16种简单方法让需求文档更清晰更专业
需求文档作为整个项目中最重要的内容,直接影响整个项目开发的质量。产品经理的重点在需求文档的功能逻辑、取值逻辑、交互逻辑等描述上,还有就是关注PRD的可读性。PRD是你给到团队中的最重要的文档,团队成员都看着PRD来干活。能够准确、快速、清晰的表达出PRD内容,也有很多注意点。

一、使用合适的需求文档类型
1. Word文档
通过Word进行需求描述,对外提供 Word 或PDF 格式。
容易留存,也比较正规,在阅读上以文字为主。
文档中包含了文字+原型图,使用「原型图片+文档内文字说明」的方式进行描述。

对于没有原型的需求文档。
比如接口需求,偏后端逻辑的需求。
只需要通过文档进行描述即可,直接使用word就行。

2. 原型一体化需求文档
在原型里将需求文档中各个内容全部包含,然后将原型通过在线链接、或者是打包成html 提供出去。
在画原型的时候,同步写上功能描述。

具体选择哪种类型?
——首先看公司要求。
像我之前有公司要求,必须用word,就算是有大量原型的,也只能把页面原型画好,然后再复制到word里,在word写需求内容。
如果公司 / 团队没有要求,具体采用的方式可以看不同的需求类型:
如果涉及到画原型,且原型页面较多的:
——建议使用Axure原型一体化需求文档。
如果只有偏后端需求的,逻辑相关的需求。
比如说是接口需求、算法需求,并不涉及到前端需求的。
—— 建议直接使用 word 写。
如果是做的大项目,同时有功能需求,又有接口需求、算法需求的。
—— 建议都在原型中写需求,使用Axure原型一体化需求文档
我之前做新项目时,Axure文档用于描述功能,然后提供了word文档,重点说接口逻辑。
后来用例评审的时候,测试说不知道word版接口需求,之后我就统一写在Axure里了。
在这篇文章里,我们重点说下「原型一体化需求文档」中的注意点。
目的很简单:提高易读性,提高信息传达效率。
二、页面文件夹层级划分合理
在Axure中可以添加页面文件夹与页面(page),一个合理的页面划分可以很大的提高可读性。
以下 Axure 中的页面称为Page,为避免与原型的页面造成误解。
我觉得不错的划分方法有:
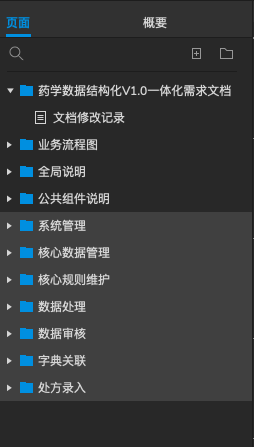
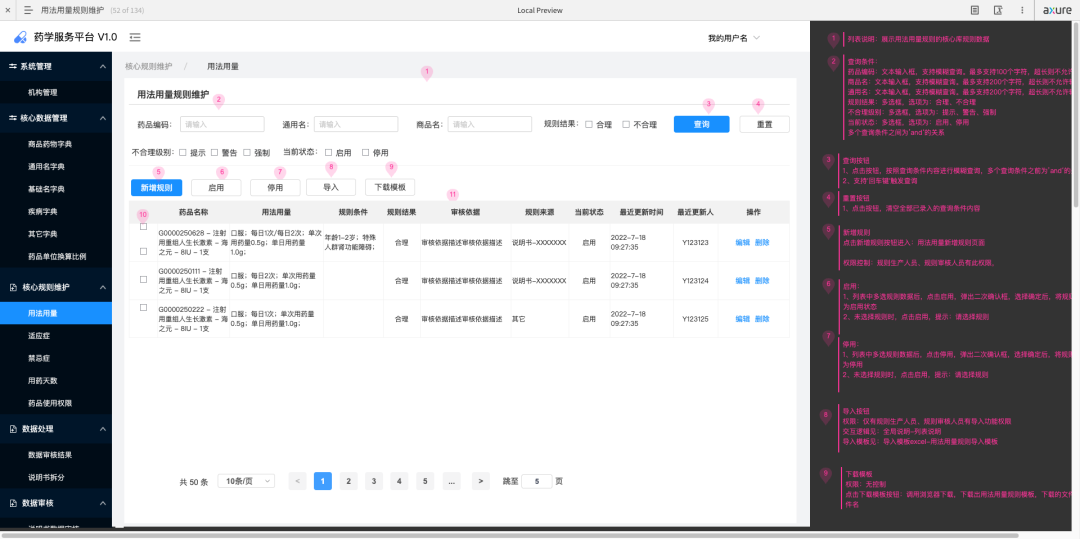
1. 按照菜单层级划分
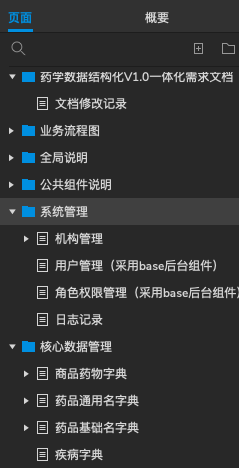
如下图,这是一个后台的需求文档,我们可以将一级菜单划分成文件夹、将二级菜单作为page。
文件夹名称、Page名称都使用菜单名称。


