折叠屏适配设计思路探索
现在安卓平台不少厂家都有自己的折叠屏手机,各家的折叠方式也不尽相同,这种情况下,如何做好APP适配工作?这篇文章,作者通过案例和分析,告诉我们具体如何设计。

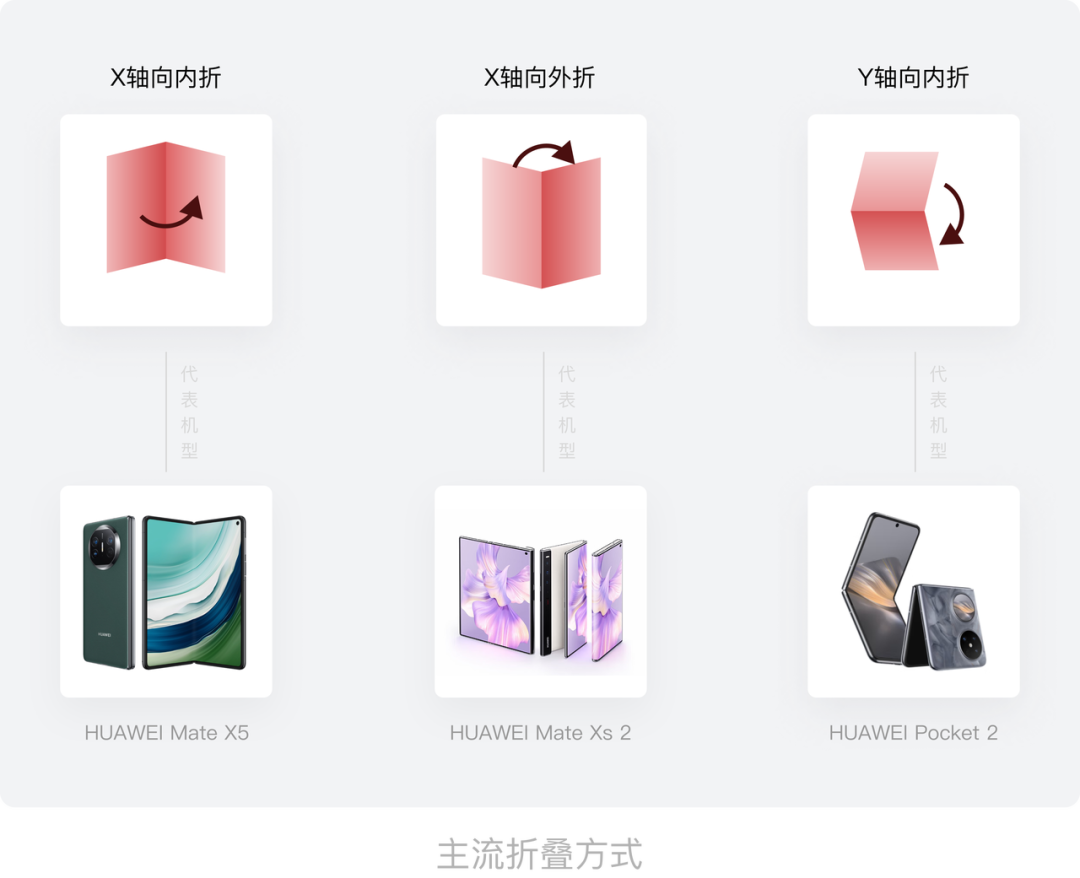
近年来各类折叠屏产品层出不穷,随着技术的不断发展和消费者接受度的提高,折叠屏市场份额自 2018 年逐年攀升,折叠屏手机已经成为手机领域的一个重要分支。市场调查机构 Counterpoint Research 最新报告显示,2024 年一季度,尽管全球智能手机市场依然低迷,但折叠屏手机细分领域呈现快速增长态势,其销量同比增长 49%,增幅创 6 个季度以来新高。用户基数占比越来越高,用户需求也不断变化着。
1. 更多场景化需求
展开时更大的屏幕也使得视觉冲击力与感染力有了更好提升,给用户带来更高效的信息展示和更加沉浸的浏览体验。
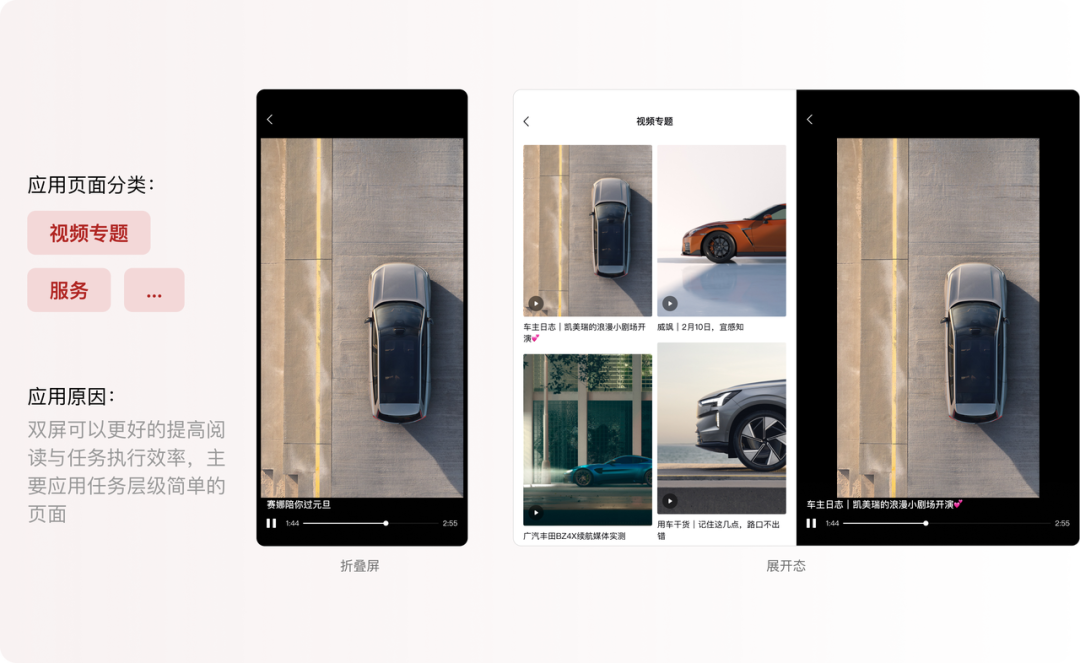
2. 特殊场景下的任务效率提升
折叠展开后的第二屏可以让用户不离开当前场景就可以便捷处理子任务,提升多任务的处理效率。

