浅析“扫一扫”设计及其背后的产品逻辑

大道存在我们心中。
一些优秀的产品,总会给大家带来共鸣,但那些被人说得早已烂大街的设计,早已不能够刺激出我们思维上的荷尔蒙。事实上多数人包括我在内,总会去关注那些大而全的设计,甚至模仿一些人人称道的产品。我和一些产品同僚总会在刚开始的时候过分关注界面、交互上的设计。再由于C端产品的单一化使用性,往往让我们忽视了对设备物理属性&现实物理场景的关注。
另一方面,一些所谓的大牛过分宣称**的重要性,例如:代码技术、数据分析……喂喂喂!先别喷我,这不代表我认为这些不重要。那么这些将会进一步使得我们这些处于知识断层的产品汪受到了“蛊惑”,当我们中间一些人又继续宣扬这些,那这些产品汪(可能包括我)都有可能成为阻碍产品事业发展的绊脚石。
“特殊场景下,猛然间想起某位大诗人的诗句”总比“想撒尿时,在树下闻到过往行人遗留的尿骚味”时的亲切感更具有感染力。正如王守仁所说,大道存在我们心中,当用心体会并能够领会一些产品设计的真谛!正如我上篇文章一样,因为能力有限我还是分享一些碎片化的知识,今天我们来谈一谈“扫一扫”的功能设计。
微信“扫一扫”
众所周知,微信是一款比较牛的产品之一。大家对他的设计理念也谈了许多,我们也有最开始的好奇,到称赞,最后到适应。以至于一些优秀的设计成了很多APP的标配。我在2个月前也认为微信是比较牛的产品,但是春节期间的体验让我觉得它是一款比较伟大的产品。
“扫一扫”功能已经屡见不鲜了,因为二维码的不断普及,“扫一扫”功能已经成了许多APP产品的标配,“扫描”、“有亮灯”似乎已经成了这种设计的标准。随着国外扁平化、简约化理念的加入,我们很多产品采用折叠菜单、优化图标、减少文字说明的设计,例如我们的常用的手机支付软件:支付宝。

