KISS原则:SaaS产品设计最重要的原则(中)
在上篇中,我们分享了KISS原则中的结构层二化,这篇文章,我们继续分享继续分享控制层的“三化”,并带有案例讲解,希望能帮到大家。

上篇KISS原则:SaaS产品设计最重要的原则(上),主要分享的是结构层“二化”(菜单路径场景化与实体关系解耦化)。
今天则继续分享控制层的“三化”(功能要素抽象化、产品规则透明化、产品能力配置化)。

一、控制层:功能要素抽象化
菜单路径场景化,解决的是路径问题,确保用户不迷路,高效直达目的地。
实体关系解耦化,是通过系统内在对象之间关联关系的设计与架构,保证产品的扩展性与体验。
那功能要素抽象化,就是解决到达目的地后,通过设计对应实体与属性之间的关联、组合,帮助用户高效完成其角色所需的任务。
这里有两个关键词:高效、完成,而这两个词在页面结构呈现上,考验的都是产品经理的抽象能力。
1.1、案例
比如作为一名考勤HR,基于企业制定的年假规则,期望可以高效完成配置,并确保员工年假余额正确。
如果提供以下三个方案,你会如何选择?
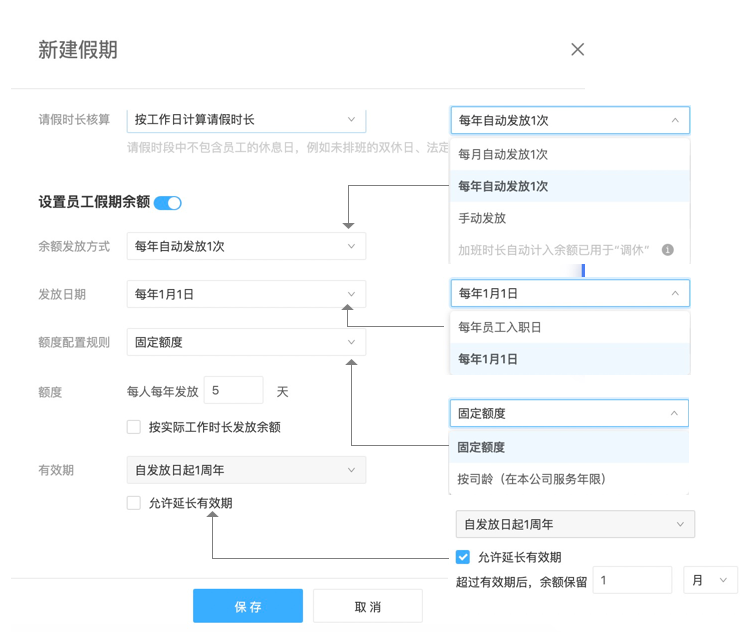
方案一(如下图所示):假期余额主要抽象成了四个核心要素:发放方式、发放日期、发放额度、有效期。

方案二:假期余额主要抽象成了六个核心要素:发放方式、发放时间、发放额度(分工龄/司龄)、特殊发放规则、发放上限、有效期

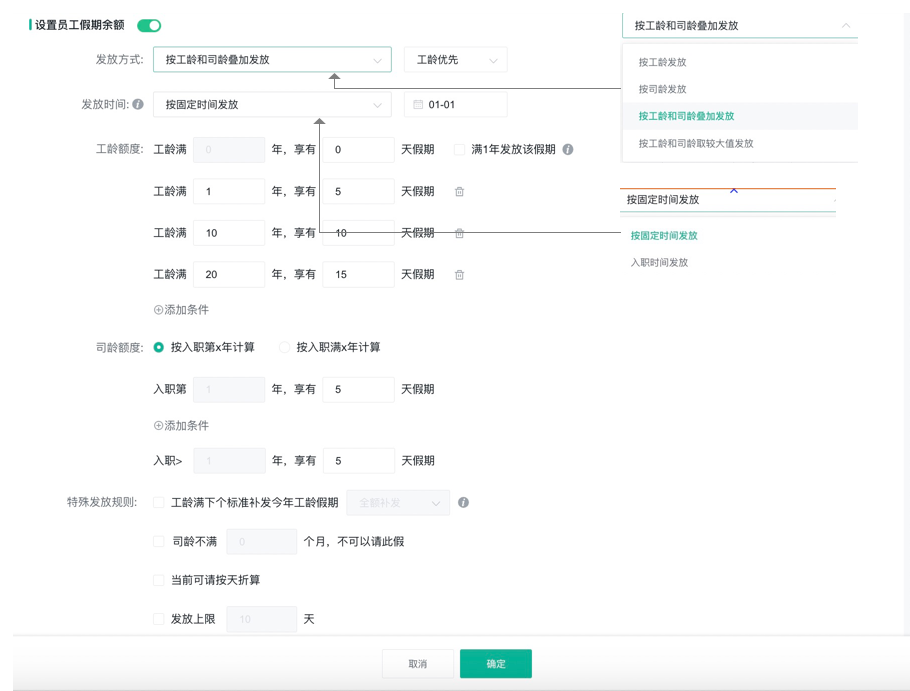
方案三:假期余额主要抽象成了八个核心要素:发放周期、周期开始时间、发放频次、是否区分法定年假/福利年假、法定年假(发放方式)、福利年假(发放方式)、发放上限、有效期