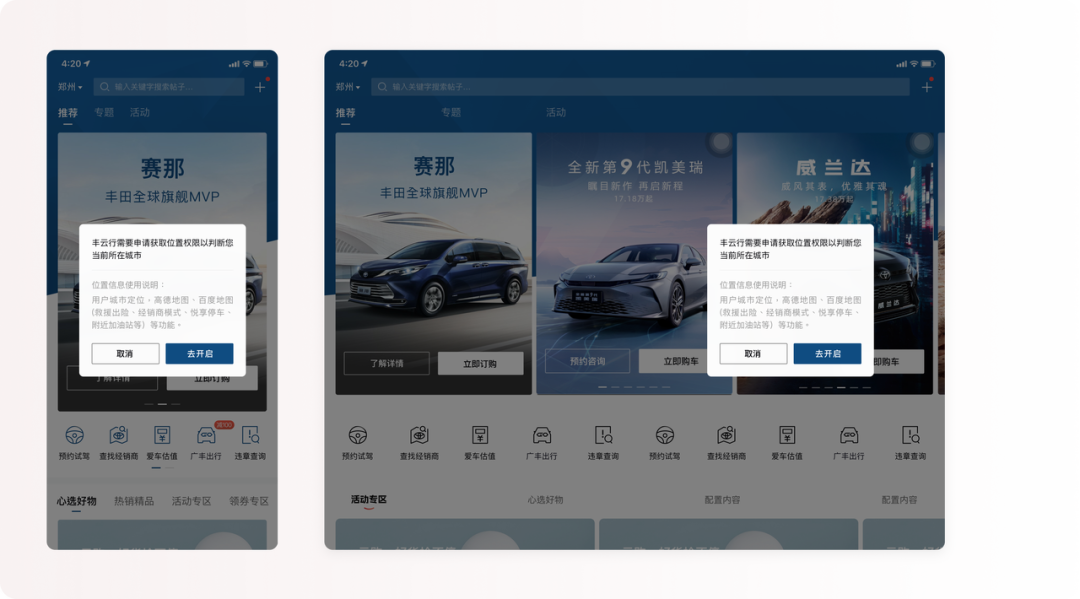
一、折叠屏适配市场现状
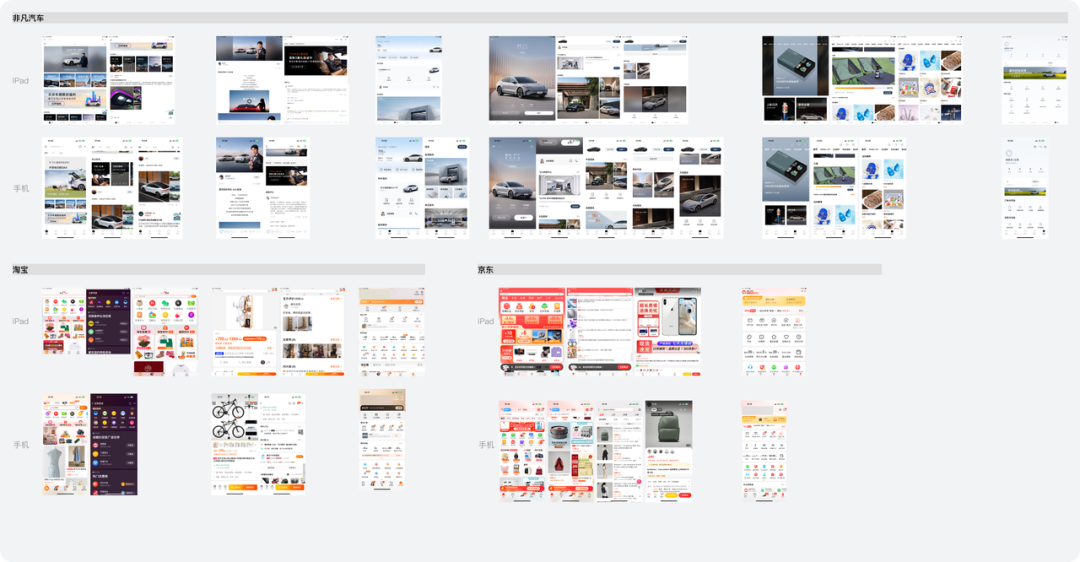
目前市面上部分产品的适配并不完美,多少会有些问题,但是不影响用户正常使用,也能较好展示页面信息内容。此外,安卓适配布局样式也与鸿蒙适配布局一致。下面我们看几个例子:
某品牌手机折叠屏适配情况
三大头部新势力车企 APP 适配情况较好,符合折叠屏适配设计规范中的原则,部分 APP 存在组件适配、折叠-开启转换不流畅等问题。

