KISS原则:SaaS产品设计最重要的原则(下)
在前面的文章中,我们分享了结构层的二化、控制层的三化,这篇文章,我们分享下最后一层——表现层的三化,这样Saas产品中最重要的这个原则就分享结束了。

上篇 KISS原则:SaaS产品设计最重要的原则(上),分享的是结构层“二化”(菜单路径场景化与实体关系解耦化);
中篇KISS原则:SaaS产品设计最重要的原则(中)分享了控制层的“三化”(功能要素抽象化、产品规则透明化、产品能力配置化)。
今天分享最后一层:表现层。它也是“三化”(交互设计一体化、页面结构模块化、设计表达对象化)。

一、表现层:交互设计一体化
一个系统会有多个子系统/模块以及N个页面组合而成,它就像一栋几十层的办公楼一样,如果每层的电梯、楼梯、厕所、窗户、走廊等朝向与布局一致,则你习惯任意一层楼之后,无论是偶尔溜达或上厕所至其他楼层,你都不会迷路。
甚至有时会让你产生一种错觉,我到底是在13楼,还是12楼?这何尝不是优秀的设计理念,它保证你的建设成本更低,兼顾了用户对路径依赖的天性与消极因未知而带来的恐惧感。
一款产品或一个系统也如此,保证每个子系统/模块的交互一致性,每个列表页、详情页、菜单设计等一致,研发效率高的同时,用户学习成本也低,何乐而不为?
题外话:不知你是否发现?我对这个系列的三篇文章的结构、布局、案例等设计,也是遵循类似的一种设计理念。
1.1 案例
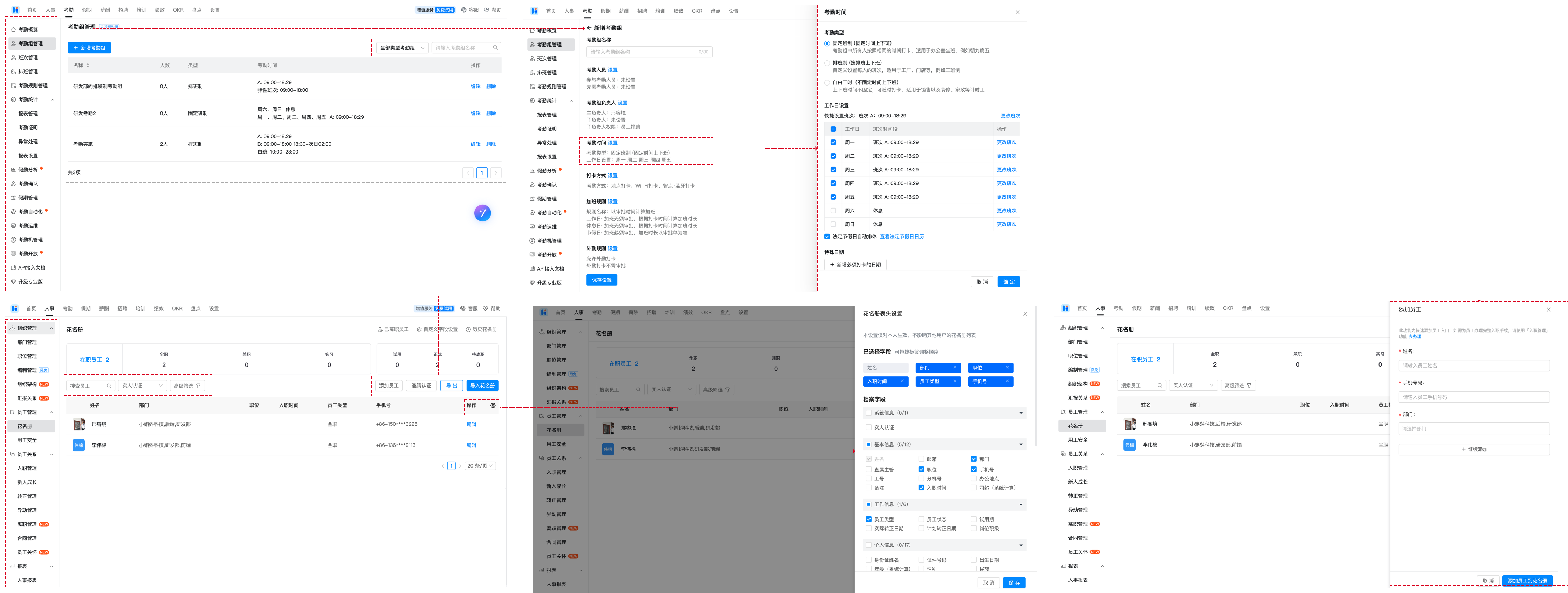
方案1
1)菜单结构:
- 子系统间菜单:采取顶部一级横向菜单(解决子系统之间的切换问题);
- 子系统内菜单:采用一级+二级菜单的方式(解决页面导航问题)。
