探索编辑器中的功能区
设计软件时,针对功能区的设计都是比较复杂的。这篇文章,作者分享了一种在国外广泛使用的设计模式——微软的Ribbon设计模式,并从多个角度进行了讲解,希望可以帮到大家。

大家应该都接触过编辑器这个功能,比如我们常用的文字编辑器、图形编辑器、流程图编辑器等……
但当我们真正拿到一个编辑器需求的时候,却不知道怎么下手。因为编辑器内容通常比较多、零散。我们怎么组织、怎么排列、怎么交互都是需要思考的问题。
这个时候我们可以去看看世界上最前沿的产品,他们是怎么思考与设计的。
一、微软Ribbon设计模式
Ribbon设计模式是一种直接、简洁、以结果为导向的现代设计方法。它是软件界面上固定在顶部的一个功能区域。
Ribbon设计模式在我们的日常使用中并不陌生,尤其是在常用的Office软件中,它们都采用了这种设计模式。
所谓Ribbon,实际上就是一种功能区,其中包含了各种常用功能和命令的图标、按钮等元素。这种设计模式使得用户可以更直观地找到所需功能,从而提高了软件的易用性和效率。如果你要问为什么学微软,那就看一下他们用研数据:
在初期的研究过程中,除了收集定性的用户声音,设计师还充分利用数据驱动设计。
他们:
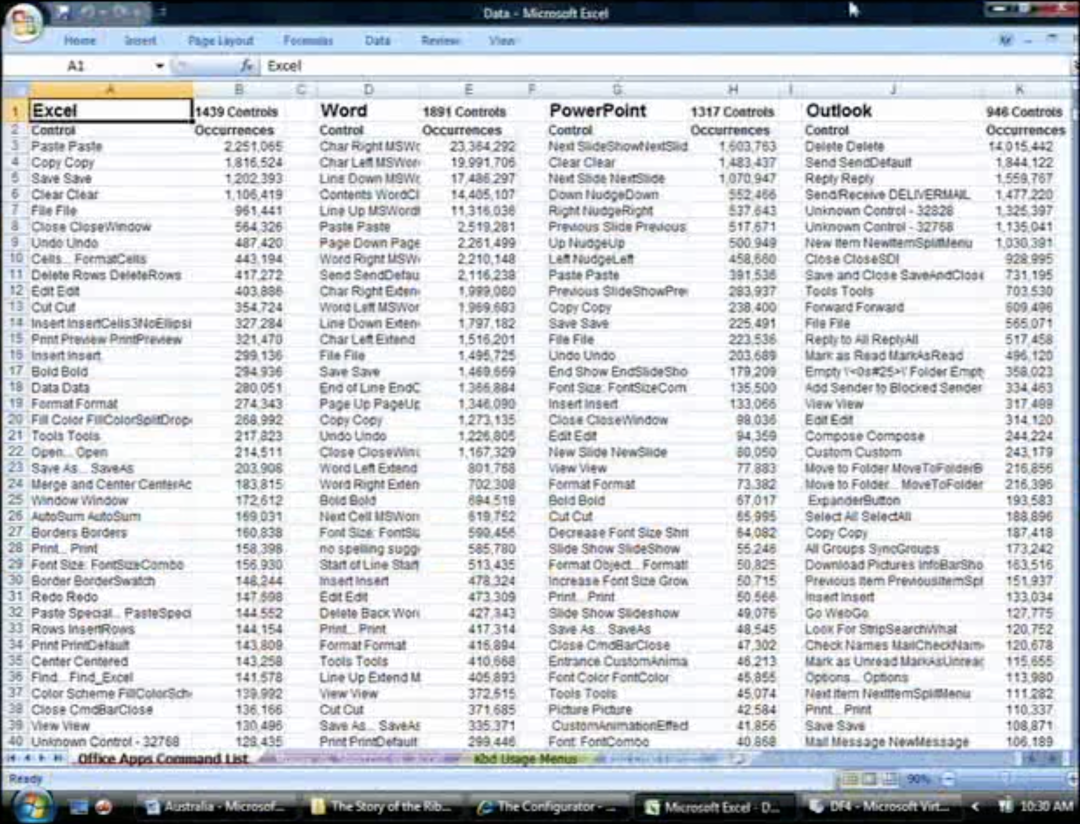
- 从 Office 用户那收集了总计 30 亿份数据集,平均每天收集 2 百万份。
- 在 90 天时间里,跟踪了用户在 Word 的 3.52 亿次点击的情况。
- 跟踪剖析了近 6000 个独立的数据样本。


