AI多模态平台新生之旅
如何打造好一个AI多模态平台?在这篇文章里,作者结合实际案例,从三个维度分享了AI多模态平台的设计思路,我们不妨来看一下。

AI 多模态平台设计一个具有挑战性但又充满机遇的领域。我们的多模态 AI 平台是一个集成了图片生成、视频生成、内容理解等多模态 AI 技术的综合性平台。平台实时部署集成业界优质开源、商业化模型能力,同时提供一站式的模型部署、模型训练微调、模型测评、API调用等服务。
通过多模态 AI平台,可以轻松、高效的接入业界优质的 AI 模型和服务,同时也能根据场景需求训练定制专属模型,助力业务低成本探索AI发展道路。设计过程,一起来看看吧!
一、用户友好设计
以用户为中心,注重易用性、直观性和满意度的设计理念。
1. 简化布局,避免过多元素,保持整洁
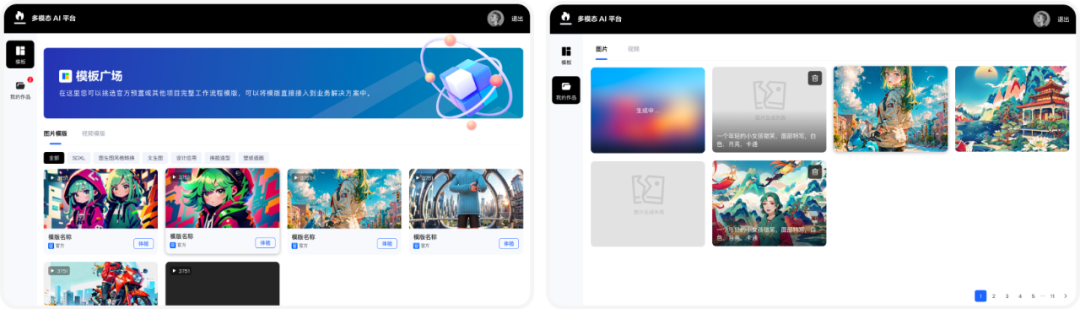
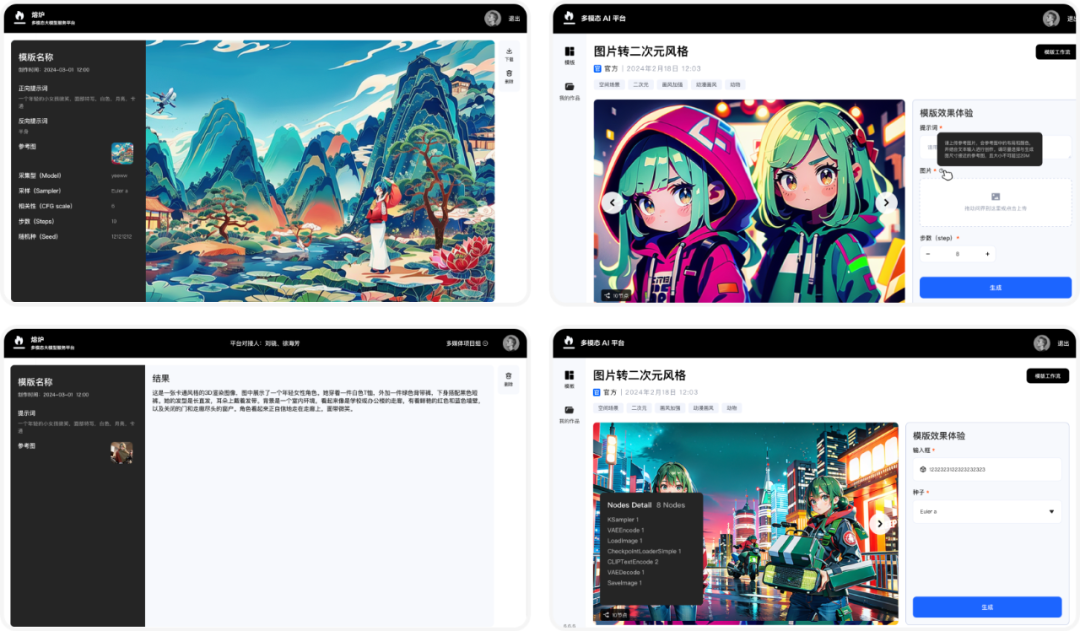
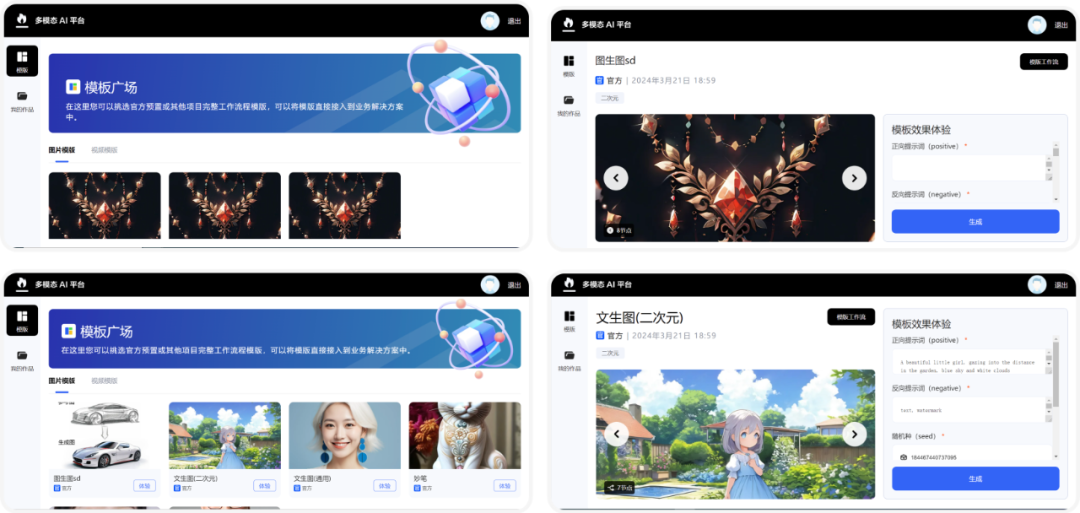
我们在设计平台界面时,尽量减少不必要的元素,只保留最重要的信息和功能。这样可以使用户更容易专注于重要的内容,避免信息过载。
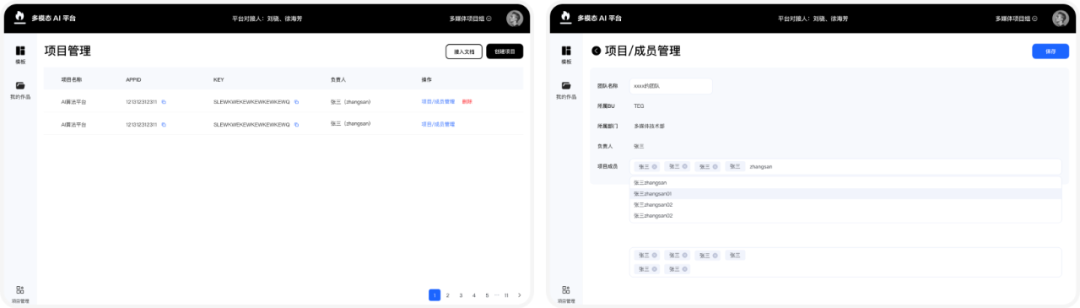
将页面内容分成不同的区域,如顶部导航栏、内容区、侧边栏等。使用留白、线条或颜色来区分不同的区域,让用户能够快速找到所需信息。

