设计原则之一致性
为什么别人的设计看起来总是那么专业,而我们自己的就像是山寨版本?其实是因为别人掌握了很多专业的原则和理论,做出来的东西看起来就会非常专业。
这篇文章,作者分享了设计原则中的一致性原则,看完之后,希望你也能像大佬一样专业。

一、什么是一致性呢?
一致性的字面意思和使用的场景不同代表的含义也会有区别,这里主要使用在UI/UX设计中。
UI/UX设计中一致性是指在整个应用程序或网站中使用相同的设计元素和模式。它涉及在所有页面和屏幕上使用相同的视觉语言、布局和交互,以创造一致且直观的用户体验。一致性有助于用户了解如何浏览应用程序或网站,消除困惑和沮丧,并使他们更容易学习和记住如何使用产品。
设计并非孤立的实践。它与其他领域交织在一起,其中之一就是心理学。在设计中发挥根本作用的心理学原理是重复定律。
这一定律的起源可以追溯到 20 世纪早期,当时德国心理学家赫尔曼·艾宾浩斯进行了开创性的研究。
他的工作对理解人类记忆具有革命性意义。
艾宾浩斯最著名的贡献是“遗忘曲线”,它表明如果不尝试保留信息,信息会随着时间的推移而丢失。然而,他还发现,反复接触信息会极大地影响我们记忆信息的能力。从本质上讲,重复可以强化回忆。

艾宾浩斯的重复实验主要关注学习和记忆的过程,但其影响远不止于此。这让人们认识到,重复的元素更容易被记住,从而引导观众的注意力和焦点。很明显,重复可以用来引导行为和理解。
通过重复颜色、形状和图案等特定元素,设计师可以创造一种统一感和节奏感。这种重复还使设计师能够强调基本元素或信息。
重复不仅仅是一种设计原则,更是生活的一个基本方面。在自然界中,重复以各种方式体现,从雪花的对称性到海浪拍打海岸的韵律图案,从贝壳的螺旋到一年四季的循环。这种自然的重复带来了节奏、结构和可预测性,创造了一种舒适和熟悉的感觉。
人类是自然的一部分,天生就能够识别和响应这些模式。我们的大脑是出色的模式识别机器,我们倾向于认为重复的模式令人感到舒适和熟悉。这种认知特征解释了为什么设计中的重复模式(无论是在数字界面、实体产品、建筑还是营销中)会引起我们的共鸣。

二、为什么一致性很重要?
在 iOS 的设计指南中,一致性被视为让设计融入 iOS 生态的关键,它帮助用户在不同应用间建立起一种熟悉感。遵循规范的一致性可以「help your design feel at home in iOS」,保持一致性是为用户带来产品愉悦感的重要方式。
在经典交互设计原则中,「一致性」一直是重要的设计准则。在几乎可以称为「设计师必读」的雅各布·尼尔森的十条可用性原则中,一致性(Consistency and standards)位列第四,原则建议设计者在界面和交互上遵循既定的规则,无论是在应用内部还是跨平台之间。
在具体的执行中,内部一致性通常指应用内应当使用统一的视觉风格和交互语言,相同的功能和操作应该在体验上保持一致。而外部一致性则更强调用户应该遵循平台和系统的设计规范,保持用户在同一平台不同应用间体验的相似性。
一致性在UI/UX(用户界面/用户体验)中非常重要,因为它对于提供良好的用户体验和用户界面的可用性至关重要。下面详细说明一致性的几个重要原因:

1、用户学习曲线:
一致的UI/UX设计可以降低用户的学习曲线。当用户在应用程序或网站中遇到一致的元素、布局和交互方式时,他们可以快速理解并准确预测如何与界面进行交互。这减少了用户的混淆和困惑,提高了他们的效率和满意度。
2、提升可用性:
一致性使用户界面更加易于使用。当用户在不同的页面或功能之间找到相似的设计元素和交互模式时,他们可以轻松地将已有的知识和经验应用于新的情境中。这种一致性帮助用户快速完成任务,减少错误和迷失,提供更好的导航和流畅的体验。
3、品牌认可度:
一致的UI/UX设计有助于树立品牌形象和增强品牌认可度。通过在不同的渠道和平台上保持一致的设计元素、标识和视觉风格,品牌可以建立起独特而可识别的形象。用户在不同的触点上都能感受到品牌的一致性,从而增加品牌的信任和忠诚度。
4、用户满意度:
一致性直接影响用户的满意度。当用户在使用应用程序或网站时感受到一致的设计和交互方式时,他们会感到更加舒适和自信。一致性传递了专业和质量的信号,让用户感到被关注和重视。这种积极的用户体验有助于提升用户满意度,并促使他们持续使用和推荐你的产品或服务。
三、生活中一致性的案例

