KISS原则:SaaS产品设计最重要的原则(上)
今天以不同HR SaaS产品的设计案例为锚,主要分享了结构层的菜单路径场景化以及实体关系解耦化,希望对你对启发,后续继续分享控制层与表现层内容,敬请期待。

你有这样的困扰吗?
作为一名B端(尤其是SaaS)产品经理,期望每天80%以上精力,投入到产品经理最有价值的事情(即成为业务专家,洞察产品机会,输出创造客户的解决方案),可现实是每天80%的精力,你都疲于应付客户、实施、客户成功、客服部门的各类咨询问题。
每天特别忙碌,每天好像都在加班,实际产出有限,最终年中汇报,年底述职时,亮点成果是:过去一年答疑时长超500小时+,解决客户/客服/客成/实施的疑问1000次+,解决问题200个+?
如果领导高情商,则可能说:小邢啊,你这还挺有数据化思维的;
如果低情商(实话实说)则可能说:小邢啊,你做的是“产品咨询师”,不是产品经理啊。
怎么办?
一切需要回到问题的原点,如果SaaS产品设计,只需要遵循一条设计原则的话,那推荐你:KISS原则。
KISS原则(俗称“懒人原则”),它是英文Keep it Simple and Stupid的缩写,直译过来就是:保持简单和愚蠢。
它与奥卡姆剃刀定律有异曲同工之妙,即能用最少、最简单的理论解释最复杂的事情,就别故作高深;能用愚蠢解释的就别以为别人一定有不良动机。
马化腾也说:好的产品经理都具备“一秒变傻瓜”的能力,同时,下一秒再变回产品经理。
KISS原则是指用最简单、直接、傻瓜式的设计,让用户使用产品时,可以不用学习、不用思考、不用记忆,傻瓜式操作即可解决它的问题。
如果可以做到(或者做到80%),那至少也可以降低80%的用户疑问,有效提升用户体验的同时,极大降低产品的运营服务成本。
你可能会想:理论、道理谁都明白,核心是怎么做。
产品设计可遵循“三层八化”。即:
- 从结构层,遵循菜单路径场景化、实体关系解耦化;
- 从控制层,遵循功能要素抽象化、产品规则透明化、产品能力配置化;
- 从表现层,遵循交互设计一体化、页面结构模块化、设计表达对象化。

注意:限于内容较长,篇幅有限,我会分成三篇进行分享(即今天分享上篇结构层,后续依次分享中篇控制层以及下篇表现层)。
一、结构层:菜单路径场景化
一款产品的菜单设计,就像一个城市的路径规划,直来直往,层次清晰,功能场景明确,即使城市再大,也不容易让你迷路。
比如我第一次去牡丹江,坐火车到站,它整个城市的核心道非常清晰,就像N个十字架组合而成的道路,仿佛就像一个一个的田字格。火车站出门直走就可直达其江边,看一看八女投江。
层次清晰、简单直接不多说,一般特别容易被我们忽略的就是场景化。
什么是场景?场景=人+时间+空间+情绪触发。
1.1 案例
比如作为一名企业的考勤HR,新员工入职时,为保证员工假期福利正常,期望可以自动匹配规则,实现员工假期的自动化发放,但不放心系统规则,故期望可以快速确认其假期余额。
又或者某员工从实习转正式后,通过OA根HR反馈说:“年假余额怎么只有1天,而不是3天?”,此时,你期望快速定位其问题,并可尽快解决,避免引起员工的不满。
这都是场景。
那针对以上场景,我们来看三个不同的菜单设计,看看哪个更符合场景化的设计。
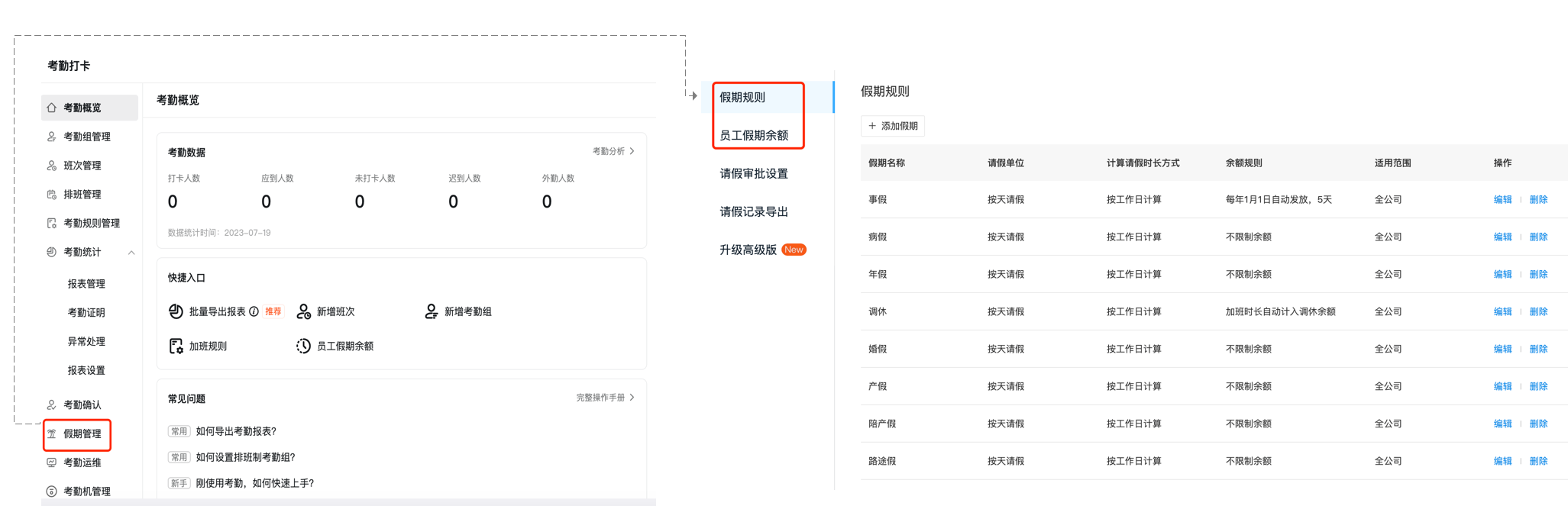
方案一:采用一级导航+二级页面的方式。即一级菜单(假期管理),点击跳转进入二级页面(完成假期规则设置、管理员工假期余额等)。

