7个经过验证的用户体验设计技巧,创造愉悦的数字体验
在数字金融产品设计中,用户体验至关重要。本文分享了七个经过验证的用户体验设计技巧,旨在帮助设计师和企业创造简单、流畅且能唤起用户情绪价值的金融产品服务。从解决用户失败操作、简化复杂流程到建立信任和挑战过时系统,这些策略将引导你以用户为中心,打造真正卓越的金融体验。

对于专业从事金融行业的老师而言,条理清晰的处理日常事务,并非难事,然而,对于普通人来说,恰恰是很复杂的,需要花费大量的时间和精力才能摸清门道。可想而知,一个不了解业务的产品设计师,设计出的数字金融平台可能会成为业务老师日常工作的噩梦。
金融对于每一个用户的生活都息息相关,我们有必要理解其重要性、价值和影响面。为了创造用户认可的成功产品,关注用户的情感和心理对于金融体验设计师而言至关重要。那么,如何创造一款简单、流畅且积极向上的服务体验呢?我们不仅仅需要使用合适的工具,保持积极的心态和拥有改善用户生活的愿景,还需要借助适合的用户体验设计方法和策略。
在这里,与大家分享 7 个最为有效的用户体验设计技巧。以用户为中心的产品设计,真正为你的用户提供卓越的、愉悦的金融产品服务!
一、解决用户的失败操作
每当设计一款数字产品时,经常会遇到类似的问题,就是项目里的每一个人都急于想设计出“理想”的视觉界面。然而,想要达到所谓的“完美”效果,往往痴人说梦。
我们都知道,人与人之间存在极大的差异,即使我们的产品功能再完美,用户在使用产品的时候,哪怕只是遇到一个小小的障碍或断层,就会对产品的印象大打折扣。因此,我们应该将重点关注在解决用户的痛点,这一点很重要,可以让我们避免陷入“理想”设计和“完美”产品的漩涡之中,可以将影响面降到最低。

在构建数字服务过程中,首先我们需要定义“关键用户”,换言之,就是不同类型的完美用户代表。其中有个显而易见的问题,现实生活中用户所处的场景可能与设计稿上的“完美”场景往往大相径庭。
我们还原现实情况,银行和金融服务机构的高管们通常会制定数字产品的战略方向,然而,他们往往无法从用户的角度去看待问题。更何况,看待一款金融产品功能和服务,用户和专家的视角也是截然不同的。因此,也就无法真正洞察影响用户体验的因素。那些业务专家们根据自己对服务的理解来构建数字产品,不知不觉的就陷入自己的所掌握的知识体系之中,很容易忘记绝大数的用户是没有那么丰富的金融专业知识。
一家好的企业致力于更好的解决用户痛点,让用户顺畅的完成任务,不断完善服务。然而,由于用户的年龄、喜好、职业、居住地等等,这些各不相同的影响因素,必然会增加企业对用户行为预测的难度。
因此,我们有必要找出并研究那些典型的失败模型。
根据多项独立研究证实,在人类的意识中,任何一个行为或事件,对人类的情绪影响,负面消极的因素远大于积极正面因素。诺贝尔奖获得者——丹尼尔-卡尼曼(Daniel Kahneman)调研了人类在下注时的情绪变化,这一项实验也证明了这一点。

