响应式布局设计|创造无缝的跨平台用户体验
本文主要介绍了响应式布局设计的概念和发展趋势,以及在实际项目中的应用场景和实现方法。

今天分享的是「响应式设计」。
随着科技的不断进步,用户对于在线体验的需求也日益增长。在这个数字化时代,我们生活的每一个角落都充满了屏幕—一从智能手机到平板电脑,再到大型显示器和电视,这些屏幕的尺寸和分辨率各异,要求我们的设计必须能够灵活适应各种设备和环境。
这就是响应式设计的魅力所在,它为我们提供了一个全新的视角,让我们能够创造出更加流畅、统一且个性化的用户体验。
一、常见的布局方式
常见的布局适配方式有:静态布局、流式布局、自适应布局、弹性布局、响应式布局,每种布局方式都有其独特的优势和适用场景,本次重点介绍:响应式布局。

1. 静态布局
即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。

布局特点:
固定内容宽度,不管屏幕尺寸具体是多少,布局及内容始终不变;如果小于这个宽度就会出现滚动条,如果大于这个宽度则内容居中外加背景。
2. 流式布局
流式布局(Liquid)的特点(也叫”Fluid”)是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。代表作栅栏系统(网格系统)。

布局特点:
屏幕分辨率变化时,页面里元素的大小会变化而但布局不变;如果屏幕太大或者太小都会导致元素无法正常显示。
3. 自适应布局
自适应布局的特点是分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。改变屏幕分辨率可以切换不同的静态局部(页面元素位置发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。可以把自适应布局看作是静态布局的一个系列。

布局特点:
多个尺寸的布局方案,每种布局对应一个一个屏幕分辨率范围;屏幕分辨率变化时,页面里面元素的位置会变化而大小不会变化。
4. 弹性布局
弹性布局则是随着浏览器拉伸变化,整体包括文字大小都会跟随变化的一种布局方式。
 布局特点:
布局特点:
包裹文字的各元素的尺寸采用em/rem做单位,而页面的主要划分区域的尺寸仍使用百分数或px做单位;会让文字随着变屏幕进行变动位置。
5. 响应式布局