IPad App 适配情况
IPad 比例与折叠屏异曲同工,视觉布局具有一定的参考价值。

二、折叠屏设计探讨
1. 遵循的原则
体验连续
屏幕可随时折叠展开,在体验上要保证用户体验的连续性,应用需要遵从屏幕显示的兼容和应用状态的连续。
- 屏幕兼容:由于屏幕尺寸发生变化,应用应采用适当的手段对屏幕上内容布局进行优化调整。
- 应用连续:应用在折叠与展开状态切换的过程中保持正常运行。
体验增值
屏幕变大后,用户体验在某些方面有增值。
- 更多内容:大尺寸屏幕可显示更多内容,提高显示和操作的效率。
- 更加沉浸:大尺寸屏幕可显示更清晰的细节,适合图片浏览、视频欣赏、游戏等应用和场景。
- 多任务并行:多个窗口可同时在大尺寸屏幕内展示,为用户多任务并行提供了直观高效的方式。
操作便捷
尊重用户心智模型,在不同的场景下合理安排重要内容和操作选项。
改进用户界面设计,提升体验。
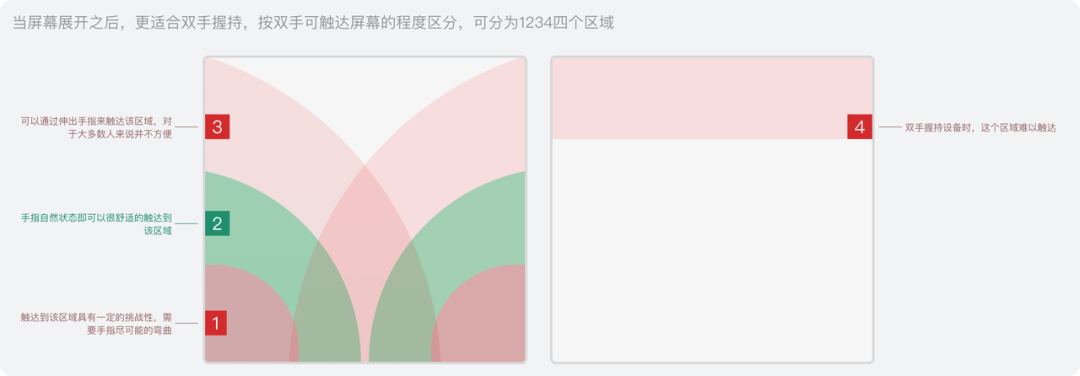
2. 用户手指热区变化
在屏幕展开的适配中,应该尽量考虑双手操作时的便捷性,避免把需要频繁操作的功能放置在双手难以触达的区域,从而造成不好的用户体验。

3. 设计要点
基础体验
- 信息展示完整,避免出现元素变形,以及展开态内容不能少于折叠态内容的 3/4;
- 旋转适配,展开态横竖屏布局一致;
- 交互不中断,折叠展开应用流畅适配,展开态避免用户操作步骤增加。
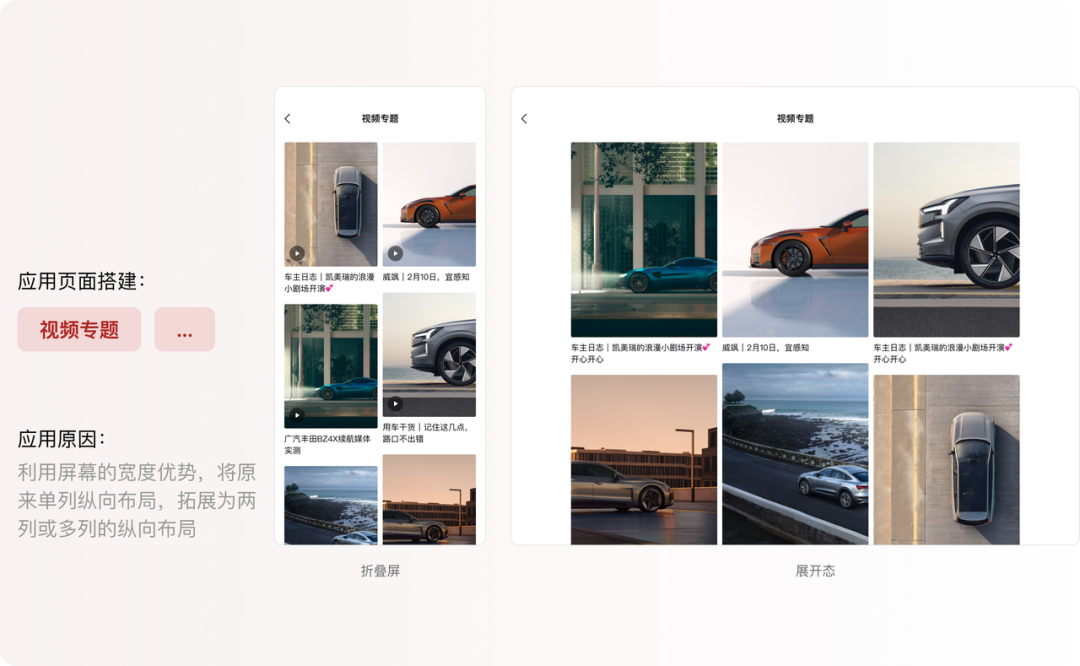
关键元素
- 在保证可读性的基础上,建议元素跟折叠屏保持一样的大小;
- 图片和视频罗列展示的,展开后建议列数增加为原来的 2 倍;
- 内容不可过大,主要整体内容符合用户的阅读习惯,以提高用户阅读效率为主。
其他控件
- 弹窗注意避免出现在折叠铰链处;
- 其他控件按照栅格体系进行适配展示。
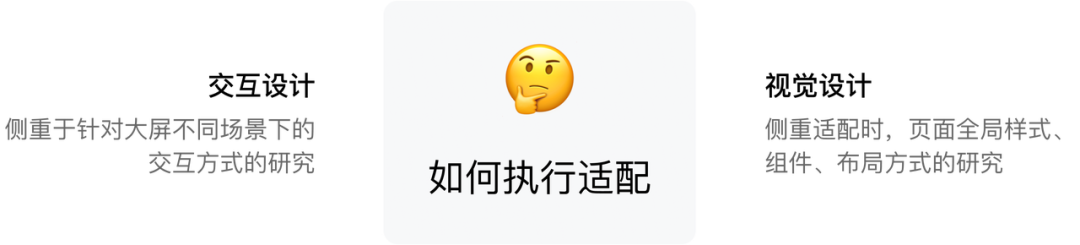
三、设计适配思路