图:部分Word 中的操作使用情况(上);Office 套件中所有操作的使用情况(下)
像这种量级的调研,在国内也没多少公司可以做。所以 AutoCAD 、 3DS MAX,包括国内的万兴科技旗下的产品都有借鉴Ribbon设计模式,当然还有我们经常使用的WPS。
下面就来看下微软Ribbon设计模式有哪些优势,让这么多产品都去学习。
二、功能区
什么是功能区?

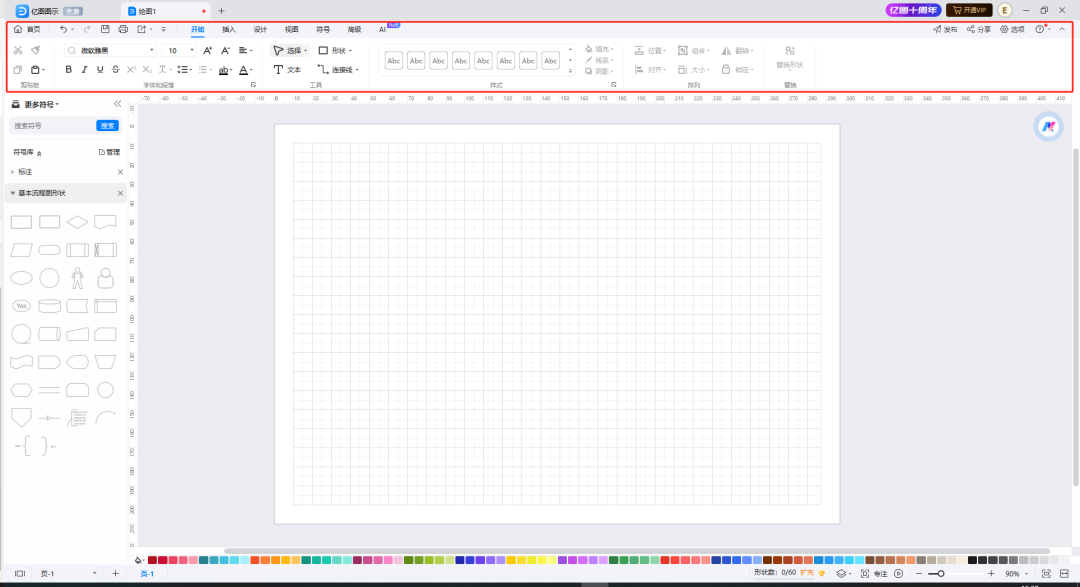
万兴科技旗下软件——亿图

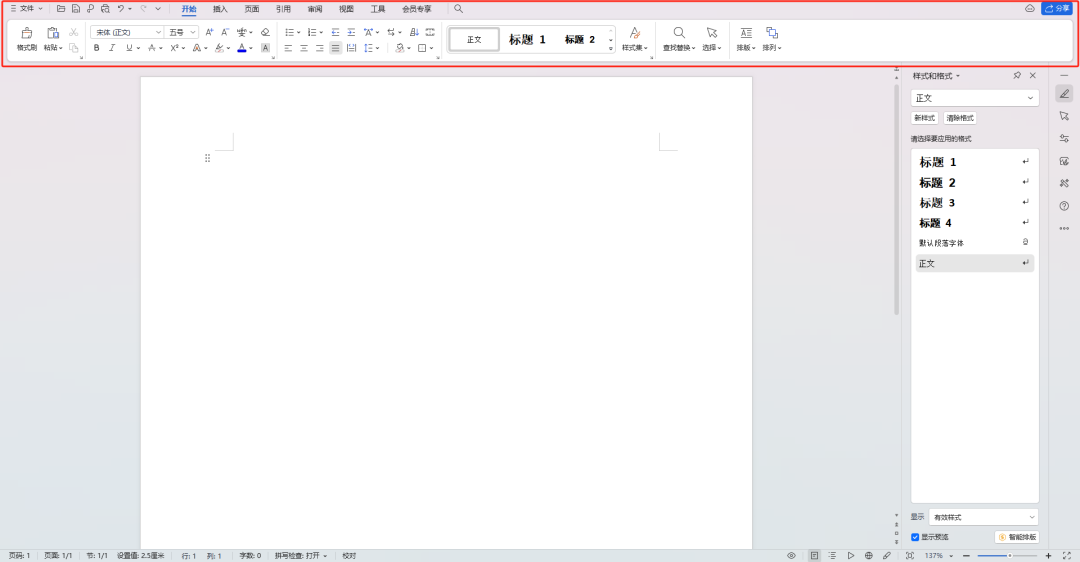
金山软件——WPS
功能区是一种新式方式,让用户能够以最少的点击次数,高效地完成他们的任务,从而提高了编辑的效率和愉快程度。
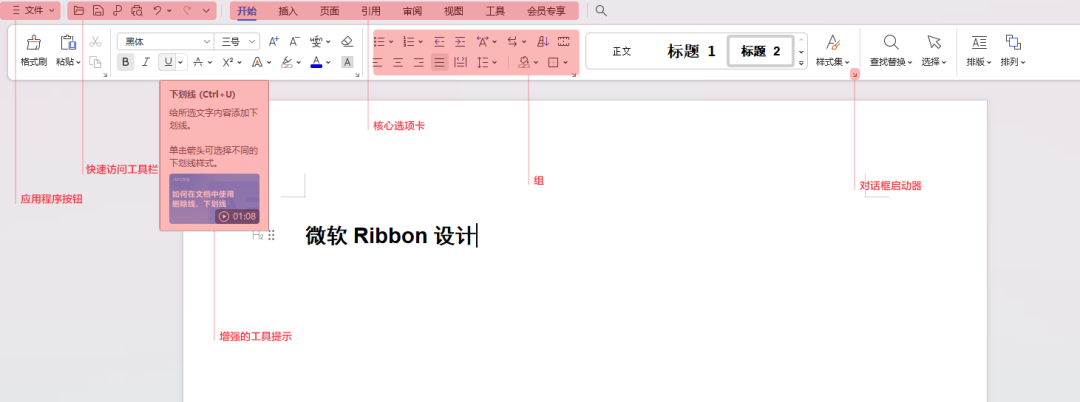
功能区可以同时代替传统的菜单栏和工具栏。功能区由选项卡和组组成,组是一组标记的密切相关的命令。除了选项卡和组外,功能区还包含:
- “应用程序”按钮,其中显示了一个命令菜单,这些命令涉及对文档或工作区执行某些操作,例如与文件相关的命令。
- 快速访问工具栏,它是一个可自定义的小型工具栏,用于显示常用命令。
- 核心选项卡是始终显示的选项卡。
- 上下文选项卡,仅在选择特定对象类型时显示。始终显示的选项卡称为核心选项卡。
- 选项卡集是单个对象类型的上下文选项卡的集合。例如,由于对象可以有多个类型
- (具有图片的表中的标题是三种类型) ,因此一次可以显示多个上下文选项卡集。
- 模式选项卡,是使用特定临时模式(如打印预览)显示的核心选项卡。库,这些库是图形呈现的命令或选项的列表。基于结果的库说明了命令或选项的效果,而不是命令本身。 功能区内库显示在功能区内,而不是弹出窗口。
- 增强的工具提示,可简洁地解释其关联的命令并提供快捷键。它们可能还包括图形和对帮助的引用。 增强的工具提示减少了对命令相关帮助的需求。
- 对话框启动器,是某些组底部的按钮,用于打开包含与组相关的功能的对话框。