响应式设计的目标是确保一个页面在所有终端上(各种尺寸的PC、手机、手表、冰箱的Web浏览器等)都能显示出令人满意的效果,通常是糅合了流式布局+弹性布局,——分别为不同的屏幕分辨率定义布局。
同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。即:创建多个流体式布局,分别对应一个屏幕分辨率范围。

布局特点:
每个屏幕分辨率下面会有一个布局样式,即元素位置和大小都会变;能够适应pc、移动端等多端,如果足够耐心,效果完美。
响应式几乎已经成为优秀页面布局的标准,可以把响应式布局看作是流式布局和自适应布局设计理念的融合。
二、响应式的设计构成
1. 断点系统
断点是响应式设计的基石。它们允许设计师调整布局,以适应各种屏幕尺寸和设备的需求。
断点定义了屏幕尺寸,设计图应调整到不同的布局。从技术上讲,断点是特定的屏幕尺寸。当窗口大小达到该特定值时(例如,当用户调整了浏览器窗口大小时),布局将发生变化。
然而,在实践中,设计师倾向于使用“断点”一词来指显示特定布局的屏幕尺寸范围(最小和最大宽度),因为这是他们必须在媒体查询中指定的。例如,桌面断点可能从1200px到1400px不等—这意味着桌面布局将显示在该宽度范围内的任何屏幕上。