视觉设计从以下三个方面入手解决,由原子理论出发,由小及大实现适配;具体页面适配样式需要进一步视觉探讨后确认。

四、项目案例解析
以某车企 APP 适配折叠屏设计为例。
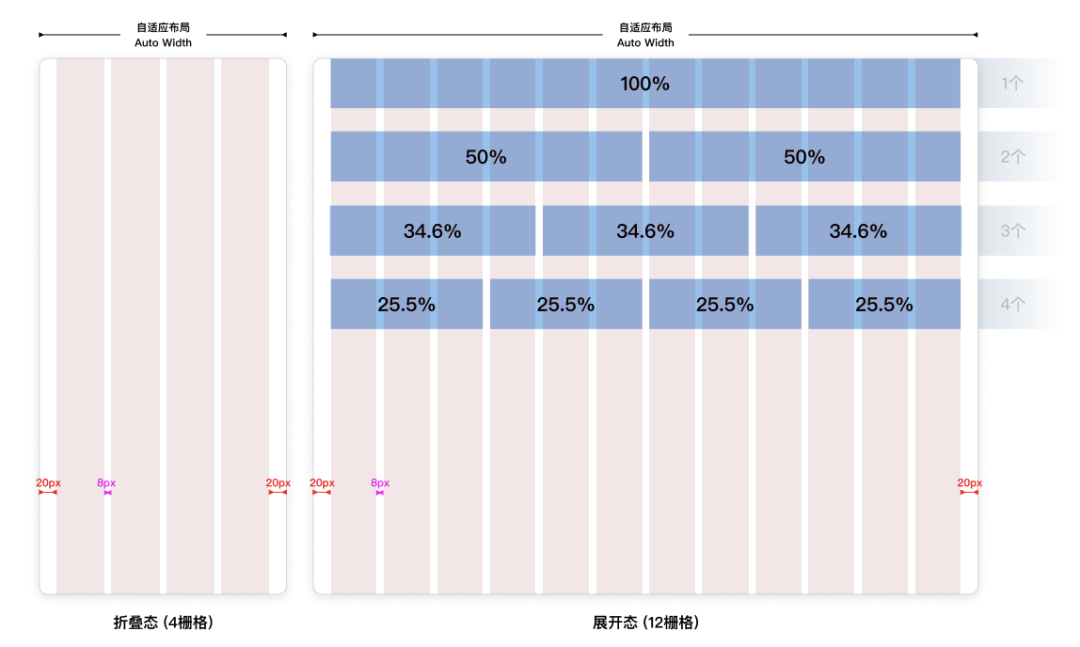
1. 制定全局栅格体系
保证页面的舒适和谐,规范延续,实现页面信息最大化呈现。
- 基于该车企 APP 页面适配折叠屏,基础的 12 栅格已经满足当前的信息收纳,我们使用创建布局。
- 基于此栅格布局,初步得出:横向内容划分(蓝色区块)最多 4 个,最少 1 个的结论,具体可见下图,设计基于此单位进行定制排版。

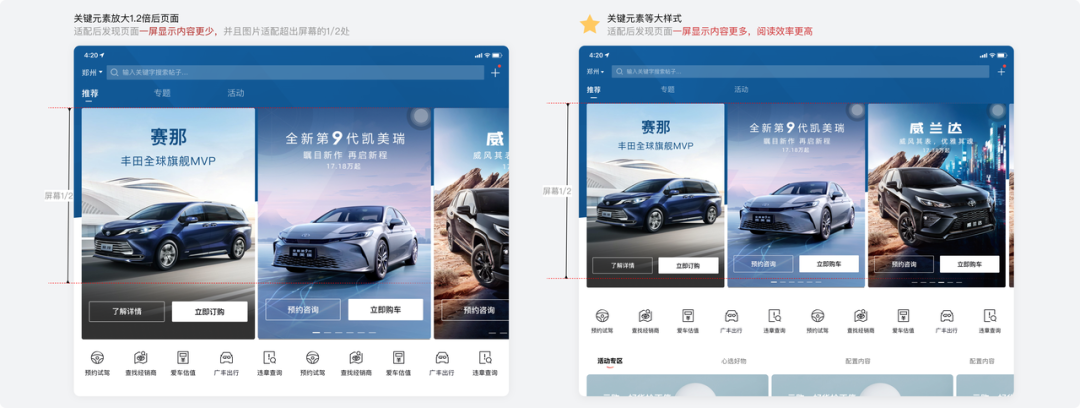
2. 梳理确定关键因素
关键元素等大,更符合设计原则,页面信息的展示效率高,同时也能节省开发应用时间。
适配测试:

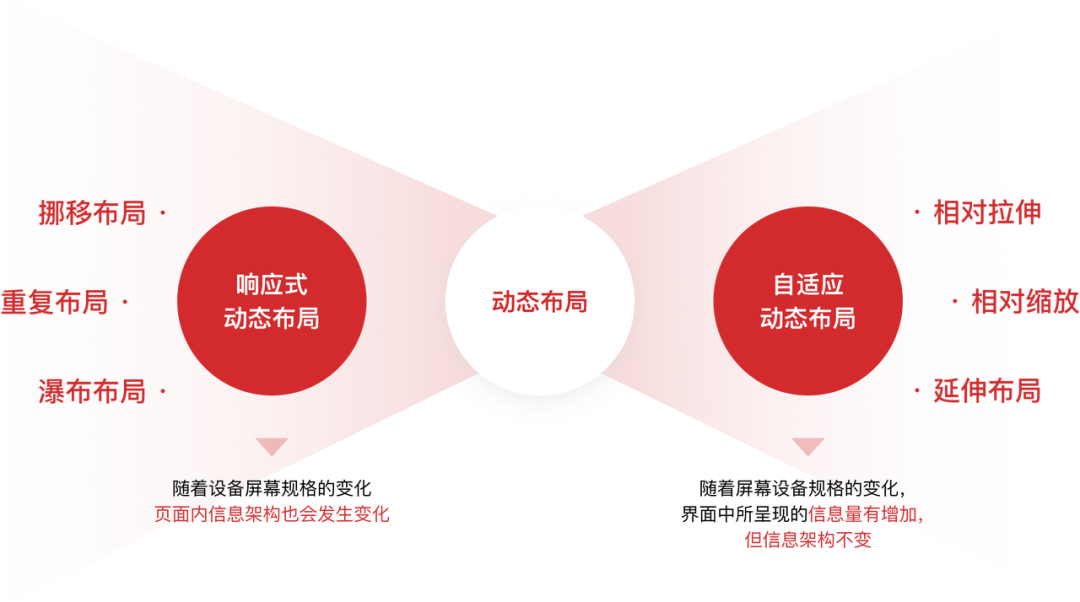
3. 动态布局:通过对使用场景的梳理分析,制定专属组件和布局适配
保证应用不同尺寸下适配的合理性、风格一致性、界面清晰性、阅读舒适性;有利于更高效的信息展示或更沉浸的内容浏览。

3.1 自适应布局
信息量增加,但是信息架构不变。
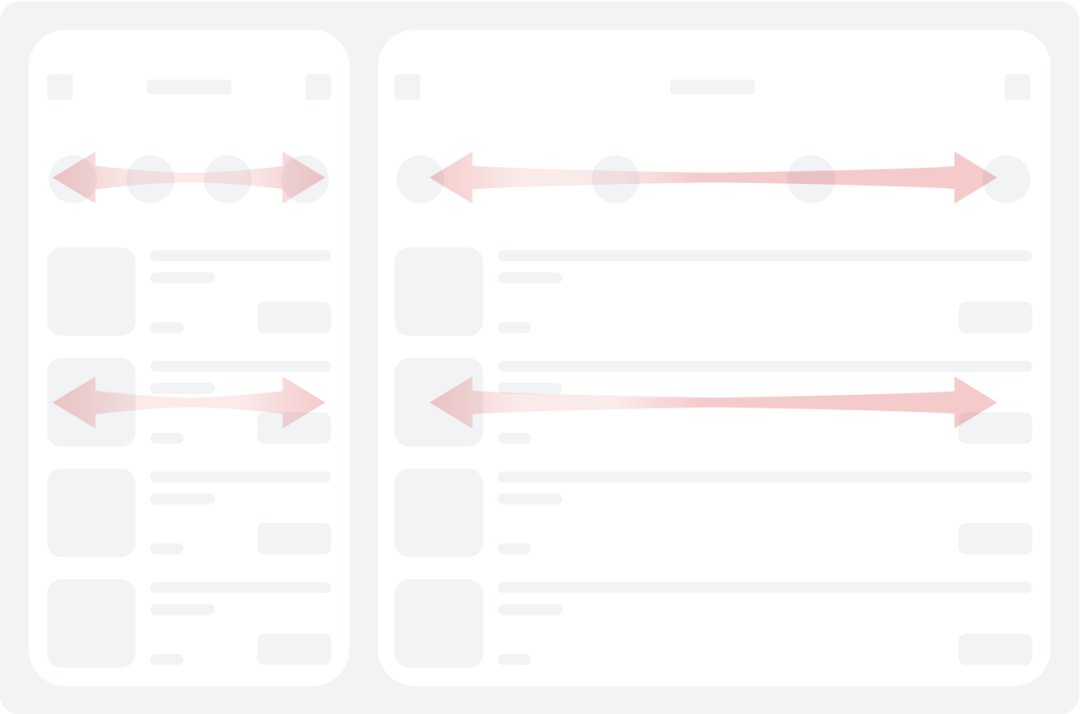
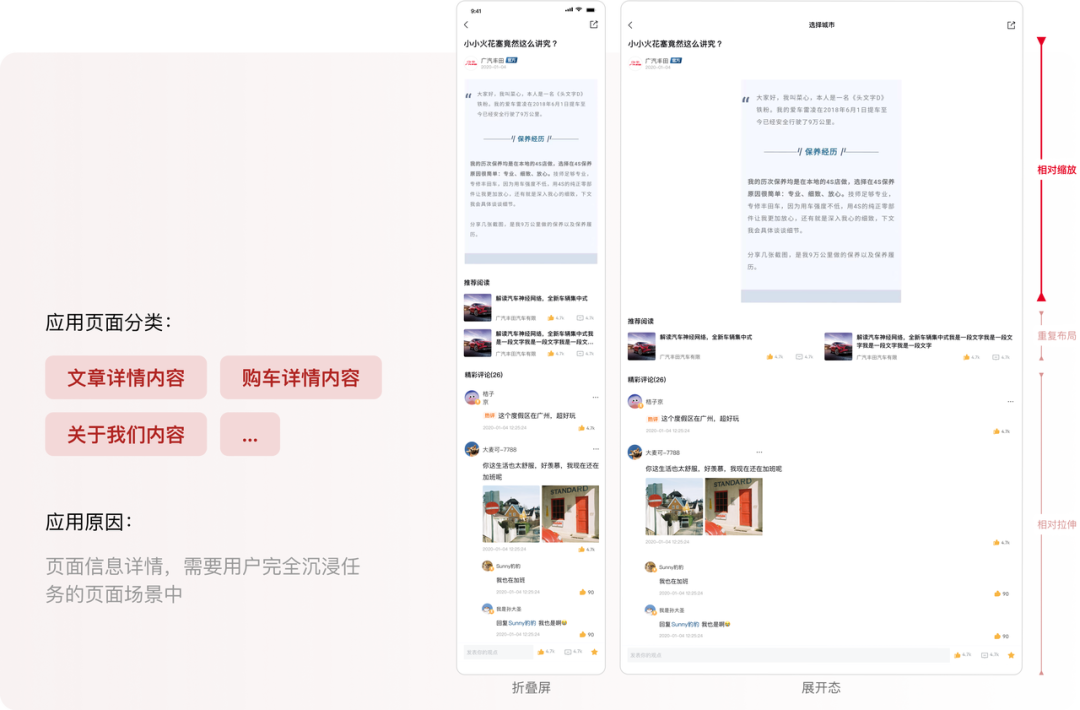
相对拉伸
页面内元素的显示宽度不是固定值,而是通过相对参照物的方式来确定其开始和结束的位置。当布局的显示大小发生变化时,元素的显示宽度随之发生改变。


