生成式AI助手设计指南(上篇)
与常规的产品设计不同,生成式AI助手的设计要素需要特别处理。这篇文章为设计和评估AI助手提供了全面的视角,强调了用户体验的重要性,并提出了一系列实用的设计策略。

自2022年11月ChatGPT横空出世以来,世界好像被颠覆了。各类生成式AI迅猛发展,其中生成式AI助手以其独特的创造力和智能性,重新定义了许多产品的使用方式。
它通过先进的自然语言处理技术,不仅能理解用户的指令和问题,还能生成回答、撰写文本、甚至创作内容,拓展了人机交互的边界,带给人们极大的便利。
全球的技术巨头和创新型初创公司都纷纷投身于生成式AI这一必争之地,各大厂商都在积极探索如何将生成式AI助手融入到自己的产品和服务中。
本文将从UX设计的角度,拆解生成式AI助手的关键设计要素,思考AI助手产品的设计原则与体验评估思路,并给出具体业务案例的实践过程,希望能给身处AI浪潮中的你,一点帮助和启示。
一、关键设计要素
生成式AI助手(以下简称AI助手)的界面设计集中于打造一个直观、友好的交互体验。
目前主要通过文本和语音这两种最自然的交流方式与用户进行互动。它强调友好的提示和引导、清晰的输入输出机制,以消除用户使用的陌生感和不安感,同时扩展了多模态交互、个性化设置和辅助功能,适应不同用户的需求。另外,在界面上也注重展示AI生成内容的易读性和美观性,使用户在使用时感到轻松愉快。
下文将围绕AI助手最核心的输入输出页面中的关键设计要素进行拆解和分析,主要包括功能/指令/智能体的应用、输入输出过程以及语音通话等。
1. 功能
AI助手中的功能,指的是AI助手能够执行的具体任务或操作。例如,文本理解、语音识别、翻译、搜索信息等能力。
通过我们的调研,发现很多设计师会把功能的概念与指令和智能体混淆。指令是用户给AI助手的命令,用来激活或使用特定的功能,而智能体具有一定智能的软件程序,能够执行任务、解决问题或与用户进行交互。在AI助手中,智能体可能是负责特定任务的实体,如搜索智能体、推荐智能体等。
简单来说,功能是AI助手已经会的本事;指令是告诉AI助手你想要它做什么;智能体是AI助手里面的小帮手,各自负责不同的任务。
1)功能引导
AI助手有丰富的功能,受限于产品形态,在功能的引导上有3个区域的触点:
- 欢迎卡片:做新手引导和推荐快捷指令展示。
- 输入框上方:推荐快捷功能指令。
- 输入框内部:通过引导文字推荐功能。

2)欢迎卡片
绝大多数的产品都会在欢迎卡片里提供快捷功能,点击后当作快捷指令会被填充至输入框(或直接向AI提问),通常会加上“可以试着问”、“可以这样问”、“我有以下技能”等等引导性语句,能清晰的引导用户使用。
大多数产品都以2*N(3居多)的形式展示,尽可能在有限的空间里放下最多的功能入口。存在较多功能,会提供「换一批」的能力,或提供指令中心的入口。快捷指令在UI设计上,入口icon较多使用emoji,原因是快捷功能数量多,且很难用图形展示,因此需要设计成本低且能灵活配置的解决方案。当然如果推荐功能较少,也可以像钉钉文档一样,使用个性化的icon处理。
根据不同产品的定位,也可以不展示快捷入口,如Kimi能分析网址和文件,直接用文字轻量化地引导用户添加内容,但是没有明确可点击的入口,引导性较弱。

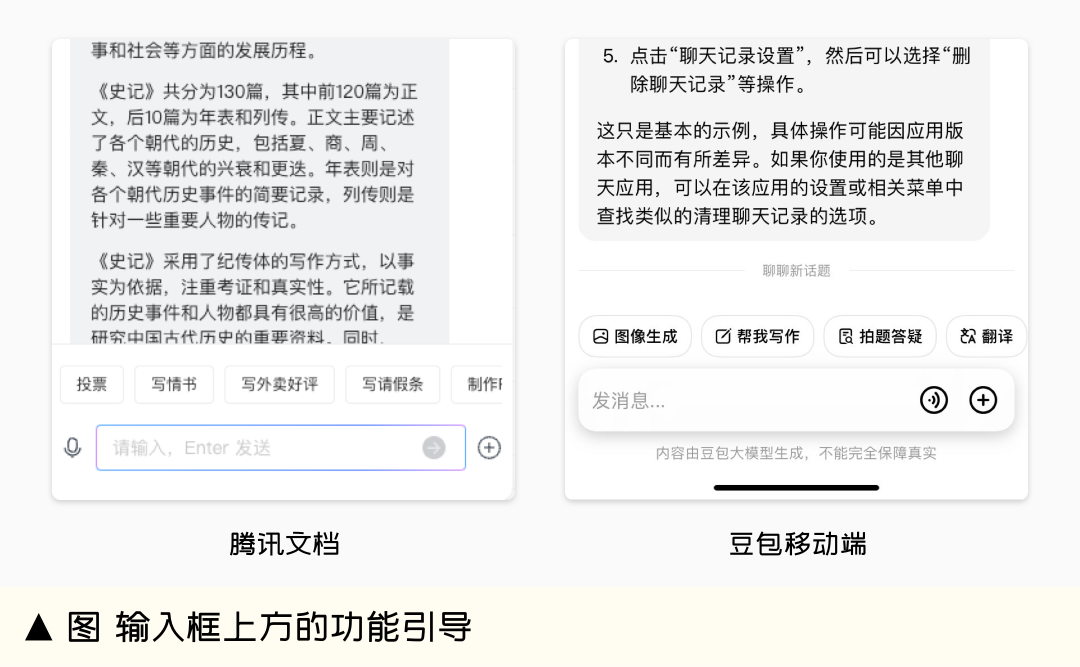
3)输入框上方
点击后快捷指令填充至输入框,因此放在输入框上方能让用户感知到二者的联系,并支持横向滑动展示更多入口,但承载能力有限,且不方便用户感知全部的功能。

4)输入框内部
采用文字提示的方式,告知用户可以使用的快捷键触发相应的功能,但文字提示效果没btn明显,导致容易被忽视。

5)功能中心
随着AI助手的迭代,功能会越来越多。此时就需要功能中心来聚合全部的功能,并将它们清晰的展示给用户,有三种展示方式。
- 大模态弹窗:腾讯使用大模态弹窗。让用户在不跳脱出当前层级关系的情况下,也能有清晰的展示空间和筛选能力,方便用户完成功能选择。
- 独立页面:钉钉使用独立页面,展示面积大,功能过多时可以使用,支持使用清晰的Tab分类和快捷帧等功能,对功能进行细致的分类。且支持对功能做较详细的图文介绍,方便用户理解功能并建立预期。
- 浮层:如云一朵,点击功能中心后会调起浮层,支持做简单的Tab切换来分类功能,层级关系简单更加轻量化,支持承载数量较少的功能。

以上三种展示方式并无绝对好坏之分,需要设计师根据自身产品的情况来选择合适的方式。
6)快捷指令
指令是用户给出的命令或请求,AI助手根据指令来执行相应的功能。例如,用户可能会说“请翻译这段话”,这里的“翻译这段话”就是一个指令。
快捷指令能有效提高用户输入指令的效率和准确性,它提供了一种直观、简洁的方式来与AI工具进行交互,使用户能够更轻松地完成任务,并给用户提供了一种跟AI沟通的范例。
7)推荐功能
上文提到的推荐功能,往往都会以快捷指令的形式填充到输入框内,在功能推荐的卡片上甚至会外显快捷指令,让用户有心理预期。
8)猜你想问
通过分析用户的习惯和上下文,AI工具能够预测用户可能想要提出的问题或需求,并主动提供相关信息或建议。这种主动服务的方式减少了用户的搜索时间,从而提升了用户体验。同时通过提供主动、智能的服务,增强了用户对AI工具的依赖和信任。
在设计上猜你想问的触点有两处:首次进入和回答结束。
- 首次进入:为用户提供一个友好的、有引导性的开始,帮助用户更快地适应和使用工具。反之,如果推送不准确或不符合用户的实际需求,可能会让用户感到困惑或不满。
- 回答结束:AI能够根据用户的反馈和上下文进行进一步地推测,这通常能够提供更准确、更相关的建议或信息。这种推送能够让用户感到AI工具能够理解他们的需求并提供有价值的信息。