生活中的案例保持一致性的有很多,
a、例如红绿灯,在学习驾照或老师教学时会统一讲解红灯停,绿灯行。
b、向左向右箭头符号的使用,在日常生活中都会保持一致。
c、我们乘坐地铁时,地铁的线路图也会保持一致性,每个站的点大小,文字,到站和未到站以及行驶过的站点都有清晰统一的设计和交互操作。
四、UI设计一致性的体现

1、颜色
颜色是一种物理现象和感官体验,是光波在人眼视网膜上的反射或吸收所形成的视觉效果。
设计中的颜色选择代表了一个项目的品牌,例如常见的饿了么蓝,美团的黄,京东的红等等,颜色的一致性有助于营造良好的视觉体验,强化品牌形象,提升可用性和无障碍性,最终改善用户的整体交互感受。这对于产品的成功至关重要。在设计时颜色(品牌色)会延续到按钮,图标,字体、标签,背景,banner等模块使用。

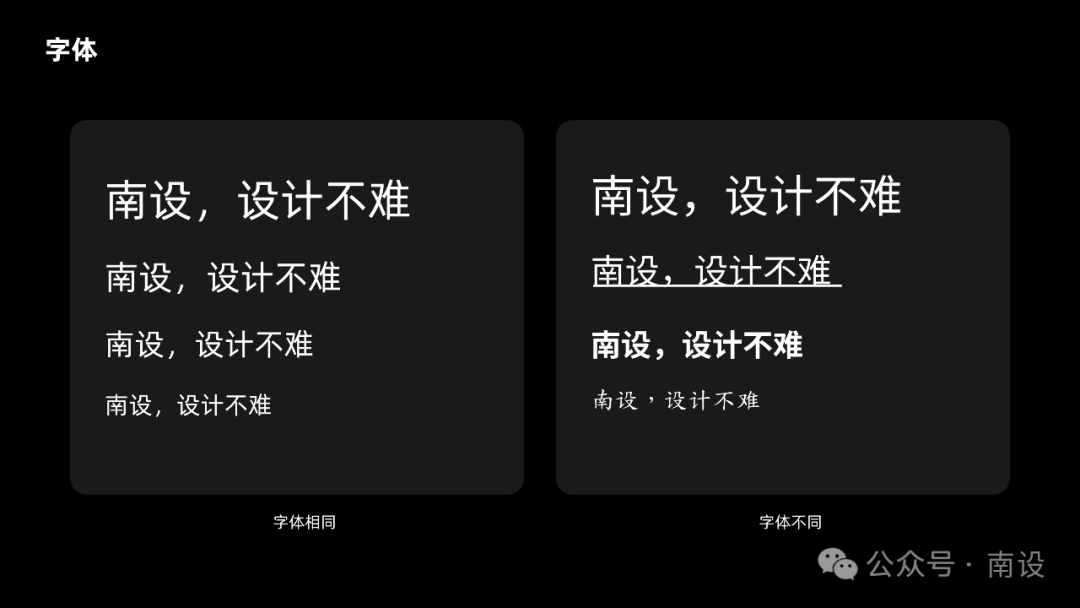
2、字体
字体是一种特定的文字样式,它描述了文字的形状、大小、粗细、间距等视觉特征。
字体是设计中非常重要的元素之一,不同类型的字体,字体的粗细,有衬线字体和有衬线字体,字体的字重等,这些不一致会造成页面混乱,字体的选择和使用会对用户的视觉体验、信息感知、品牌联系和情感体验产生重要影响。
开发实现上如果字体使用较多,会影响加载速度,没有统一的字体制定规则后期更新迭代也会比较繁琐,造成资源浪费。