相对缩放
布局内元素的显示大小不是固定值,而是通过相对参照物的方式来确定其宽或者高的参数。当布局的显示大小发生变化时,元素的大小随之发生缩放。


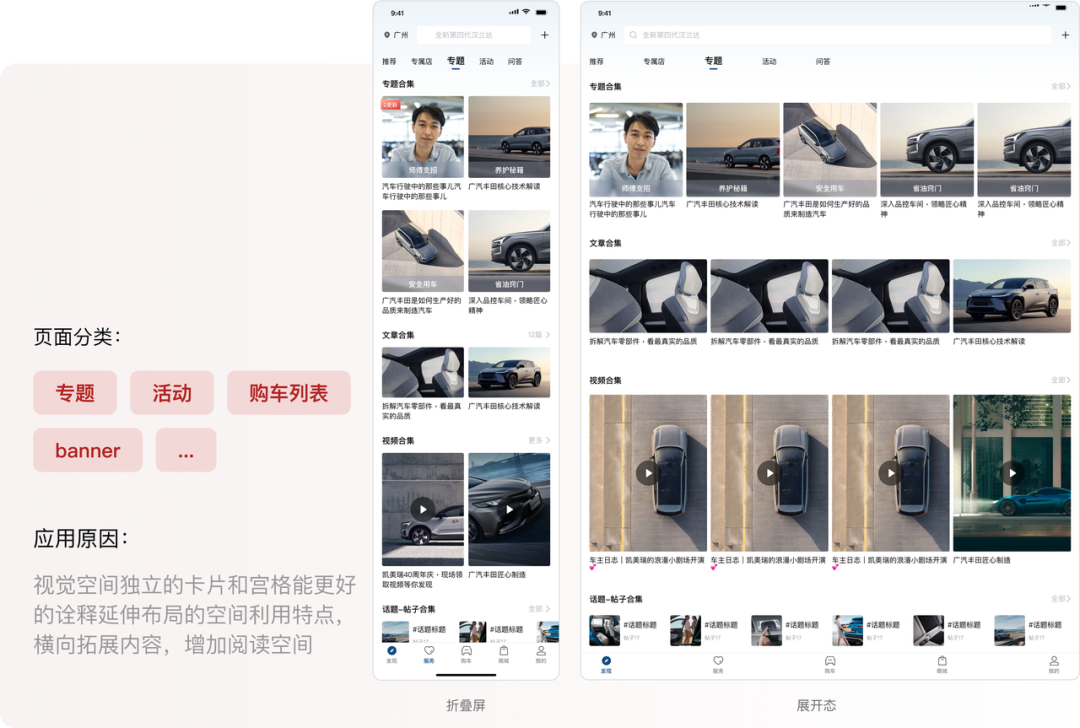
延伸布局
布局特点:组件内元素横向布局,元素间的距离固定,可显示元素的数量可随着显示宽度的改变而变化。
适配规则:保持页面元素尺寸或间距不变,随着屏幕宽度的增加,在横向显示更多元素。