在用户体验层面,我们发现管理者觉得那些微不足道的痛点,然而,对于用户而言,可能会是一个很大的问题。因此,我们强烈建议进行“失败复现”。针对客户目前使用的产品以及市场上其他类似的解决方案进行专家评审,从而发现用户过程中的问题和痛点。
在设计新的服务流程时,尝试将“失败复现”整合到“用户旅行图”中,此时,我们将获得一份展示关键用户的体验问题全景图。
当用户偏离我们所设想的关键使用场景,会发生什么后果呢?我们需要找到背后的原因。“失败复现”对发现可能出现的问题有很大的帮助,能够有效在产品上线之前找到问题,推到出更优的解决方案,避免造成投产上线之后出现大面积操作失效的情况。尤其在投入了巨大资金和研发人员的情况下,提前预防恰恰是最为重要的。
“失败复现”包含识别用户使用场景和挖掘导致问题的特性。场景清单涵盖了关键问题,包括针对不同人群数的个性化需求。
用户在使用产品时可能会有不同的交互方式和浏览路径,设计师不仅要对所有阶段和环节进行审查,还需要关注最大的转化数据。洞察用户的想法和意图也必不可少。因此,邀请用户进行访谈和可用性测试是非常有用且必要的方法,可以更好的发现用户的交互方式和浏览路径会受到哪些让产品和工程师们都无法预测的因素所影响。
这是一个我亲身经历的案例:
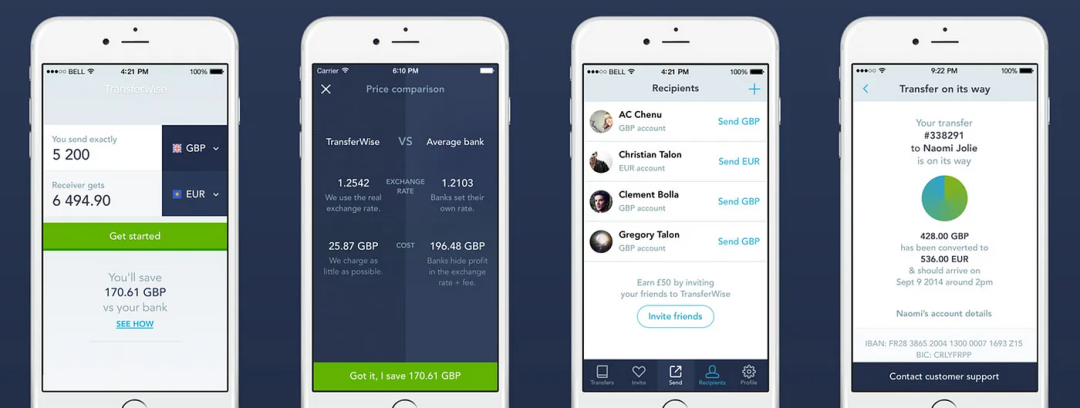
这是一次难忘的产品体验经历,我的姑姑常年旅居国外,有一次,我需要立即给她汇一笔钱。汇款时,她需要提供给我 IBAN 和 SWIFT 。然而,她根本不知道从哪里可以获得这些信息,因为她并非银行的常客,也不太使用数字银行。最后发现,Transferwise 通过提供收款人支付卡号来汇款的方式,很好的解决我们所遇到的问题。我让姑姑把卡快速拍个照,发送给我后,毫无压力地完成转账。(很难想象,原来的数字银行并没有覆盖这个场景和人群)
IBAN 代表国际银行账户号码;SWIFT代码- 称为银行识别码(BIC)

Transferwise 为国际汇款提供一种便捷方案
二、简化用户的复杂操作
过度密集是设计的最大阻碍。过多的元素会让用户感受到困扰,极大破坏用户体验。过度密集的设计涉及到界面中元素的数量,也涉及到视觉特征的多样性。过多的颜色和形状组合肯定会产生混乱。坚持美学的连贯、整体表达,形成让用户易于理解的设计语言。
一款数字产品,如果需要让用户多次操作,此时,最好将操作分成几个步骤,万万不可将其全部压缩到一个环节或一个屏幕去让用户完成。你可以通过渐进的方式推动进程,或者在主页后面使用图层叠加,将流程分成几个屏幕。
互联网 30 年,桌面和移动界面的解决方案都已经标准化。符合用户习惯,就能够加速产品的学习周期。例如,用户习惯右上角看到个人资料或登录按钮。移动端搜索栏应该在列表的顶部。
这个规则不仅适用于单个界面元素以及元素的位置,也适用于整个页面或功能。如果忽略这些用户行为模式,出乎寻常的设计可能会延长用户的学习曲线,通常也会导致失败。
