如何对APP中的导航栏做出正确的选择?
本文主要讨论了截至2023年底市场上最常见的导航实践,文章涵盖了现有的主要导航类型、导航逻辑是如何运作的、平台解决方案的一些特点和差异。同时着重介绍了标签栏、侧边栏/导航抽屉、基于搜索的导航和顶部栏与顶部应用栏等四种导航方式,并对它们的工作原理、使用场景以及优缺点进行了详细解析。

导航示例:

导航是任何移动应用的核心。一个应用的成功可能取决于它的导航是否直观、高效和用户友好。对于设计师来说,理解导航如何在每个应用中发挥作用,以便为特定情况做出最合适的决策至关重要。本文将探讨截至2023年底市场上最常见的导航实践。
大家好!我叫 Ksenia Toloknova,目前正在为 Alpha 银行商业应用程序创建模式。在为我们的设计系统制定导航模式时,我们的团队遇到了一个有趣的事实 ——缺乏帮助设计师了解导航如何工作的资料。因此,我决定进行自己的研究:我与开发者交谈,分析了许多应用程序,并深入研究了设计指南。
我们将涵盖:
- 现有的主要导航类型
- 导航逻辑上是如何运作的
- 平台解决方案的一些特点和差异(iOS与Android)
我会尽量不在本文中给出我对解决方案的主观评估。下面你会找到来自权威来源的事实、观察和信息。在本文中,我将专注于导航的基本元素,而不涉及辅助方面。
一、让我们从标签栏和导航栏开始
在现代应用中,这种类型的导航非常常见。目前,这是移动应用的主要导航方法。根据指南的不同,它被称为不同的名称——在界面指南中称为标签栏(HIG),在材料指南中称为导航栏(M3)。
以下是一些原因:
- 易于访问:方便手指点击,提供轻松访问应用程序的主要部分。
- 简单明了:导航元素可见且基于图标。图标可以快速传达关于某个部分内容的基本信息。
- 一致性:如果导航在应用程序的所有屏幕上都保持可访问(并非总是如此,如下所述),它会创造一个可预测的用户体验。用户可以始终返回到应用程序的主屏幕。
同时,这种导航也有其局限性
这种类型导航的建议项目数量是从 3 到 5 个元素。您必须将所有场景组织成这 3-5 个条件性的“文件夹”。此外,我们在字符数和字体大小上有严格的限制。其中想出简洁易懂的部分名称可能就相当具有挑战性。
显示选项
一旦决定您的应用需要底部导航,您就需要决定这种导航将如何工作。从技术上讲,有三种可能的实施选项:
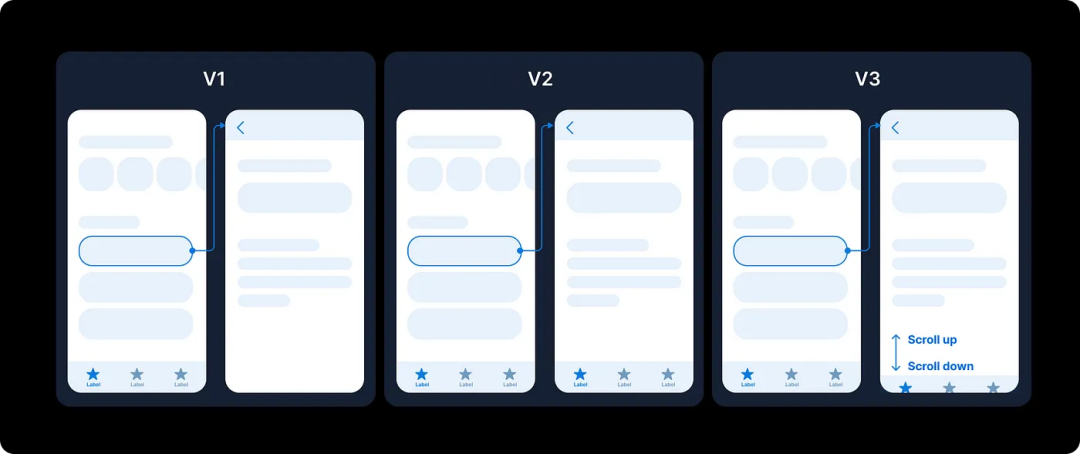
- 导航只在主屏幕上可见。例如,假设您在底部导航中有3个部分——首页、目录和个人资料。当用户深入目录部分时,他们不再看到底部导航。
- 导航无处不在。即使用户进入应用内部到第二级或第三级嵌套页面,他们仍然可以看到底部导航。
- 默认情况下导航只在主部分上可见,并在向上滚动时出现在内部页面上。这个逻辑在材料指南中被建议为可能性之一。