如果我们不解析,单纯以直观感受来看,如果你是用户,哪个方案可以让你更高效地完成任务?
是的,我猜是第三套方案。
1.2、解析

如上图所示,方案三的抽象、解耦更彻底,对应支持的场景就成倍数增加,更利于高效完成你的业务规则的适配。
比如方案一、二,都只抽象了两个要素(即发放方式与发放时间),如果是一个3*2的组合的话,支持场景最多就是6个;
方案三却抽象了三个要素(即发放周期、发放频次、发放时间),那就可以变成422的组合,可支持场景最多变成了16个。
再比如方案一、二,在【发放类型、发放条件、发放额度】三个核心要素的抽象上,均采用一一对应的单一方式(即发放的是司龄年假,就只能用司龄做条件,对应设置发放阶梯)。即如果每个要素有2个选择,则最多支持场景是4个(条件与类型完全1:1,再跟两种发放额度进行组合)
方案三却优先抽象了一个要素(司龄与工龄是否合并发放),同时,发放类型、发放条件、发放额度之间,也采取了自由组合的方式,并不限定类型与条件的1:1。
结果支持场景数量就变成:司龄与工龄是否合并发放发放类型发放条件发放额度 = 2324 = 48个场景。
总结一句话:方案一、二与方案三的支持场景数,在两个核心的维度上的对比是6:16以及4:48。
1.3、疑问
我猜你可能会说,作为产品经理,也需要考虑研发成本,方案三确实足够抽象与灵活,但却增加了研发的复杂度,对应增加了研发成本。
是的,无可否认。
但同时你也需要思考两个点:
第一,业务发展。作为一款SaaS产品通用性是核心,伴随业务的发展,不同行业、规模的企业的加入,其对年假的诉求一定会出现极大差异。如果不支持,你怎么办?
第二,产品迭代。产品都不是规划出来,而是迭代出来的。如果设计之初的设计,不够抽象、解耦,不保证灵活性,后续扩展成本将会更高,甚至只能重构解决。
如果你在设计之初,尽可能把其底层要素进行足够的拆分、解耦、抽象,可以每个要素先只支持1-2个核心场景,后续逐步根据需求迭代开发,并不影响你的设计。
换句话说,我们把抽象设计与研发,就像商业的买跟卖一样,做了彻底的解耦。设计时尽可能抽象与全面;研发时,则可分期落地,逐步迭代即可。
比如方案三的设计。第一版本完全可以是:周期只支持2个(年跟半年)、频率只支持1个(按周期开始时间)、发放时间支持2个(指定时间、入职时间)、法定与福利年假不区分(即1个)、发放额度支持4个(按工龄发放、按司龄发放、按工龄与司龄之和发放、按工龄与司龄最大值发放)。
这个版本,基本就等同于方案一、二所支持的场景。
1.4、经验
那如何才能做出方案三这样,足够抽象,足够高效,足够简单的产品方案呢?
第一,先发散与拆解。可借助思维导图(或Axure均可),把对应模块所有要素进行尽可能细致、全面的完全拆解。

原则1:依然是MECE原则。即尽量保证要素之间独立、穷尽。
比如案例三就是把【发放类型】(法定年假或司龄年假)、【发放条件】(根据工龄还是司龄)完全独立,而不是法定年假的条件只能是【工龄】,司龄年假的条件就只是【司龄】,否则就不够穷尽。
原则2:一个要素尽量只负责一个维度。不要用一个要素去控制两个(及两个以上)维度的事情,可以把它拆解成两个(及两个以上)要素。
比如案例三就是把【周期】、【周期开始时间】、【频率】完全独立,每个要素负责自己的维度,而方案一/二,则是将3个要素,耦合成2个要素(发放方式与时间),让【周期】变成了一个不独立的要素。
思路:可从时间、空间、结构、因果、过程等方向进行拆解与抽象。
比如事前、事中,事后,就是从时间维度拆解;
首页、列表页、详情页,就是从空间维度拆解;
发放周期、发放频率、发放方式、发放类型、发放额度、发放限制,就是从结构维度拆解;
基本规则、发放(或生产)规则、使用规则,就是从过程维度拆解;
第二,组合、封装与合并。
用模板进行组合与封装后,遵循最小闭环原则落地。
经过第一步设计出来的是全面、细致的要素设计,但落地实施时,可基于最小闭环原则进行组合、合并、封装后,拆分版本落地。
它就像你设计了一个复杂的环绕、交叉、多层的立交桥,因资金、时间等限制性因素,导致你不得不拆分,此时你需要做到的就是:地基基础打牢的同时,先建设南北方向且只有1层,但至少保证车是可以通行,后续再打通东西方向以及2层、3层等。
同时,如果感觉抽象的要素过于灵活、细小(为了扩展性),增加了用户使用的复杂度,则可借助模板的方式解决。
比如不同假期的要素拆解的足够抽象,要素足够细化,但实际主流的假期类型是可以模板化的。比如年假模板、调休假模板等。
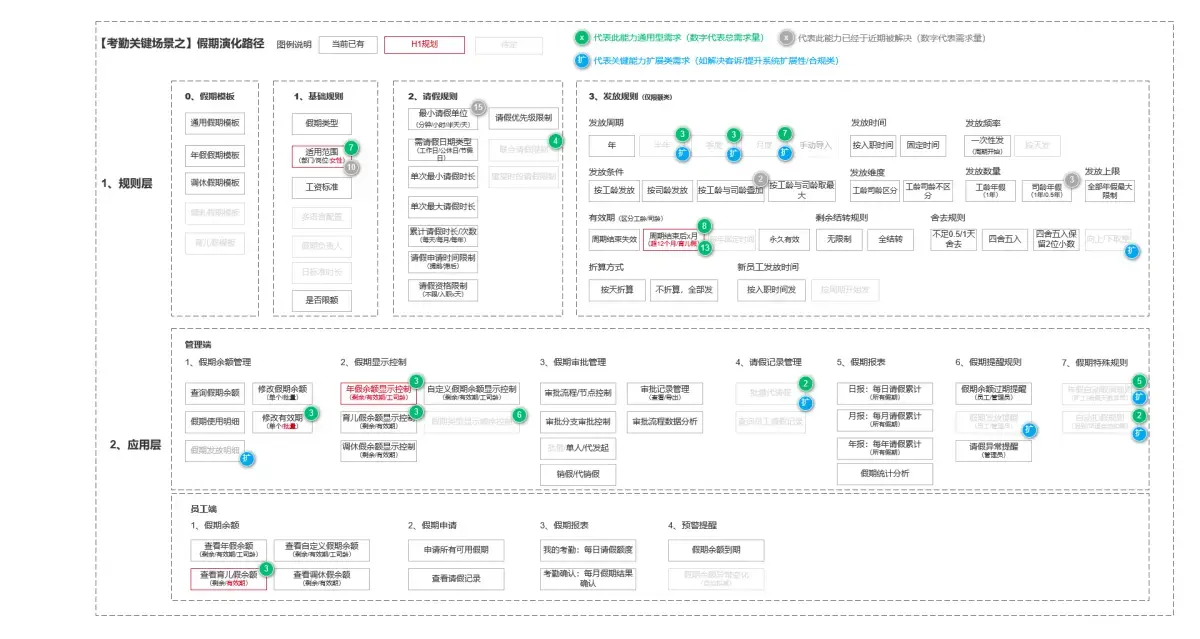
最后,附上另一个实战中的例子(我个人比较偏视觉思考的人,所以更喜欢用Axure画图的方式,而不是Xmin思维导图),供参考。