2. 按照功能点大小划分
当功能点的页面太大时,我们可以新增一个Page进行说明。
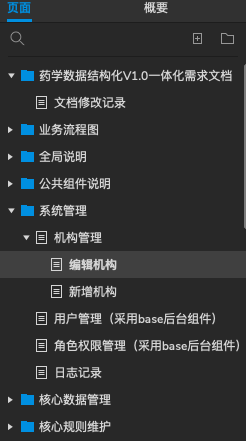
如下图,「机构管理」是个表格,有「新增」与「编辑」两个功能。
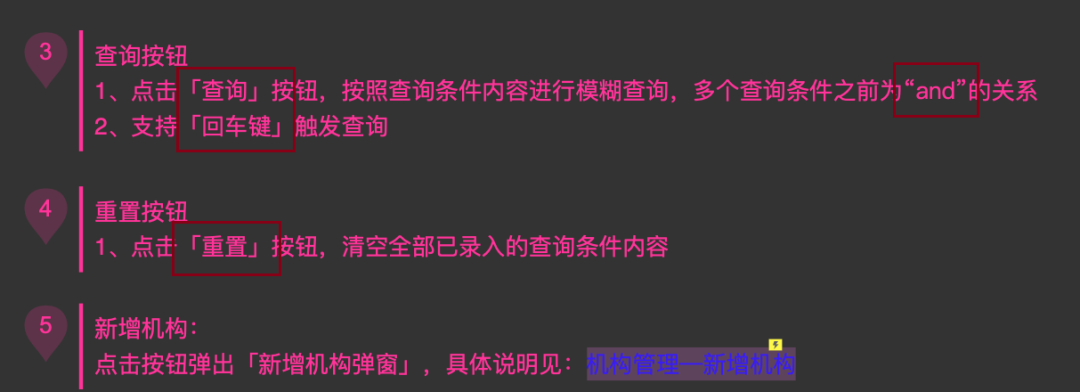
点击「新增」时,会弹出一个弹窗,但是弹窗里的内容太多,在「机构管理」中添加描述时,内容会很多。

所以就可以再建一个Page,单独对「新增」「编辑」进行说明。
在「机构管理」写到「新增机构」这个功能时,则引导去另外一个页面进行查看具体说明。
如下图:

但是并不是要每个功能点都新建Page。
当一个页面中的功能描述太多、某个功能点的描述有很多时,这时可以单独建一个Page进行说明。
目的是划分出多个Axure Page,避免一个页面中内容过多,影响阅读。
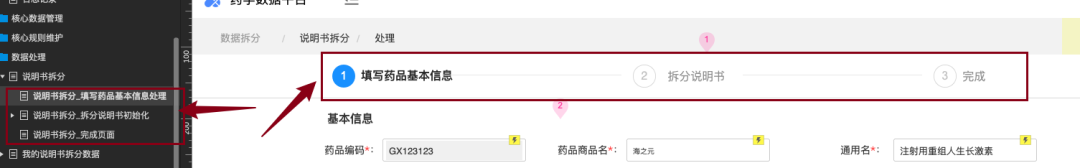
3. 按照Tab页、步骤条中每个页面划分
比如使用了步骤条组件,我们可以把步骤条的每一步对应新建出一个Page,对每一步单独进行说明。

