精彩因你而变,火车订后体验创新探索
从查询车次到支付出票不是服务的结束,而是平台售后保障与一站式行程服务的新开始。前不久,火车订单详情进行了全方位的升级迭代,本文将介绍我们在其中的设计思考与创新探索历程。

01 订详页我们关注什么?
1.1 两大功能定位
纵观过往的更新迭代,火车票订单详情基本围绕“电子服务凭证”与“订后服务导购”这两大功能定位展开,一方面记录用户的交易行为,为用户提供完善的售后服务;另一方面也可以利用集团强大的供应链与商品力优势,为用户提供酒店、用车、门票等“一站式预订服务”,将订后流量再转化。

1.2 项目侧重点
基于以上历史功能定位,加之在项目前期与产品同学进行了多轮意见互换,我们将项目侧重点锁定在以下三个方面:

结合对线上问题的排查以及优先级排序,我们对这三大项目侧重点进行了设计目标和评估指标上的细化:
1)基础体验升级
给用户更加清晰易读的行程信息展示,降低复杂智慧行程的核对费力度;提升整体浏览体验。
2)流量转化提效
通过页面框架重组,一是让繁多的火车服务功能入口出现在更合适的地方,用户找寻更为便捷,降低服务引发率;二是解决交叉业务位置靠下,难曝光的问题,提升火车订后交叉业务曝光率与交叉覆盖率。
3)产品的温度感打造
通过设计手段,缓和订后略带冷峻的工具气质,给予用户贴心的出行关怀,积累用户对我们的正向情感,提升NPS。
接下来详细阐述设计实践与成果。
02 基础体验升级
2.1关于智慧行程的问题洞察
21年初,老版订单详情需要快速承接诸如:上车补票、跨站多买等简单的单程无票智慧方案,权衡了开发改造成本之后,彼时采用的是复用老票面+行程轴的结构。

在智慧方案出现之前,票面信息直接对应实际的行程信息,上下车站点分布在票面的两端。智慧方案的出现打破了这种一贯以来的认知心智,对于多买或者补票方案来说,票面左侧的站点不一定是实际上车点,票面右侧的站点也不一定是实际下车点,用户需要来回在轴与票之间来回浏览理解,此时的行程信息能用,但不直观。

22年业务扩展出了多程智慧无票方案,如下图所示,此时的行程轴已经严重信息过载,我们无法在一屏之内同时在轴线上解释清楚【多程】【中转】以及【某一程需要多买或者补票】这三件事,于是只好将后者剥离至票面披露。此时的订后行程信息复杂度爆增,看起来费劲。

后续在人工电话咨询+在线咨询的问题排查中,我们也发现行程相关的问题位于前三,因而在本次订单页升级项目里,提升智慧行程可读性将是一个重要待办。
2.2 行程轴纵向探索
既然横向的行程轴存在空间上存在局限,直接与票面关联又过于生硬,我们何不尝试纵向的结构,直接将票面与行程信息关联融合呢?
在后续的方案尝试中,我们首先将多类智慧行程中,存在共性的行程行动点进行提炼。(对于这些行动点的定义为:物理世界中需要乘客进行响应的行为)

继而将这些行动点落在纵向的轴线上,作为线索,将多程行程进行串联。

按照这个设想,将线上4大类共计40余种出行场景的票面结构进行重构,新的票面秩序将帮助用户从过去散点式的行程信息中解放出来,智慧行程核对更为轻松。

2.3 导航器让浏览提效
对于超复杂的多人多程订单,客观上存在更多的信息量,势必占据大量高度,为了能够让用户在首屏依旧可以纵览全程概况,我们设计了侧边导航器,除了在用户滑动页面的过程中自动映射所属的行程区间;你也可以通过点击导航器,让页面快速锚地至相应的票面位置,查看更便捷。