二、控制层:产品规则透明化
规则是To B产品(含SaaS)不可或缺的部分,不同行业、不同规模、不同阶段的企业客户,对应的业务需求一定会有所差异。
它好像看不见,却又无时不在影响着用户体验。
比如作为一名薪酬管理员,TA可能会问:
为什么员工年假余额是5天,而不是6天? 为什么员工打卡了,却依然显示旷工? 为什么员工申请了加班,也打卡了,但却没有生成调休? 为什么外出申请10:00-18:00,外出时长却是0? 为什么请假半天是3.5小时,而不是4小时? 等等。
这一切问题都跟产品规则相关,用户一旦不理解规则,就容易产生情绪,增加客诉量,阻碍研发效率,加深用户对企业品牌的负向印象。
怎么办?
2.1、案例
比如作为一名企业的考勤HR,根据企业考勤制度给员工发放年假是基础工作,你期望对员工的年假余额的来源有清晰的规则,避免员工有年假疑问(尤其是离职/裁员时)无法有效解释,从而导致用工纠纷。
基于这样一个视角,咱们一起看下面三个方案。
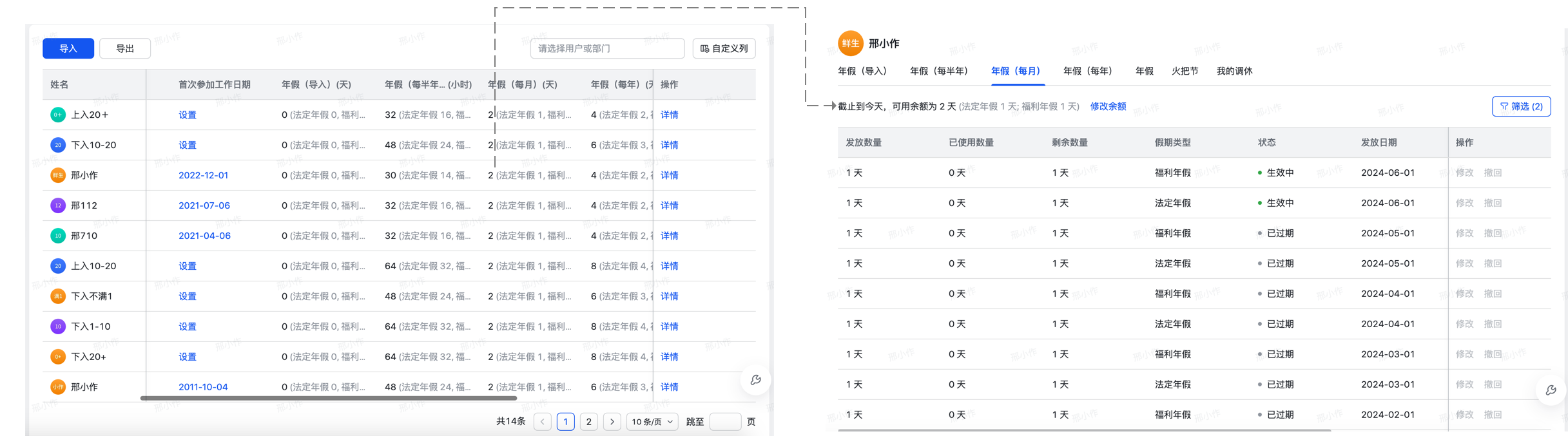
方案1:年假余额记录化。第一页面显示员工每个假期的余额,第二页面则采用记录的方式,记录每次年假余额变化(发放/调整/使用)的记录。

