打动人心的直觉设计
在设计中,有一种设计方法叫“别让我思考”,功能要足够简单,符合用直觉。这篇文章,作者就分享了做好直角设计的问题,希望能帮到大家。

之所以对“直觉设计”产生兴趣还要源于我们每次的设计评审,在跟其他设计师还有我们的业务方沟通时,大家常常会问到的且令人印象深刻的问题是:
“用户怎么知道点哪里?”、“这符合用户直觉吗?”
类似的灵魂拷问涉及到用户使用工具产品行为流程的每一步操作。作为设计师大家有时也会心生质疑,“这么明显用户注意不到吗?这么简单用户不可能不会操作吧…”。
但是随着我们的”新手体验官活动“的逐步进行,当亲自站在用户面前观察用户是如何操作和理解工具时,我们渐渐意识到小白用户接触-认知-使用工具的每一环都是至关重要的,即便是一个交互细节的设计都有可能带来认知和操作层面受阻,从而劝退用户。
因此,我们想去了解什么样的设计是符合用户直觉的,是易用的,同时也想去了解主流3D建模软件的核心建模逻辑(SU、Revit为代表)–于是开始了“直觉设计”的研究以及“建模课程”的学习。

01 什么是直觉设计?
首先来看什么是直觉设计,直觉设计是指用户无需进行有意识的思考就可以立即理解并知道如何去使用产品。国外有不少的用户研究机构也专门定义过直觉设计:
“在特定任务的背景下,技术系统可以直观地使用,而特定用户能够有效地交互,而不是有意识地使用先前的知识。”
—— 用户界面的直观使用 (IUUI) 研究小组。一个由跨学科研究人员组成的团队,致力于探索如何定义直观的使用和界面。
为了方便大家更好的理解直觉设计,我们先来看几个例子:

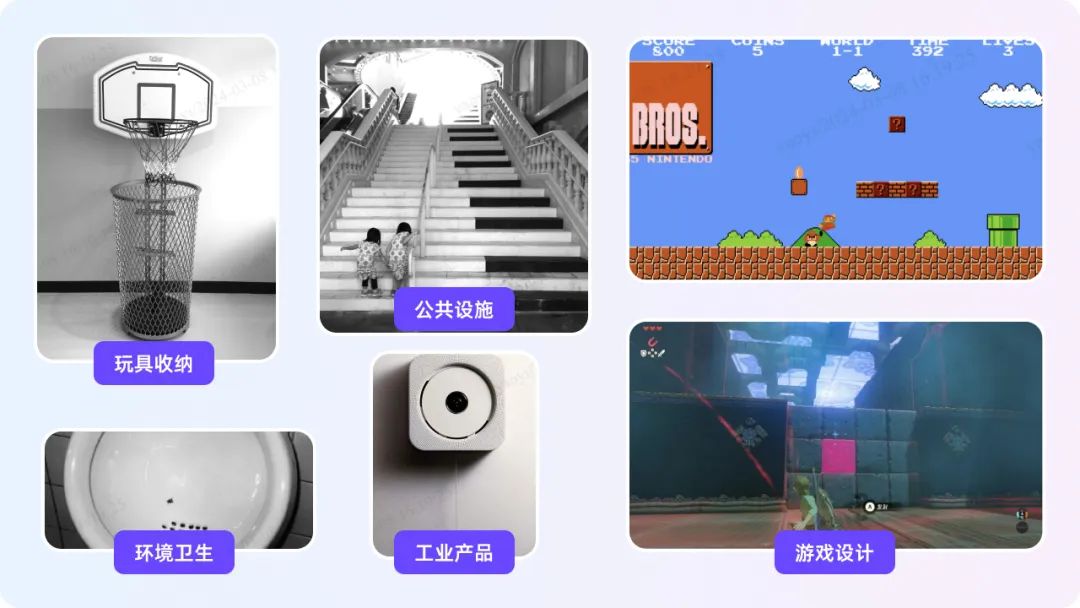
案例1-玩具收纳:小朋友在玩完玩具以后,把玩具摆的到处都是,如果发号施令告诉小朋友“去把玩具收拾起来”,小朋友通常不会去收拾。如果将收纳设计成为一种小游戏,小朋友会自然而然的参与其中并且会觉得非常有趣。
案例2-公共环境卫生:保持小便池的清洁,张贴告示语“注意保持清洁”大多是没有用的。荷兰的设计师在公共的男士小便池里设计了一个“苍蝇”,利用人们的嫌恶心理会发现小便时会不由自主的对准中心的位置,从而减少尿液四溅,维护公共环境卫生。
案例3-公共设施:设有传感器和扬声器的台阶,人们只要踩上去就能听到音乐声,从而达到鼓励人们爬楼梯的目标。
案例4-工业产品设计:很多耳熟能详的工业产品中也运用了直觉设计,例如深泽直人的CD播放器,Apple的Vision OS系统等等。
案例5-游戏设计:游戏中非常多的运用了直觉设计,比如超级马里奥,塞尔达,想必大家都深有感受。
通过上述案例我们发现其实直觉设计传达出来是信息包含两方面:用户看到就能够理解是什么,且能够不由自主地产生行动。

看到这里,大家可能会好奇为什么会产生这种”直觉设计“?接下来让我们一起来看看直觉设计是如何产生的。
02 直觉设计如何产生?
人的直觉设计是怎么来的?是天生的吗?带着这样的疑惑,我们阅读了相关书籍和文章。
先天视觉和经验直觉
先天直觉,也可以说是”本我“,是最原始的”心理现实“,在个体从外部世界获得经验之前就存在的内部世界,不需要经过学习或训练。比如婴儿时期的特征,希望立刻得到满足、躲避痛苦、强大的求生意愿等。
经验直觉,巴普洛夫的实验想必大家都知道。有机体能够把已有的经验迁移到新的学习环境中去,从而扩大学习范围。
先天直觉一般对应于人类的第一信号系统,是建立在人的直接感觉上的,通过人的感觉(视觉、听觉、触觉等)而进行的一种思维活动;经验直觉(逻辑性直觉直觉)思维虽然利用了人类的感性认识(感觉、知觉、表象等)形式,但它绝不是仅仅停留在这一步上,而是超越了逻辑思维形式达到了更高一个层次上的思维。
从表面上看,逻辑性直觉的结果是以直观的形式表现出来的,实际上它已经在头脑中进行了逻辑程序的高度压缩,迅速地越过了“理性认识阶段”,是简缩了整个逻辑思维过程的一种思维形式。
所以,逻辑性直觉既源于感性认识,又高于感性认识,是一种常常能在极短的时间内完成,并能够对问题迅速作出回答的一种无意识的、跃进式的直觉形式。
构建直觉,现有研究指出,分析加工和直觉加工两者可能处于不断的相互转换之中。一方面,分析加工可以通过熟练化形成经验图式,从而减少认知资源的消耗,并由此转化为直觉加工;另一方面,当直觉加工无法通过已有经验解决新的问题情境时,又需要调动更多的认知资源并转向分析加工,直到形成新的经验图式。
先天直觉大家都容易理解,接下来我们重点看一下经验直觉是如何产生的?
经验直觉的产生与人生存的环境密切相关,所以这里包含两个关键点:物理世界(环境)和生活环境。
来自物理环境的经验
物理环境主要包括我们生存的自然环境,以及我们与物理环境的互动所形成的感官运动。人类在婴儿时期就开始体验和实验物理环境。这种体验建立在我们第一次拿着一个物体、第一次把它扔到地板上、第一次学会爬到我们最喜欢的玩具等时学到的基本感觉运动技能上。我们对物理世界的体验它已成为日常生活的一部分。经过物理环境互动所形成的直觉是跨越国家、且不会被遗忘的。

来自文化环境的经验
通俗的讲指社会文化环境。它包括人类通过其获得的知识和技术开发的所有物质文化元素。例如,房屋、村庄、城镇、公路和铁路网络、交通方式、工业单位、田野、医院、体育场馆、娱乐设施、市场、港口以及日常和特殊用途的物品。除此之外还包括价值观念、道德信仰、语言、符号、审美观念、风俗习惯等各种规范。
例如播放图标“►”是许多文化中的人们在年轻时学习符号的一个很好的例子。在任何可以使用媒体播放器的文化中,人们都知道 ► 图标的含义。它的直观性几乎与物理世界中的对象行为一致。
因此,在媒体播放器中,人们理所当然的希望可以延续“►”符号的含义。来自文化环境的知识也可以变得很直观,但是由于没有来自物理世界的持续提醒之后,很容易被遗忘。