方案二:采用分别一级菜单跟二级菜单的方式,规则与管理分离。即一级菜单(设置)-二级菜单(基础设置)-三级页签(申请设置)进行设置假期规则;一级菜单(报表)-二级菜单(年度报表)管理假期余额。

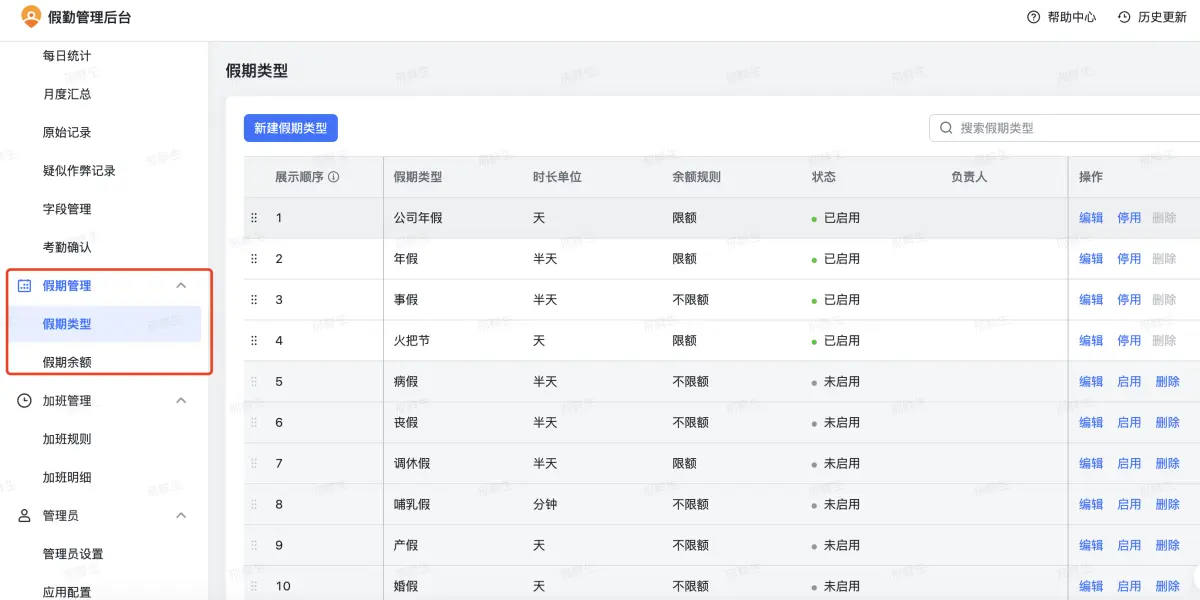
方案三:采用一级菜单+二级菜单方式,假期规则与假期余额完全一体。即一级菜单(假期管理)-二级菜单(假期类型、假期余额),无需跳转页面即可完成假期规则设置与管理员工假期余额。

对比三个方案,你觉得哪个是更贴合场景化菜单路径设计?
显然是方案三。
1.2 解析
无论是哪种方案,对应产品经理在做菜单设计时,相信一定都是遵循对应产品逻辑,而不是毫无逻辑的设计。
比如当系统功能越来越复杂(如一级菜单多,二级假期类功能扩展)时,方案一整体更便于扩展;
比如方案二的内在逻辑是从功能进行归类,假期规则与其他规则一体,假期余额与其他报表数据一体。
但,对于用户而言,不会考虑这么多,只会觉得方案三体验更好,因为更简单、直接,更贴合TA的使用场景。
这就是KISS原则在产品菜单路径设计上的应用。
1.3 经验
如何才能做出贴合KISS原则的菜单路径设计呢?
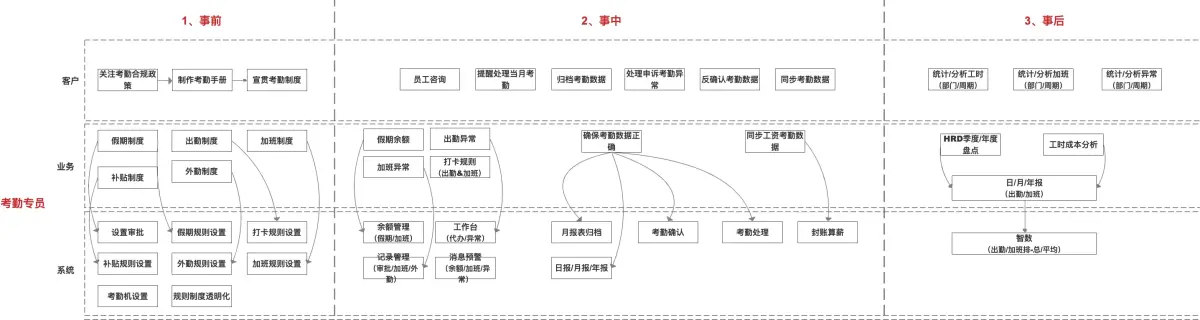
第一步,借助用户旅程图工具,梳理业务核心场景。