方案2:年假余额透明化。第一页面同样是显示员工每个假期的余额,第二页面则采用余额规则透明化的方式,显示每次年假余额的发放、使用、生效等详情。

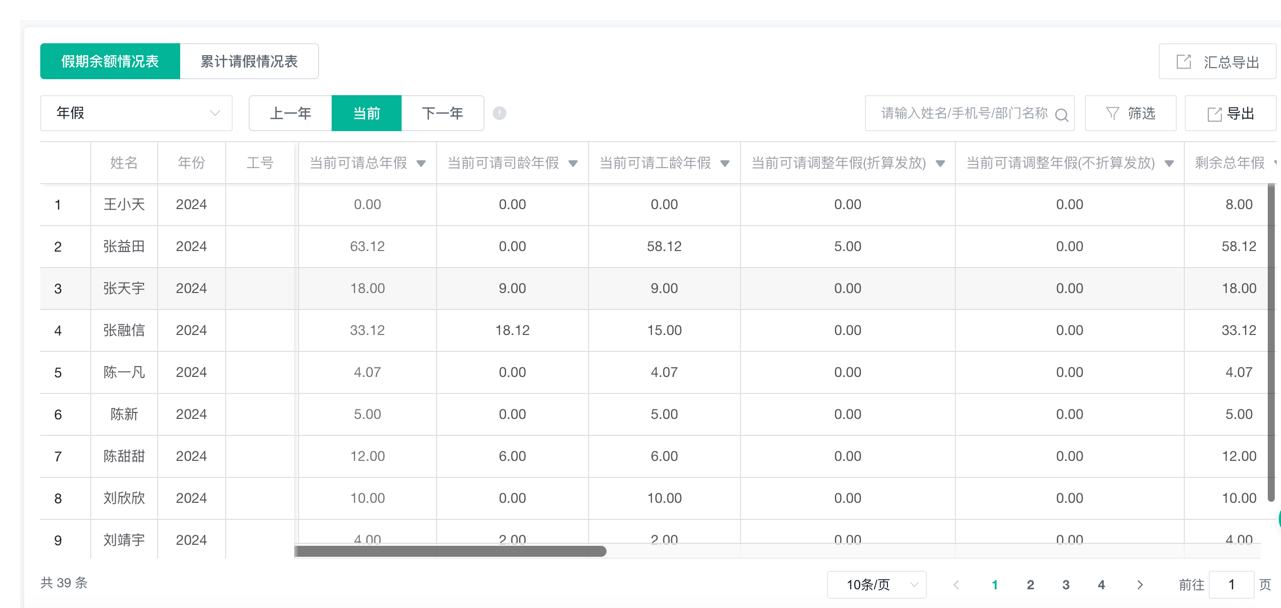
方案3:年假余额黑盒化。按不同年份显示员工对应年假的余额,且只显示最终的年假总额以及同假期下的不同维度的总额。

如果你是考勤HR,你会觉得哪种方案的体验更好?
我猜是:方案2 > 方案1 > 方案3。
2.2、解析
方案1跟方案2的差距不大,但与方案3的差距明显。
方案1跟2在产品规则(即年假发放/使用规则)透明化的设计上,明显都做了深度思考,保证让用户清楚查看员工年假的“来龙去脉”。
方案2比方案1略胜一筹之处,是两个细节:
- 细节1:采取列表方式,让用户可清晰核算、对比年假余额,快速定位问题;
- 细节2:年假结果与调整一体化,让用户可对每次的发放、调整、使用额度有核算的锚点。
比如员工跟你反馈说:为什么我的年假余额是5天,而不是6天?
如果是方案1的话,你需逐条发放记录去核算,什么时候发了几天,它的有效期是什么时候,什么时候又用了几天,在你往下翻查记录的同时,计算量与记忆量已经把你的“CPU”干烧了。
如果是方案2的话,你直接在表格里,你可基于每一条发放余额,直接看其发放数、使用数、剩余数、过期状态,同时,可对比所有原始记录,无需记忆与计算太多即可发现问题。
如果是方案3的话,你可能就头疼了,它只有一个总额,且总额还分工龄、司龄以及当前可请、当前可调整年假(折算发放)等等。
所以你需要先了解不同字段的含义,然后自己根据总年假余额,去查看对应的年假规则(如何发放,什么时候过期,使用了多少天,如何结转剩余等),再计算最终结果与实际结果的差异。
它不仅不是“Don’t make me think”,而是你让多重“think”,这就是典型产品规则不透明所对产品体验所带来的负向影响。
2.3、经验分享
如果你的产品(尤其是SaaS产品)有统计类(比如报表字段与汇总结果)、消费类(比如假期管理、加班管理等)功能,则一定要考虑产品规则的透明设计,它影响用户体验与情绪感受的同时,还会产生很多客诉问题,阻碍你的研发效率。
原则1:如果有生产、流转、使用、消耗、过期等状态/数据变化过程,则一定要有清晰且透明化的产品设计。
- 比如假期管理,则必须设计假期余额的变化过程(即发放额度、调整额度、使用额度、过期额度),以及所有的请假记录的产品化;
- 比如加班管理,则必须设计加班余额的变化(即加班时长、调整时长、调休时长、结转加班费时长、过期时长),以及所有加班记录、调休记录的产品化;
- 比如报表管理,则必须设计字段的定义与公式的产品化(可以是字段管理功能,也可以是报表头的气泡等)。
- 比如补贴管理,则必须外化显示所有补贴明细(比如每日补贴金额与每个补贴项)。