显示选项
无论平台如何,您都可以在 iOS 和 Android 应用程序中使用原生技术实现这些选项中的任何一个。
V1. 仅在主屏幕上的导航
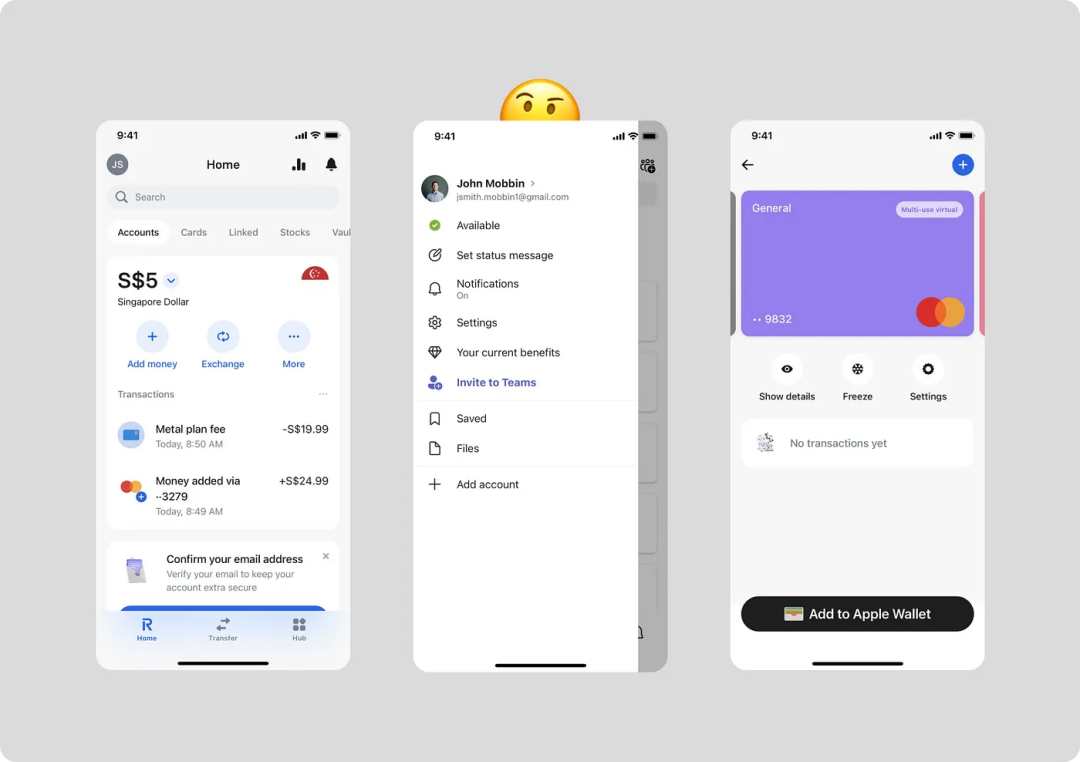
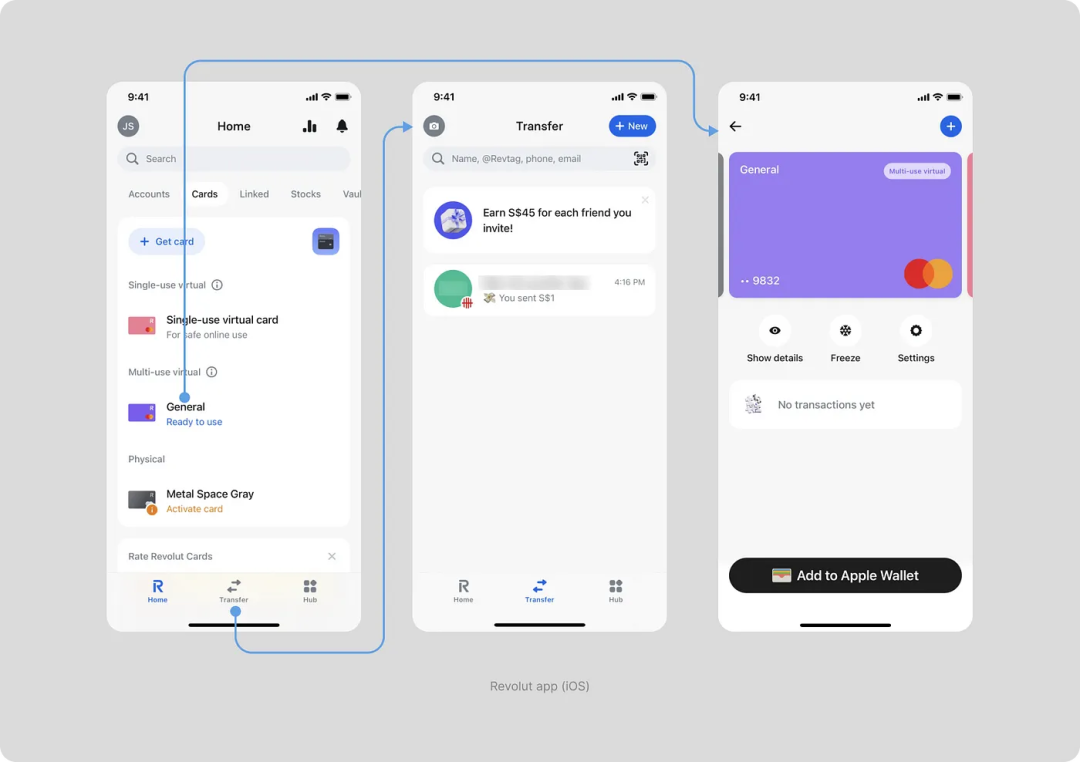
在 Revolut 应用中,他们选择了第一个选项。导航只在部分的主屏幕上可见,并且进一步消失。要查看底部导航,您必须回到其中一个主屏幕:首页、转账或中心。
像 YouTube、Booking、Airbnb 以及许多其他公司已经选择这种类型的导航用于他们的应用。Messenger应用也经常选择这种类型,因为如果他们已经在聊天中,就不需要分散用户的注意力。

导航栏仅位于 Revolut 应用程序的主屏幕上
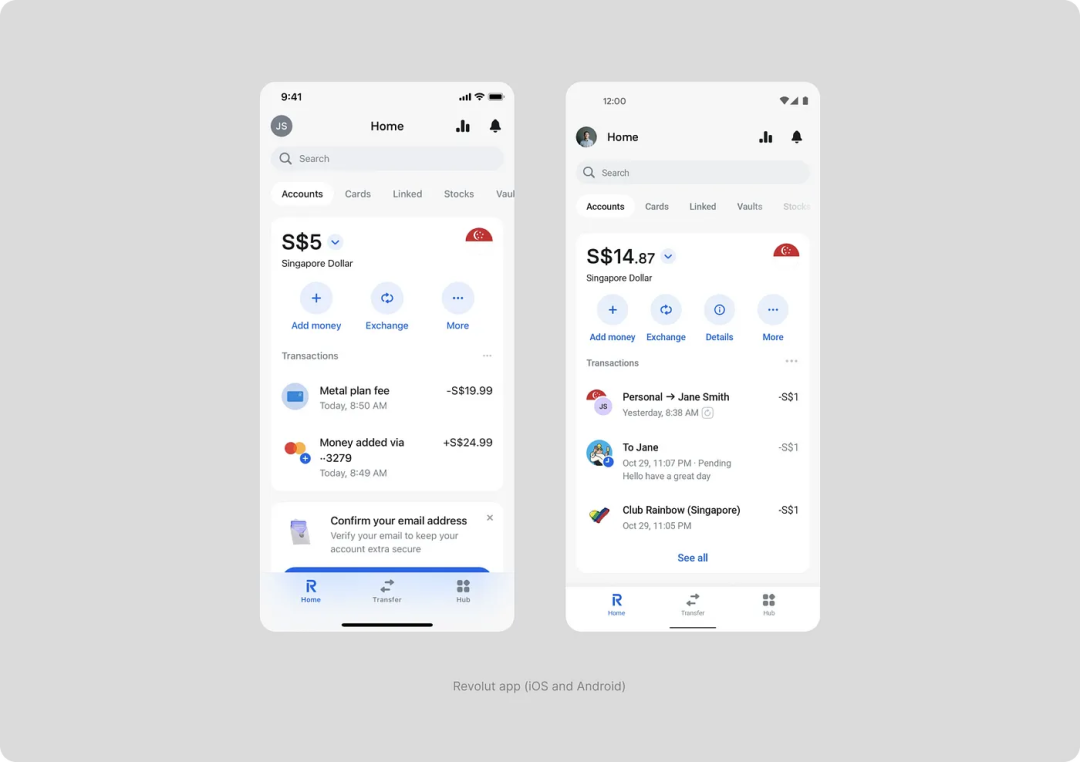
顺便说一下,如果我们看看 Android 应用的实现,我们会注意到一些差异 —— 在 Android 版本中,底部导航没有这样的美丽模糊效果。它被一个简单的白色背景所取代。这是因为在Android平台上实现这样的效果存在技术困难(需要很长时间并且成本高昂),以及指南中没有这样的选项。所以如果你想在 iOS 应用中使用这样的模糊效果,请准备好为 Android 准备一个替代版本。

