方法论研究所—用户体验要素
文章深入探讨了Jesse James Garrett在2007年提出的用户体验五要素方法论,这是一种从战略、范围、结构、框架到表现的自下而上的建设用户体验的系统性方法。这种方法论因其普适性和实战指导性,在产品体验设计中被广泛采用。文章详细解释了每个层面的含义、重要性以及如何应用,旨在提升团队设计效率、专业性和影响力。

设计方法论是能够不断复用、贴近真理的一般性规律,帮助分析和解决问题即从经验中总结出科学的规律,然后把这个规律用在该条件的具体事项上的过程,学习和应用设计方法论可以提升团队设计效率和专业性、以及团队影响力。
一、什么是用户体验要素
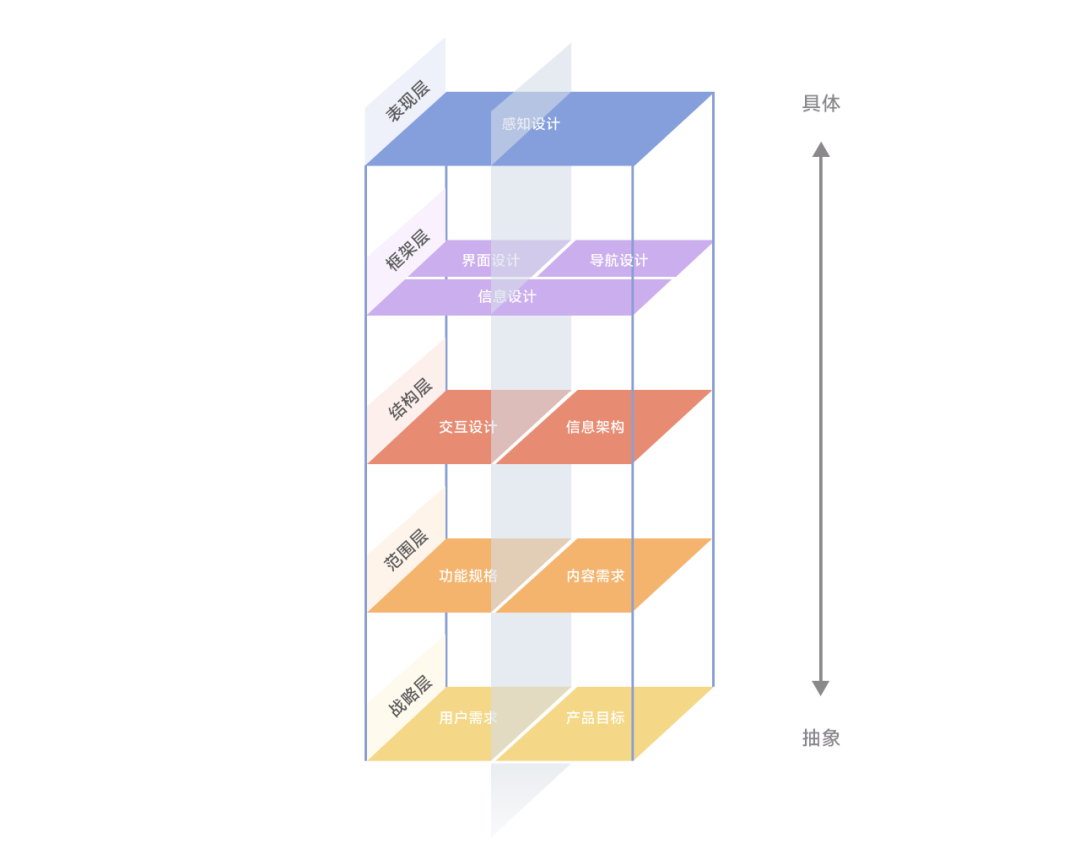
Jesse James Garrett在2007年出版了《用户体验要素》一书,提出了从5个要素自下而上的建设用户体验。五要素分别为:战略、范围、结构、框架、表现。

- 战略层关注的问题是为什么做?—— “我们为什么要开发这个产品?”
- 范围层关注的问题是做什么?——“我们要开发的是什么?”
- 结构、框架、表现层则需要解决怎么做?——“我们如何达到上述抽象层面所定义的问题?”
这五个层面提供了一个建设用户体验的基本架构,自下而上是一个从抽象到具体的过程。此理论因为其超强的普适性和实战指导性被广为流传为产品体验设计中经典的方法论。
二、用户体验要素适用于什么场景?
此理论提供了一种结构化的产品设计思维框架,运用这种思维框架,可以帮助我们从抽象的需求到具体的页面呈现,循序渐进地完成设计。它适用于各类互联网产品设计(网站、APP、H5、小程序等)。