所有界面元素都可以根据用户的优先级来定位。考虑界面元素在用户执行任务时的作用,通过强调不同视觉的手法,我们可以在每一屏中确定界面元素的优先级。字体、颜色、形状、图标。这能够帮助用户遵循流程和界面逻辑行动。适当的将界面分区,这能够帮助用户划分关键场景。
当用户使用产品时,就会在脑海中构建一张心智地图。能够及时的提示用户操作某些特定的场景,提示寻找某些信息和服务等等。

注意,不要将简化与原始混为一谈。汽车的变速箱就是从机械式转变为自动式,极大简化了控制。原始是将汽车过渡到摩托车或是自行车。当然,这也能够简化控制,但是,与此同时,汽车对于关键用户丢失了真正的价值。
适当的简化可以让用户获得相同或超出原本的结果的同时还能减少精力的投入。大多数情况,为了简化用户使用过程,产品开发人员是在用户看不到的“后台”投入很多精力。

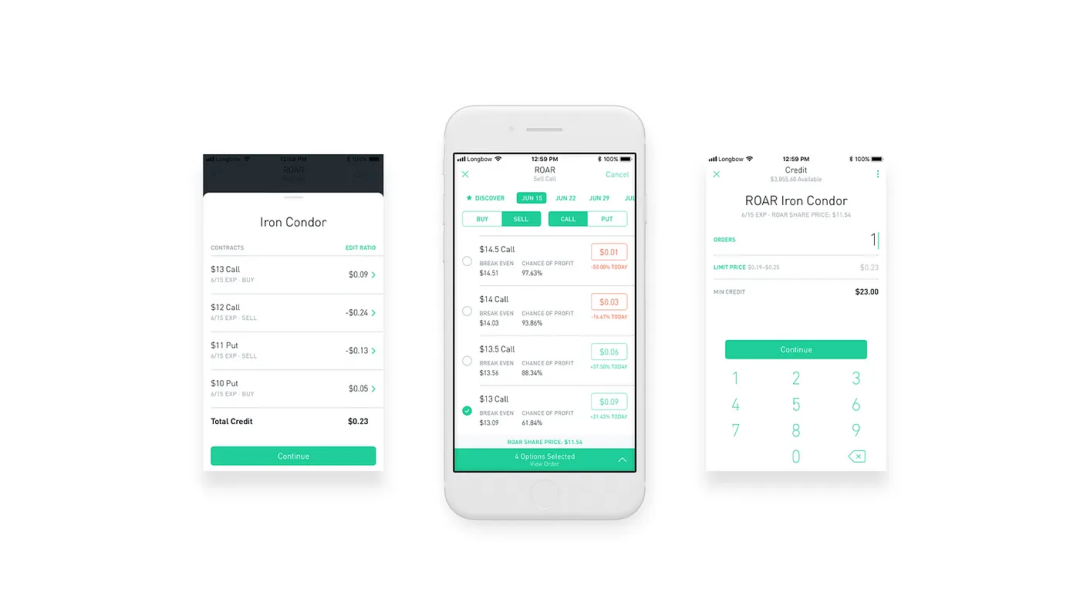
如果进一步探讨汽车的简化方向,我们就不难猜到无人驾驶汽车的构思。例如:Robinhood 简化传统的股票交易服务,让普通人可以轻松购买股票,就此不需要经纪人作为中间人。

Robinhood 简化传统的股票交易界面
三、唤起用户的情绪价值
如今,对于金融银行业务,设计研发一款数字产品已经不是一个新鲜事儿了,然而,绝大数业务还没有意识到,设计并不只是关注产品的外观,界面的视觉问题,这是对设计的天大误解。设计是在关注客户的感受。

在我们的认知中,金融是理性的。然而,人类在经济行为上恰恰是非理性的。银行数字化转型的成效恰恰取决于此,人脑是不喜欢计算和记忆数字的。这太正常不过了,我们拥有丰富的情感,我们是非理性的,我们 80% 的行为是在无意识的情绪驱动的。
数字化产品是代码的有效整合。如果无法让用户理解或感受产品的所展现的价值(包括情绪价值),那么,巨额的广告费用或者破天的流量只会加速产品的死亡。
金融类产品的设计问题很有可能会导致数百万的损失。为了避免这种情况发生,产品服务需要情感温度更需要能用、易用、好用。
“There is no need to sacrifice beauty for usability or, for that matter, usability for beauty”.——Don Norman
“没有必要为了可用性而牺牲美感,或者为了美感而牺牲可用性。”——唐·诺曼(认知科学之父)
如何创建用户喜爱的产品?唯一的方法就只有融入“用户体验”和“设计思维”的理念和方法创建数字解决方案。加入体验和设计思维的魔法试剂,不仅仅可以针对性的服务客户,快速解决客户的需求,同时,还能和客户建立良好的情感联系。
成功案例比比皆是,那些将设计思维融入产品和服务,用户体验至上的公司,其市盈率惊人的比平均水平要高出 5 倍。

四、将设计转化为系统和规范
