论心思,有多少 icon 经得起放大来看?

设计师常吐槽甲方的审美一塌糊涂,要求改稿数十次,末了来一句“还是第一版好看”。

(图自你丫才美工公众号)
每个人都可能成为甲方。但糟糕的审美究竟是怎么来的?
每日所见所闻,即为审美。如果有什么是我们每天见到的,那应该是手机了。而手机屏幕上的众多 icon 则是信息源的入口。
今天要说的就是那些无意中培养我们审美的 icon。
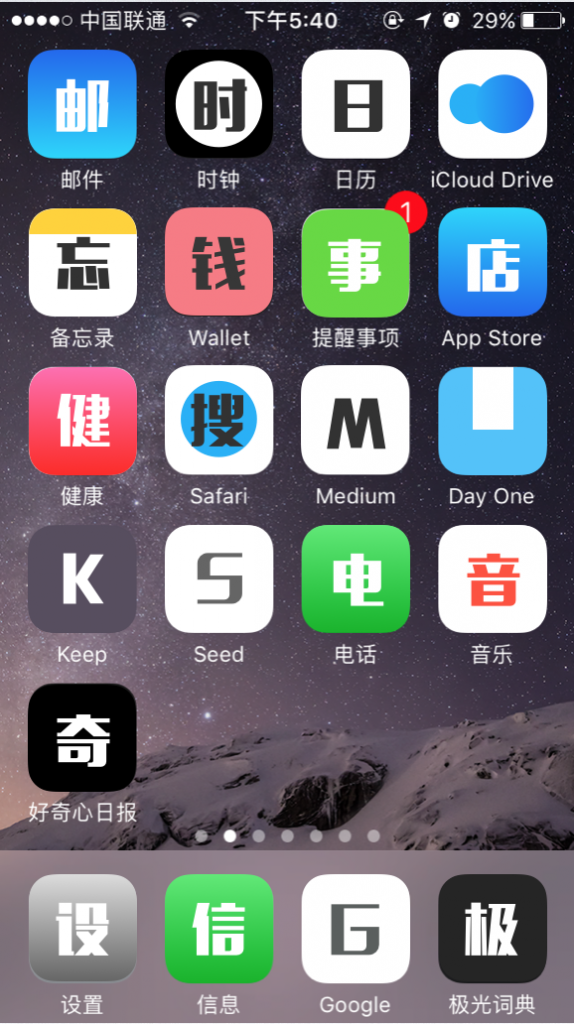
用户常常以为,我们常常接触到的应用程序质量都挺高的。其实不然,主流应用的 icon 大都做成这个样子:

用户是不是下载了假应用?态度粗暴之极让人怀疑这是程序员做的。
Less is more。但就放一个字,修改形体,加色块填充,很难把此类 icon 与“匠心之作“联系一起。
设计是门讲究活。有设计师觉得 icon 要更加醒目而易于理解,于是我们手机上便出现了干脆把应用全称直接写在 icon 上的设计。

隔壁程序员看了,问是不是新来的实习生做的。不行。要不再加点?在其之上,设计师努力添加更多的元素,吉祥物、十二生肖、公司标志等等。

实在不行,放一个圆形吧,至少好过旁边的简书有了应用名还加个网址。

这些就是用户每天看到的 icon。这些就是用户无意中感染培养起来的“糟糕审美”。
解释从来不缺说辞。在前篇一律复杂的 icon 中,“越简单越好”,“只要用户能认出来就好”,“不管好不好反正用户都要用”,“多看两眼就习惯了”。
简单好记、识别度高是产品传播上的考虑,而设计师该有自己的表达态度以及关于“美的追求”。越是用户量巨大的产品,越应该从细节推敲每个像素点的优劣。
那么,没有产品经理的干涉,设计社区里“纯粹的设计”会是什么样呢?

Behance 的 icon 一直被国外设计师吐槽,称完全看不出其设计精髓。
但并非简单的设计不是好作品。

德国 IF 国际设计论坛的 icon ,打散拉丁字母,重新用图形表达 IF 字样,有效传达给用户“严谨设计”的第一印象。这是符合其“ world design guide ”的理念的。

优衣库的 icon 被日本知名设计师佐藤可士和重新设计过字体。酒红色底版和白色字体的对比永远显得年轻时尚。在图形表达方面拉丁字母要比单个汉字更易有版式美感。
那么,一款精心设计的 icon 应该是什么样子的?