2. 智能体
在AI助手中,智能体是负责处理特定任务的模块,如语言理解智能体、推荐系统智能体等。
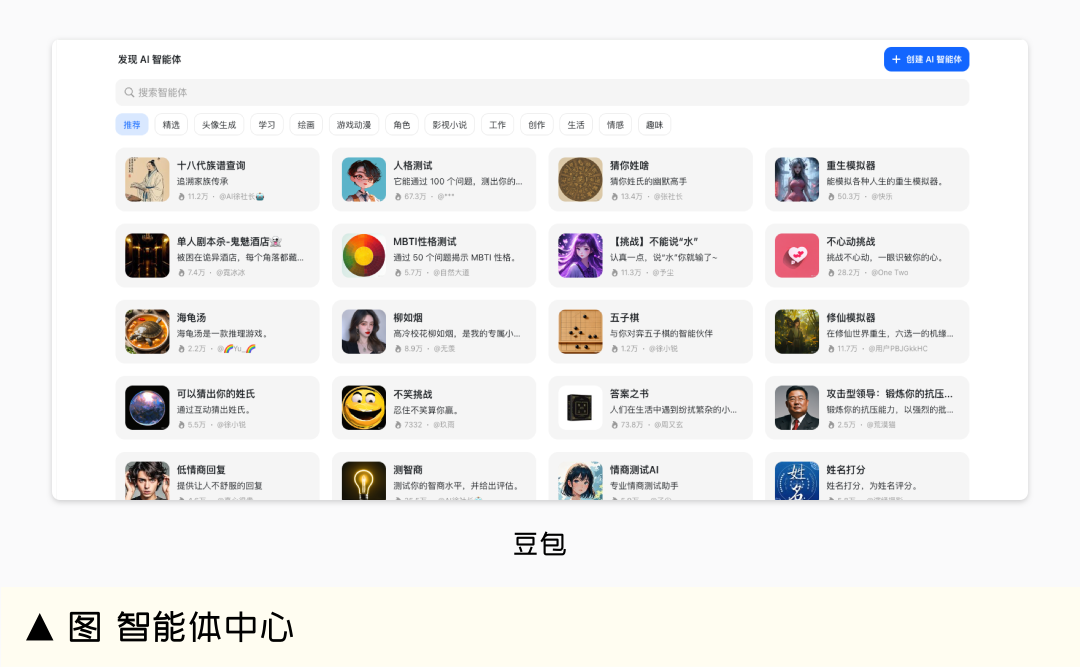
1)智能体中心
和功能中心一样,在智能体中心里聚合了全部的智能体,通过设计清晰的Tab分类和检索功能帮助用户查找自己想要的内容。

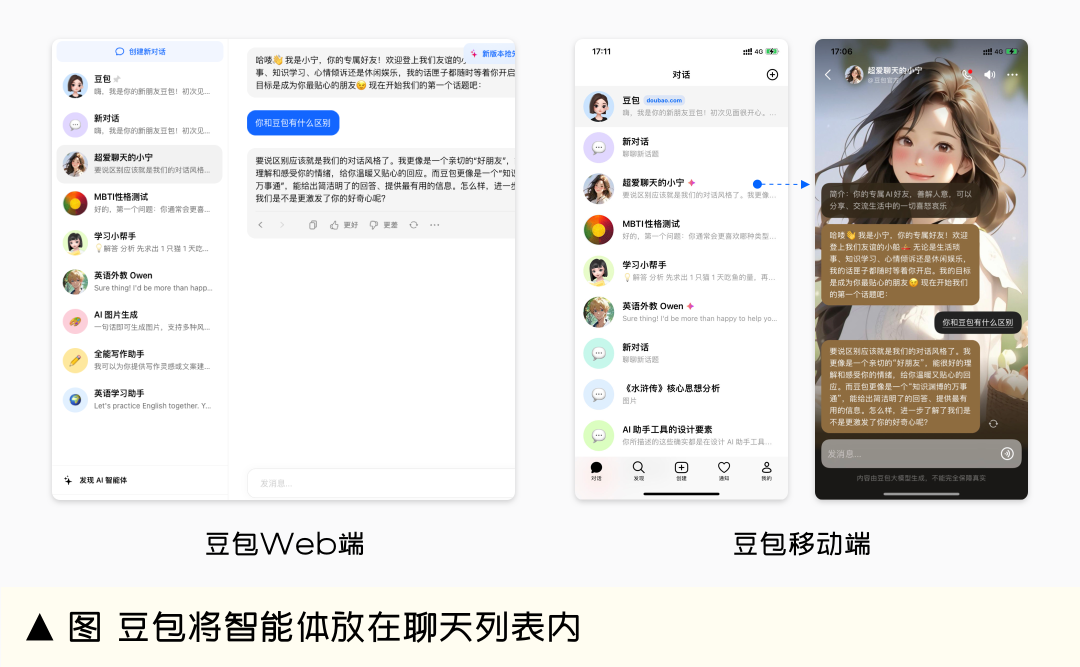
2)智能体使用
智能体的操作流程和AI助手本身的操作要保持一致,层级关系也需要兼融进AI助手内。比如豆包,将智能体的聊天记录放在在AI助手的聊天列表页内,并根据头像和名称帮助用户完成智能体的身份识别,结构清晰方便用户找到功能并使用。

而Kimi支持通过输入框快捷使用智能体的能力,选择完成后会外显在输入框上方,此时向智能体提问,原本AI助手的头像会变成智能体,给予用户正在使用的反馈。

3. 输入框
输入框承载了用户与AI沟通中“说”的需求,最重要的功能是输入。
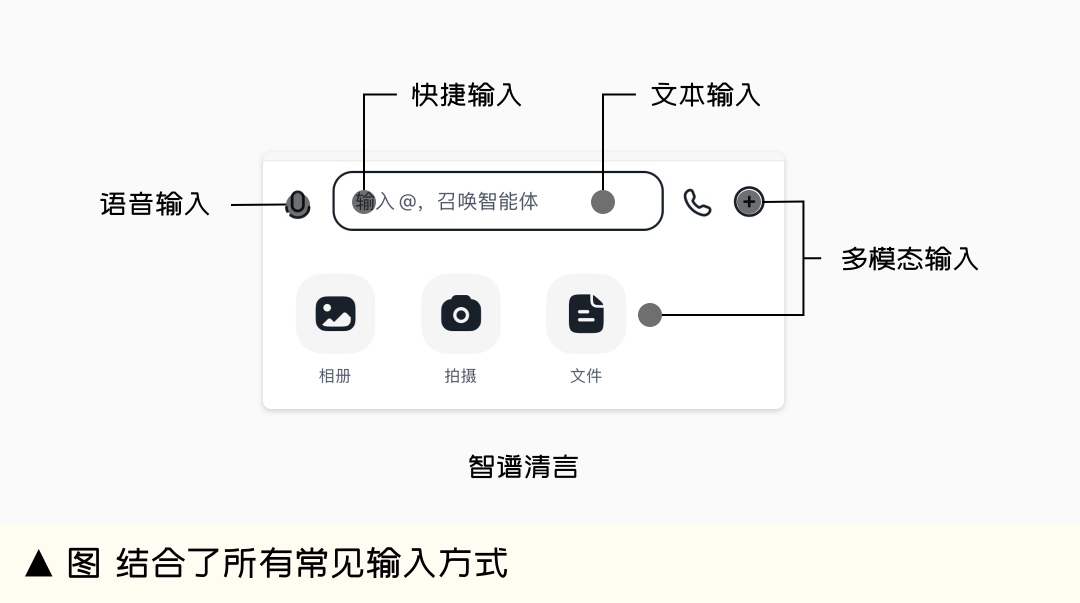
1)输入方式
根据AI助手功能的不同,输入框的输入方式也不同,常见的输入方式如下:
- 文本输入:最基本的方式,提供一个易用的文本框,让用户可以方便地输入文题或指令。
- 语音输入:语音输入按钮允许用户通过语音指令与 AI 互动,需要注意语音识别的反馈。
- 多模态输入:结合文本、语音、图片、附件、槽位等多种输入方式,提升交互的灵活性。
- 快捷输入:根据上下文提供常用的快速回复按钮,方便用户一键选择常用选项或回复。或使用快捷键(如“@”或“/”)调出可用的指令或文件等。