用户在使用产品或服务时,感受应该是保持一致的,流程也应该是顺畅的。为了确保一致体验,我们需要将产品的用户体验构视为一个系统生态。设计系统有一张使用地图,用来引导产品研发人员、利益相关者完整地管理用户体验洞察、用户界面资产、常用视觉组件、设计说明和设计风格等。
用户体验设计系统描述了产品的愿景、体验设计和设计界面的原则,规范所使用的元素,以及保持一致性的规则。一方面,设计系统应遵循特定数字平台的指导原则(底层系统生态,比如:iOS、Andiod);另一方面,我们需要创建属于符合目标用户喜爱的外观和感觉,统一所有平台上的设计资产。
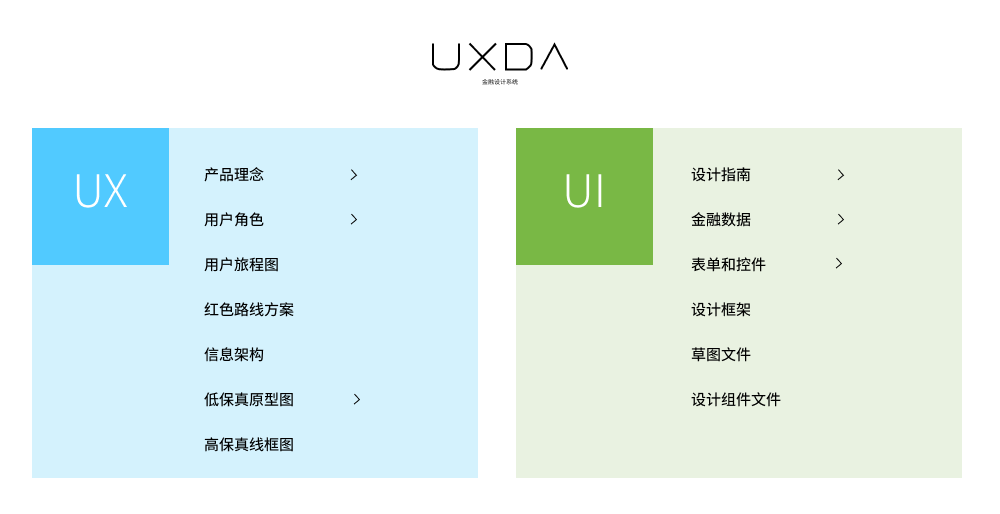
 UXDA设计规范系统截图
UXDA设计规范系统截图
研发一款复杂的金融类产品务必使用相同的设计语言,拓展新的数字渠道也应如此。这一点能够最大限度地减轻用户的认知负担。
对业务的好处:分布在全球的成员使用不同的语言,金融设计系统能让相关人员“站在同一起跑线”,可以快速构建有效的解决方案,并进行统一的服务升级,可以轻松适应客户不断增长的期望。
对设计师的好处:通过模块化方式构建界面,这相比原先一页一页调整便捷太多了,这种方法也是可以让设计师快速调整和测试组件,达到像素级的效果。
对研发工程师的好处:根据设计规范和设计系统创建一个对应元素的代码库,通过复制黏贴类似的结构,加快研发过程,大大提升效率。
金融设计系统提供了一种便捷查询元素的方式,快速搭建界面设计,再也不用在数百个界面里所苦苦寻找所需的元素和模块,这极大的提升了产品研发速度。
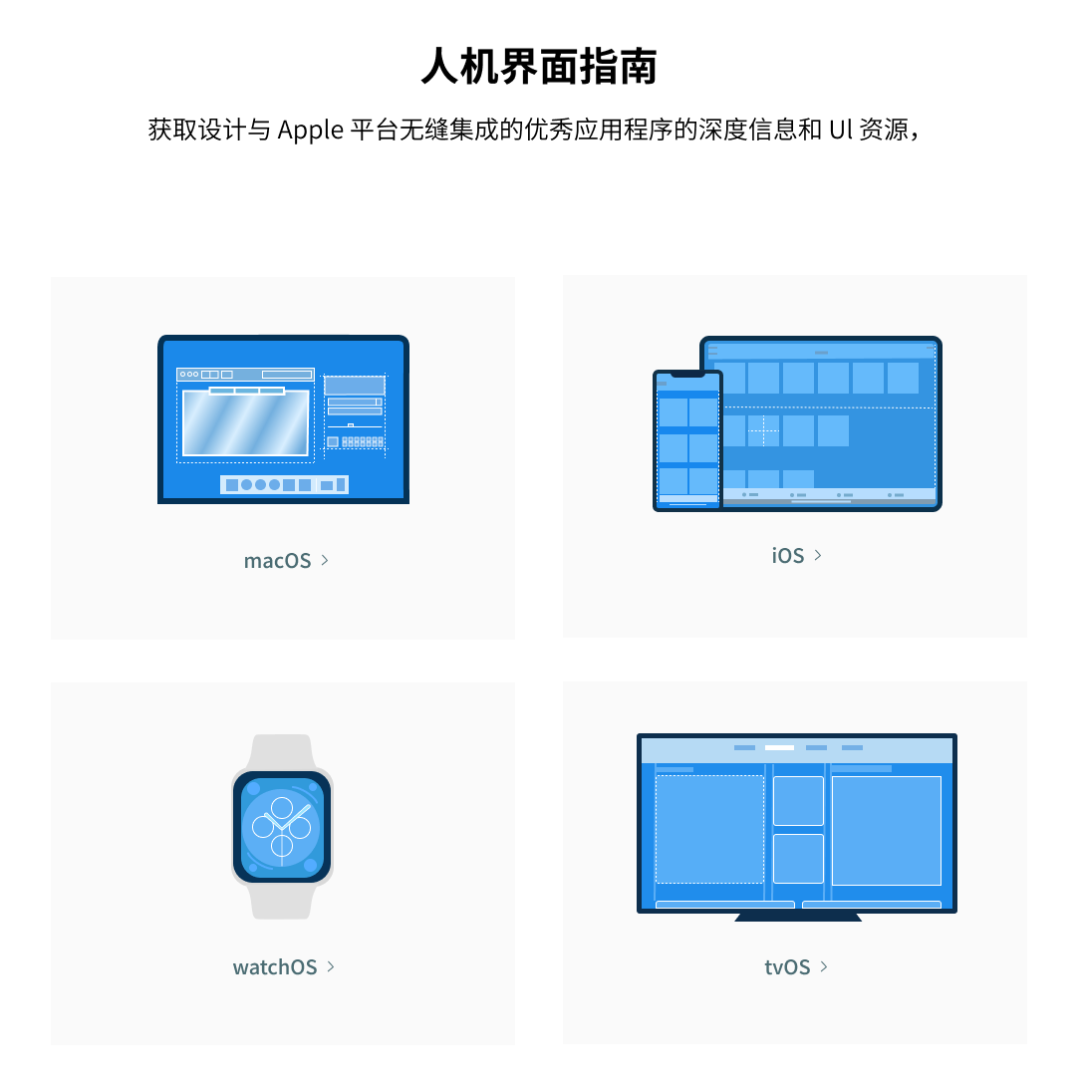
例如:苹果有非常先进的设计系统和系统。《人机界面指南》,涵盖 iOS、macOS、tvOS 和 watchOS 的设计原则、要点、资产、交互等等。

苹果设计系统截图
五、不要犹豫,与你的客户对话
如果不开展用户研究,几乎是不可能快速、且易懂的方式创造能够解决用户问题的产品。我们都知道,企业和最终的用户之间,存在巨大的认知差异。因此,企业有必要了解他们的客户,真实的感受他们的困扰,从而解决他们的问题。这样可以快速建立用户良好口碑,并向周边朋友推荐我们的产品。
首先,每一个新用户都应该能够快速且直观的浏览产品或使用服务。如果我们能够让用户做到这一点,同时,与他们在第一次互动时,足够让他们印象深刻,用户将不断使用我们的产品。因此,第一印象至关重要。
其次,我们的用户在操作常用功能时,速度、效率如何?一款金融类产品最常用的功能莫过于检查余额、充值帐户和资金转账。其中,任何一个功能需要用户花费太长的时间或者需要耗费太多精力的话,用户可能就会寻求更好的解决方案。
第三,我们的用户在操作任何功能时会犯多少错误?在理想的场景中,用户应该能够按部就班的完成任务,并不需要反复思考。虽然我们无法保证且杜绝错误的产生,但是,我们能够让产品体验更好,有效引导用户清楚的进行一下步操作,并在用户操作后进行及时反馈。