Android 和 iOS 上的 Revolut 应用程序中的选项卡栏
解决方案的优点和缺点:
这个解决方案的一个明显优势是导航不会占用内部页面的空间。用户可以通过使用“后退”按钮返回。一个缺点是这种方法可能会使用户难以返回主页面,特别是如果他们进入得太深的情况。
V2. 导航在任何地方都可见
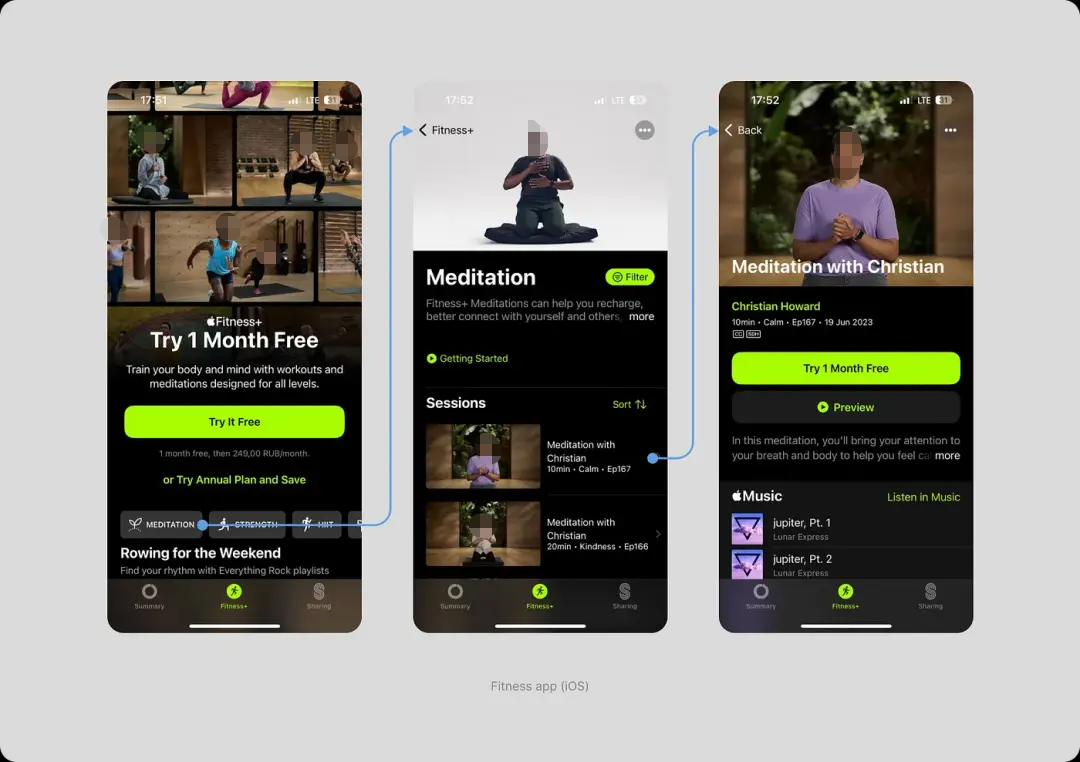
这种行为的选择频率较低,一个例子是 Apple 的 Fitness 应用程序。
下面,您将看到用户的路径,从 Fitness+ 的主页面开始,深入到查看冥想内容的场景中。在整个路径中,屏幕底部的导航始终伴随着我们。
无论我们深入场景有多深,我们都能看到导航。在这种情况下,我们开始深入探索场景的标签始终保持活跃状态。

Fitness 应用程序中的导航
我们只在直接观看锻炼视频时看不到导航,因为它是在全屏模态窗口中实现的。全屏模态窗口和抽屉总是覆盖导航,因为它们在所有内容之上打开。键盘的行为也是如此。
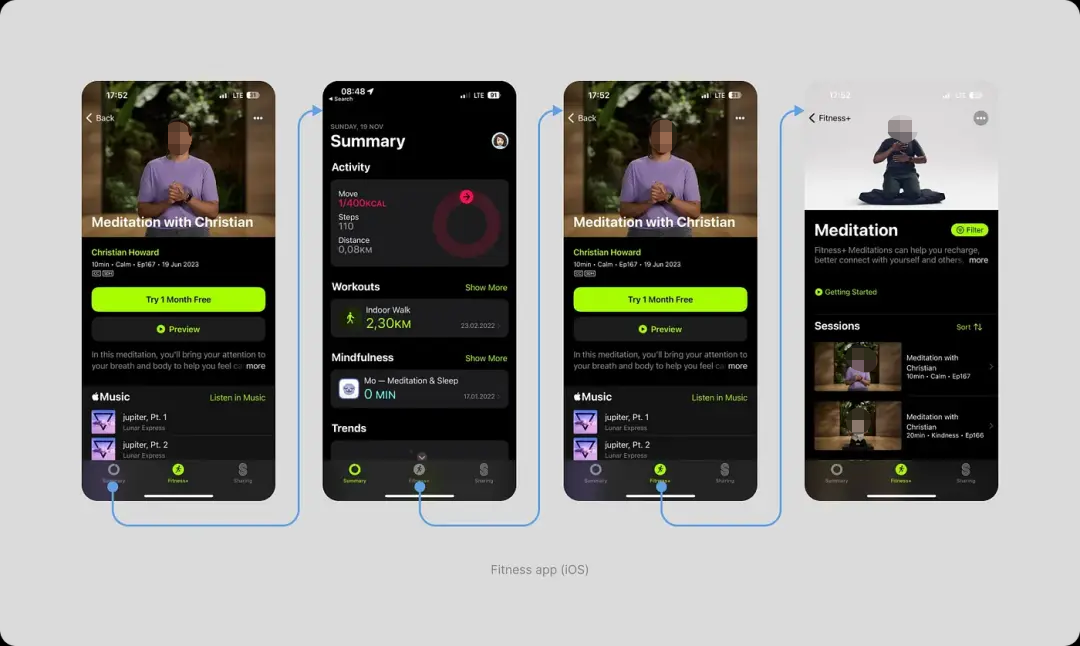
导航“记住”了我们的选择。如果我们进入 Fitness+ 部分的一个锻炼,然后点击摘要标签,再次点击 Fitness+ 标签将带我们回到冥想页面,而不是主 Fitness+ 屏幕。要返回主部分屏幕,您可以再次点击 Fitness+ 标签。

