Matplotlib做图工具核心框架逻辑梳理
本文简要介绍Matplotlib做图工具的系统架构,文章使用类图简要梳理Matplotlib的核心架构思路,立足于洞察工具的核心架构逻辑,支撑工具的日常使用。并对画布的四层级容器的作用和使用做演示说明。

一、概要架构图

用计算机工具做图,是现实世界中画画,本质需要准备的东西是一致的,主要包括画图工具和画布两大模块。
二、画图工具
1. 画图工具说明
画图工具就是各种笔,铅笔、水彩笔、刷子、颜料等,每种工具发挥的作用各有不同。
matplotlib采用面向对象设计架构,设计中肯定借鉴了该思路。区别是计算机程序不能完全对照现实的对象构建程序。
现实中,画家虽然需要准备各种画笔,但是最终有价值的是画家涂鸦的各种形状、色彩、布局等,画笔、颜料等只是实现涂鸦的手段。
计算机画图,本质是操作各种数字的变化涂鸦,所以画图工具,只需要构建各种可以用来组装的基本图形、颜色的积木和拼装平台即可。
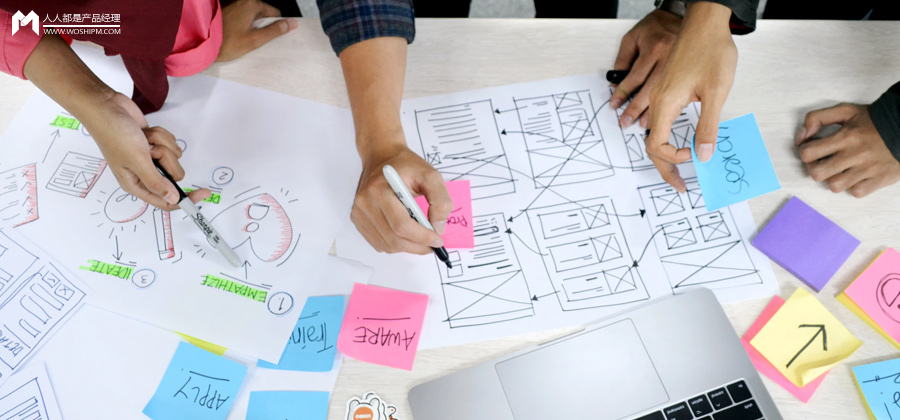
下图中的rectangel、circle、line2d、axesimage等就是可供拼接的积木。window、figure、axes、axis就是积木拼接的平台。
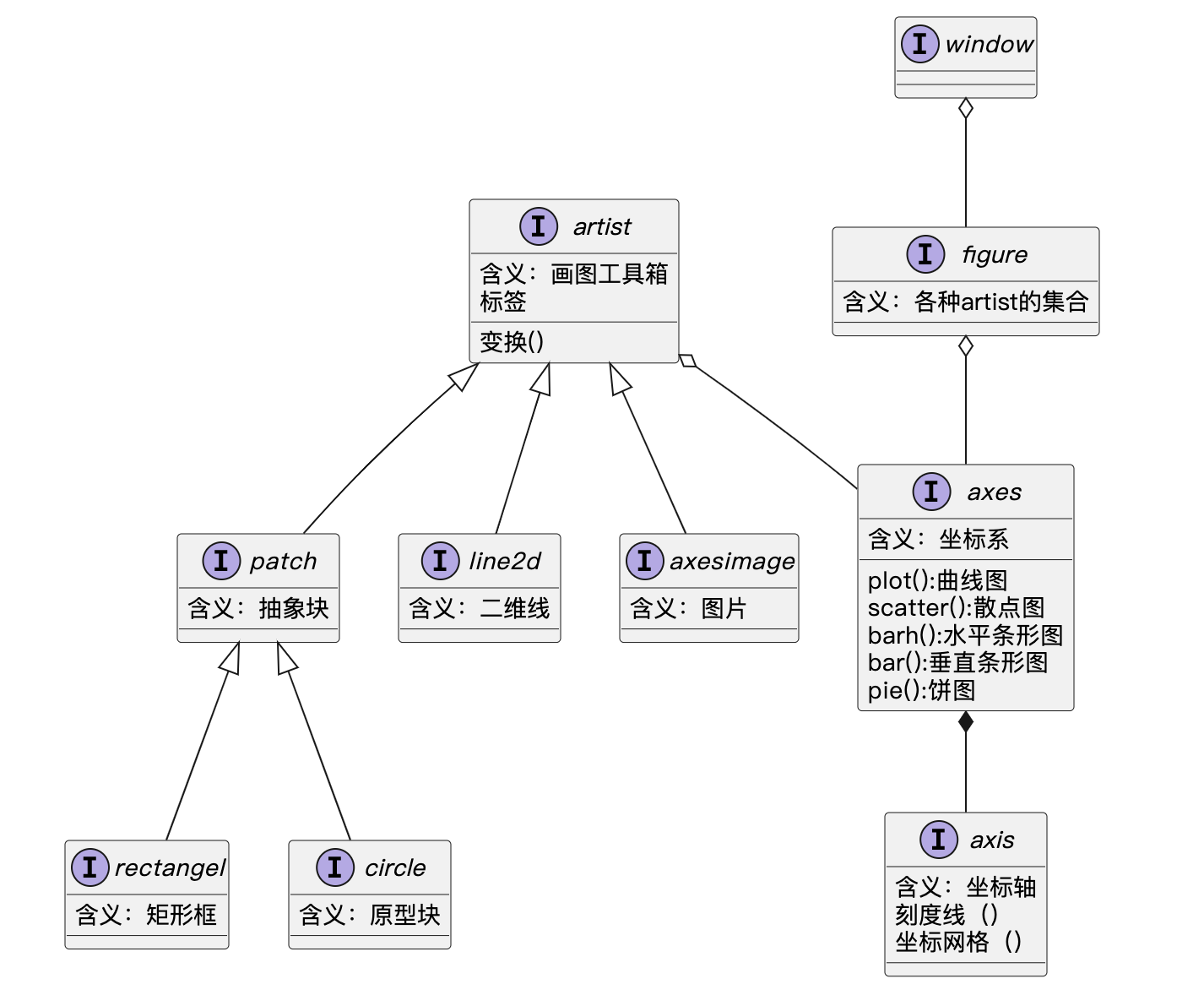
2. 画图工具类图