03 流量转化提效
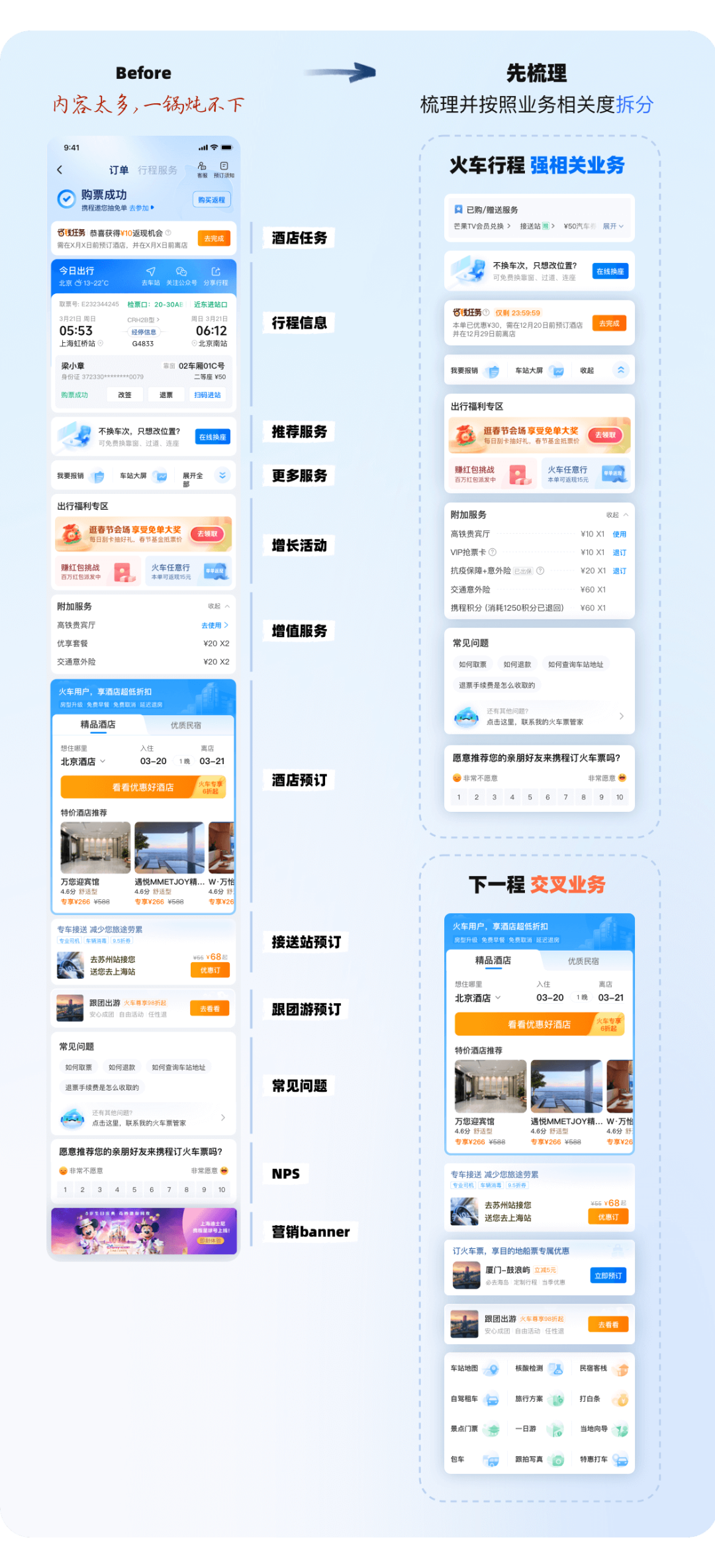
订详页承接的业务繁多,截止改版前已有长达4屏之多。不同业务相互“争夺地盘”,相互分焦,导致真正对用户有用的功能入口无法得到有效凸显。特别是由于酒店用车等交叉业务长期处于3-4屏,曝光转化受限。