三、丰富的命令
丰富命令是指在使用功能区时,用户可以直接看到并与命令进行交互,而不需要额外点击或打开功能区容器。
丰富的命令具有以下特征:
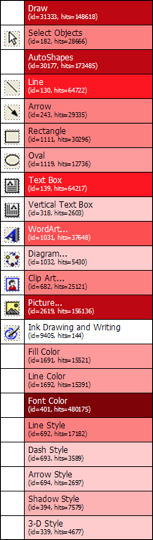
1、图标。所有命令都提供一目了然的图标,除非图标并不是大家所熟知。

这些命令非常广为人知,因此它们不需要标签文字。
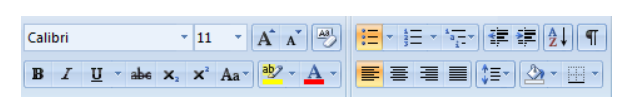
2、按钮。命令的大小不是统一调整,而是根据其使用频率和重要性进行大小调整。
除了使最常用的命令更易于查找和单击外,它还使它们更易于触摸 。

在此示例中,最常用的按钮比其他按钮大。
3、动态大小调整。丰富的命令控件调整自身大小以充分利用可用空间,而不是使用固定大小,在太小时截断或使用溢出。

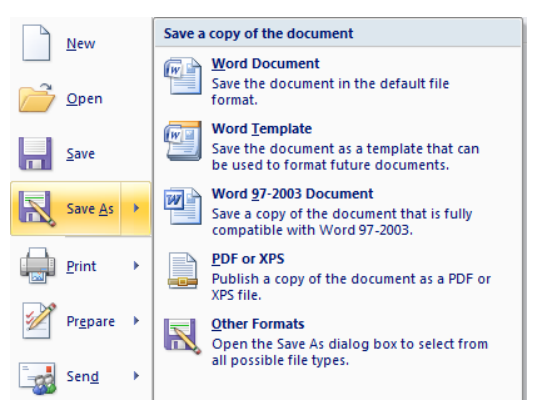
4、拆分按钮。拆分按钮是在需要时合并命令的一组变体的好方法,同时保持最常用的命令的直接性。

在此示例中,“另存为”命令使用拆分按钮,其中main按钮执行最常见的变体,菜单部分显示具有命令变体的菜单。
5、丰富的下拉菜单和库。下拉菜单、下拉列表和库占用了沟通和区分选项效果所需的空间,通常使用图形和文本说明。 类别用于组织大型选项集。

在这些示例中,单击菜单按钮会显示显示其效果的选项列表。
6、实时预览。每当用户把鼠标放在格式设置选项上时(WPS采用的是点击),程序会立即显示出该格式设置对文本的实际效果。

7、增强的工具提示。
提示清晰地解释了与命令相关联的内容,并提供了快捷键。此外,它们可能还包括帮助图形和引导动画。

增强的工具提示简洁地说明其关联的命令
四、可发现性
功能区通过提供选项卡和组来帮助你组织命令,从而使其更易于发现和使用。
挑战在于,让用户能够轻松地根据选项卡和组的名称找到他们需要的命令,而不会因为混乱或重复而感到困惑。
例如:应该确保用户可以通过一个简单、直接的路径来执行命令,而不是让他们在不同的地方寻找同一个功能,或者需要重复多次点击才能完成同一个任务。这样可以提高用户体验,避免混淆和不必要的复杂性。
通过多个路径查找命令似乎是一种方便。但请记住,当用户找到他们要查找的内容时,他们就会停止查找。用户很容易认为他们找到的第一条路径是唯一的路径,如果这条路径效率低下,则会是一个严重的问题。