Fitness 应用程序中的导航流程
解决方案的优点和缺点:
在这种导航方式的优点中,值得注意的是它很难让人迷失。用户始终明白他们处于哪个部分,并且可以快速返回应用程序的主要部分。缺点是底部导航有时会占用屏幕的7-10%,考虑到我们的移动设备的大小,这是一个相当多的量。
V3. 导航在主要部分可见,并在向上滚动时出现在内部页面上
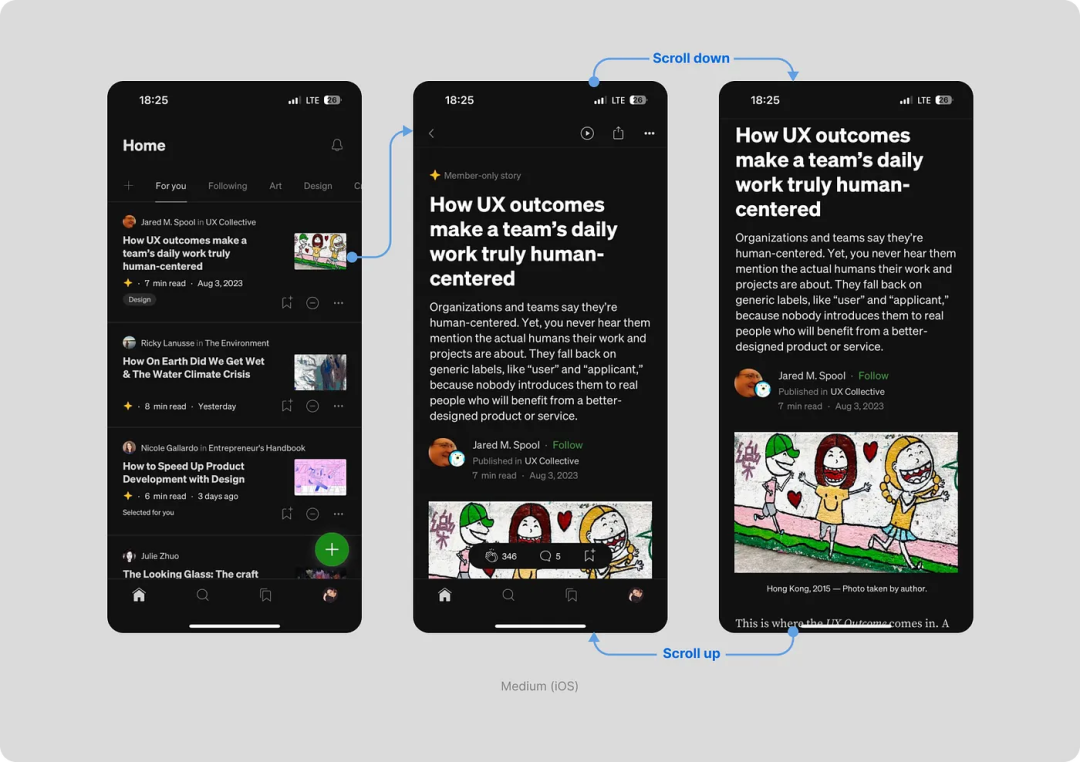
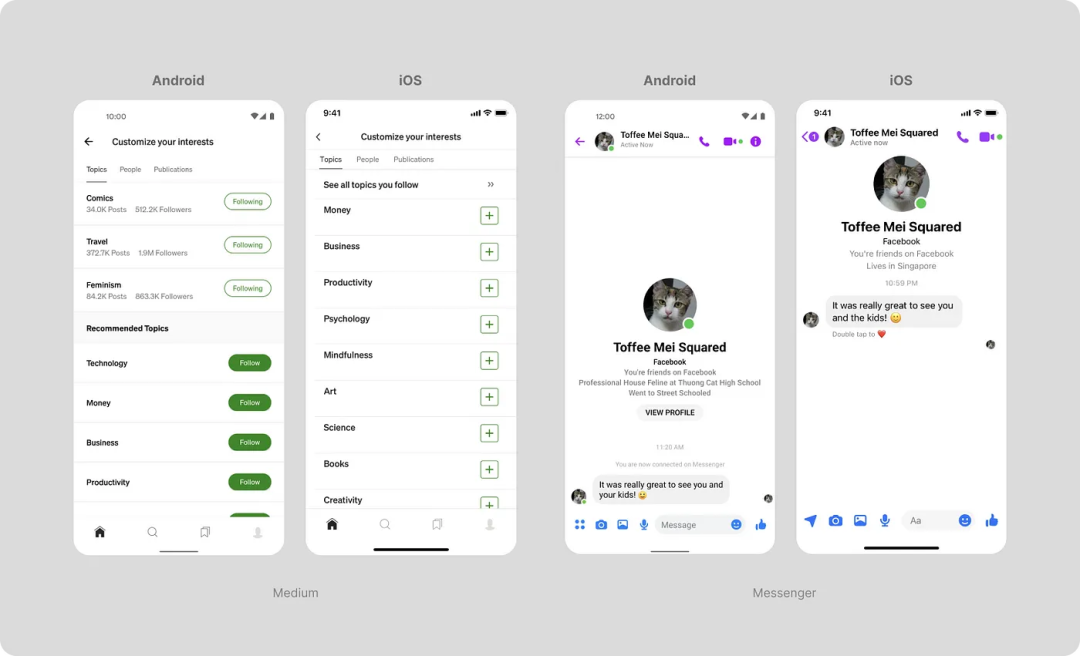
这种类型的导航也被积极使用。例如,Medium 应用就采用了它。用户在应用的主部分屏幕上看到导航。如果用户移动到一个文章,他们会看到导航,但一旦他们开始阅读并向下滚动,导航就会消失。

Medium 应用程序中的导航
解决方案的优点和缺点:
当我们有一个带有内容的提要时,这种类型的导航可能非常方便。例如,在 Medium 应用中,用户可以向下滚动页面以寻找内容。他们在浏览时不需要导航。没有发现这个选项的明显缺点。然而,这并不意味着它是理想的。每个特定的应用程序都有适合的机制,不能保证这将是你特定情况下最方便的。
混合行为
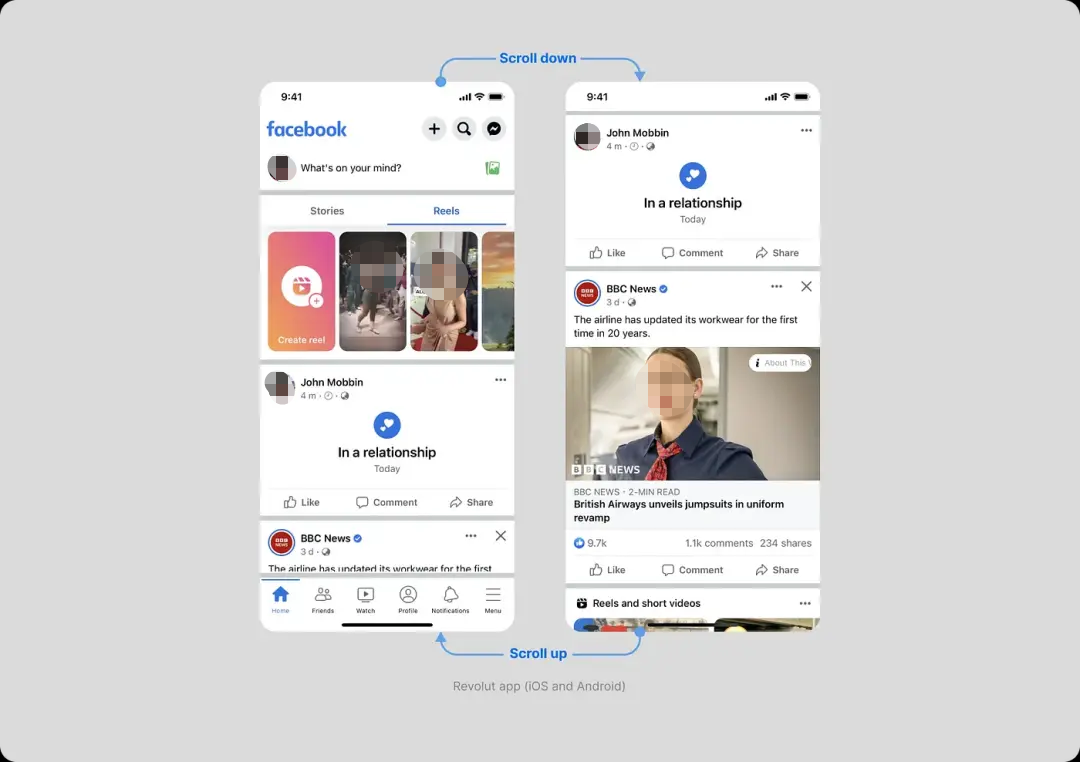
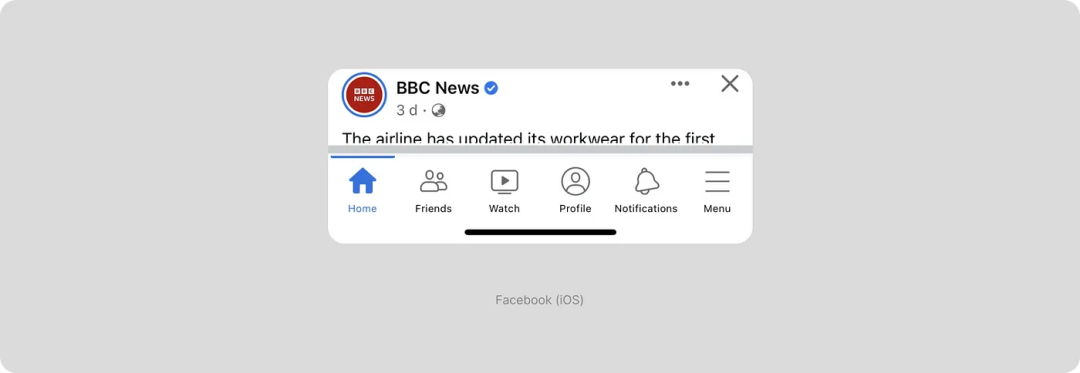
有时,根据我们所在的部分,决定使用不同的导航方式。Facebook 使用了“无处不在”类型的导航,但有一个例外——主首页标签的工作方式不同。当我们开始向下滚动以避免干扰新闻提要时,导航会消失。