Icon 应该本身产品的属性是有所关联。哪怕直接放置大号字体,像今日头条这样的处理也算优雅,暗示新闻媒体特性。
将细节处理得美妙的 icon 应该是怎么样的?
Pages 的 icon 堪称一绝。

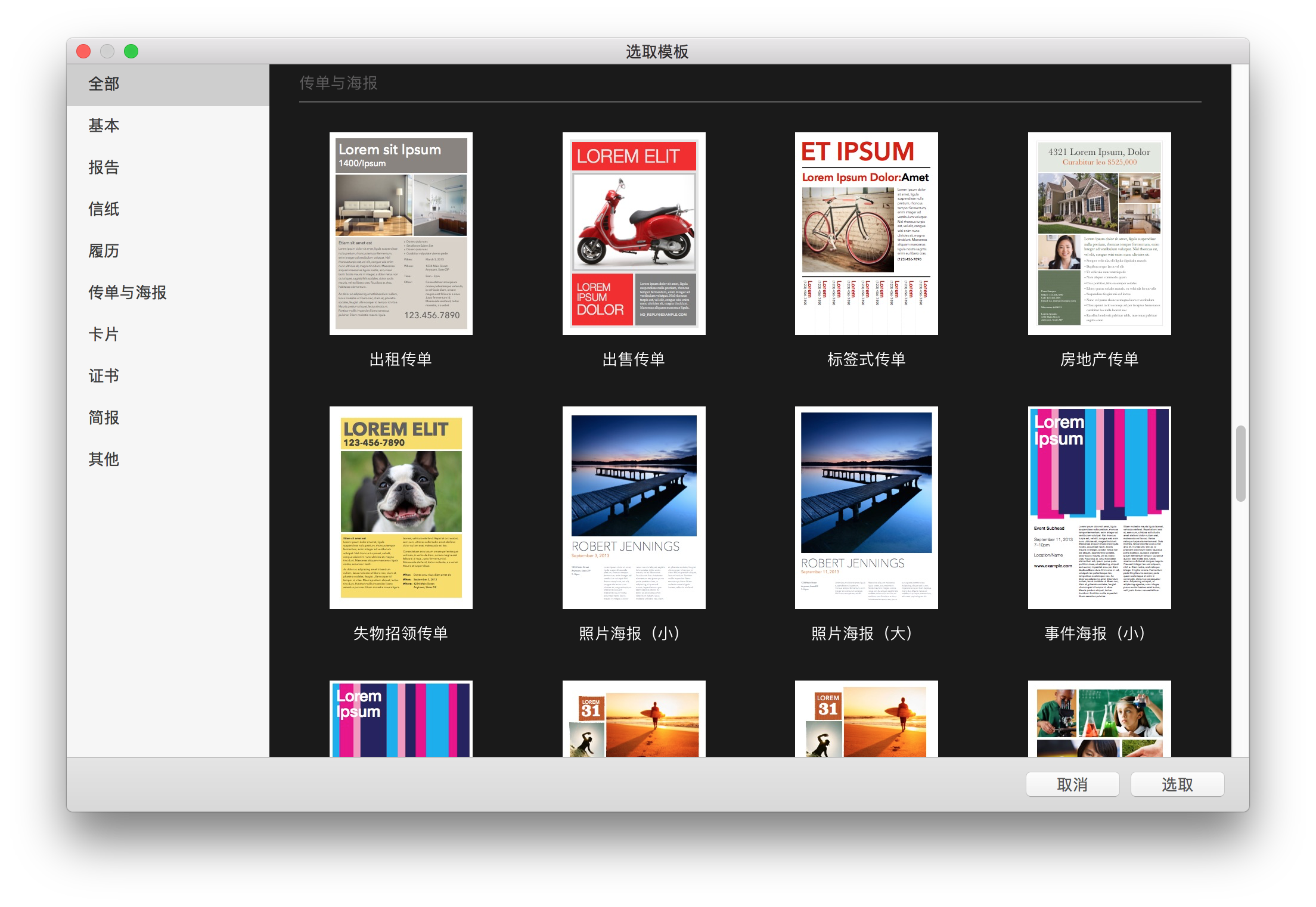
Pages 是一款提供优雅版式的文本编辑软件,对应的是微软办公软件 Word。其应用在 icon 的设计上已经注重表达真实的美观程度。这与 Pages 内置的精致排版是对应的。