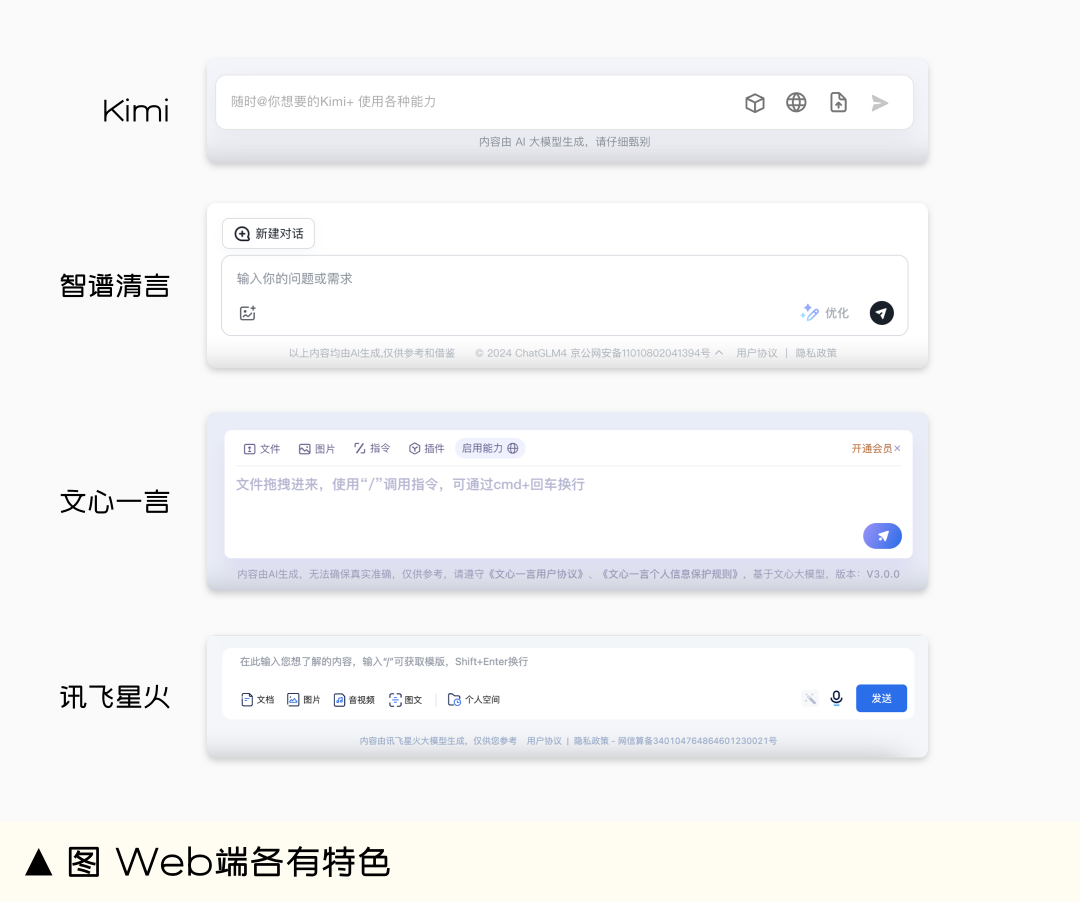
2)功能要素
在输入框中,最低配就是仅有输入区,随着各AI助手功能的完善,也越来越少见了。而高配就各有特色了,有语音输入、语音通话、文件上传、快捷功能、发送、开启新对话这些固定入口,也有根据输入输出过程动态出现的停止生成按钮、槽位框、文案优化按钮等。
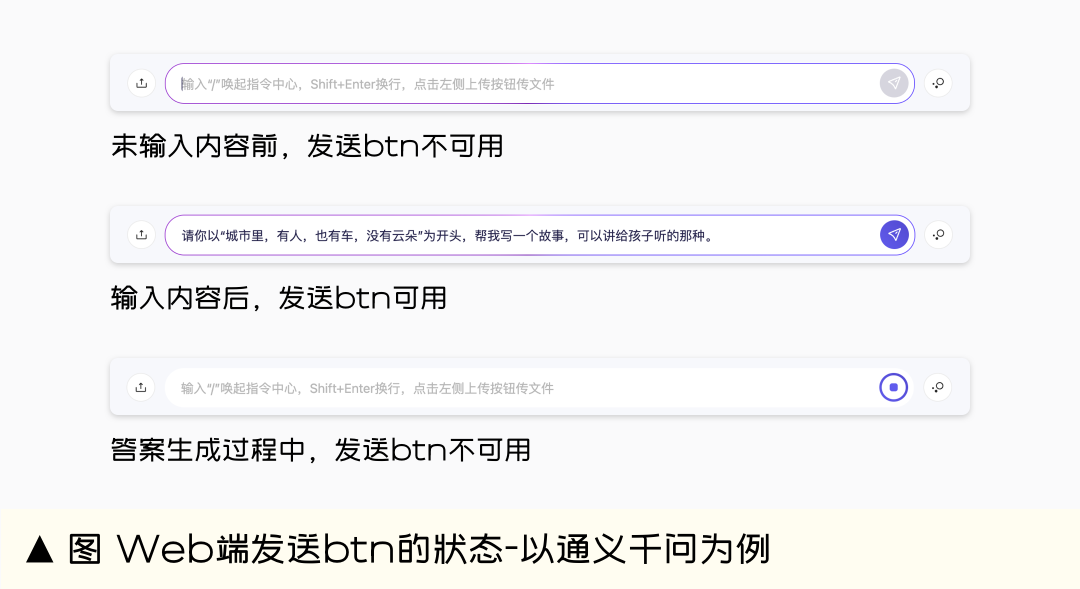
3)输入和发送btn
输入区是输入框最重要的组成部分,支持用户进行文本输入。
同时也是用户引导的最佳区域,起初用“请输入XXX”这些基础文案完成了大众的AI教育。随后随着大家的认知增强、功能的丰富以及其他引导区域的不断开辟,现在Web端的引导文案更加偏重更高级功能的引导,如快捷功能调起和换行等。


发送btn也是重要组成部分。可以帮用户区分“可用”和“不可用”状态(如多数AI助手设定为AI回答完毕前无法发送)。设计时可以通过颜色差异反馈给用户,如果是不可用状态,最好是通过反馈告知用户不可操作的原因。
受限于空间,移动端的发送btn通常默认隐藏、输入内容后才显示。

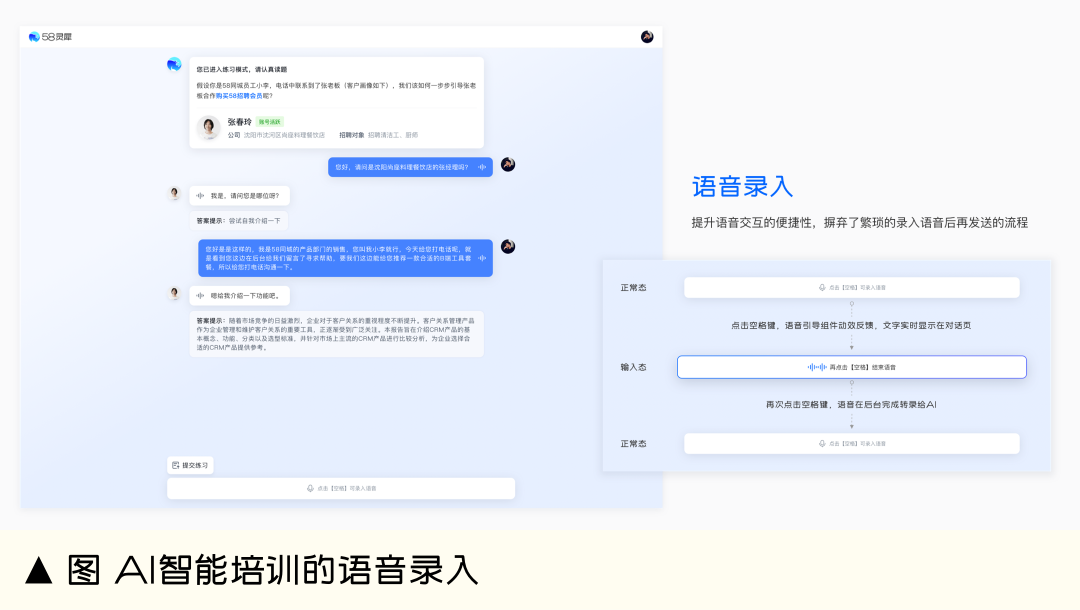
4)语音按钮
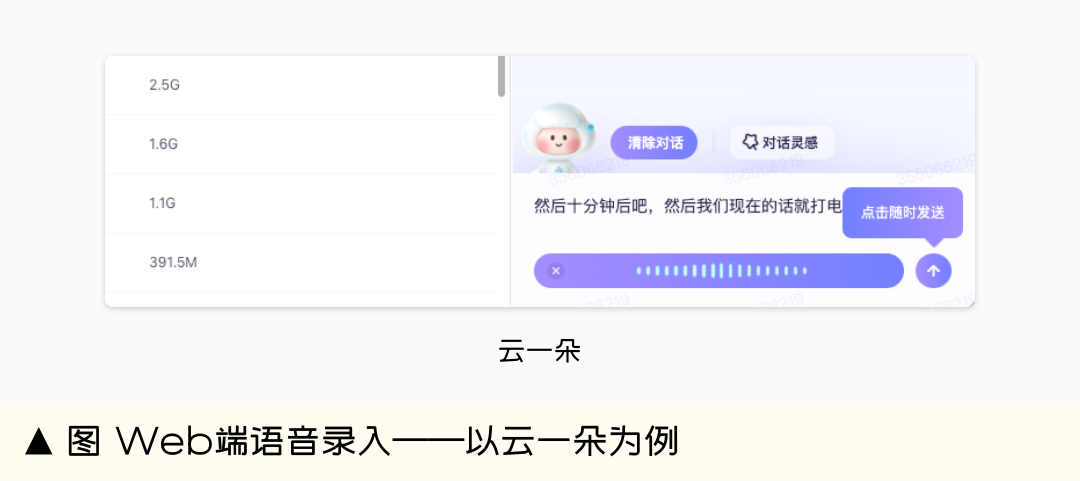
当前语音输入在移动端使用较多,受限于电脑的办公场景,语音录入在Web或桌面端较少。

百度云的云一朵也支持语音录入,并提供了两种语音输入方式:
- 按住空格键录制、松手发送、esc取消发送。
- 点击语音键录制、点击发送按钮发送、点击关闭按钮取消发送。