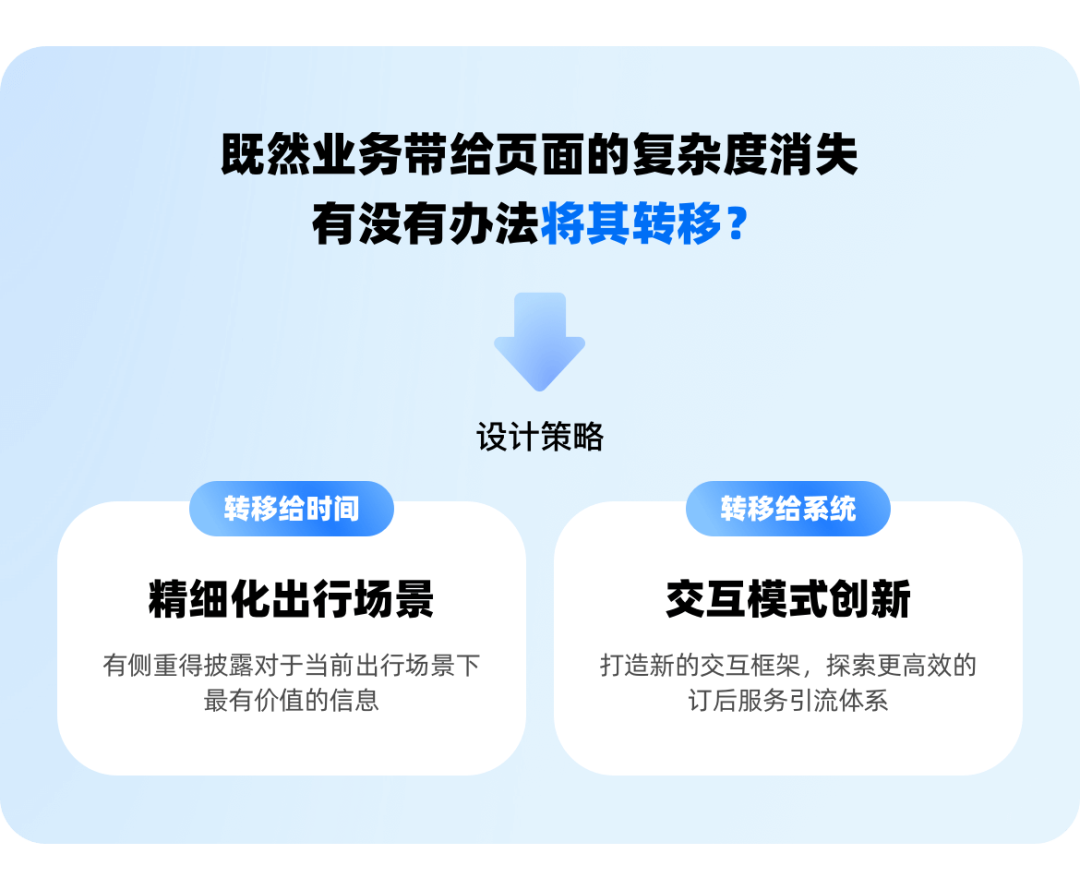
既然业务带给页面的复杂度无法消失,有没有办法将其转移呢?
最终我们分别采用“转移给时间”和“转移给系统”两条设计策略,来解决上述问题。

3.1 转移给时间:精细出行场景,打造实时动态行程
将用户一级出行场景(行前、行中、行后)根据实际出行时间节点、列车的运行状态进行细拆,得到精细化的动态行程状态。


