探索工具栏设计,提升产品效率
上一篇文章,我们分享了编辑器中的功能区如何设计。这篇文章,我们继续聊一下软件中工具栏应该如何设计,才能提升产品效率,真正帮助用户。

工具栏是对命令进行分组,以便进行高效访问的一种方法。

一、为什么要用工具栏代替菜单栏
工具栏比菜单栏更高效,因为它们是直接 (始终显示而不是在单击鼠标时显示) 、即时 (不需要其他输入) ,并且包含最常用的命令,而不是综合列表。
与菜单栏相比,工具栏不必是全面或一目了然的,只需快速、方便和高效。
某些工具栏可自定义,允许用户添加或删除工具栏、更改其大小和位置,甚至更改其内容。(例如: Sketch工具栏)

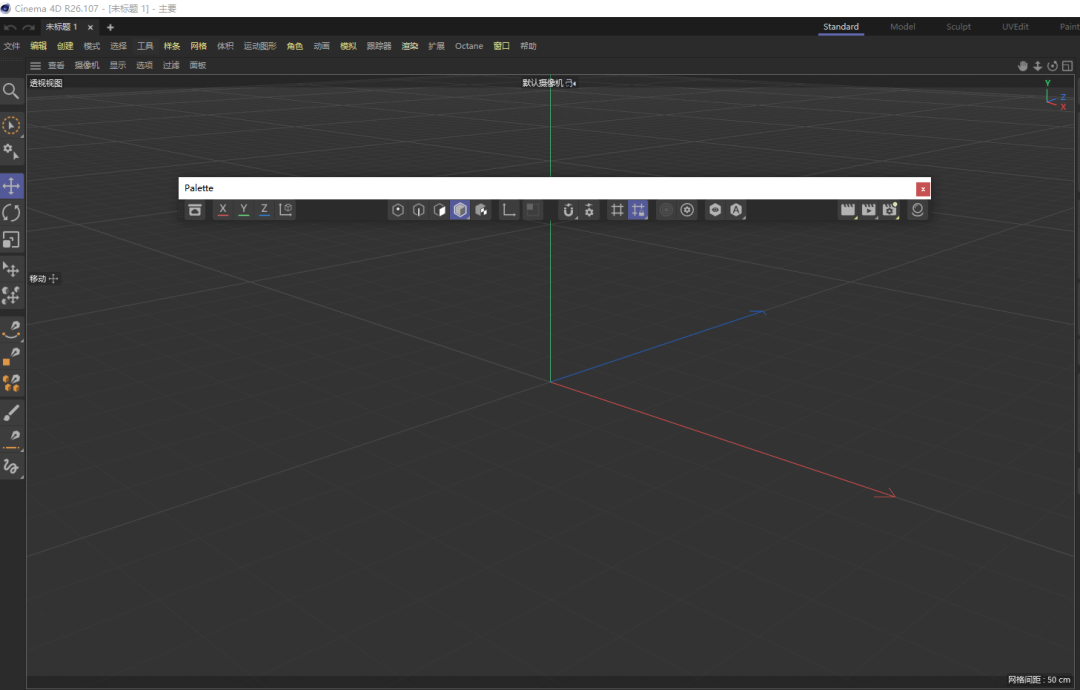
某些类型的工具栏可以取消停靠,从而变成一个面板。(例如: C4D工具栏)