三、怎么使用用户体验要素?
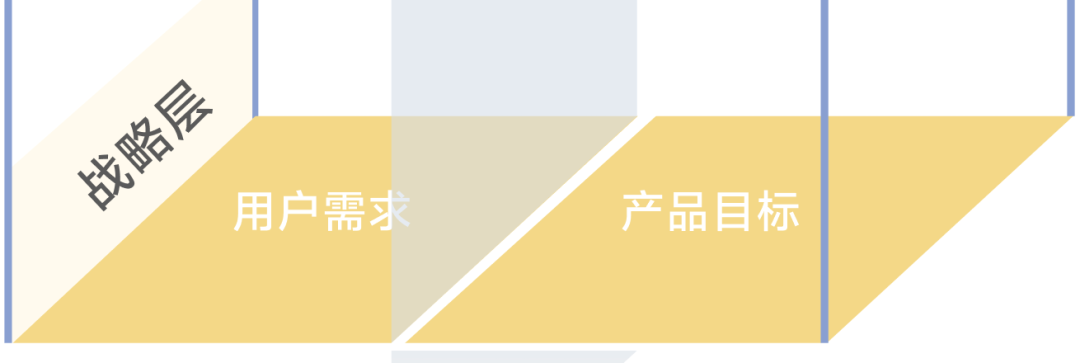
1. 战略层:理解产品目标和用户需求

成功的用户体验,其最核心的基础,是一个被明确表达的“战略目标”。知道企业和用户双方对产品的目标和期许,有助于促进各方面战略的确立和制定。
这一层我们要回答两个问题:—我们要通过这个产品得到什么?—我们的用户要通过这个产品得到什么?相对应的,我们就要确定从企业的产品目标和用户需求。
(1)产品目标
① 商业目标:企业为了达成盈利的目的需要产品满足的目标,具体的目标和互联网产品的盈利模式有关;
例如:应用商店以CPD为主要盈利方式,商业目标是提升应用下载量;
② 品牌识别:企业希望向用户传达的品牌形象和调性。一方面,是较为浅层的视觉设计,即:商标、色彩和字体设计等;另一方面,更深层的,是用户在与产品交互时,(有意或无意)刻印在用户脑海中关于企业的品牌形象。
例如:提起海底捞就能想到他们无微不至的服务体验。
③ 成功标准:为了衡量产品目标是否实现,需要设立一些成功标准。标准可以通过定量的量化数据反馈进行衡量,也可以通过用户调研产生的定性结论来进行衡量。
例如:通过页面访问埋点来衡量用户活跃是否达到目标;通过用户访谈了解用户对品牌的印象。

(2)用户需求
① 用户细分:
首先要明确需要解决哪一类用户的需求,常用的方法包括根据人口统计学特征、用户行为、用户生命周期等方式区分用户,目前行业内也有成熟的方法论和运营工具,在此就不详细阐述。
② 用户研究:
通过一定的用户研究方法了解用户的心理、行为特征和习惯,有助于我们设计更加符合用户心智的产品。常用的用户研究方法包括问卷调查、用户访谈、焦点小组、可用性测试等,此处也不对方法内容做过多详细的介绍,感兴趣的可以阅读推荐书籍《设计调研》。
③ 用户画像:
给目标用户群提供一个典型的人物侧写,帮助我们归纳目标用户的行为习惯、心理动机、需求和痛点。它可以帮助我们在产品设计过程中,时刻提醒我们的目标用户是谁,杜绝把自己代入为用户。用户画像的内容一般是基于定性和定量研究总结得出的,不是我们凭空想象的,具体的用户画像建立方法在此也不做过多介绍。


2. 范围层:明确产品的功能和内容

当把产品目标和用户需求转变为产品应该提供给用户什么样的功能或内容时,战略就变成了范围。它本质上就是把虚无缥缈的需求,变成踏实可见的功能。在范围层中,需要输出功能规格和内容需求。
(1)功能规格:指的是产品所包含的功能和流程,在日常工作中通常是以需求文档的形式呈现。
(2)内容需求:指的是产品内需要运营支持的内容信息。比如新闻类产品,哪怕设计好了这款产品的全部功能,它的核心还是供用户阅读的新闻内容,这些新闻内容不是设计师能设计出来的。