3、图标
图标是一种简化的、具有视觉表现力的符号图形,在用户界面设计、信息传达等领域广泛应用。
在众多APP中,常使用APP的你肯定可以感受到,图标除了准确的表达某个含义,还需要在设计时保持一致性,图标的大小,设计的风格例如线型图标、填充图标、简约图标、立体图标、卡通图标等,如果这些图标风格进行混合使用就会造成混乱,影响用户体验,看起来很不专业也会影响用户使用时对于安全性的担忧。

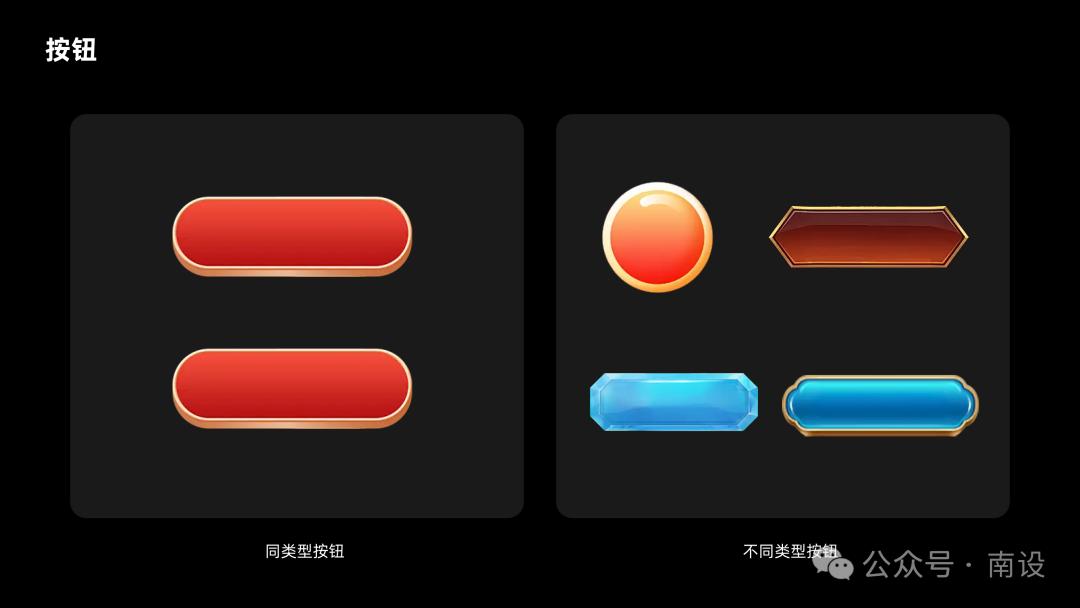
4、按钮样式
按钮是一种常见的交互界面元素,用于触发某种操作或功能。
设计中的按钮有很多样式,因为项目类型的不同按钮样式也不同,按钮的样式有圆形按钮,矩形按钮,圆角矩形按钮,菱形按钮等,同一个项目中建议使用统一的按钮样式,除了可以体现专业性,还可以让用户增加信任度,按钮样式使用很多,用户除了使用体验不友好,还会觉得是不是跳出了这个产品去到了另一个地方。