最后,使用我们的产品时,用户有是否愉悦?这一点我们很容易被忽视,金融类产品不能只关注产品的功能性,吸引人也很重要,我们相信大多数的用户是不喜欢使用那些看起来很无聊且过时的设计。
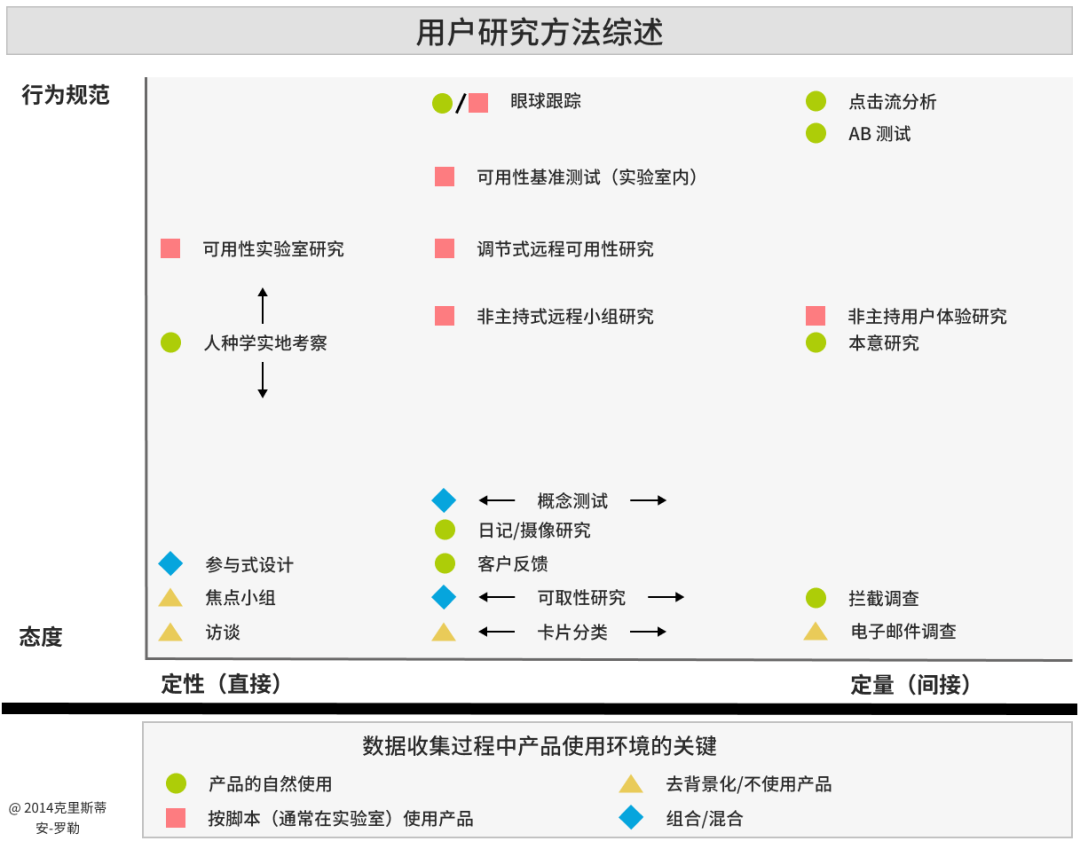
我们以用户为中心设计金融服务时,有必要清晰的了解哪些方面会让客户感到痛苦,哪些会带来愉悦。这就需要我们通过有效的客户研究方法,从而获取产品使用的最佳见解。
1. 用户角色
想要创建以用户为中心的产品,就必须了解谁是我们的最终用户?只有了解了用户的需求、行为习惯和痛点,我们才有可能为他们创造出相对完美的产品和服务。
用户角色是将用户的年龄、性别、职业、城市、收入、日常生活、思维方式和其他细节进行精确的人物描述。每个用户角色都代表了一种特定类型的最终用户,可以通过民意调查、利益相关者访谈、桌面研究以及实地调查来进一步细化和确定。
2. 用户访谈
用户访谈是了解用户使用各种金融产品的动机、痛点、体验、日常习惯和行为,这是一种常用研究方法之一。我们可以在产品研发的任何一个阶段开展。
在产品早期阶段,用户访谈能够帮助我们了解即将推出的产品在用户眼中是否会按照计划的方向使用。对于现有的产品,用户访谈能够帮助我们了解用户遇到哪些困扰,以及用户为什么会使用或者不使用我们所设计的功能。
3. 卡片分类
卡片分类是我们用来了解用户是如何对信息进行分类的一种方法。通常我们在创建全新产品或者在改进现有产品时使用这个方法。在卡片分类过程中,我们最多构建 7 个主要组,将所有内容项目归纳整合到里面,然后将卡片进行标记。(比如:交易列表、账户间转账、卡片设置、个人资料信息等等)
4. 树结构测试
树结构测试是我们用来确保产品所创建的“信息架构”能够让用户理解,让用户轻松的浏览服务并快速的找到他们所需要的内容。也可以称之为“反向卡分类”,参与调研的用户需要告知我们他们会点击哪里来执行任务。(比如:冻结支付卡、共享账户详情等等)
我们可以在产品的任何阶段开展树结构测试,针对正在开发或正在运行的全新产品,为改进做前期准备。这种方法将提供更好的洞察,了解创建或房钱产品架构是否易于理解和浏览,并了解用户在寻找什么内容时会遇到困扰。
5. 可用性测试
可用性测试是我们用来了解真实用户如何使用产品,获得最最佳交互见解的方法。建议,尽可能经常开展针对单一场景或整个产品的可用性测试。
可用性测试工作可以在流程的不同阶段进行。例如:在线框设计阶段,可用性测试有助于确定用户是否能够理解使用流程。在原型设计阶段,可用性测试可以确保视觉重点是否让用户感知到;同时,能够了解用户如何使用我们的产品以及新用户是如何使用相同的产品。

六、陷入非理性情境