而移动端的语音按钮与IM语音输入大致一样,受限于篇幅不再赘述。
5)上传文件
AI助手的上传文件功能允许用户将本地文件上传到AI系统中,以便进行后续的处理、分析或存储。
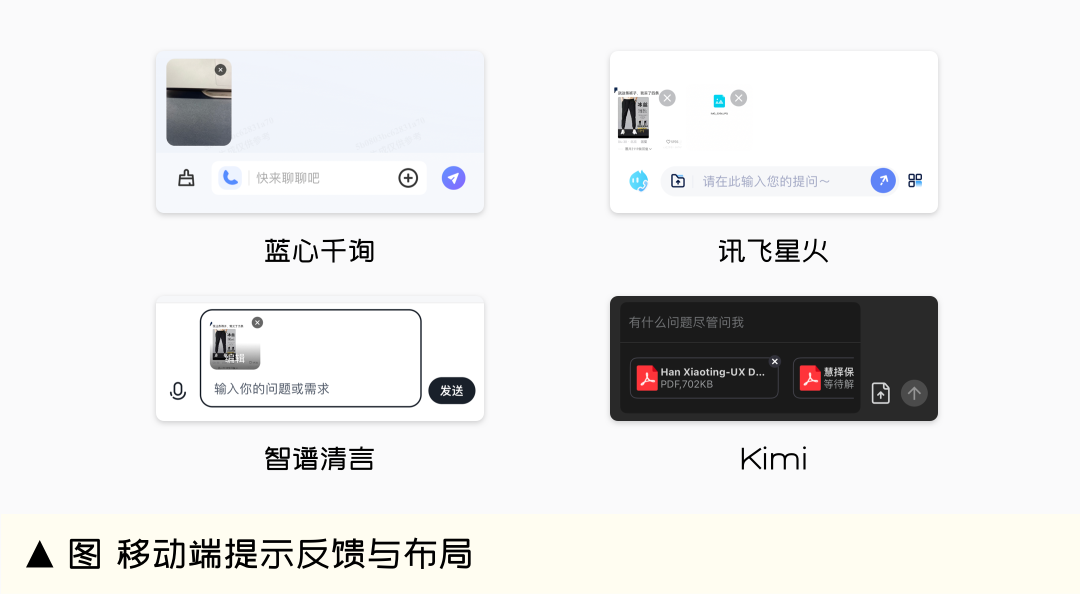
在状态反馈方面,需要注意的是无论在Web端还是移动端都需要给用户提供清晰的反馈,包括:
- 进度反馈:提供实时的上传进度显示,让用户随时了解文件上传的进度。
- 状态反馈:显示上传成功或失败的信息,提供相应的操作引导。尤其是遇到错误时,要给用户提供清晰的提示信息,如文件格式不支持、文件大小超过限制等,并提供重新上传或取消上传的操作选项,以便用户根据提示进行相应的处理。当然,如果存在文件的上传限制,最好在操作前就给出提示反馈。
在布局方面,已上传的文件与输入框的位置关系需要灵活处理,既不可以影响文本输入,又需要考虑与输入框的邻近性与统一性;此外,还要考虑上传文件数量对于布局的影响。


6)槽位
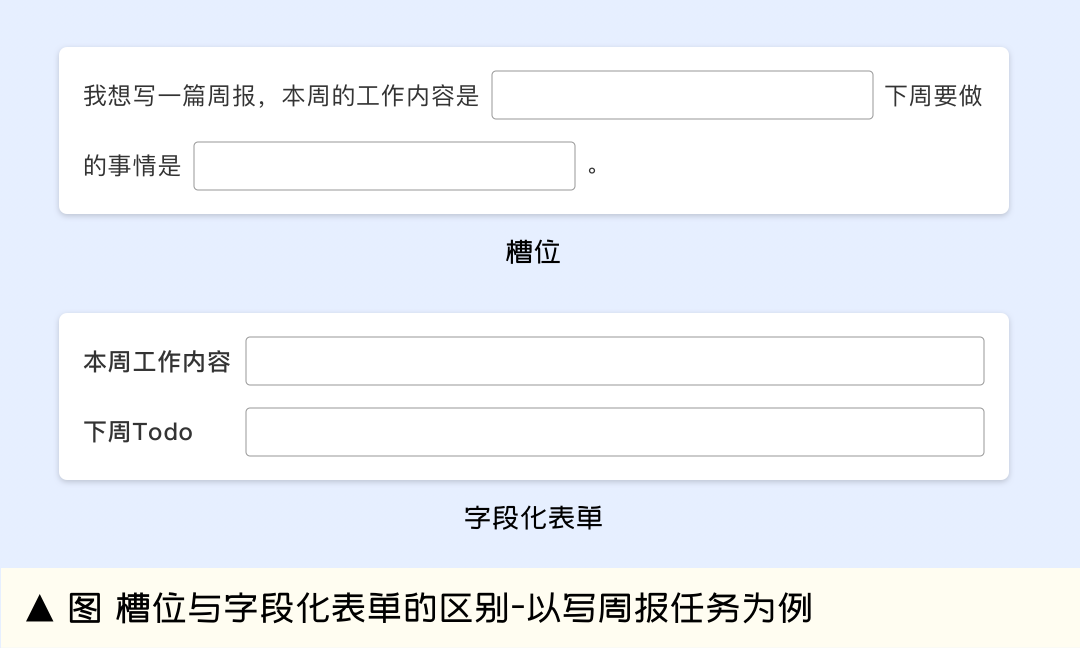
在用户给的信息太少,不足以生成可用的答案时,通常需要用户补充一些结构化的信息。这些信息可以通过两种方式录入:答案气泡中或输入框。答案气泡的我们后文讨论,这里讨论下输入框。
在输入框中可以通过槽位来录入,槽位由一个或一组输入框组成,区别于字段化的表单,这些输入框之间往往由一句话或者自然语言来连接。

需要注意的是,槽位可能增加用户的操作复杂度,尤其是涉及到推荐指令修改时,将槽位误删等情况;可能占用过多空间导致页面局促,让本就不富裕的输入框雪上加霜,影响编辑体验。
考虑槽位适合哪些组件,交互过程不宜太复杂,建议只当「单选选择器」或「输入框」使用。
考虑容错性问题,如误删后挽回办法。
区分槽位与字段的关系,如增强差异化,提升用户的认知。

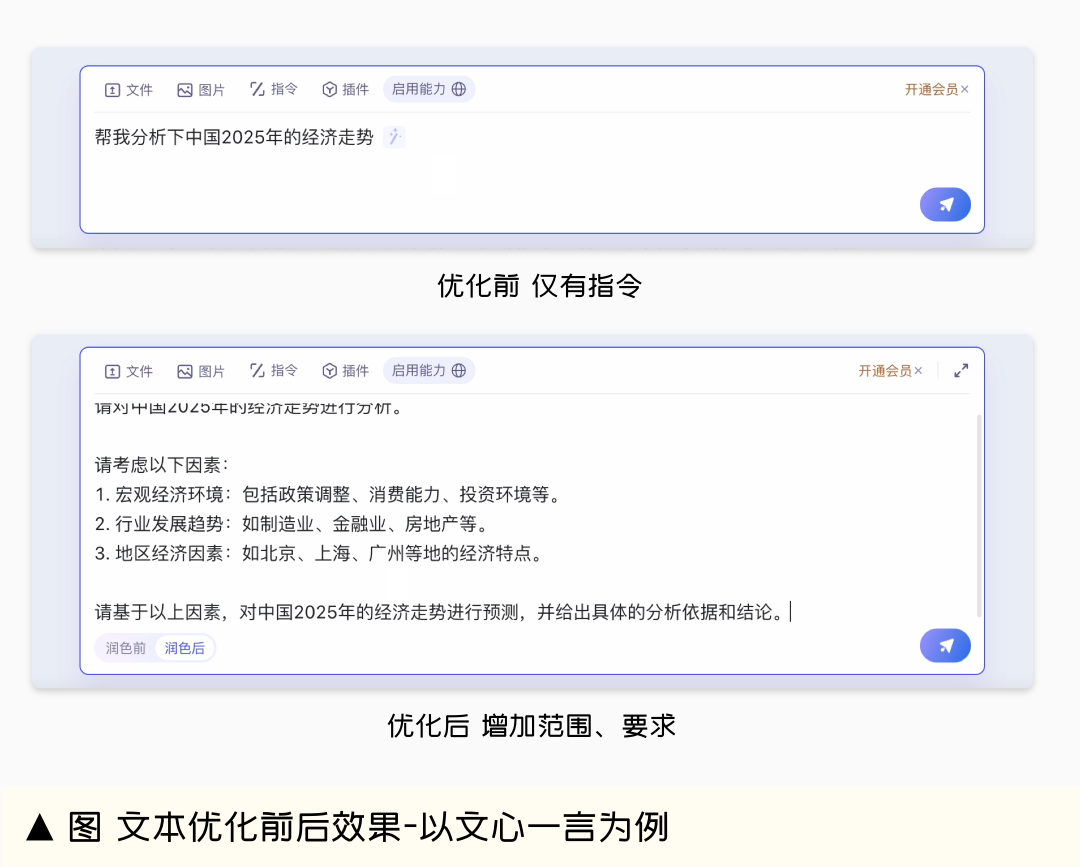
7)文本优化
文本优化功能是为了提升用户的输入效率、让AI更加准确地理解用户意图。
通常在用户输入文本内容后激活,点击可以对已输入的文本进行优化,比如纠正错别字、简化表达、补全提问的维度(比如背景、范围、要求、指令等)。