2)列表页面:
- 第一类:以考勤子系统为主,不可定制字段列。顶部左边是按钮区,右边是筛选区;
- 第二类:以员工子系统为主,采取可定制字段列。顶部左边是筛选区,右边是按钮区。
3)详情页:以右边抽屉式页面为主(无论是详情编辑、显示,或是新建页面)。

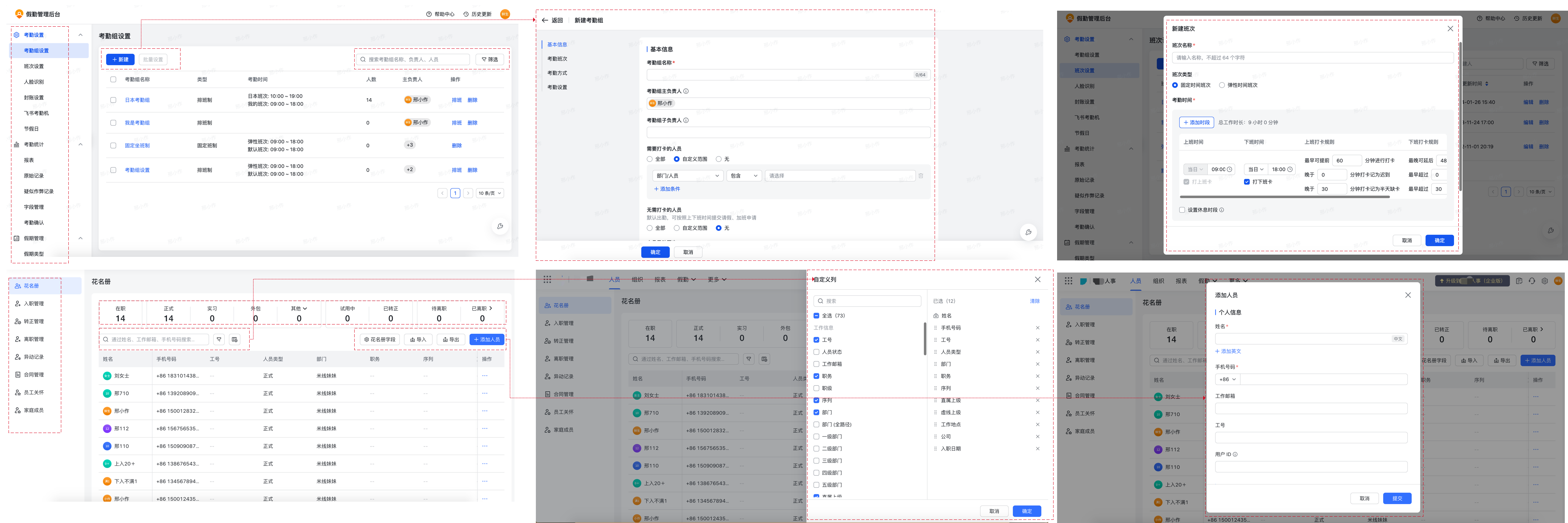
方案2
1)菜单结构:与案例1基本一致。
2)列表页面:与案例1基本一致。
3)详情页:
- 第一类:以新增(或编辑与查看)考勤组页面为例。采取的是二级详情页面+左侧步骤型设计;
- 第二类:以新增(或编辑与查看)班次或员工为例。采取的是居中弹窗页面的方式;
- 第三类:以自定义员工花名册列表的字段列为例。采取的是右侧抽屉式页面的方式。

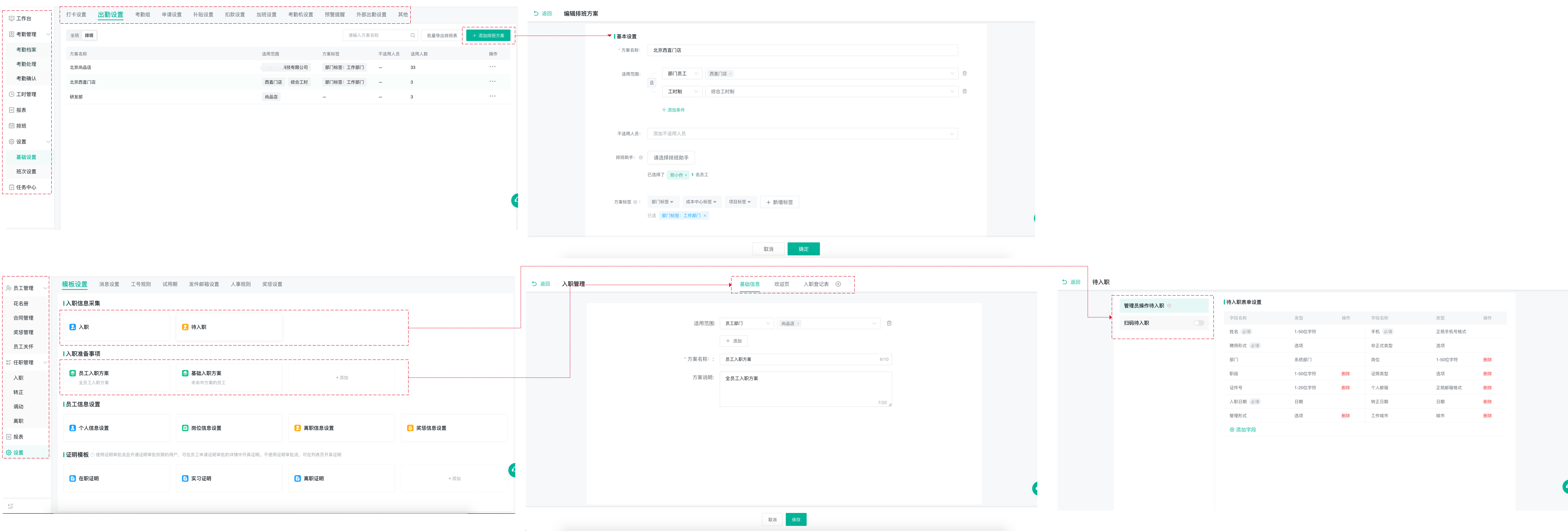
方案3
1)菜单结构
- 子系统间菜单:隐藏式侧边抽屉栏的模式(解决子系统的切换问题)
- 子系统内菜单:与案例1、2基本类同(即依然是采取一级+二级菜单的模式),区别是二级菜单与页签模式混用(以考勤/员工的设置相关页面为例)。
2)列表页面:不同子系统之间不是特别统一,有的可自定义列,有的采取页签+列表;有的采取左边列表式筛选,有的采取左边标签式筛选等;
3)详情页:不是非常统一,但主要是三类:
- 第一类:以新增(或编辑与查看)考勤方案为例。采取的是二级详情页(内容居中);
- 第二类:以新建(或编辑与查看)入职方案为例。 采取的是二级详情页+顶部步骤型设计;
- 第三类:以编辑(或查看)入职信息字段配置为例。采取的也是二级详情页+左侧页签切换式设计。

如果你是用户,你觉得哪个方案更佳?
