移动网站设计应该避免的“七宗罪”

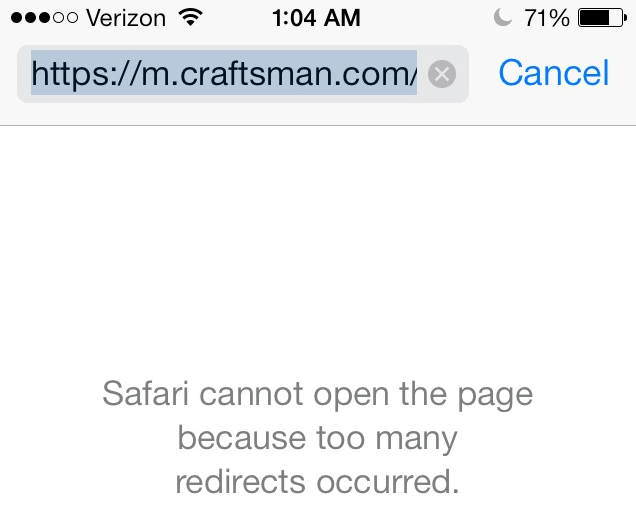
移动端网页在今天虽然已经变得越来越重要,但我们在日常使用中依然会遇到一些糟糕的页面。近日,开发者Umer Mansoor就总结了开发移动网页时应该避免的“七宗罪”。 页面加载缓慢:众所周知网页加载速度是网站性能的一项重要衡量指标,毕竟很多时候用户并不总是在WiFi状态下浏览网页,所以加载缓慢无疑是移动页面七宗罪之首。移动网页在设计时应该避免集成过多高分辨率的图片以及累赘的脚本文件。 排版凌乱:当网页映入眼前,凌乱的文字排版当然也是访客难以忍受的。就像人们在现实生活中倾向于和思路清晰的人交流一样,当用户和网页“交流”时也希望能快速找到自己需要的信息。所以杂乱的排版同样是移动网页应该避免的设计误区之一。比如Eurosmartz的移动版完全不像是为移动设备设计的网页。 导航功能不易使用:随着移动设备性能的提升,很多移动网页设计者倾向于在移动端堆叠更多的内容,这时导航功能就变得必不可少了。可诸多移动页面在设计导航功能时又没有足够重视其可操控性,比如按钮太过紧密、链接间距过小、菜单过于隐蔽等等。各种社交网站的点赞功能尤其容易在滑动网页时误点击。蹩脚的导航无疑严重影响了用户和网页“互动”的过程,以至于有些用户要“抱怨”自己手指太肥。 桌面端和移动端页面风格差异巨大:某些时候我们可能会遇到一些桌面端和移动端页面风格差异巨大的站点,比如Toybox。一些对此站点不熟悉的用户在从Toybox的桌面端跳转到移动端时,也许很难意识到这是同一个网站的两个不同版本。虽然Toybox桌面端的动态效果挺好,但这种会给用户造成极大困惑的设计明显难以得到用户的喜爱。 弹窗:网页弹窗在桌面端已经令用户厌烦不已,可不幸的是一些移动端的网页设计者还是把其带到了移动页面上。毫无疑问由于移动设备屏幕尺寸的限制在移动端弹窗明显会有更好的传播效果,但无疑也会遭受到用户更多的厌恶。 自动重定向:当用户使用iPad访问某一个网站时将其自动重定向到适配iPad的版本,这听上去的确是一个好想法,可在实际操作中一样会遇到问题。比如当一个网站的移动版由于以上的种种问题让用户感到难以接受而想切换回桌面版时,自动重定向基本上让用户陷入了死循环。此外由于重定向而导致浏览器无法打开网页的现象也时常出现。所以在使用自动重定向功能时应该三思而行。 横幅广告:作为用户当然可以理解网页开发者在页面上设置一些广告,可横幅形式的广告无疑应该被归为“七宗罪”之一。从互联网的发展历程来看,横幅广告的思维好像还停留在1999年,可现在已经是2013年末尾了。 总结看来,Umer Mansoor列举了页面加载缓慢、排版凌乱、导航功能不易使用、桌面端和移动端页面风格差异巨大、弹窗、自动重定向、横幅广告共七种让移动页面体验糟糕的“罪恶”。如果自己设计的页面中包含这其中的某些项,也许是时候考虑做一些改进了。 FROM PingWest
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益