与今日头条不一样的是,Pages 的 icon 背景直接用上了真实的文本。
Head north on the scenic CA Highway 1 to the Tomales Point Tule Elk Preserve trailhead. As you walk along the windy trail, you’ll get close-up views of the elk herds. Be on the lookout for all wildlife. Volunteers along the way will answer all your questions.
放大来看,这是一篇关于 Apple Campus 附近的游记,大部分都是 Apple Campus 附近的路名和建筑名称。
再来看看 Keynote 上的细节处理。

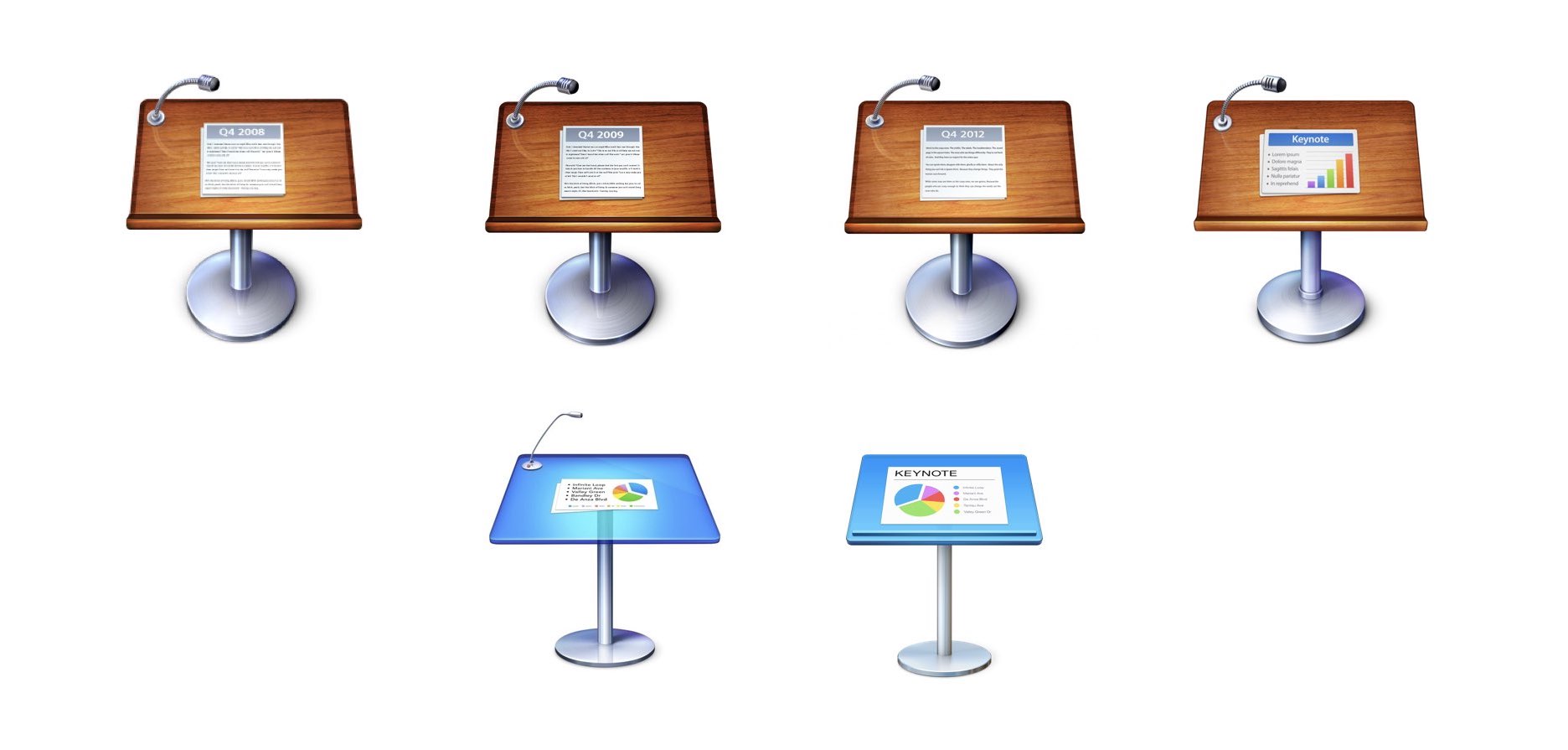
Icon 主界面是一个主讲台,上面摊开演讲材料。这是符合 Keynote 作为演示文稿制作软件属性的。