原则2:如果有用户操作类行为,则一定要外化所有操作记录,以及后台记录所有日志。
- 比如管理员新建、调整、删除假期规则,或手动调整假期余额、有效期等;
- 比如管理员调整员工的出勤状态;
- 比如员工打卡时,进出打卡页面时间、渠道、手机、方式等,以及打卡记录。
我遇到几次离谱的“经历”,如果没有这些设计的话,可能会带给企业不小的损失。
- 比如有员工提供了一张截图,是其5月9日已审批请假的记录证明,TA用这张图跟HR争辩,当天明明已请假,系统却是旷工,说是系统的Bug导致。实际情况是该员工有的是5月6号的审批请假,通过PS方式,把9改成6当做9号审批;
- 比如员工截图给HR说6月7日已打卡,且系统提醒打卡成功,是系统Bug导致当前考勤异常,希望让我们给个解释。实际情况却是员工当天进入了打卡页面,压根没打卡,至于那张图片,是其之前保存了6月5日的打卡成功页面,把对应日期PS为6月7号。
目前的PS手段与技术,确实已经比较成熟,如果不是有日志与记录辅佐,真的可以达到以假乱真的地方,让极少数员工在与企业有纠纷时,把最终的“罪责”强加给SaaS产品服务商。
三、控制层:产品能力配置化
SaaS产品的底色是标准化和续费,它是客户规模化的前提,是企业盈利的基线。
不同行业、不同规模、不同阶段的企业客户,标准化SaaS产品的贴合度不同,有些企业可到95%,有些企业可到85%,有些企业则只能满足70%。显然,产品与需求贴合度越低,新签率就低,续费流失率就高。
以我目前所负责的系统中的一个模块的需求量来说,过去2年解决了900多条需求,现在待解决需求还有5219条(90%以上是合理需求)。
所以标准化成了SaaS企业的生命线,而长尾个性需求的解决方案成了成长上限(即谁可以更更低成本有效解决长尾需求,谁就可以在市场竞争中获利)。
如果要解决产品标准化与需求个性化的矛盾,一般会有两个产品路径:
- 路径一:SaaS+PaaS双平台模式。SaaS产品解决80%的通用需求,剩余20%个性化需求,则由PaaS平台通过低代码、接口化等方式解决。
- 路径二:SaaS产品的最大可配置化。尽量做到可解决80%-90%的需求,剩余10%则可阶段性放弃(可插拨的插件化模式,可能是解决方案之一)。
路径一,还是路径二?
我猜你可能想选路径一,但现实情况下,却只有极少数企业会选择路径一,而是更多选择了路径二。
比如HR SaaS赛道,已经做到一定规模的企业,少说也有十几家(比如北森、盖雅、肯耐珂萨、薪人薪事、i人事、2号人事等),但只有北森(唯一一家)采用了路径一,其余均是路径二。
从结果层面看,北森确实也做到了中国HR SaaS的第一名(从市场占有率看),以及成为了第一家上市的中国HR SaaS企业,但其也付出了“惨重”的代价,最近几年居高不下的产研成本(理想情况是产研成本20%,但其却40%~50%之间,比如2023年其营收7.5亿,3.5亿的研发投入),导致亏损严重,股价上市后就变成了“骨价”(即骨折的价格)。
这就是一般SaaS企业不敢轻易选择路径一的原因(即产研投入太大),甚至PaaS平台的搭建成本,比SaaS平台本身还大。
所以本文的主题是路径二(即SaaS标准化的产品能力配置化),路径一(即SaaS+PaaS模式)按下不表。
路径二的三个核心设计方向是:功能配置化、规则配置化、数据定制化。
- 功能配置化:指功能可允许用户自选使用。比如审批类(不同假期类型的审批,哪些开启,哪些关闭)、打卡类(哪些平台可打卡,哪些则不可打卡)、显示类(假期余额、出勤数据、加班数据,是否对员工/管理员展示)、出勤类(是否允许出差、外勤等)、报表类(报表是否允许管理、订阅,以及字段是否可自定义);
- 规则配置化:指产品规则可根据业务需求灵活配置(与实体关系解耦化、功能要素抽象化息息相关)。比如加班规则、打卡规则、补贴规则、扣款规则、外出/出差规则等,可自定义进行配置;
- 数据定制化:指统计数据、报表、字段等可根据实际需求完成自定义,以此解决个性化需求。比如自定义报表、自定义统计图表或自定义严重迟到/早退的时长,或日均出勤时长是否包含外勤、带薪假时长等,或全勤是否包含出差/外勤、带薪请假等;
所以SaaS产品能力配置化的本质是乐高积木的模式,它提供的是一个有限集合的自由组合,让用户在既有的“积木”下,搭建出比较符合需求的“玩具”。
3.1、案例
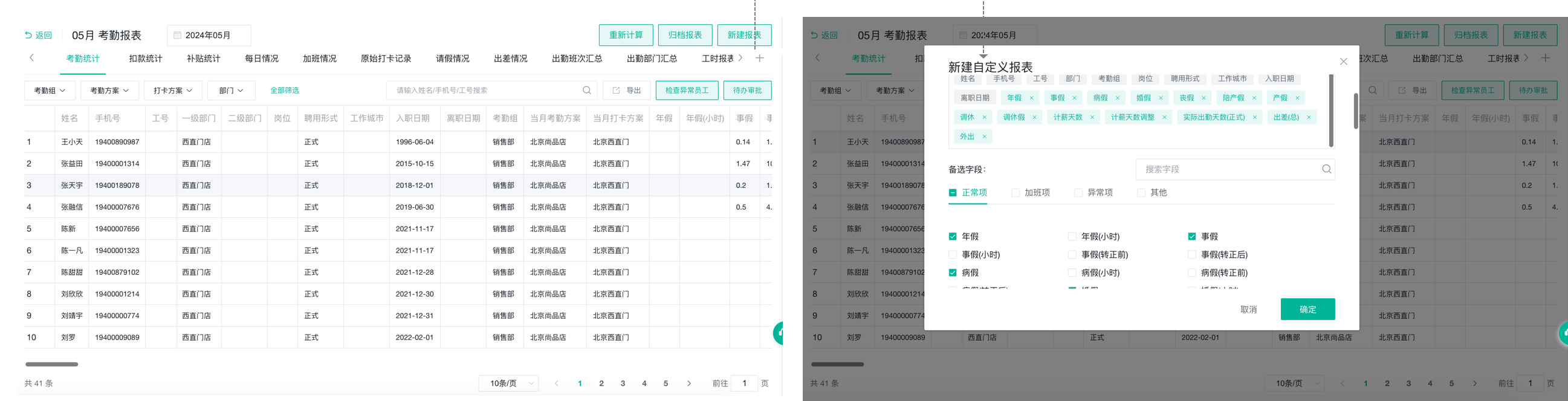
比如你作为一名考勤HR,期望SaaS产品可搭建出符合需求的报表,以此完成对数据的统计与分析工作。
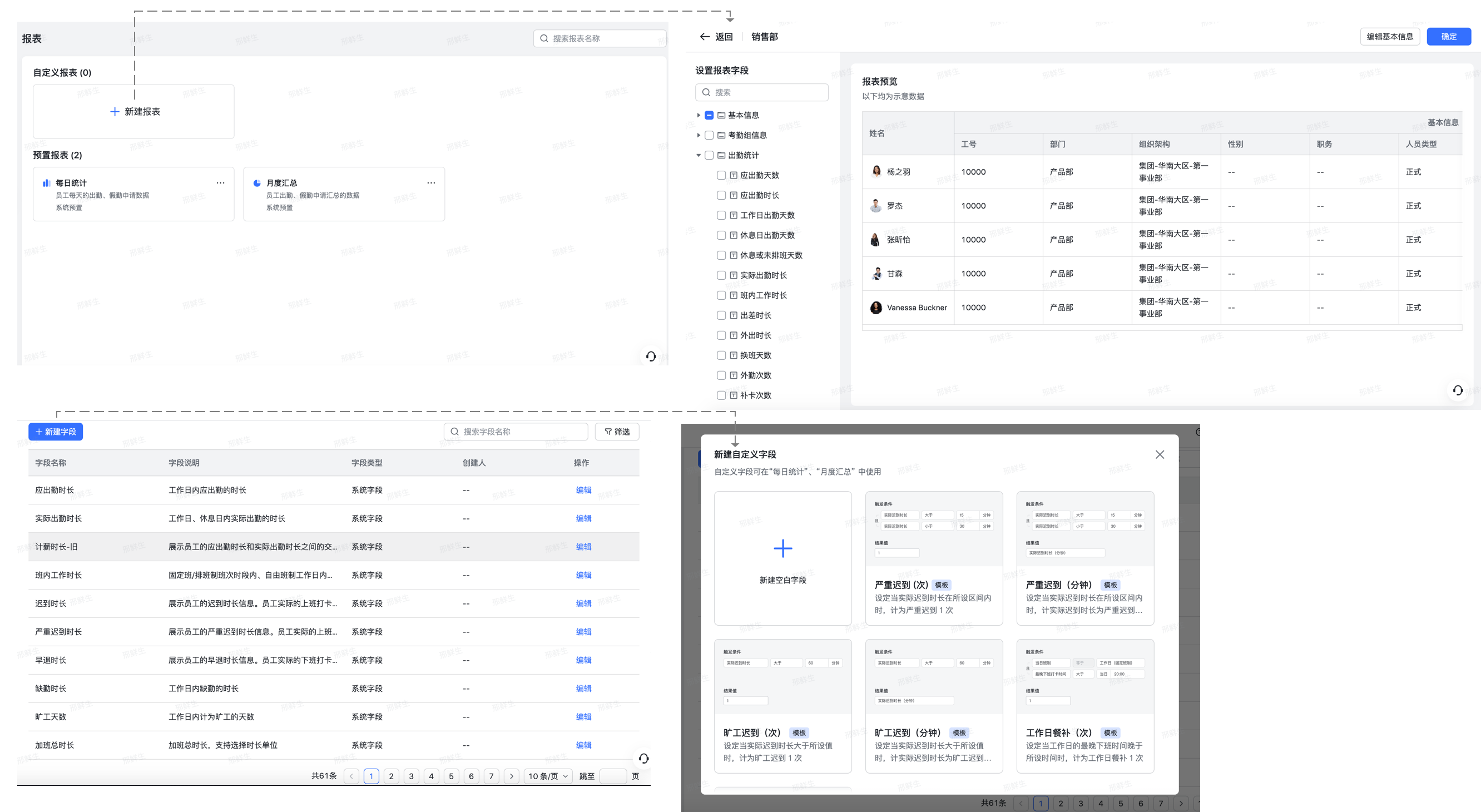
方案1:自定义报表与字段。初始内置5张基础表,以及常用字段。如需更多报表或字段,则可通过自定义的方式配置。