因此在提供直觉设计时,应尽量符合用户从物理世界中获得的经验与技能。但如果我们的用户群体是具有相同文化背景下的人群,符合文化环境的知识与经验也可以作为直观设计的决策依据。
03 为什么要符合直觉设计?
给用户留下良好的第一印象,助力产品赢得并且留下用户。
当我们开始使用某款产品时,用户往往在几秒内就会产生第一印象并且往往会保持不变,少则几分钟多则十几分钟用户就可感受到产品的价值。
渥太华卡雷顿大学的Gitte·Lindgaard和她的研究小组发现:人类对事物的初始印象在50毫秒内就会形成。研究小组准备了一批要么极易入眼要么混乱不堪的网页,让一批志愿者在快速变换中投票。虽然这些网页以50毫秒每张的速度一闪而过,但是研究发现他们的评价与长时间观察后的结果基本无异。
这就说明了用户的第一印象非常明确且重要,帮助用户判断出这是否是一个设计合理的网站。如果用户停留时间再长一点,那么用户足以判断出网站上的信息是否是满足自己需要的信息,从而影响用户是否继续停留下来去使用该网站。
更容易让用户达到心流状态、沉浸式的使用产品,并且持续吸引用户使用产品。
符合用户直觉的、熟悉的操作模式,作为用户直观使用的基础,更容易产生积极的审美评价。相反,如果用户的认知流畅性受阻,则不太会产生正面积极的评价。简洁有力的设计会促使用户再次使用产品,是保持产品吸引力的最佳方式。
04 如何使设计符合用户直觉?
因为工作中涉及到3D建模软件的设计,所以这部分将结合3D建模软件来探讨。
如果您接触过3D建模软件,一定用过SU、Rhino吧,我们在使用后不久,就能清晰的感受到它们的核心逻辑,比如SU的推拉,Rhino的曲面建模等,进而能够举一反三的学会相关功能,使软件的学习变得更简单更直觉。那么怎样的功能设计才能打造出软件的核心逻辑,让其在使用时更加符合用户的直觉?
为了得到以上问题的答案,我们进行了SU和Revit这两款建筑领域主流软件的使用,感受两款软件在直觉设计方面的表现,进而找到了一些设计原则指导我们在实际业务中应用。
充分了解你的用户
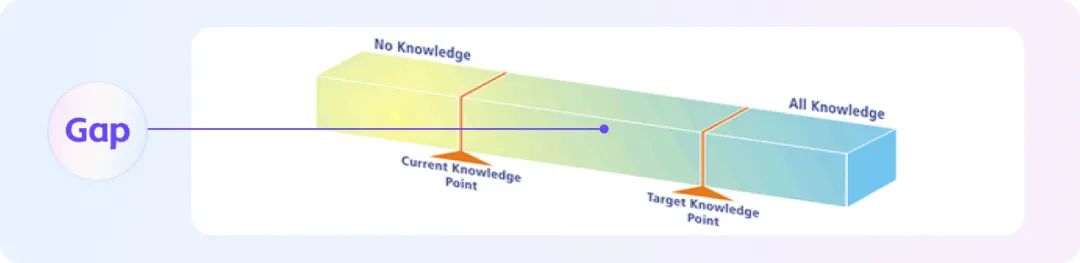
每个人在自己生活的世界里,都会形成自己的一些认知,这个前面也已经介绍过。所以要充分了解用户的知识、技能、经验,尽可能减少用户当前具备知识与完成目标所需具备的知识之间的Gap。当用户已具备的知识和完成目标需要的知识之间的差距越小,越符合用户的直觉,越容易实现目标。

SU和Revit都是充分了解自己的用户,基于用户群体的知识、技能、经验等特点,去打造自己软件的核心逻辑,符合目标用户群体的使用直觉。
SU▽
SU的Slogan 是“3D for Everyone“,人人可用。他的用户群体非常广泛,所以它是一个业务属性较弱的工具,界面设计和操作使用上更简单,普适性和灵活性更强。使用面作为基本单元建模,推拉面成体,推推拉拉就可以快速完成建模。对于小白来说很容易上手。
Revit▽
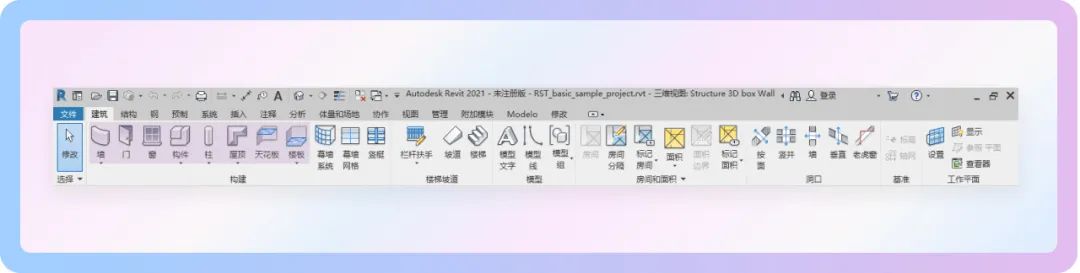
Revit的用户主要是专业的建筑师,场景聚焦在建筑相关领域,所以它是一个业务属性较强的工具,将更多的业务场景包含在里面。比如标高、工作平面以及模块化的构件等,这样的设定对于建筑背景的用户来说,可以更符合他们的已有认知。
将从物理世界和文化环境中获得的知识经验运用到产品设计中
前面反复提到过过,用户总是利用她在物理和文化环境中的经验来了解她通过界面可以采取哪些行动。因此我们需要熟知用户已有的这些经验,并考虑到设计中。
通过联想或类比,将物理世界的经验运用到数字产品设计中,使得全新的事物变得熟悉。
SU▽
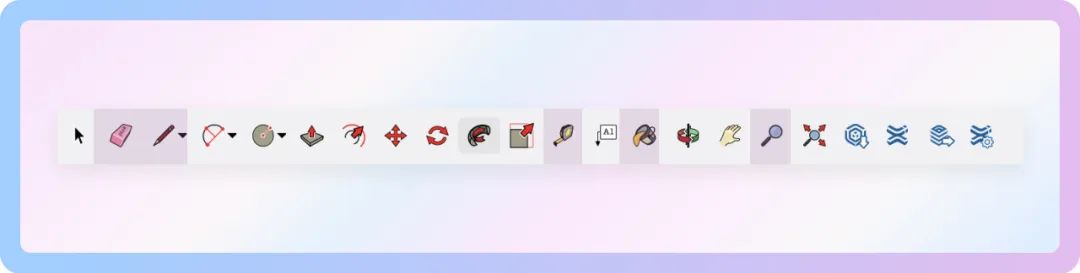
SU的图标非常直观好懂,比如画笔、橡皮擦、油漆桶、量尺、放大镜、材质刷、垃圾桶等等,图标的语意和其在物理世界的功能是相符的,哪怕是第一次接触建模软件的人,只看图标也能大概猜出对应的功能。

Revit▽
Revit将物理世界中房子映射到设计中。比如像墙、门、窗、柱、屋顶等,这是作为一个房子基本组成结构,对于建筑师来言,非常熟悉。所以在软件设计中,功能也是基于这种具象的构件分类的,在用户使用之前,内心已经有了房子的认知,从而也能在产品中找到对应的功能,理解成本很低。

结合用户在已有的文化环境中获得的认知与经验:比如在类似产品中或你的产品所教给他的一些知识、经验,并保持这些经验的一致性。
SU▽
很好的匹配用户已经存在的认知。提及SU就会想到它的推拉交互,推拉面成体。一方面它底层的点线面逻辑是我们学习数学或绘画最基础的知识,几乎人人都知道;另一方面推拉的操作也是和我们已有的推敲形体的过程体验是一致的,我们在绘制草图时,会在纸上勾勾画画,涂涂抹抹,这跟在SU上推推拉拉有异曲同工之妙,我们使在用它时能够享受手绘一般的乐趣,很难忘记这个操作。

Revit▽
同为Autodesk公司产品,Revit的用户与Autocad有着大量的重叠,因此在交互上也延用了不少CAD的固有逻辑,将用户在CAD获得的认知与经验沿用在这里。与AutoCAD一样 ,Revit快捷键也是该命令英文单词的第1个或前面2个字母,这使得用户无需再学习。
以及为了让用户切换软件成本最小,Revit中还支持一个指令可以设置多个快捷键,这样可以兼容喜欢自定义快捷键的高阶用户的习惯。例如在AutoCAD里习惯用Ctrl+1 呼出属性面板,而如果按 Revit 快捷键的逻辑则应该是”属性”英文取用 PP,对于已熟悉AutoCAD操作的用户来说,这么高频的指令改变会造成极大的不适应,默认兼容多个快捷键就是非常优雅的解法。