留心看从 2008 年到 2012 年的更新,每一版本 icon 上讲台的材料都有更换的,你一定好奇上面写的是什么?
在 2012 年版本的 Keynote 上引用了 1998 年乔布斯回归苹果后推出的极富盛名的“ Think Different ”广告中一段独白。
You can quote them, disagree with them, glorify or vilify them. About the only thing you can’t do is ignore them.Because they change things.They push the human race forward.And while some may see them as the crazy ones,We see genius.
你尽可以引用他们,否定他们,赞美或者贬损他们。不过惟独不能漠视他们,因为他们进行着变革,他们推动着人类的进步。他们也许是别人眼里的疯子,却是我们眼中的天才。
值得一提的是,在这个版本的 Keynote 发布前几个月,乔布斯因为癌症永远离开了苹果公司。其纪念意义不言而喻。

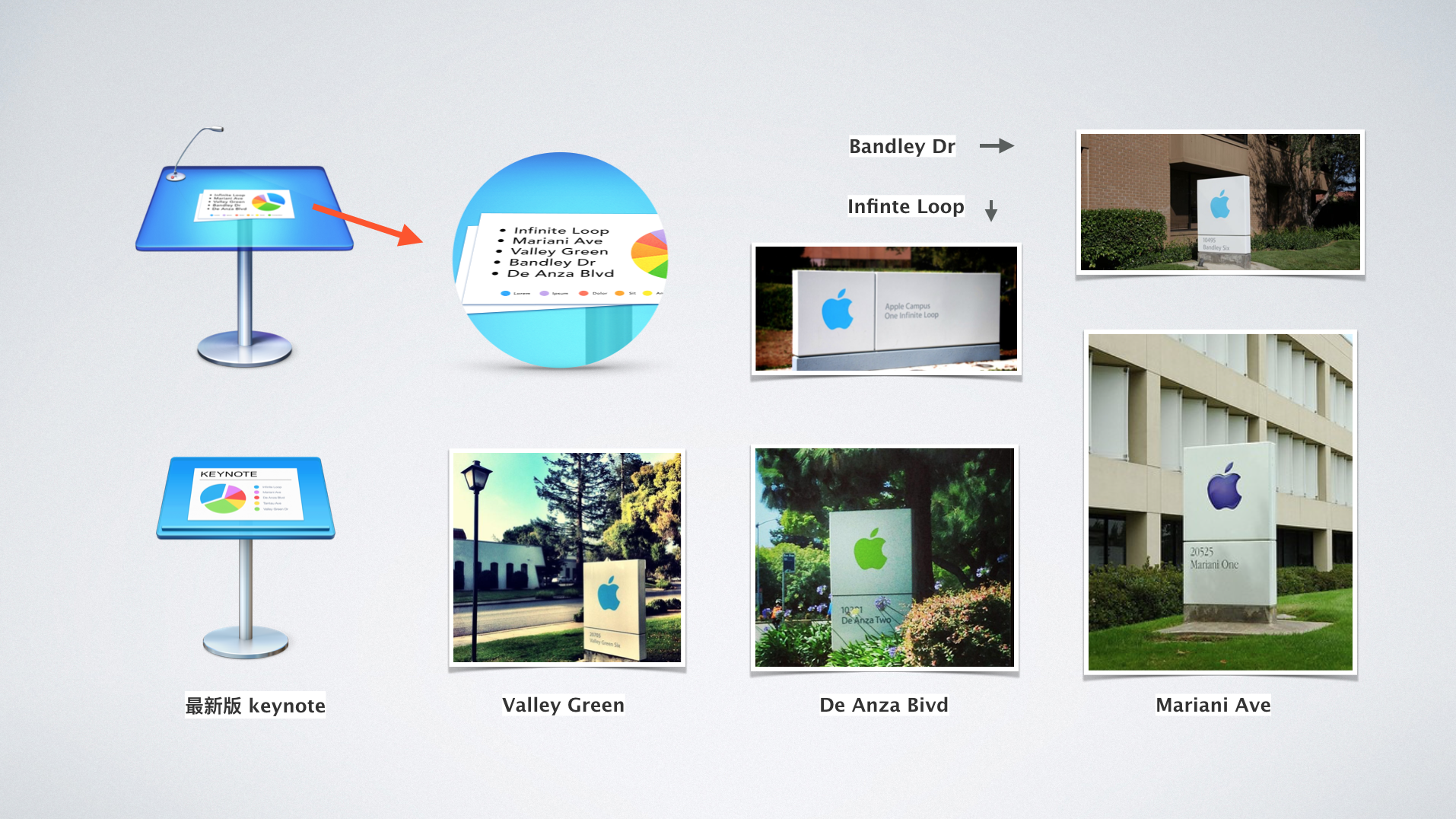
而后续版本 Keynote 的细节处字样则换成了苹果公司历史上有名的几个办公地点。
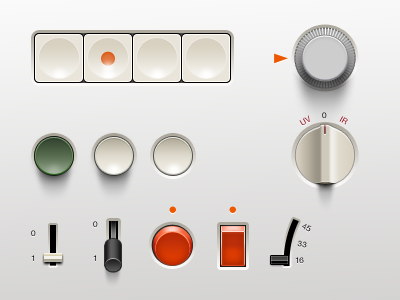
同样注重细节处理的是 Smartisan 的 icon。
同样注重细节处理的是 Smartisan 的 icon。