方案2:自定义报表与字段。初始内置2张基础表以及常用字段,且支持自定义报表与字段。

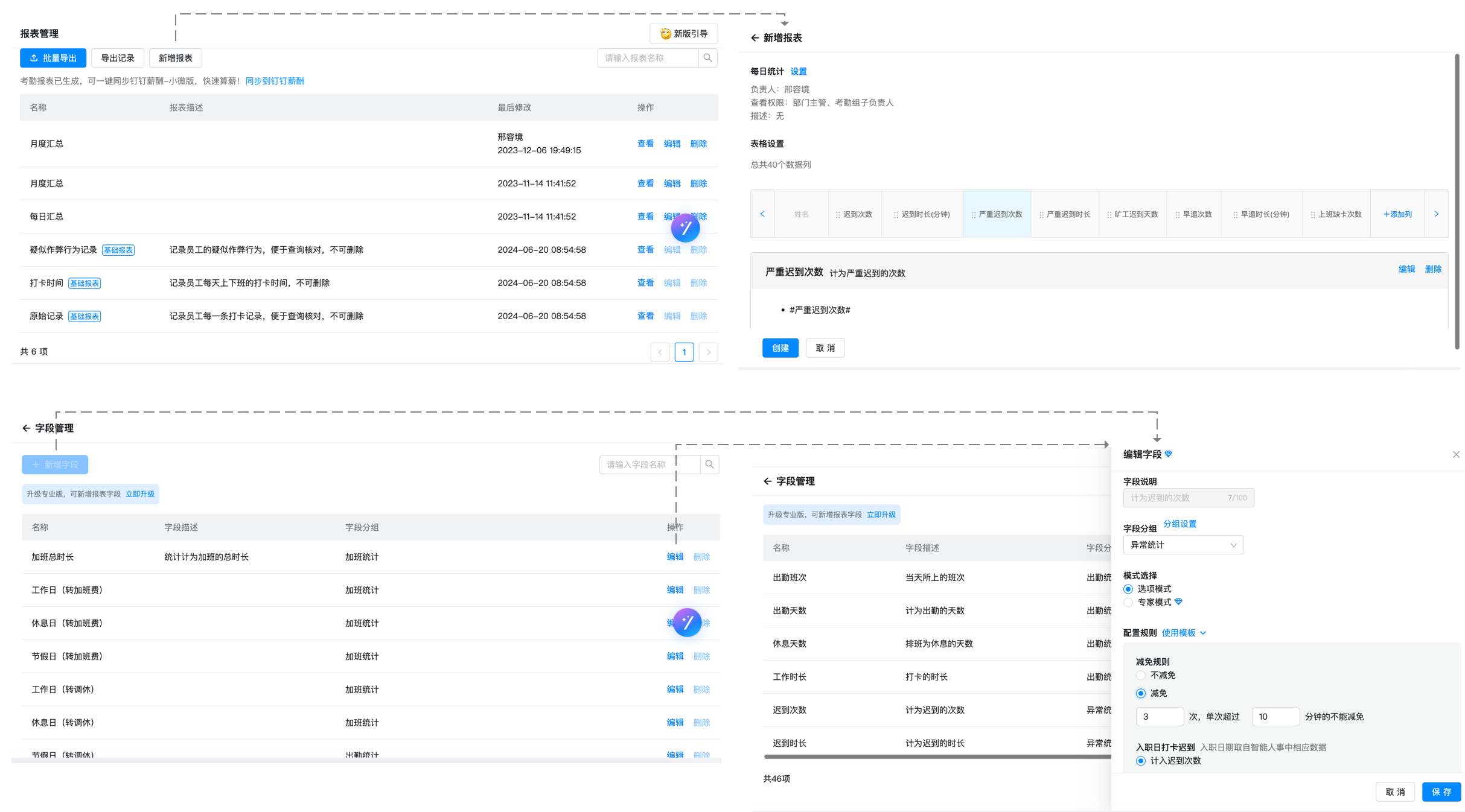
方案3:自定义报表,但不可自定义字段。内置十几个报表,且不支持编辑内置报表。

如果你是考勤HR,你会觉得哪种方案的体验更好?
我猜是:方案2 > 方案1 > 方案3。
3.2、解析
方案1跟2的差距微乎其微,后者略微胜出的点是:自定义字段功能属于免费功能,而前者是付费能力。
至于方案3则差距明显,内置报表过多且不可编辑,对用户的干扰太多。同时,不允许自定义字段,则缺失了统计字段的灵活性与透明度。
- 比如客户A说:我们对严重迟到、早退的定义,是超过60分钟,而不是只记录迟到分钟数;
- 客户B说:我们需要月报里,可以统计员工每月所上班次的次数,并给予对应补贴金额;
- 客户C说:我们线下的报表只有20个字段,且正好符合A4纸打印,对应的顺序、字段都需一一对应,需线下打印后,让对应部门负责人签字确认;
- 客户D说:我们的报表需要显示每天的工作时长、加班时长、请假时长等,且需要放到同一个格子里。同时,还需区分两张不同报表:员工每月加班大于95小时,以及小于95小时,以便于政府稽查。
- 等等
方案1跟2显然可以满足更多需求场景,而方案3就显得捉襟见肘。
或许你会有疑问说:方案1跟2解决场景多且体验好,但对应研发成本也高,如何权衡?
我还是那句话:以终为始,全面设计;以始为终,最小闭环。如果你开始时就采用方案3的方式,等你回头想支持灵活自定义时,除了重构,别无他法,最终成本远超初始版+重构版。