用户认知和行为要足够简单
关于1+1=?,大家看到后会自然而然的想到答案;28×4=?,稍加思索也能给出答案;那么3927÷23=?,看到这个问题,可能几乎没有人想要解开了。有些问题无意识的解开了,有些问题看到就想放弃解答。由此可见改变人们行为方式的通常是能否足够简单和容易,当眼前的问题复杂时,人们不会试图解决它。
SU▽
吸附非常的自然。当我想移动到某个位置的时候,很自然将鼠标靠近目标对象,就会帮我精准的吸附到对应的位置

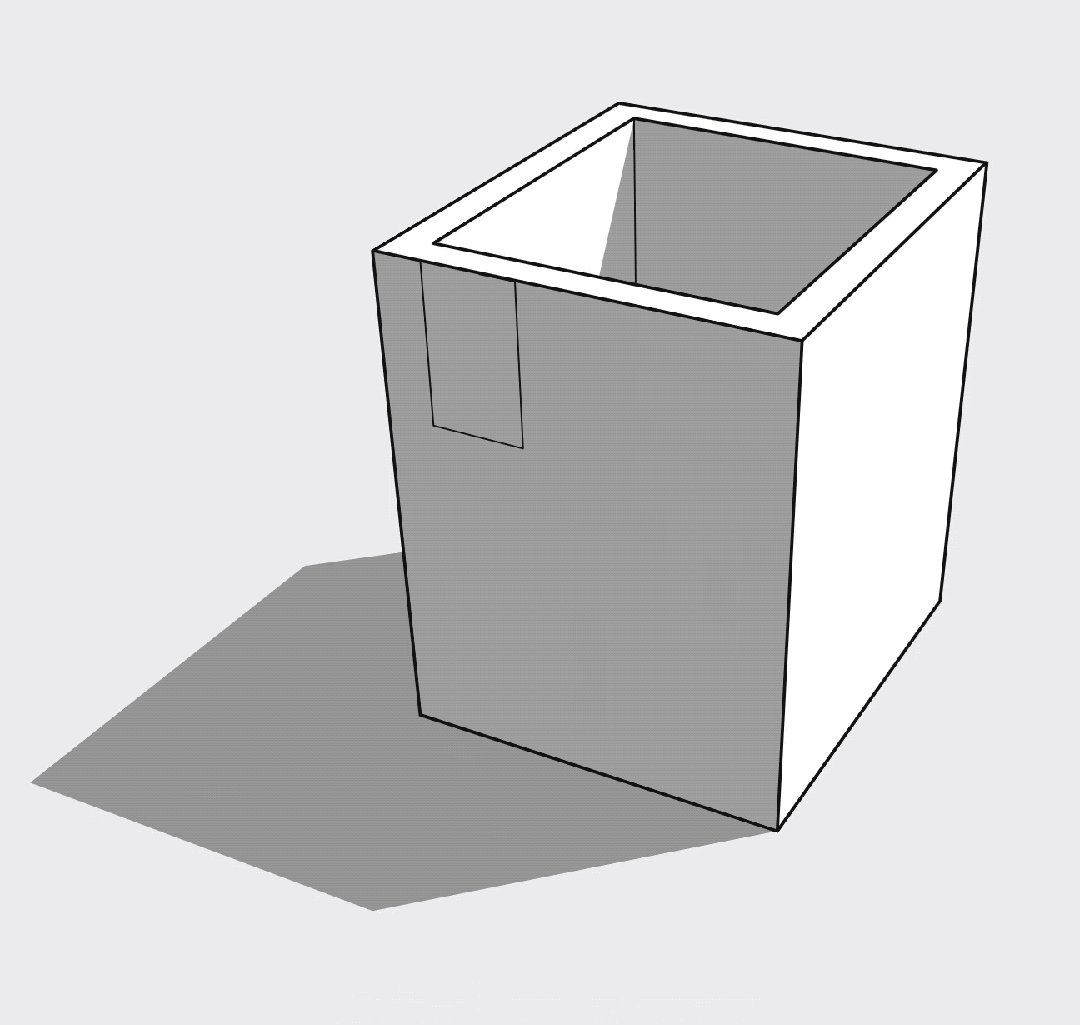
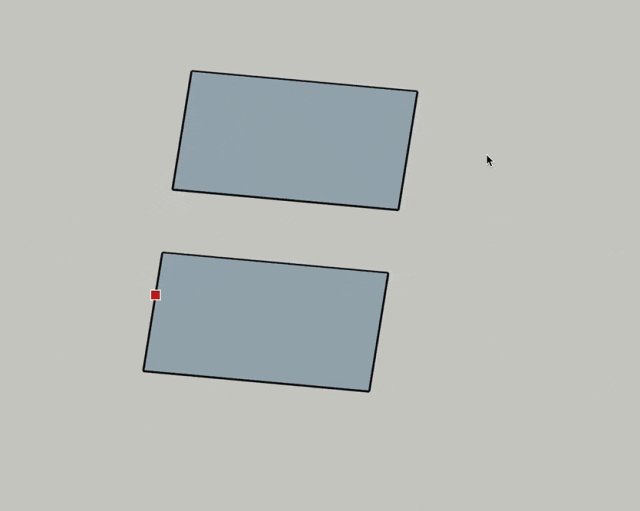
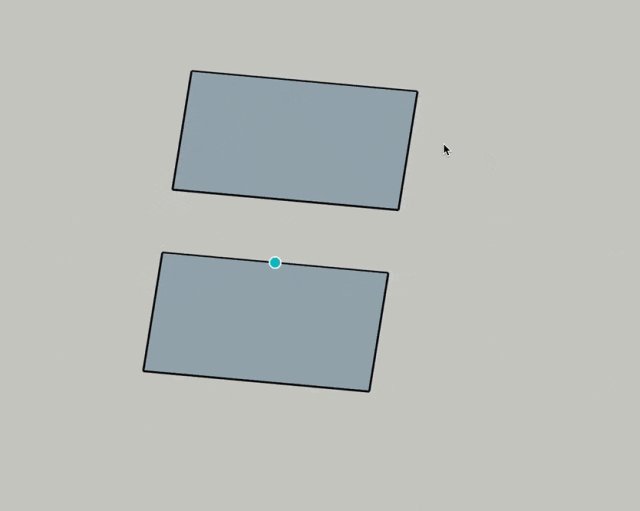
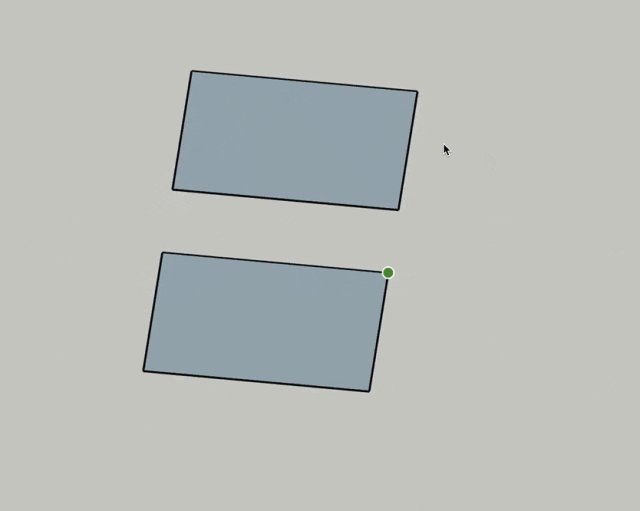
补面非常简单。当形体发生破面的时候,自然的想要绘制线去补全,当我沿着要补全的路径绘制两个点的时候,整个面被补好了。