用户体验设计师经常和“用户”一词形影不离。“用户”这一词是一个非常简单的专业术语,以至于几乎每个人都能说上一嘴。然而,在这个词的背后,其实还有很多超出大多人无法完全理解的含义。深入思考一下,首先使用我们产品的用户是一个真实存在的人。人是有思想、有情绪、有感受,还会因外部环境变化而影响情绪变化,因此,我们需要考虑更多用户的心理和生理因素。
为了实现更美好的愿景,创造出对用户的思维产生积极影响的体验,我们研究一些经过验证的调研方法,这些研究方法强有力的说明了用户感知、感受界面的某些元素的方式,揭示用户的行为和反应的背后原因。
想要提供积极的金融体验,不仅需要提供“哇塞”的功能和精心设计,还需要更深入了解使用该产品功能作为日常生活的一部分的用户。这是探索和理解人类思维、心理和习惯的一种最为基本的方法。我们将这种方法用于创建令用户愉悦且有效的金融产品体验设计的基础,这可以大大改善用户对金融的的看法。
我们从一些心理学研究中获得启发,获悉人类行为差异和共性,并应用于金融用户体验设计。

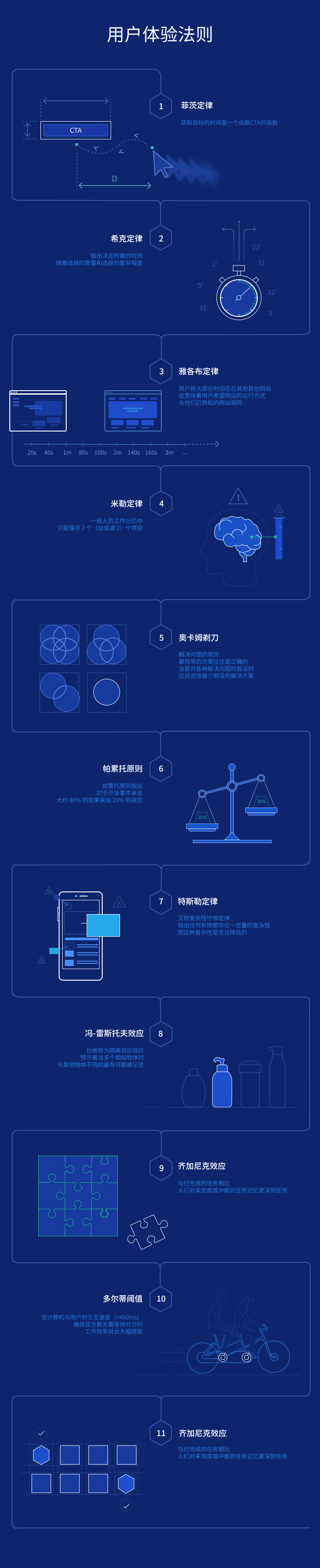
Toptal的信息图
作者推荐:《设计的125条通用法则》
1. 雅各布定律和一致性
雅各布定律由世界著名的可用性专家雅各布-尼尔森(Jakob Nielsen)在 2000 年首次提出:“用户的大部分时间都花在其他网站上。这意味着,用户更希望你的网站与他们熟悉的所有其他网站以同样的方式运行”。从本质而言,雅各布定律与探索学习曲线和一致性的研究相关:如果我们面对熟悉的路径、元素和场景,我们会感觉更好,这会减少新产品(功能)的学习曲线。
对绝大数用户来说,学习和理解金融知识是一项艰巨的任务。如果在金融用户体验设计中使用陌生的方法、不同的路径和不常见的元素位置,用户的认知负荷就会增加,从而成倍增加他们的学习曲线。
2. 心智模型
当我们想象数字银行界面时,往往会认为它们是困难、枯燥和令人沮丧的,不幸的是,数字银行平台往往落后于其他现代服务。如果我们将数字银行与流行的、使用高频、经过深思熟虑的服务进行比较,银行界面往往不会给用户带来愉悦和直观的体验。
2018 年 D3Banking 一项调查显示,68% 的美国数字银行用户对他们使用的金融体验感到沮丧。这就是不考虑数字银行用户的心智模式和整体体验的主要结果之一。
1943 年,苏格兰心理学家、认知科学最早的实践者之一肯尼斯-克雷克(Kenneth Craik)在《探索的本质》一书中首次描述了心智模型概念的基础。作者在书中指出,人类的心智会创建“小规模的现实模型”,并用它们来预测未来发生的类似事件。换句话说,心智模型是一个人在第一次使用新物体之前在头脑中的表征。该模型并不是基于关于该对象的已知事实,而是基于信念、期望和假设,以及用户以前的经验和听说过的关于该对象的事情。
当你的客户想到要打开并开始使用一个新的银行APP或网站的时候,他们的脑袋中会构建出一个什么样的模型呢?你知道他们想象和期望看到什么吗?