在决定使用工具栏之前,请考虑以下问题:
- 窗口类型:如果是主窗口,可以使用工具栏,但对于辅助窗口来说,工具栏可能过于繁重。在这种情况下,推荐使用命令按钮、菜单按钮和链接。
- 常用命令数量:如果只有少量常用命令,工具栏是一个不错的选择,因为它能够快速访问这些命令。
- 命令执行方式:大多数命令是否可以立即执行,即不需要额外的输入?如果是,那么工具栏是一个高效的选择。如果需要额外输入,菜单栏可能更合适。
- 命令的直接显示:是否可以直接在工具栏中显示大多数命令,而无需额外的点击?如果是,这会增加工具栏的效率,否则菜单栏可能更适合。
- 命令图标的质量:工具栏按钮通常使用图标表示,而菜单栏则使用文本表示。如果命令的图标质量不高或不清晰,菜单栏可能更好。
- 工具栏作为菜单栏的替代:如果工具栏可以替代菜单栏,并且大多数命令可以通过菜单按钮和拆分按钮间接访问,那么实际上工具栏就是菜单栏。这时应该采用菜单指南中的工具栏菜单模式。
这些点都是为了确保界面设计的合理性和用户体验的高效性。
二、设计理念
菜单栏是所有可用顶级命令的综合目录,提供了系统的命令结构。
工具栏则旨在快速方便地访问常用命令,而不是尝试训练用户。它的目的是提高用户的工作效率。
一旦用户了解如何在工具栏上找到所需的命令,他们通常会更倾向于使用工具栏而非菜单栏。因此,程序的菜单栏和工具栏不必直接对应,因为它们具有不同的用途和优点。
三、工具栏与菜单栏
传统上,工具栏在以下方面不同于菜单栏:
频率。工具栏通常展示最常用的命令,而菜单栏包含了程序中所有可用的顶级命令。
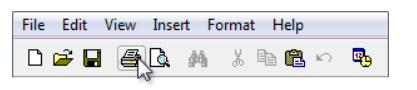
即时。点击工具栏的命令会立即执行相应操作,而菜单命令可能需要额外的输入,例如,打印菜单命令可能会先显示打印对话框,而工具栏的打印按钮则直接将文档打印到默认打印机。

在此示例中,单击“打印”工具栏按钮会立即将文档的单个副本打印到默认打印机。
直接。工具栏命令可以直接点击调用,而菜单栏需要浏览菜单才能找到相应命令。
数字和密度。工具栏的屏幕空间与命令数量成正比,因此需要有效利用空间;而菜单栏的分层结构允许包含任意数量的命令。
大小和演示文稿。工具栏通常使用基于图标的命令,以在较小的空间中容纳更多命令;而菜单栏则更倾向于使用基于文本的命令,虽然工具栏按钮可以有文本标签,但会占用更多空间(如下图)。

一目了然。设计良好的工具栏需要直观的图标,使用户能够直接找到所需的命令,而不仅仅依赖于文本标签。

可识别和可区分。用户通常会记住工具栏按钮的属性,如位置、形状和颜色,从而能够快速找到所需的命令。相比之下,用户更倾向于记住菜单栏命令的位置,但可能需要依赖命令标签来进行选择。


对于菜单栏命令,用户最终依赖于其标签。
四、效率
鉴于其特征,工具栏的设计必须主要是为了提高效率。
低效工具栏只是没有任何意义。
请确保工具栏的设计主要是为了提高效率。将工具栏聚焦在常用、即时、直接且可快速识别的命令上。
五、隐藏菜单栏
通常情况下,工具栏和菜单栏在协同工作时非常出色:一个好的工具栏可以提高效率,而一个好的菜单栏可以提供全面性。同时拥有菜单栏和工具栏使每个人都可以专注于各自的优势。
然而,对于只有几个命令的简单程序来说,同时拥有菜单栏和工具栏就没有意义,因为菜单栏最终变成了工具栏的冗余、低效版本。
为了消除这种冗余,Windows 中的许多简单程序,将重点放在仅通过工具栏提供命令,并默认隐藏菜单栏。这些程序包括Windows资源管理器、Windows Internet Explorer、Windows媒体播放器和Windows照片库。

具体优化方法如下:
- 频率:删除菜单栏将从根本上改变工具栏的性质,因为所有命令都必须通过工具栏访问,无论其使用频率如何。
- 即时:删除菜单栏会使工具栏成为命令的唯入口,这要求工具栏具有完整功能的版本。例如,如果没有菜单栏,工具栏上的“打印”命令必须显示“打印”对话框,而不是立即执行打印操作。(但在这种情况下,使用拆分按钮是一个很好的折衷方案。)

- 直接:为了节省空间并防止混乱,可能会将不太常用的命令移动到下拉菜单里面,使其不那么直接可见。
六、工具栏使用模式
1. 主工具栏
针对无菜单栏场景所设计的工具栏。主工具栏必须同时平衡效率的需求和全面性,所以它们最适合简单的程序。