梳理关键用户(如HR)的旅程图后,可发现其核心场景就是:
- 出勤规则管理:根据企业制定的考勤规则(如打卡、计薪、加班、外勤、补贴、扣款等),对应完成配置与维护;
- 假期管理:根据企业制定设置规则,管理员工请假记录以及余额;
- 考勤异常管理:查看与管理员工的异常申诉;
- 考勤数据管理:查看员工的日报、月报数据,并进行确认、封存等操作;
- 考勤数据确认:管理员工月度数据的反确认,确保考勤数据是双方均认同无异议;
第二,抽象业务场景,遵循MECE原则,输出产品架构图。结合用户核心场景,将其对应场景进行抽象与拆分,再结合事务(用工作台去承载)与数据(用报表、仪表盘去承载)两个层面即可输出完整的产品架构图,其可间接等同于产品的菜单路径设计(即每个块就是一个一级菜单,对应内容可做二级菜单)与演化功能(即给每个块标识优先级和分期即可)一体化的一张图。

注意:设计时遵循【以终为始,全面设计;以始为终,最小闭环】原则(详情可见:如何1周内输出产品规划?)。
二、结构层:实体关系解耦化
如果把一座城市当做一款产品看,菜单路径场景化设计,解决的是城市路径、交通的问题,保证路径简单、清晰,便于人们可快捷到底目的地;
实体关系解耦化,解决的是应该有哪些建筑群、哪些社区,以及他们有什么样的内在关系,保证当前居民居住幸福度的同时,更需要考虑系统的健壮性与扩展性。
什么是实体?
一个系统中,具备自身独特价值,却又相互依赖才能产生整体功能价值的个体。比如部门、员工、商品、订单等都是实体;而员工的入职规则、员工的出勤规则也可以是实体。
什么是实体关系?
实体之间的的内在关联,保证相互之间的依赖、联动更简单、高效,以此可共同作用服务于整体系统。
一般主要有三种实体关系:1对1、1对多、多对多。
比如一个部门有多位员工,一个员工却只能归属于一个部门,那它们就是1对多的关系;
同时,一个系统到底需要哪些独立的实体,以及实体间的关系如何定义(也就是我们所说的解耦,还是耦合),将会影响系统的健壮性与扩展性。同时,一定会影响用户体验设计。
2.1 案例
作为一名考勤HR,期望通过HR SaaS产品实现考勤规则的规范化与数据化,则需设置员工的打卡、排班、加班、补贴、扣款、外出/出差等规则。
如果给你提供四个方案,你会觉得哪个方案体验更好呢?它包含两层意思:一层是可设置满足你业务规则的系统规则;第二层是让你可简单、快捷设置规则。
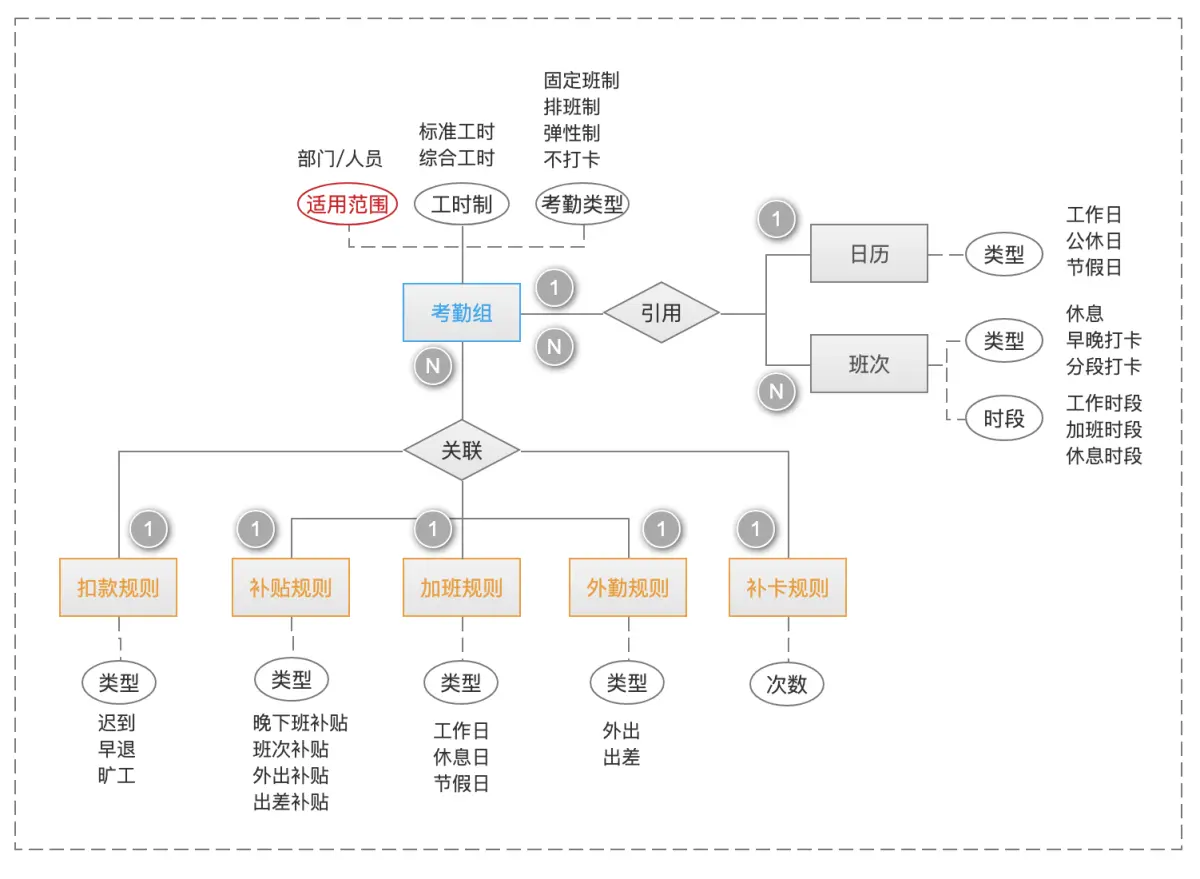
方案一:以考勤组实体为核心,辅以加班、补贴、扣款、外勤、补卡规则等5个实体,考勤组与5个规则的关系是多对1(即一个规则可用于多个考勤组,但一个考勤组只能有1个类型的规则)。同时,只有核心实体考勤组有【适用范围】,其他实体只是规则,复用适用人员范围;