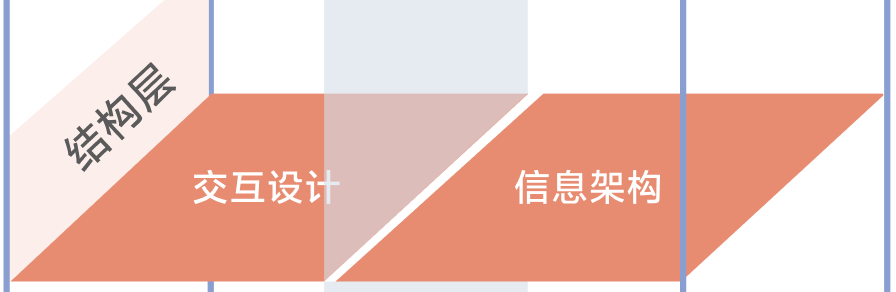
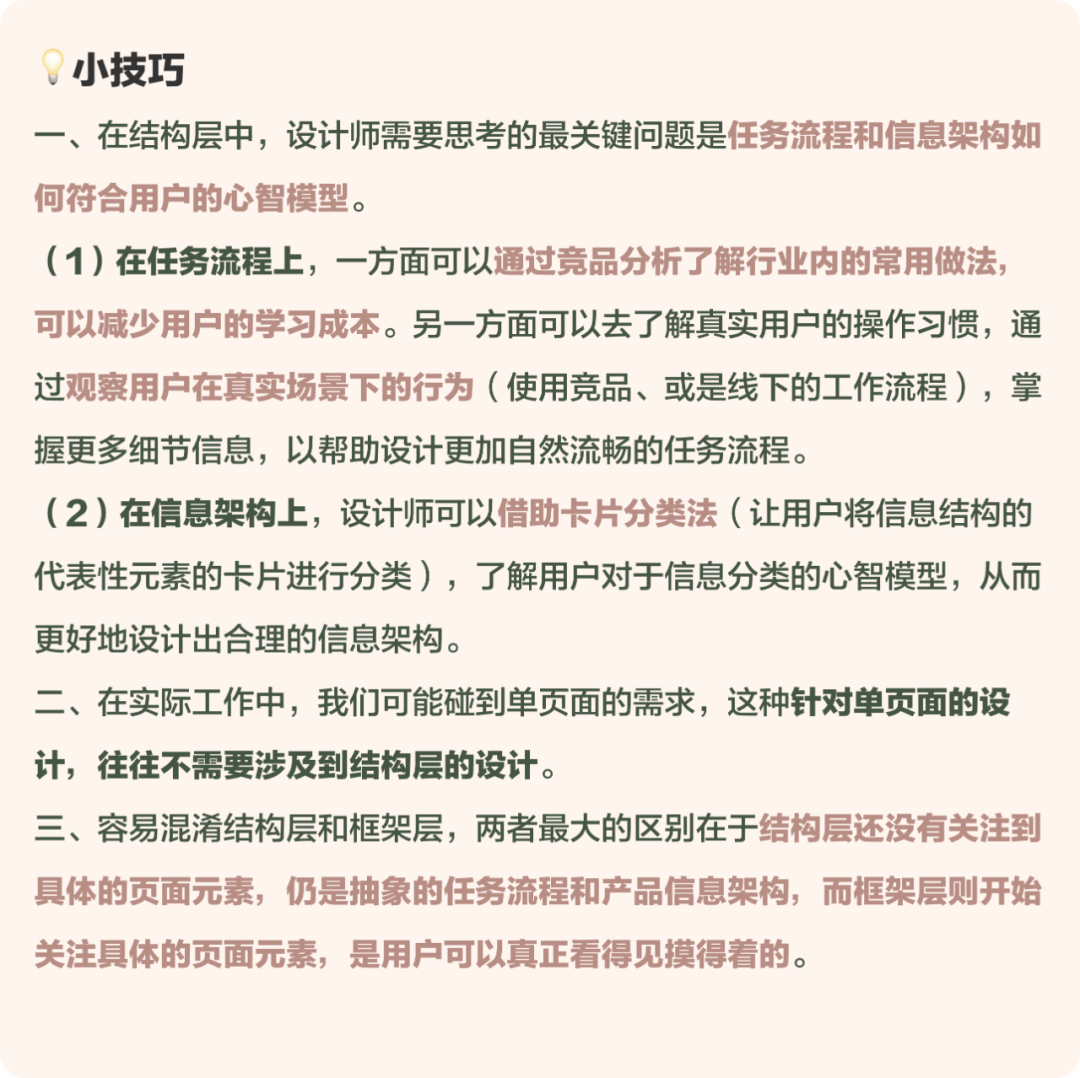
3. 结构层:设计用户行为和内容信息架构

(1)交互设计
书里提到的交互设计和目前的互联网交互设计概念有很大的不同。作者认为交互设计应该重点关注用户的行为,即系统如何配合与相应用户的行为,主要考虑跳转逻辑和任务流程。(在如今的互联网行业,交互设计的概念则范围更广,包括任务流程、信息架构和界面设计等)