Facebook 应用程序中的导航
有趣的解决方案
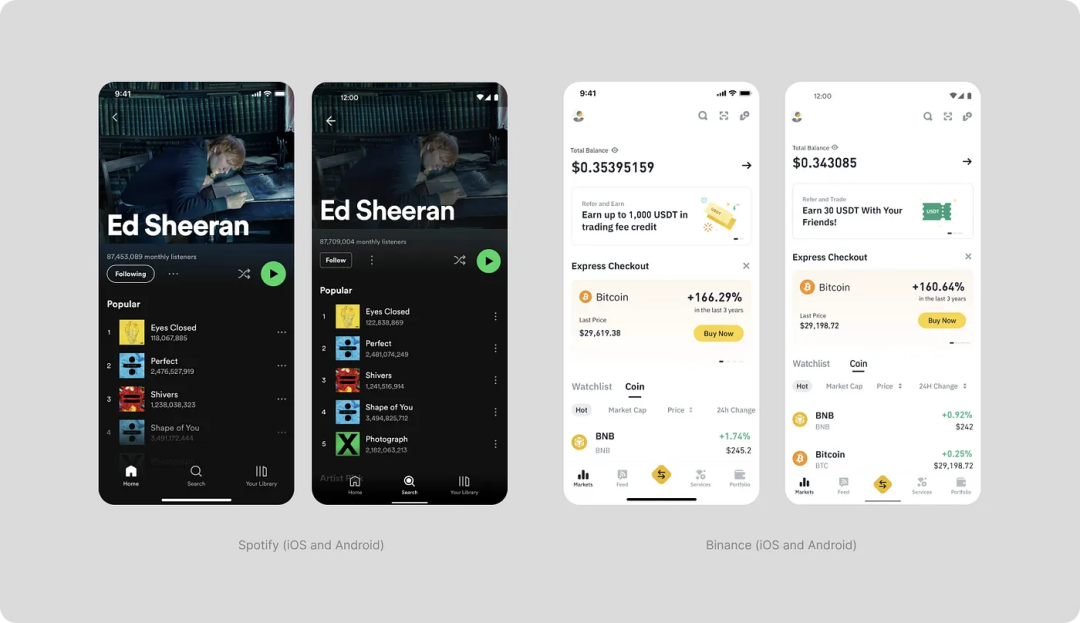
大多数时候,标准颜色填充用于导航下方,但 Spotify 实现了透明渐变。这种方法在应用程序中只有暗色主题时效果很好。你可以通过在导航层下放置一个渐变层来实现它。
Binance 通过中心的特殊图标突出显示主要操作。点击中心图标会打开一个带有操作(购买、出售、转换等)的窗帘。这种行为指南中没有规定,但在原生导航框架内实施并不困难。

Spotify 和 Binance 应用程序中的导航
标签栏中有什么?
标签栏使用条项在相同视图中的相互排斥的内容窗格之间进行导航。
- 确保当人们导航到应用程序的不同区域时标签栏是可见的(模态视图内的标签栏是一个例外)。
- 使用最少数量的标签项。
- 为每个标签标题使用简洁的术语。
导航栏中有什么?
导航栏让人们在较小的设备上切换UI视图。
- 需要从应用程序的任何位置可访问的顶级目的地。
- 三到五个目的地。
- 导航栏可以被对话框、底部滑块、导航抽屉、屏幕键盘或其他完成流程所需的元素暂时覆盖。。
- 在滚动时,导航栏可以出现或消失。
关于标签栏还有什么有用的信息
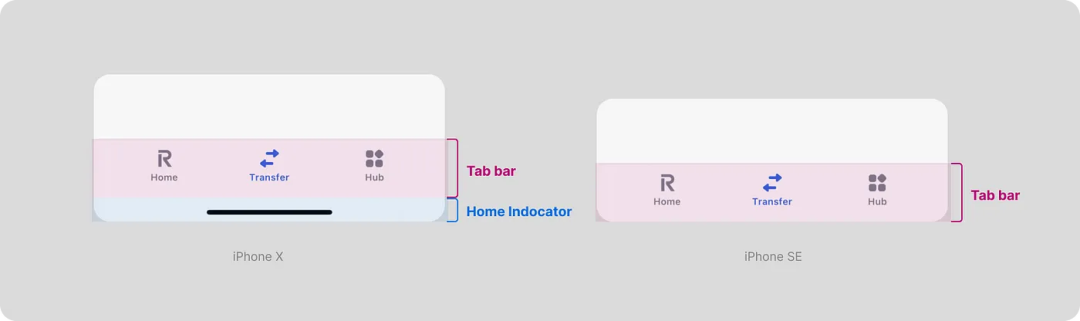
在较新的 iPhone 型号中,有一个主页指示器 —— 一种线形式的交互元素。主页指示器有自己的高度但没有背景。它可以与底部导航的元素共享背景。标签栏的高度加上主页指示器的高度形成了相当大的底部边距。

主页指示器
如果你想真正摆脱这个大边距,Facebook 的人已经做到了这一点。他们创建了一个额外的设置来减少底部导航区域的高度。

Facebook 应用程序中的底部导航
尽管这个解决方案很吸引人,但我建议谨慎对待。带有主页指示器的 iPhone 在底部实际上没有物理按钮或手指空间。此外,实施此选项需要在有和没有主页指示器的手机上进行修改和额外测试。
二、侧边栏和导航抽屉
在这种导航中,它隐藏在一个图标后面,一旦点击该图标就会从侧面(通常是左侧)出现。不同平台上的命名约定不同,在人机界面中称为“侧边栏”,在材料指南中称为“导航抽屉”。通常选择触发这种导航的图标被称为“汉堡包”。
这种导航有许多诱人的优点,例如
- 几乎有无限个元素,因为这个菜单可以滚动。
- 可以使用更大、更易读的字体大小。
- 更大的灵活性——可以使用图标或不使用它们,对元素进行视觉分组。
听起来很棒,但有什么陷阱呢?
根据多项研究,这种导航对用户不太友好。它也被称为“隐藏导航”,以下是它的一些缺点:
- 隐藏导航更难被发现。
- 当导航被隐藏时,用户不太可能使用它。
- 无论是在手机还是桌面用户界面上,隐藏导航提供的用户体验都比可见或部分可见的导航差。这一结论适用于各种用户体验指标,包括用户任务难度评分、完成任务所花费的时间以及任务成功率。
什么时候使用侧边栏?
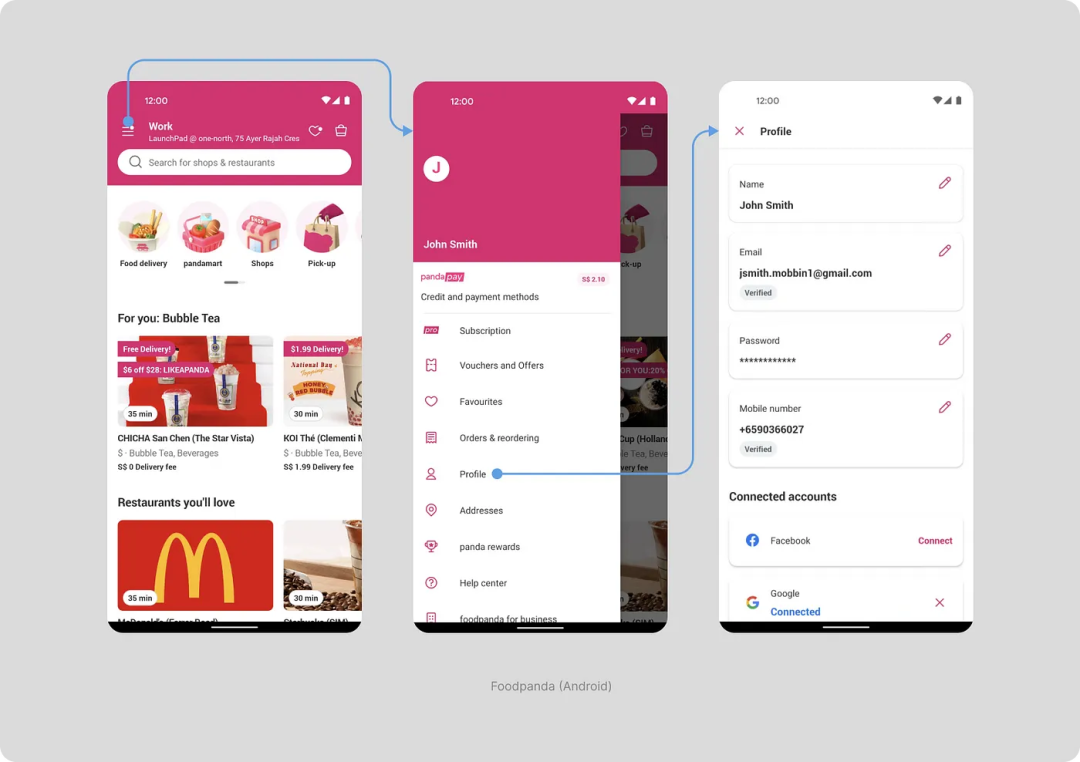
这种导航在食品订购应用程序 Foodpanda 中使用。值得注意的是,你不会在菜单项中找到餐厅和商店的列表。只有与用户个人资料相关的部分位于导航抽屉内。它们以全屏模态窗口的形式打开。用户在该应用程序中的主要导航是通过搜索和主屏幕进行的。