方案1:实体关系图

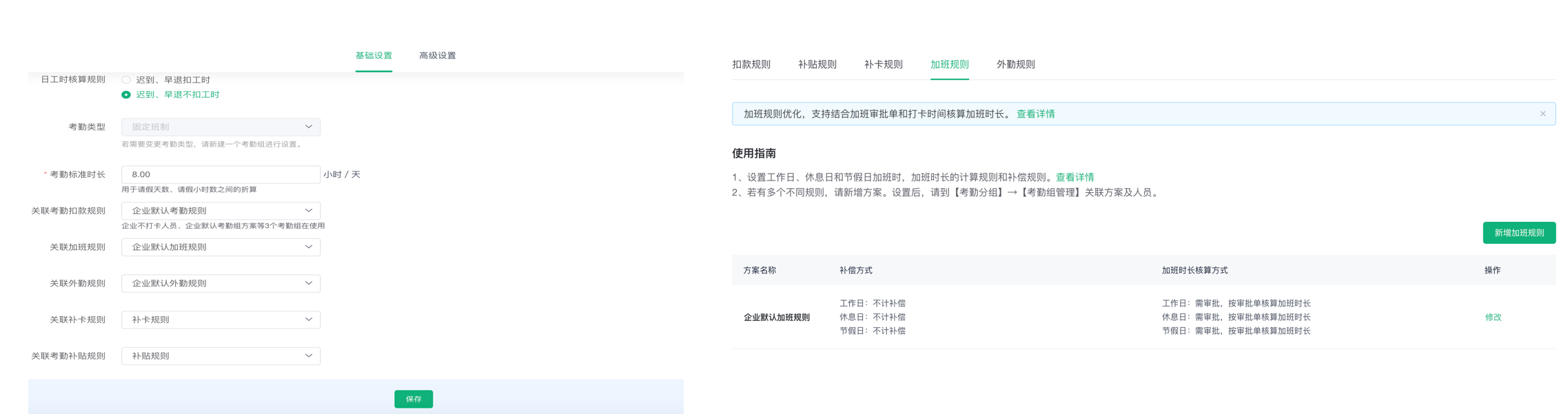
方案1:产品示意图
方案二:没有核心实体,考勤组、加班、补贴、扣款、外勤、打卡等,均是单独的实体,相互之间完全没关系。同时,每个规则均有自己的【适用范围】;