3.3、经验分享
原则1:所有员工端的功能,一定尽量开关配置化(即让管理员可配置开启或关闭)。
- 比如员工打卡类:是否可外勤打卡、是否显示打卡时间、是否提醒打卡、是否显示安排加班等;
- 比如员工假期类:是否限制余额、是否显示有效期、是否显示年假周期、按天还是按小时显示、是否请假时显示累计请假数;
- 比如加班类:是否显示加班时长、是否加班加班补偿、是否显示加班明细等;
- 比如考勤数据类:是否显示员工的考勤数据、是否永久显示、是否显示请假、加班等;
- 比如排班类:是否允许排班、是否可选全部班次、是否限制排班周期、是否需审批、是否需锁定等;
这样的教训实在是血淋淋,每次员工端的功能更新,但凡没有开关控制,上线那几天,客诉量翻倍,被迫紧急弄了不少白名单特殊处理。

原则2:所有报表统计类功能,一定尽量自定义配置化。它包含报表本身在自定义(即新建/编辑/删除),字段列的顺序调整,以及自定义字段。
我们所说的自定义字段是指有限集合内的自定义(即提供数十或数百个已知字段或条件、公式,让用户自行进行组合),而不是完全自定义。
典型如上述案例的方案1跟方案2。
原则3:所有产品规则类的设计,一定要抽象化与配置化。
抽象化可见上述【功能要素抽象化】,浅聊一下配置化。
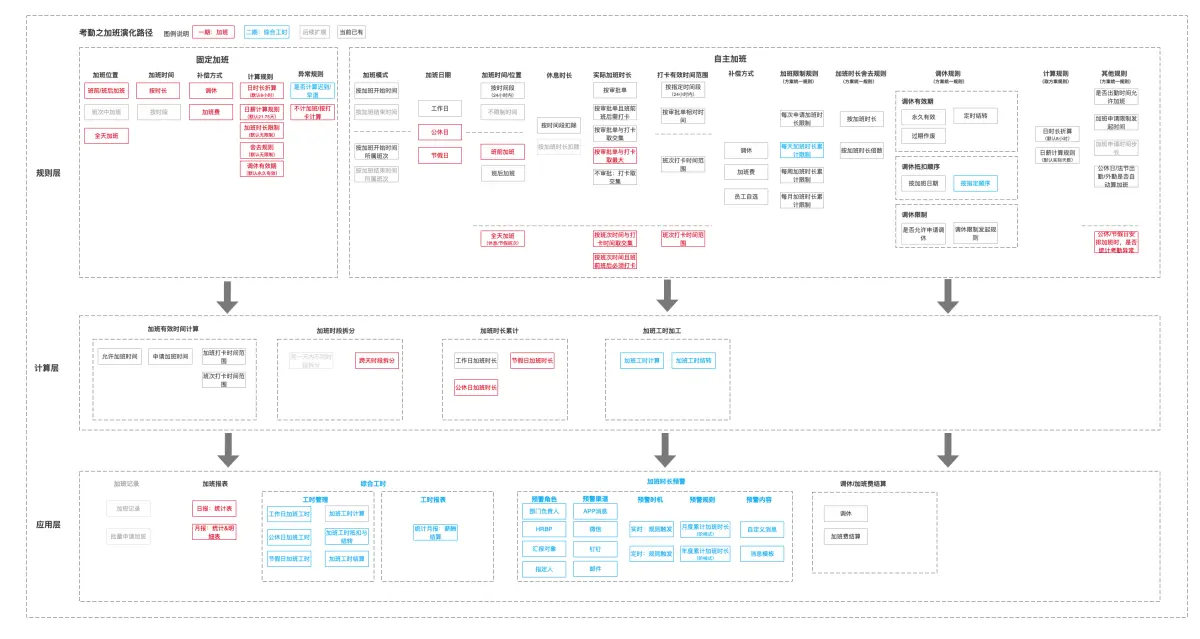
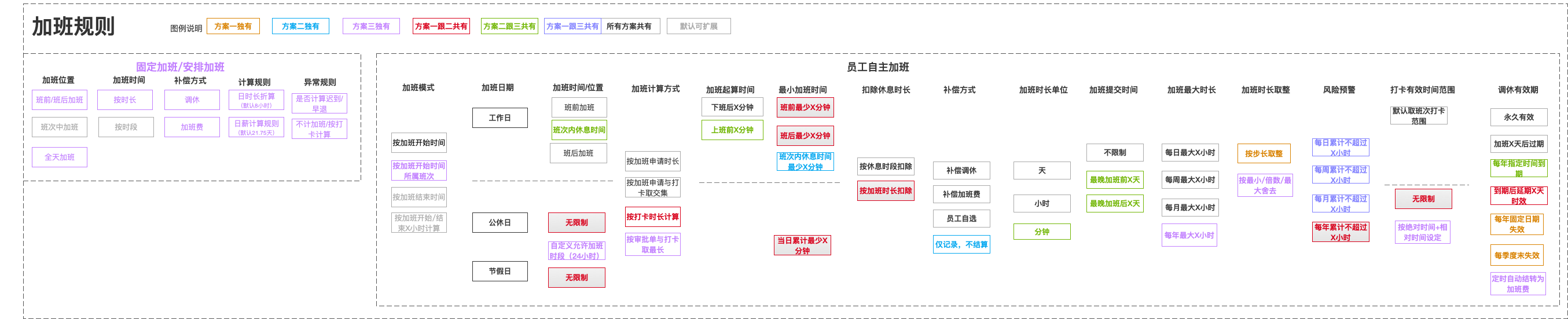
以加班规则为例(如下图)。