Foodpanda 应用程序中的导航抽屉
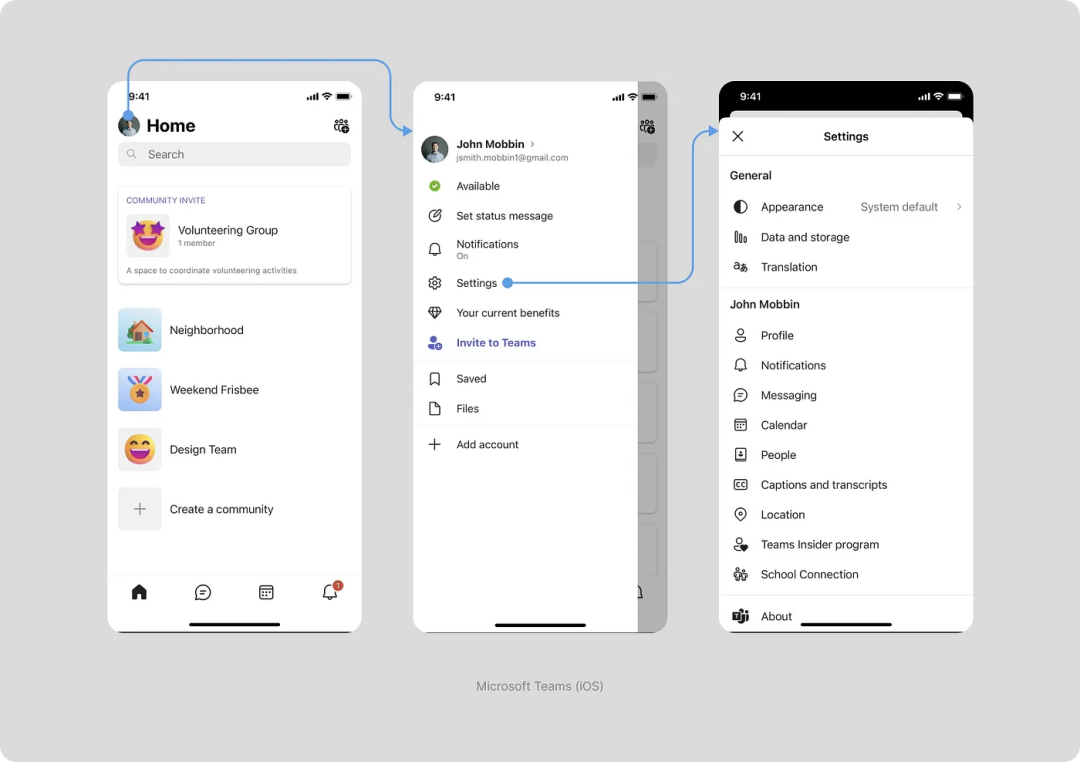
另一个有趣的例子是微软团队应用的 iOS 版本。在这里,同时使用了触摸条和侧边栏(尽管这不符合指南的建议)。类似于 Foodpanda,在这里你可能会发现与用户个人资料相关的数据——通知管理、设置和保存的书签。这也是添加另一个帐户的入口点。

Microsoft Teams 应用程序中的侧边栏
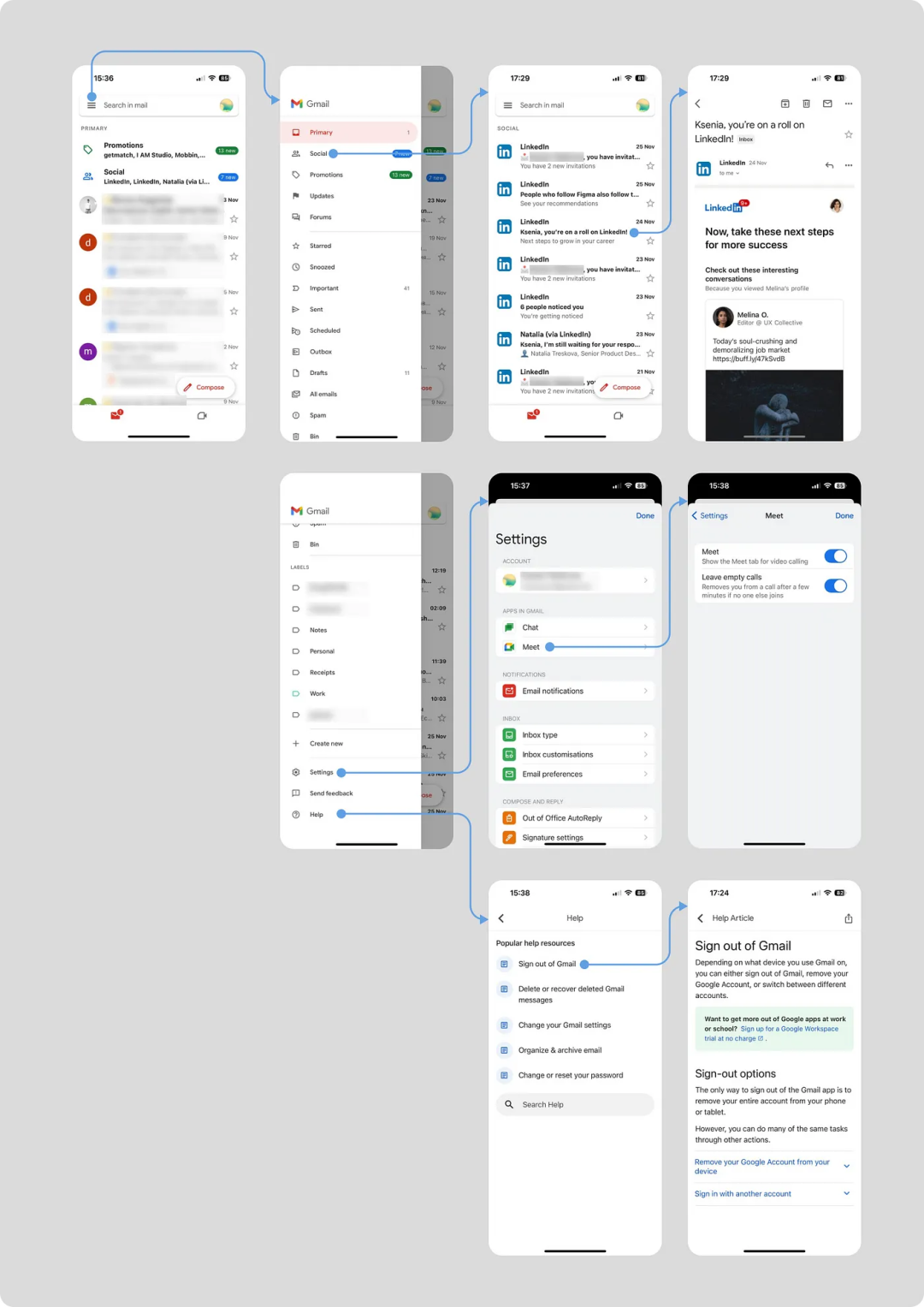
另一个有趣的例子是 Gmail 应用。Gmail 使用两种类型的导航。主要邮件导航是通过汉堡包进行的。导航栏用于推广另一个产品—— Google Meet。这是一个相当有趣且可能有效的营销解决方案,但很少有人能够负担得起。
让我们来看看侧边栏导航是如何工作的。在汉堡包里面,所有的邮件文件夹、设置和帮助都位于此处。例如,当切换到社交文件夹时,汉堡包保持不变,用户可以通过它在不同的部分之间切换。当切换到第二级导航 —— 电子邮件时,而不是汉堡包,会出现一个“返回”箭头。
然而,并非所有菜单项都是这样工作的。当进入设置时,会弹出一个抽屉;而对于帮助部分,则有一个带有返回按钮的模拟页面,实际上是一个模态窗口。