支付表的“扫一扫”功能主要在收付款、扫红包使用,在这个页面支付宝一些概念模型图标的设计减少了文字说明,让整体页面也干净了许多。通常,我们会在店铺付款扫码,或者扫他人手机屏扫码。大家想一想大部分商超是不是黑暗的?我们扫别人手机屏时,屏幕是不是黑的?
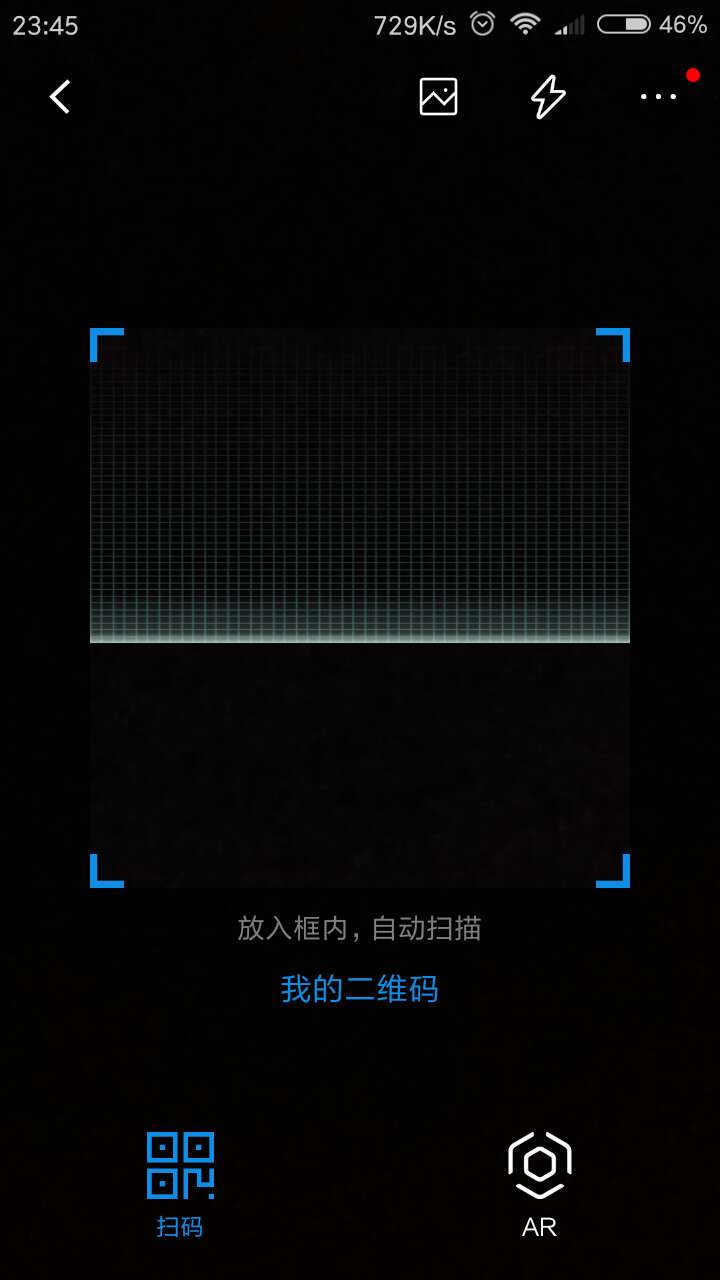
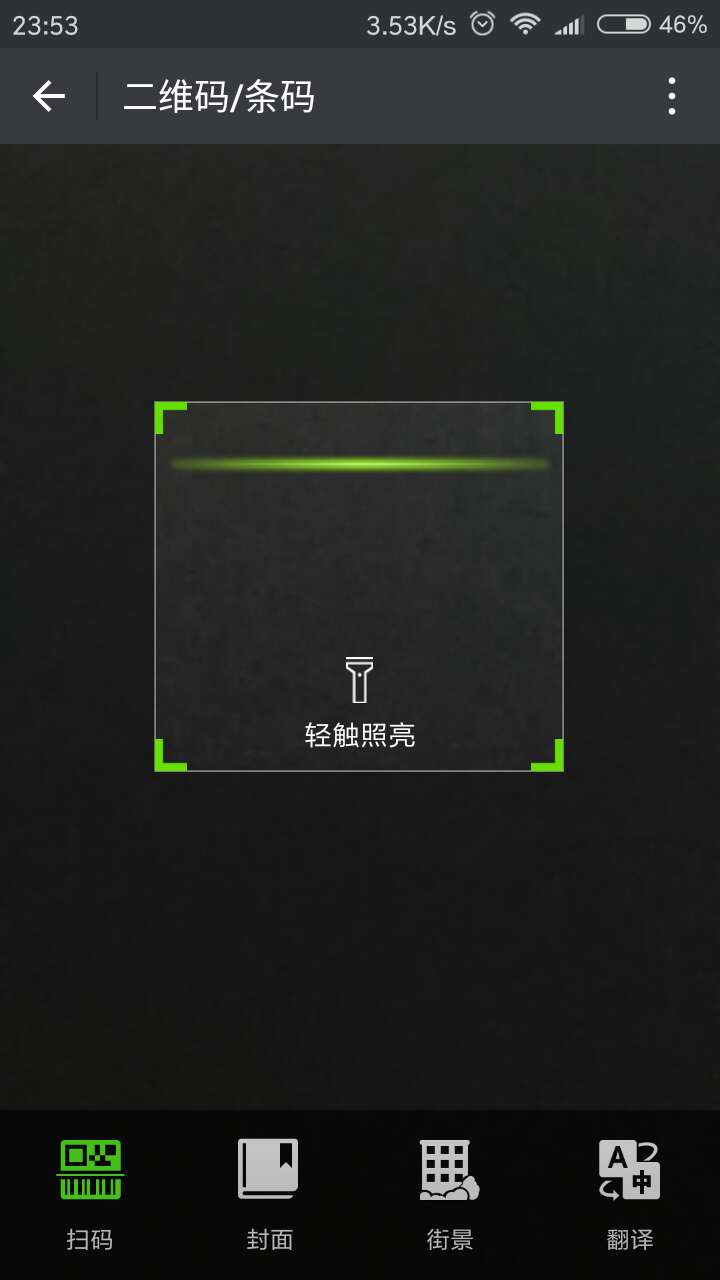
现在插播一个故事,春节期间我在饭桌上打开微信的扫一扫,有放下手机准备夹菜时,一种特殊现象出现了,我不说话,直接上图:

当我赶紧拿起手机时,“轻触照亮”的提示又没了,最后我又发现微信根本就没有开灯这一选项。微信的“扫一扫”功能通常用在添加好友&扫码支付的场景下,和支付宝的使用物理场景基本符合。那本来开灯就是在黑暗场景下就需要的,那这个开灯功能对微信&支付宝来说就不是刚需,那我们为什么在光亮条件下开启这个功能呢?但也许仅仅是一个几十个像素的大小图标,对整个界面来说微不足道,甚至我们已经适应了。但相比微信&支付宝,前者“扫一扫”的用户体验就更佳,感受微信的这一设计后我体会到一个道理:
特殊功能应该在该特殊场景下触发。
微信能这么做,当然是在设计时关注了夜晚使用环境的物理属性,还有手机相机可感光的设备属性。使得开灯的功能设计的比较隐含,而在需要它的时候又会即时出现。但有时这些非刚需的功能也可以删除,从而进一步影响用户的行为,使得他们仅在光亮环境下使用。接下来,我们来看看天猫APP。
天猫“扫一扫”