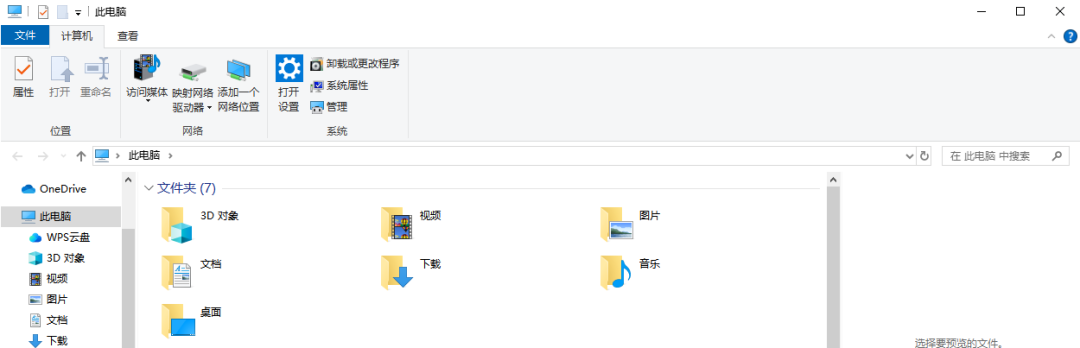
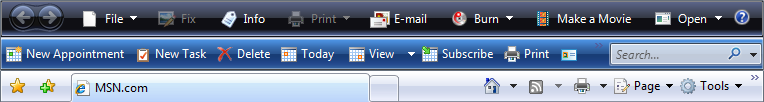
Windows 资源管理器中的主工具栏
2. 补充工具栏
用于与菜单栏配合的工具栏。可以尽情地专注于效率。

Windows Movie Maker 的补充工具栏
3. 工具栏菜单
当作工具栏来用的菜单栏(本质是菜单栏)。主要由菜单按钮和拆分按钮组成,可能只有少数几个直接命令 。

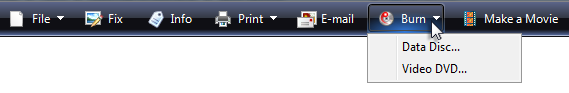
Windows 照片库中的工具栏菜单
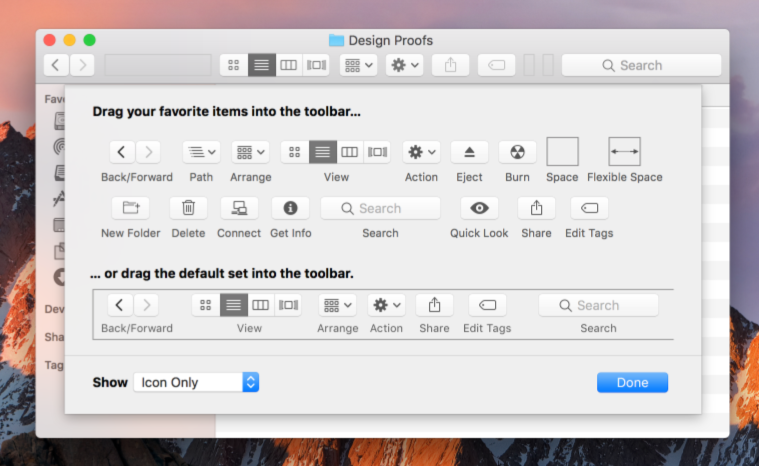
4. 可定制的工具栏
用户可以自定义的工具栏。允许用户添加或删除工具栏,更改其大小和位置,甚至更改其内容。

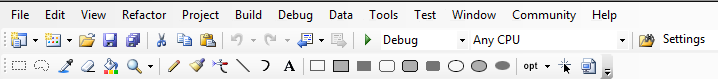
Microsoft Visual Studio 的可定制工具栏
5. 面板窗口
显示一组命令的非模态对话框,面板可以进行移动。