按照面向对象的思想,大部分的架构都会划分为工具区和应用区。此处工具区的包括各种形状的定义、颜色、线条等。
三、 图像载体
画布属于图像载体,图像载体还包括其他间接载体,硬盘也是图像载体。
1. 图像载体说明
有了画图工具,接下来就需要画布。现实生活中可以在墙上、纸上、沙地上,各种载体都可以作为画布。显然,画在墙上,别人想参观,只能到现场,画到纸上,可以把纸带给别人,画在沙地上,风吹就会消失。
只有所承载的容器能被更大的容器容纳,能实现储存、运输、交换,这个载体才是好载体。
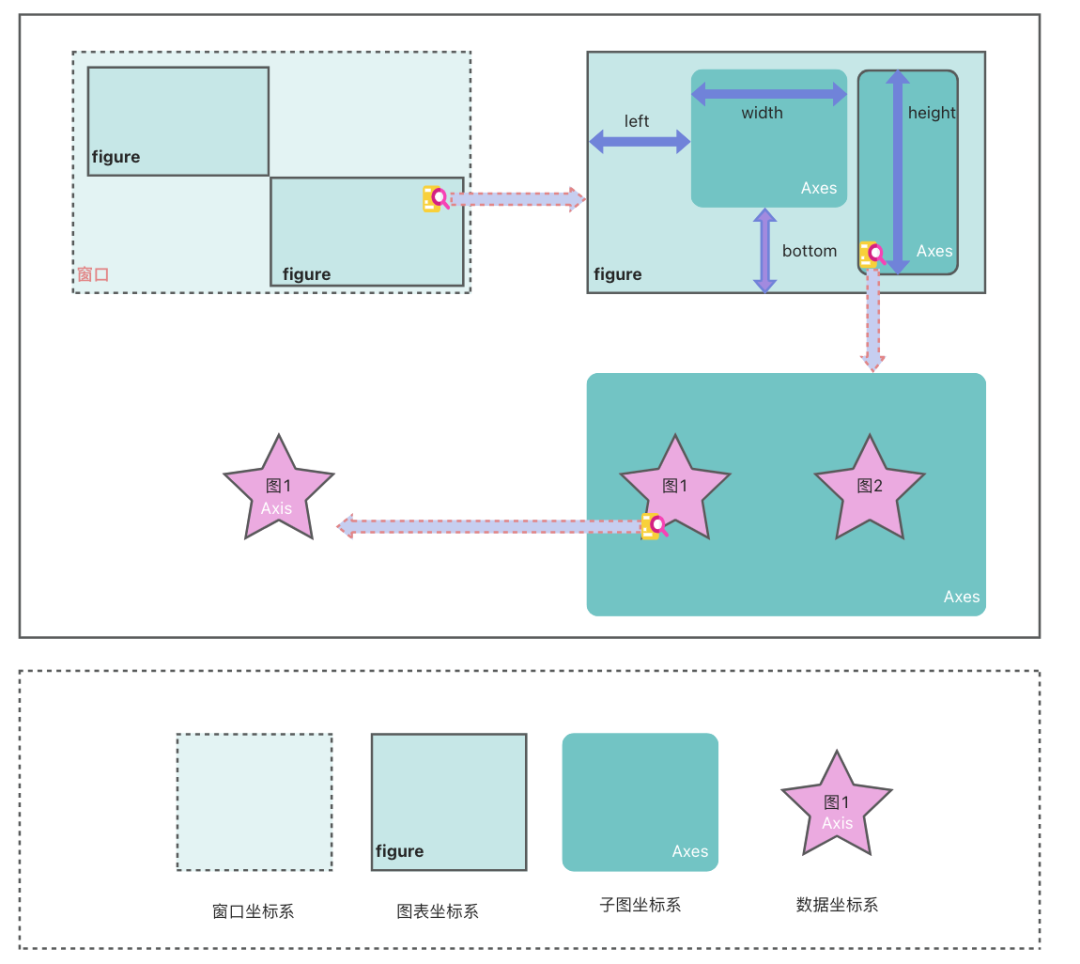
为了使图画能支撑更多的移动、组合,matplotlib使用了四层容器。
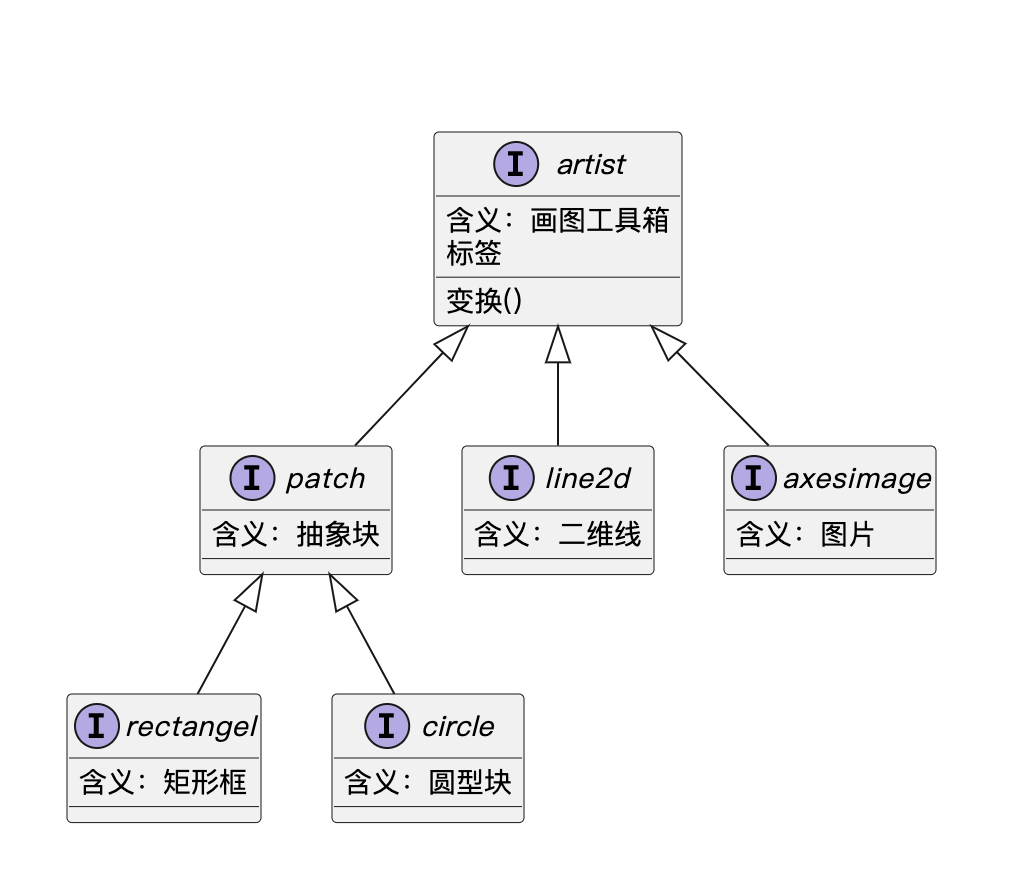
2. 图像载体类图