发现完微信的特殊功能后,我又打开天猫APP的“扫一扫”功能,发现开灯的功能已经取消了。也许天猫的产品经理们已经想到了此功能的场景“一个人一手拿着商品,一手拿着手机准备扫”,既然能看见商品,那次场景绝对是在光亮环境下喽,那开灯功能删了也就无妨了(纯属臆测)。另一方面人在黑暗条件下都会有原始的恐惧,那么就会降低购物的欲望,所以那些关灯的商超我们是不愿意去购物的。天猫“扫一扫”功能就没有开启“开灯”的功能,进一步影响着用户在光亮环境下使用,刺激购买欲望。
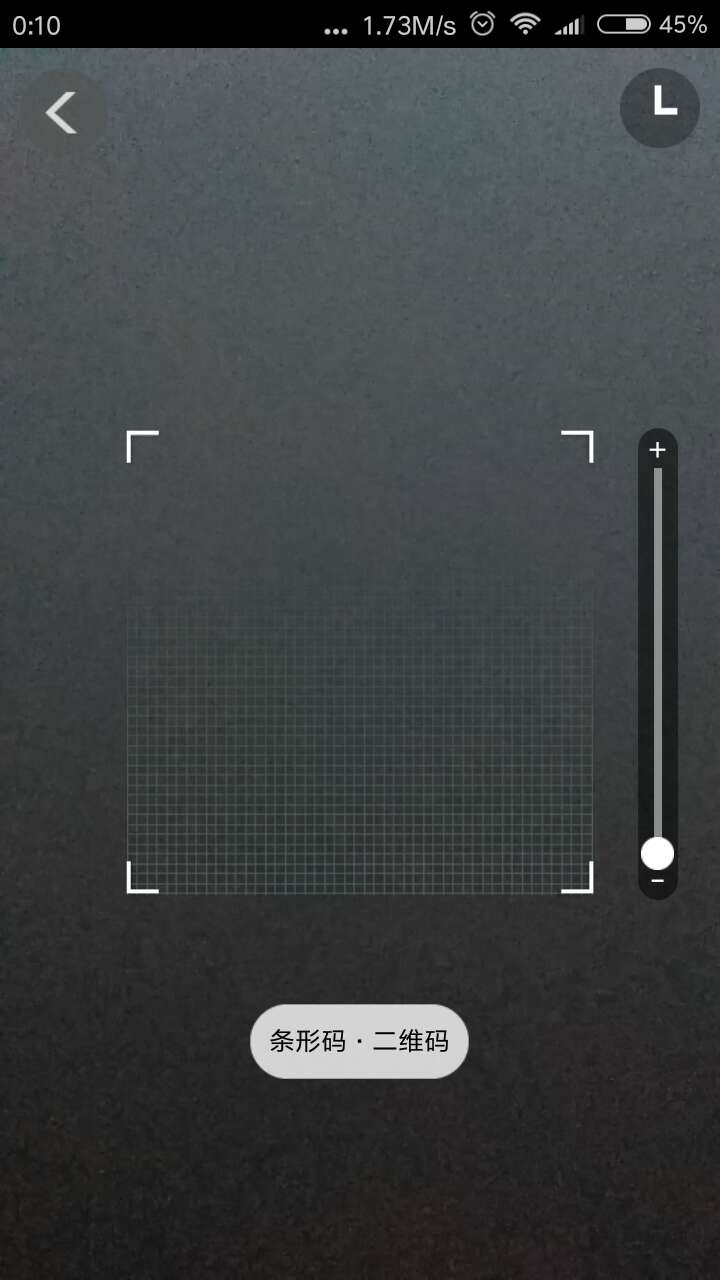
除此之外,天猫APP还有另一大亮点,而是它具有许多APP鲜有的功能(PS:其实我也没体验过多少APP),还是直接上图:

加减滑块?当你使用时,你会发现这是此滑块具有调焦功能(可放缩)。如果我没在仓库待过,我还真不知道他为什么这么设计,请注意上图部分文字“条形码·二维码”。条形码就是商品外包装的条码,仓储领域的专业名称叫SKU_number(请允许我装个逼~)。
女生应该深有体会,就是细细的眉笔上有条码,很大化妆品套装礼盒上也有条码,但是这两种条码的的大小就完全不同了。但是有些眉笔的条码,你可能把摄像头贴着扫才有可能识别到,那这样的用户体验就很差了。
但是我们手机的摄像头都是具有调焦功能,如果让“扫一扫”调用那这个调用手机调焦功能接口那就解决这个问题了!研究完天猫之后,我也体会到一个道理:
同一设计,不同功能,需要进行不同的实现方式。
摩拜单车“扫一扫”
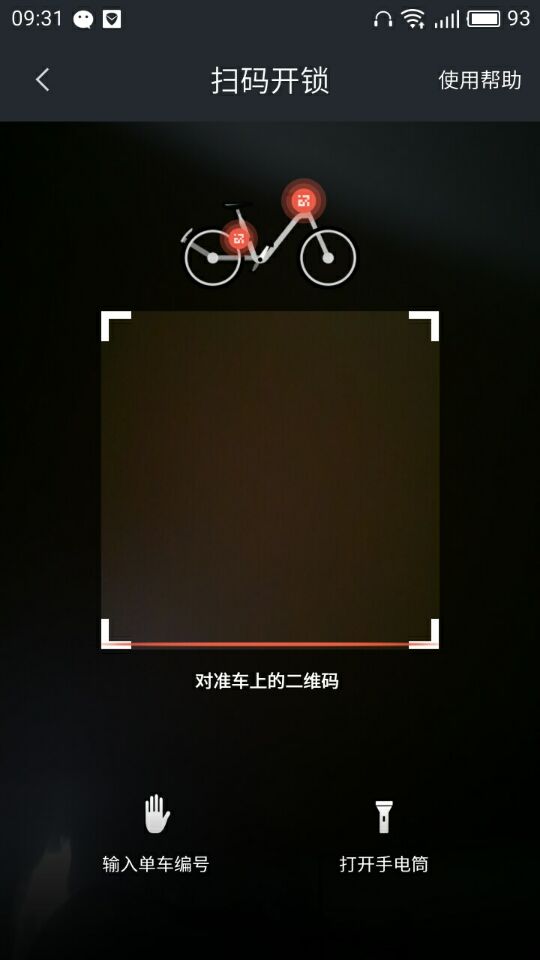