方案2:实体关系图

方案2:产品示意图
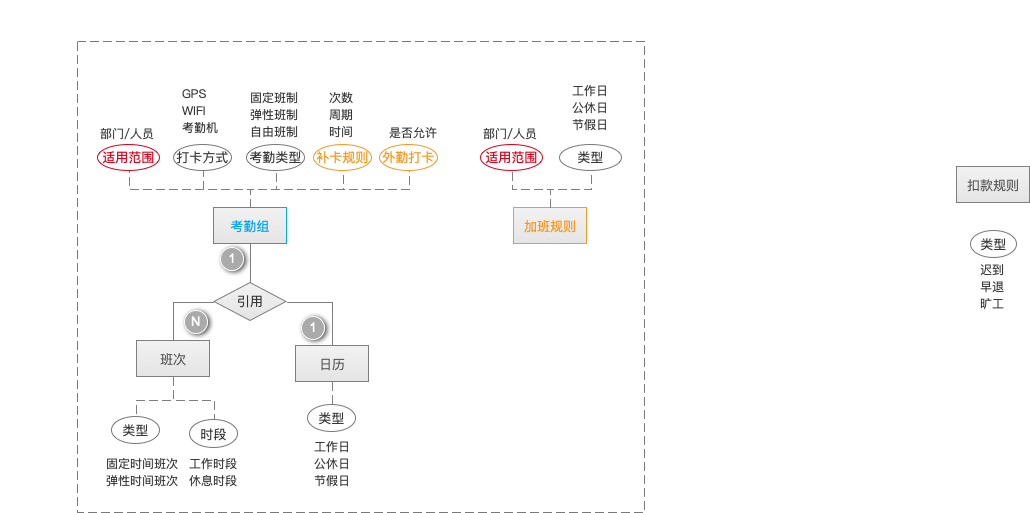
方案三:以考勤组实体为核心,没有独立的打卡、外勤、补卡规则三个实体,直接当做考勤组的附属属性处理。但加班规则的实体,是单独实体,与核心实体考勤组无任何关联。