我猜是:方案1 > 方案2 > 方案3。
1.2 解析
首先是一致性。
方案1的详情页,基本都采取的是抽屉式页面,比较一致。反观方案2(抽屉式、弹窗式、二级详情页)跟方案3(二级详情页+无步骤、顶部步骤、左侧页签切换等)都有3种以上不同样式
第二是页面空间利用率。 方案1的顶部一级横向菜单导航+左侧一级和二级菜单+中间内容区,结合右侧抽屉式详情页的方式,把一整个屏幕有效进行块状切分与分层,结构清晰,层级明确,利用率高。
反观,方案2跟3的方案(尤其是详情类页面),总会出现大片空白的无效区域,不美观的同时,也浪费了对应页面空间。
1.3 经验分享
1)交互设计规范与原则是基础,更重要的是顶层抽象设计。
之前看过一些WorkDay(它是一家国外的老牌知名上市SaaS企业,市值570亿美元左右)的产品设计介绍,印象最深的就是其“面向流程”和“面向对象”的抽象设计。
它的顶层抽象是:流程 + 业务对象=系统。所有线下的操作都统一抽象为流程(约几百个之多),基于流程可进行节点的个性化配置,以及所有流程做作用的对象就是业务对象,所有数据也围绕对象进行查看、编辑、删除、流转、处理以及存储。
- 比如入职操作,对象是员工,流程就是用户对员工相关属性数据的系统流程,是否需要审批,是否可撤销等,都是流程上的节点,自行配置,流程结束的所有操作数据等,均最终落到员工这个业务对象之上;
- 比如排班操作,主业务对象是员工,其次业务对象是日期、班次、排班规则等,是否许审批,是否锁定等均是排班流程上的自定义环节。