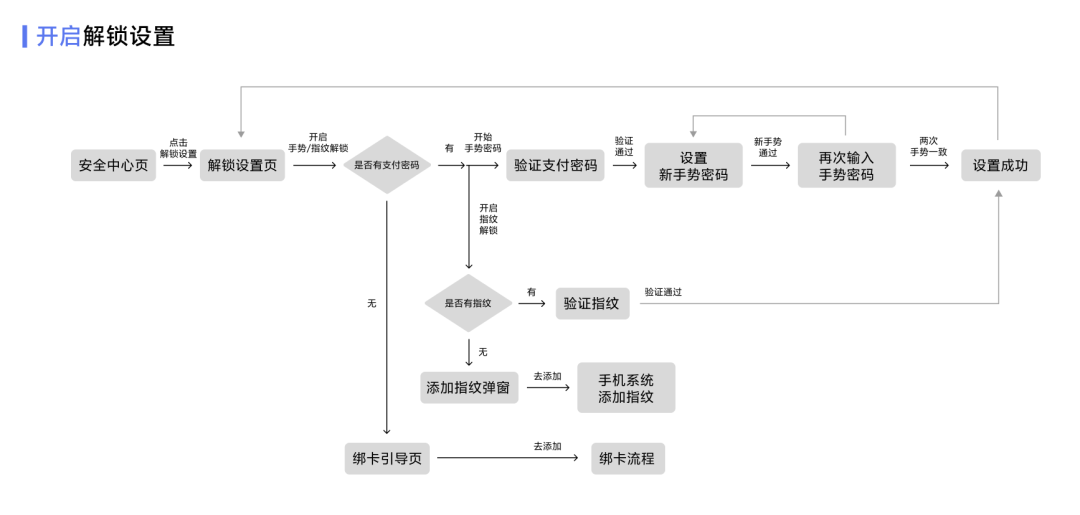
示例:vivo钱包中的解锁流程
(2)信息架构
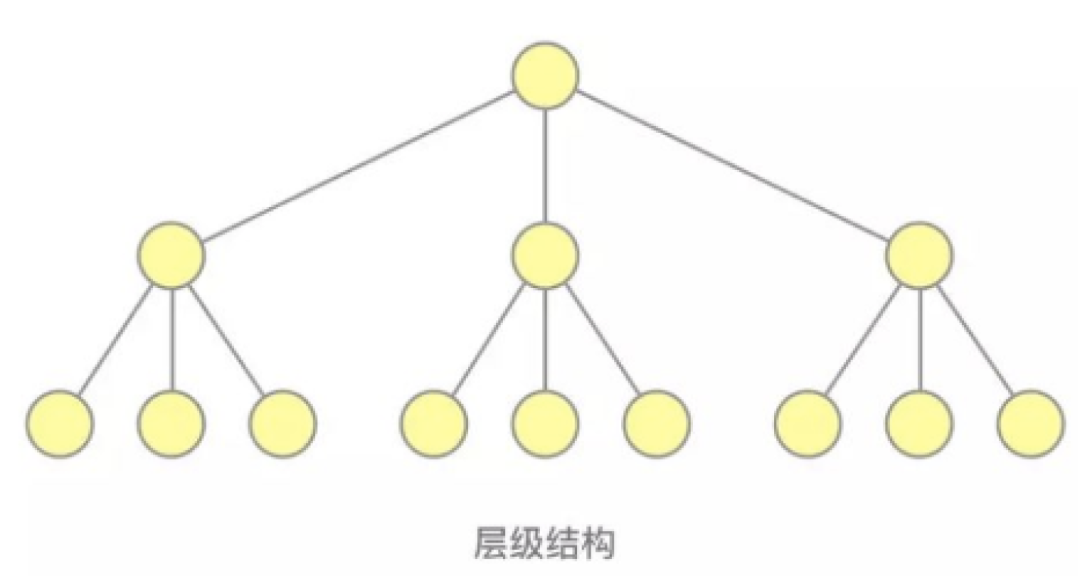
信息架构考虑的是内容的分类组织方式,让用户能够高效、有效地游览内容。常用的结构类型有:① 树形结构(层级结构):最常见的结构,每个节点都有父节点,层层嵌套。