方案3:实体关系图

方案3:产品示意图
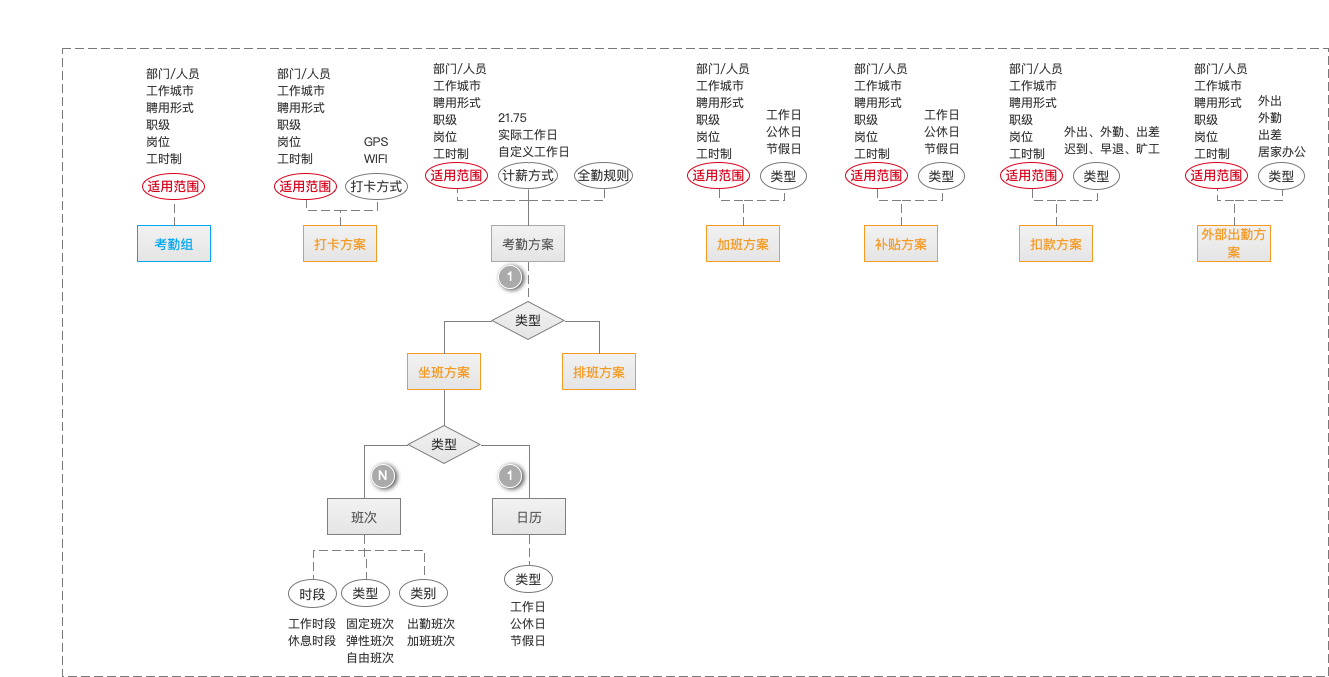
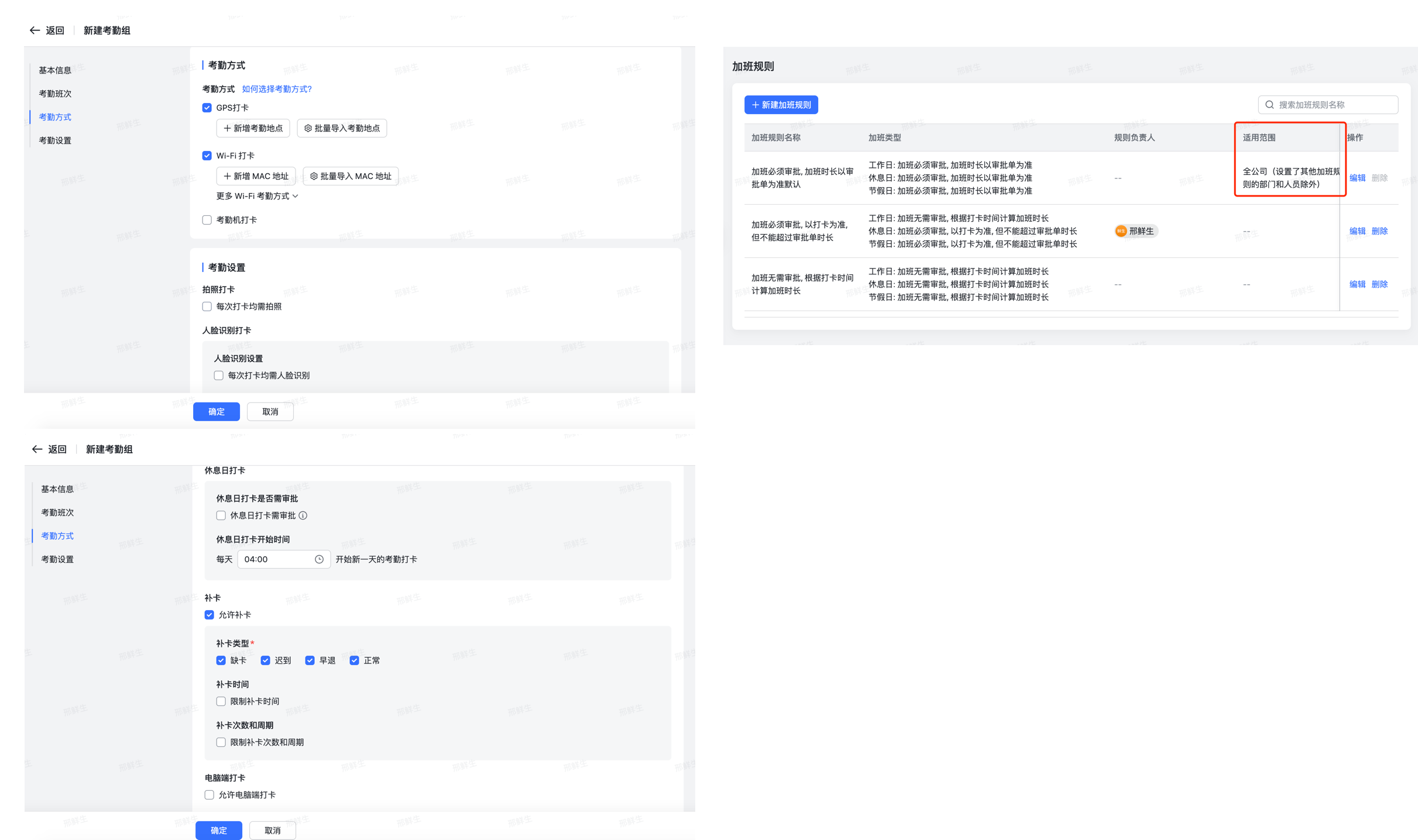
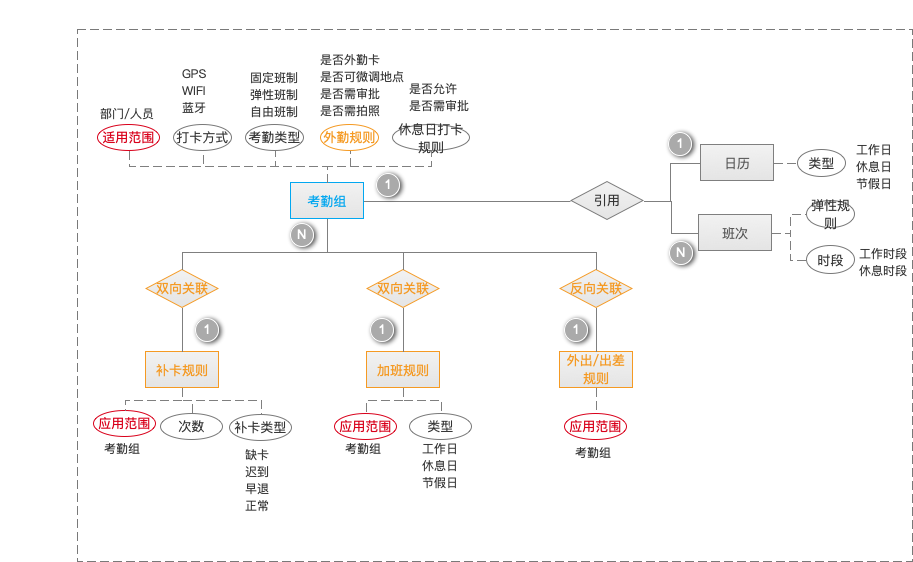