锤子便签由于极其优秀的使用体验一直被用户喜欢,留心看稿纸,上面写有一句话,语出纪伯伦的《先知》:
不要因为走得太远,而忘了当初为什么出发。

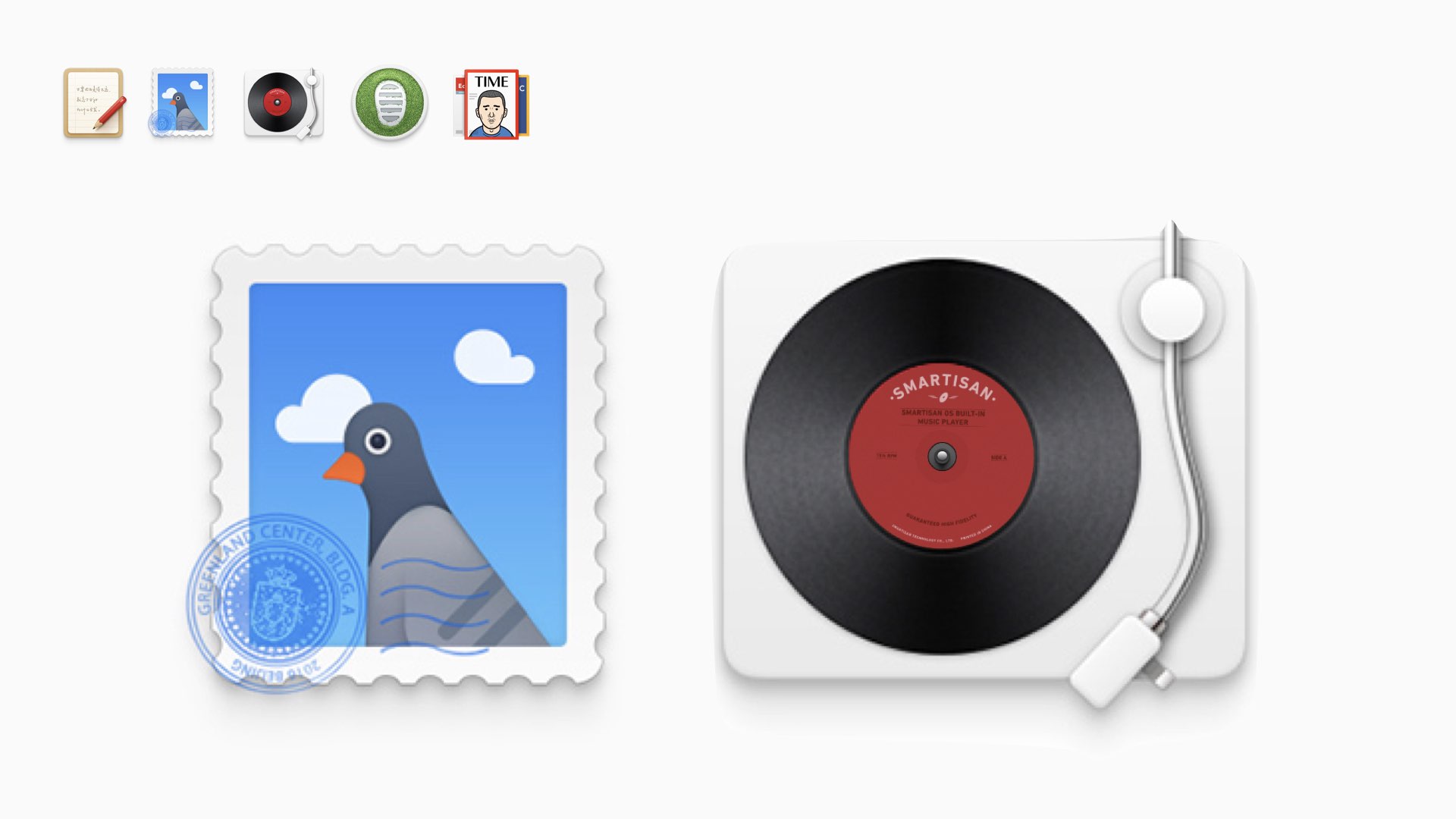
邮件 icon 是一枚邮票,上面印有邮戳,写到:GREENLAND CENTER, BLDG. A,表明这是一封从锤子公司寄出去的邮件。