Gmail 应用程序中的导航
这些解决方案可能与这样一个事实有关:许多人正在同时处理应用程序,并且解决方案并不总是完全协调一致的。
侧边栏中有什么?
侧边栏可以帮助人们浏览你的应用程序或游戏,提供对顶级内容集合的快速访问。
在iOS应用程序中,考虑使用标签栏而不是侧边栏。侧边栏界面可能需要大量的水平空间,这可能会使iPhone上的布局过于拥挤。
在指南中,不建议在手机应用程序中使用这种类型的导航。此外,由于对这一组件的限制,无法实现开箱即用的类似解决方案。如果您需要在iOS手机应用程序中实施类似的解决方案,将需要进行自定义开发。
导航抽屉里有什么?
导航抽屉在较大的设备上让人们可以在用户界面视图之间进行切换。
- 导航抽屉提供了访问目的地和应用程序功能的途径,例如切换账户。
- 对于拥有5个或更多顶级目的地的应用程序、具有2个或更多级别的导航层次结构以及快速导航到无关目的地的应用程序,建议使用导航抽屉。
- 避免将导航抽屉与其他主要导航组件一起使用,例如导航栏。
Material指南建议在大型设备(平板电脑和显示器)上使用这种导航方式,尽管它并不禁止在移动电话上使用。
三、基于搜索的导航
在拥有大量信息库的应用程序中,经常使用基于搜索的导航。这种类型的导航很少是唯一的方法,但通常是关键元素之一。
在本文中,我不会深入探讨搜索功能的操作机制,因为它相当广泛。相反,我将在这篇文章中将其作为用户进入应用程序的入口点来探索,使他们能够在应用程序中找到所需的内容。

基于搜索的导航示例
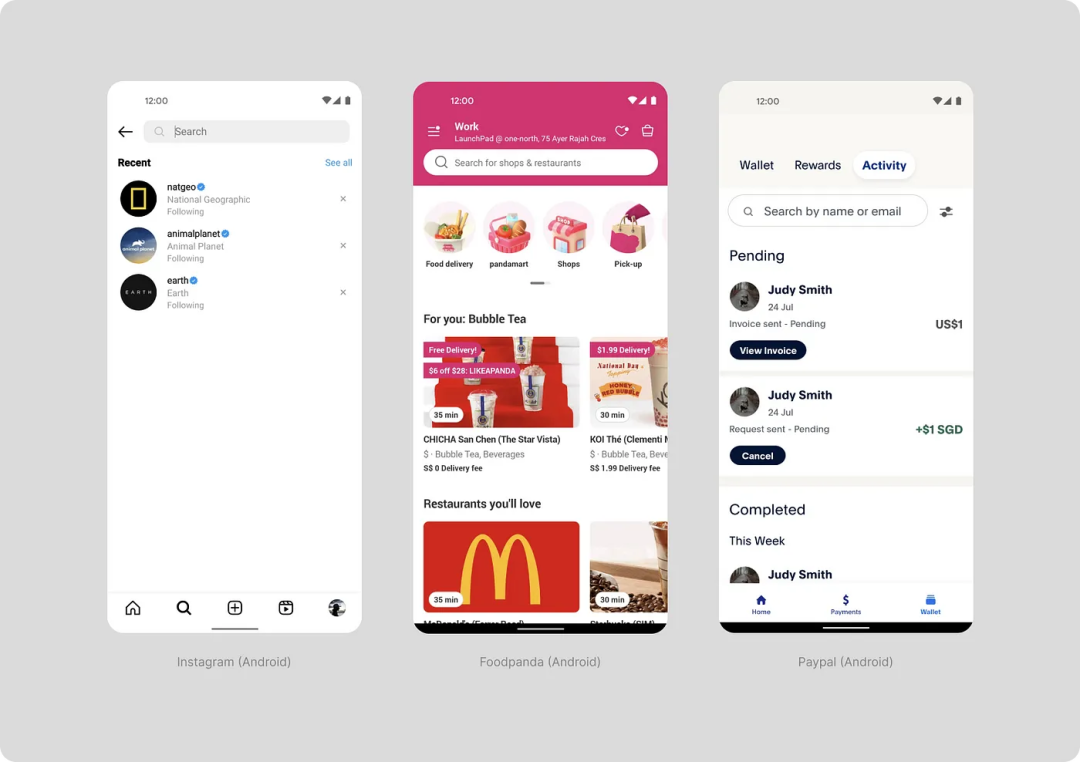
在 Instagram 应用中,搜索是如此重要,以至于专门分配了一个导航部分用于搜索。这是整个应用程序中的全面搜索。Foodpanda 也在主页面上提供了一个通用搜索功能,以粉红色背景突出显示。这种设计使用户能够很容易地注意到它。
PayPal 也使用搜索功能,但它仅限于特定部分。当筛选大量数据库时,这种类型的搜索非常方便。例如,在支付交易中,找到特定的交易非常重要。
基于搜索的导航中有什么?
搜索允许人们输入关键词或短语以获取相关信息。
- 使用搜索栏和视图通过搜索查询来浏览产品。
- 当用户键入时,搜索栏可以显示建议的关键字或短语。
- 始终在搜索视图中显示结果。
- 搜索栏可以包括一个前置的搜索图标和一个可选的尾随图标。
四、顶部栏和顶部应用栏
由于手机屏幕上的空间相对较小,这种类型的导航至关重要。顶部栏(人机界面)或顶部应用栏(材料)固定在顶部并始终可见,以帮助用户导航。