同时,他们把页面设计也抽象为三类:业务对象的查看页面、业务对象的操作流程页面、流程的历史查看页面。
它不同于一般系统产品设计是抽象为组件,而是对页面类型的抽象与归纳。
2)交互设计的核心是一体化与场景化。
比如菜单设计。
顶部一级导航,适用于平行子系统/模块的切换场景。如果有二级菜单,则区分场景应用。
- 如果是偏宣传类产品设计,则可用二级浮窗的设计(利于展示内容);
- 如果是偏操作类产品设计,则建议使用左边菜单栏导航(利于内部导航)。
但左边菜单栏导航(适用于系统/模块内的操作导航),建议不要超过二级菜单。如超过,则考虑用页签式切换代替。
二级菜单跟页签式切换的应用区别是:前者偏向场景变换(比如假期规则、假期余额或加班规则、加班记录、加班余额等),后者偏向状态流转(比如在职、离职、待入职或周期未开始、进行中、已结束等)
比如列表页。如果是核心列表,一定要考虑自定义列、排序以及筛选;
核心列表页面一般字段多,但对每个用户来说,只有需要的字段才是核心内容。这方面吃亏数次,总觉得没必要在此过多投入资源,却也因此被吐槽不少。
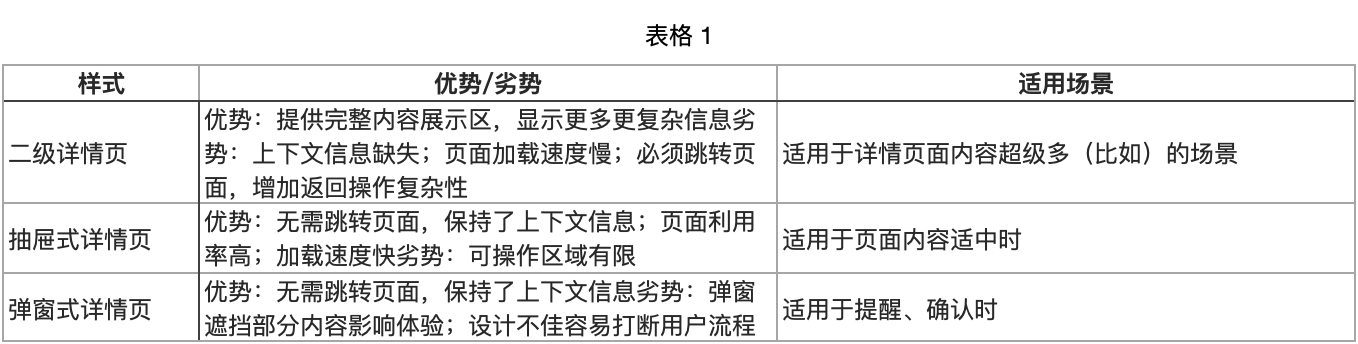
比如详情页。
新建、编辑、查看建议一体化设计,而不是用两个页面分别实现新建和编辑,单独再设计一个查看页面,好处是用户在列表页面,就无需过多关注是要查看或编辑,随意点击整条均可进入后,再决策查看或编辑等操作。
同时,严格区分二级详情页、抽屉式详情页、弹窗式详情页的适用场景,建议全系统采取一种设计最佳,最多使用(前)两种,一定避免三种混合使用。