这其实是AI对于用户问题的一次“预理解”,生成的优化文本可供用户进行确认、修改,以此生成更准确的回答,提升对话效率和使用体验。
这里需要注意的是功能入口的可见性以及各状态和对应操作的设计,将会在后面业务案例部分与大家探讨。
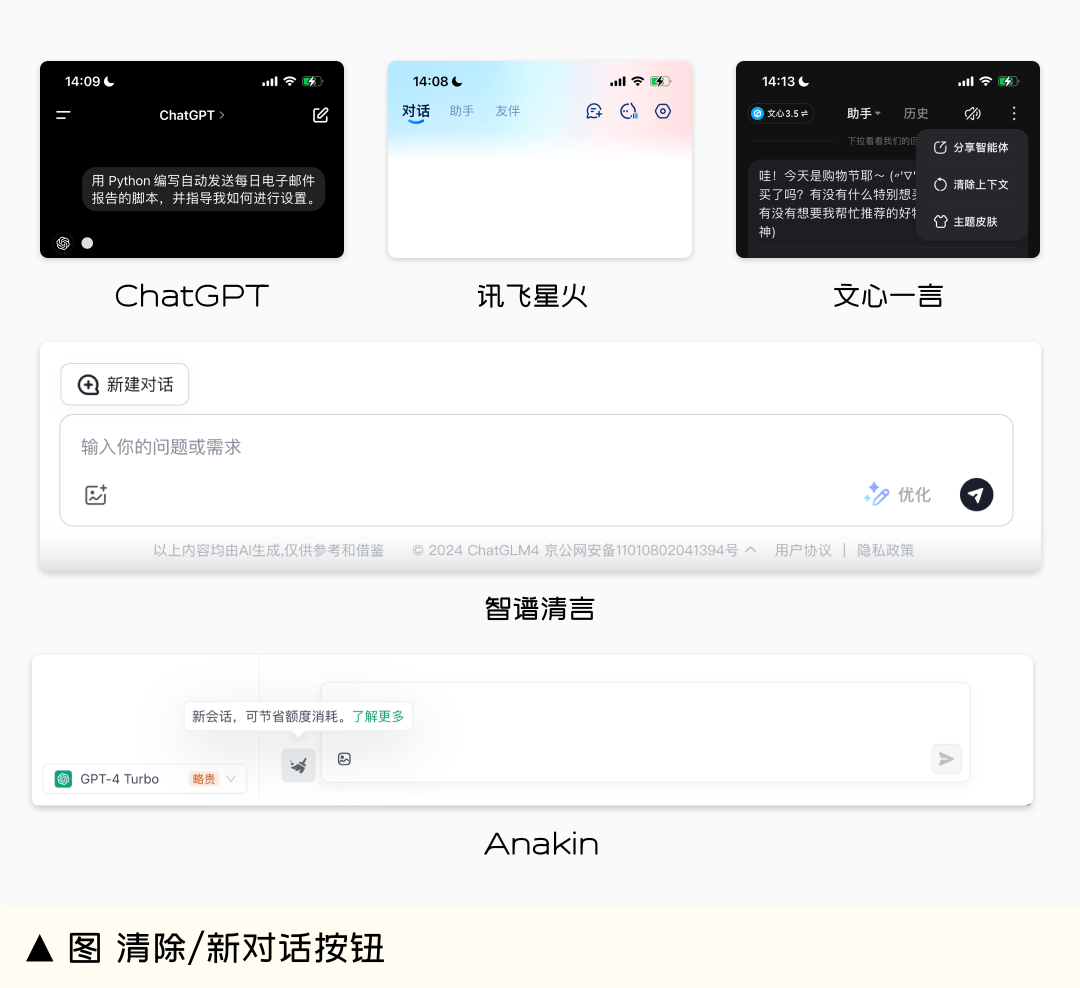
8)清除/新对话按钮
当用户想开启新话题、避免历史信息干扰时,当对话信息过长影响性能时,或仅仅当用户希望界面更清爽时,都可以选择清除对话或开启新对话。
按钮应放置在用户容易找到且不会干扰到主要交互流程的地方。在Web AI助手中,这些按钮可以放在界面的底部或侧边栏中。需要注意的是,清除/新对话按钮通常与对话管理功能关联出现,用户可追溯之前的历史对话。

4. 回答消息体
在接收到用户的问题或指令后,AI会生成回答。回答可能是信息、指导、建议、拒绝、互动等,这需要丰富的消息体类型来支持。总体来说,回答消息体包括纯文本、链接、图片、视频、按钮/选项、输入框、编辑器等类型。
1)文本消息
包含纯文本和富文本两种。其中纯文本以直接的文字回复,简洁明了,适用于简单的问答。而富文本则包含链接、加粗、颜色等格式的文本,适合提供更详细的信息或引导用户进一步操作。
2)多媒体消息
图片、视频、音频、代码编辑器等,可以丰富用户体验,适合展示产品、提供多媒体内容等。
3)卡片式消息
包含标题、图片、按钮等元素的卡片,适合展示结构化信息,如新闻、商品、天气等。
4)交互式表单
类似于槽位,交互式表单也是收集用户结构化信息的一种方式,可以字段化的表单形式出现在回答区域,来获取用户的更详细的信息。
除了一些需要引导用户逐步填写信息的复杂场景(如预约、注册等),交互式表单通常以更轻量的按钮/选项、输入框的形式出现,用户可以快速选择或输入。用户操作后信息状态发生变化。
相比于槽位,交互式表单的扩展性、可读性、状态显示与容错性会更好一些。

5. 对话气泡功能
在人与AI的对话中,内容通常以气泡的形式来显示,边界清晰,也便于添加功能。功能主要集中在对用户自己发送的指令和AI回答的内容做出反馈和操作。
1)展示方式
对话气泡的操作区域分为常驻和Hover两种:
- 常驻:在Web端和移动端都有使用。Web端经常在全页面采用,因为有足够的空间展示,而且方便让用户及时操作;而移动端因为无法做出Hover效果,所以都采用常驻。
- Hover:Web端中尺寸局促的浮窗或抽屉会使用Hover,但是Hover需要在设计时留出足够的预设空间,因此会造成气泡间的距离过大的问题。同时Hover的场景要考虑气泡间的排版问题,早期很多AI产品将浮层会出现的位置预留了空间,但是会造成未Hover时气泡的上下间距过大,浪费坪效。

现在很多产品都采用了从侧面出现的方式,解决间距问题,但是对气泡的长度有要求限制,不能满足空间较小的场景。个人认为最理想的解决方式是让反馈浮层卡在气泡边缘,尽可能的节约空间。
2)反馈操作
用户指令和AI回答有不同的反馈功能。
用户指令:包括复制、再次编辑和删除等能力,尤其是再次编辑,点击后可以将指令回显到输入框内,减少用户的操作成本。
AI回答:包括复制、重新生成、赞、踩、删除等常驻功能,不同产品间一定差异性,如文档类的支持将回答生成文档,从而促进转化。「重新生成」作为最高优的功能,往往放在最左侧,与其它操作相互区分。
3)中断操作
用户有想要终止对话的场景,此时需要「停止生成」按钮来结束对话气泡继续生成文字。
关于「停止生成」按钮的使用,不同设备的有一定差异:
- Web端:会在对话气泡下展示停止btn,但由于下滑位移btn会逐渐下移,不易操作,所以最保险的方式是输入框上方展示停止btn,并设定安全距离,保证视觉上的平滑。
- 移动端:屏幕的尺寸较小,会选择节省空间的方式,如将原本的发送Btn,变为停止btn。

6. 生成过程交互
AI助手工具的结果生成过程应注重用户的实时反馈、结果的清晰展示和优化建议的提供,同时确保生成过程的可中断性和停止后的资源清理等细节问题。这样可以提升用户的使用体验,提高AI助手工具的效率和可用性。
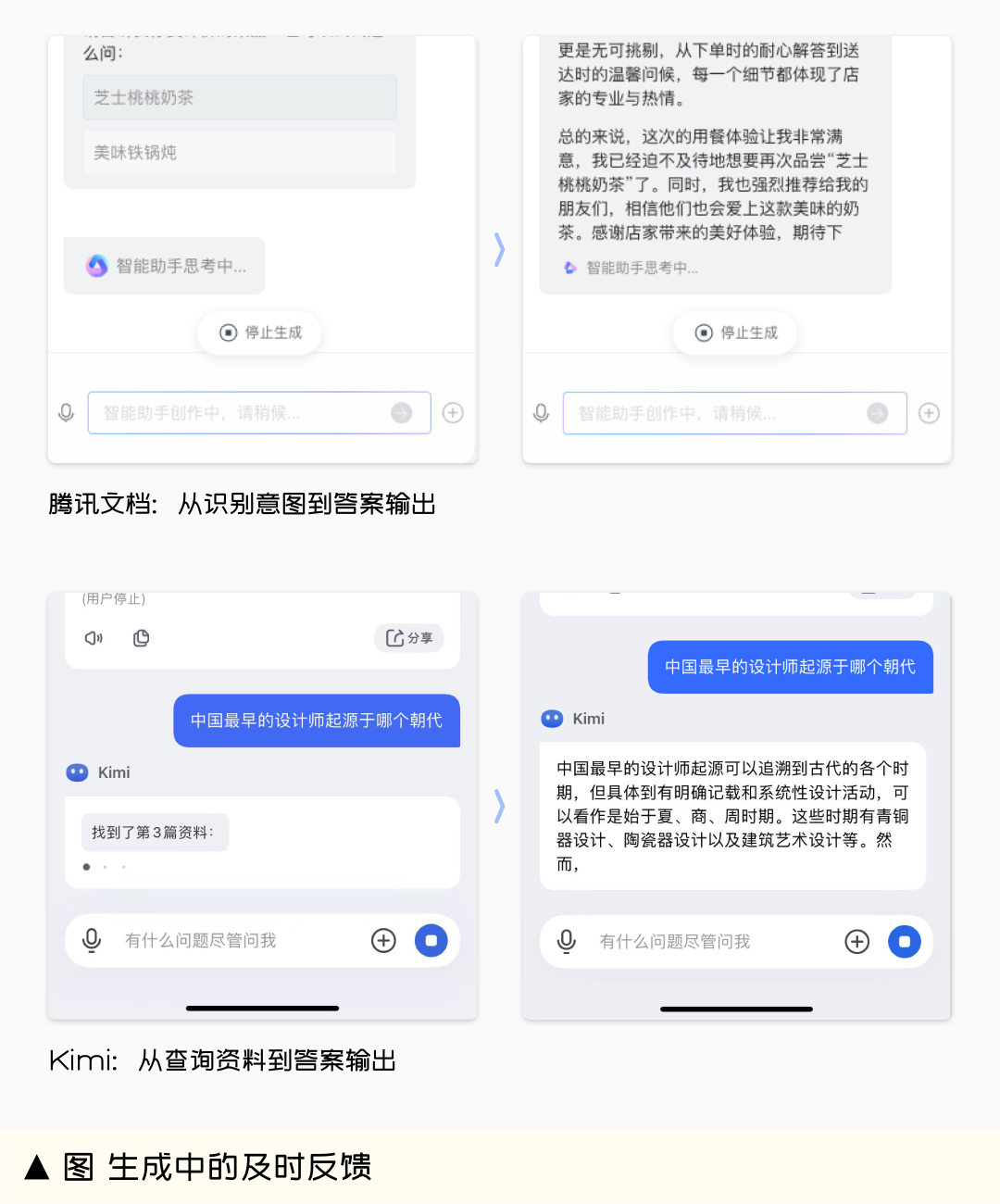
1)生成中
即时反馈:在生成过程中,AI助手工具应该提供即时的反馈,让用户了解当前的生成进度。例如:进度条、IP动画或文字提示。同时会反馈会拆分成两个阶段。首先是AI识别的过程,反馈AI正在识别用户问题,可以外显AI查询知识库的行为,如“参考了10篇文章”,提升答案的可信度。其次是结果反馈的过程,AI将生成的结果逐步反馈给用户。
可中断性:生成过程中应允许用户随时中断,满足用户发现不需要继续生成或想修改的诉求。
避免干扰:生成中的界面应避免过多的干扰元素,如输入框置灰不再支持输入新内容,让用户能够专注于生成过程和结果。