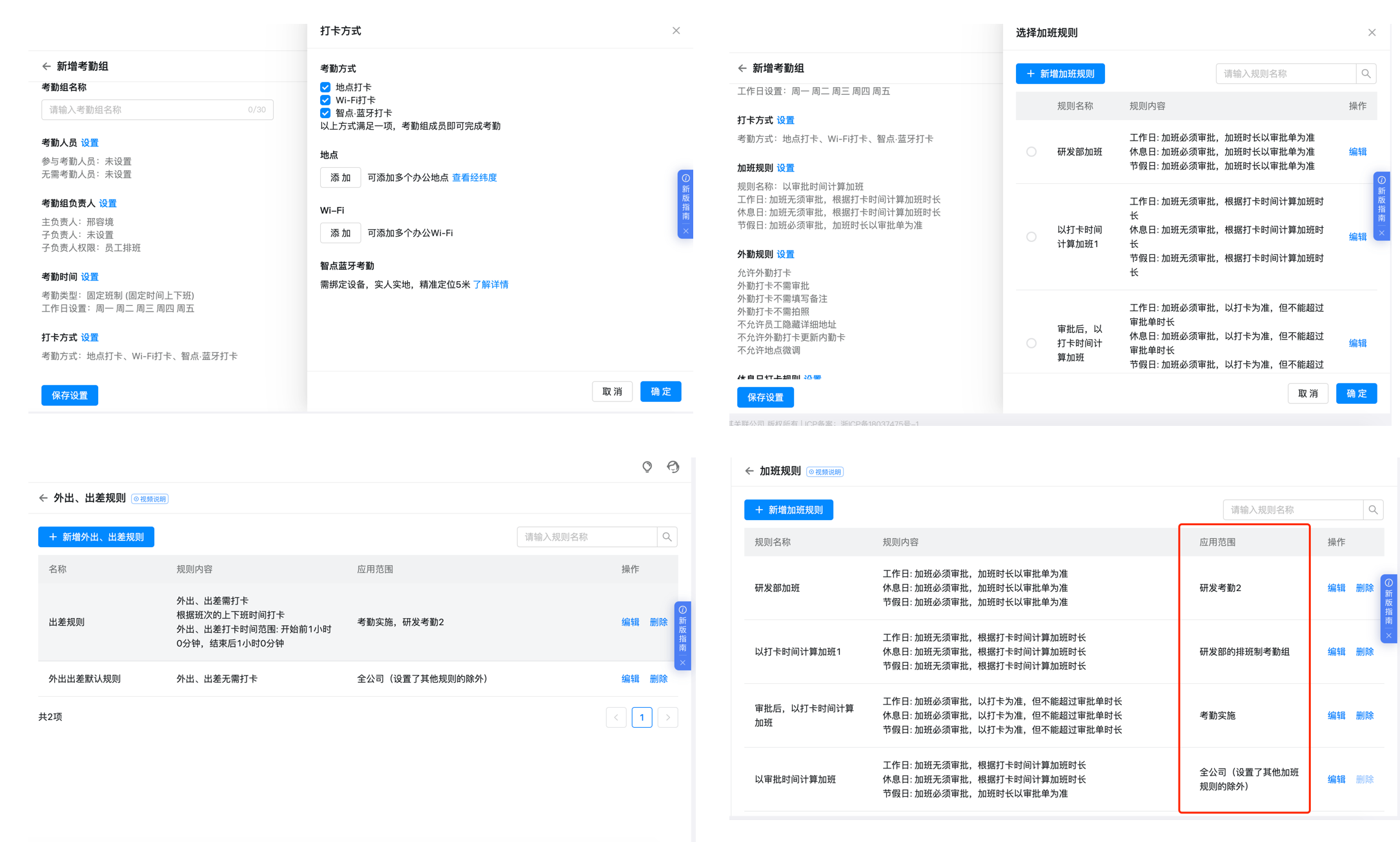
方案四:也是以考勤组实体为核心,没有独立的打卡、外勤规则实体,直接当做考勤组的附属属性处理。但加班、补卡、外出/出差规则均是单独实体,且通过适用范围与考勤组完成相互关联(本质多对1的关系)。