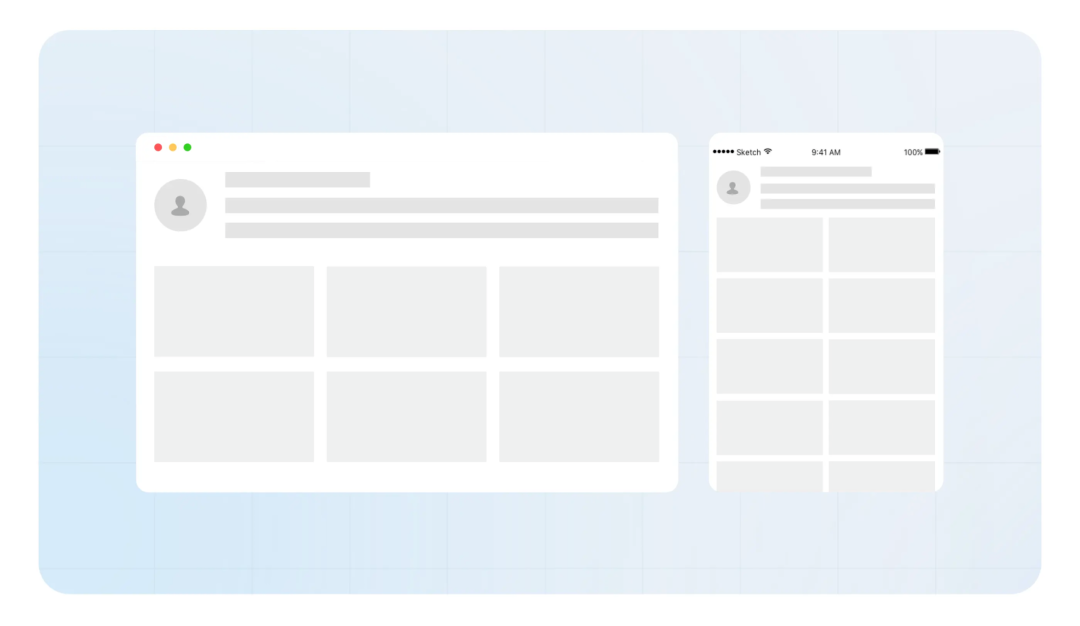
随着网站尺寸大小的调整,它经历了2个不同的断点。因此,布局从4列改为2列布局。
断点越多,设计效果就越能正确、优雅地适应不同颗粒状的屏幕尺寸变化。然而,在设计资源有限的实际情况下,拥有许多与过多屏幕尺寸相对应的布局可能不起作用。在实践中,设计师通常只能容纳2-3个断点。
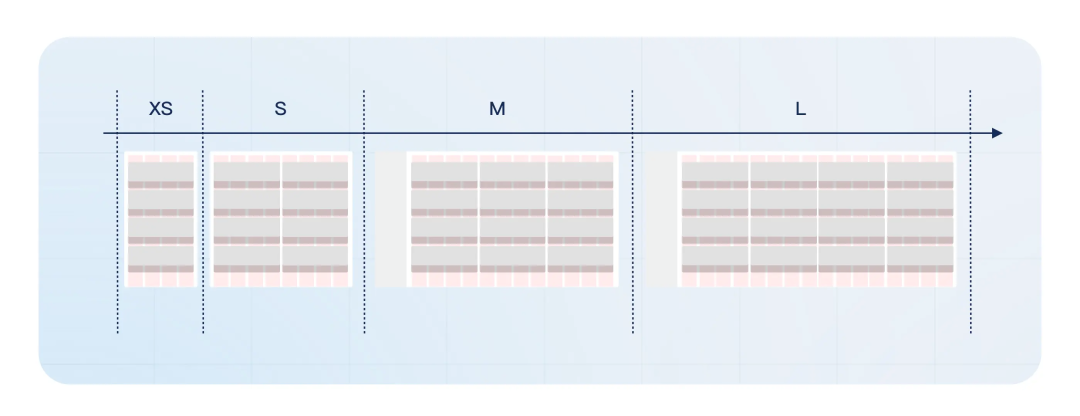
2. 四个常见的断点
通常,设计师会考虑设计4个基本断点。我们使用4个尺码(超小、小号、中号、大号),因为每个尺寸都没有具体的标准。如前所述,每个断点通常包含最小和最大宽度,可自定义以适应设计的布局需求。
确定这些断点确切值的起点是分析受众在访问网站时使用的设备范围,然后建立断点,以便您最佳地适应更常见的显示尺寸。

超小:此范围适用于移动设备,通常高达500px(如果您在横向时包括设备)。4列网格通常用于此断点大小。
小:此范围适用于平板电脑设备,范围从500像素到1200像素。8列网格通常用于这种平板电脑尺寸。
中等:此范围适用于笔记本电脑设备,通常范围从1200像素到1400像素。12列网格通常用于这种尺寸。