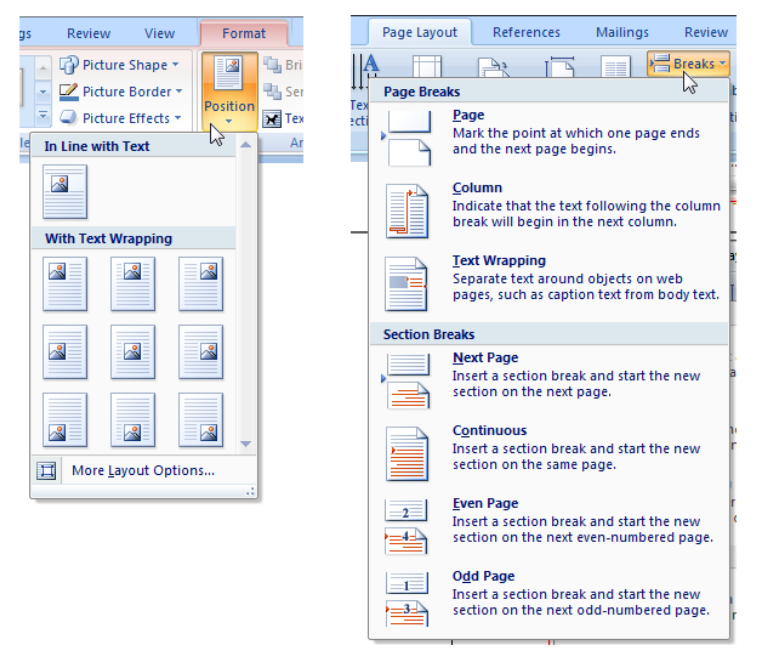
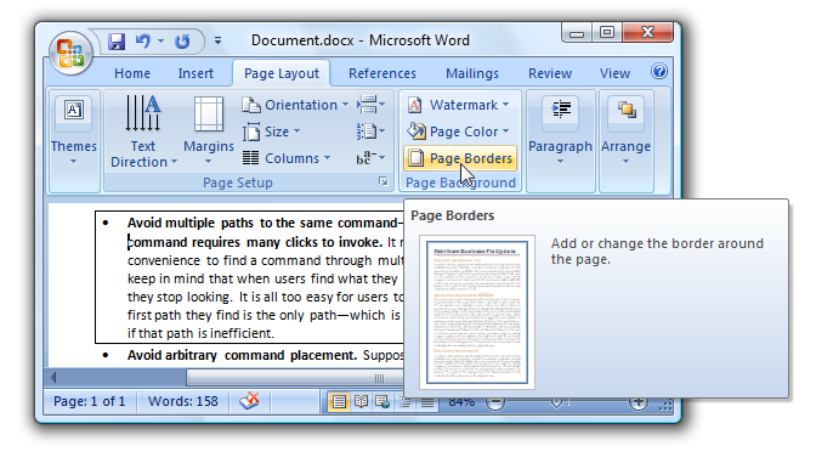
在此示例中,你可以通过“页面边框”命令更改段落边框,即使“开始”选项卡上有一个更直接的路径。如果查找段落边框的用户偶然发现了此意外路径,他们可能很容易认为这是唯一的路径。
五、组
在确定组及其呈现时,需要考虑多种因素:
1、分类
尽管不同的程序可能有不同的功能和命令,但是一些常用的命令在许多程序中都是通用的。通过在不同的程序中以相同的名称和相似的位置显示这些命令,可以极大地提高用户发现这些命令的能力。