- 比如8:00-17:00上班,班后固定加班3小时(即上班8:00-20:00,同时3小时给加班补偿),则只有方案三的【固定加班】可解决;
- 8:00-17:00上班,12:00-13:00休息吃饭,但有时赶工,休息时间上班(给加班费),或有些工人需提前上班来调试设备1小时(给加班费),则只有方案二跟三的【班次内休息时间允许加班】以及【上班班前X分钟加班】能解决;
- 工作日加班时间不能少于1小时且不能多于3小时,而休息日则不能少于4小时,且不能多于11小时,则只有方案一跟二的【班前/班后最少加班X小时】以及【当日累计加班最少X小时】能解决;
- 工人加班时间不固定,有时8:00-17:00,有时9:00-18:00,或10:00-18:00,但中间加班都需扣除1小时的吃饭休息时长,则只有方案一跟二的【按休息时长扣除】能解决;
所以你会发现规则的抽象化与配置化设计的本质,就是对客户需求场景的回应,如果你不够抽象、不够可配置化,自然就影响客户对你产品的体验认知。
总结一下
KISS设计原则是SaaS产品设计最重要的原则,它的核心价值是让设计简洁,让操作傻瓜式,以此提升用户体验的同时,减少客诉问题,提升产研效率。
今天主要分享的是“三层八化”中的控制层。即:
1、功能要素抽象化:聚焦某个功能模块,采取提炼、抽象、拆分的方式,将每个要素独立和组合的方式,保证功能的灵活性与扩展性,同时,提升解决需求的场景数。
以HR SaaS产品的假期规则为例,分享了三个案例,以及对应的两个思路与三个原则。即
第一,先发散再收敛。
- 原则1:MECE原则。即尽量保证要素之间独立、穷尽。
- 原则2:一个要素尽量只负责一个维度。
第二,组合、封装与合并。即用模板进行组合与封装后,遵循最小闭环原则落地
2、产品规则透明化:聚焦解决产品规则的问题,让复杂、隐藏规则和逻辑对用户透明,提升体验,减少客诉。
以年假假期额度的管理为例,分享了三个案例,以及对应两个设计原则。
- 原则1:如果有生产、流转、使用、消耗、过期等状态/数据变化过程,则一定要有清晰且透明化的产品设计;
- 原则2:如果有用户操作类行为,则一定要外化所有操作记录,以及后台记录所有日志。
3、产品能力配置化:解决产品功能与用户需求的匹配度问题,让用户拥有控制感。
以报表设计为例,分析了三个案例,以及对应的三个配置化设计方向。
第一,功能配置化。即所有员工端的功能,一定尽量开关配置化(即让管理员可配置开启或关闭)
第二,规则配置化。即所有产品规则类的设计,一定要抽象化与配置化。
第三,数据定制化。即所有报表统计类功能,一定尽量自定义配置化。
Time,下篇见(分享最后的表现层)。
专栏作家
邢小作,微信公众号:邢小作之家,人人都是产品经理专栏作家。一枚在线教育的产品,关注互联网教育,喜欢研究用户心理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








学习了,虽然不熟悉HR领域,但作者的表述还是清晰,比较容易理解
嗯,HR SaaS本身属于一个小行业,但却不妨碍涉及到SaaS产品设计的基本模式
写的太好了,学习了
感谢认可,一起进步~
中也出来了,就等下了,看了你好几篇文章,都写的好好,总结的很棒,示例也举的很切实
感谢认可,下已经出来了,可以看了哈
给力的分享,点赞。
回赞~
喜欢这样分享的作者,点赞
感谢喜欢,回赞,哈哈
有图有真相,有道理有案例,这么好的文章,值得分享,感谢作者。
你的阅读与反馈,就是我前进的动力,哈哈哈