大:此范围考虑了大型外部显示器尺寸,为1400px及以上。12列的网格通常以这种大小继续。
3. 栅格系统
栅格是以规则的网格阵列来指导和规范网页中的版面布局以及信息分布,提高界面内布局的一致性,节约成本。

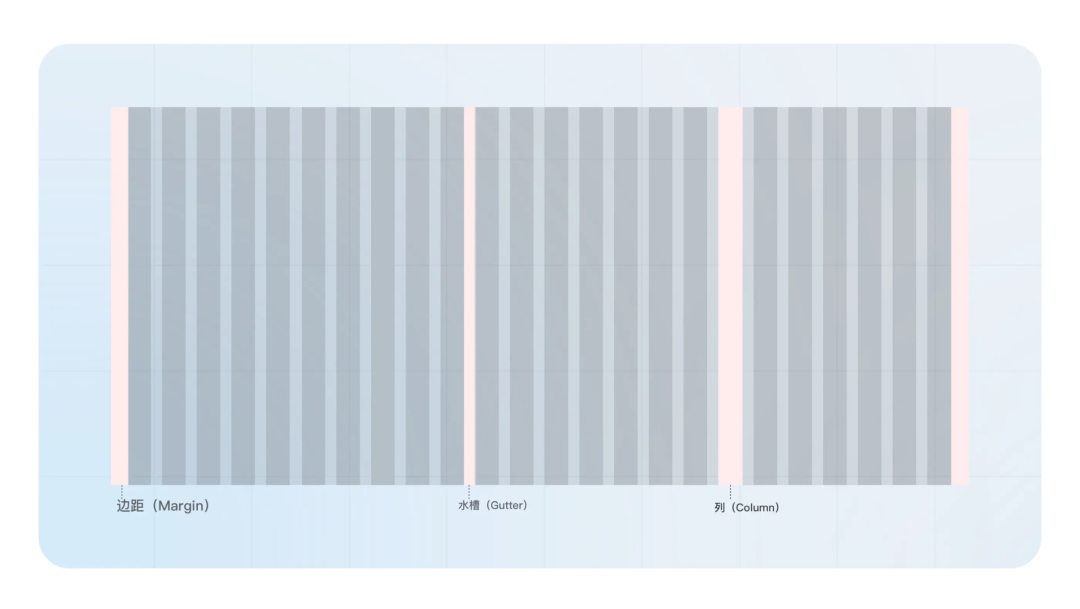
栅格由列(column)、水槽 (gutter)、安全边距(margin)组成。
列:用于对齐内容。通常使用百分比(%)或固定值定义列的宽度。列的宽度不是一个固定值时,如果栅格的宽度发生变化,则列的宽度也会相应地增大或缩小。
槽:是列之间的间隔。槽用来分隔内容。通常槽的宽度为固定值。
边距:是内容和屏幕边缘之间的间隔。通常为固定宽度,用来定义在所有尺寸屏幕下最小的呼吸空间。可根据实际情况确定取值,建议使用8的倍数。
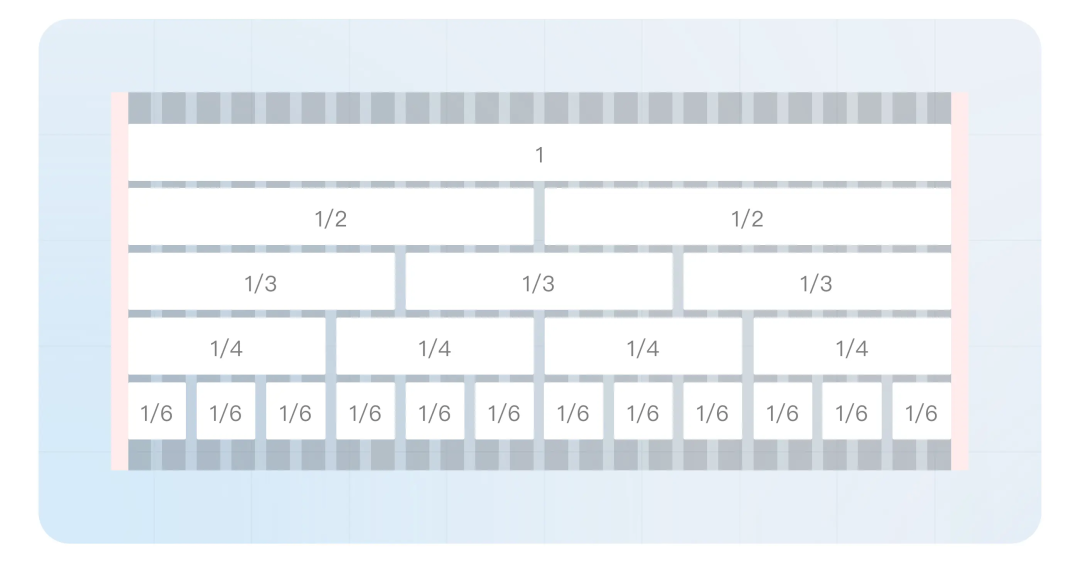
4. 布局
布局是指构成页面的不同内容和UI元素如何定位在屏幕上。布局允许设计师利用屏幕或设备上的可用空间,使设计和内容对用户最有意义。