05 实战:应用最佳设计原则
将我们在建模软件中学习到的有助于直觉设计的内容进行总结,得出几条原则,并将这些设计原则应用到实践当中,指导我们进行设计。
心理学中也提到,人的大脑处理不同的信息时所消耗的脑力资源是不同的,他们的排序是认知>视觉>行动。用户花费的脑力资源要多于点击按钮或移动鼠标时(动作负荷)。所以我们在设计的时候,首先要从认知上降低用户的认知负担,其次在行为上确保操作丝滑顺畅。
认知上,降低认知负担
提升信息的识别性。
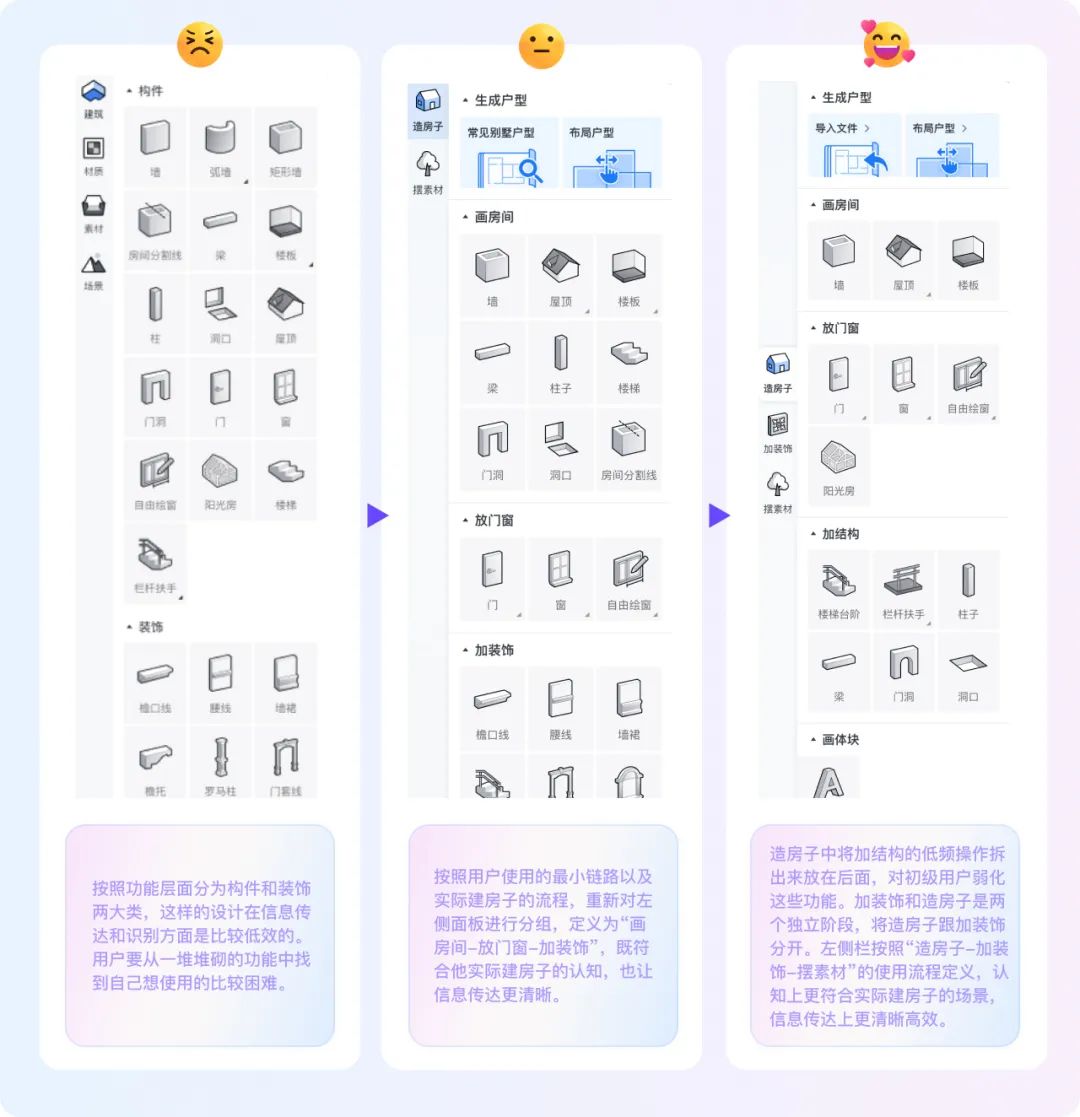
比如位置、信息分组的逻辑、颜色、比例等的使用等。作为别墅设计软件,在进行功能分类时,要以用户使用的流程、场景,识别的效率等为依据进行合理分组。

提高和用户已有认知的匹配。
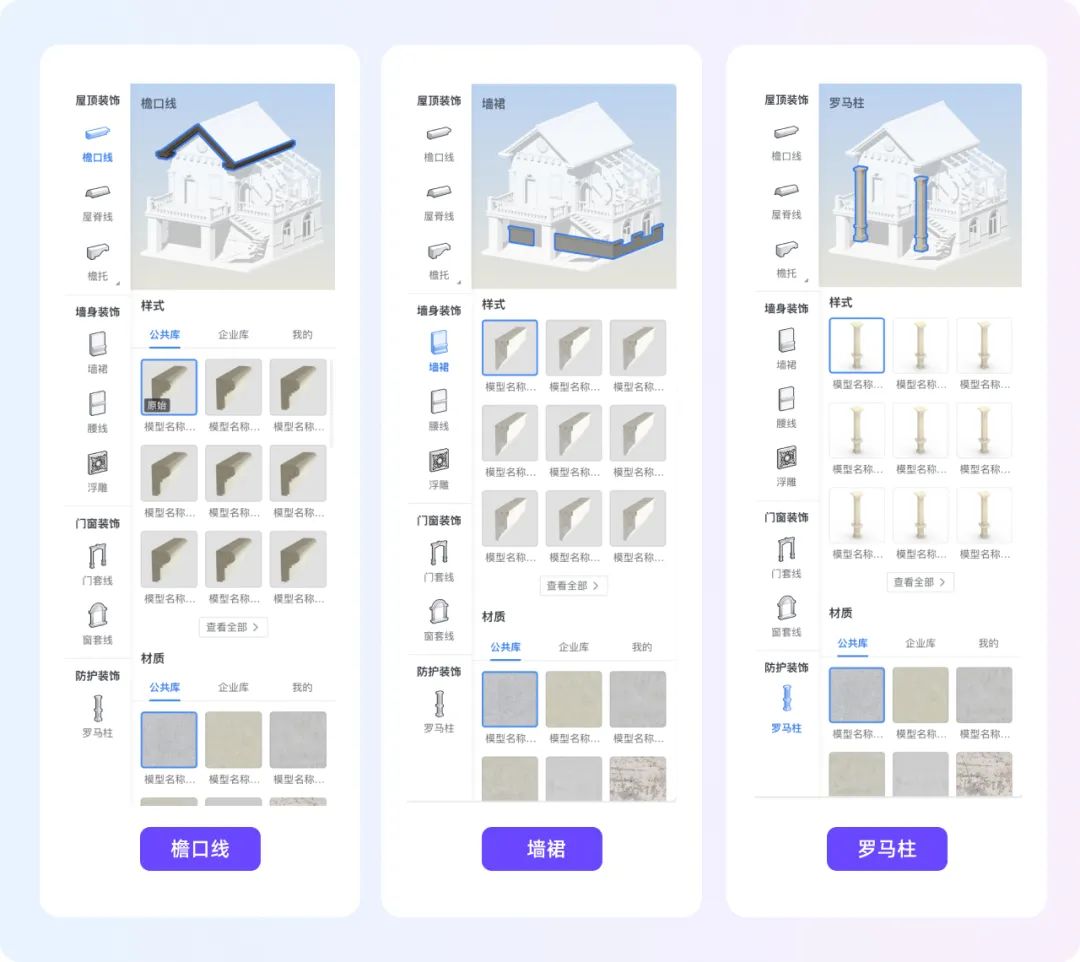
作为别墅设计软件,设计要与用户已有的对别墅对房子的认知相匹配。比如檐口线、浮雕、墙裙等构件,人们在现实中的房子中都会见到,只是不熟知这些叫法。因此我们采用建造一个真实小房子的做法,当用户点击某个构件,对应的构件就会在房子上高亮,用户瞬间就会明白,哦原来是它,跟已有的认知匹配上了,会有一种恍然大悟的感觉。同时也让用户大概知道这个构件位于房子的哪个位置,对后续的操作有预期,知道要摆在哪个位置。