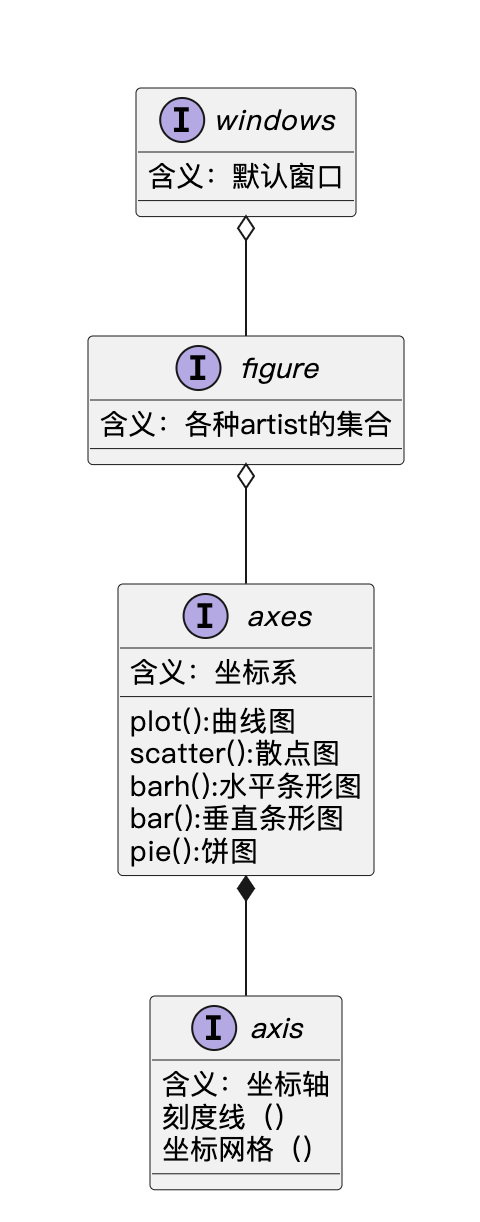
3. 载体承载关系图
容器承载的逻辑生活中到处都是:饼干密封到包装袋、然后一起包装到盒子、箱子里,装到运载车辆里,车辆在地球上,地球在宇宙中…
使用容器承载,就需要以对容器指定坐标系,用以确定承载物的位置关系。比如袋子装饼干、杯子接水,只是这种承载非常直观,我们并未显式的声明容器的位置关系。只有特别大的东西才会声明坐标系,比如地球的经纬度坐标系。
在计算机世界里,所有的东西都需要人工构建出来,所以所有的容器都需要声明坐标系。小到数值,大到对象、模块、应用程序,只是随着软件的发展,直接面向内存编码的任务更多的交给计算机软件自动执行了。