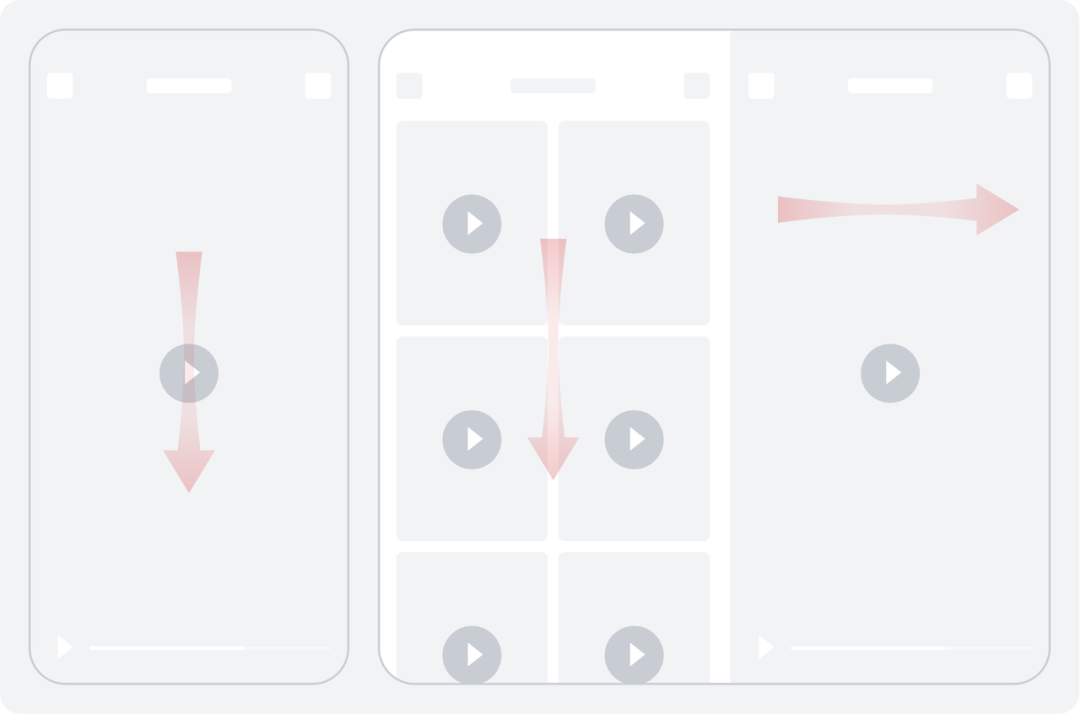
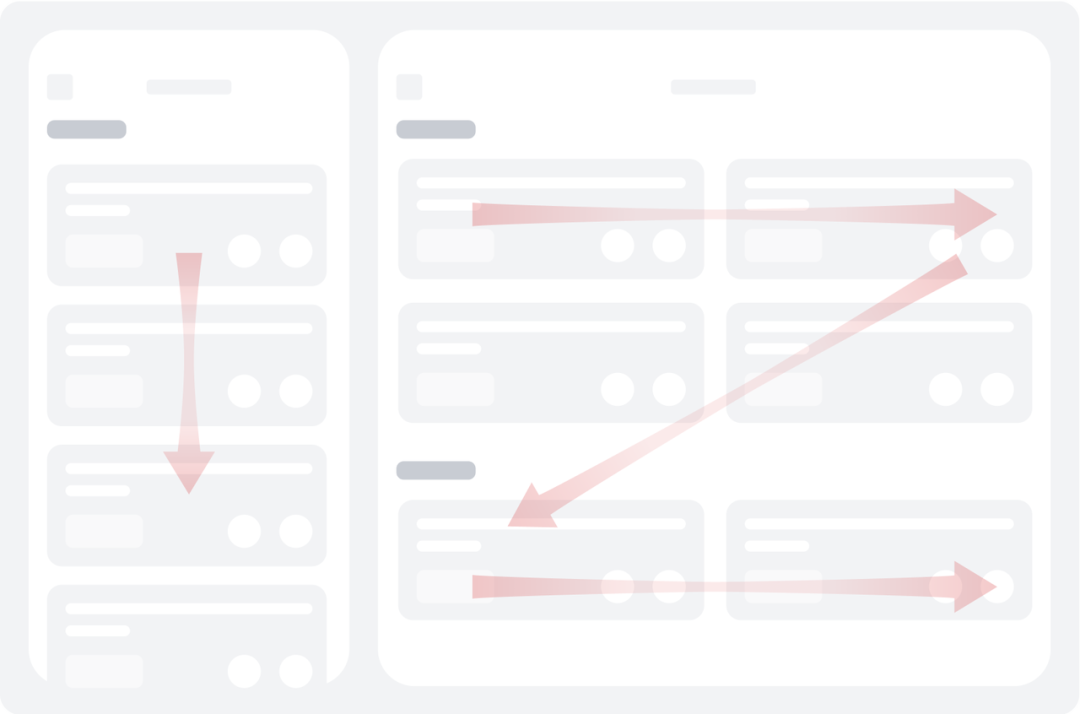
3.2 响应式布局
布局特点:布局内的元素根据布局的宽度来选择是上下排布还是左右排布。适用页面内信息架构层级少的,例如门户网站首页面、内容详情页面等。
适配规则:首先判断布局区域是否有明显的“宽高特征”,即横纵比是否大于 4:3;其次判断横向宽度,是否能容得下若干个元素,如果容得下就左右排布,容不下就上下排布。