对于Tab页也是,把每个Tab页都新建对应的Page。

二、原型与描述的排版
我们先从原型与功能描述的布局看,我了解到的有3种,推荐的是第1种:
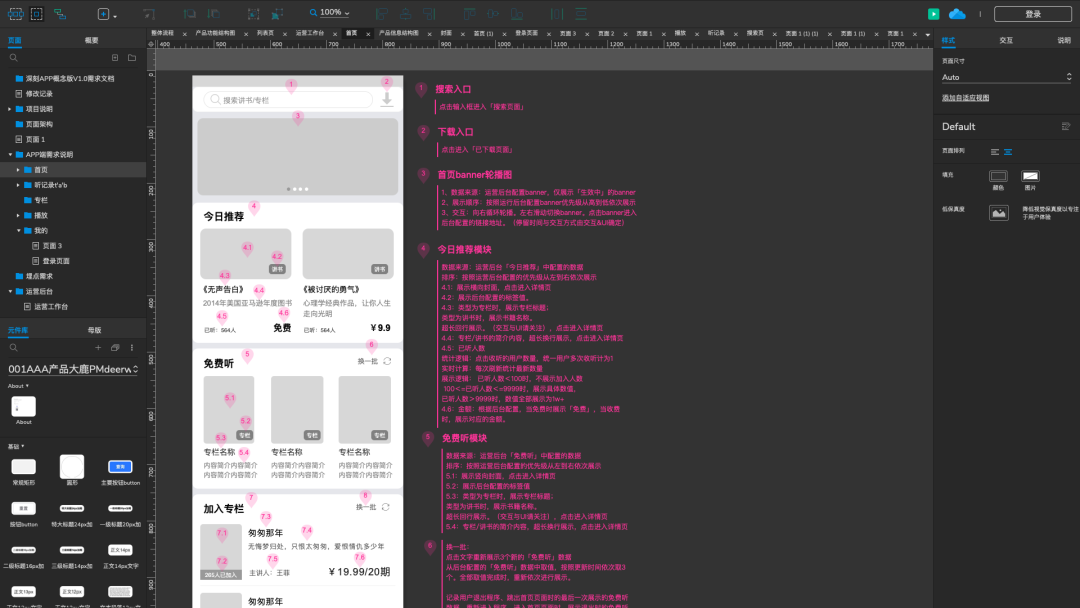
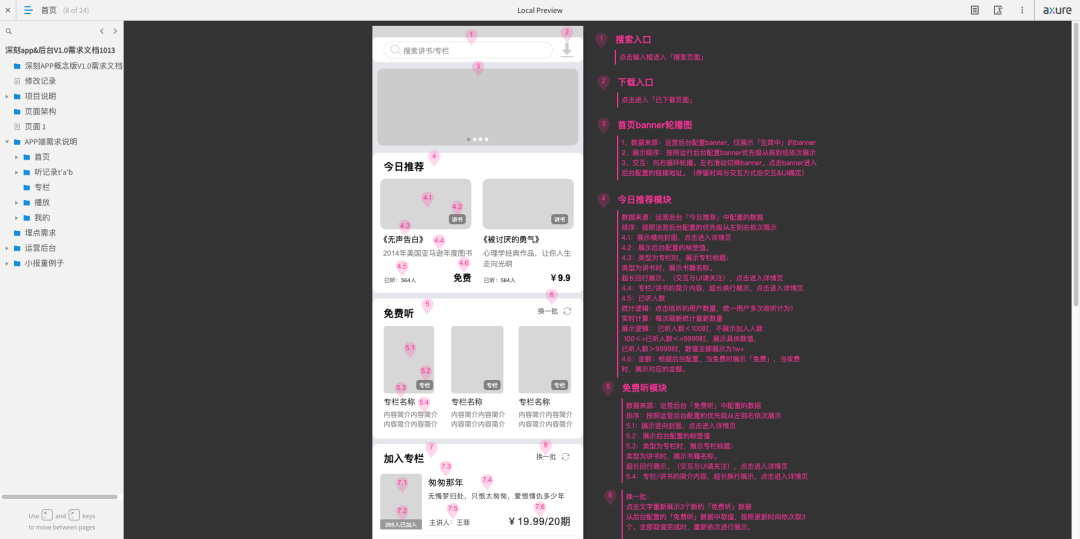
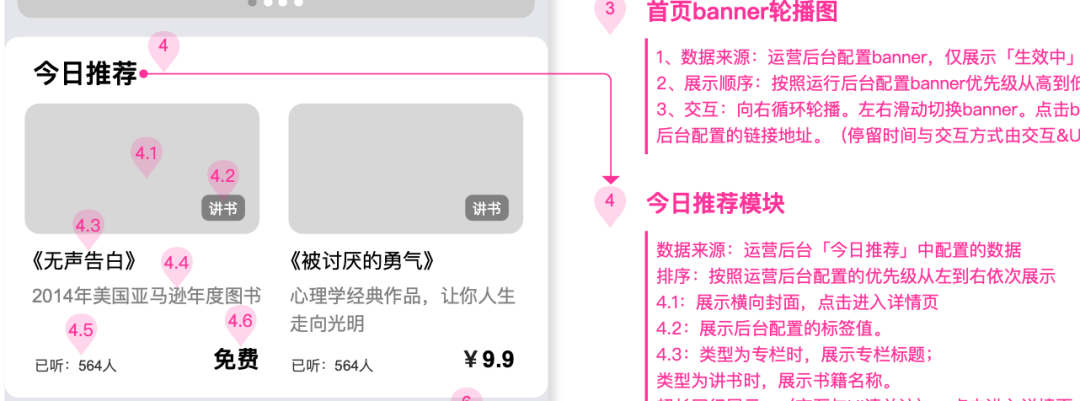
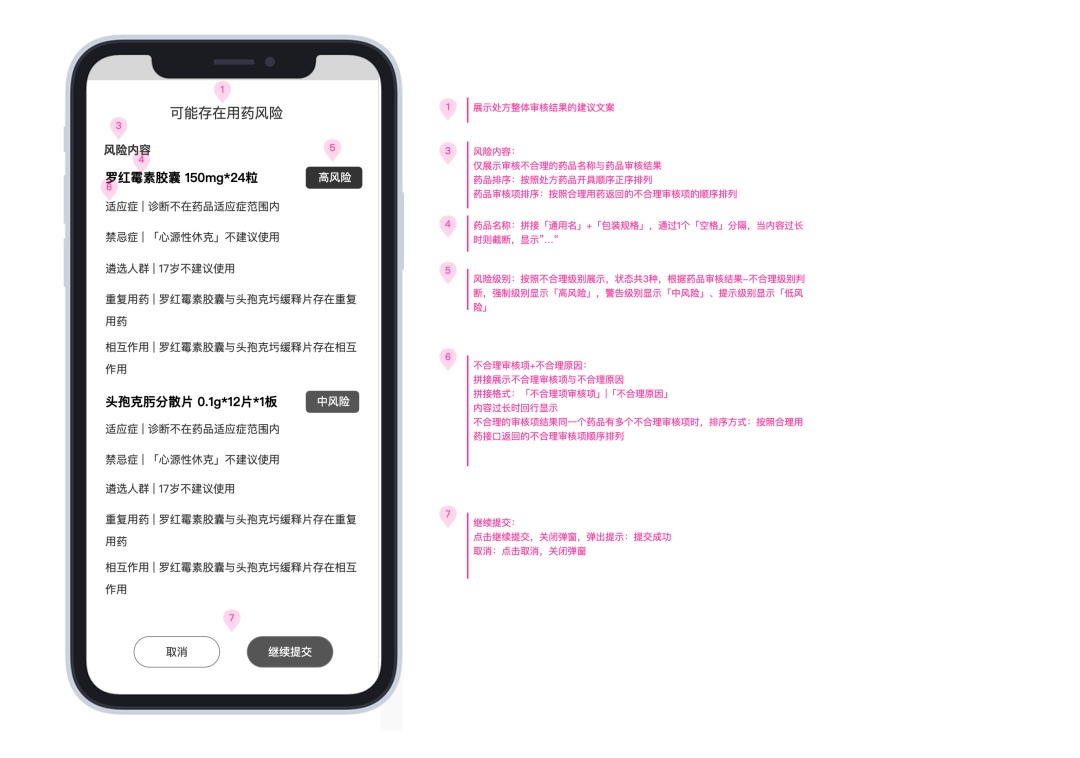
1. 左图右文(推荐)
示例图如下:


这种布局方式是我最建议的方式。
左边放原型,右边放描述内容。
通过编号进行左右对应,可以快速找到对应的说明。
在一屏内容中可以显示出原型与描述,且功能点位置与功能描述的位置有映射关系。
功能点从上到下编号,功能点描述从上到下依次描述,可很容易找到对应位置。
这种布局也会有一个问题,就是当右侧功能描述内容太多时,功能点与功能描述的位置会离得比较远。
极端例子:第1个编号的功能点写了很多,超过了一屏,然后在写之后的功能描述时,需要滑动页面。在看的时候也是,再查看第2点之后的描述时需要不停的上下滑动页面,来找到原型与描述。
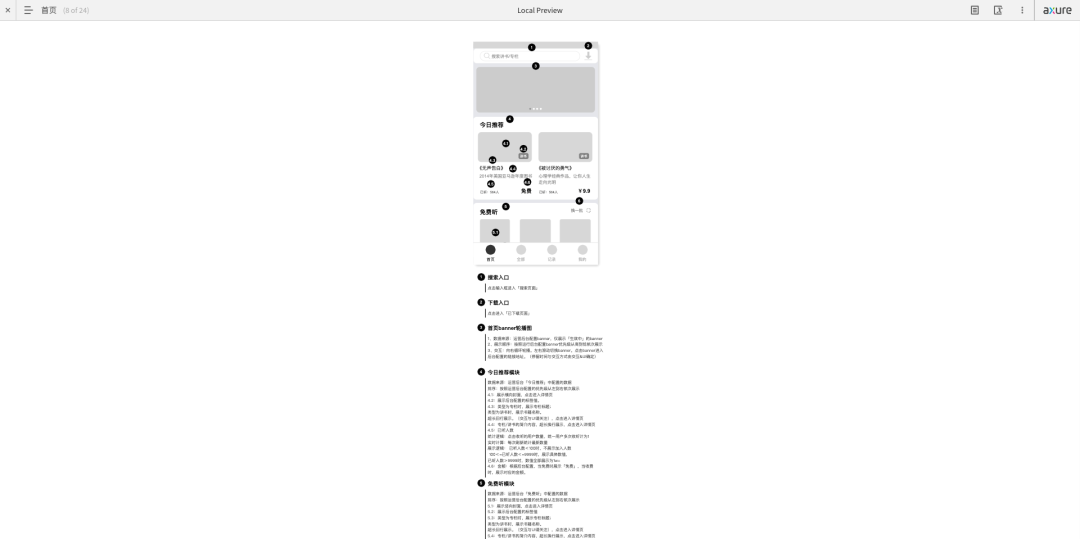
2. 上图下文
示例:

在上边放原型图,下边放描述。在很多交互稿中会使用这种方式。
不过这种方式有个最明显的问题:
功能点与描述内容离的太远,眼睛需要上下移动去查看。
如果在一屏内能显示出全部内容,还会好点。当高度超过一屏后,则需要进行上下滑动页面去查看,很费劲。
3. 左右布局
如下图:

原型在中间,左右放描述。
这种视觉流很乱,根据编号来回找。
这种对于PC端大尺寸页面更不适用,需要来回左右滑动。
三、功能序号标注
先画出原型图,在原型中标注「序号」,然后在右侧按照相同的序号进行功能需求描述。
这是一种很方便的方式。
1)标注顺序:一般按照从左到右,从上到下的顺序。
2)标注哪些点:需要进行功能说明的功能点,但是并不意味着每一个点都要进行标注。
一般按照从大到小,按照模块化的方式进行序号标注。
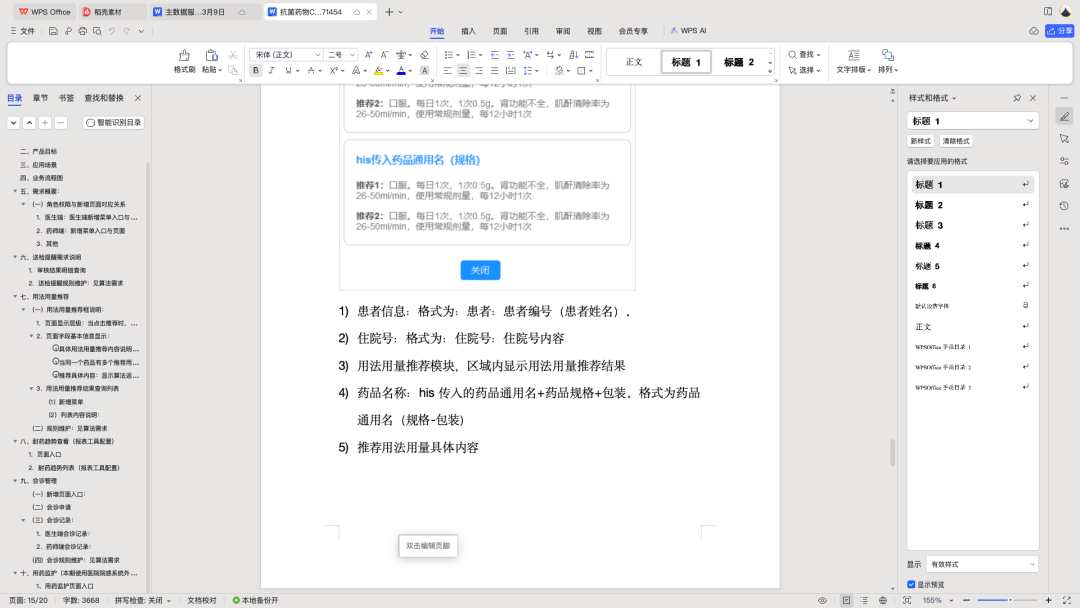
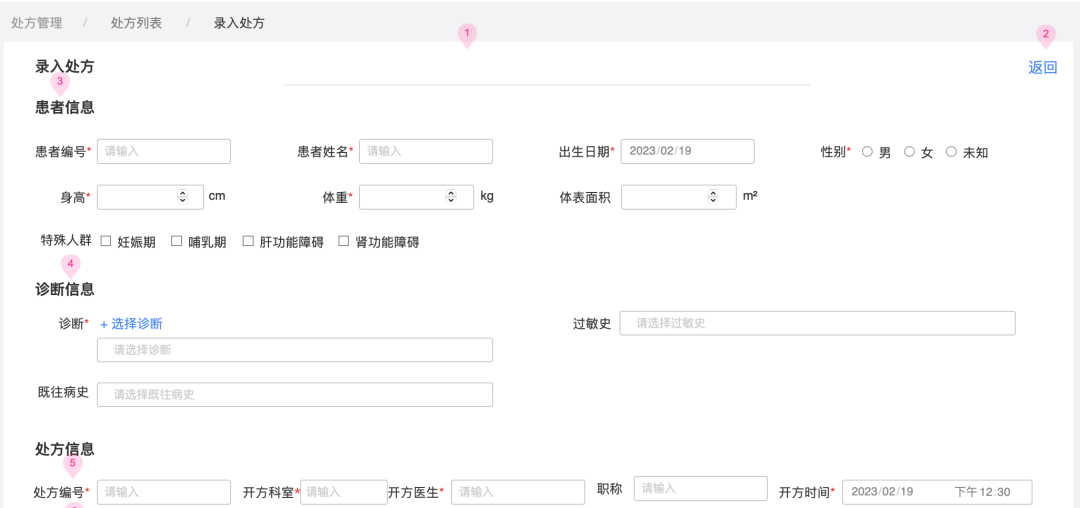
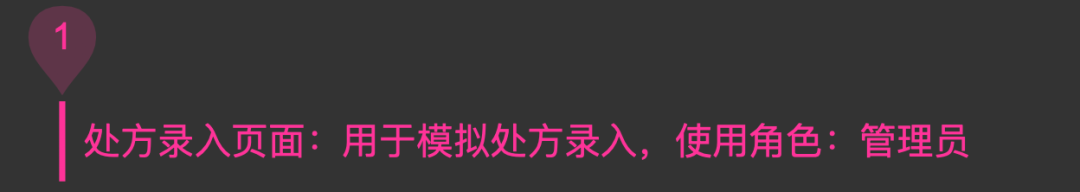
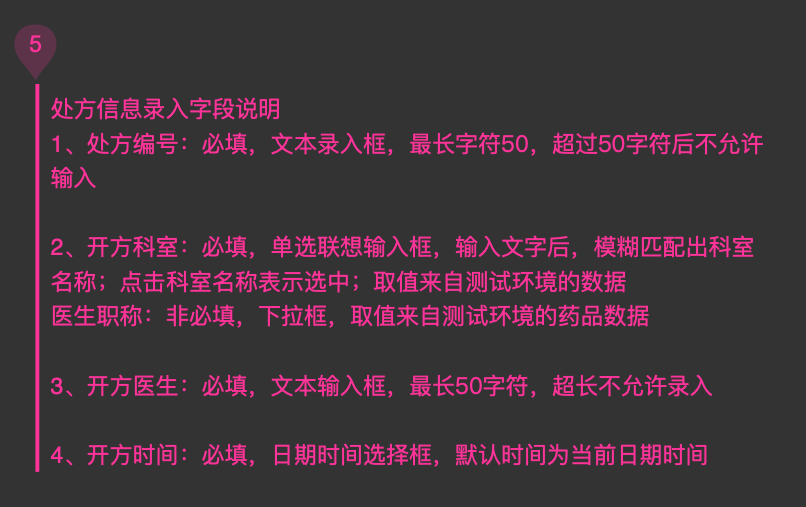
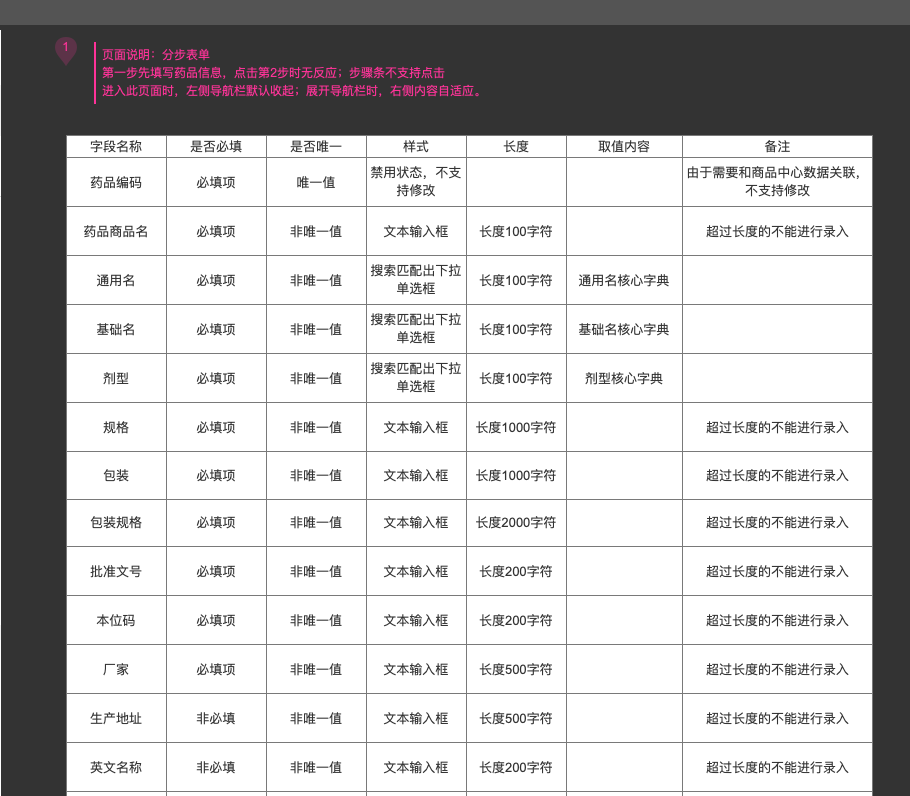
以下方的表单页面为例:

当原型画出后,在页面上标个序号 「 1 」,对页面进行下简介。
一般说明页面是什么,使用角色是谁、权限是什么等等,对整个页面进行说明。

然后继续标注「返回」,对「返回」进行说明。

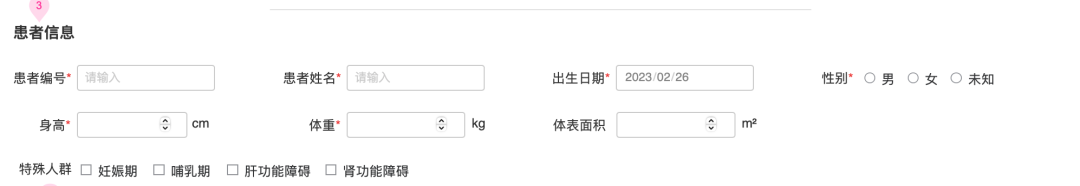
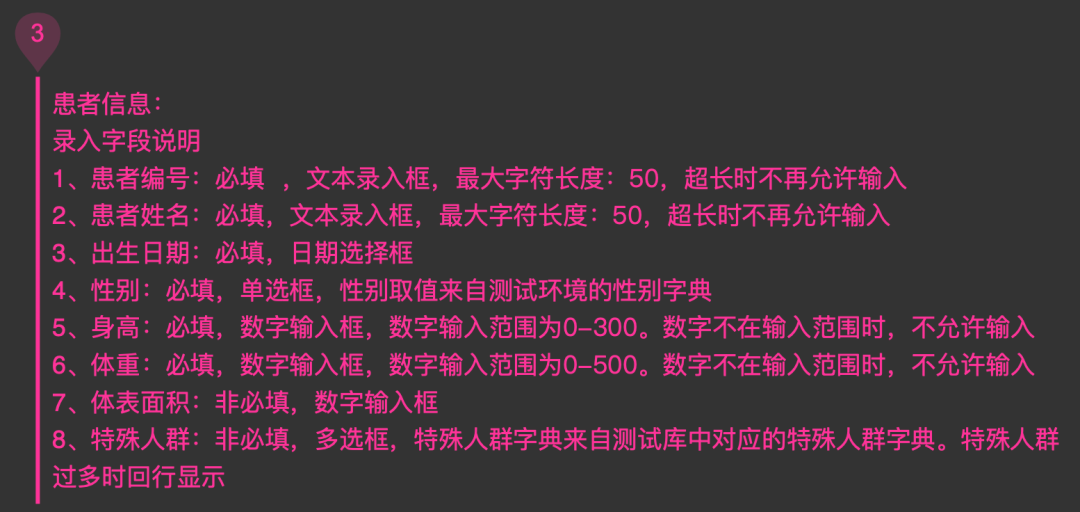
然后接着对下方的「患者信息」进行标注。