方案4:实体关系图

方案4:产品示意图
2.2 解析
综合解耦度、可扩展性、用户体验三个维度进行分析,可得出下图的结论:

为什么是这么一个评分?
我们假设下面几个场景:
企业甲属于中大型企业,有A、B、C三个子公司,各自下设N个不同的部门,不同部门的出勤班次、打卡方式、加班规则、外出规则不同,但对应的补贴、扣款、补卡、出差则适用于全公司。
企业乙属于中小型企业,核心分两类考勤规则:一类偏销售,外出、出差、补贴等是重点规则,打卡、出勤规则比较简单;一类偏支持,坐班办公是常态,偶尔加班,基本不外出。
结合以上二个简单案例(以及将来适配更多不同行业、不同规模、不同阶段的企业的考勤规则),我们可以得出以下分析结论:
从解耦程度看:方案二>方案一 = 方案四>方案三。
方案二的每个实体都是独立,且互相完全不关联,所以解耦程度最高;
方案一跟四,解耦程度几乎一致,把核心实体与关联实体,基本都拆解为了独立实体。同时,又保持了实体之间的关联关系。
方案三,解耦程度相对一般,主要因其关联的补卡、外勤、补贴、扣款等实体,均未独立,只是单纯把加班规则进行了独立解耦。
从可扩展性看:方案一 = 方案四>方案二 = 方案三。
方案一跟四,核心实体与关联实体均已足够独立且解耦,基本的骨架与结构已构建完成。后续扩展时,只要围绕每个实体各自进行扩展,相互之间无任何影响,所以扩展性更强。
方案二跟三,则或多或少都有些扩展的局限性。
比如方案二中所有实体均有自己的适用范围,但凡扩展一个适用范围的条件,就得全部动一遍,以及后续如果想将所有实体进行融合、关联,基本就需要重构。
方案三则如果想重点做补卡、外勤等,想将其独立成一个实体时,将其对应属性从考勤组进行抽离,也将是一个不小的工作量。
从用户体验看:方案四>方案一>方案三 = 方案二。
方案四用户体验最佳,既可通过一个核心实体(考勤组)将所有的关联实体(即加班、补贴、扣款规则等),统一串联起来,减少用户的认知负担。同时,反向也可支持单个关联实体进行反向关联核心实体,兼顾了两个不同核心场景。
方案一的用户体验其次,完全以核心实体(考勤组)为中心进行串联起整个考勤规则的核心场景,但仅支持单向关联,与方案四相比就差点意思。
方案三跟方案二用户体验相差不大,主要都是缺了一个主线,每个实体各自为战,对于用户使用而言,就需要单独去设置以及查看,完全看不出来他们之间的关联关系。
所以综合而言,方案四 > 方案一 > 方案二 = 方案三。
2.3 经验分享
哪个阶段进行实体关系解耦化设计更佳?用户需求场景定义清楚,产品机会确认并立项通过后,但产品功能启动之前,或者就是系统重构时。
实体关系解耦设计与菜单路径场景化设计是什么关系?是否有先后顺序?它们是相辅相成,互相依赖的关系。可先进行菜单路径场景化设计,再进行实体关系解耦设计,但它们是一个完整、动态校验的过程。
比如梳理完用户体验旅程图后,可输出产品架构图(场景化菜单路径),同时就启动实体关系的设计,这个过程中,一定是需要代入用户场景视角去看这二者的合理性,以及动态进行调整。
使用什么工具合适?看你个人习惯,工具不重要,主要是这种设计思路。我自己一般就直接用Axure画,也并没有完全遵循E-R图的规则。
如何确认哪些是实体,哪些不是实体?
我一般遵循两个原则:
原则1:实体一般都是名词,而不是动词、形容词,且它们大多数都是现实业务/生活中已存在的概念。
比如部门、员工、教室、教师、订单、记录、视频等都是实体,但销售部门、优秀员工、大教室、待支付订单、短视频/长视频等,就不是实体。
原则2:实体一定要既可以独立,也可互相之间联合使用,最终都对用户可以产生独特价值。
比如加班场景可以延伸出:加班规则(可独立使用,也可与其他实体进行关联使用,最终帮助用户完成加班规则的产品化),以及加班记录(可独立使用,帮助用户记录加班行为)两个实体。
那实体是越多越好吗?显然不是,实体过多后,维护成本就会上升,使用效率会下降,用户认知成本会增加。它与管理人员的范围逻辑一致,如果管理半径过大,效果一定不好。
那又如何确认,到底该不该新增某个实体,还是将其当做某个实体的属性即可?
原则1:它自身独立的属性值(包含可预见的将来会扩展的属性)>=7个时,则可考虑将其当做实体,否则就尽量把它当做某个实体的属性。
比如方案三没把外勤、补卡当做独立实体,而是当做考勤组的属性,就是因为其考虑它们二者的独立属性值的数量,并不足以将其独立。反之,加班规则做了独立的实体。
原则2:它属于用户核心场景的关键节点,则可考虑将其当做独立实体。
比如考勤组、加班规则、打卡规则、补贴规则、扣款规则等,都属于一个考勤HR想实现规则产品化配置场景中,不可或缺的关键节点,自然就可考虑将其独立为一个一个的实体。
反之,补卡规则就不一定非要独立成实体,因它本身属性值较少,且也不属于关键节点,完全可当做打卡规则的属性值处理即可。
总结一下
KISS设计原则是SaaS产品设计最重要的原则,它的核心价值是让设计简洁,让操作傻瓜式,以此提升用户体验的同时,减少客诉问题,提升产研效率。
它核心包含”三层八化“。即:
- 从结构层,遵循菜单路径场景化、实体关系解耦化;
- 从控制层,遵循功能要素抽象化、产品规则透明化、产品能力配置化;
- 从表现层,遵循交互设计一体化、页面结构模块化、设计表达对象化。
专栏作家
邢小作,微信公众号:邢小作之家,人人都是产品经理专栏作家。一枚在线教育的产品,关注互联网教育,喜欢研究用户心理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








神了!太细了,每句话都是干货。刚入行半年多,很多不明白,现在感觉原地顿悟!!!!!
不是sample,是simple
看来是认真读了,哈哈,感谢指正
前面内容确实是现在处境···
是的,不仅局限于SaaS产品,只是这个行业感觉更凸出这种产品经理的处境
邢老师出品,必属精品,这得仔细研究多遍,才能懂得其中的精髓
这个称呼如此熟悉,难道是老朋友?哈哈哈
干货多多,本来一窍不通的,现在看了之后,对kiss原则有一定把握了。
现在通了一窍,也不错了,哈哈
太受用了,请问什么时候出下集?
写一半了,哈哈哈
学习了!
共勉~