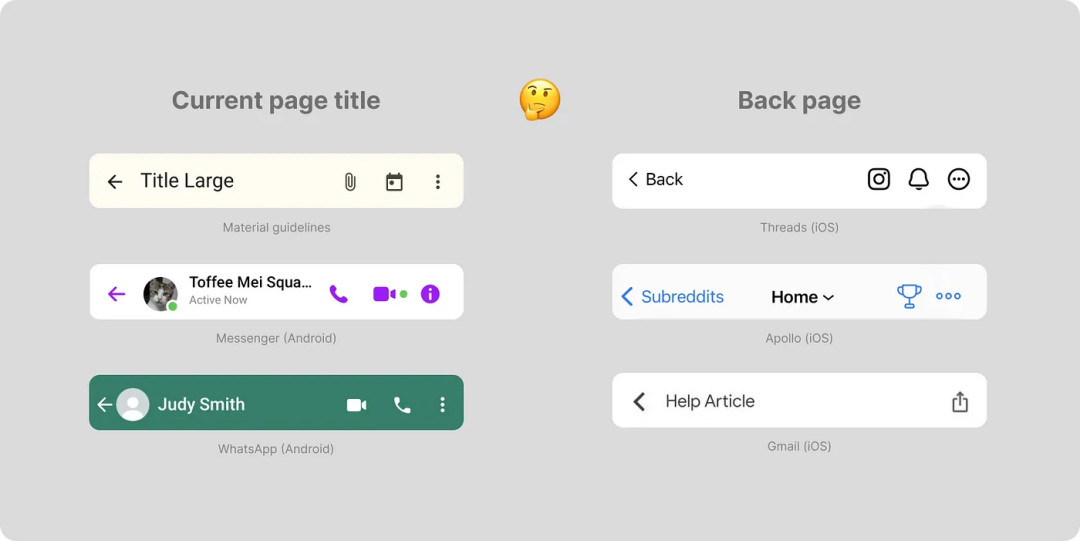
顶部栏和顶部应用栏示例
在顶部导航中,您可以找到
- 一个“返回”箭头(有时带有标签),用于导航回到二级或更高级别的页面,或者是一个汉堡图标用于访问侧边导航。
- 标题,它可以居中显示(主要是iOS)或靠近“返回”图标显示(主要是Android)。
- 副标题,它可能会显示在标题上方以提供更好的上下文理解(主要是iOS)。
- 用于额外操作的图标。Material 指南建议按照优先级顺序放置1到3个图标。
关于标题,有三种选择
- 将标题微妙地放在与“返回”按钮同一行中。它可以居中显示(在iOS中更常见),也可以放在返回箭头旁边显示(在Android中更常见)。
- 将标题显示为下方返回箭头的大标题。在这种情况下,当向下滚动时标题将不可见。
- 将标题显示为大标题,但在向下滚动时将其移至返回箭头旁边。这样,标题最初是大而可读的,然后变小但仍可见。
对于模态窗口(对话框、面板、全屏模态窗口)、滑动、关闭按钮(叉号)或点击光箱区域外的区域通常用于关闭操作。本文不会涉及面板和模态窗口,但您可以在我的文章“Sheet, dialog, or snackbar — what should a designer go for?”中了解更多信息。我想提一下新来者偶尔会犯错误,使用返回箭头而不是关闭按钮来关闭操作。除非您在面板内有完整的场景,否则这个图标是不正确的。
顶部栏中有什么?
导航栏出现在窗口或屏幕的顶部,帮助人们通过内容层次结构进行导航。
- 如果标题区域提供有用的上下文,请使用标题区域来描述当前窗口。然而,如果给导航栏加标题似乎多余,您可以将标题区域留空。
- 考虑暂时隐藏导航栏以提供无干扰的体验。
- 使用标准的返回按钮。
顶部应用栏里有什么?
顶部应用栏在屏幕的顶部显示导航、操作和文本。
- 使用顶部应用栏提供与当前屏幕相关的内容和操作,例如导航、屏幕标题和操作。
- 顶部应用栏有四种类型:居中对齐、S、M或L。
- 顶部应用栏包含一个可选的前置导航图标(菜单图标或后退箭头)。
- 可以在标题后的容器末尾放置最多三个交互式图标。将最常使用的操作放在前端边缘附近,并逐渐向末端推进。
平台之间顶部导航存在一些差异
我认为重要的是要注意标题与后退箭头之间在不同平台上的位置差异。
在 Material 指南中,标题非常靠近后退箭头。这在它们之间创建了视觉连接,对于从 iPhone 切换到 Android 的一些用户来说,它可能看起来像是上一页的标题。
在人机界面中,他们经常在箭头旁边写上点击箭头将返回我们的部分名称或类似“返回”的文本提示。

标题位置不一致
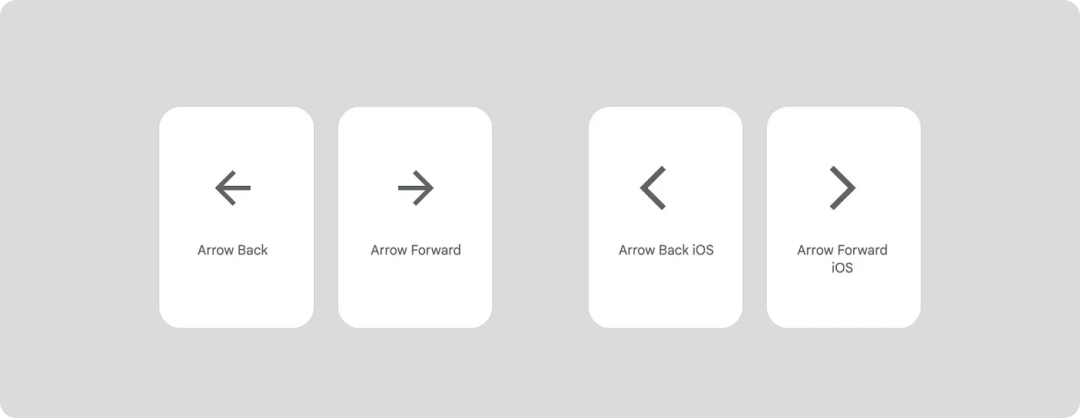
还值得注意的是,在 iOS 和 Android 应用程序中,通常使用不同的图标用于返回。在 Material 图标库中,甚至为 iOS 分别提供了后退和前进的图标。

图标通常用于返回 Material 图标库
通过这些内容,我想结束这篇文章,尽管关于导航还有很多要说的。非常感谢大家的支持、善意的建议和推荐。特别感谢 Artemov Rost、Denis Kozhukhar 和 Alexey Telyshev 的咨询,以及 Igor Dolgov 的反馈。
五、总结
导航在任何应用程序中都是至关重要的组成部分。选择正确的机制会显著影响用户体验。根据目标和需求选择导航,同时考虑到平台特性。
您可以使用以下问题作为指导:
- 应该在屏幕的顶部显示什么内容,是否需要通过顶部导航提供返回功能?
- 屏幕底部应该显示什么内容?
- 在我的产品场景中,内置搜索是否对用户有益?
这些问题将帮助您记住应用程序内的关键导航元素。
原文作者:Ksenia Toloknova(本文翻译已获得作者的正式授权)
原文:https://uxdesign.cc/navigation-patterns-in-mobile-applications-how-to-make-the-right-choice-fa3c228e5097
译者:章欣怡;审核:李泽慧;编辑:陈美辰
微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