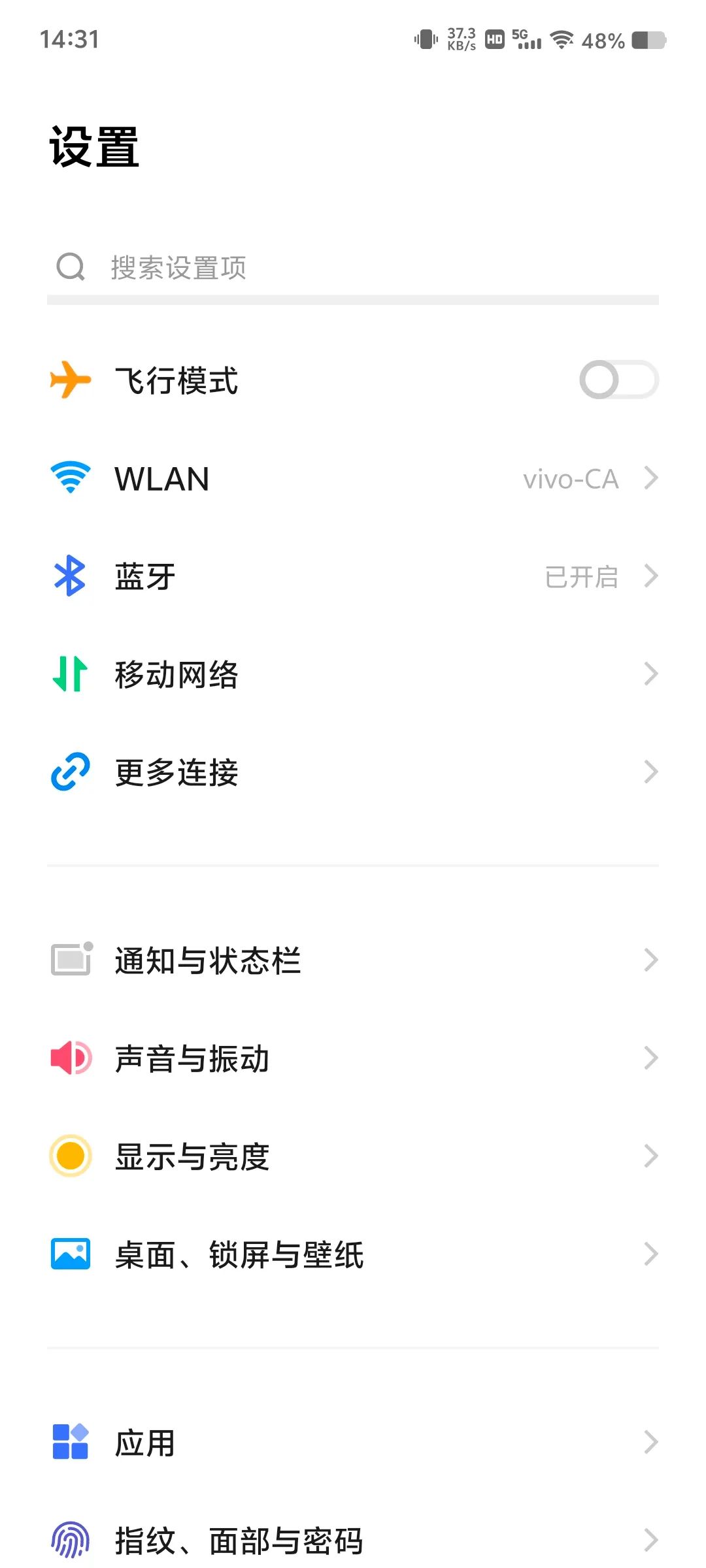
例如vivo的“设置页”就是一处节点,通过它可以打开下一层级的“声音”、“显示”、“通知”等新节点,这样层层嵌套
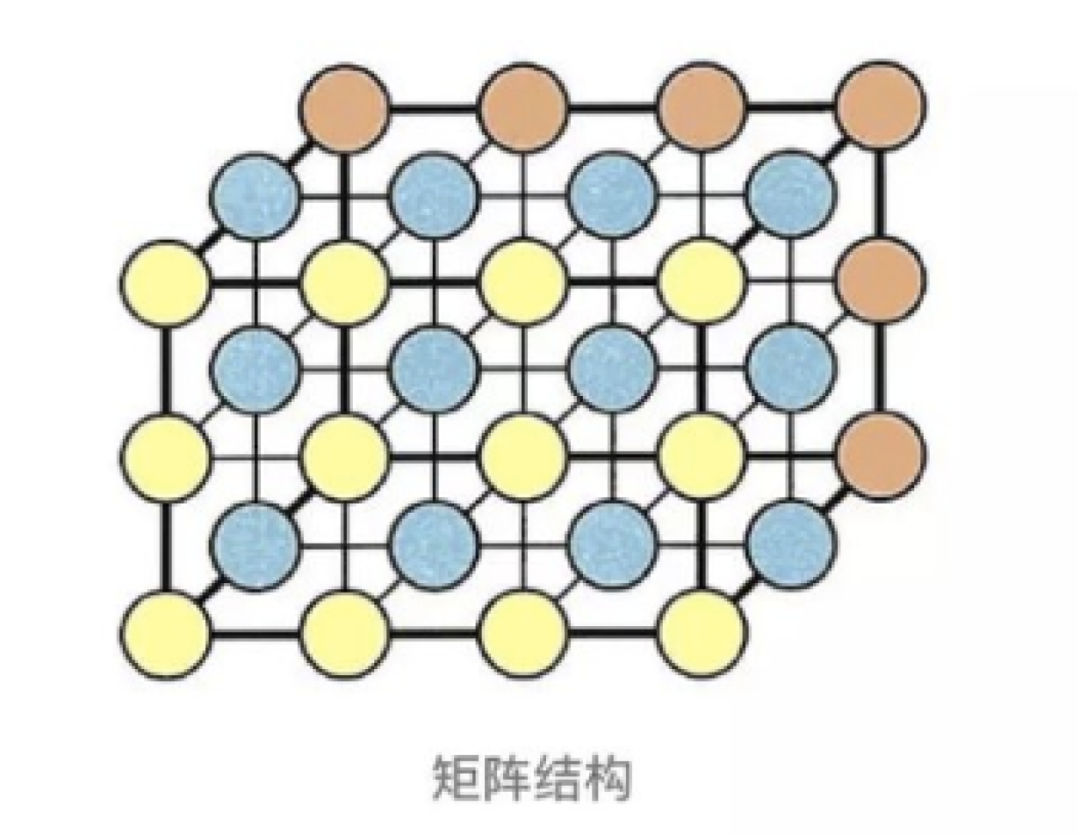
② 矩阵结构:这种结构的优势是可以让带着不同需求的用户各自找到他们想要的东西。