2)生成后
结果展示:生成完成后,AI助手应清晰、准确地展示生成结果。如文本类,考虑文字的可读性,如分段、关键文字加粗等要求,设计师要规划好文字场景下富文本的展示规范。或是图像类,考虑多图排版的策略,以及超出极限值的折叠或者分页展示策略。
操作反馈:对话气泡会展示操作区域,帮助用户对回复内容完成操作。
用户反馈:鼓励用户提供对生成结果的反馈,以便AI助手不断优化和改进生成效果。往往通过赞和踩的方式收集用户反馈,如果想收集更深入的内容,也可在操作后调起调查问卷。
优化建议:基于用户反馈和算法评估,AI助手可以给出优化建议,帮助用户改进输入条件或调整生成参数,以获得更好的生成效果,如上文提到的“猜你想问”或“你可以这么问”。
3)停止生成
保存进度:在停止生成时,AI助手应能够保存当前的生成进度和结果,以便用户后续继续生成或编辑。
提示信息:停止生成后,AI助手可以给出相应的提示信息,如“生成已停止”、“结果已保存”等,以便用户了解当前状态。
操作引导:停止生成后,应该反馈下一步的操作,如「重新生成」。
7. 语音通话
除了以文本为主的对话界面,很多AI助手都上线了语音通话功能,可以更便捷地满足一些化的场景。
1)通话流程
这个功能来源于手机语音通话,功能使用流程大同小异,可以拆解大概为:①启动-②连接-③人输出-④AI识别-⑤AI输出-⑥结束。
语音通话功能一般独立于对话界面,通常以电话icon的形式作为入口,点击启动语音通话。
连接是功能初始化的过程,AI识别则用于信息处理和回答生成,识别速度越快越接近真人语音通话体验。
一个完整通话通常是③④⑤往复循环,至于接听后是人先说还是AI先说,因产品而异。

2)关键要素
相比真人语音通话,对话对象真人变成了AI助手,带来两个明显的特征:
- AI不会抢话。所以在人输出的时候,需要告诉AI“我说完了”。这个“我说完了”可以是AI自动识别的(通常根据用户停顿时间识别),也可以是用户手动操作的(通常是点按发送)。
- 人也无法抢话。也就是说人无法在AI输出的时候同时说话。目前不确定是技术限制还是产品设定,总之即使要和AI吵架也要等对方说完再说,文明了许多(笑)。当然,各产品还是设计了“打断”功能,可以立即让AI闭嘴,换用户自己说。
无论是“我说完了”还是“打断”(尤其是“打断”),都造成了与真人通话显著的体验差异,使本可以解放双手的功能变得有些鸡肋。期待各AI厂商早日优化。
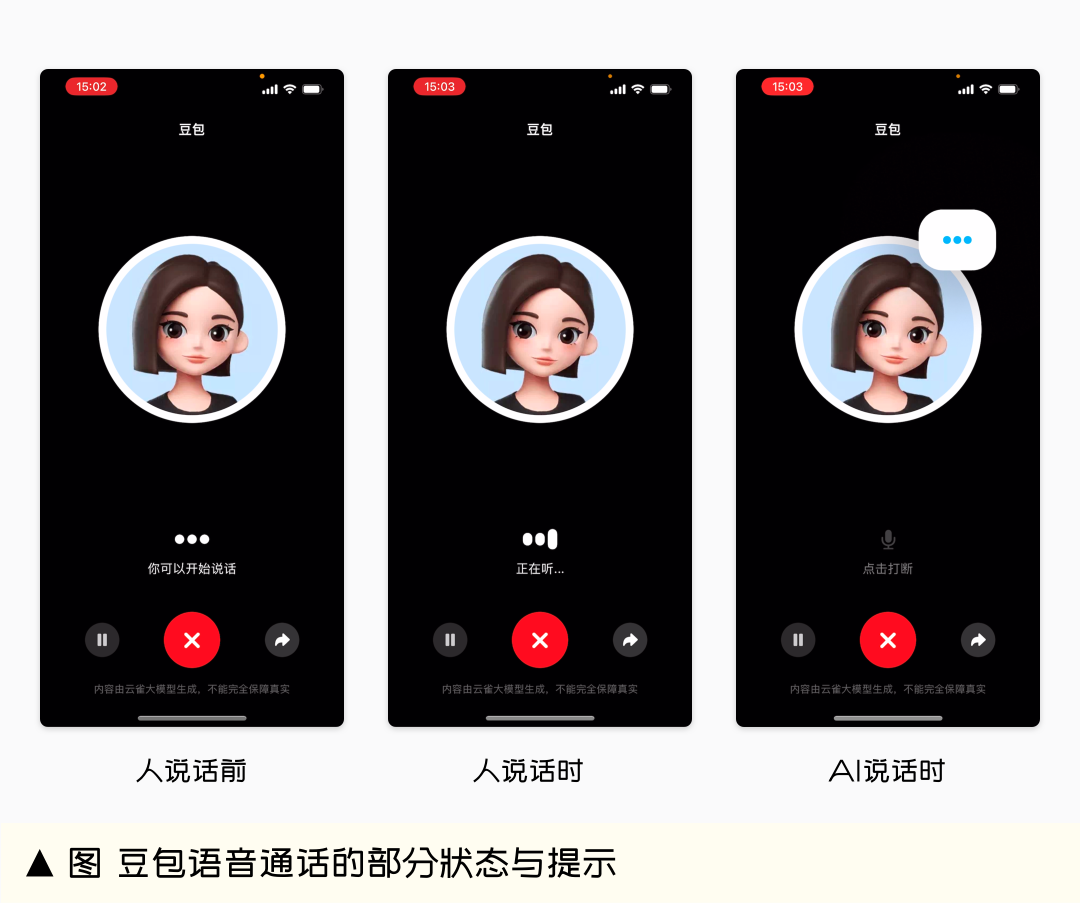
同样基于上述两点,界面状态与提示就变得更为重要,以下是一些示例:
- 状态提示:连接初始化时、信号不良时。
- 人说话前:引导用户说话,如果有IP则作出期待的动作,同时提示“请说,我在听呢”。
- 人说话时:主要是声波动效,如果有IP则作出倾听的动作,或者提示“我正在听”或“点按可发送”。
- 人说话停顿时:主要是声波消失,同时提示自动发送或点按发送。
- AI识别时:若识别时间长会带来体验的间断,需要给用户明确的反馈和提示,降低这种感觉,同时允许用户退出,提示可中断此过程。
- AI说话时:AI发出声音就是最直接的反馈,如有IP则作出说话的状态,同时给出用户提示“可点击打断”。