四、 单坐标系构图
虽然,容器层层包装的情况是普遍的,但是各个容器之间的关系并不是均等的,比如虽然饼干经过若干层的包装,但是只有饼干本身才是营养的最终承载者,其余的塑料包装、盒包装、箱包装、到汽车车厢等,其他所有的容器的意义都是为了方便饼干的保存、交易、运输等功能。
Axes在这四个包装容器的地位如同饼干相对于盒、箱、车厢包装的意义。
Axes是容器的核心,所有的画图工具都可以通过该对象直接访问,虽然axis是最小的容器,但是脱离Axes对象,Axis对象无法单独发挥作用。
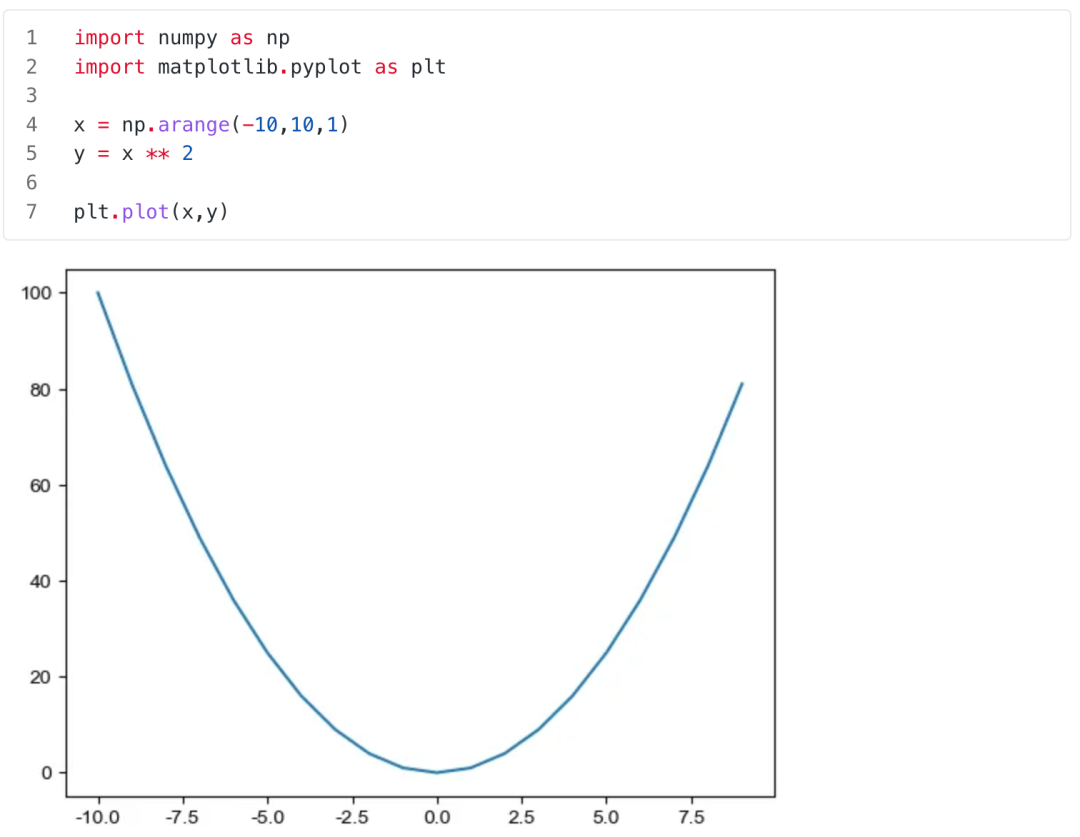
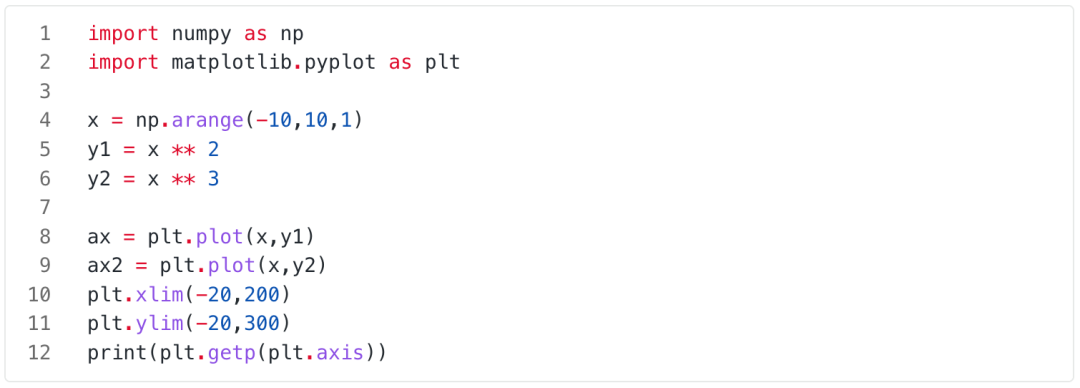
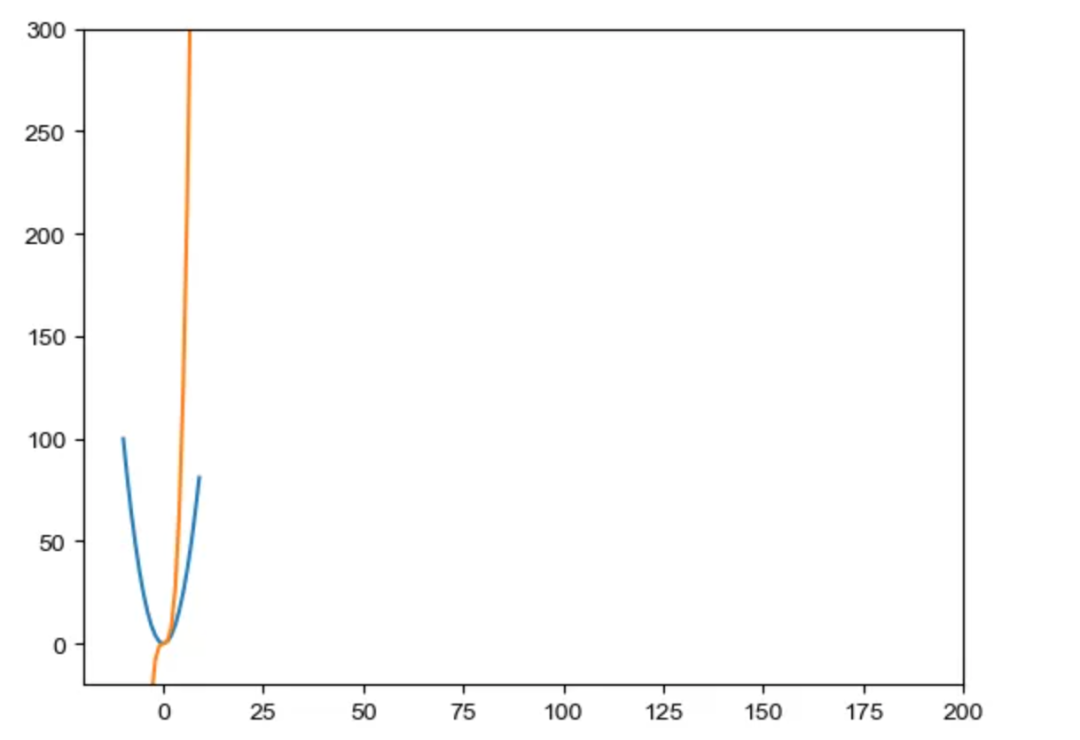
1. 单坐标图的默认效果
如下图,坐标系的横坐标为:(-10,10)与函数x的区间完全一致。
该图使用x的数值边界作为坐标系x轴边界,此处(-10,10)被用作axis的默认值。
此种访问逻辑,没有显式的声明window、figure、axes、axis并不表示他们不存在,pyplot是用装饰器模式,将这四个对象的细节隐藏起来了,可以极大减少参数的输入,降低使用的复杂度。