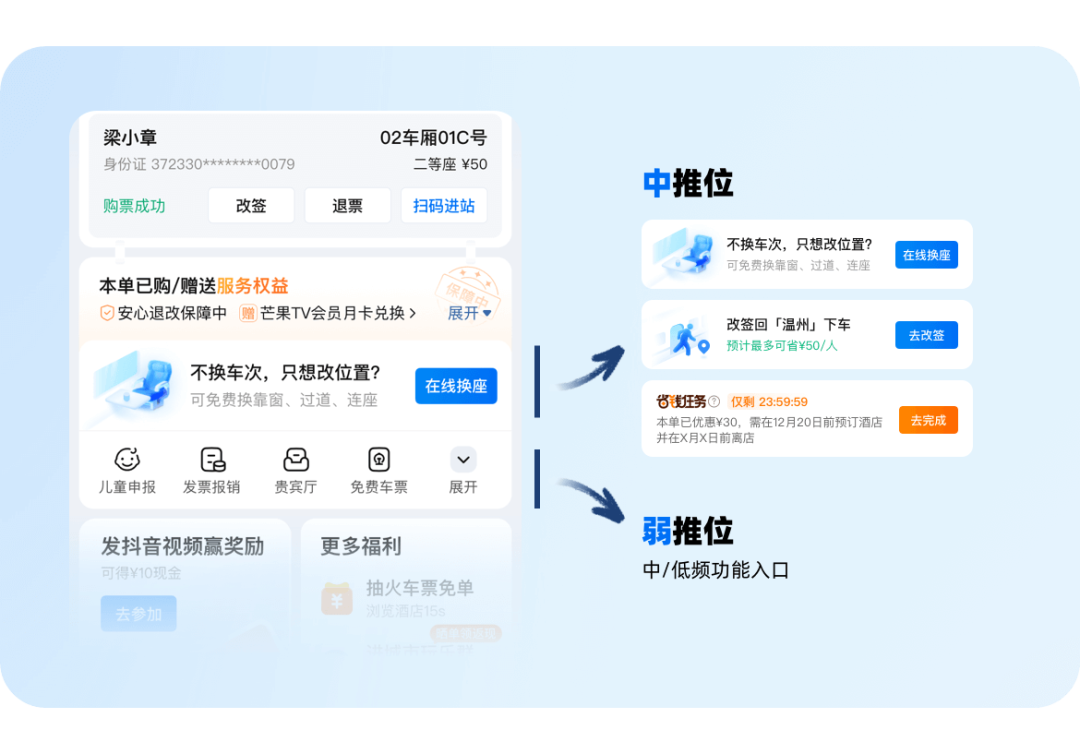
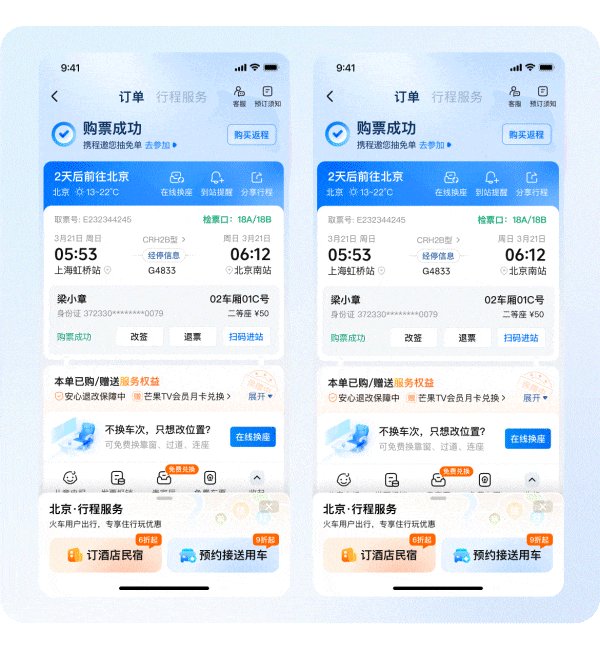
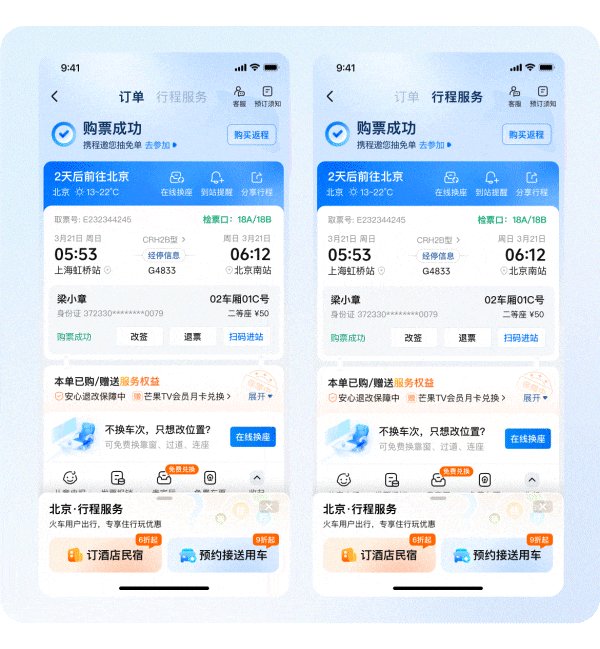
以行程状态为线索,我们调整了火车强相关功能的展示方式,从原来的在页面腰部不加区分地混排展示,调整为现在有侧重地在头部聚合。提升流量分发效率,让用户能够更快速得找到最需要的功能。