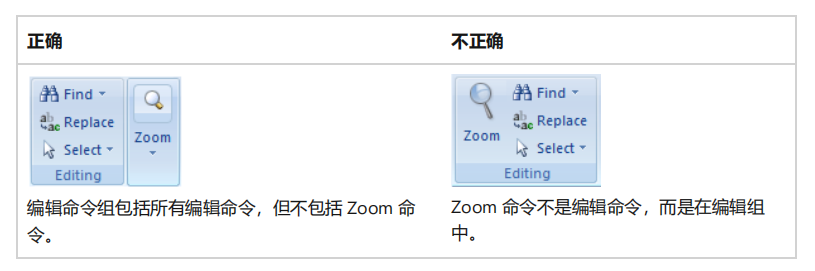
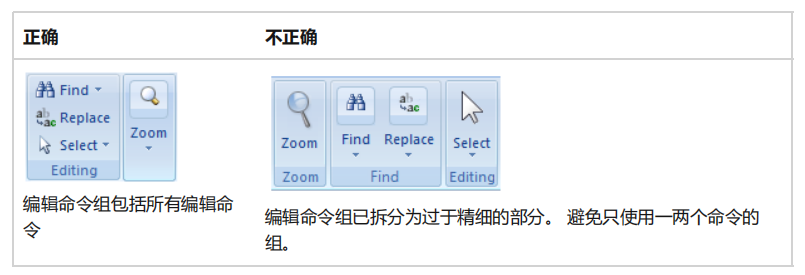
2、数量
虽然一些组织结构很好,但过多的结构会使用户更难找到命令。合理的组织结构应该既有足够的详细性,又不要过分繁琐,以确保用户能够轻松找到他们需要的命令,而不至于造成混乱。

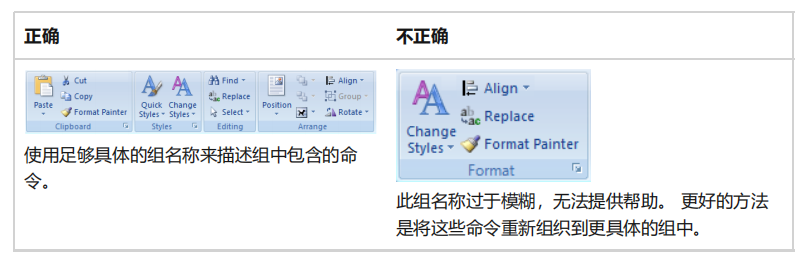
3、组名
良好的组名是指能清晰反映其命令或功能用途的名称。
比如,你有一个组用于管理项目文件,那么给它起一个像”项目文件管理组”这样的名称就很合适,因为它明确告诉你这个组是用来管理项目文件的。

4、浏览
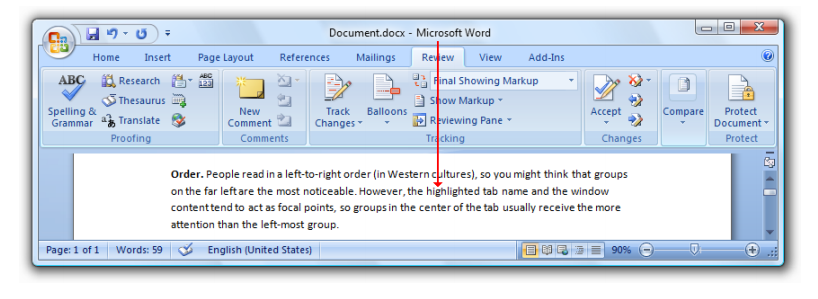
虽然我们习惯从左到右阅读,使得最左侧的内容首先显眼,但实际上,选项卡标题下方和内容上方更容易被注意到。将最常用的组放在最突出的位置,并确保整 个选项卡中的组有逻辑流。

在此示例中,“字体”和“段落”组比剪贴板组更明显,因为它们是从文档上移时眼睛首先看到的。

在此示例中,跟踪(tracking)组受到最多关注,原因是突出显示的“审阅”选项卡充当焦点。
5、对比
当命令看起来很相似时,用户可能难以辨别它们。为了帮助用户更轻松地识别命令组,可以采取使用不同形状、颜色、大小的图标使它们更易于区分。

六、预览
你可以通过使用各种类型的预览来显示执行命令的结果。这些预览能够帮助用户更有效地使用程序,减少尝试和错误的学习过程。
1、逼真的静态图标和图形
当你打开“字体”下拉列表时,里面显示的不是简单的文字列表,而是每种字体最终展示的样子。