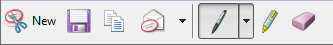
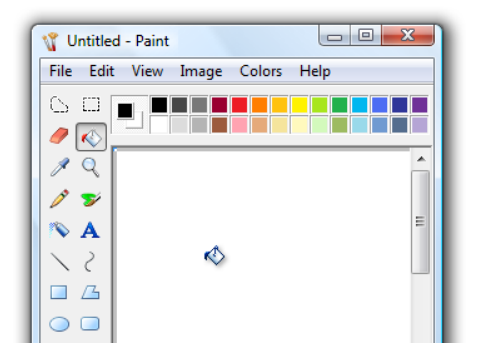
Windows Paint 中的面板窗口
七、工具栏样式
1. 无标签图标
一行或多行不含标签的小图标按钮。如果加标签的按钮较多,或是经常使用的应用程序,请使用此样式。通过这种样式,复杂应用程序可以有多行工具栏,这也是唯一支持自定义工具栏的样式。通过这种样式,可以为经常使用的按钮加标签。

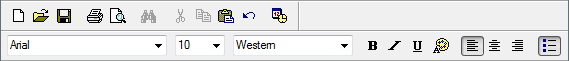
写字板中的无标签图标工具栏
2. 无标签大图标
单行不含标签的大图标按钮。此样式应用于通常在小窗口中运行且图表中易于识别的简单应用程序中。


Windows Live Messenger 和 Windows 剪切工具的大型无标签图标工具栏
3. 标签图标
单行含有标签的小图标。如果命令很少或应用程序不经常使用,请使用此样式。这种样式总是会占用一行。

Windows 资源管理器的带标签的图标工具栏
4. 局部工具栏
当不需要完整工具栏时,可以使用一行中的局部区域放置小图标,以此节省空间。在带有导航按钮、搜索框或选项卡的窗口中使用此样式,以消除窗口顶部不必要的权重。

部分工具栏可以与导航按钮、搜索框或选项卡结合使用
5. 局部大工具栏
当不需要完整工具栏时,可以使用一行中的局部区域放置大图标,以此节省空间。将此样式用于具有导航按钮或搜索框的简单应用程序,以消除窗口顶部不必要的权重。

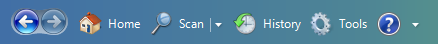
Windows Defender 的一个局部大工具栏
八、工具栏控件样式
1. 命令图标按钮
单击命令按钮可立即启动操作。

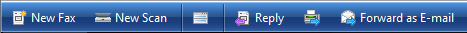
Windows 传真和扫描的图标命令按钮示例
2. 属性图标按钮
属性按钮的状态反映了当前选定对象的状态 (如果有)。单击按钮将更改应用于选定对象。

Microsoft Word 中的属性按钮示例
3. 菜单按钮
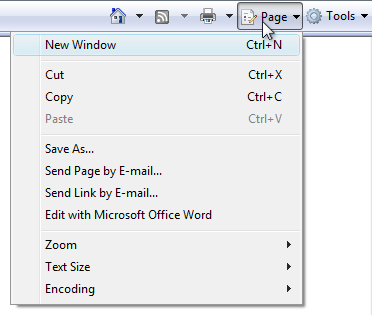
用于显示一组相关命令的按钮。单个向下指向的三角形表示单击按钮显示菜单。

带有一组相关命令的菜单按钮
4. 拆分按钮
用于合并一组命令变体的命令按钮,尤其是在大多数时间使用其中一个命令时。

处于正常状态的拆分按钮
像菜单按钮一样,单个向下指向的三角形表示单击按钮的最右边部分显示菜单。

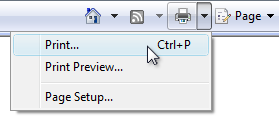
一个下拉的拆分按钮
在本例中,拆分按钮用于合并所有与打印相关的命令。“立即打印” 命令大部分时间都在使用,因此用户通常不需要查看其他命令。
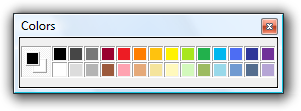
与菜单按钮不同,单击按钮的左侧部分直接在标签上执行操作。在下一个命令可能与最后一个命令相同的情况下,拆分按钮是有效的。在这种情况下,标签将更改为最后一个命令,如使用颜色选择器:

5. 下拉列表
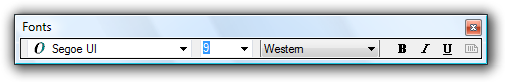
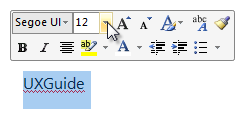
用于查看或更改属性的下拉列表 (可编辑或只读)。在此示例中,下拉列表用于查看和设置字体属性。工具栏中的下拉列表反映了当前选定对象的状态 (如果有)。更改列表会更改选定对象的状态。

6. 标签图标按钮
标有图标和文本标签的命令按钮或属性按钮。这个样式长用于高频使用但图标不能清晰表意的工具栏按钮。或当工具栏中按钮较少时,每个按钮都可以有一个文本标签。

标有最常用按钮的工具栏
7. 模态图标按钮
单击模态按钮进入所选模式。(译者注:模态按钮,即点击之后会一直处于这个功能状态下,例如一直输入文本框,直到退出或切换至其他命令)

Windows 画图中的模态按钮示例
九、交互方式
1、当鼠标悬停在图标上时,显示可点击按钮的指示,以指示该图标是可点击的。在工具提示超时后,显示相应的工具提示或信息。

2、单击左键
- 对于命令按钮,保持与控件的正常交互。
- 对于模态按钮,确保控件反映当前选择的模式。如果模式会影响鼠标交互的行为,则可能需要更改指针样式。在下方的示例图中,指针样式的变化用于显示鼠标交互的模式。
- 对于属性按钮和下拉列表,显示控件以反映当前选定对象的状态(如果有)。在用户进行交互时,更新控件的状态并将更改应用于选定对象。如果没有选定任何内容,则保持控件状态不变。

3、当用户进行左键双击时,执行与左键单击相同的操作
例外:在极少数情况下,使用工具栏命令可以更有效。在这种情况下,通过双击进行模式切换。
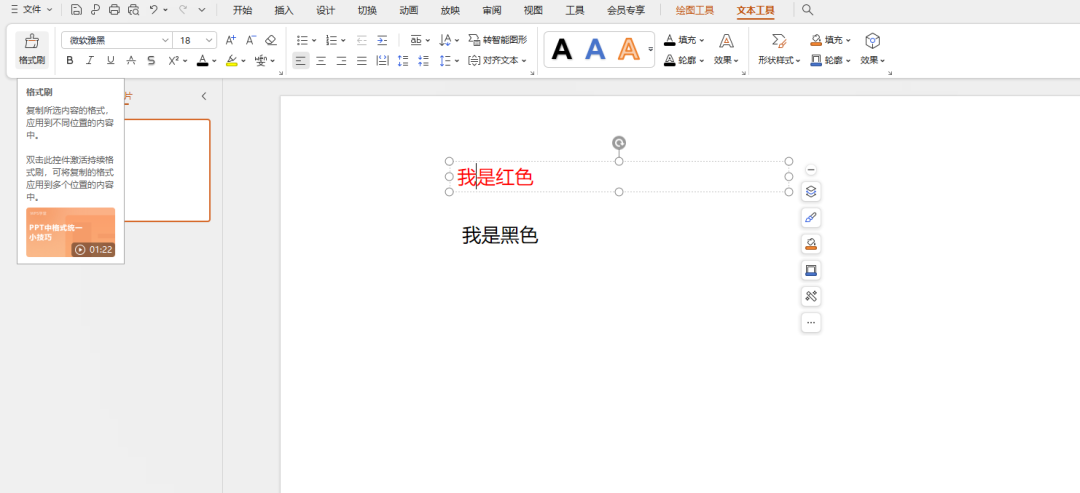
例如,在下图所示的情况下,双击“格式刷”命令可以进入一种模式,在该模式下,所有后续的单击操作都将应用该格式。用户可以通过左键单击来退出该模式。

4、右键单击
- 对于可自定义的工具栏,当用户右键单击时,显示用于自定义工具栏的上下文菜单。要注意,菜单的显示应当在鼠标向下右键单击时触发,而不是鼠标向上。
- 对于其他工具栏,保持不进行任何操作。
谢谢大家观看!
翻译资料:
桌面应用程序的设计基础知识 – Win32 apps | Microsoft Learn
本文由人人都是产品经理作者【夜莺YEAH】,微信公众号:【夜莺B端UX设计】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