可以看到「患者信息」里有很多字段,我不建议对每个字段进行说明。
可以直接对「患者信息」整个模块进行标注,然后对每个字段进行说明。

(现在看其实上边的需求描述还是不全,比如漏了小数点位数说明,文本输入框内能不能输入表情emoji符号等等)
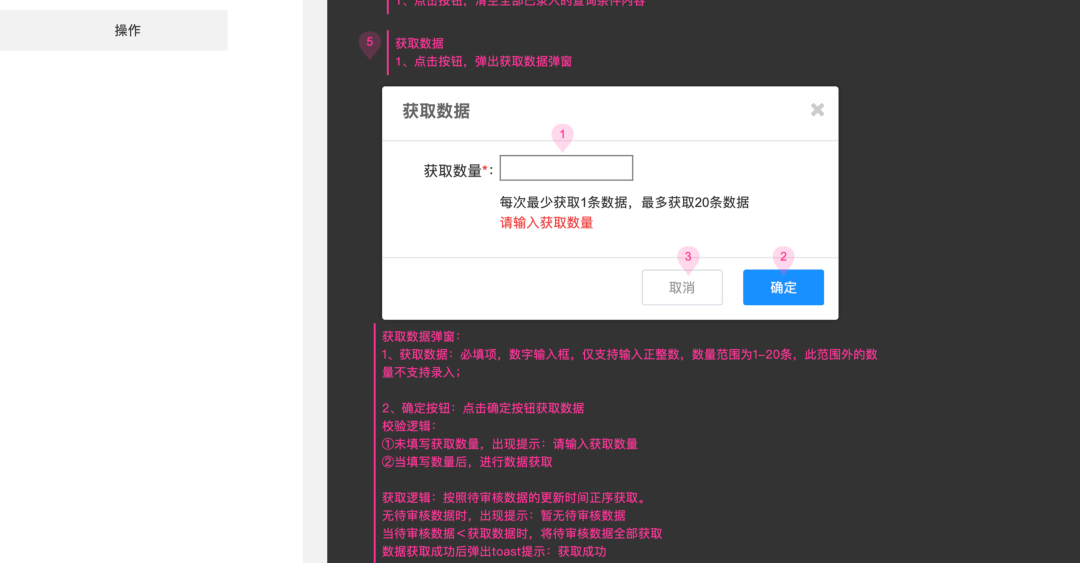
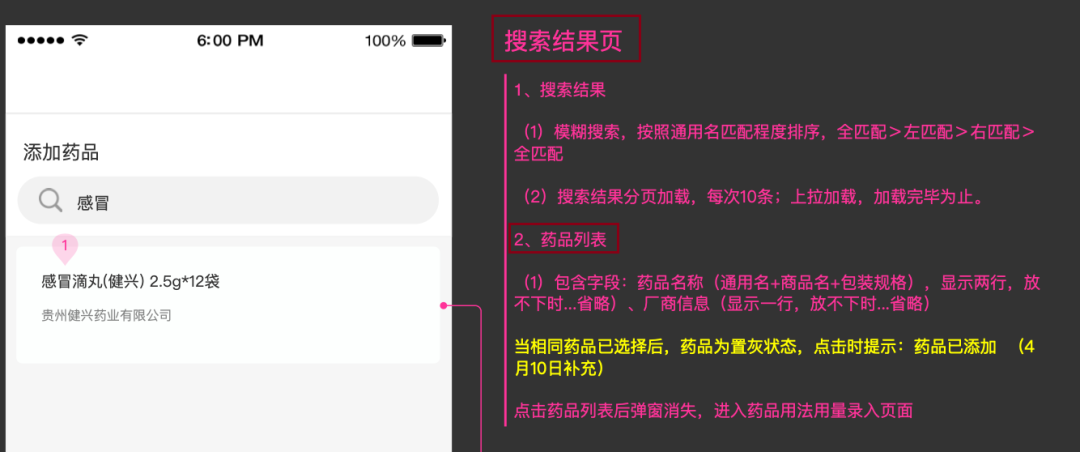
当页面内出现弹窗时,在右边展示出弹窗原型,接着对弹窗里的内容进行说明。
单独对弹窗里功能点进行标注,然后在下方继续对需求进行说明。

对于弹窗里的内容,我一般从「1」开始重新编号,不把弹窗里的序号和其他页面夹杂在一起。
当存在功能点遗漏,或者要添加新的功能点说明时,这时候会涉及到功能点标注序号的修改。
比如一个页面中的序号标注 1 – 10,这时发现中间少了个标注。
可以采用新增一个 「11 」,然后对「11 」再进行说明,不用严格按照顺序标注的方式。
四、利用连接线
使用连接线连接功能点与功能描述。比如下边的例子。