3. 等待答复
对于数字银行的用户而言,不断收到系统的反馈是非常重要的。尤其当涉及到金钱的时候,用户往往会变得敏感。用户期望系统数据可以实时同步。为了更好地理解响应速度、用户满意度和等待响应能力之间的关系。实际进过大量的研究验证,其中最为著名的研究来自 1968年,罗伯特-B-米勒(Robert B. Miller);1981年,A.J. Thadhani 以及 1986 年 Avi 和 Sara F. Rushinek。
所有的研究验证了一个共同点,对于用户满意度,响应速度是最重要的因素,甚至比易用性更重要。如果银行界面不能为高要求的用户提供足够的响应能力,那么用户就会感到沮丧,从而寻求更好的替代方案。
4. 不自然的阅读
当涉及到金融设计,提供准备信息至关重要,让用户不仅能读懂,更重要的是能理解。一般来说,金融是以信息为基础的,需要高效、简洁地传达给观众、读者和用户。这就是用户体验设计发挥重要作用的地方。银行网站上的数据可能非常多,用户在处理这些数据时往往会不知所措。此外,如果信息构建不当,充斥着复杂的术语,并且没有视觉元素的补充,用户将很难理解这些信息。
5. 格式塔心理学
在这个科技增长时代,设计师们不断创造视觉上令用户愉悦的银行解决方案,给受众留下深刻印象,甚至获得著名设计奖项。用户确实喜欢看到制作精美、简单易懂的金融设计。谷歌 2012 年的一项研究证明,用户往往会在 1/50秒 – 1/20 秒的时间内感知一个网站的视觉带给他们的情绪。
这项研究得出的另一个事实是,“网站的视觉效果越复杂,视觉吸引力就越低”。此外,卡沃宁(K. Karvonen)在 2002 年发表的一篇文章中深入解释了网站的美观程度如何影响在线信任感,我将在本文最后一段重点讨论这一问题。
是什么让我们在某些银行网站中感受到简洁、吸引力、和谐呢?真相在于了解我们的心理以及我们如何感知周围的视觉元素。利用经过充分研究和验证的人类心理学和感知原理,数字银行界面就可以提升一个新的水平。如果用户发现数字银行界面缺乏条理、简洁,那么他们在处理金融问题时也很有可能会陷入困境。
为了更好地理解和学习格式塔原理,我推荐以下几本书,它们解释了格式塔的主要思想,并给出了许多精彩实用的例子:史蒂夫-克鲁格(Steve Krug)著的《不要让我思考》(Don’t Make Me Think)、苏珊-温琴克(Susan Weinschenk)著的《每个设计师需要了解的关于人的 100 件事》(100 Things Every Designer Needs to Know About People)和库尔特-科夫卡(Kurt Koffka)著的《格式塔心理学原理》(Principles of Gestalt Psychology)。
作者推荐:《经验的完形:格式塔心理学》
6. 希克定律与选择悖论
在设计数字银行产品时,设计师往往希望将所有内容都包含在内。”我们的产品有这么多很棒的选项,怎么能不展示给用户呢?他们会喜欢我们的服务,因为它比我们的竞争对手有更多很酷的东西,对吗?其实不然。用户认为他们想要世界上所有的选项和可能性,直到他们得到它们。面对过多的选择,他们会陷入困境,最终往往会变得困惑、沮丧,并准备离开。你可能会认为,给用户提供无穷无尽的选择会有所帮助,但实际上,这会增加用户的认知负荷或 “过度思考”。
希克定律的理论在 2000 年被行为学研究证明,甚至在 2015 年被脑部研究的核磁共振成像研究证实,它以一种简单的方式描述了这一现象:给用户的选择越多,他们做出决定所需的时间就越长。这似乎是一个显而易见、合乎逻辑的说法,但却常常被人遗忘。希克定律与巴里-施瓦茨(Barry Schwartz)的《选择悖论》(Paradox of Choice)也有关联:选择越多,压力越大,客户满意度越低。
科学家研究发现,可供选择的选项过多会产生视觉噪音。当用户必须在两个选项中做出选择时,可以很容易地做出决定,但当有多个选择时,人脑就会被噪音分散注意力,结果往往会做出非理性的决定。这就导致了一种被称为 “选择悖论 “的现象。