二、表现层:页面结构模块化
页面结构模块化与功能要素抽象化、产品规则透明化(控制层),三者目的一致(即让用户高效完成任务),相辅相成。
简单可理解为:功能要素抽象化是基础、是内在结构,产品规则透明化是规则、是外化信息,而页面结构模块化是呈现、是外在皮肤。
2.1 案例
作为一名考勤HR,你期望可根据企业的加班规则,快速完成对应员工的加班方案的设置。
可供参考的方案,依然是3个,即:
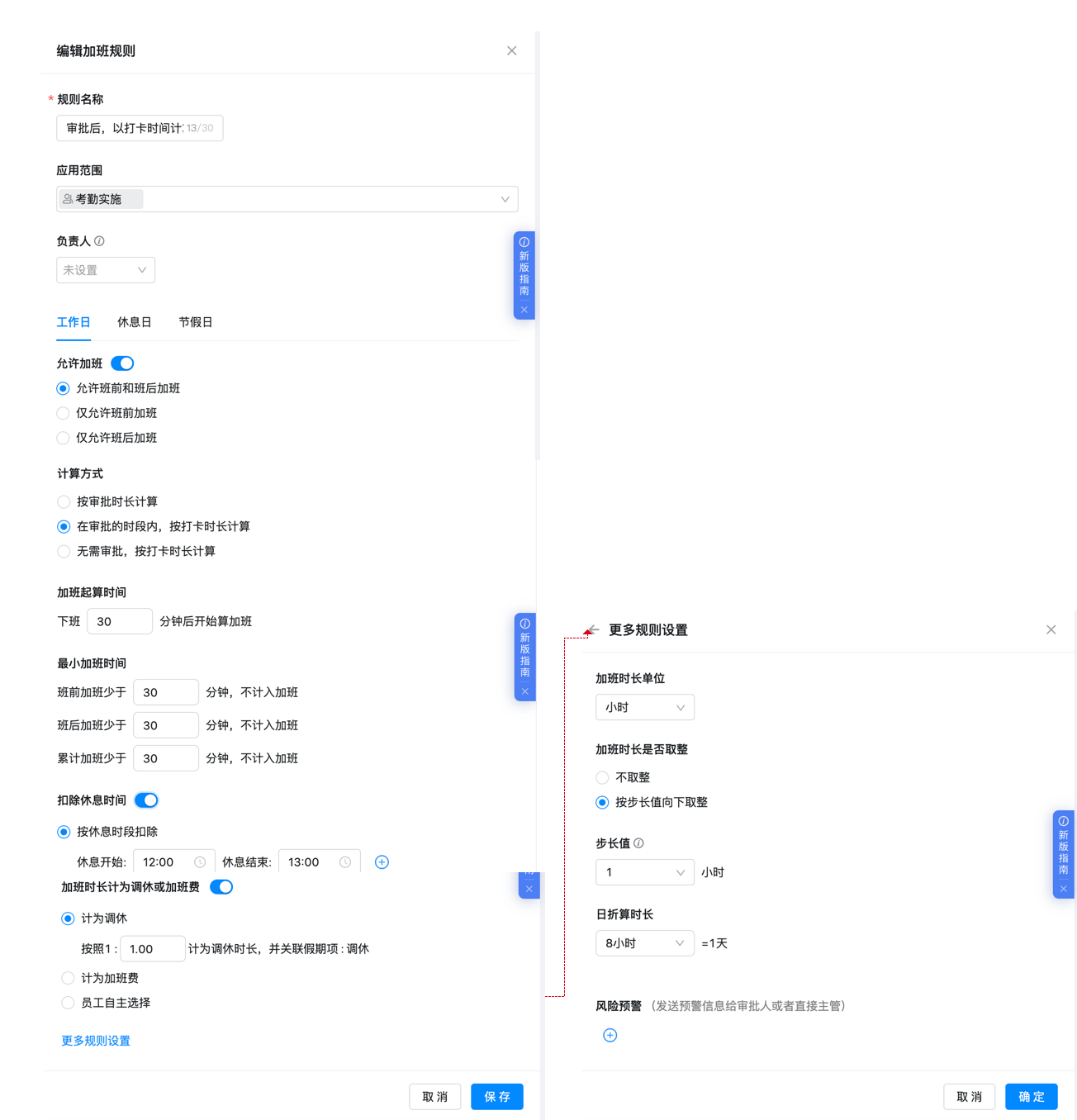
方案1:核心分三大模块:基础设置、核心加班规则、更多规则设置。采取直铺核心模块+隐藏辅助模块的方式,直接帮用户决策模块的优先级;
- 基础设置:名称、适用范围、负责人
- 核心加班规则:区分三种加班类型的同时,又拆分成若6个子模块:允许加位置、计算方式、允许加班时间、最小加班时长、休息时间、补偿方式;
- 更多规则设置:加班时长单位、加班时长取整、加班步长、日时长折算、加班预警;

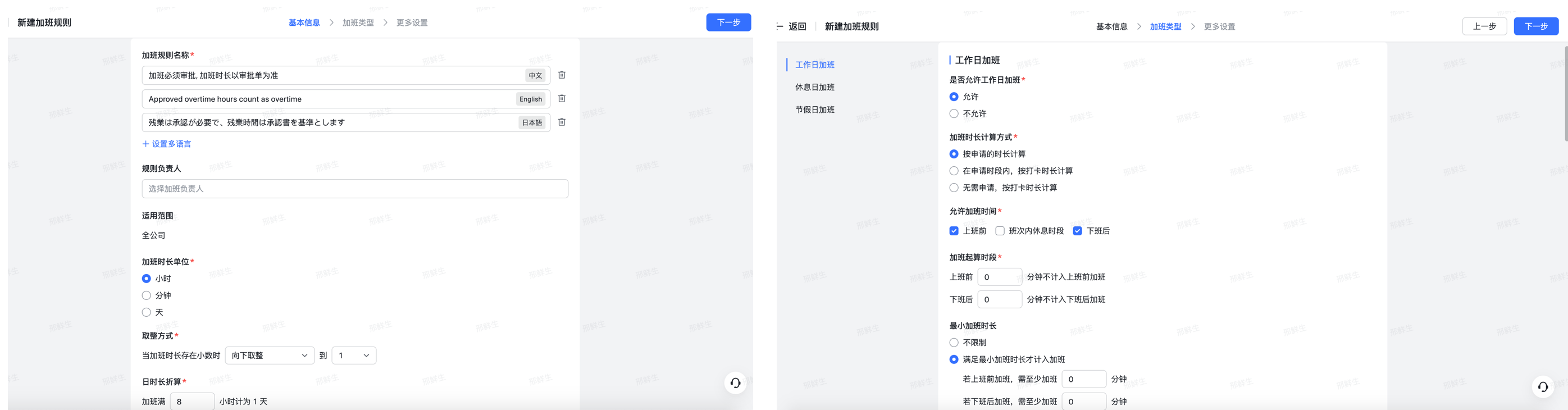
方案2:核心分三大块:基础信息、加班类型、更多设置。模块拆分与方案一几乎一致,但采取的方式,却选择的是按模块分步骤的方式。

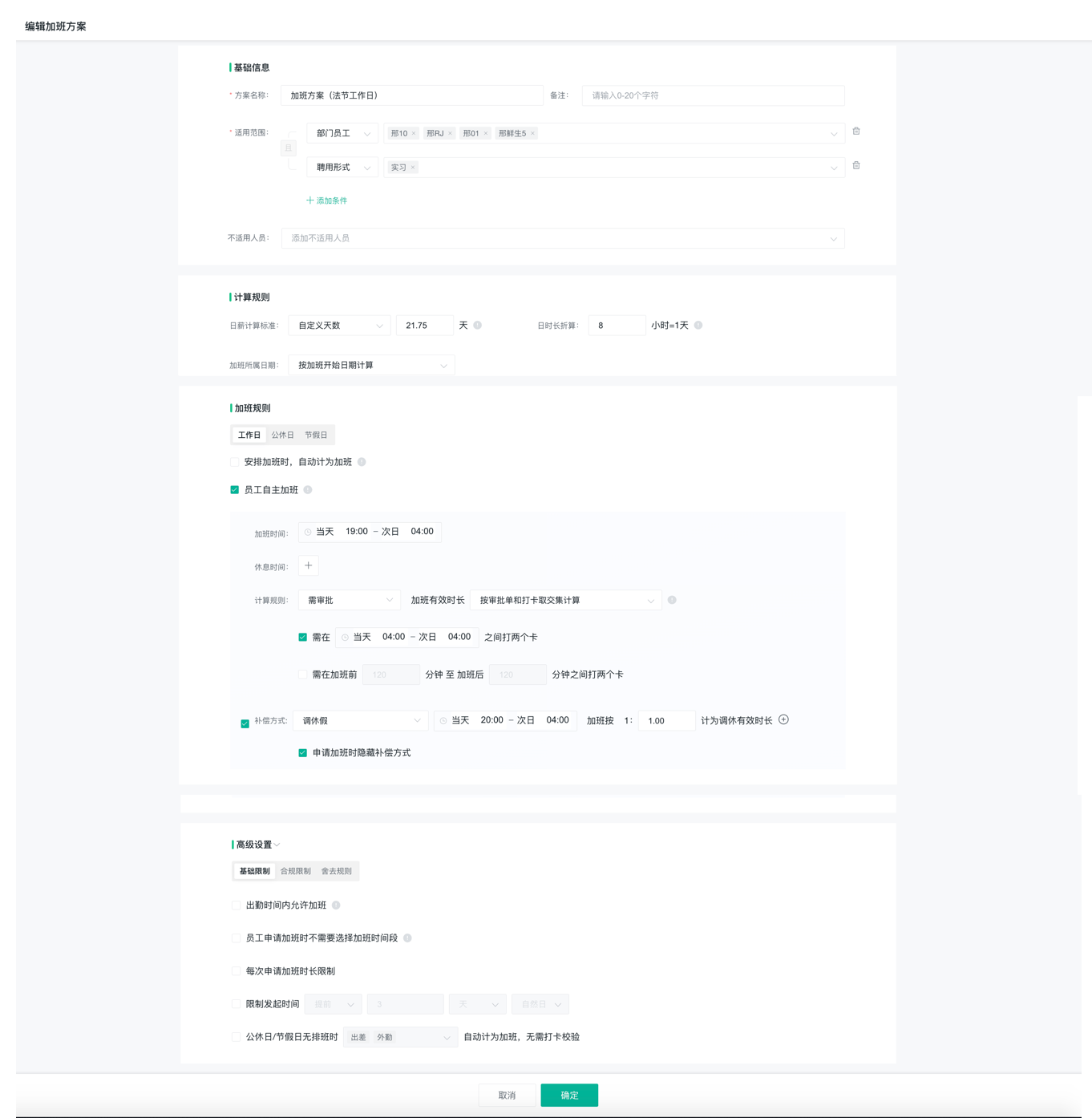
方案3:核心分四大块:基础设置、计算规则、核心加班规则以及高级设置。同样是采取直铺核心模块+隐藏辅助功能的方式。

哪个方案更佳呢?