我不建议这种方式,首先我们已经有了序号,可以找到对应关系。
另外使用连接线,会产生多余的工作量,需要去调整线条,不让线条遮挡内容……
我认为是没有必要使用连接线连接功能点与描述。
不过使用连接线来连接页面,这种方式很好。
但是只针对移动端页面,PC端并不适用。
看个例子:
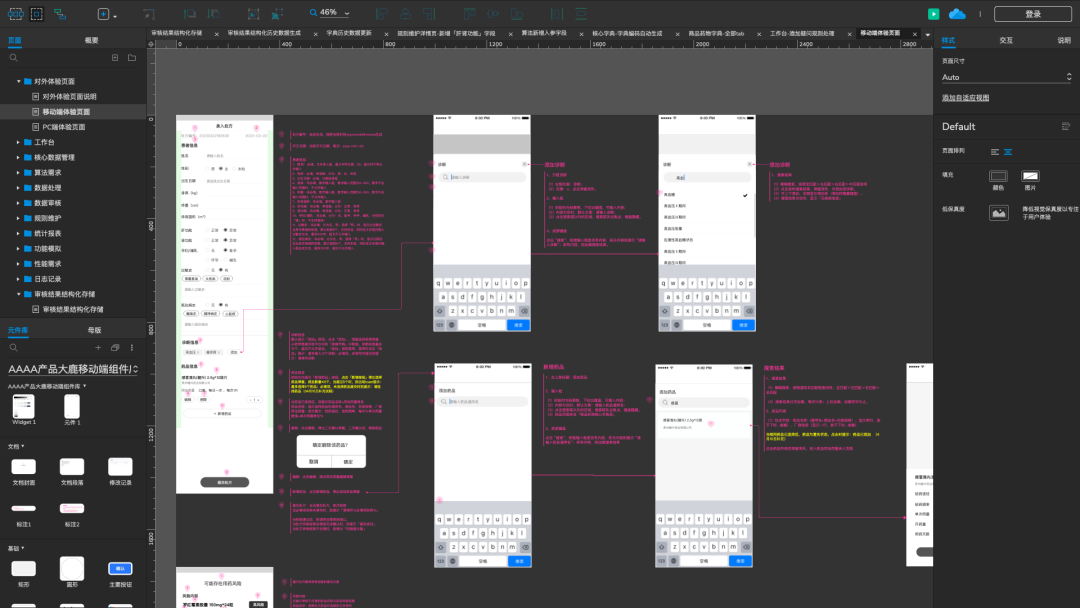
在下边的页面中,我将全部页面平铺在了一个Page里。
当涉及到页面跳转、弹出层时,可以使用连接线,连接功能点与页面,用于表达页面流程。
在使用连接线时要注意,不要让连接线遮挡内容,连接线也不要交叉。

五、功能描述注意点
功能描述是需求文档中很重要的部分,对于功能描述有几点我们可以注意:
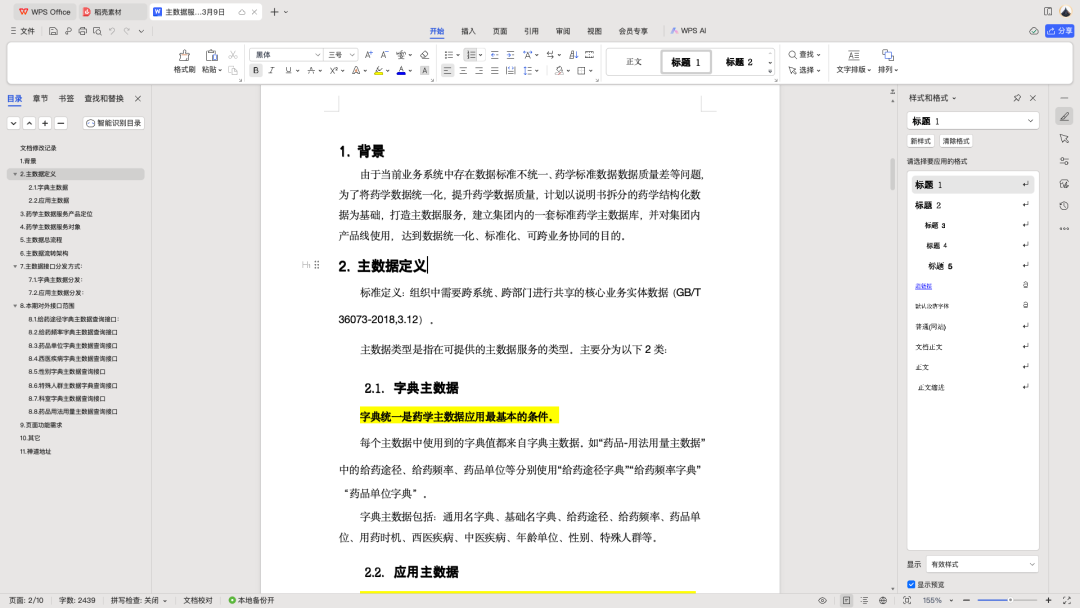
1. 重点内容重点突出
可以使用一个突出的颜色,比如标红、标黄。
功能描述很多时,看的人很容易忽略。
因为大家看文字都是扫过去,不会每个字每个字的去看。
我吃过这个亏,有次验收的时候返现最重要的功能没实现,研发测试说没看到,我一看需求文档上写了,然后研发加班搞得。
无论写什么文档,重点内容都要重点突出。
2. 有必要添加示例
文字说明都会有一定的片面理解。
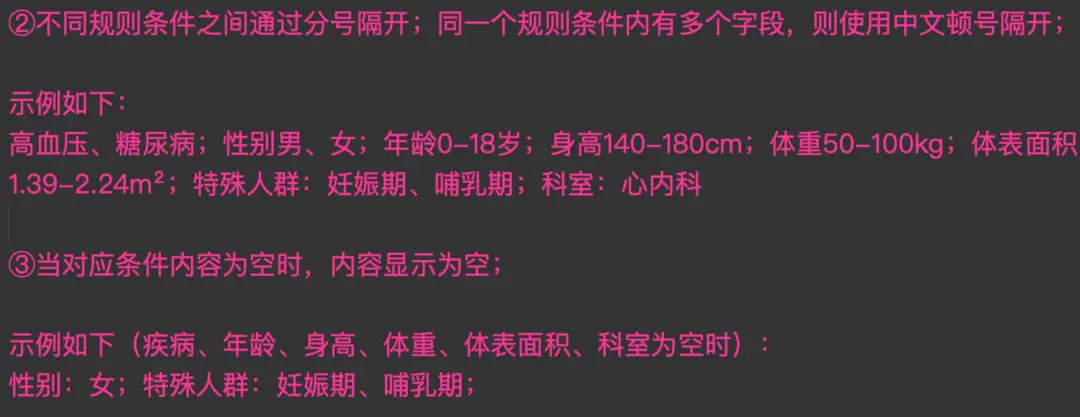
对于比较复杂的内容我们可以添加示例说明:

3. 采用多分段,多分行,加序号的方式
当文字较多时,分行分段是很有用的方式。
添加序号也能更易阅读。

4. 用好标点符号
如:点击「确认」按钮,跳转至【XXX页面】。
将特殊的名称、动作通过符号框住,可以更清晰的表达。

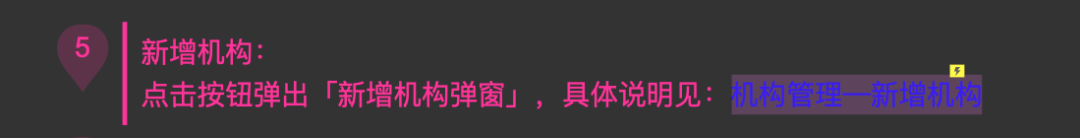
5. 结合Axure的特性,添加文字链接
当需要阅读者进入另一个Page查看时,可以通过「添加文字链接」交互,点击文字链接快速进入对应Page。
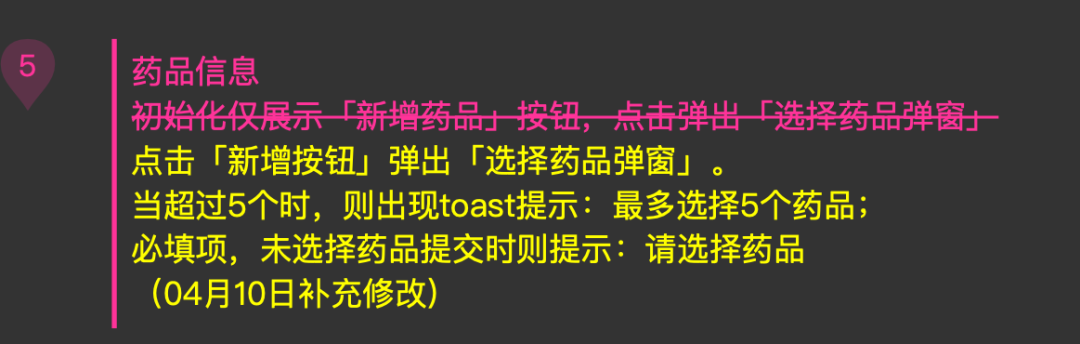
6. 内容变更时保留记录
当描述需要修改时,可以保留原内容,然后添加删除线,并写上修改后的内容,写上修改时间。
如果你直接删除,接着写修改后的内容,你可能会忘了改之前的逻辑。

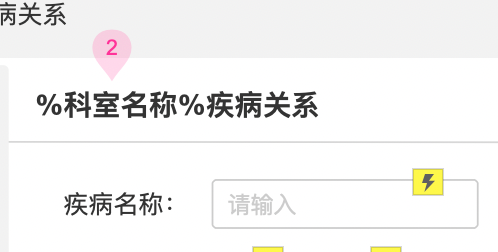
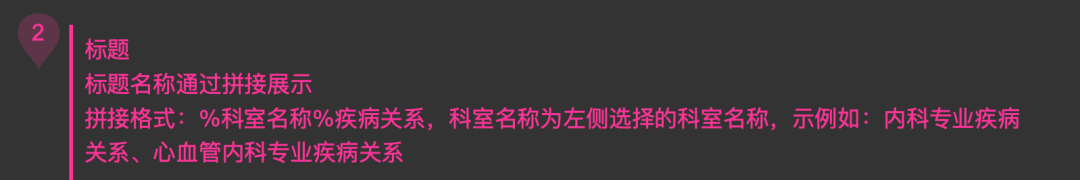
7. 对于变量值,使用特殊符号标记下
对于会变化的值,我一般使用用两个百分号。
如下方的「科室名称」,会根据不同的选择展示不同的名称,所以我就通过‘%科室名称%’进行表示,然后单独说明,并举例说明。


8. 用表格描述也挺好
除了使用文字,功能描述时还可以使用表格的方式。
比如表单页字段说明,当内容很多时,可以直接使用表格进行说明。

9. 写上页面名称、功能点名称
对于每个页面、每个功能点,可以单独展示出名称,这样便于找到页面。
如果页面重要,也可以说明下页面是什么,干什么的。

六、不建议使用的方式
1. 不要嵌套mockup
这种很不建议,只能展示出首屏内容,当页面多长时,还要添加上下滑动,手机壳也没有任何用。
在纯演示交互时没问题,但是在PRD中,不要用。

2. 尽量不要把 功能序号 和 动效 混在一块
举个例子:
比如:画原型使用动态面板,做了个切换Tab的动效。
并且在动态面板里的每个State(面板页面)里的原型上添加了序号标注。
想把动效和功能描述都展示出来。
如果你这样做,你需要在面板页面里标上序号,再退出动态面板,然后再继续写功能描述。
这样非常费时间,而且这个时间很没有必要,不要多给自己找事。
操作的越多,出错的概率就越大。
可以直接把Tab页的每个页面平铺出来,直接进行标注序号、功能描述即可。
不要迷恋动态交互。
3. 不要使用看起来很炫酷的Axure需求文档模板
对于需求文档,只要你说明白,让看的人能看明白,你能最快的完成需求文档输出就行了。
有些原型需求文档模板,提供了很多动态交互,可以在模板里写很多内容。
这个也没有意义,你写内容的时候很费事,看的人也麻烦。
就直接规规矩矩的使用Axure文件夹、Page放不同的内容就可以了。
七、总结
我们从原型一体化需求文档中包含的内容做了说明,来提供PRD的易读性。
还有其它点:
把Page底色设置成护眼的颜色、调整功能描述文字的字间距、行间距等。
还有文字颜色,我一直使用的Antdesign组件库中的刺眼玫红,我也想打算改个柔和的颜色。
产品经理要考虑用户体验,需求文档是产品经理输出的最核心的产品,所以这个产品的用户体验我们也要好好优化。
本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








干爹公众号文件都有rp源文件我爱你
更多产品落地干货,都在公众号:产品大鹿
写的好棒!!
牛啊牛啊 作者大大有没有推荐组件
都在公众号:产品大鹿,里边有
突然发现 去年关注过你