保持已学认知的一致性。
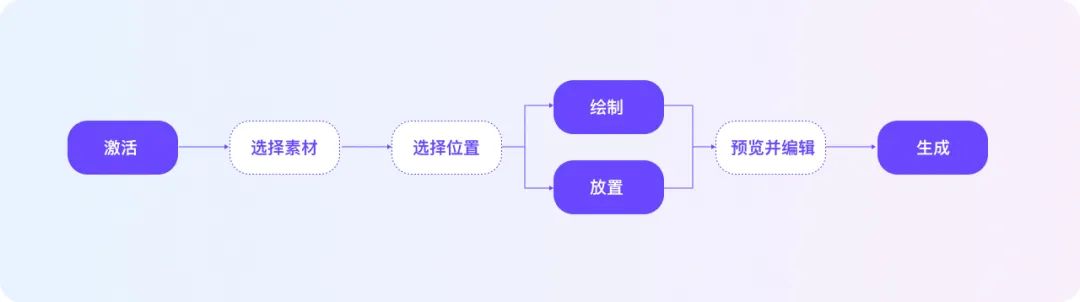
任何产品都很难做到匹配用户已有的所有认知,总会有一些内容是需要重新学习获得的,那么就要保证我们教给他的这些认知逻辑始终一致,让用户能做到举一反三。作为别墅设计软件,用户要完成一个完整房子的建造,需要用到20+的构件模块,我们希望用户学会使用一个构件之后,就不需要再学习,能触类旁通的使用同类构件。因此归纳出通用操作流程,找到相对统一的方式,串联起我们用户的心智。

行为上,让操作丝滑顺畅。
提供场景化的行为设计,并将操作聚焦在手边。
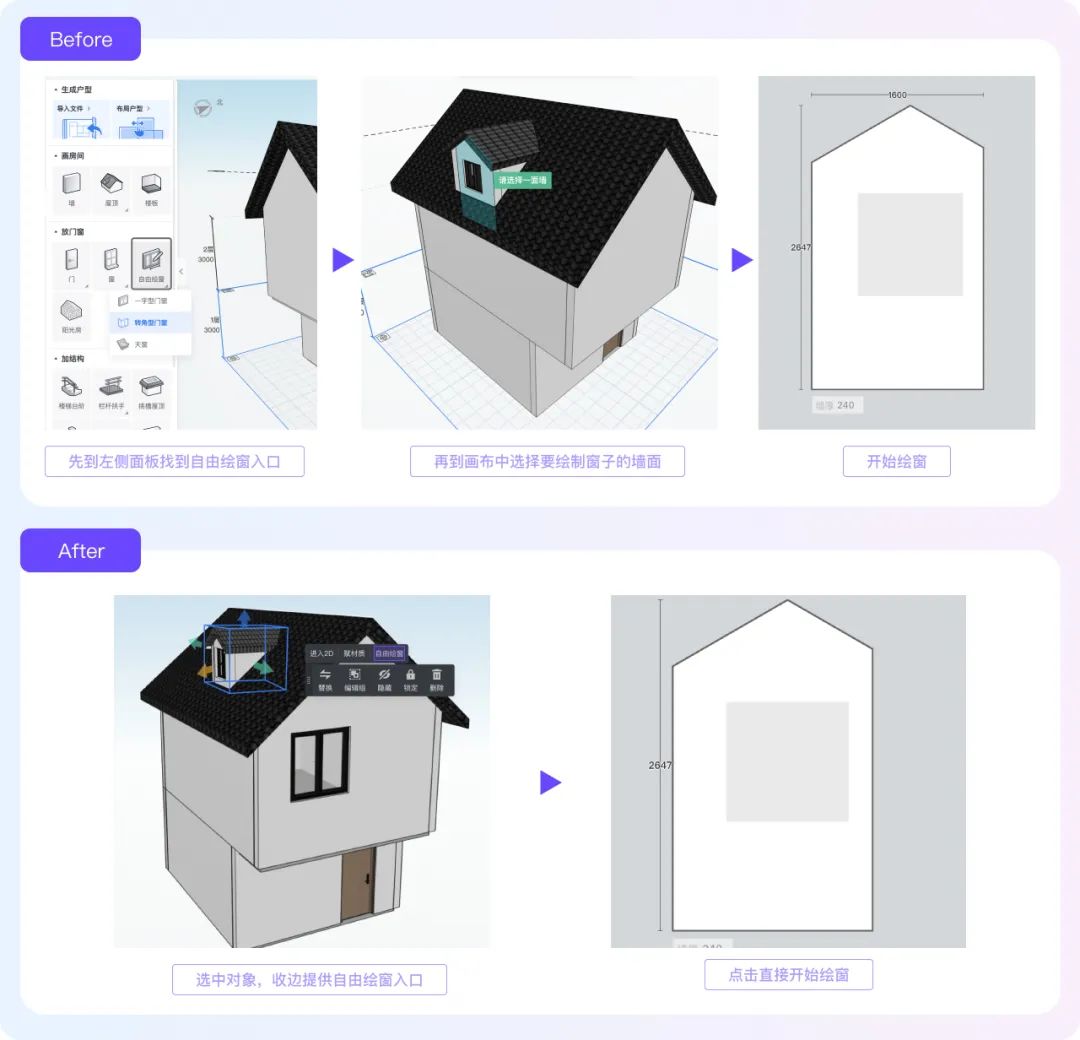
在我们的别墅设计软件中,当用户要修改老虎窗和飘窗的时候,如果看到这个窗户的样式不是自己想要的,可能会想去绘制。按照我们现有的流程,用户要先去左侧面板找到自由绘窗入口,然后再选择要在哪个面上绘制,操作流程是有点绕的。后面我们就想,用户要修改这个窗子的时候,直觉上会去点击它,那么在选中这个对象的时候,在手边提供自由绘窗的入口,让他能够快速的绑定这个对象去绘制窗户,操作上顺畅了很多。

一次只聚焦做一件事情,减少其他干扰。
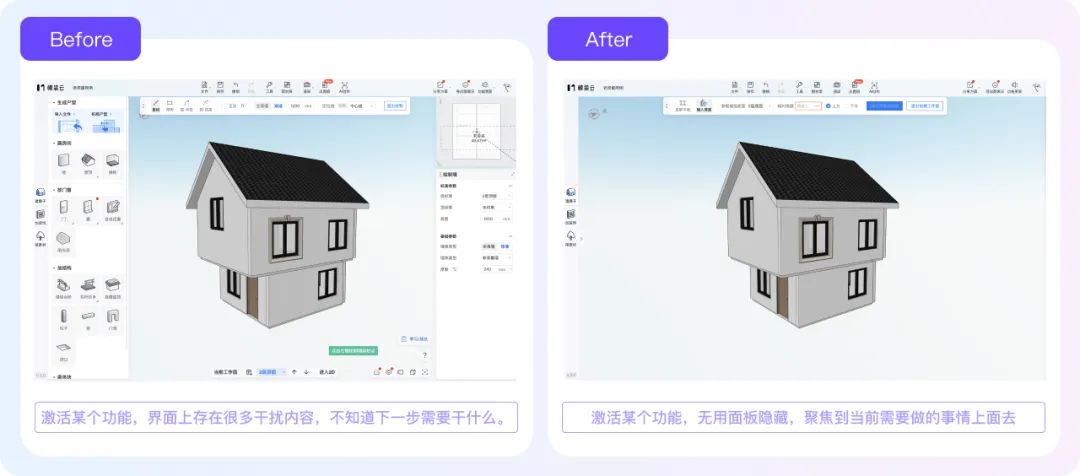
我们现在的大部分操作,都是是激活命令后,左侧面板还在。观察到很多新用户再激活了功能后,不知道下一步需要干什么。因为界面上需要他关注的事情太多了。所以,我们尝试用户在激活功能后,将当前步骤中不需要他关注的面板隐藏,聚焦到他当前需要做的事情上面去。