这段时间最火的莫过于摩拜单车了,说以我们有必要体验一下这款很火的产品。因为体验“扫一扫”功能需要交付一定数额的押金,所以我果断放弃充值,这里要感谢11童鞋,热心帮助截图,再次感谢!话不多说,继续直接上图:

先不讨论这个设计的好不好,我们先看看共享单车的场景,实场景中的共享单车的摆放是这样的:

不好意思,找了ofo的车型,大家凑合看吧。在这里我要喷一下膜拜的产品经理,你让我扫车头的条码几乎不可能的,大家还是习惯扫车尾的二维码。我就在网上看过很多人弯腰扫码差点闪住腰的动态,所以这种用户体验就是极差的!结合前面两个案例,大家是不是对膜拜单车的扫一扫有一些建议呢?下面我就提出我的一些改进建议:
- 开灯设计参照微信(因为用户多为白领,下班早已天黑,数据显示在深圳凌晨2点钟还有人骑共享单车);
- 增加调焦功能,参考天猫(也许不用弯腰了,但手机变焦差的可能就要增加时间了)。
总结
当然,有些产品的优秀设计可不止“扫一扫”一处,同时这些“扫一扫”功能的优质点也并非仅我文中所提的这些,我对摩拜单车提的建议可能也是不合理的。也正是因为思考场景等物理属性的过程,我们可以发现很多不合理的设计&不良好的用户体验,它们可能就存在那些我们认为不错的产品之上。
在不断的格物致知的过程中,我们也能够在一些产品的设计中找到类似于《简约至上》等优秀书籍中理论的实现。或许我们暂时没有机会阅读一些优秀理论,但是在不断地思考产品设计背后的原因,我们就会发现一些那些优秀的理论——大道存在你我的心中!感谢大家在下方与我互动~
作者:兮兮(一只梦想加入腾讯的不知名产品汪),微信公众号:孤身旅人(ID:gushenlvren),头条号:兮兮说
