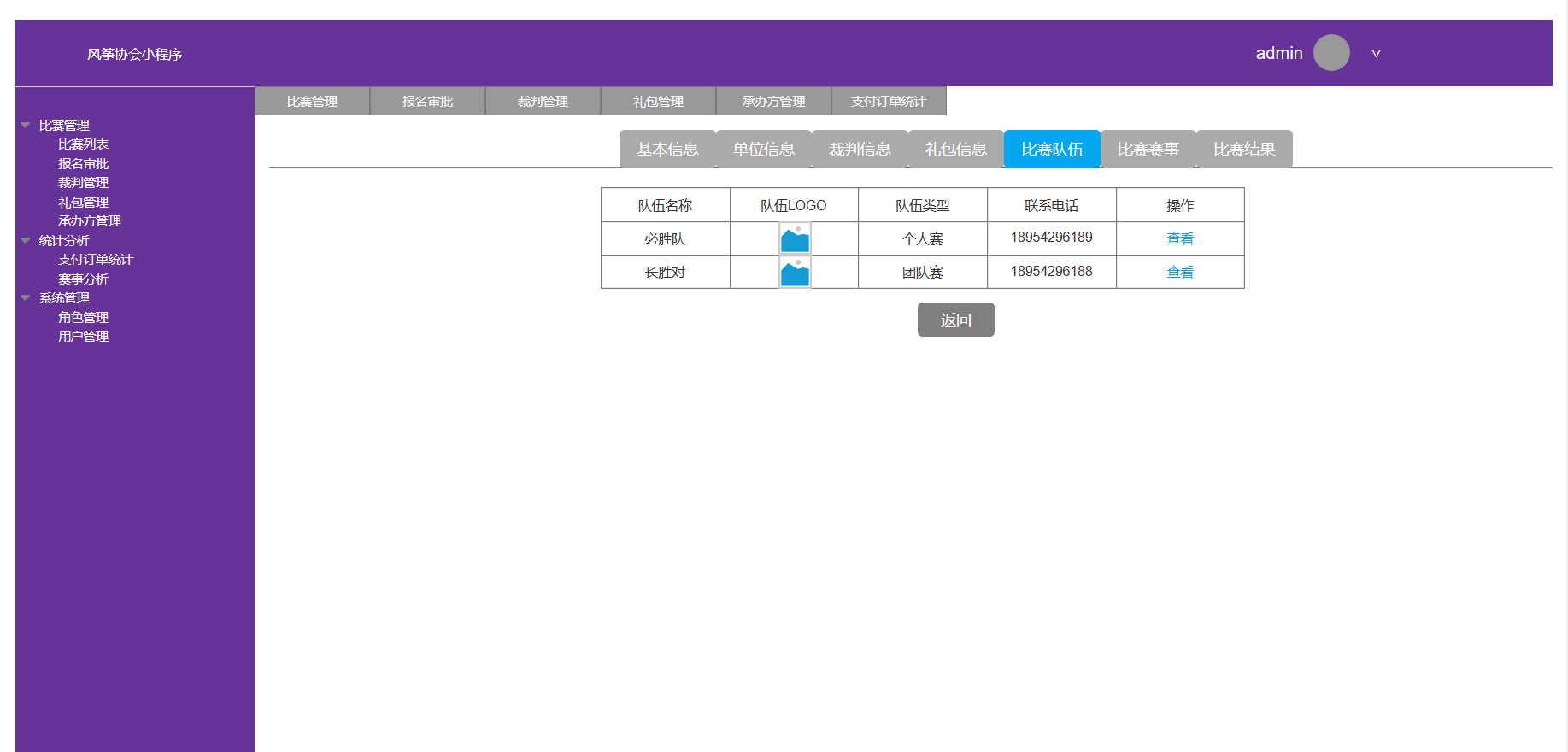
比赛队伍
页面设计:

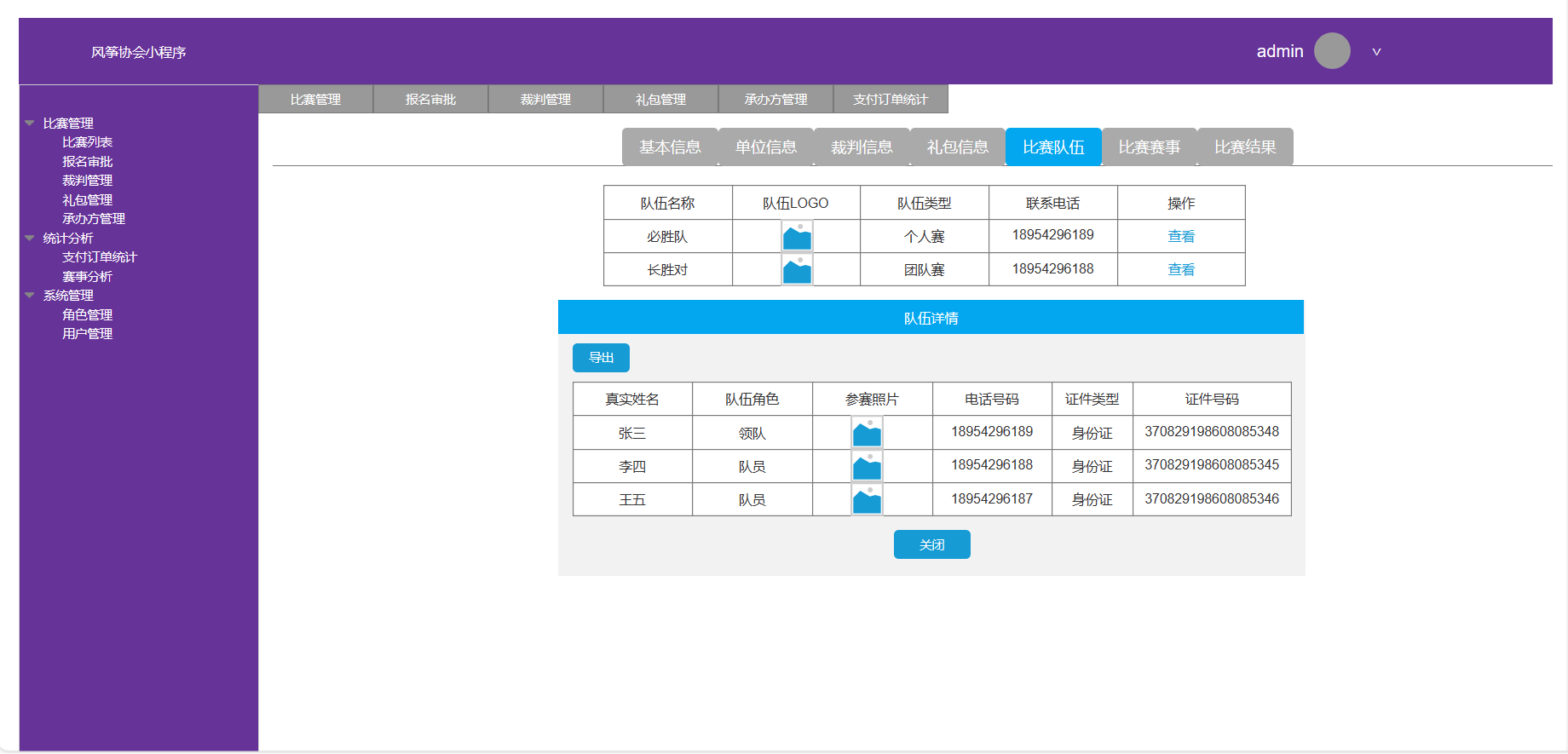
队伍列表

队伍详情
需求说明:
- 比赛队伍,用于显示报名审批通过的赛事信息;
- 比赛队伍信息包含:队伍名称、队伍LOGO、队伍类型和联系电话;
- 点击【查看】按钮,弹窗显示队伍详情页面;队伍详情页面用于显示队伍详情信息;
- 队伍详情信息,包含:真实姓名、队伍角色、参赛照片、电话号码、证件类型和证件号码;
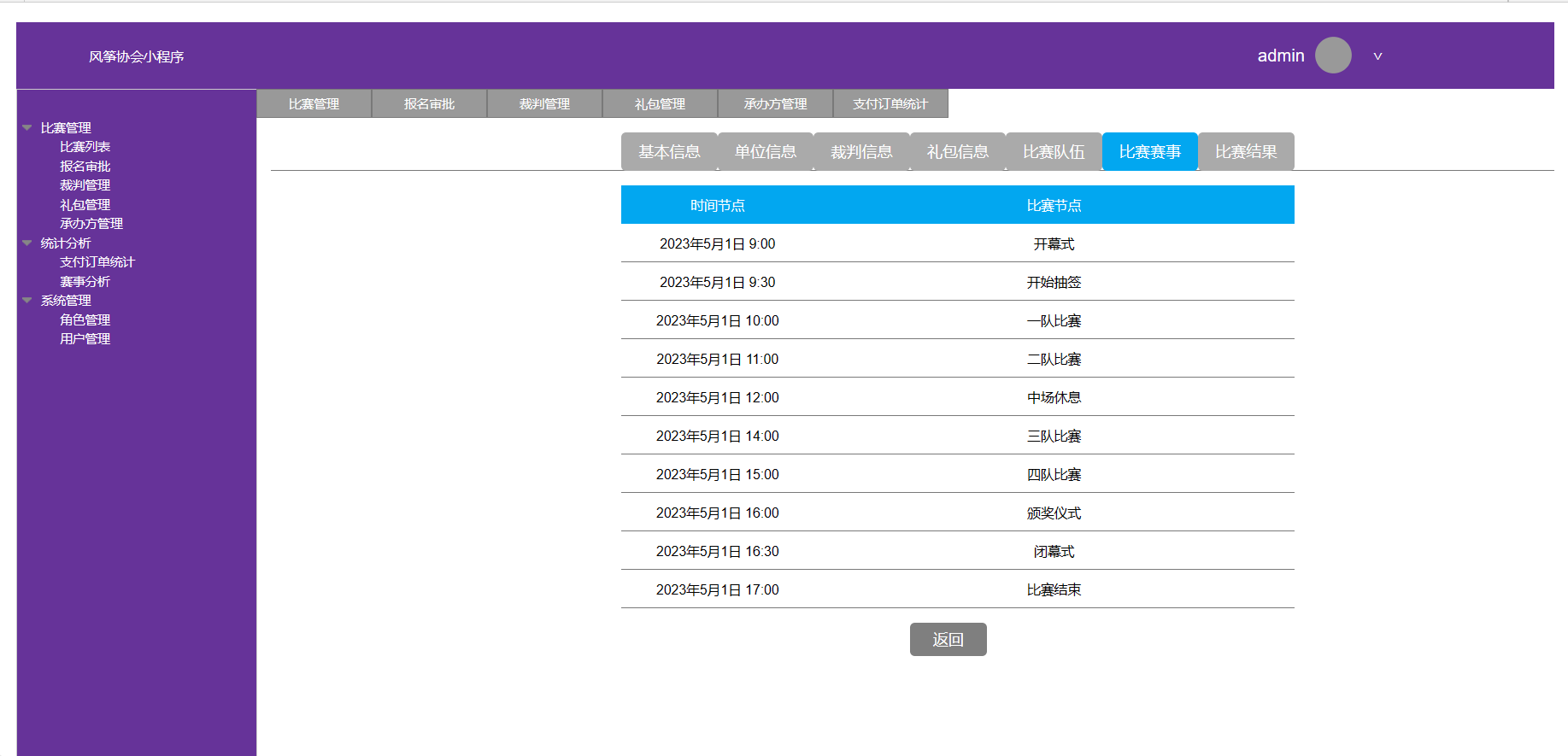
比赛赛事
页面设计:

需求说明:
比赛报名结束,根据比赛队伍自动生成比赛赛事;
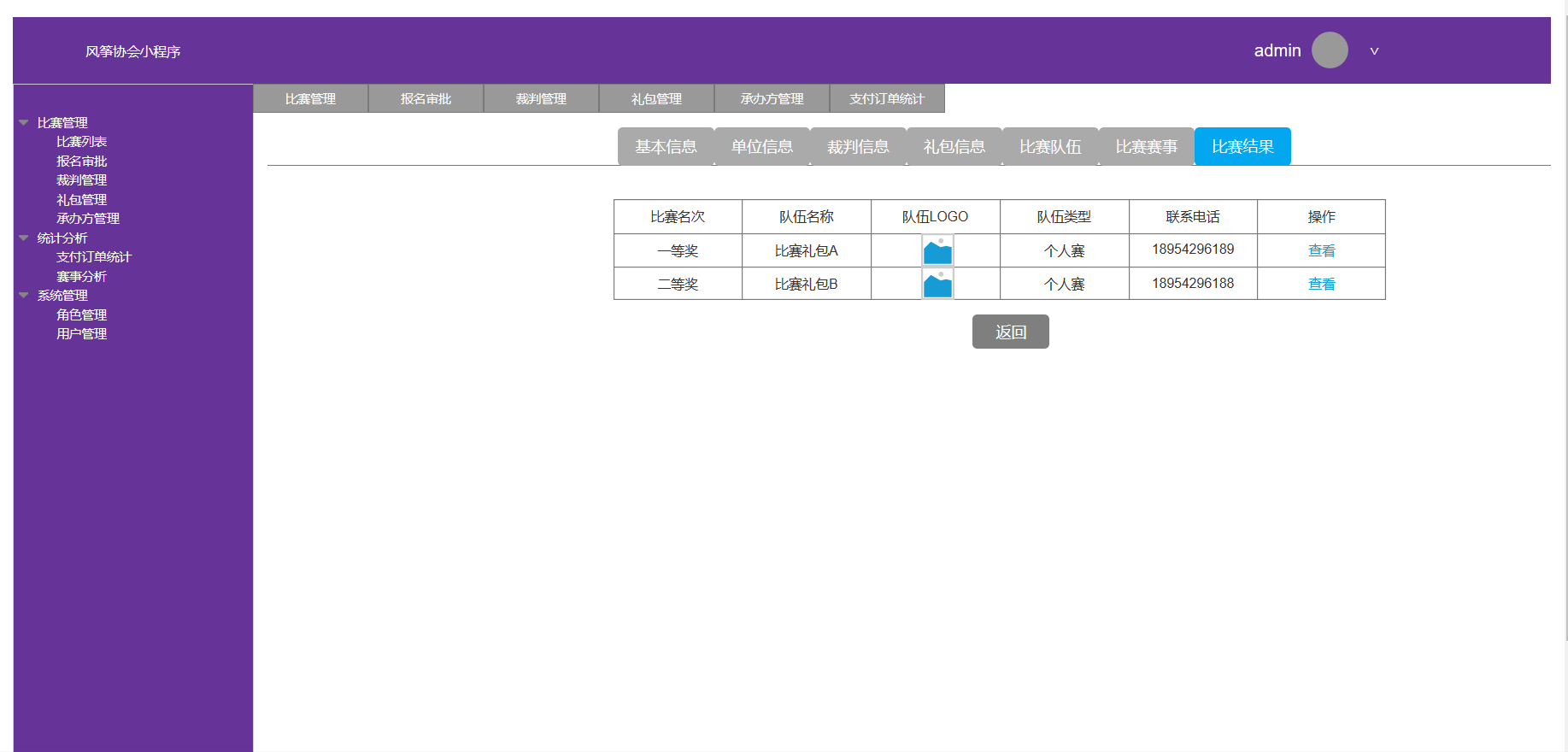
比赛结果
页面设计:

需求说明:
- 比赛结束,根据裁判员打分结果和打分规则计算生成比赛结果;
- 比赛结果包含:比赛名次、队伍名称、队伍LOGO、队伍类型和联系电话;
- 点击【查看】按钮,弹窗显示队伍详情页面;队伍详情页面用于显示队伍详情信息;
- 队伍详情信息,包含:真实姓名、队伍角色、参赛照片、电话号码、证件类型和证件号码;
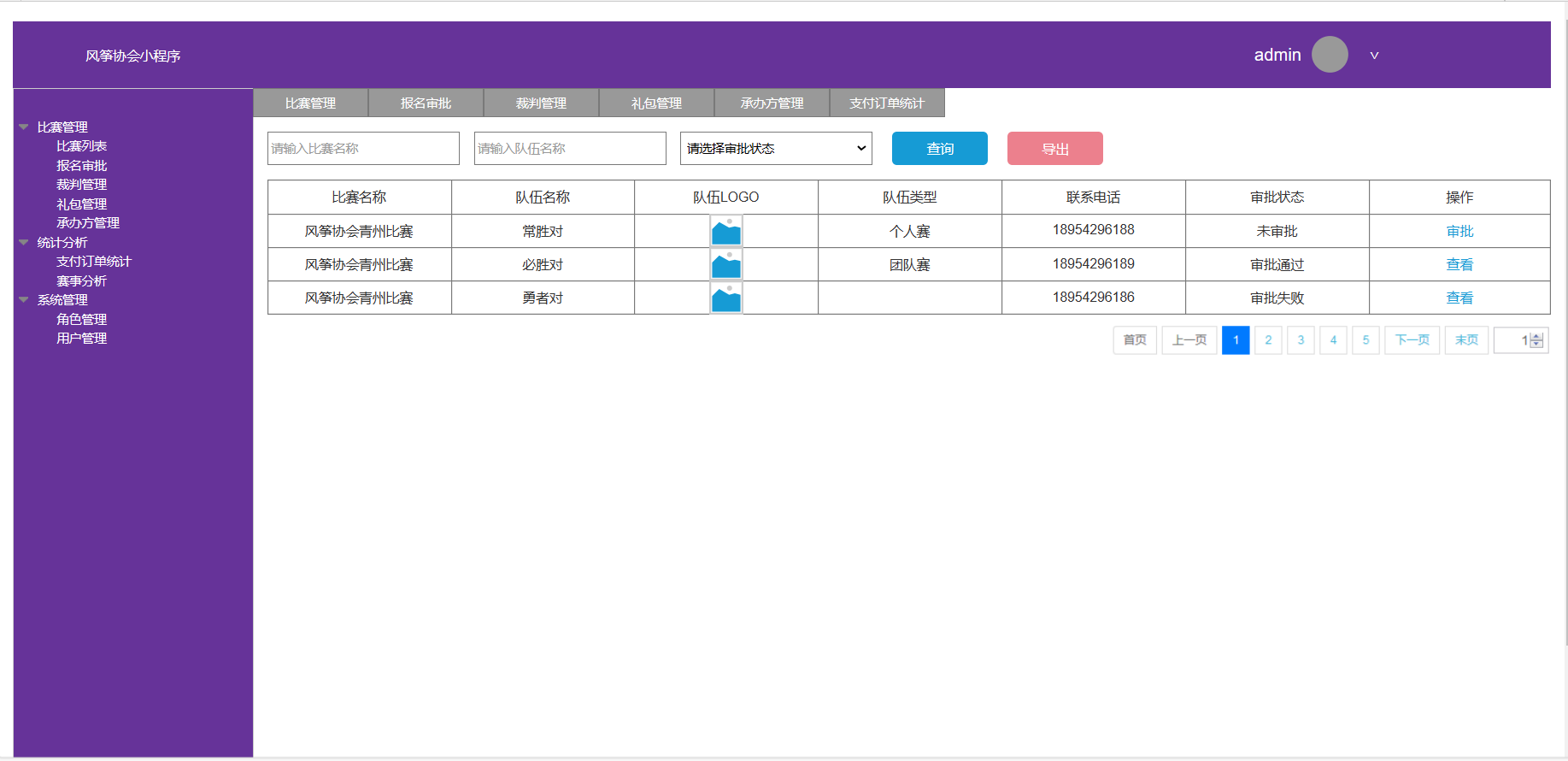
4.1.1.2. 报名审批
页面设计:

需求说明:
- 报名审批菜单,用于审核参赛队伍信息;
- 报名审批菜单,支持:比赛名称、队伍名称和审批状态查询;比赛名称,支持模糊查询;队伍名称,支持模糊查询;审批状态,下拉菜单,默认显示全部,选项内容包含:未审批、审批通过和审批失败;
- 报名审批信息,包含:比赛名称、队伍名称、队伍LOGO、队伍类型、联系电话和审批状态;审批状态:未审批,操作栏显示审批按钮;审批状态:审批通过/审批失败,操作栏显示查看按钮;
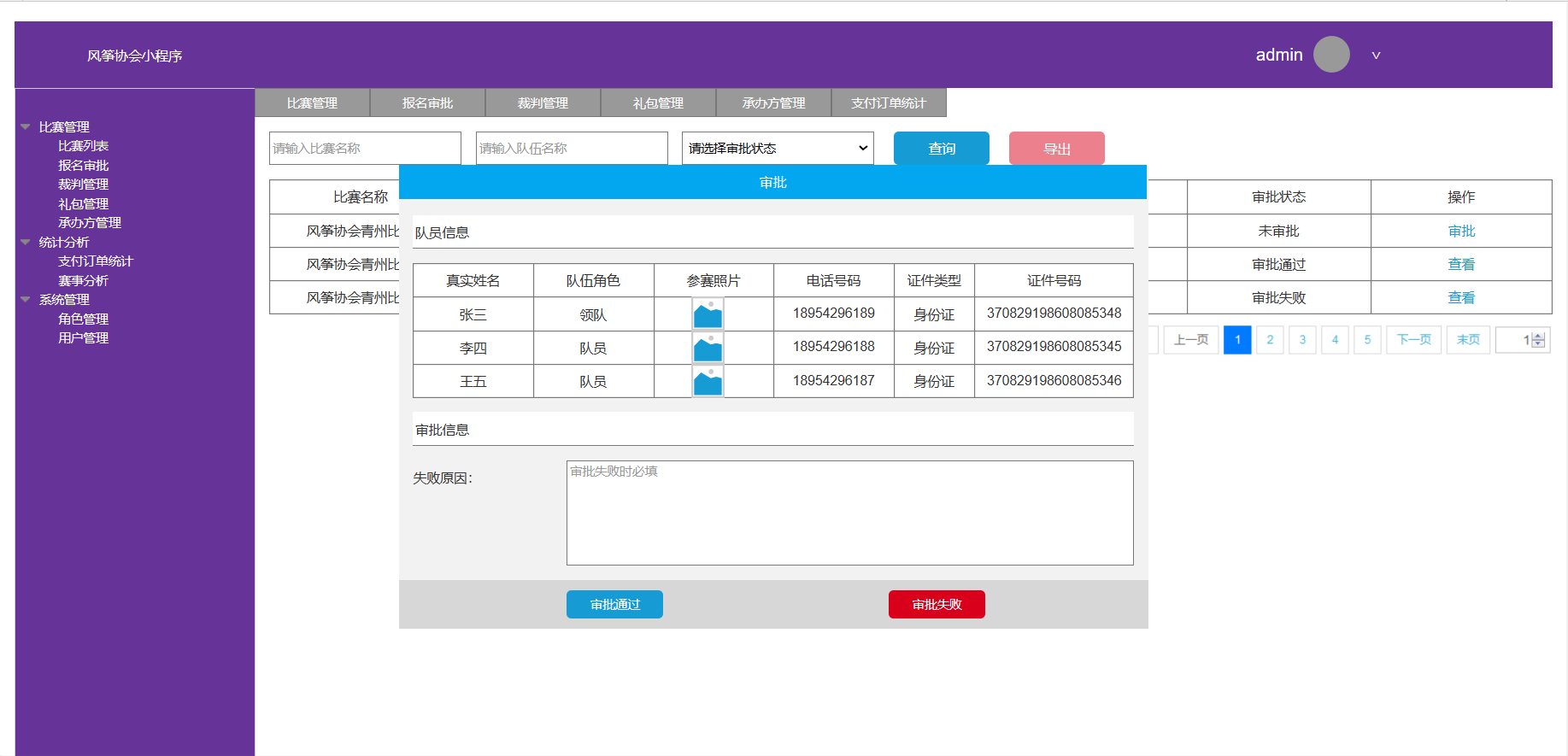
审批
页面设计:

需求说明:
- 点击【审批】按钮,弹窗显示审批页面;
- 审批页面包含队伍信息、失败原因和审批操作;
- 点击【审核通过】按钮,操作完成,审批状态:审批通过,参赛列表增加比赛队伍信息;点击【审核失败】按钮,需填写失败原因才能操作完成;
4.1.1.3. 裁判管理
页面设计:

需求说明:
- 裁判管理菜单,用于维护风筝比赛的裁判员信息;
- 裁判管理菜单,支持:裁判员名称和裁判员级别查询;裁判员名称,支持模糊查询;裁判员级别,下拉菜单,包含:一级、二级和三级选项;
- 裁判管理信息,包含:裁判员姓名、所在城市、级别、年龄和联系电话;
- 裁判管理菜单,支持:新增、导入模板、一键导入、编辑和删除操作;
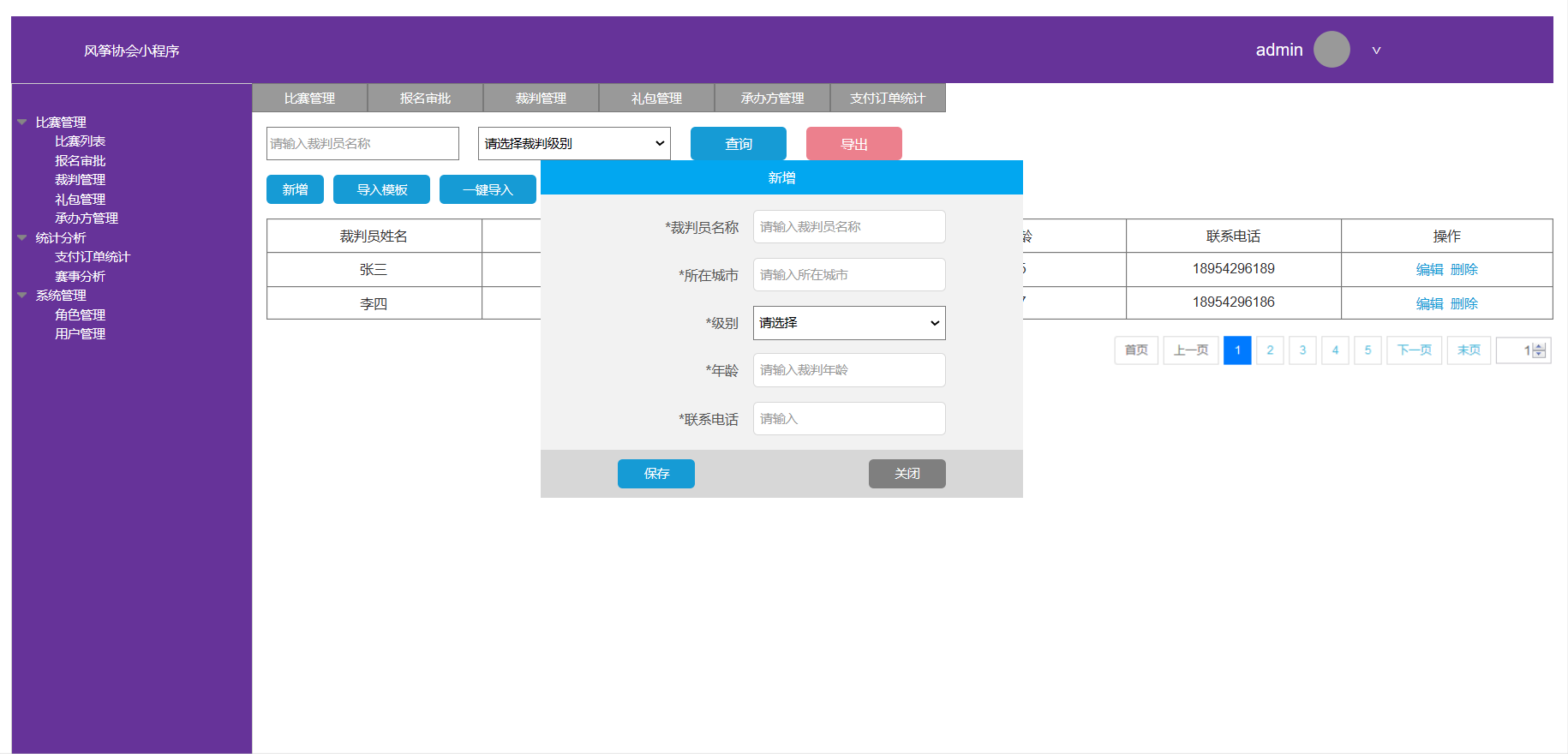
新增
页面设计:

需求说明:
- 点击【新增】按钮,弹窗显示新增页面;
- 新增页面,包含:裁判员姓名、所在城市、级别、年龄和联系电话;新增完成,裁判管理页面新增一条数据;
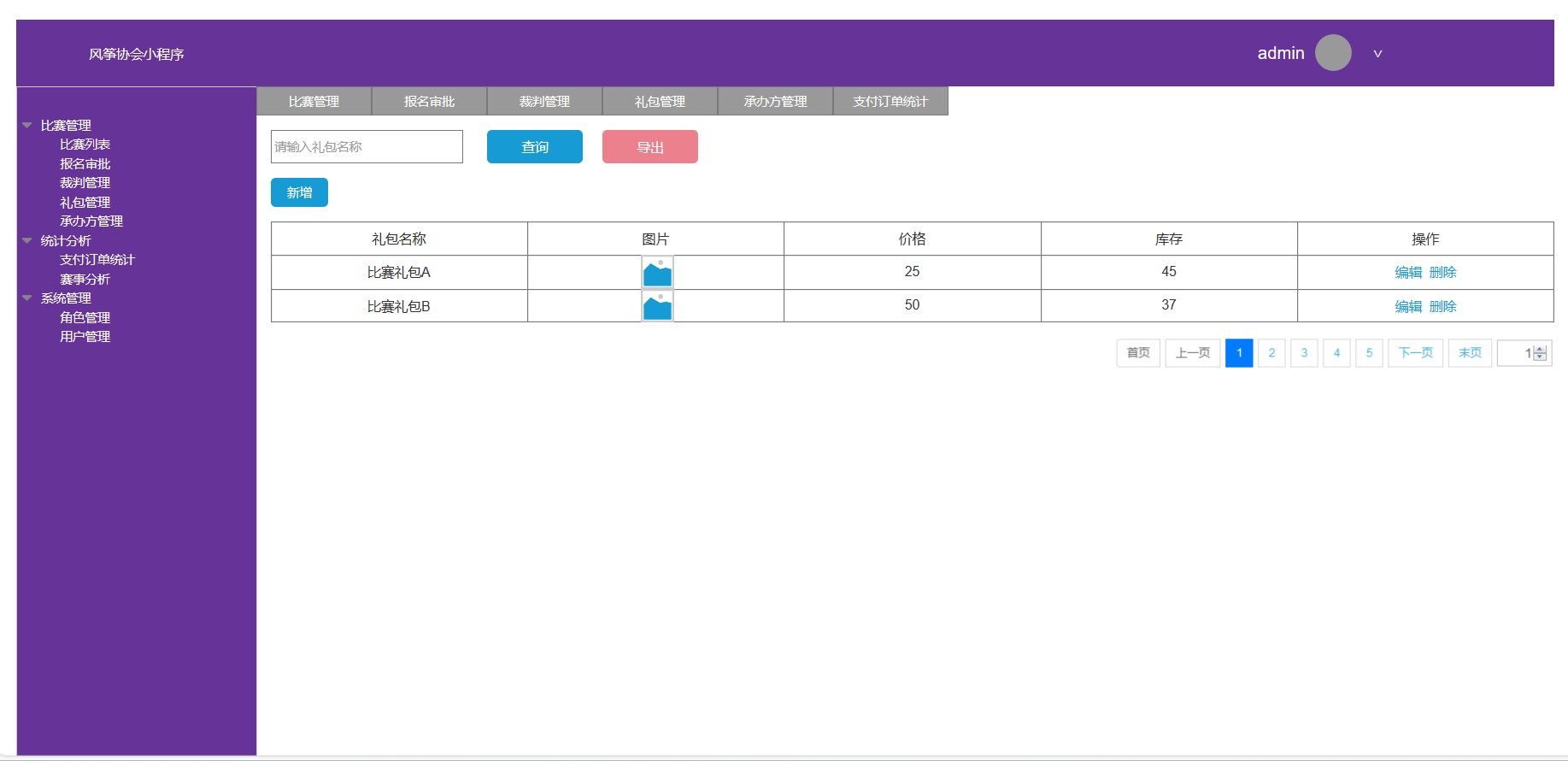
4.1.1.4. 礼包管理
页面设计:

需求说明:
- 礼包管理菜单,用于维护风筝比赛的礼包信息;
- 礼包管理菜单,支持:礼包名称查询;礼包名称,支持模糊查询;
- 礼包管理信息,包含:礼包名称、图片、价格和库存;
- 礼包管理菜单,支持:新增、导出、编辑和删除操作;
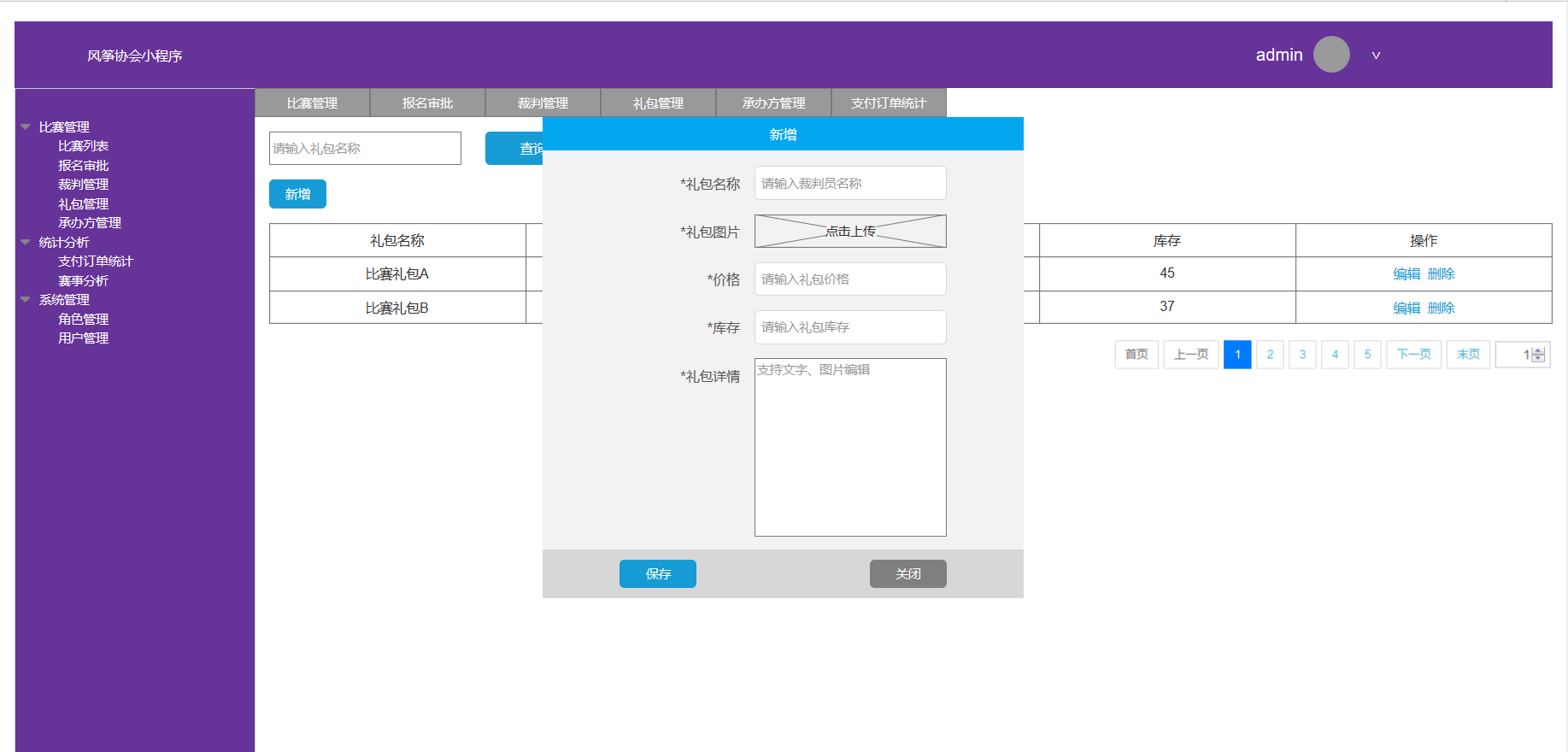
新增
页面设计:

需求说明:
- 点击【新增】按钮,弹窗显示新增页面;
- 新增页面,包含:礼包名称、礼包图片、价格、库存和礼包详情;新增完成,礼包管理页面新增一条数据;
4.1.1.5. 承办方管理
页面设计:

需求说明:
- 承办方管理菜单,用于维护风筝比赛的单位信息;
- 承办方管理菜单,支持:单位名称查询;单位名称,支持模糊查询;
- 承办方管理信息,包含:单位名称、单位类型、联系人、联系电话和地址;
- 承办方管理菜单,支持:新增、导出、编辑和删除操作;
新增
页面设计:

需求说明:
- 点击【新增】按钮,弹窗显示新增页面;
- 新增页面,包含:单位名称、单位类型、联系人、联系电话和地址;新增完成,承办方管理页面新增一条数据;
4.1.2. 统计分析
4.1.2.1. 支付订单统计
页面设计:

需求说明:
- 支付订单统计菜单,用于统计赛事支付的订单记录;
- 支付订单统计菜单,支持:订单编号、用户名、开始时间和结束时间查询;
- 支付订单统计菜单,订单信息包含:订单编号、用户名、商品名称、支付金额、订单状态和创建时间;
4.1.2.2. 赛事分析
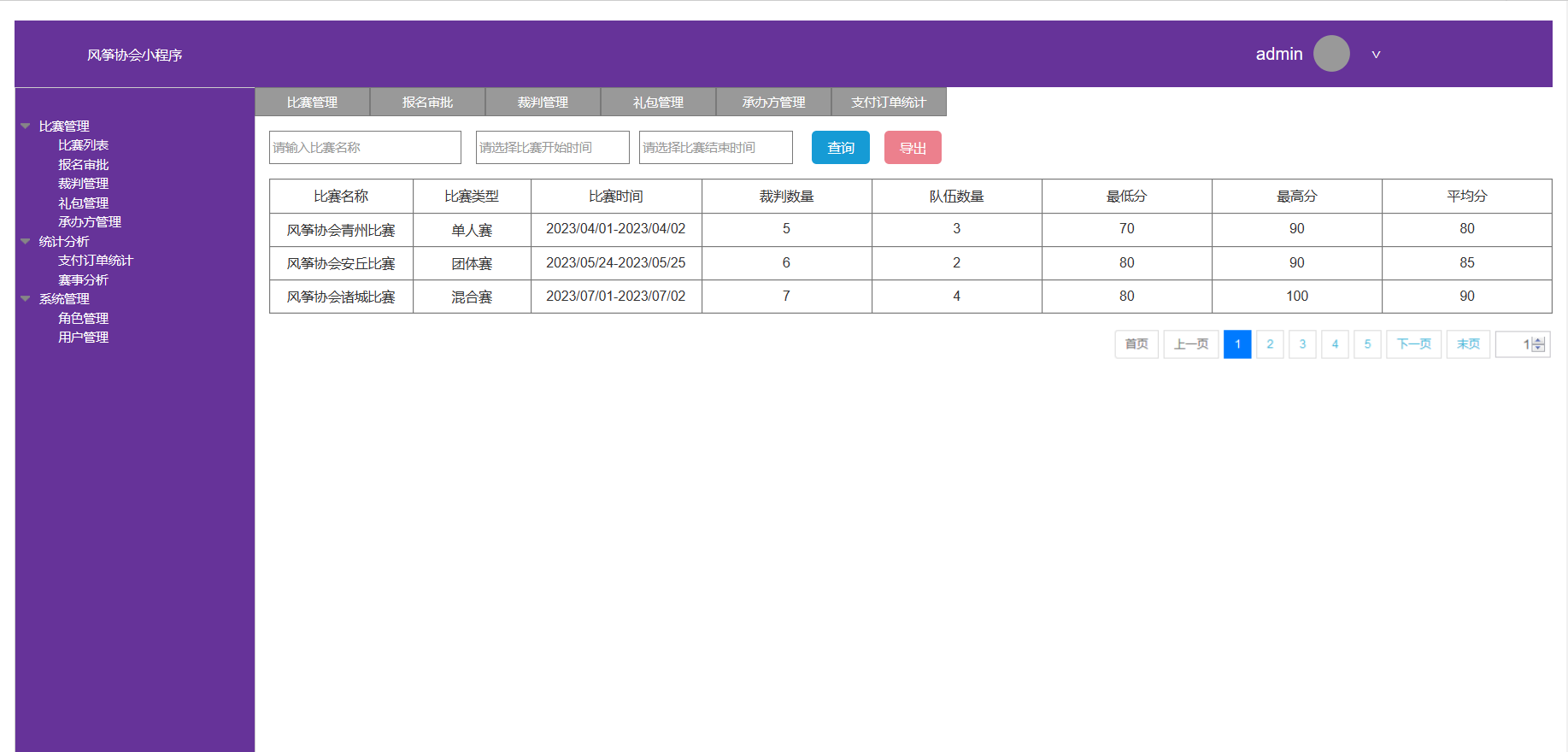
页面设计:

需求说明:
- 赛事分析菜单,用于统计赛事相关信息;
- 赛事分析菜单,支持:比赛名称、比赛开始时间和比赛结束时间查询;
- 赛事分析菜单,分析内容包含:比赛名称、比赛类型、比赛时间、裁判数量、队伍数量、最低分、最高分和平均分;
4.1.3. 系统管理
4.1.3.1. 角色管理
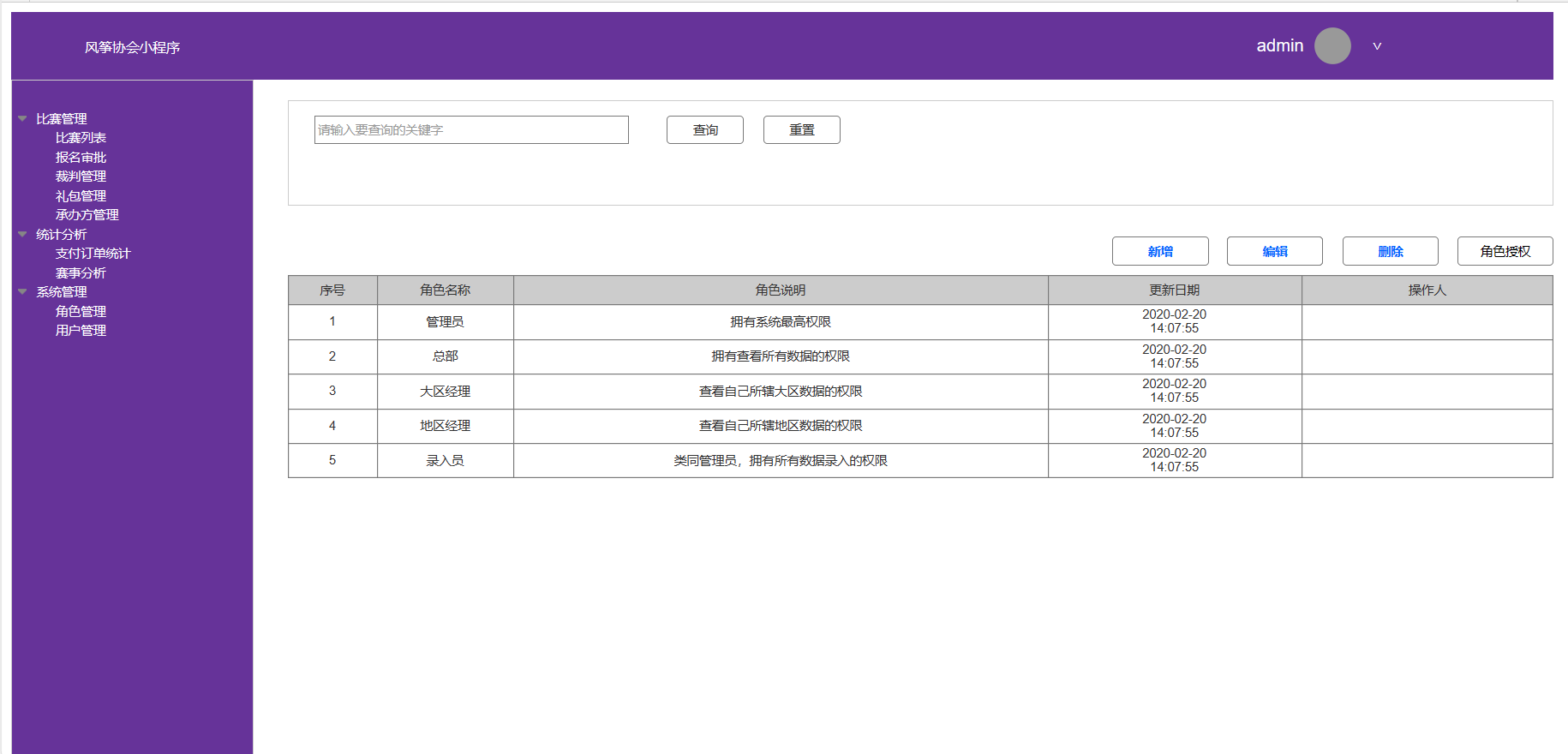
页面设计:

需求说明
- 角色管理菜单,用于维护角色管理信息;
- 角色管理菜单,支持:角色名称查询;
- 角色管理菜单,角色信息包含:序号、角色名称、角色说明、更新时间和操作人;
- 角色管理菜单,支持:新增、编辑、删除和角色授权功能;
4.1.3.2. 用户管理
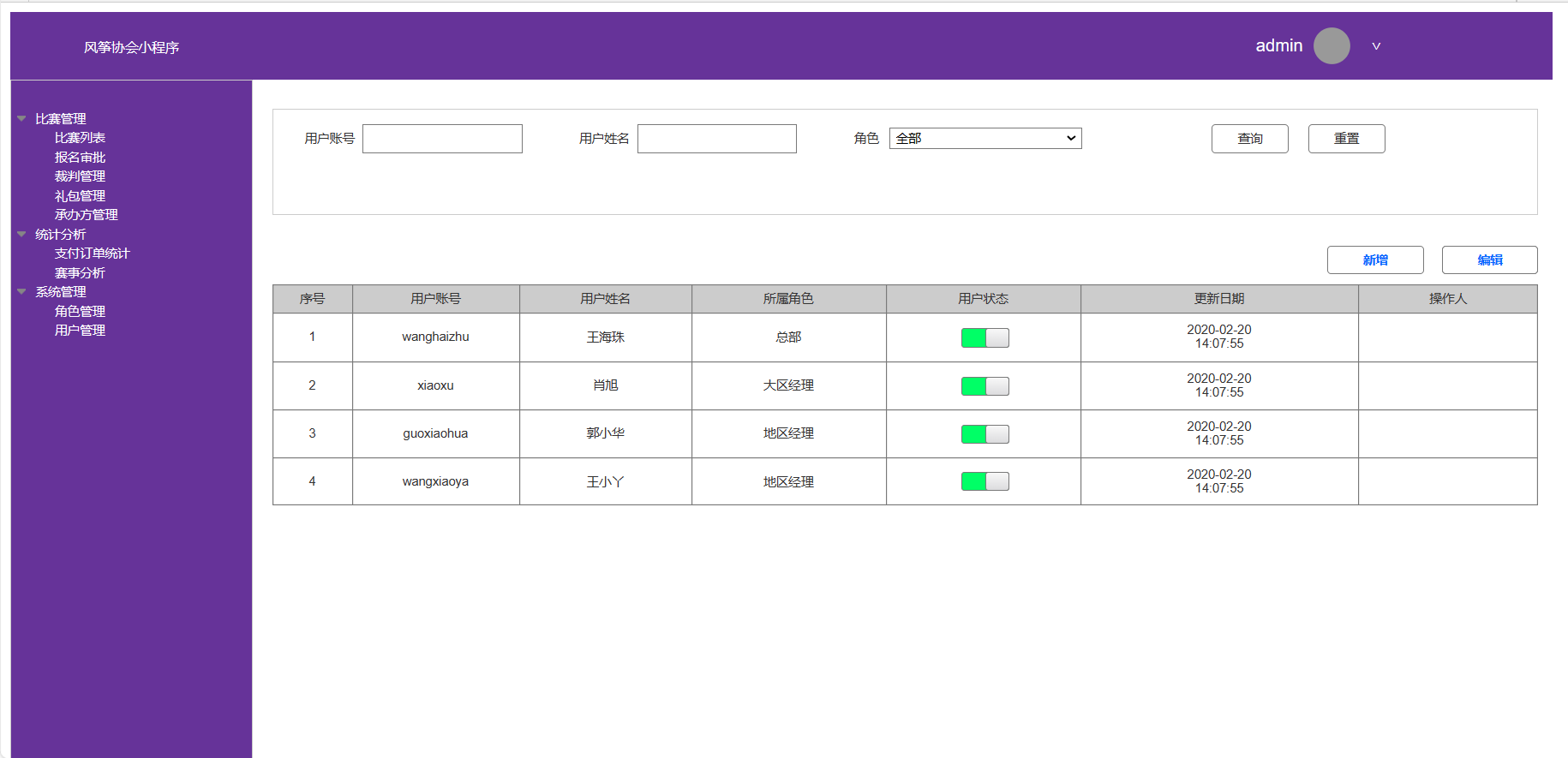
页面设计:

需求说明:
- 用户管理菜单,用于维护用户管理信息;
- 用户管理菜单,支持:用户账号、用户姓名和角色查询;
- 用户管理菜单,显示内容包含:序号、用户账号、用户姓名、所属角色、用户状态、更新时间和操作人;
- 用户管理菜单,支持新增和编辑操作;
4.2. 小程序
4.2.1. 报名参赛
参赛列表
页面设计:

需求说明:
- 风筝比赛小程序,包含:报名参赛、赛程赛事和个人中心三部分;
- 报名参赛,用于显示风筝比赛的赛事信息;
- 赛事信息包含:比赛名称、报名时间、比赛时间和比赛地点;
- 点击赛事信息,显示比赛类型页面;
- 点击【关注】图标可关注参赛信息;已关注的参赛信息可取消关注操作;
比赛类型
页面设计:

需求说明:
- 比赛类型页面,用于比赛队伍的领队选择比赛类型;
- 比赛类型,包含:四线个人芭蕾、四线个人规定、四线双人芭蕾、四线团体芭蕾、四线团体规定、双线团体芭蕾、双线团体规定;
- 详情信息包含:报名时间、比赛时间、比赛地方、联系人、报名费;
- 点击【下一步】按钮,跳转到创建队伍页面;
创建队伍
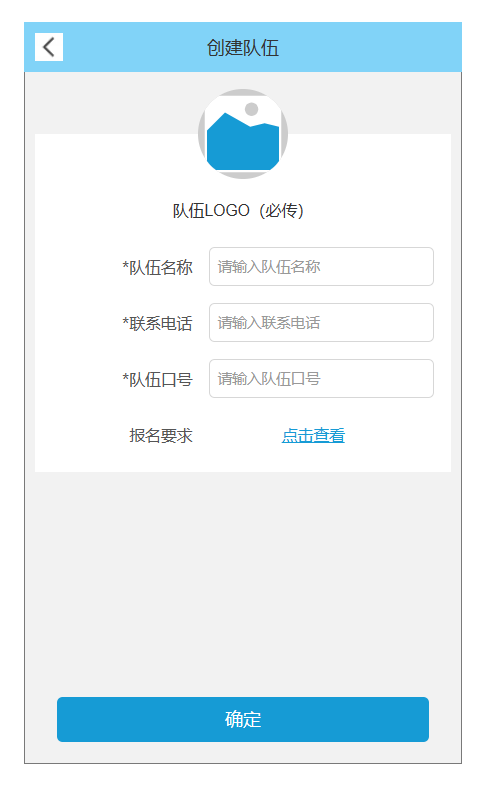
页面设计:

需求说明:
- 创建队伍页面,用于比赛队伍的领队维护比赛队伍信息;
- 创建队伍信息,包含:队伍LOGO、队伍名称、联系电话和队伍口号;
- 点击报名要求的【点击查看】按钮,弹窗显示报名要求信息;
- 点击【确定】按钮,跳转到参赛信息页面;
参赛信息
页面设计:

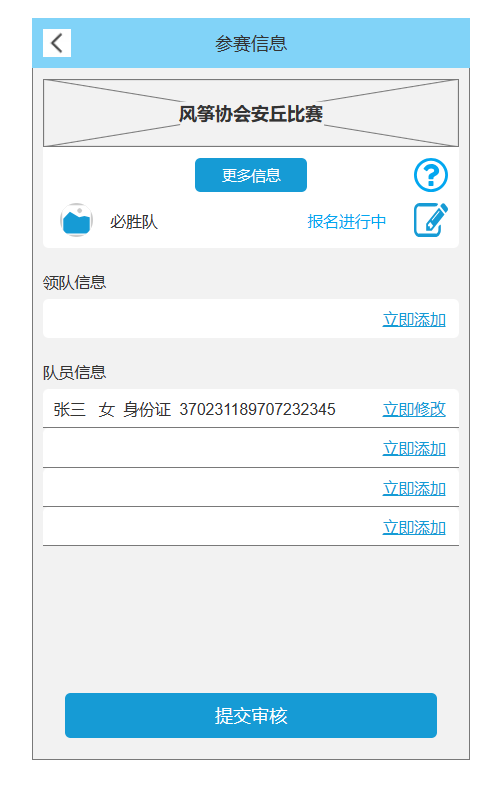
参赛信息

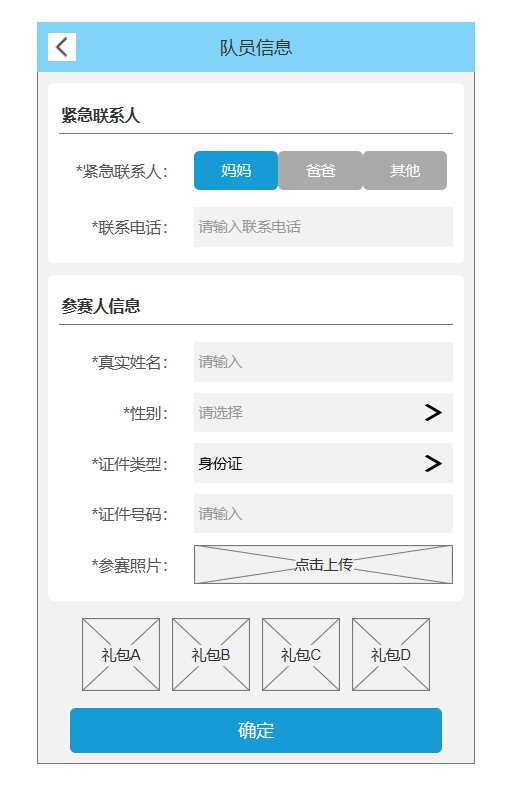
队员信息
需求说明:
- 参赛信息页面,用于比赛队伍的领队维护比赛队伍参赛人员信息;
- 创建队伍信息,包含:队伍LOGO、队伍名称、联系电话和队伍口号;
- 点击报名要求的【点击查看】按钮,弹窗显示报名要求信息;
- 点击【确定】按钮,跳转到参赛信息页面;
- 点击【立即添加】按钮,跳转到添加队员信息页面;
- 添加队员信息页面,需设置紧急联系人和参赛人员信息;紧急联系人信息,包含:紧急联系人和联系电话,紧急联系人包含:妈妈、爸爸和其他;参赛人员信息,包含:真实姓名、性别、证件类型、证件号码、参赛照片和礼包信息;
- 参赛信息页面,点击【提交审核】按钮,当前比赛无需审核,直接跳转到确认订单页面;需审核,审批通过,跳转到确认订单页面。
确认订单
页面设计:

需求说明:
- 确定订单页面,用于比赛队伍的领队支付风筝比赛所需订单金额;
- 确认订单信息,包含:队伍LOGO、队伍名称、联系电话、队伍口号、报名费、礼包费和支付总金额;
- 点击【立即支付】按钮,请求微信小程序支付;
4.2.2. 赛事赛程
抽签-领队
页面设计:

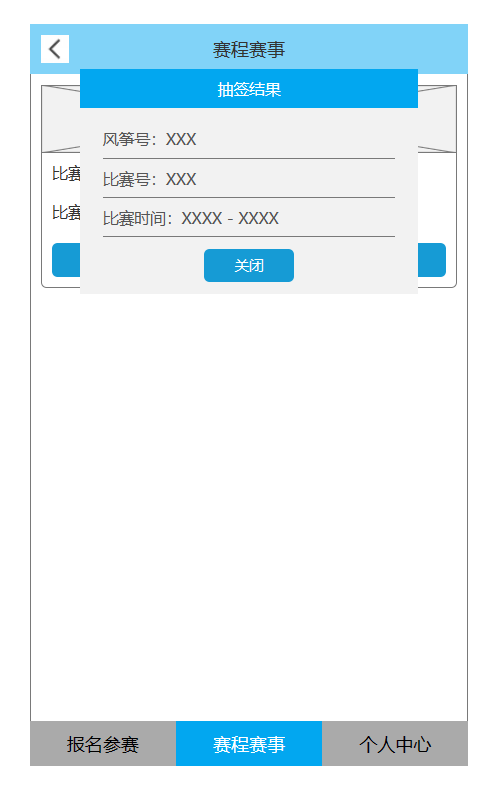
赛程赛事

抽签
需求说明:
- 领队点击赛程赛事页面,显示领队支付成功的赛程赛事信息;
- 风筝比赛开始之前,领队点击【抽签】按钮,弹窗显示抽签结果页面;
- 抽签结果页面,包含:风筝号、比赛号和比赛时间;
比赛赛程-领队
页面设计:

需求说明:
- 赛程赛事页面,点击【赛程】按钮,跳转到比赛赛程页面;
- 比赛赛程页面,包含:时间节点和比赛节点信息;
- 比赛赛程页面,点击【返回】按钮,返回赛程赛事页面;
比赛队伍-领队
页面设计:

需求说明:
- 赛程赛事页面,点击赛事信息,跳转到比赛队伍信息页面;
- 比赛队伍信息,包含比赛名称和时间节点以及比赛队伍名称;
比赛结果-领队
页面设计:

需求说明
- 赛程赛事页面,点击【比赛结果】按钮,跳转到比赛结果页面;
- 比赛队伍信息,包含比赛名称和队伍信息;队伍信息包含:队伍名称、得分和奖项;
打分-裁判
页面设计:

赛程赛事

打分
需求说明:
- 裁判点击赛程赛事页面,显示裁判关联的比赛开始赛程赛事信息;
- 风筝比赛开始,裁判点击【打分】按钮,跳转到裁判打分页面;
- 裁判打分页面,包含比赛名称和队伍信息;队伍信息包含:时间节点、比赛队伍和得分;
- 点击【打分】按钮,可以设置比赛队伍分数,比赛队伍分数为0-100的正整数;
比赛赛程-裁判
页面设计:

需求说明:
- 赛程赛事页面,点击【赛程】按钮,跳转到比赛赛程页面;
- 比赛赛程页面,包含:时间节点和比赛节点信息;
- 比赛赛程页面,点击【返回】按钮,返回赛程赛事页面;
4.2.3. 个人中心
实名认证
页面设计:

个人中心

实名认证
需求说明:
- 点击【个人中心】菜单,跳转到个人中心页面;
- 个人中心页面,包含:个人信息、我的赛程和我的关注;
- 个人信息包含:用户名、真实姓名、联系电话、证件类型和证件号码;
- 点击【实名认证】按钮,跳转到实名认证页面,实名认证页面可设置:真实姓名、联系电话、证件类型和证件号码信息;
专栏作家
不留遗憾,人人都是产品经理专栏作家。九年产品经验,横跨多个行业和领域,专注金融和市场营销,擅长产品需求分析,平凡的外表下有颗不平凡的心。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








感谢分享
一起学习和进步