操作要足够简单,简单到不需要有太多思考,是一个自然而然的行为。
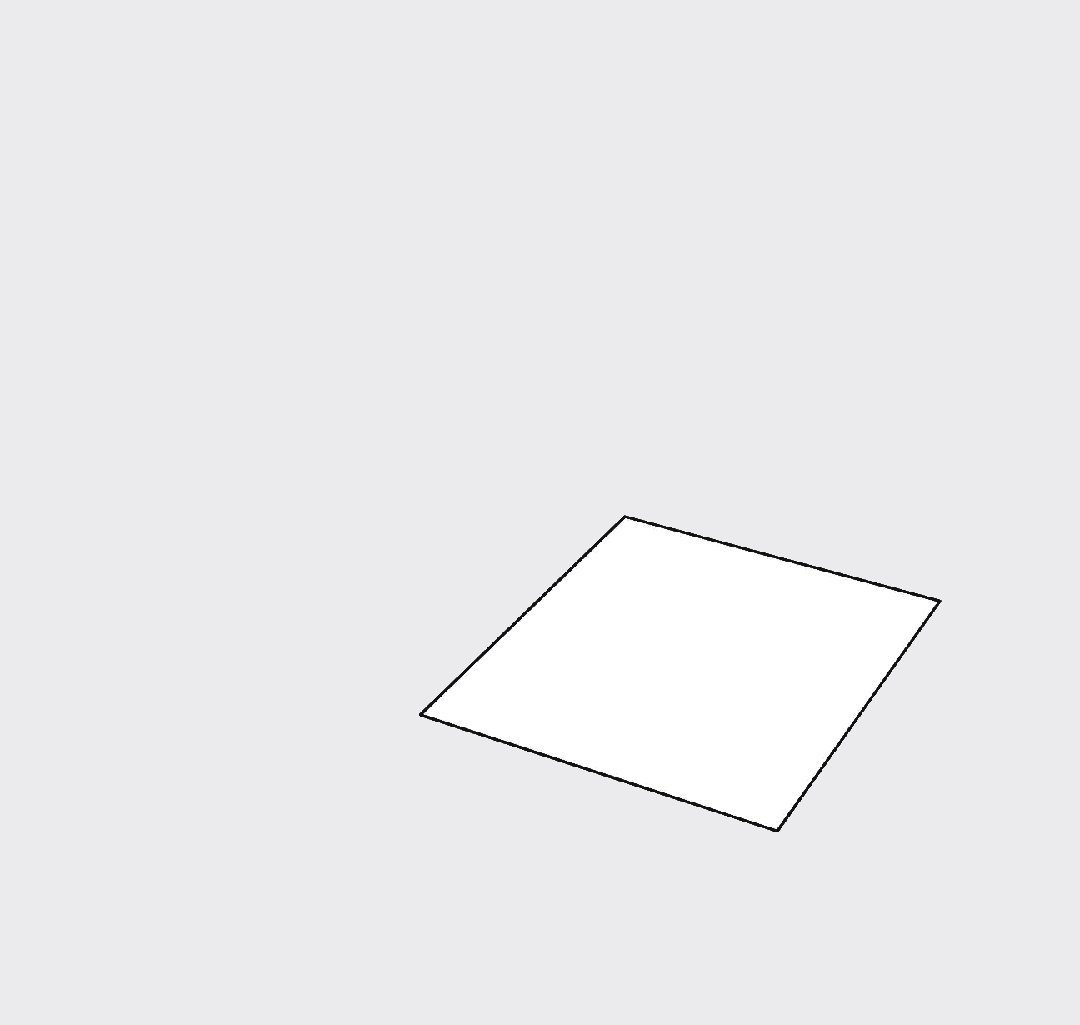
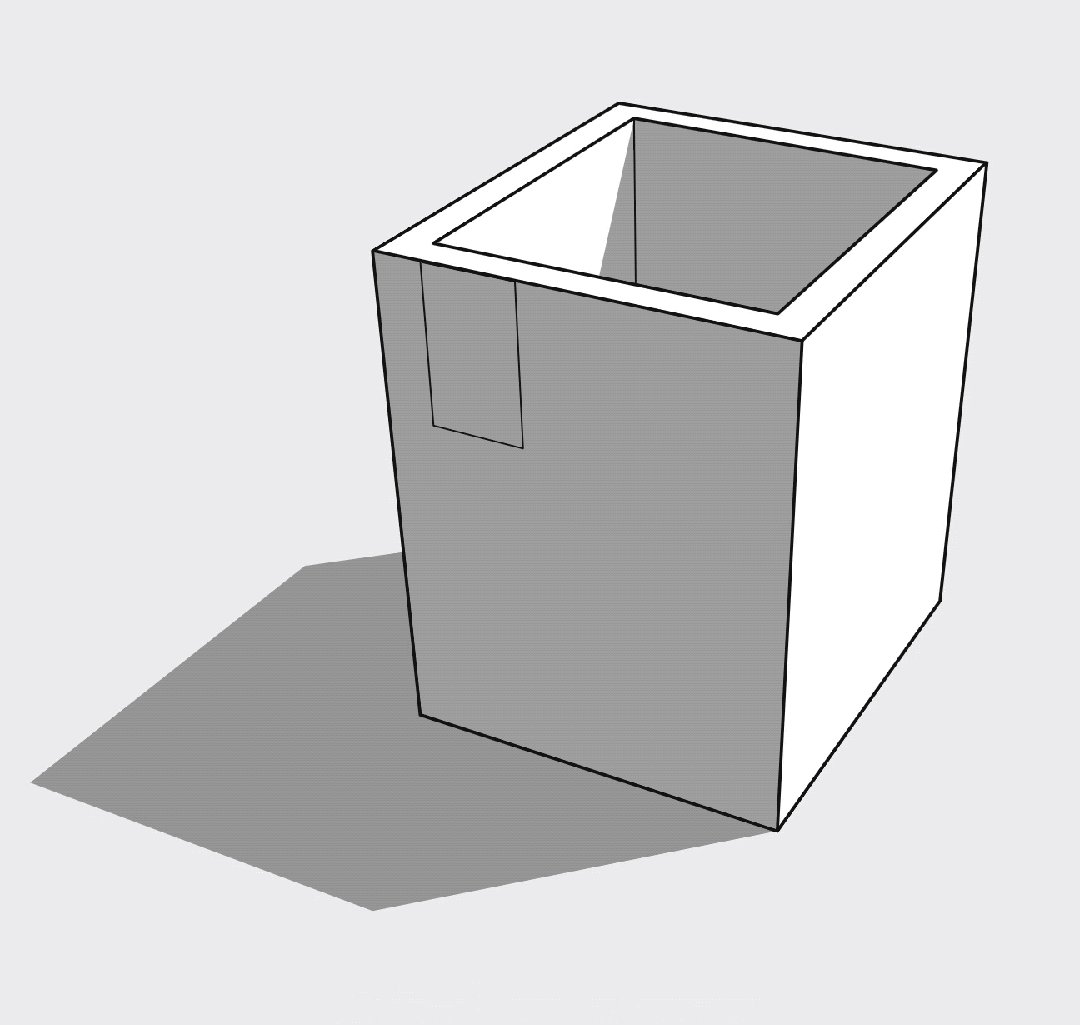
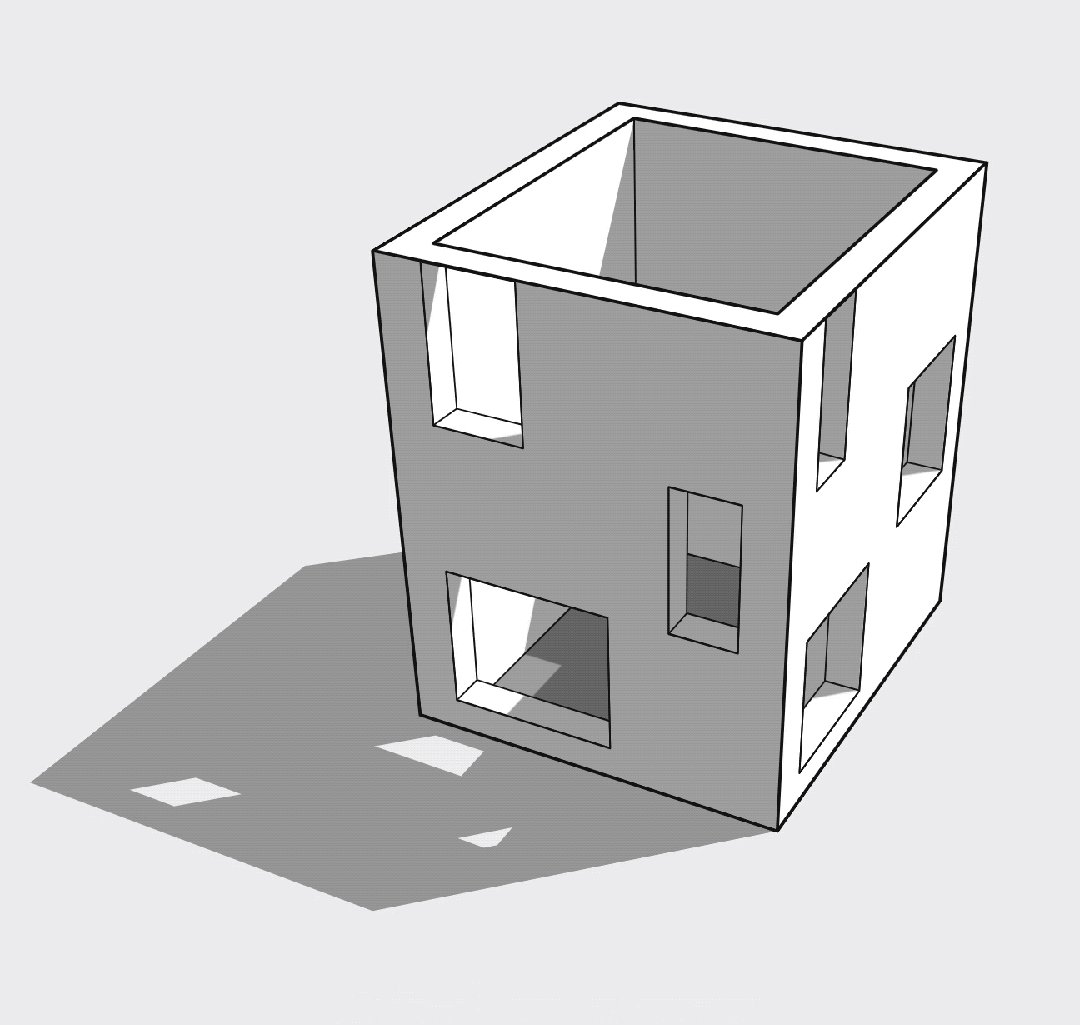
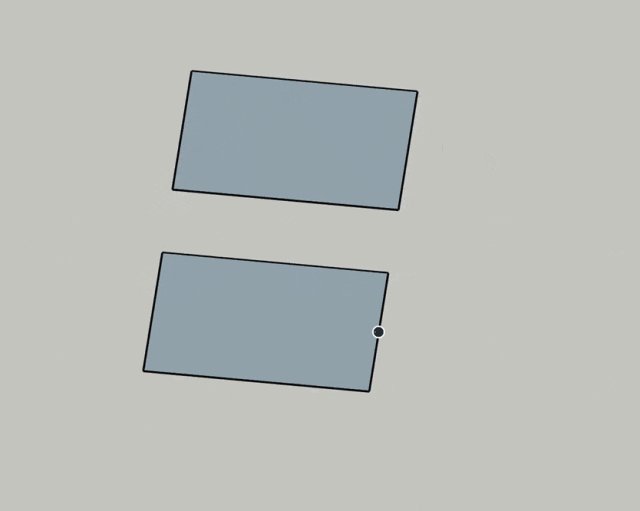
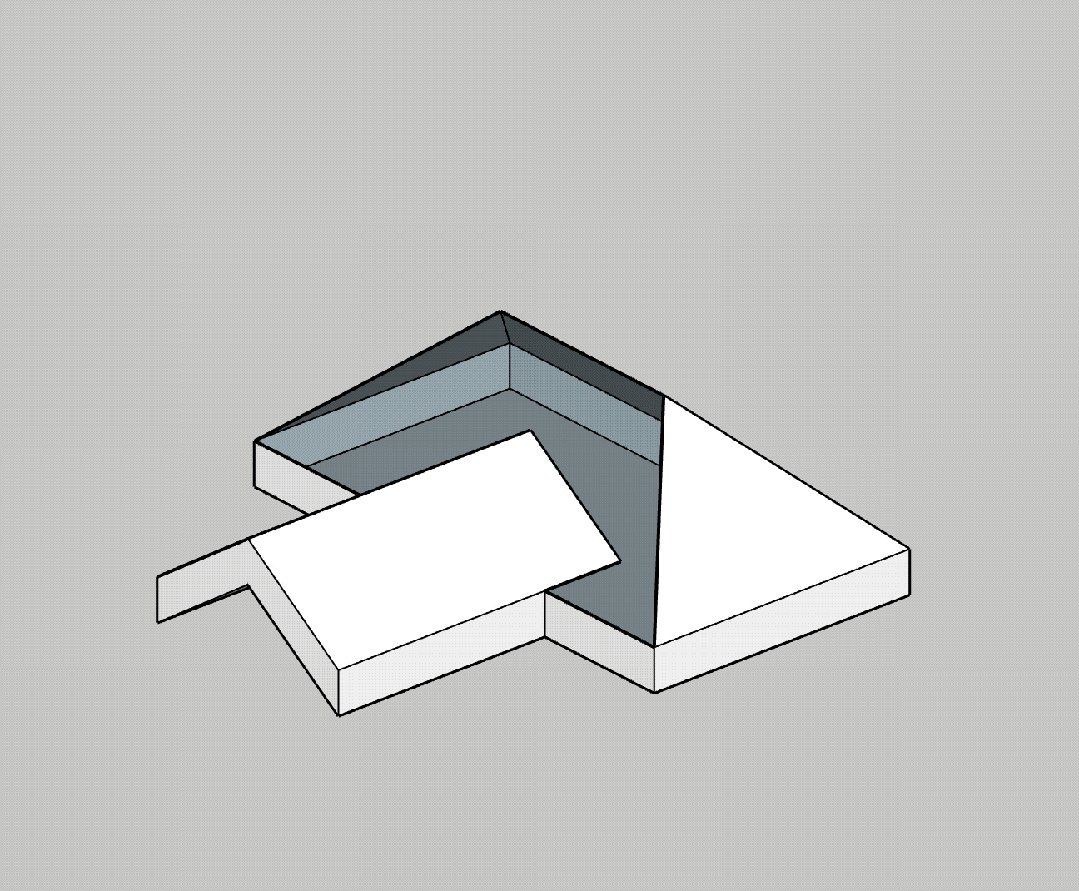
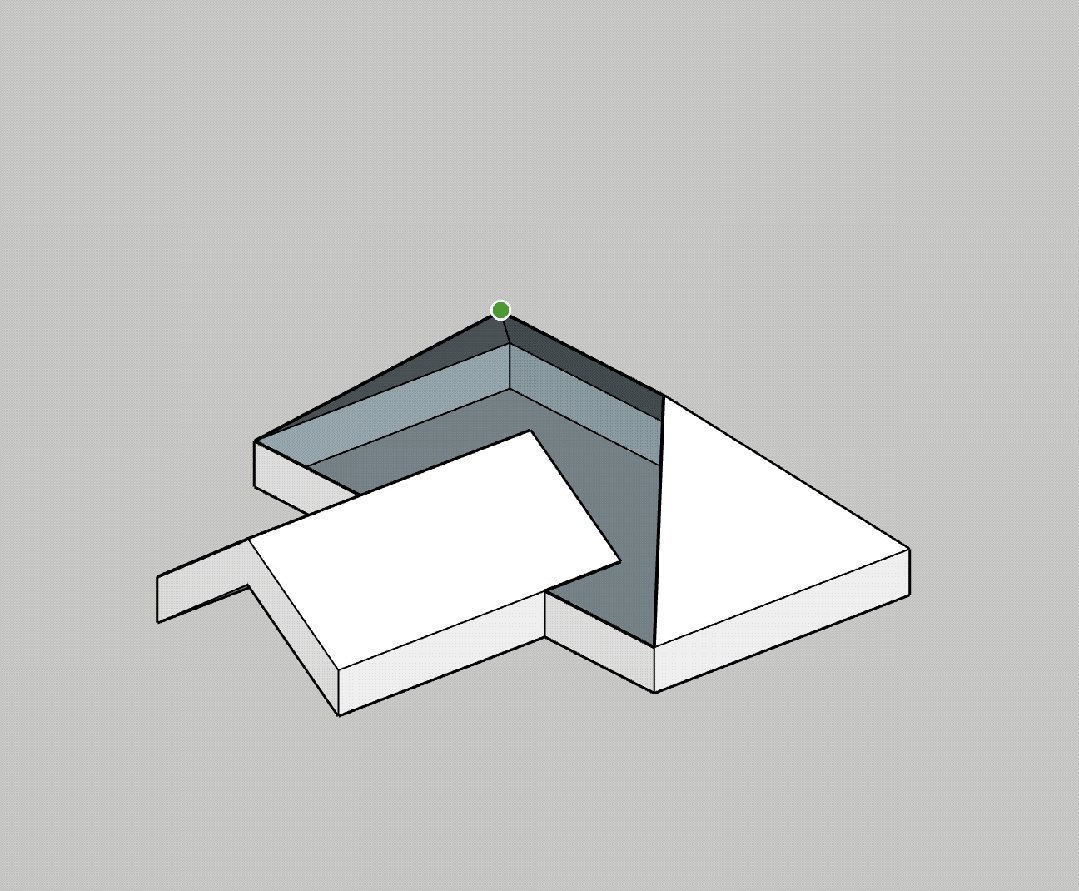
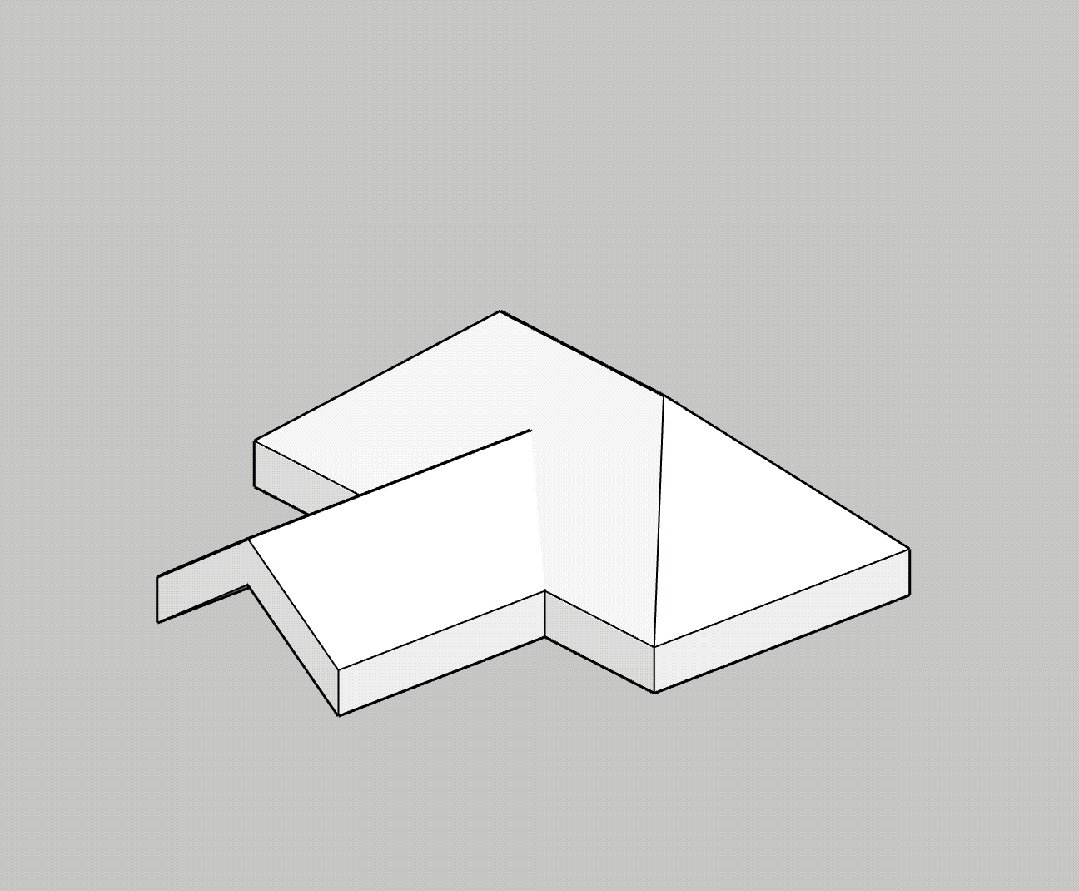
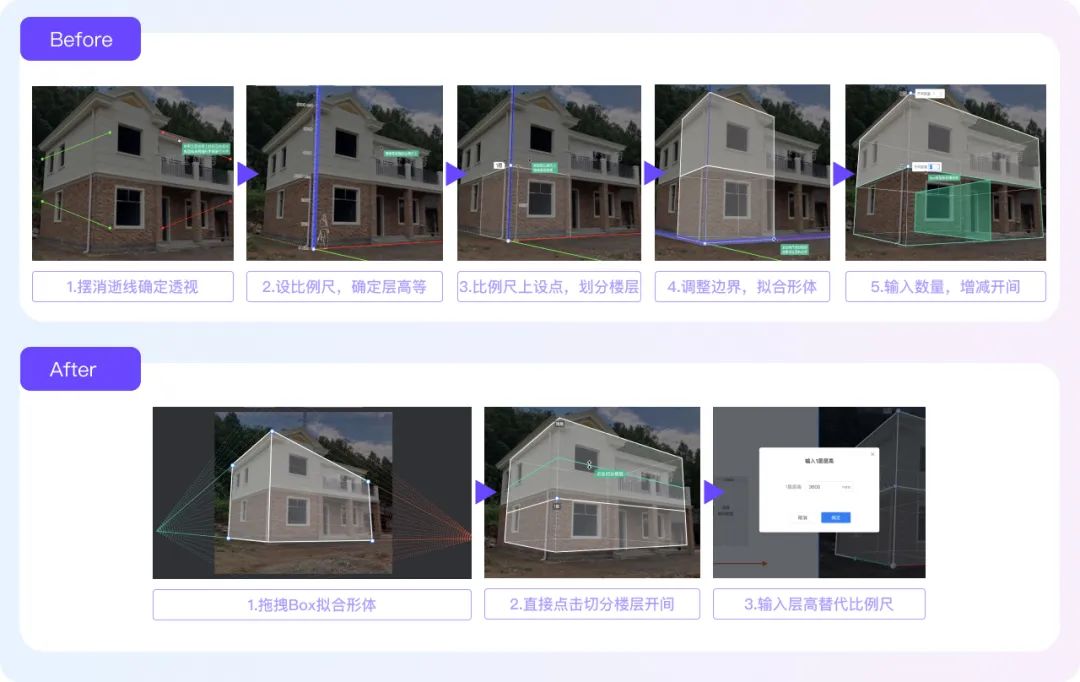
以下介绍的是我们的照片还原功能,对于外墙漆、门窗等用户,他们可以现场拍好房子照片,导入后基于照片还原出别墅方案,再进行后续的外立面和门窗设计。最初,我们需要用户手动摆放两组消逝线去确定透视角度、然后调整比例尺、在尺子上选取点划分楼层、拖拽点调整边界、通过输入开间数量确定开间。整个过程比较复杂,也涉及很多专业的概念,用户不知道该如何操作。
后面优化后,我们结合算法识别出照片中的房子,默认给一个box,用户通过拖动box上的角点和边线去调整整个形体。因为用户对box的概念是熟悉的,拖拽box去拟合背后的照片就变得容易的多。楼层和开间的划分也采用这种切豆腐块的方式,用户一下一下去切就好。不用再去输入数字,想象会是什么样子。而比例尺只需要用户输入他想要的1楼的高度即可确定。优化后,生成方案的转化率提升了将近20%。