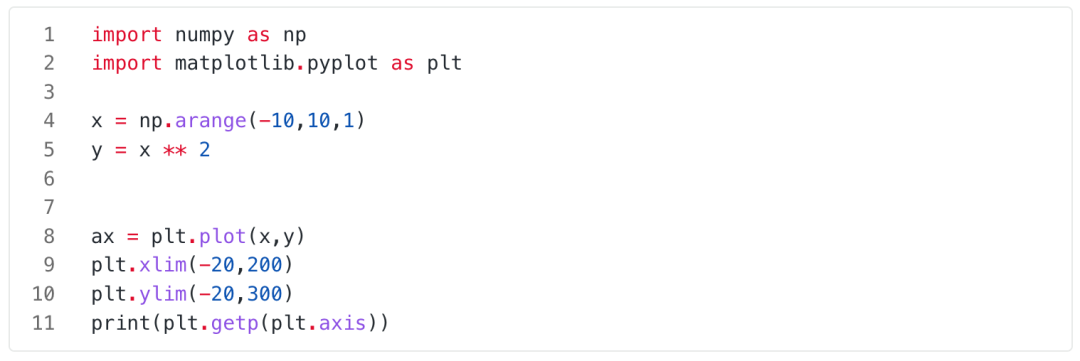
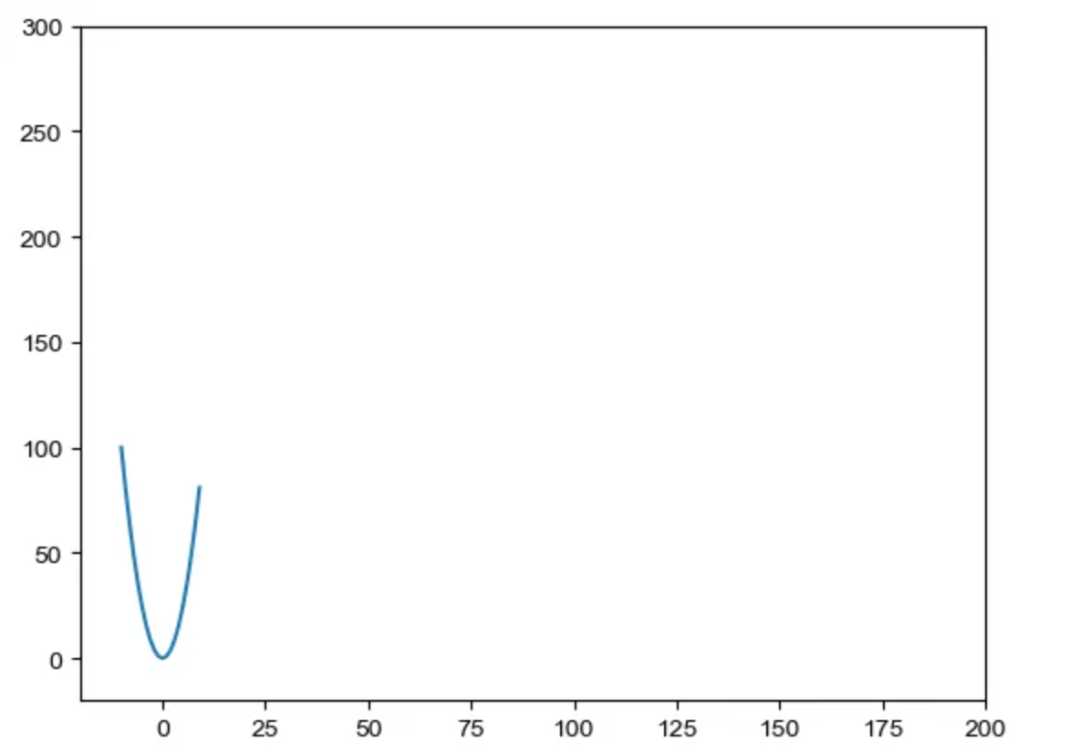
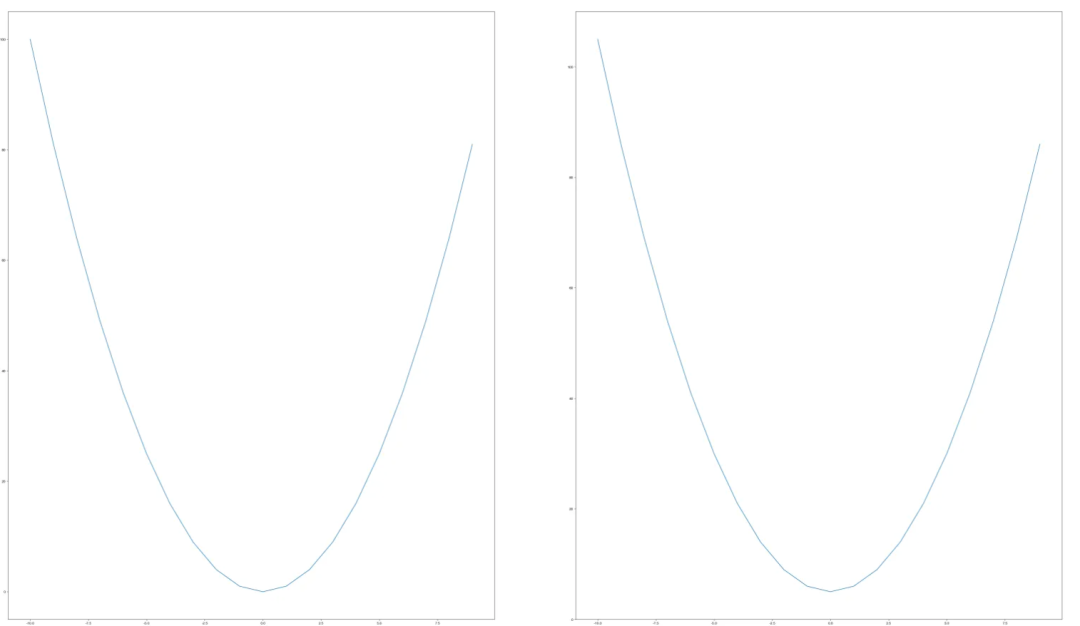
2. 单坐标图调增坐标系范围
axis是坐标轴有两个轴,x轴和y轴的大小是分别调节实现的。
调整后的坐标轴和x,y的范围不一致了。该方式可以用于调整查看图形的视角。