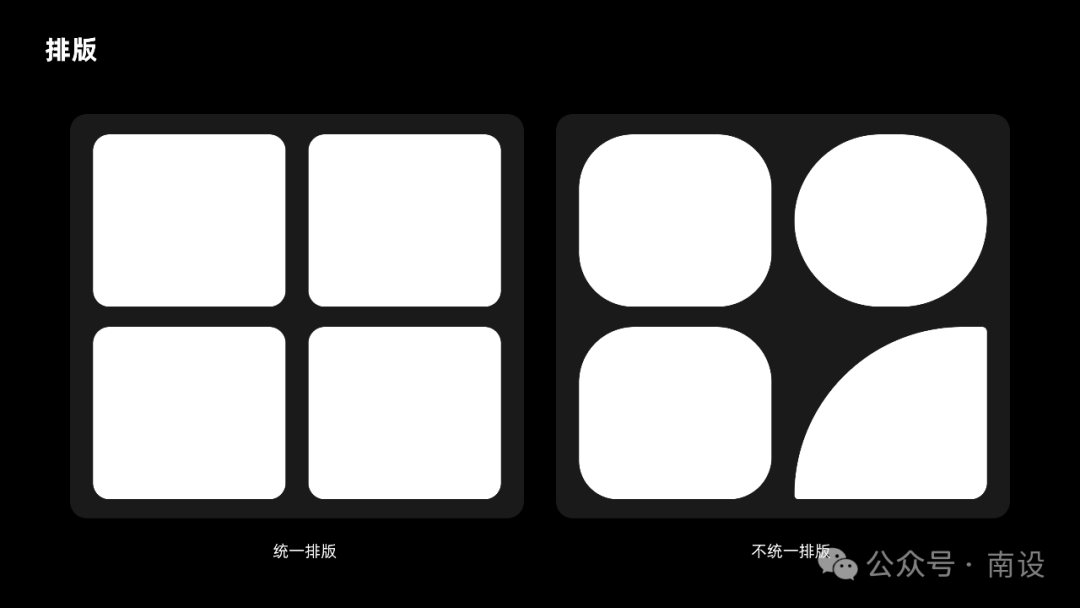
5、排版
排版是指在印刷或数字媒体中,对文本、图像等内容进行有规则的布局和格式化的过程。
设计中排版的一致性,使用户能够快速适应和理解界面的结构,降低学习成本,用户对于熟悉的排版模式产生更强烈的归属感和安全感,使内容更易读,用户可以依照熟悉的视觉动线快速找到所需信息,提高信息获取效率。
五、交互设计一致性的体现

1、操作一致
根据文字意思就是用户才操作时候的流程保持一致,操作保持一致,例如大家常见的下单购买商品流程,
用户在购买商品时:点击商品——商品详情——付款购买,其他商品也应该是这样流程,
如果每个商品流程不同就会很乱,例如:
点击A商品————商品详情——付款购买;
点击B商品——付款购买——查看商品详情;
点击C商品——同类商品列表——商品详情——付款购买,
这样就会很乱,用户不知道点击下一个商品会是什么样子。
例如:

1、APP中的视频浏览是上下滑动,进入新的模块后视频浏览变成了左右滑动。
2、需要确认某些操作时,确认按钮一会在右侧,一会确认又在左侧。
用户在操作时会除了体验很乱,也很难培养用户习惯。

2、文案符号一致
文案和标点符号的一致比较好理解,例如常见的输入框,“请您输入帐号”,“请输入你的密码”,同一页面场景下文案和称呼不统一,会造成用户操作迟疑,是不是这个不重要才用了“你”,重要的才用“您”,为了避免用户进行不必要的思考文案保持一致,符号亦是如此。