除此之外对于剩余的功能入口,建立视觉梯度,满足业务场景化推荐的诉求。

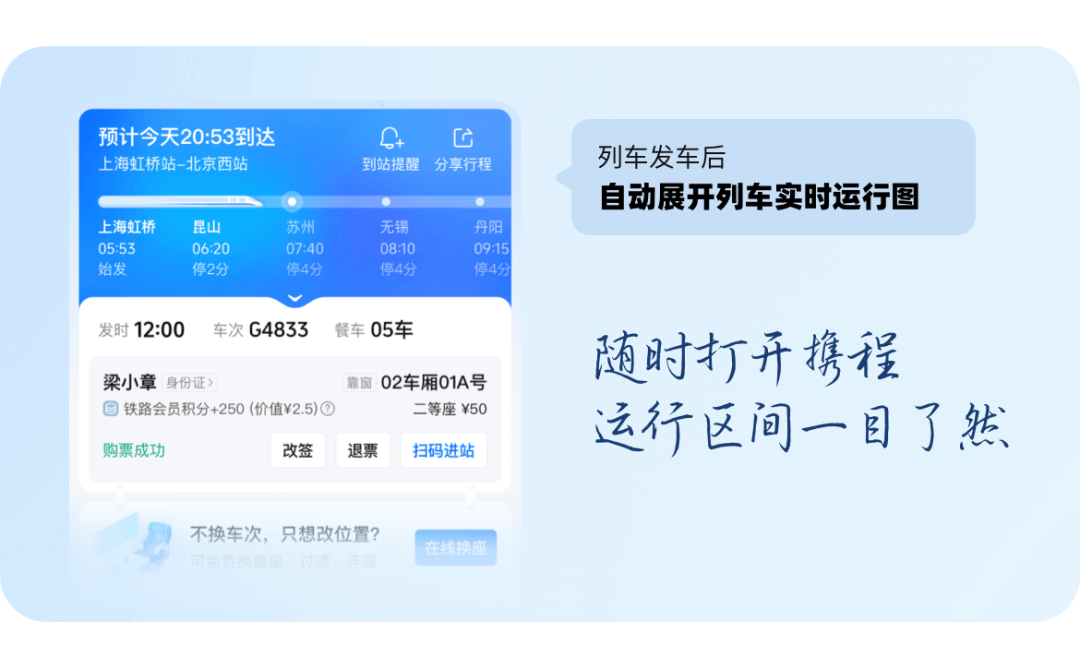
在检测到用户顺利通过进站闸机并发车后,票面信息会进一步简化降噪,取而代之的是用户在行中更为关注的列车实时运行进度,进一步提升体验。