音乐 icon 主体是一个老式播放器,黑胶唱片上写有:SMARTISAN OS BUILT-IN 、MUSIC PLAYER。
宛如小人国一般,锤子在一枚小小的 icon 上非常认真向世人宣布,这是一台他们亲手打造的音乐播放器。
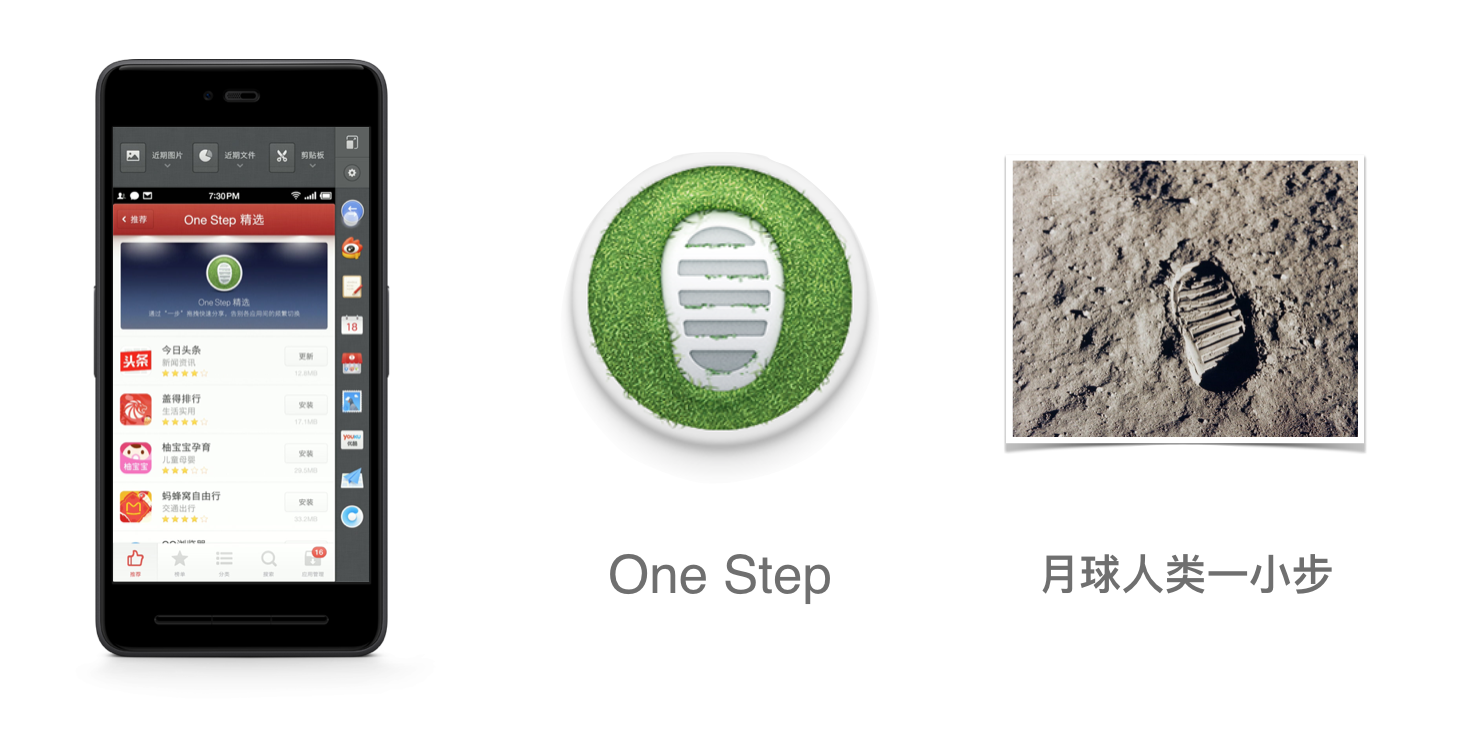
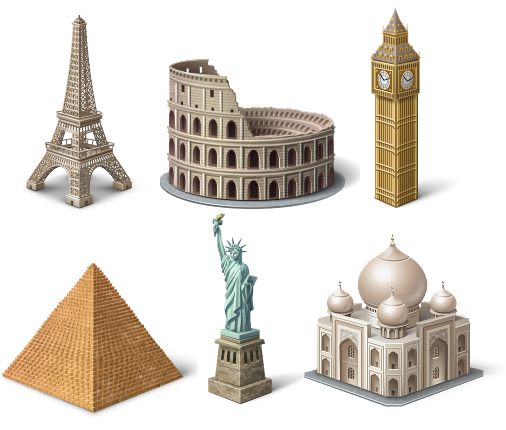
One Step 呢?
看看这张图,你就知道这 icon 背后的象征意义了。