2. 突出重要内容,弱化次要信息
在设计界面时,突出重要内容,弱化次要信息是非常重要的,将重要内容放在页面的中心位置,或者使用更大的空间来展示重要内容。使用图片和图标可以使重要内容更加突出。如使用更大、更鲜艳的图片来吸引用户的注意力。

3. 通过色彩、布局吸引用户
根据AI平台品牌形象和目标受众选择合适的色彩方案。我们的AI多模态平台主要是面向研发人员,根据用户群体,专业、稳重的形象,选择低调、沉稳的黑灰色。
使用高亮色色来突出重要信息,例如使用红色来突出警告信息,使用蓝色来强调引导操作。
注意色彩搭配:避免使用过于刺眼或不协调的色彩搭配,以免影响用户体验。

二、一致性设计
整个设计过程中保持统一的风格、元素和规则,以提供一致的用户体验。
1. 字体和字号的统一可以提升可读性
字体和字号的一致性是设计中的一个重要原则,它可以提高设计的可读性和美观度。我们设计中,选择苹方主字体,并在整个设计中始终使用它。这样可以确保字体的一致性,使设计看起来更加整洁和专业。

在文本设计中使用相同的字号看起来更加一致。如果需要使用不同的字号增加对比时,使用比例来确定它们之间的关系,例如 16px、14px、12px 等。
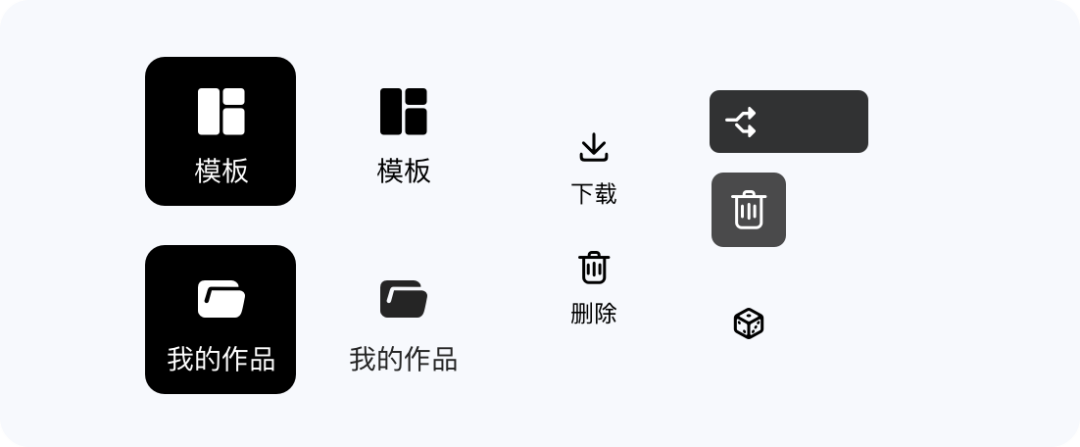
2. 图标风格的一致能增强视觉效果
图标风格的一致是一种非常重要的设计原则,它可以让整个设计更具整体感、和谐感和美感,帮助用户更直观地理解信息,同时也可以增加设计的视觉效果。我们在设计中对图标尽量做了简化处理,让用户用轻松分辨。对不同功能区域图标都统一增加圆角效果。

3. 交互方式的相同能降低用户的学习成本
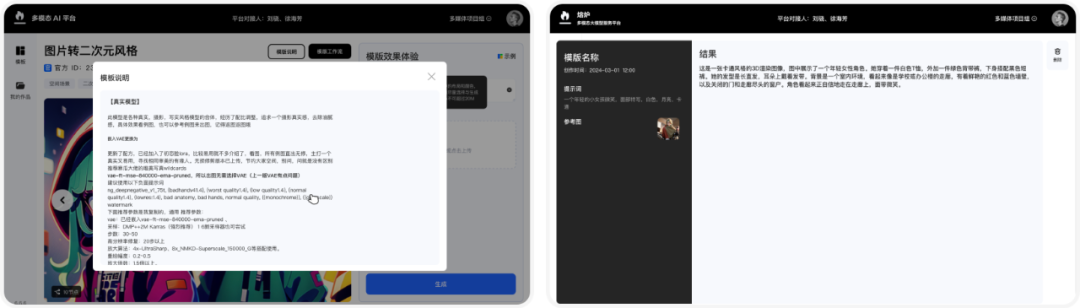
交互方式的相同能降低用户的学习成本。当用户在使用一个产品或系统时,如果不同的功能或页面采用相同的交互方式,那么用户就不需要重新学习如何操作,从而降低了用户的学习成本。比如我们详情页和结果页。

交互方式的相同还可以提高用户的使用效率。当用户熟悉了一种交互方式后,他们就可以更快速地完成操作,从而提高工作效率。
三、兼容性设计
确保网页在各种浏览器和设备上的正常显示和功能使用,不同的操作系统对网页的解析方式也可能不同,因此设计师需要确保网页在主流操作系统上的显示效果一致。特别注意的是windows电脑很多默认字体150%,会导致我们设计的页面过大,影响操作,需要单独适配。

四、总结
需要注意的是,AI 平台设计是一个复杂的过程,需要考虑到多个方面的因素。设计人员需要了解用户需求、选择适合的技术、进行数据管理、考虑安全隐私、设计用户友好的界面,并进行测试和验证,以确保平台的功能和性能符合用户的需求和期望。
在这个充满无限可能的时代,AI 多模态的发展正以惊人的速度改变着我们的生活、工作和学习方式。它不仅为我们带来了前所未有的便利和效率,还为各个领域的创新提供了广阔的空间。
让我们积极拥抱这项前沿技术,期待它在未来继续创造更多的奇迹和美好。
作者:邰军军
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