至此信息呈现方式不再一成不变,而是根据用户的来访时间动态演绎。
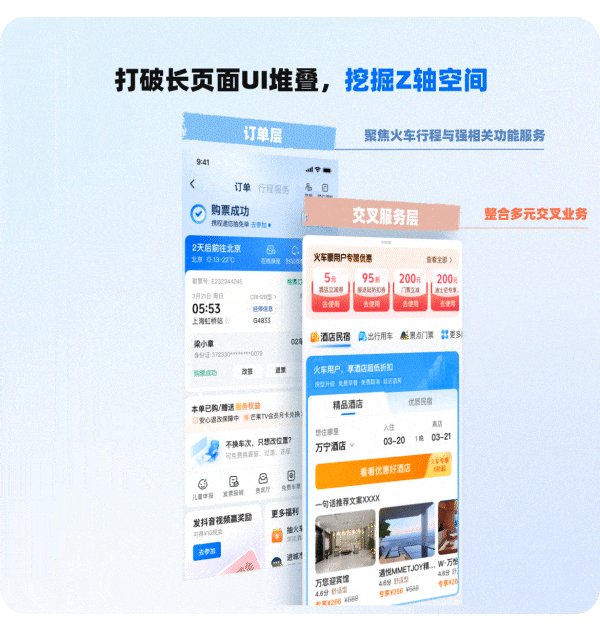
3.2 转移给系统:框架扩容,引入Z轴设计
传统的纵向楼层堆叠显然无法解决交叉业务位置靠下,曝光受限的问题,挖掘Z轴空间,也许是个不错的解题思路。
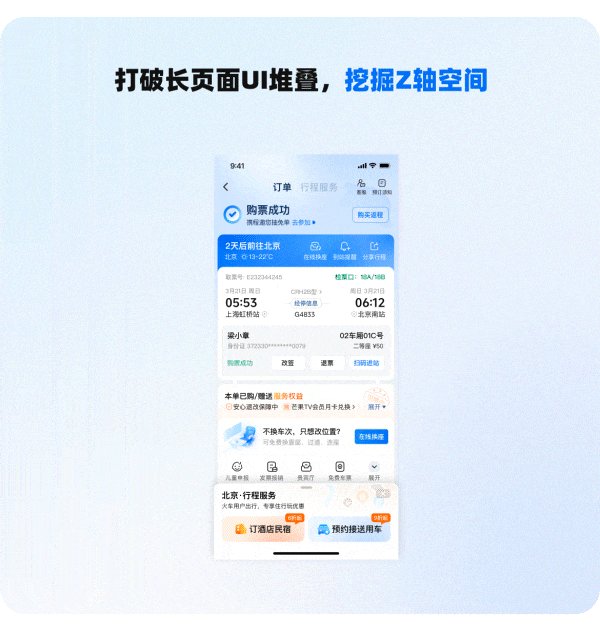
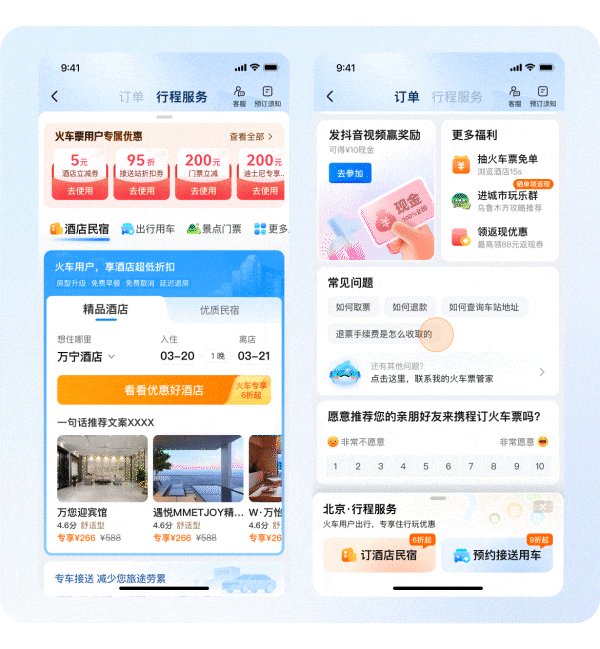
在接下来的方案构思中,我们将众多模块拆分为火车行程强相关与交叉服务强相关两大类,在现有的订单层上方扩展出弹性交叉面板,来包容多元的交叉业务。