7. 建立信任
在银行业务,我们经常听到一些令人鼓舞的话,比如:“安心”、“安全感”、“信任”等等。然而,究竟是什么让用户信任某一种金融服务呢?是保守的、正式的外观?是信息清晰?2001 年,软件开发专家 P. Nikander 博士和人机交互专家 K. Karvonen 对用户在网络空间中的信任度进行了一项研究,研究结果如下 在网上交易时,设计质量是增强用户信任感的重要特征之一。
令人意想不到,用户对服务的信任感,与美学和设计等感性因素高度关联。当用户访问一个全新的数字银行或金融科技平台时,他们的第一印象至关重要,网站是否值得信赖,就在第一眼之间。
B.J. Fogg 在 2001 年进行了一项关于“网络可信度”研究。在这项研究中,有 2440 人参与浏览专业设计网站,并对用户评价可信度的看法提出了很好的见解。研究结果认为,专业设计的元素和功能比内容更重要。
一旦数字银行界面设计得易于使用,页面布局合理,图形和可读性都是根据人类心理学原理精心设计的,那么信任就更有可能建立,从而激发访问者更频繁地与网站互动。还有一些其他重要因素,比如客户关怀、服务展示和用户引导,也在建立信任方面发挥着巨大作用。因此,在设计数字金融产品时,应高度重视这些因素。
七、挑战过时的旧系统
也许你会感到惊讶,但每天都有成千上万的银行员工在使用过时的银行后台系统时遇到挫折。如果你的主要工作工具是在制造问题,而不是帮助解决问题,你会作何感想?而且,我们在这里谈论的是银行业务,在银行业务中,错误会导致金钱、客户和声誉的损失。
在社交媒体时代,我们都知道外观可能是有问题的。无论是否令人惊讶,这一点同样适用于银行业。谁能想到,在高大的玻璃建筑和现代感十足的移动银行APP背后,银行后台系统却让我们想起 20 年前灰暗而没有灵魂的方案。令人难以置信的是,这些陈旧、落后的系统造成了巨大的困扰,长期的员工培训、不可接受的错误、整体应力水平、低下的生产率、糟糕的客户服务等等。
许多银行在改善客户体验方面做了大量工作。数字银行变得更加便捷,现在客户可以通过手机进行交易和其他活动。遗憾的是,有许多金融组织忽视了他们的员工–那些最终确保客户获得满意体验的人。
尽管员工需要处理成千上万的客户请求,但银行后台仍以手工文书工作为主。最终,这不仅会造成系统和人为错误,还会耗费大量时间,让客户感到痛苦和不愉快。那么,如何颠覆银行业务模式和技术,为员工创造出让客户满意的用户体验呢?
例如,我们的金融架构师和设计师团队使用了典型后台解决方案的相同功能,并以友好和可用的方式对其进行了重塑。这样的设计不需要经过几个月的学习就能开始为客户服务。

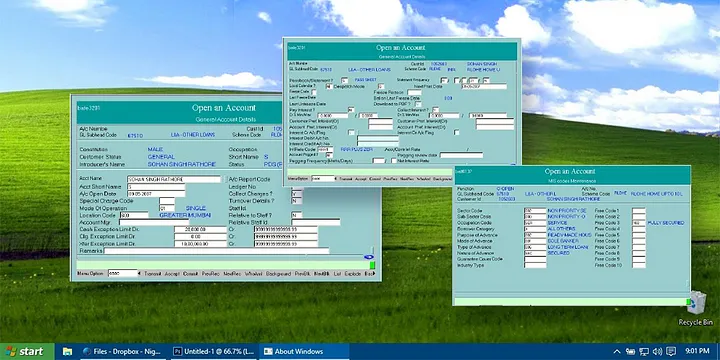
仍在使用的过时银行后台截图

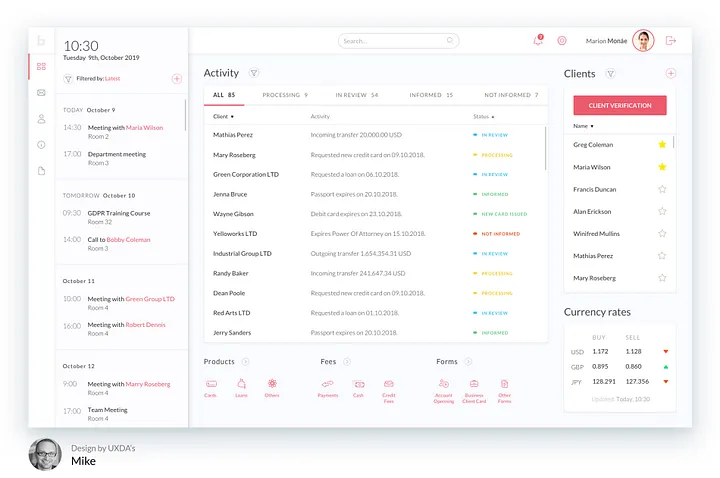
UXDA下一代银行后台设计截图
作者推荐:《交互系统新概念设计》
后记
我们生活在一个充满挑战的时代,每个人都想脱颖而出,成为最具创新精神的人。但是,让我们扪心自问一下–这些努力对用户真的有价值吗?他们将是你产品的评判者,决定你的产品是否足够好,或者是否有可能找到更好的产品。因此,你应该努力设计出用户喜爱的产品。有很多“设计思维”技巧可以达到这个目的。我希望这篇文章能让你对最强大的技巧有一个深入的了解,并激励你立即开始行动。
原文:Seven Proven UX Design Hacks for Creating a Delightful Digital Experience
原创作者:UXDA | Financial UX Design
翻译作者:王翎旭;授权获取:魏心语;编辑:王翎旭;该译文并非完整原文,内容已做部分调整。
微信公众号:三分设(ID:SFun-Share);用户体验设计师成长社区
本文由@三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