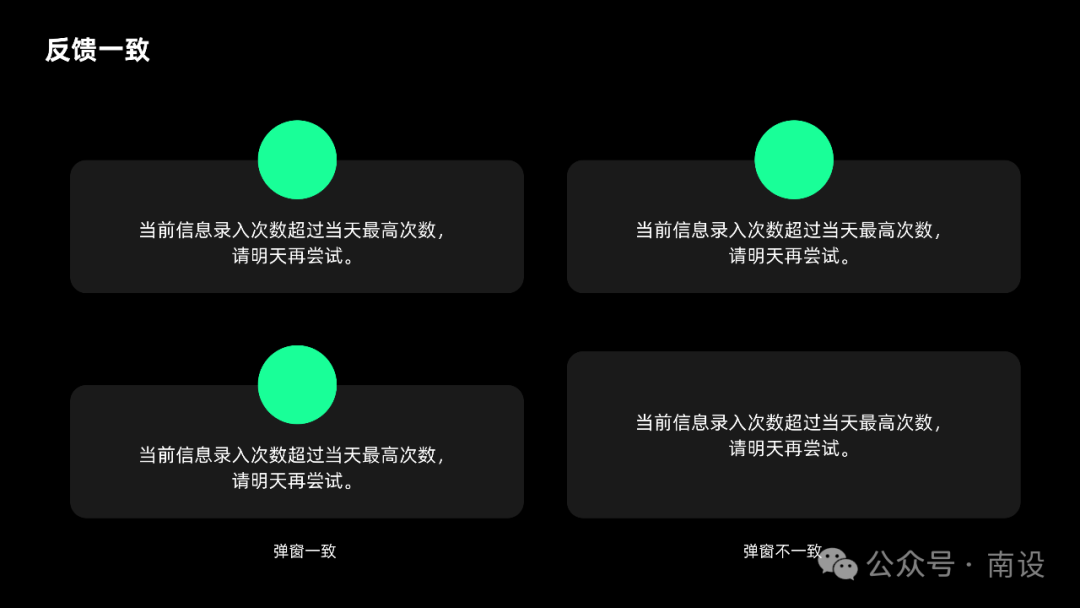
3、反馈一致
当我们看到下一步按钮时,有些地方交互是进入了新的页面,有的是分步式使用。建议使用一种保持统一,避免用户产生误导。
操作反馈后的弹窗,相同功能反馈的弹窗样式不一致:一会是图文弹窗,一会纯文字提示,用户也会很乱,包括交互时出现的样式也需要保持一致,剧中或从下向上弹出。
六、总结
一致性在UI/UX中的重要性在于提供清晰、高效、易用和令人愉悦的用户体验。通过保持设计元素、布局和交互方式的一致性,可以降低用户的认知负荷,提高用户的学习效率,增强品牌形象,提升用户满意度,并最终实现更好的业务成果,详细分为以下七点:

1、提高用户学习速度
一致性允许用户借鉴他们在应用程序或网站的一个部分学到的知识,并将其应用于其他部分。这减少了学习新操作所需的时间和努力,因为用户可以预测未知界面的行为。
2、增强用户效率
当用户熟悉一个系统的操作模式后,他们可以更快地完成任务,因为不需要在每个新界面或功能上重新学习如何操作。这种熟悉感减少了思考和决策时间,直接提高了操作效率。
3、降低用户错误率
一致的界面和交互逻辑可以减少用户犯错的可能性。用户更容易记住和理解一致的操作模式,从而减少误操作和混淆。
4、增加用户满意度和信任
用户倾向于对看起来和行为一致的系统感到更舒适,更有信心。这种信任感是用户继续使用产品的重要因素,也是提高用户满意度的关键。
5、促进品牌一致性
在不同的产品、服务或平台中保持视觉和功能一致性有助于加强品牌识别。用户通过一致的设计元素(如颜色、字体、布局)来识别和联想品牌,这增强了品牌的整体形象和市场竞争力。
6、减少开发和维护成本
一致的设计和代码库可以减少开发时间,简化测试过程,降低长期的维护成本。当所有部分遵循同样的规则时,对系统进行修改或添加新功能变得更加简单和快捷。
7、改善可访问性
一致性也有助于改善产品的可访问性。一个一致的界面让那些有视觉障碍或认知障碍的用户更容易理解和使用,因为他们可以依靠重复和预测性的模式来导航。
参考文献:
https://blog.prototypr.io/the-3cs-of-design-consistency-clarity-content-e58d58825626
https://bootcamp.uxdesign.cc/crafting-consistency-the-role-of-design-systems-in-ui-ux-eddb7e31570f
https://medium.com/as-a-product-designer/how-to-write-ux-guideline-%E5%BB%BA%E7%AB%8B%E7%94%A2%E5%93%81%E7%9A%84%E4%B8%80%E8%87%B4%E6%80%A7-47e0118baf4fhttps://medium.com/@pennylanedesign/design-documentation-a-key-pillar-for-consistent-and-collaborative-ui-development-68fce178b403
https://medium.com/super-jump/mass-effect-how-to-indoctrinate-users-with-ux-consistency-1aaff84afe68
https://medium.com/kubo/the-law-of-similarity-creating-visual-consistency-77d59957f14chttps://medium.com/weavedesign/the-law-of-repetition-designing-for-consistency-63ea3ff7920e
专栏作家
南设,公众号:南设(ID:NANSHE18),人人都是产品经理专栏作家。专注设计,逻辑性强,注重体验。分享体验设计、人工智能开发等。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