在唤起前,弹性面板将占据约20%高度,核心交叉入口在首屏得以曝光,点击率大幅提升。并且我们能利用这一尺空间,打造订后一站式预订的视觉氛围感知。


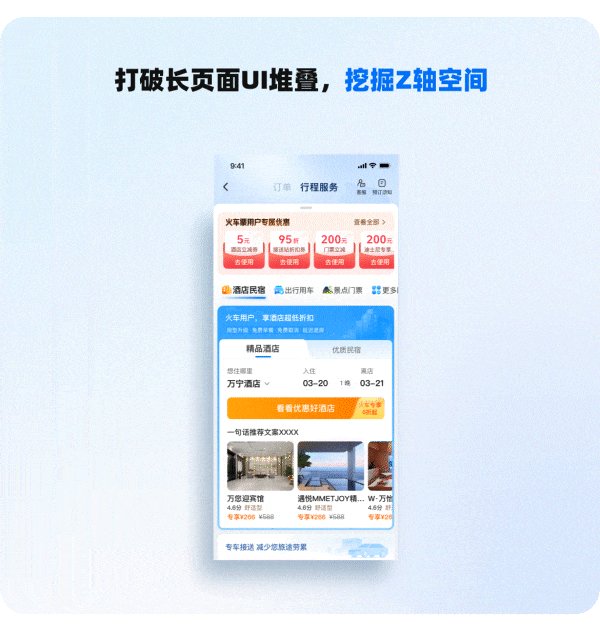
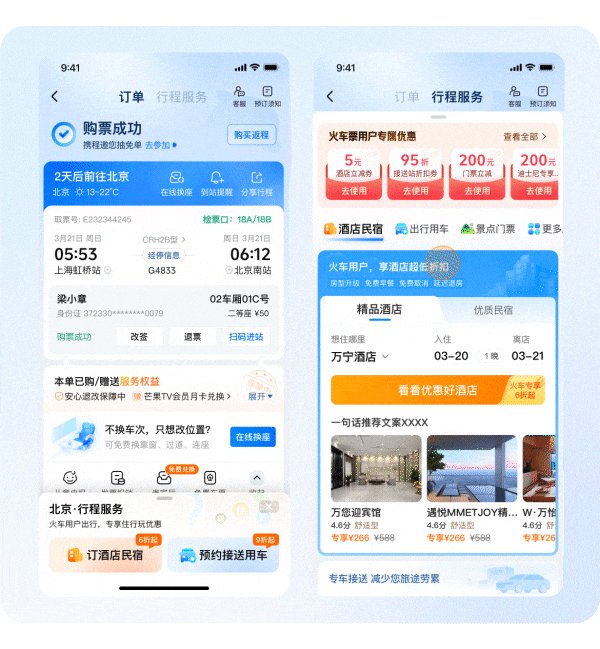
唤起后,自然不能浪费用户宝贵的探索欲,通过整合已有的交叉优惠和折扣信息,放大火车用户有专属优惠的感知,为交叉预订转化增添动力。

考虑到拖拽仍存在一定交互成本,除了拖拽,我们也支持用户通过「按钮点击」、「顶部tab切换」、「滑动订单层至底部粘连」这三种方式对交叉面板进行唤起操作。让用户可以在「查看订单」与「浏览交叉服务」之间丝滑切换。

04 项目成果
通过以上设计策略,初步完成了对基础体验与流量转化效率的双升级。上线一段时间后的数据结果表明:火车酒店交叉率显著提升,各功能入口点击率均不同程度提升。除此之外我们也观测到,改版之后的月度NPS满意度,处于递增态势;服务引发率的相对值显著降低,业务指标与体验指标均达到第一阶段的设计预期。
随后我们也将行之有效的策略在其他业务线进行推广和沿用:

05 探索未完待续…
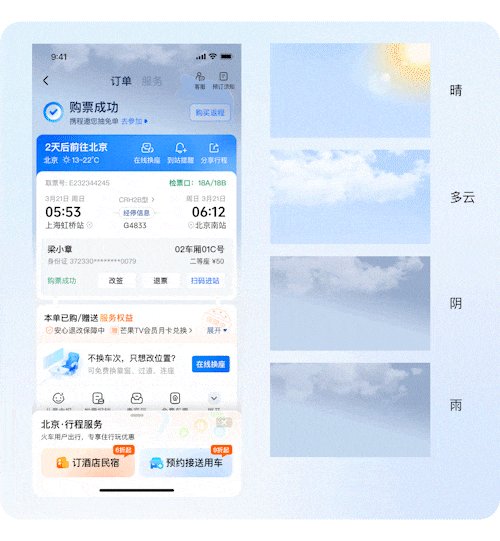
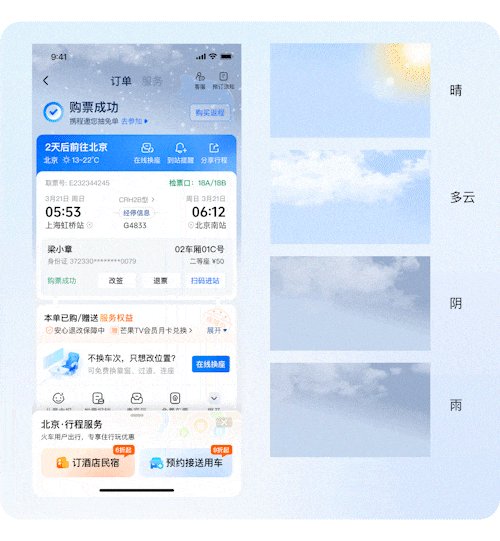
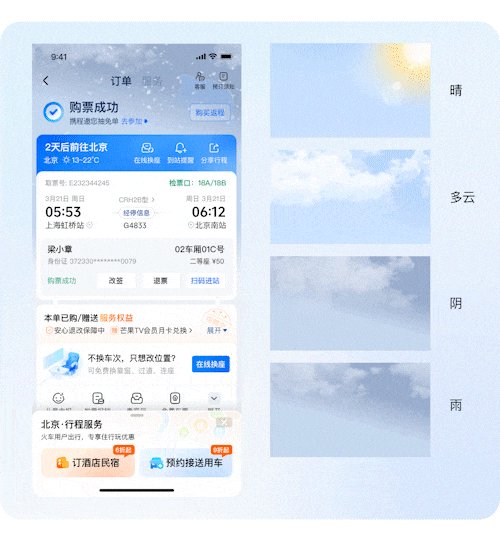
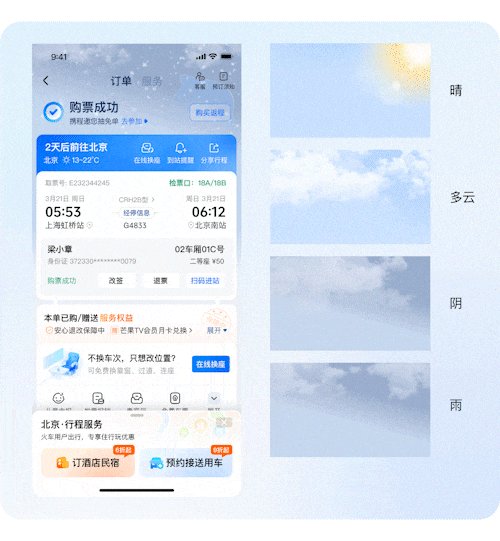
虽然改版始于解决核心体验问题和业务诉求,但我们也十分在产品的“温度感”。通过头部实时动态目的地天气动态氛围,帮助用户更加直观Get到达日目的地的天气状况,合理规划出行安排,从而打造有温度的出行体验。
 除此之外,火车票设计团队正在进一步挖掘更多能够带给用户出行关怀的差异化设计,比如:旅游路线行中沿途景点展示、中转换乘、同车换座动态可视化指引、多进站口高铁站最优路线规划…敬请期待
除此之外,火车票设计团队正在进一步挖掘更多能够带给用户出行关怀的差异化设计,比如:旅游路线行中沿途景点展示、中转换乘、同车换座动态可视化指引、多进站口高铁站最优路线规划…敬请期待
最后,感谢你能读到这里,愿我们的努力能为你带来更好的出行体验
作者:杜璐洁,携程火车票-TXDC团队 视觉设计经理
项目小伙伴:廖战胜、崔笑天、赵丽颖、何艺颍、任梓俊、刘坤鹏、杜璐洁
来源公众号:TripDesign,传播设计美学、探寻设计力量。
本文由人人都是产品经理合作媒体 @TripDesign 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。


















看到有提到服务引发率 这个怎么定义?
很用心的一次优化,就算只看内容都能感受到的确有为用户考虑,下一次旅行我也试着用用携程。不过话说回来,的确不同用户的关注点不同,可能有的用户属于体验型,旅途前中后携程能带来什么样的服务与体验对这类用户来说很重要;但是也有一批用户是价格敏感型,比来比去最后估计就是找一个便宜点的平台。
收益匪浅
喲,官方都来了啊
这一版感觉很不错,一目了然,行程具有伴随感