相信答案可能没那么明显,毕竟三者之间的模块化设计,大差不差,如果一定要选择,可能略倾向于方案2。
2.2 解析
从两个层面看方案2的设计,它有两个细节相对更佳。
首先,用户视角。采取步骤式的模块化设计方式,初始就提供了用户进度条,让用户有一种掌控感。同时,每个步骤只专注于当前模块的任务,相对而言,效率更高;
其次,产品视角。每个核心模块都有自己的【全页面】,充分利用PC端页面空间的同时,便于后续不同模块的扩展。比如在模块3新增加班预警、步长限制等。
2.3 经验分享
页面结构模块化的基础是功能要素抽象化。如果后者抽象的足够清晰,穷尽,独立,那前者就是基于它之上,做页面层面的平铺/切分、分类/聚合、收起/展开、隐藏/显示而已。
原则1:一定要做页面模块的用户优先级。比如基础设置、加班规则、更多规则/高级设置,从模块的命名上已经明确了优先级(即模块1少不了,模块2是核心,模块三是增强或辅助)。
原则2:一定保证页面模块之间的独立性,避免同一个要素可属于多个模块的情况。同一个要素,一定不能模棱两可,好像属于哪个模块都行,否则就要考虑模块分布的合理性。比如方案3的【基础信息】中的【加班时长单位】和【取整方式】,可能就有点疑问,把它们放入到【更多设置】里,好像也成立。
原则3:每个页面模块下的要素数量,一般不超过7个。否则要么需进一步细分子模块,要么思考再新独立一个模块。
因同一等级或同一模块下的要素太多,容易让用户产生认知疲惫感。就像在高速公路上开车,一直保持差不多的速度,容易产生懒惰性思维匹配。
换个视角看,童话故事里的七个小矮人、葫芦娃七兄弟等,为何是七个?再多就容易产生认知疲惫。
三、页面层:页面设计对象化
中国语言博大精深,有官话,有方言;有黑话,有白话。不同圈子、不同圈层,不同职业、不同工种等,还有自己的专业名词,不足为外人道。