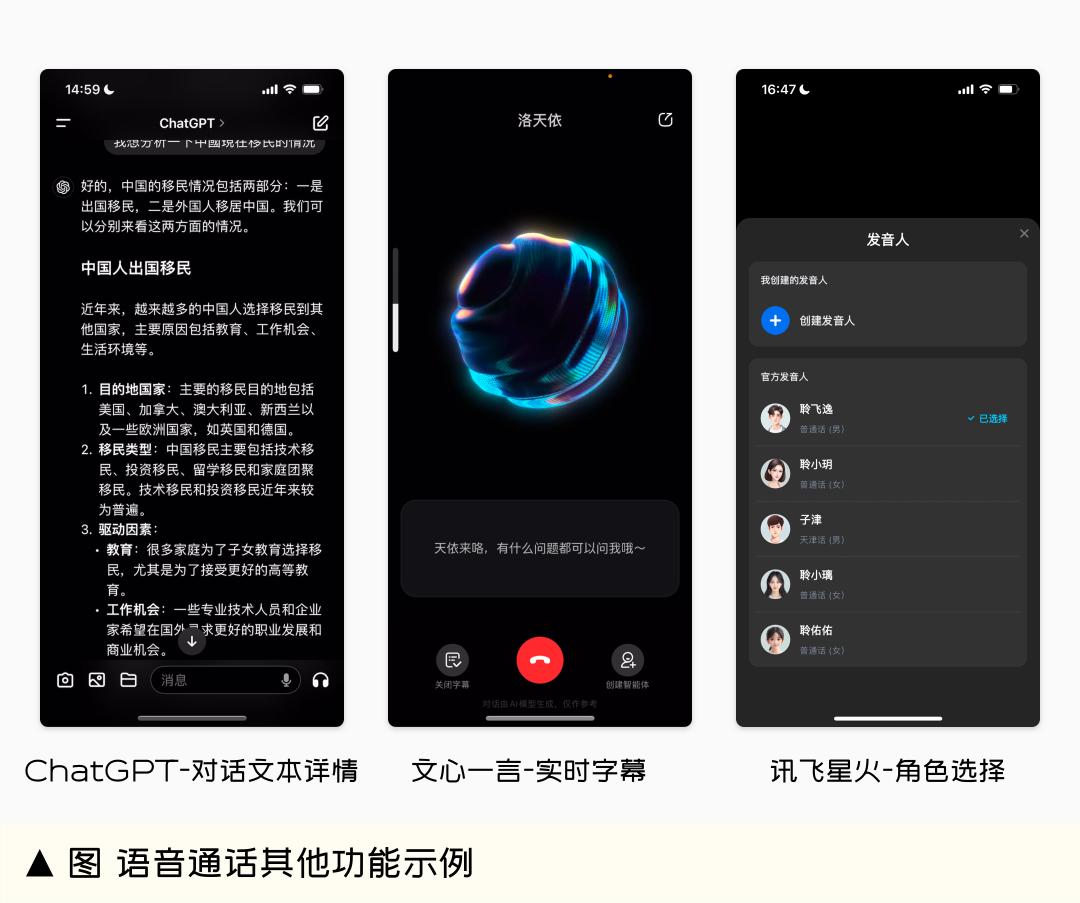
对于整个语音通话功能,还有必备的挂断键(点击结束通话)、暂停/继续键(通话中止/继续),以及通话结束后的对话文本详情。不同的产品还有些特色功能,如使用IP形象拟真(豆包)、实时字幕(文心一言)、角色选择(讯飞星火)等。

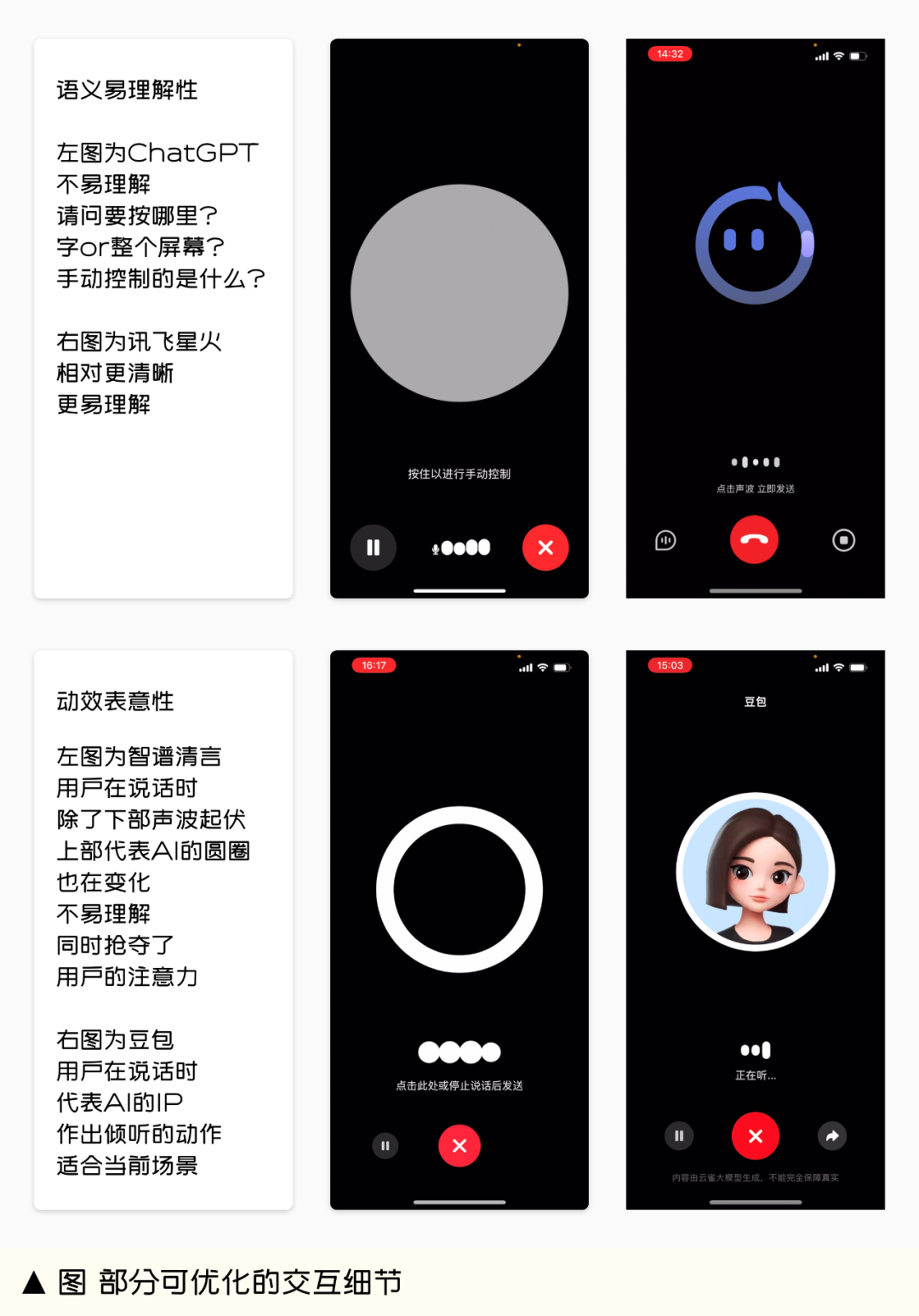
总体来说,各家产品设计都大同小异。在交互细节上有些差异,也还有提升空间。比如状态动效的表意性、状态动效与提示的对应性、语义的简洁与易理解性等。

二、设计原则
基于AI助手的特点和概念设计要素,可归纳出生成式AI助手产品的八条设计原则,对于其他AI助手产品也同样适用。
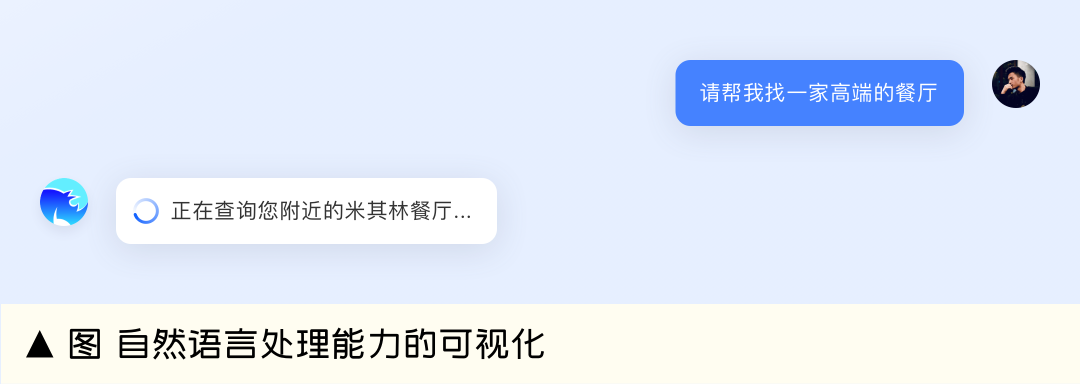
1. 自然语言处理能力的可视化
原则:确保用户清楚地知道AI助手对他们的指令有所回应,并展示出理解能力。
实现:当用户输入后,AI助手立即给出回应,即使未生成答案,也会显示运行状态,例如显示“意图分析中…”、“正在联网查询…”等信息。