本文由 @兮兮 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








以小见大
谢谢 😉
这是我在这个论坛上看过最自大的一篇文章
谢谢,反对我的声音多了我就看到了光明
哪里可见自大
原本以为是讲扫一扫背后的实现原理和异常处理的..不太认可摩拜的例子1、车前有二维码是有实际场景的,步行街之类的地方,用户可能从车前走过进而扫码;2、开灯功能单独拎出来我觉得蛮好的,听过胡玮炜在一席的演讲,摩拜的用户群还包括诸如保洁阿姨之类的中老年群体,对于这样的使用人群,开灯功能尽可能清楚直白的呈现出来,更实用一点
我的用户画像没做好哇~谢谢指出,我要在思考一下
使用场景是一方面,还要考虑使用人群,赞同把手电筒提出来。腾讯微信那种方式设计有超前性,在这个地方让我觉得自己像个白痴,当我花心思找手电筒的时候它才出现,并不是感觉太好。凌晨两点骑车的是少数。
同以为是讲实现原理的
在讲述视觉风格时,里有一个维度叫视觉操作引导,也就是在一个产品或者页面中要有重点、有主次,电商类产品目标是下单付款。同样的单车目标是扫码付款,所以考虑如何让用户更加方便、省事地扫码注册使用非常重要。
赞同 😉
弯腰是人下意识动作,就像你用手机扫屏幕上二维码一样,因为二维码图标小,人会下意识靠近,和弯腰不弯腰没有半毛钱关系。倒是微信的识别二维码拉近景深的方法比手动调焦更适合。但也无鸟用,人的潜意识动作在哪里。
潜意识的动作可以通过一些设计规避掉,我们习惯写书信的时候,想都没想过会打电话。如果你已经顺应现实,那你就打造不出改变人们的产品。
太伟大了!但体验是先顺应人性,再说改变。
你爱弯腰那我也无话可说了