对比可知,两条曲线从数值上看是完全相同的,但是坐标系的大小不同,可观察的视觉就不同。
3. 单坐标系叠加多图
如代码所示,如果仍然仅适用默认的axes,多个叠加的图,只能共享同一个坐标系。


五、多坐标系叠加多图
叠加多坐标轴图片时,必须显式的声明figure、axes,否则无法实现。
window不需要显式声明是因为,代码执行时系统会自动声明,每次执行就是一个window。
axis不需要显式声明是因为,axis与axes是一对一对应的并且是聚合关系,声明axes时,系统会自动声明axis。
figure、axes必须手动声明是因为,他们与父类都是组合关系,他们与父类组合时,需要每个子类以对象的维度单独声明。
由于figure、axes需要单独声明,所以需要输入的参数较多,非必要不要使用该方式。
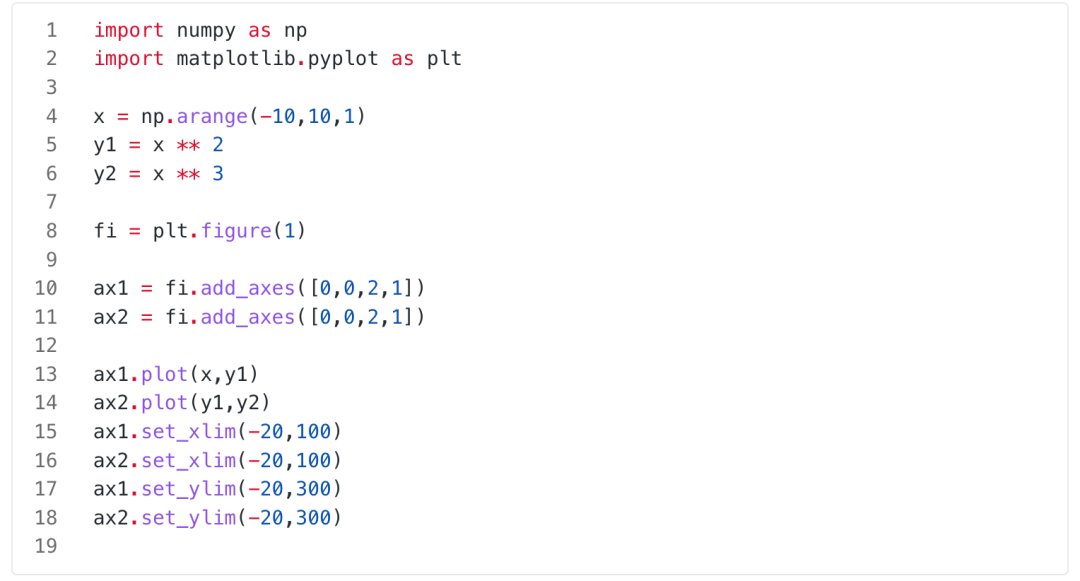
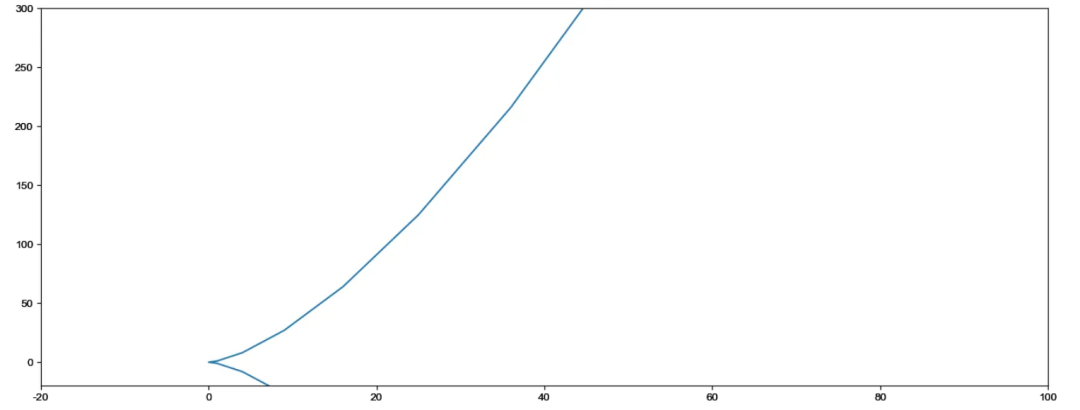
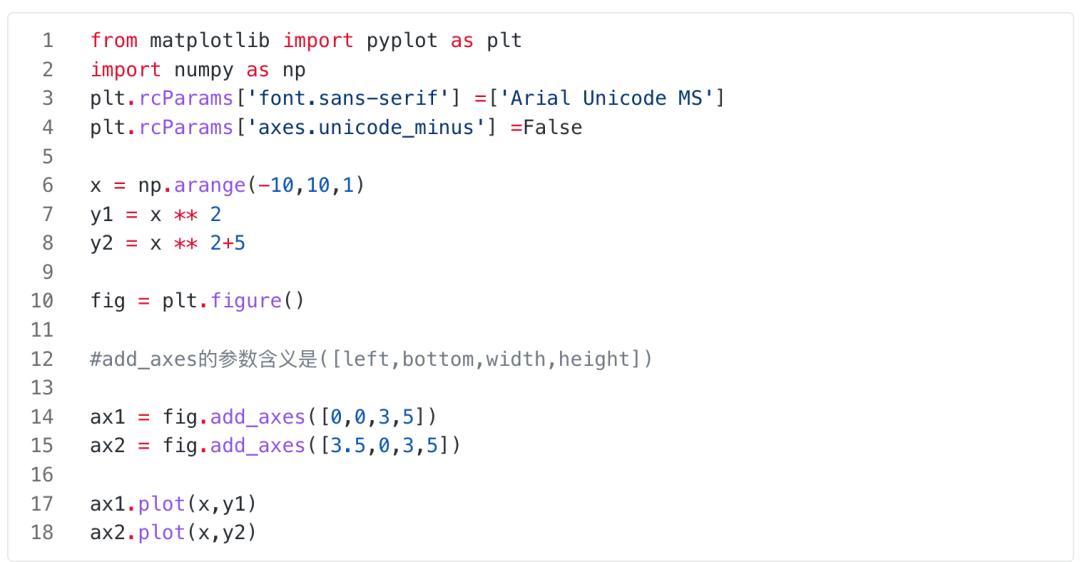
此处要使用多个坐标轴,只能声明多个axes,无法单独声明axis,所以代码逻辑如下:


此处代码,figure(),括号内可以无输入坐标信息,因为各个figure之间是相互独立的,figure内部各对象之间相互无影响。也可以输入任意数组。两个对象的区分靠变量名实现。
从图中一个x值对应两个y的值,说明这是两个函数的叠加。该方式访问十分复杂,非必要不要直接使用ax1对象访问。此处仅做示意。
六、 多图片布局
多个图片之间布局,位置定位有两种思路
- 绝对位置定位:用实际位置坐标定位图片位置
- 相对位置定位:用数组自动将图片切分成相同大小的行和列,根据行和列的位置定位。
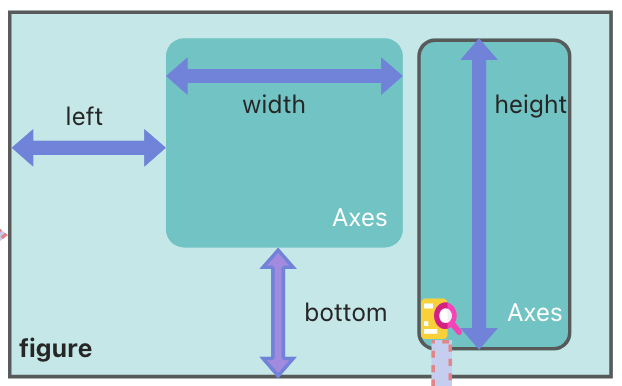
1. 绝对坐标布局法说明

Axes在figure容器内,就需要定义准确的位置,距离左边框的数值left,距离下边框的bottom,axes自己的宽度width,axes自己的高度height。
Axes初始化时,需要作为显式参数传值。


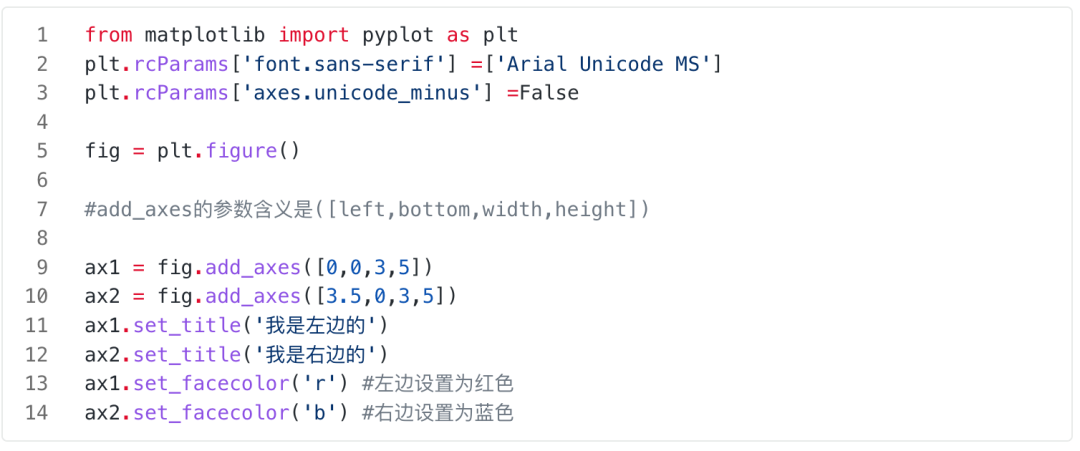
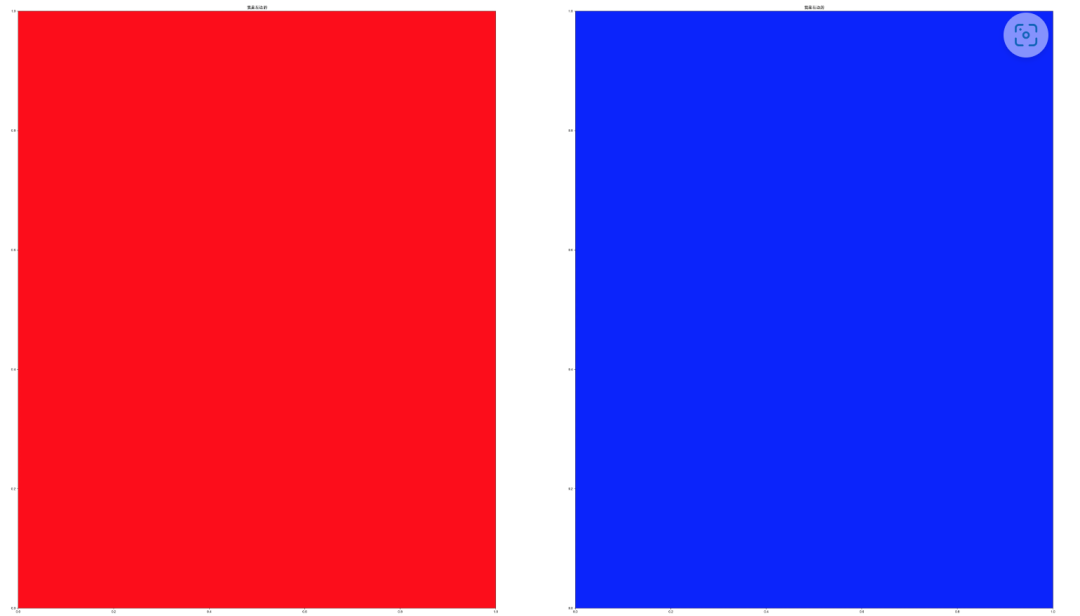
2. 绝对坐标布局法实践