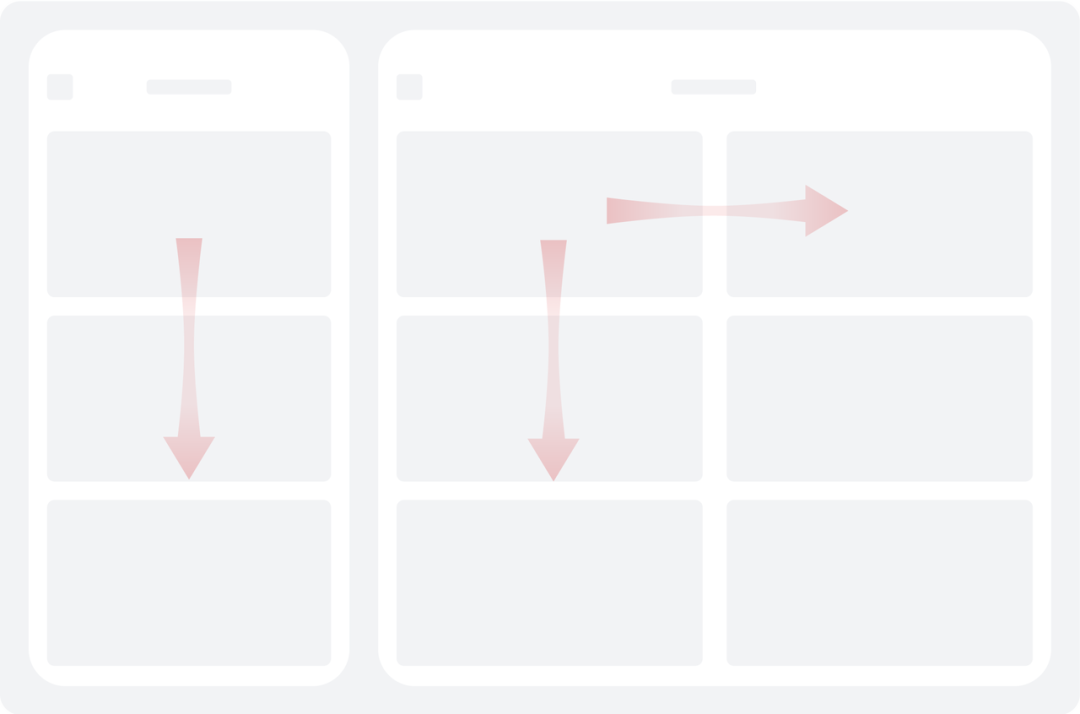
挪移布局

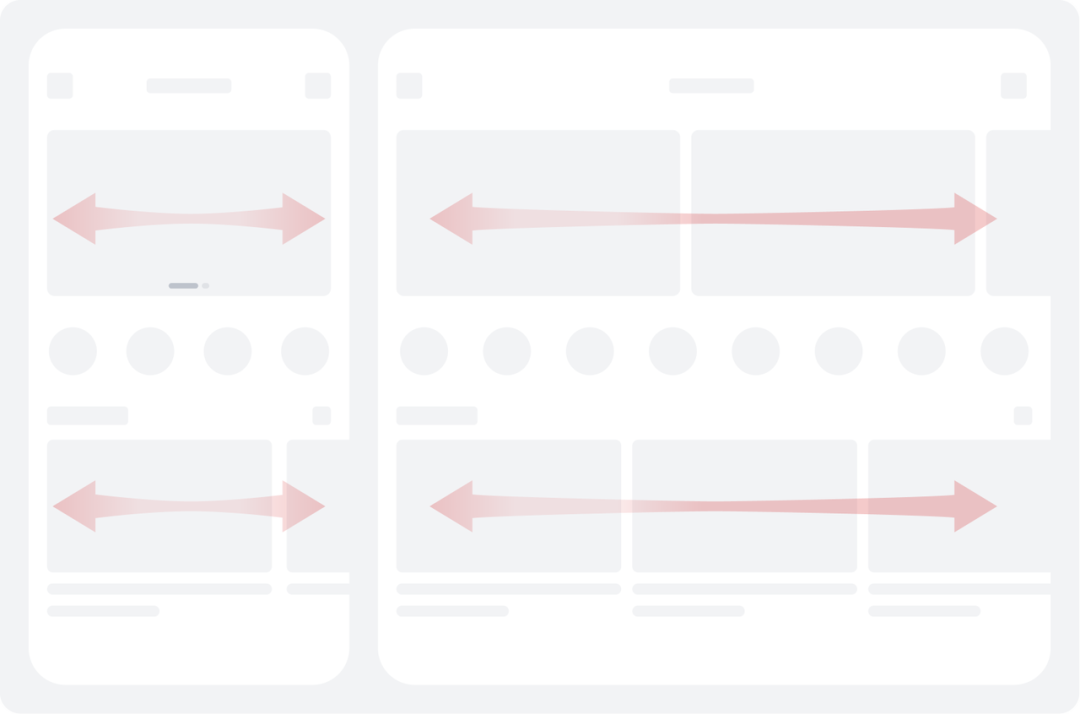
重复布局
布局特点:利用屏幕的宽度优势,将相同属性的布局组件横向并列同时排布。
适配规则:可以定义单个元素的宽度规则,随着屏幕宽度的变化,⾃动计算可以重复的元素个数,满足宽度条件时横向重复排列。

重复布局

瀑布布局
适用场景:适合用卡片呈现内容的场景,通过卡片的横纵扩展在⼤屏上展示更多内容。
适配规则:可以定义单个组件的宽度规则,随着页面宽度的变化,⾃动计算可以重复的卡片个数,满足条件时横向排列更多卡片。

瀑布布局

4. 其他控件
弹窗、悬浮窗、toast。
调用系统控件:
原因:避免在宽屏设备弹窗过宽或过高的问题;避免弹窗卡在铰链处,出现识别问题。
解决:建议调用系统的弹出框控件;宽屏下用户手指的使用,建议放在左侧,或者右侧屏中。


5. 后续关注点
后续设计图执行过程中需要针对页面布局进行细节探讨。
原文作者:张帆、李智君,ISAR资深用户体验视觉设计师。
作者:张帆、李智君为ISAR高级视觉设计师。
图文编辑:张帆、李智君、筱沄
来源公众号:用户体验大学堂(ID:isaruxd),专注用户研究和用户体验设计。
本文由人人都是产品经理合作媒体 @用户体验大学堂 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