在此示例中,缩略图展示了不同水印的外观,让用户在选择时可以直观地看到每个水印的样式。
2、动态图标和图形
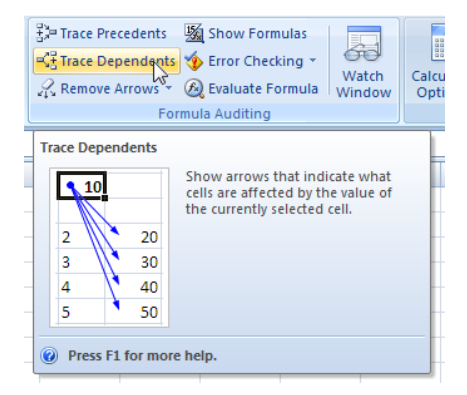
这种修改后的图标和图形,会显示当前状态或执行的操作。
举个例子,如果你在编辑程序中修改了一些设置,现在想要将另一个项目设置成与上一次相同,这些图标和图形会反映出当前的设置状态,帮助你在作出决定时更加明智。这样的设计让用户更容易理解程序的状态,同时也提高了操作的效率。

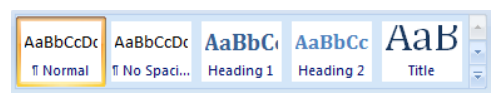
在此示例中,Microsoft Word更改样式库以反映当前样式。

在此示例中,Word更改文本突出显示颜色和字体颜色命令以指示其当前效果。
3、实时预览
当用户把鼠标移动到格式设置选项上时,屏幕上会立即显示出该格式设置的效果,而不是等到用户真正应用这个设置后才能看到效果。

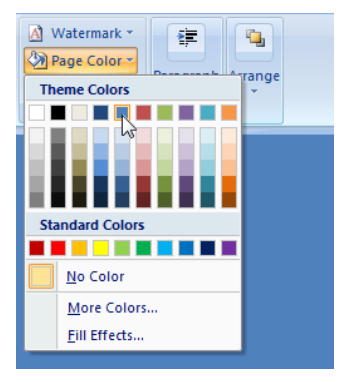
在此示例中,“页面颜色”命令通过鼠标悬停时改变页面背景色,让用户快速看到实际效果。
七、页面缩放
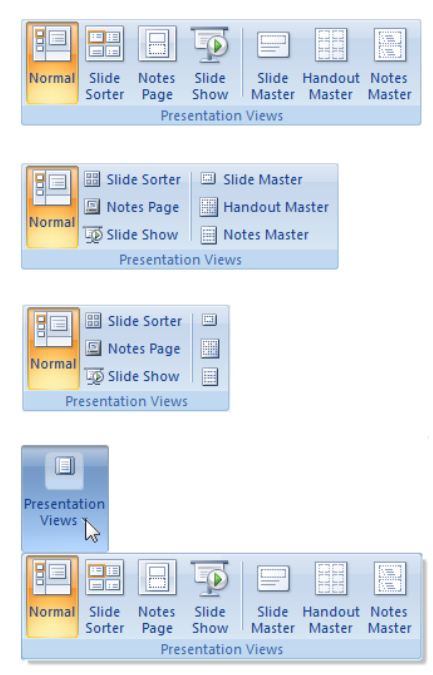
缩放工具栏很简单:如果窗口太窄而无法显示工具栏,则工具栏会显示适合的内容,并通过溢出按钮访问其他所有内容。

工具栏使用溢出按钮进行缩放。

没有默认功能区大小。最小大小是单个弹出组图标。
谢谢大家观看!
参考资料:
桌面应用程序的设计基础知识 – Win32 apps | Microsoft Learn
设计考古(1)_工具类产品 Office – 知乎 (zhihu.com)
本文由人人都是产品经理作者【夜莺YEAH】,微信公众号:【夜莺B端UX设计】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