同理,产品经理的话语体系,与你所服务的用户的话语体系,也会有较大差异,且你所服务用户的职业、岗位不同,也会有差异。
所以在做产品设计时,你是否在使用你的用户的话语体系,也在一定程度影响着产品的用户体验,而对象化、对话感的话语体系可能更胜一筹。
什么是对象化?
就像你现在在看的文章,我在写的时候,脑海里是有一个你的画像,仿佛你就在我旁边,认真听我“分享”经验的同时,你还会给我“及时反馈”(假设你有困惑、疑问之处,针对性给出我的解决方案)。
题外话:是的,我知道你阅读起来并没那么舒适,文字多,内容长,案例不是你所熟悉的产品等,水平有限,你就“弱水三千”,只取自己的“一瓢”吧。
产品设计理想的状态也如此(尤其是页面语言、要素命名以及布局等细微之处)。
你脑海里必须有一个清晰的用户画像,好似通过页面来跟TA“聊天”一样,并猜测TA可能得疑问之处,用TA能听懂的语言体系,能看懂的命名,给出你的解决方案,最终让TA高效完成既定任务。
3.1 案例
作为一名考勤HR,你期望根据企业考勤规则,快速设置好上下班时间与打卡范围等,以便员工可正常进行考勤。
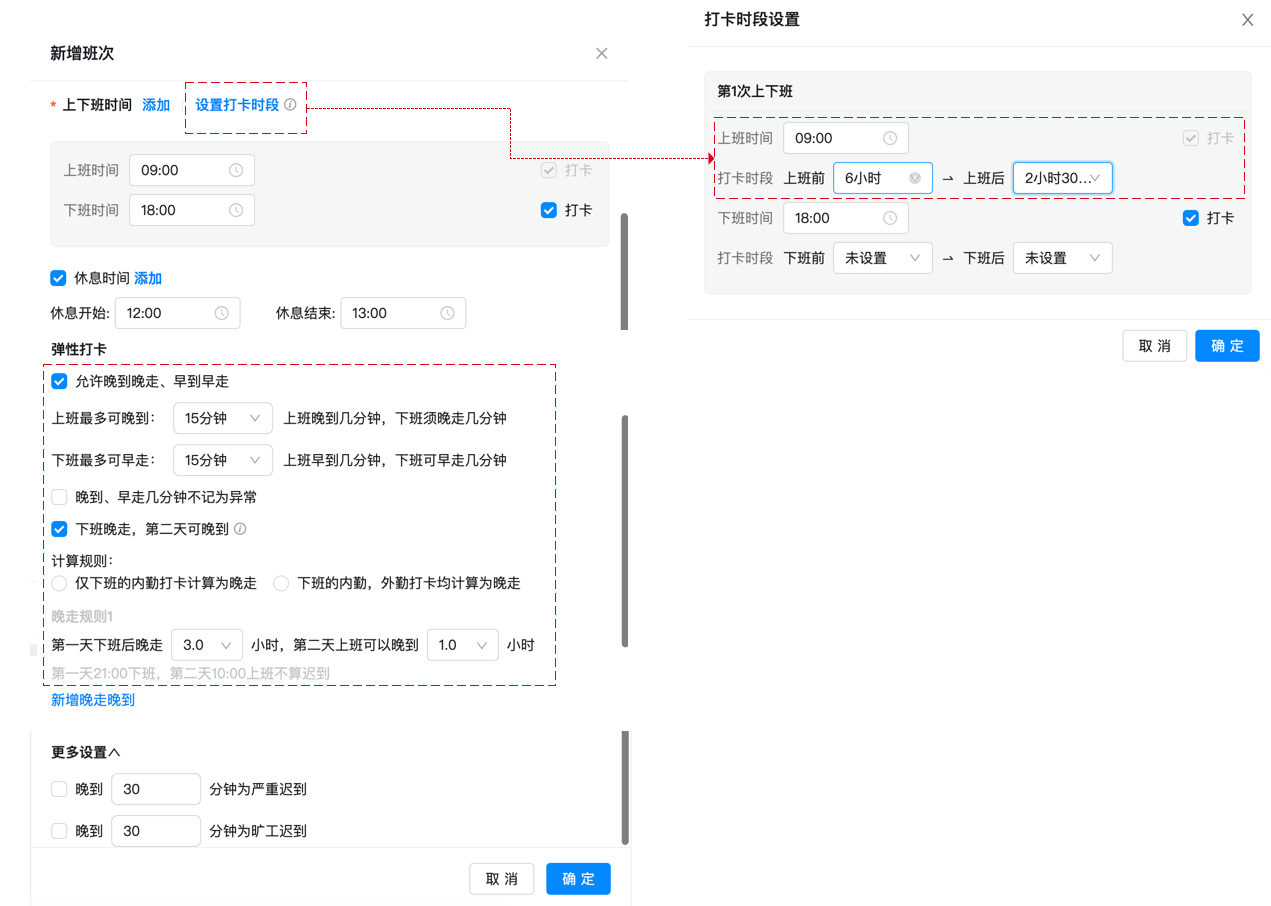
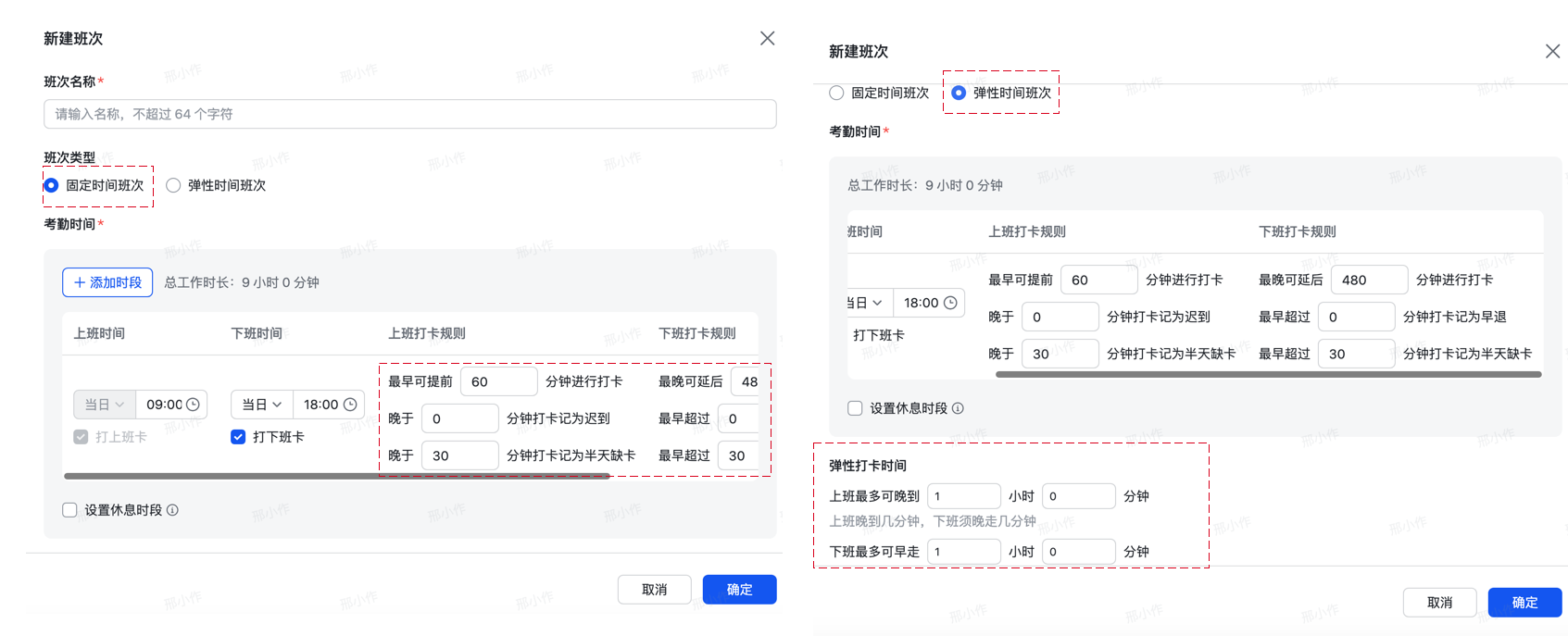
方案1(如下图所示):不区分固定时间与弹性时间上班,默认只需设置上下班时间,给你选择是否自定义打卡时间范围。最后再问你是否需要弹性上班。

方案2:区分固定与弹性上班,明确标识字段名称,并想象你对考勤时间是明确的,给出一种“偷懒式”的打卡规则设置。

方案3:区分固定时间与弹性时间上班,需手动输入上下班卡的时间范围。

假如你是考勤HR,你觉得哪个更高效,让你感觉体验更好?