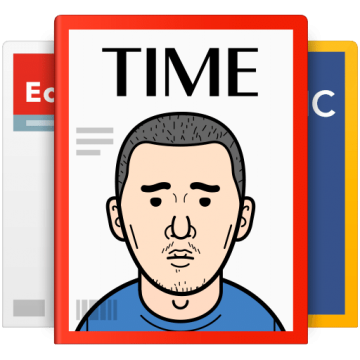
关于锤子阅读的 Icon,上面均是三本有态度的经典刊物。

传闻,时代杂志上那个忧郁的人物头像是锤子产品副总监耿达维,锤子阅读正是经他手开发出来的。
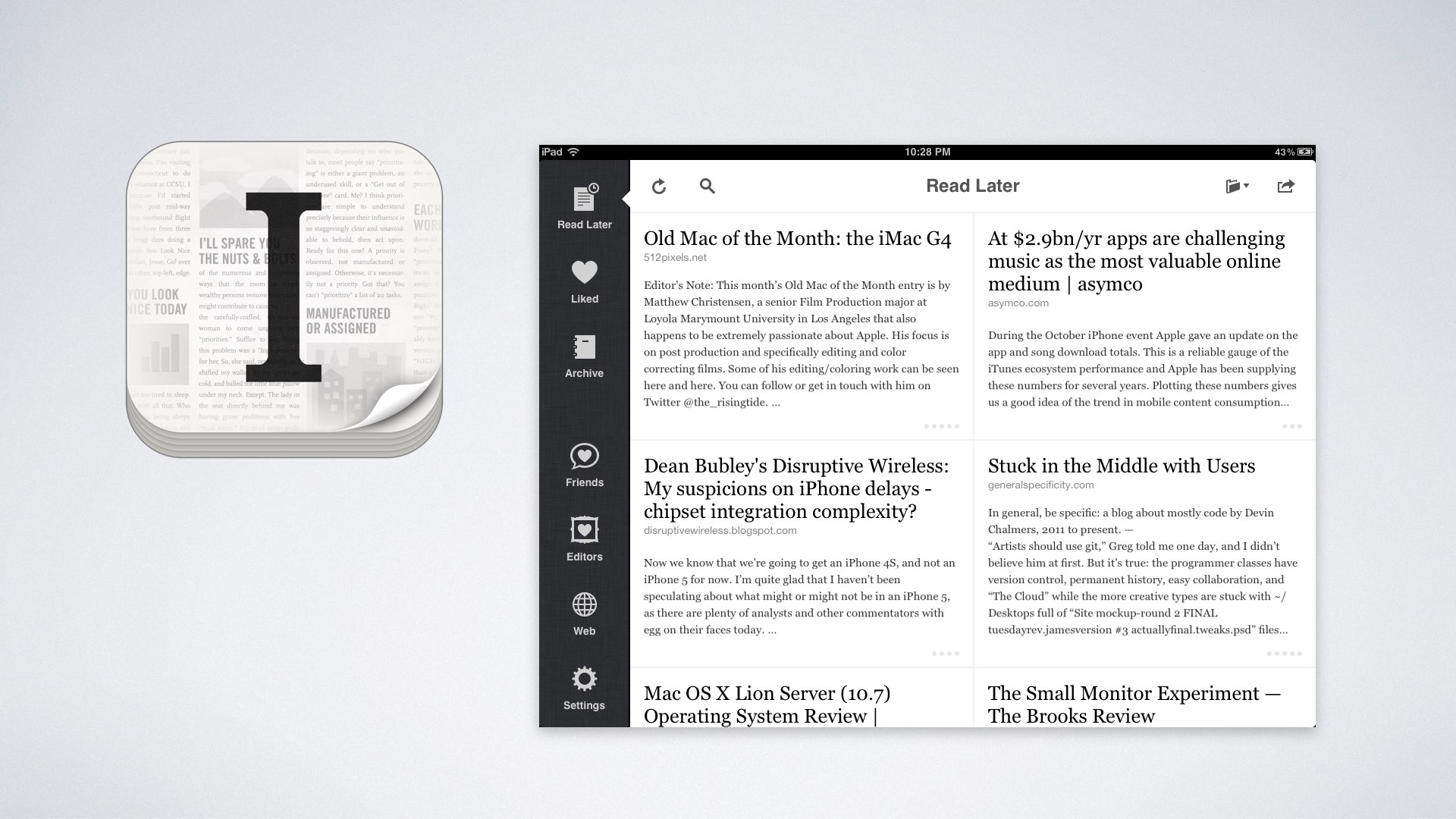
除此之外,主打稍后阅读 Instapaper 的应用图标同样很精彩。Icon 上背景是浅色报纸版面,其风格对应着黑白软件界面。