8、12、16 和 24是响应式布局中最常见的列结构。在栅格中放置内容区块时,内容区块的位置应该从列开始,到列结束。
为了平衡灵活性与复杂度,以及适用多场景多尺寸,建议采用24 栅格系统。
三、响应式设计示例
在断点尺寸大小之间移动时,通常会发生以下布局更改:
不同的导航:例如,当从中断点过渡到小型或超小型断点时,左侧导航可能会在汉堡包图标下折叠。
折叠列:右列如果存在,可能会折叠到主要内容区域或在其他地方可用。
不同数量的可见内容:布局列可能会增加或减少,导致给定行中的更多或更少的元素(卡片、文件、产品等)。
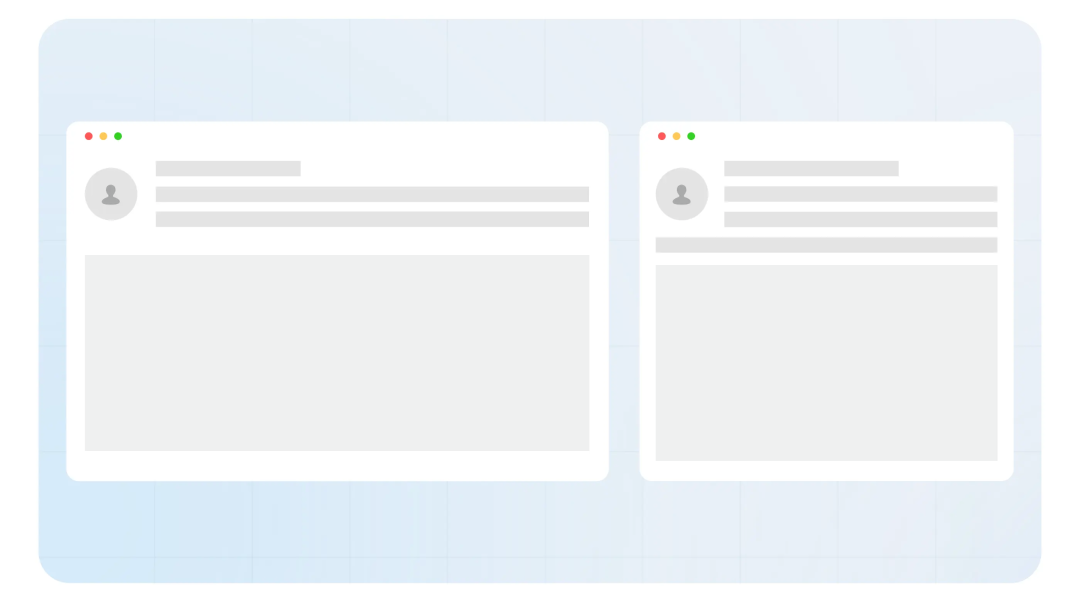
1. 网络到移动
文心一言在中等屏幕尺寸下,划分3列构成网格结构,采用侧边栏+对话列表+对话内容区的布局方式。在移动(小屏幕尺寸)上,3列网格回流到单列网格结构中,将导航及对话列表折叠收入顶部。

在小屏幕尺寸的断点,文心一言的三列网格被重新流入一列网格结构。
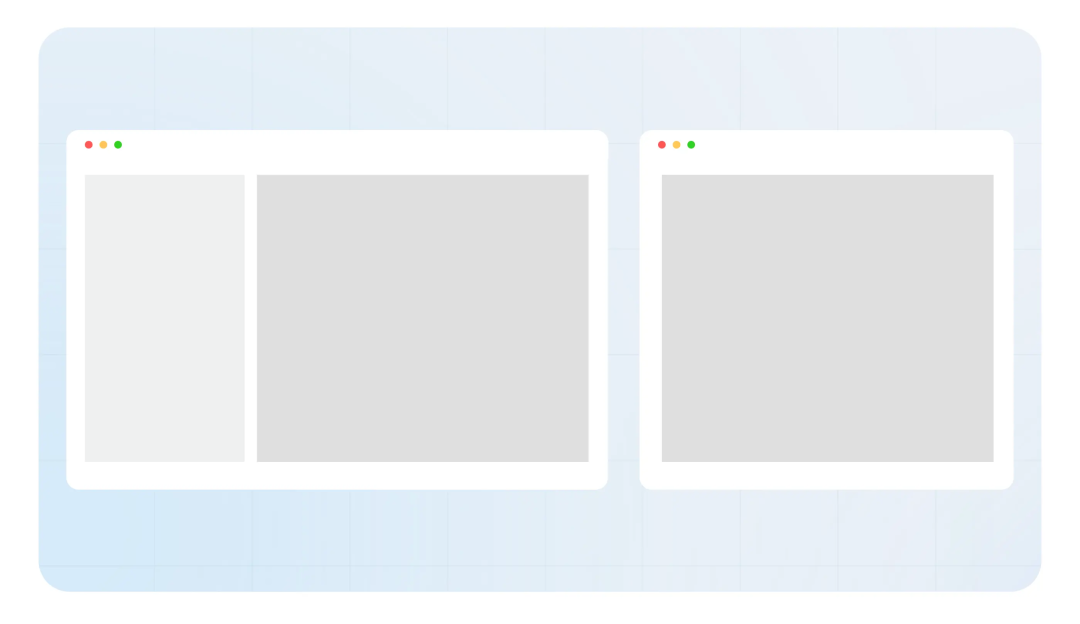
2. 台式机到笔记本电脑
在Carbon Design System的网站上,左侧导航在与大屏幕尺寸对应的布局中默认可见,但在中等屏幕尺寸时,它折叠在顶部栏的汉堡包图标下。