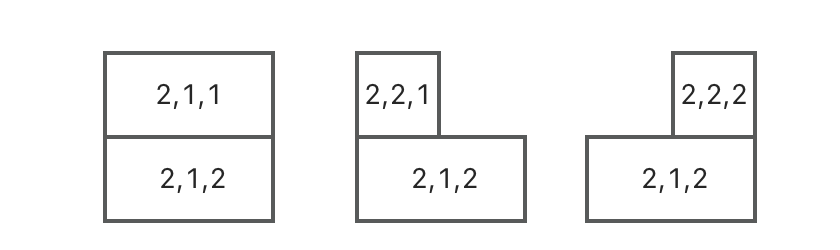
3. 相对坐标布局法说明
同一个画布上可以分为多个模块,分别作画。
画布的布局是用单元格的方式:
- 参数一:整个画布有几行
- 参数二:当前行有几列
- 参数三:当前是第几个子图位置
十以内,2,1,1与211效果等同。
示意图如下:

4. 绝对坐标布局法实践


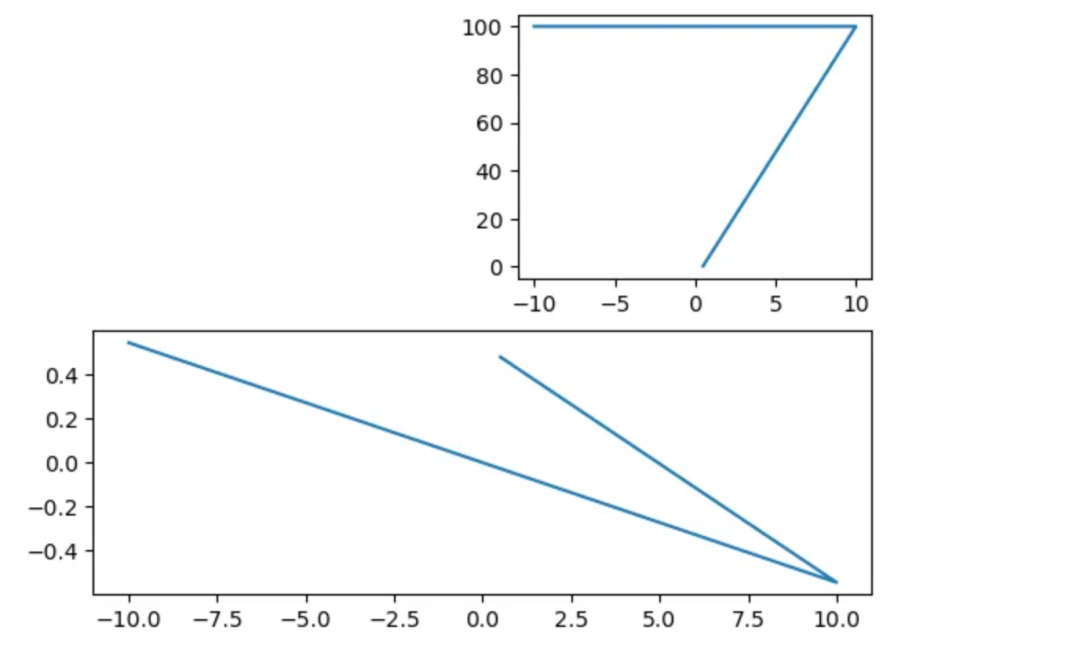
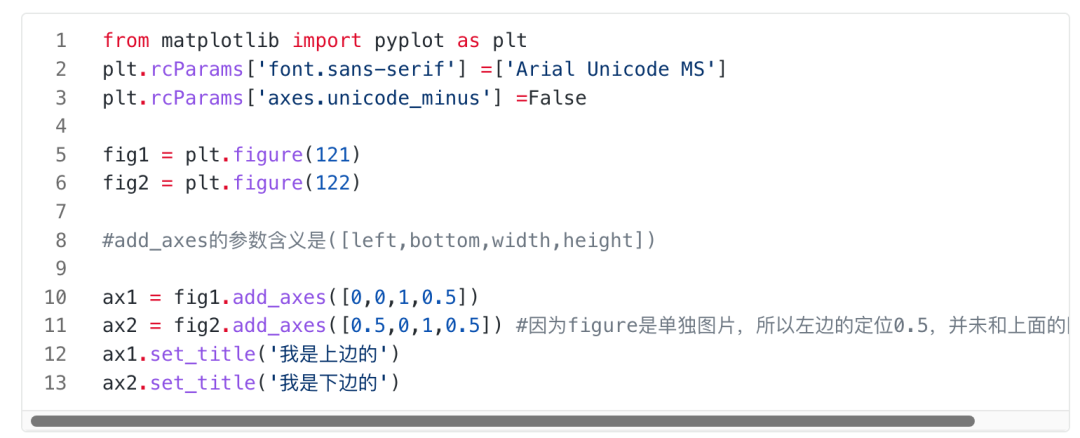
七、 多图片自动切割
如图,同一个figure导出的图片是同一张,多个figure,每个figure都是独立的一张图片。
所以下面代码两个图片导出是独立的,axes的参数并不能影响两个axes之间的排序,因为他们不在一个容器里。



本文由 @我是产品张 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