放大来看,你可以看到背后那段报道是关于 43 Folders 网站上一篇关于文本效率性,创造性工作的高质量文章,这与 Instapaper 的应用主打的痛点是相关的。
惊艳的作品还有很多很多。




当你见过那些处理到极致的 icon 设计后,你还能接受此类以简洁为名却从不讲究优美的大作吗?而这些产品如今却天天为用户使用。

想想我们看到的界面吧。

这是一件极为可怕之事。
正因如此,用户应有自己个人意识的审美,不能任由设计师喂养糟粕也毫不知情,更遑论挑剔。而伟大产品,往往是兼顾了效率与人文,于细节处体现尊重, 在角落放飞创意。

这一切的实现,先从找出一枚手机上糟糕透顶的 icon 开始。
作者:陈中天
原文地址:http://www.ifanr.com/795204
本文来源于人人都是产品经理合作媒体@爱范儿,作者@陈中天


 起点课堂会员权益
起点课堂会员权益














太讲究细节,就会又回到拟物时代了,,,简单粗暴的扁平时代挺好的
并不是所有的品牌icon都适合用浮夸的图标拼凑。包括说的if和unique的icon,人家是英文字母,稍微改一下放上去就是高大上?中文字的一点点小设计就不是设计了?不管是从小设计师还是用户角度,恕鄙人都没法表示认同。
知乎的icon有可能是会ps的程序员随手做出来的
作为icon,在手机桌面的展现,由于手机屏幕有限,首先icon没办法承载太丰富多样的设计,其次一款应用需要在茫茫的桌面应用中被用户看到并打开,icon越清晰越明白,一眼就能看到是我要找的应用,这就是一个好icon。所谓的设计和美感,真的是普通用户需要的么?所以大家在针对一个产品进行分析的时候,需要从特定的使用场景去考虑!
我很赞同你的观点
是我太low么?我真是横看竖看,没发现优衣库比搜狐好看到那啊
是的,没错,优衣库的怎么看都丑。
虾米音乐的ICON是有亮点的,看出来播放形状了吗?
大公司的icon可不是设计师能决定的
应该是转载的吧,不过有个地方我觉得也就那样。优衣库的icon真的很好看很高大上?还是因为是外国人设计的就跪舔,和上面那些普通的icon有什么区别
优衣库的icon确实看着很丑
在桌面找APP基本只看色块
一是设计师本身能力和艺术水平不够,二是对自己的工作及其不负责任
icon的小心思只是给粉丝的小惊喜,有很好,没有也不差