在大屏幕尺寸下,IBM的左侧导航默认可见(顶部)。在中等尺寸下,左侧导航折叠在汉堡包菜单(底部)下。
3. 桌面到平板电脑
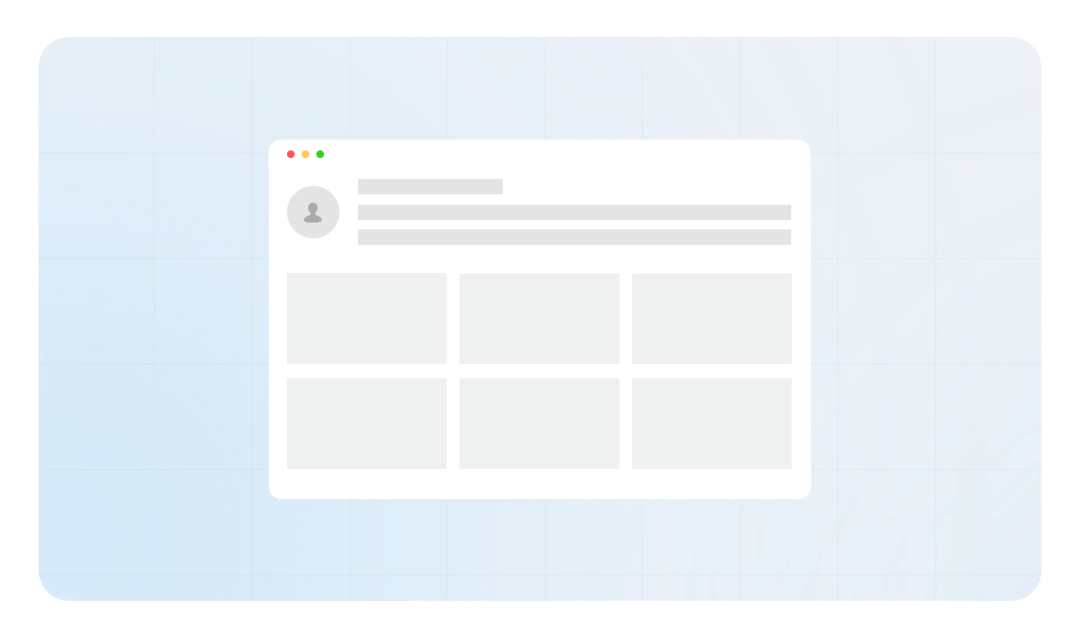
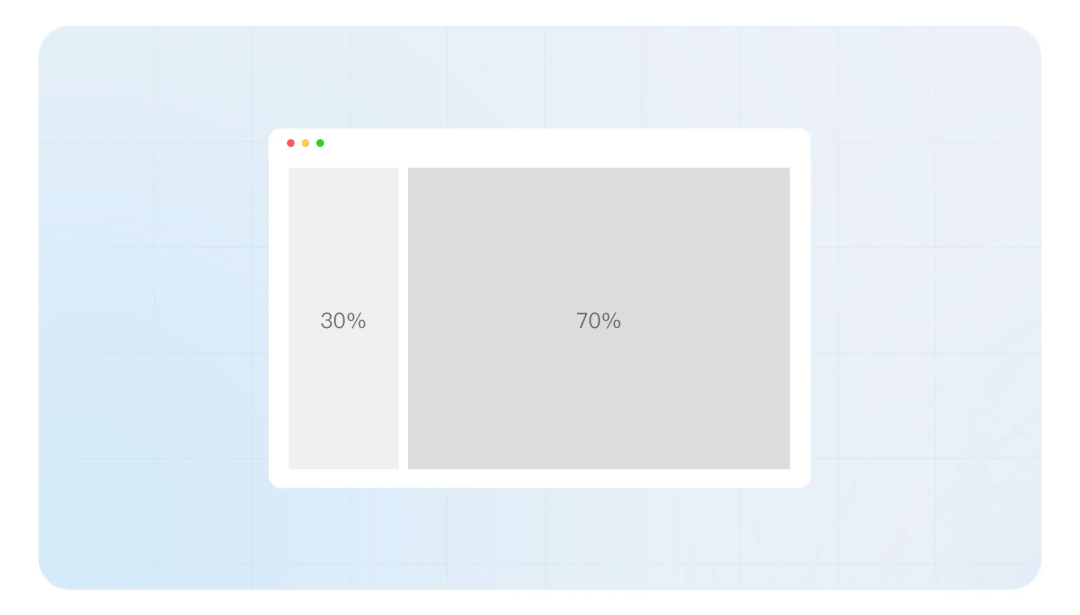
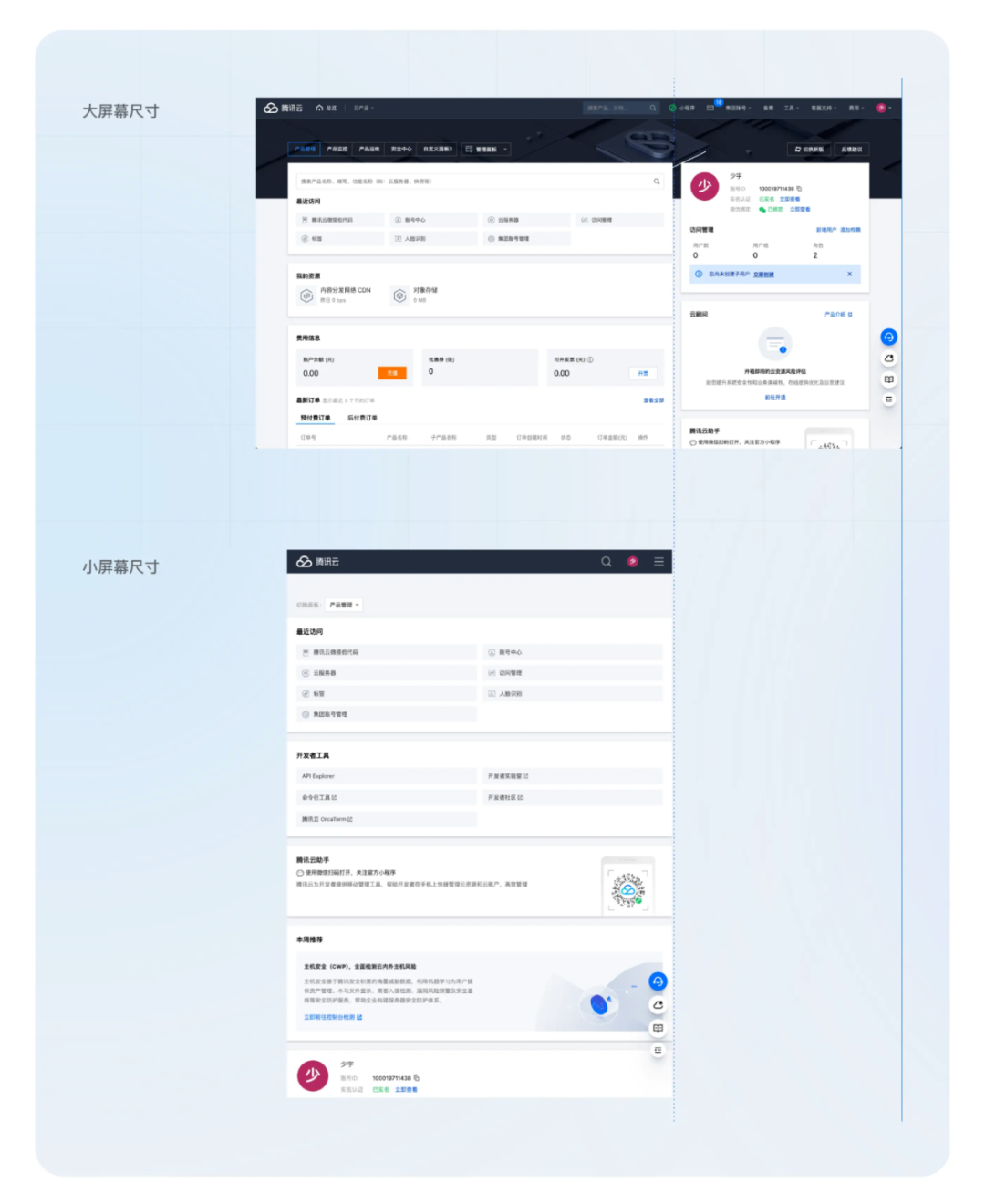
腾讯云在大屏幕尺寸下,首屏屏幕上会显示功能模块和用户信息模块。在小尺寸(对应于平板电脑设备)时,默认显示优先功能,用户信息模块在下面。

在大屏幕尺寸下,腾讯云采用两栏布局,用户信息显示在右侧(顶部)。在中等尺寸下,变成单栏布局,用户信息显示在功能模块下方(底部)。
四、最后
随着智能手机屏幕尺寸的增大,需要调整移动断点以适应更大的显示尺寸。开发团队应参与定义网站的断点,并在定义后考虑设计在不同尺寸下的流动和重新排列。同时,需要关注用户在特定尺寸上需要知道的信息,以及这些关键信息在布局中的可获取性。
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