06 小结
直觉设计需要用户看到产品时产生一种熟悉感,但是这种熟悉感判断起来并不简单,其中一部分人熟悉并不代表所有人都熟悉。所以设计师需要充分了解他们的用户,了解产品的市场,并充分获取用户熟悉内容的信息才有助于作出符合直觉设计的决策。
做出符合直觉的设计是困难的,需要充分考虑用户在物理世界和文化环境中获得的知识和经验,并将其应用到具体的设计实践中,也就是用户的心智模型和产品概念模型达到基本吻合甚至去塑造与产品概念模型一致的用户心智模型。
苹果公司创始人兼前首席执行官史蒂夫·乔布斯解释说:“我们设计中最重要的是,必须让事情直观明显。

建议每一位设计师同学也多去感受和认识自己的知道,尤其是首次打开某个网站时,要更加关注自己的视觉动线和心理感受、无意识产生的操作行为等。同时也不要让竞品变成你的直觉,始终去思索有没有体验更加友好、创新的交互方式。
当然,连续的直觉操作也可能会让用户觉得疲倦,可以适时考虑引入惊喜设计,为用户打造Amazing的感受。
- 去认识和感受自己的直觉
- 不要让竞品的设计变成你的直觉
- 连续的直觉设计也可能也可能会给用户带来疲劳和厌倦,需要考虑在适当的时候给用户惊喜设计。
本文在以下书籍和文章中予以引用,同时也推荐大家阅读,想必大家对直觉设计会有更加深刻的认知和理解。
注意:文中数据皆为演示数据,非业务真实数据
参考书籍:
- 《创意选择》
- 《福格行为模型》
- 《一目了然-Web软件显性设计之路》
- 《峰值体验-影响用户决策的关键时刻》
- 《任天堂的体验设计-创造不知不觉打动人心的体验》
- 《玄机设计学:改变人们行为的创意构思法》
参考文章:
- Intuitive UX design an approach beyond usability
- https://uxdesign.cc/the-power-of-intuition-designing-beyond-usability-2899cb37f98a
- https://www.interaction-design.org/literature/topics/intuitive-design
- Intuitive Web Design: How to Make Your Website Intuitive to Use
作者:蓝胖、瑶一,公众号:群核科技用户体验设计
本文由 @群核科技用户体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CCO协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








我乌兹老师深感受教