我猜你可能会优选方案1或2(即方案1≈2>3)。
3.2 解析
首先,方案2比1好的地方在于,提前让你做关键决策,避免认知负担。
比如方案2初始让你选择班次类型(即固定时间班次,还是弹性时间班次),既可以隐藏不相关信息,同时,提前决策,避免设置规则时,一直心存疑虑(我在哪里设置弹性时间呢?),反而需要付出更多的认知精力。
这就好比领导找你谈话,直接进入主题,不铺垫背景(如谈话目的等),你对这次谈话的主题和目的,心里会一直有疑惑(我是哪里做的不好?还是发生了什么大事?),反而影响你们谈话的质量。
第二,方案1跟2都是站在你的角度,多为你计算和思考了一层,减轻你的决策负担。
比如打卡时间的设置,方案1是“上班前/后x小时打卡”,方案2是“最早可提前X分钟打卡”,“晚于Y分钟打卡记为迟到”,你无需基于上班时间计算从几点到几点,你也非常清晰知道设置的是允许打卡的范围;
对比方案3采取是绝对时间(即上班卡HH:mm-HH:mm),你需要自行基于上班时间,计算几点允许打卡,时间区间长短是否合适等。
第三,方案1跟2的语言体系更清晰,更有说话的对象感。
比如最早可提前X分钟进行打卡、晚于X分钟打卡计为迟到,相比方案3的上班打卡绝对时间以及豁免X分钟来说,更具有对话感,更清晰表达意思,减少不必要的歧义。
再比如“上班最多可晚到X小时Y分钟”,且加上说明“上班晚到几分钟,下班就晚走几分钟”,相比方案3的“晚来晚走,最多允许晚来X分钟”,显然就更清晰精准,也更像一个人在跟你对话的感觉。
3.3 经验分享
页面层级的设计,一定要有对象感、对话感,就像有人在给你“无声”的说话。
原则1:提前明确设计对象,且一定要真实、具象。
产品设计时,脑海里一定要有一个清晰的用户(真实用户最佳),可以从你调研的用户中选择(一位即可)。想象TA在(利用你的产品)完成任务时,会怎么思考,怎么决策,哪里有疑惑,有疑惑时怎么办等。
它有点像你设计的求婚仪式,你所有的设计、细节、语言表达都是为了那个唯一的TA,最终设计出来的东西,虽一定有缺憾的部分,却一定瑕不掩瑜,细节满满。
原则2:不要一味追求设计的简洁,更重要的是表达的清晰与完整。千万别因为追求简洁而放弃文字描述的方式(简洁有效的文字也是简洁设计)。
你设计的产品是协助用户达成目的的工具(而不是目的本身),通过产品设计一步一步引导TA完成自身任务,这个过程其实就是你跟TA“对话”、“交流”、“协同”的过程,只不过不是由你亲自完成,而是“委托”了你的产品。
对话的重点不在于你说了什么,说了多少,而在于对方听懂了什么。所以一定避免是“我的思维”,使用“我的语言”。
比如加班时间、需要打卡、限制出勤地点、晚走晚来,好像也能表达你的意思,但对方却不一定能”听懂“。
那就可以:
- 加班时间–> 最早允许上班前X分钟开始加班,最晚可加班至下班后Y分钟
- 需要打卡–> 外出时,是否需要打卡
- 限制出勤地点 –> 外出时,是否只能在指定地点打卡
- 晚走晚来–> 当天晚走X分钟,次日可晚来Y分钟不计为迟到
总结一下
今天主要分享了KISS原则的第三层:表现层,它主要是“三化”:交互设计一体化、页面结构模块化、设计表达对象化。
1、交互设计一体化:解决复杂系统的子系统或子模块之间的设计一体化,保证全系统体验对用户的一致性,减少使用摩擦力。
以HR SaaS的三个案例,分别从顶级一级菜单、左侧一二级菜单、列表页、详情页的设计进行了拆解,并分享了三个经验:
第一,交互设计规范与原则是基础,更重要的是顶层抽象设计。 以WorkDay为引子,把HR SaaS系统抽象为最顶层:流程+对象=系统,以及围绕“流程”、“对象”又抽象为对应的三类核心页面:对象的查看页面、业务流程的操作对象页面以及流程的历史查看页面。
第二,交互设计的核心是一体化与场景化。
- 比如菜单设计。顶部一级导航适用于平行子系统/模块的切换;左边菜单栏导航适用于子系统内且偏操作类产品。建议不要超过二级菜单,否则考虑用页签式切换代替
- 比如列表页。如果是核心列表,一定要考虑自定义列、排序以及筛选;
- 比如详情页。建议新建、编辑、查看一体化设计,并考虑优先考虑用抽屉式详情页,其次是二级详情页。最不建议是弹窗式详情页(甚至三者混合使用)
2、页面结构模块化:与功能要素抽象化、产品规则透明化(控制层),三位一体,帮助用户高效完成任务。
以HR SaaS的三个案例(加班规则)为例,拆解了它们的优劣,并分享三个经验。
第一,一定要做页面模块的用户优先级。
第二,一定保证页面模块之间的独立性,避免同一个要素可属于多个模块的情况。
第三,每个模块下的要素数量,一般不超过7个。否则要么需进一步细分子模块,要么思考再新独立一个模块。
3、设计表达对象化:解决系统的细节体验问题。即站在用户视角,用其语言体系,采用对话的形式,让系统设计“说人话”,避免信息模糊、不清晰而导致的“不好用”类用户心声。
以HR SaaS的三个案例(新建班次)为例,拆解了它们的优劣,并分享三个经验。
第一,提前明确设计对象,且一定要真实、具象。
第二,不要一味追求设计的简洁,更重要的是表达的清晰与完整。千万别因追求简洁而放弃文字式描述的方式(简洁有效的文字也是简洁设计)。
《KISS原则:SaaS产品设计最重要的原则》这个小专题就告一段落了,希望对你有所启发。
专栏作家
邢小作,微信公众号:邢小作之家,人人都是产品经理专栏作家。一枚在线教育的产品,关注互联网教育,喜欢研究用户心理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








知识点太多,信息量太大,每一句都得好好学习,先收藏一下,以后慢慢看
哈哈,一般就是先收藏,后点赞,然后就没了然后