例如某点评网站的分类导航,它在同一层级里采用了多种不同的分类方式,用户通过不同的选择方式,都可以通往他想要的店铺
③ 线性结构:线性结构的特点是每一步都只有一个出口和一个入口,用户在当前页面要么返回,要么进行下一步。


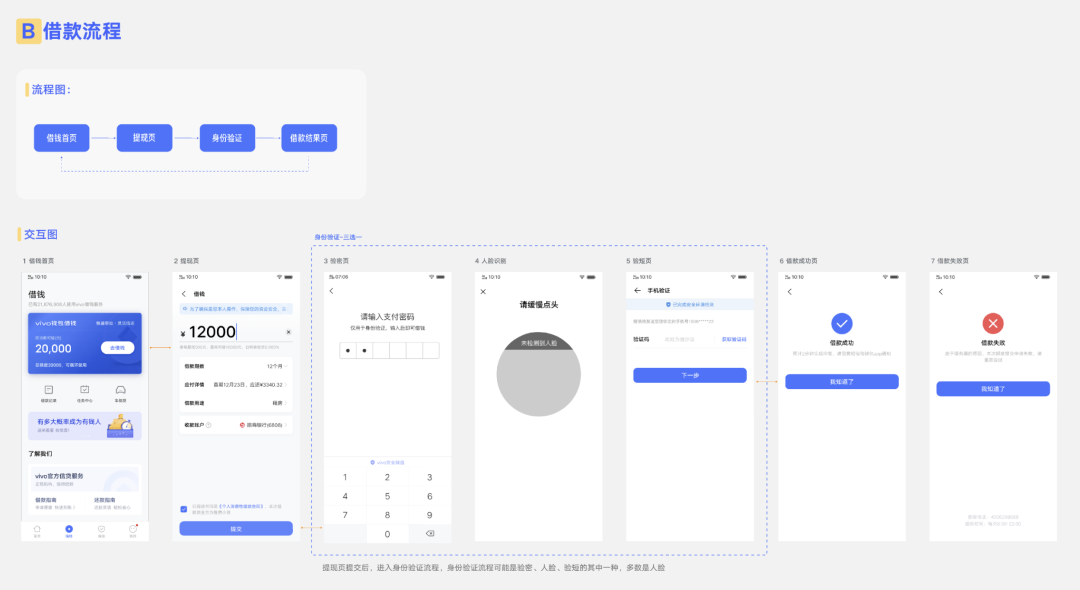
示例:vivo钱包借款流程

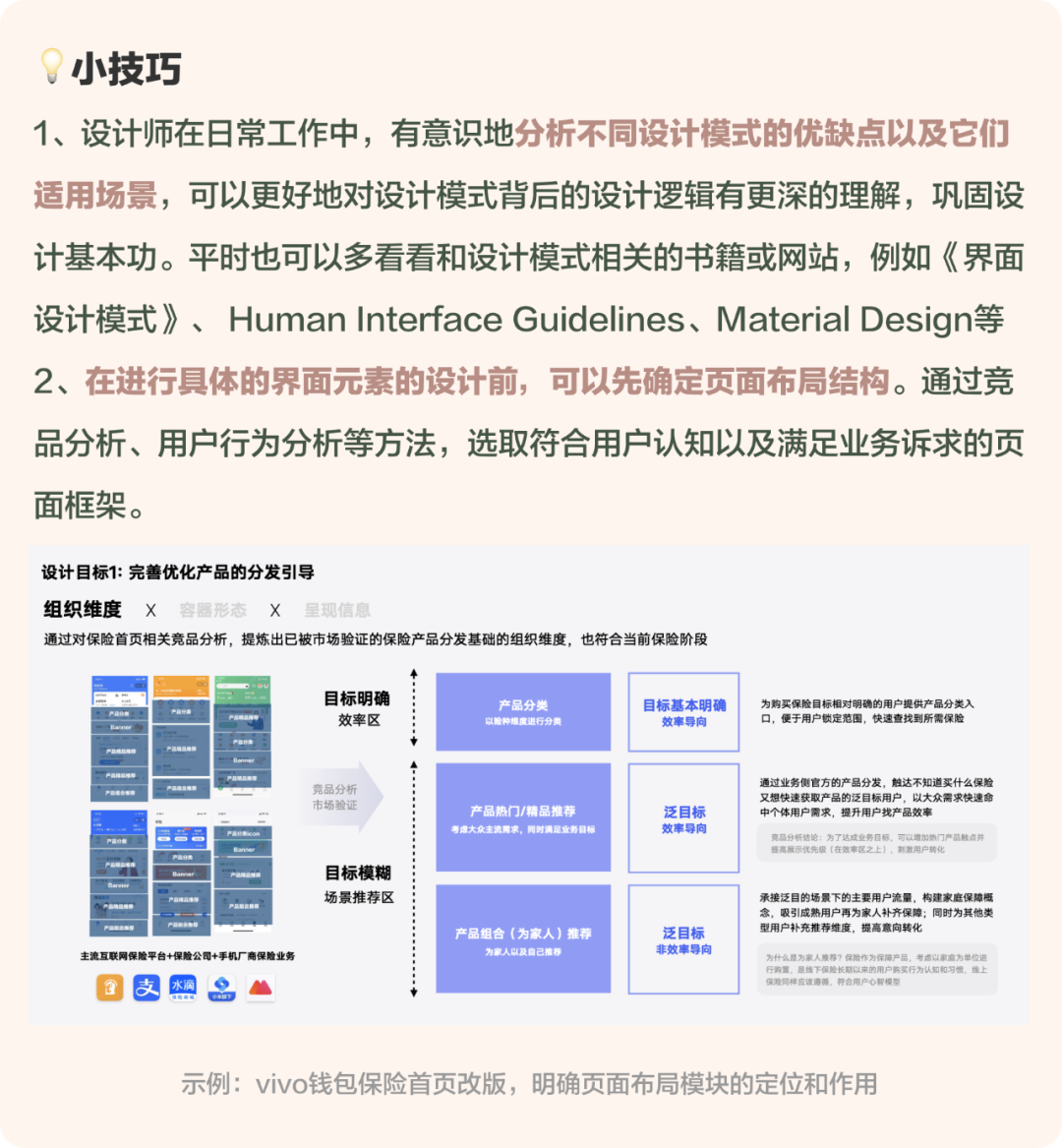
4. 框架层:界面元素、导航、信息设计

框架层是产品设计真正开始变得具体的一个层面,有以下三方面需要注意:
(1)界面设计
界面设计提供给用户做某些事的能力,让用户接触到具体功能。书中提到的“界面设计”特指选择正确的界面元素(控件/组件),并对界面元素进行合适的位置布局,让用户容易理解和接受,从而帮助他完成任务。是“以任务为导向”的功能型产品需要重点关注的部分。
互联网设计发展到现在,已经有各种成熟的设计规范可以参考,设计师需要掌握的基本专业能力就是对各类型平台的设计规范有一定的了解,并且能熟练运用合适的设计模式来解决实际用户场景的问题。