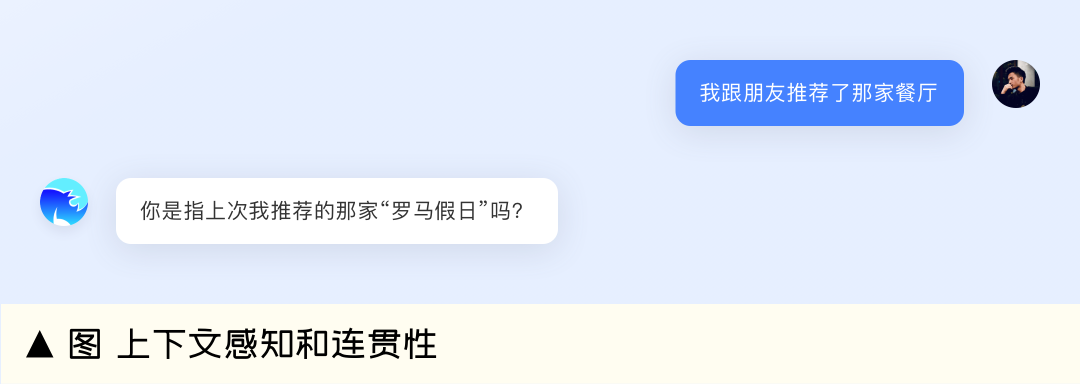
2. 上下文感知和连贯性
原则:AI助手需要保持对话的上下文,确保回复的连贯性和相关性。
实现:在对话框中,显示上下文历史或关键对话节点,让用户可以随时回顾并理解AI的连续回应。例如,显示过去几轮对话的摘要,或者提供“你刚才提到…”的提示。

3. 多模态交互
原则:支持多种输入输出形式,满足不同用户需求和使用场景。
实现:在同一个对话框中,允许用户切换或组合使用语音、文本、图片等多种输入方式,AI助手也能以文字、语音、图片、视频、地图等形式回复。例如,在文本对话中插入地图卡片或视频播放窗口。

4. 即时反馈与确认
原则:在AI助手执行操作或提供信息前后,及时给予用户反馈和确认。
实现:用户发出语音指令时,显示即时的文本转换和理解反馈。例如,输入框中实时显示语音转文字的内容,并在理解后用不同颜色或下划线标注关键词。

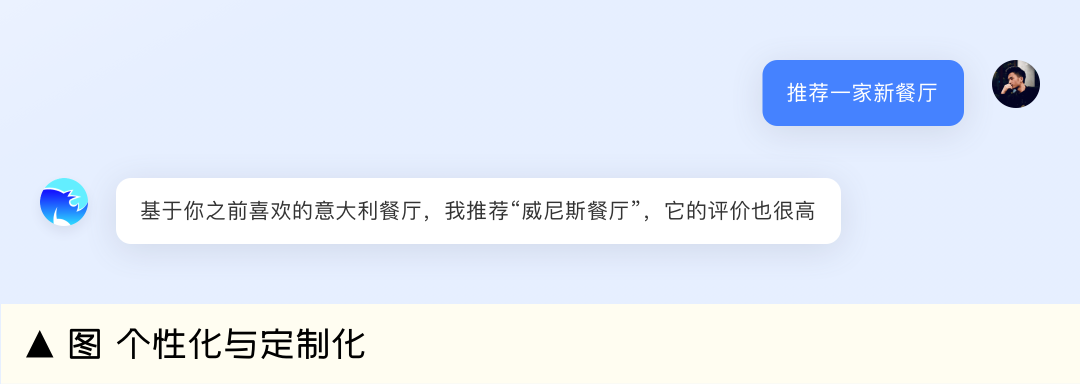
5. 个性化与定制化
原则:根据用户历史行为和偏好,提供个性化的建议和回复。
实现:在对话中显示个性化选项或快捷回复,基于用户的历史使用情况和偏好进行调整。例如,“根据你过去的选择,我推荐你这次也选择这个选项”。

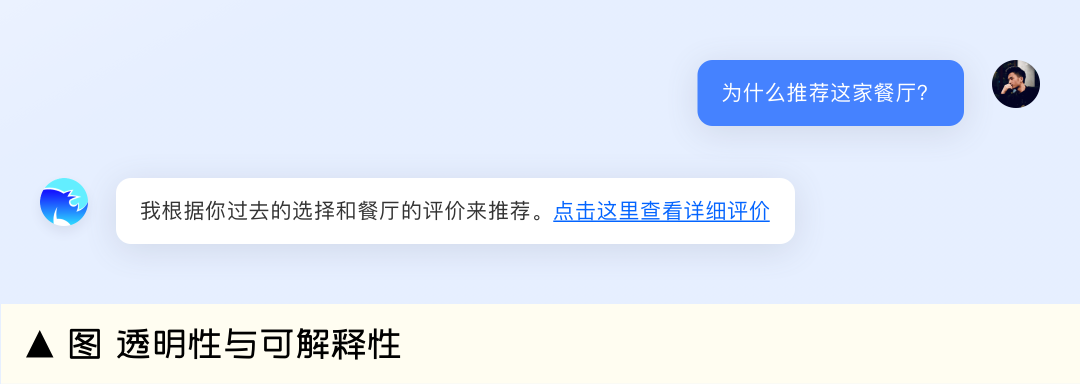
6. 透明性与可解释性
原则:让用户了解AI助手的工作原理,增加信任度。
实现:提供解释功能,当AI助手给出复杂的建议或决策时,用户可以点击查看详细的解释或背后的逻辑。例如,在提供健康建议时,AI助手可以解释数据来源和分析方法。

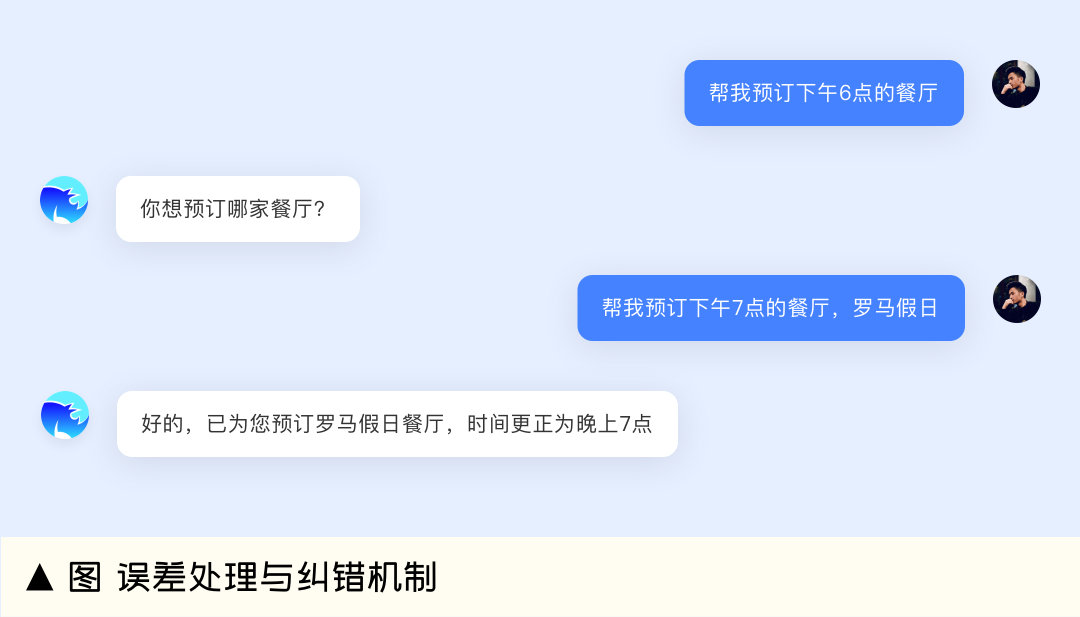
7. 误差处理与纠错机制
原则:有效处理误解或错误,并允许用户轻松纠正。
实现:在对话中嵌入纠错按钮或指令,让用户可以快速更正AI的误解。例如,当AI助手误解用户的指令时,提供“重新生成”按钮,让AI助手重新理解,或提供问题文本复制按钮,让用户修改问题。

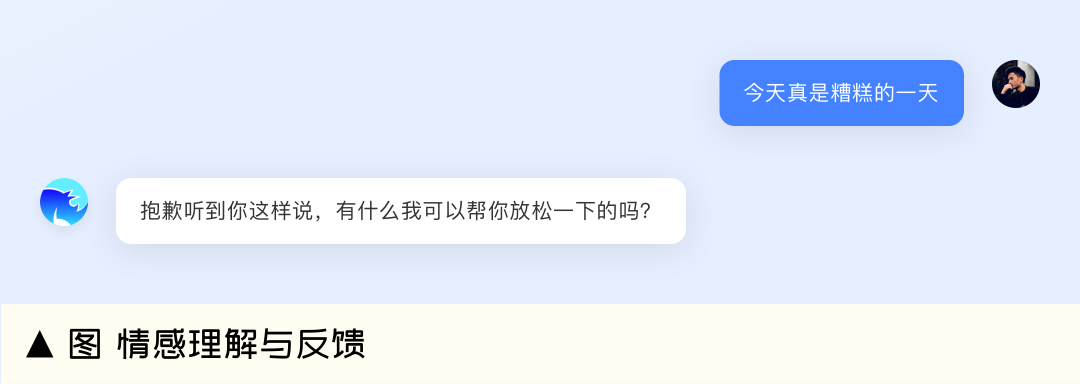
8. 情感理解与反馈
原则:通过情感识别技术,使AI助手更具人性化和情感关怀。
实现:在对话中,AI助手可以识别并响应用户的情感,例如在用户表达沮丧时提供安慰或鼓励。界面上可以显示情感标识或提示,帮助用户感知AI的理解。

作者:李祖威、韩筱婷
本文由人人都是产品经理作者【58UXD】,微信公众号:【58UXD】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















想请问一下 那几个设计原则是来源于哪里呢