示例:vivo部分组件

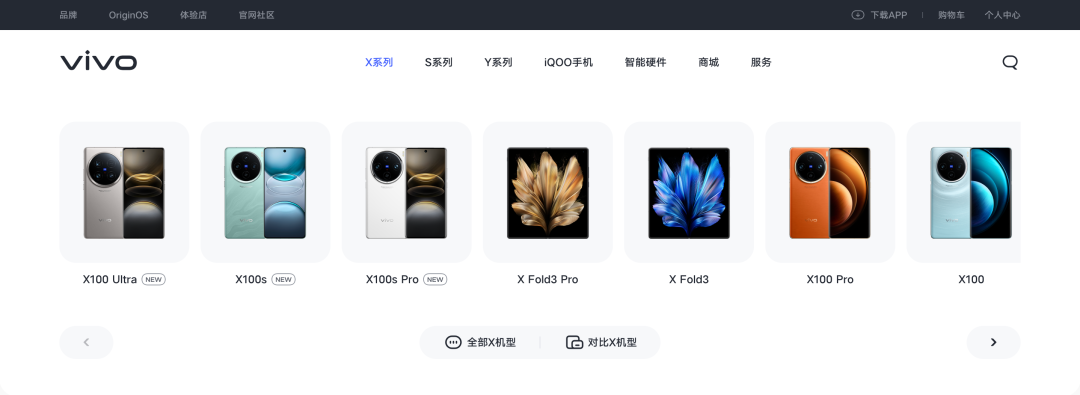
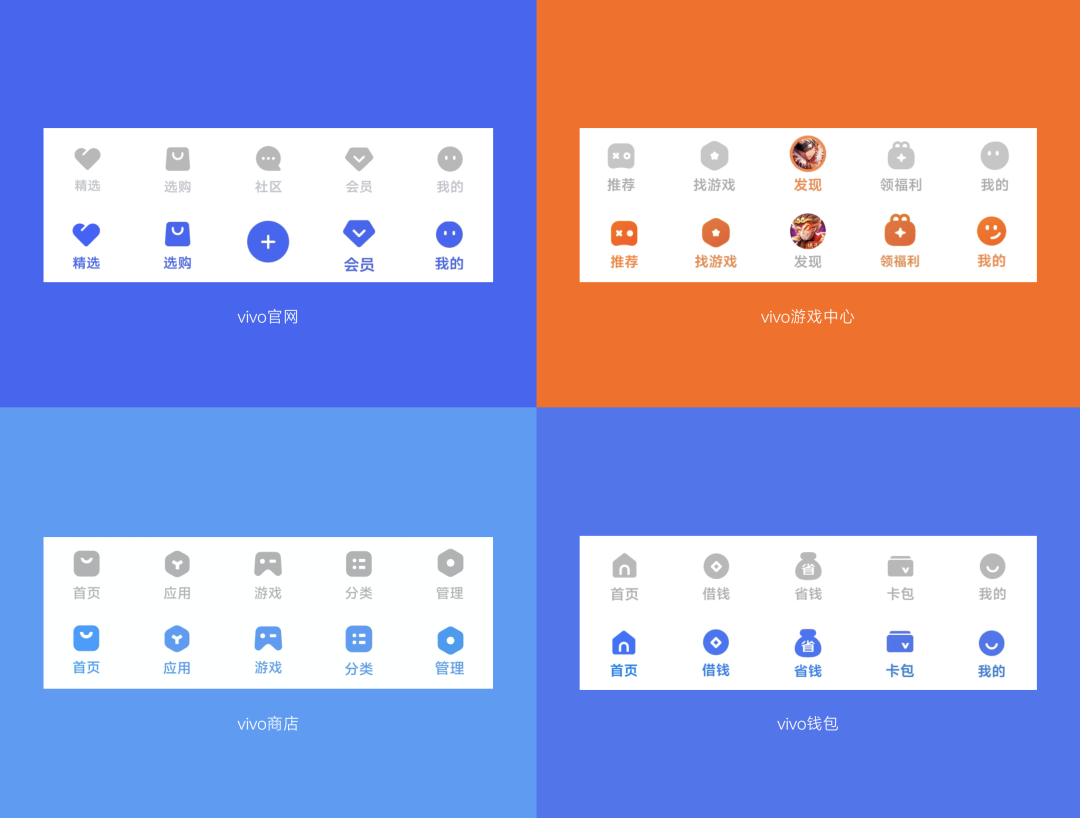
(2)导航设计
导航设计提供给用户去某个地方的能力,在互联网产品中用户容易“迷路”,通过导航设计,来弥补用户缺失的空间感,营造“位置”的感觉。是“以信息为导向”的信息型产品需要重点关注的部分。
依托于不同的载体,导航也有不同的方式。例如在网站上,常用的导航方式包括“导航菜单”、“下拉菜单”、“面包屑”、“固钉“、“分页”等。在移动端上,常用的导航包括“底部标签栏”、“侧边抽屉”、“标签页”、“列表”、“宫格”等


vivo官网导航和官网、游戏中心、商店、钱包导航示例
(3)信息设计
信息设计是指提供呈现信息的方法,使用户更容易使用和理解。信息设计跨越了功能型产品和信息型产品的边界,业务无论是界面设计还是导航设计,都需要良好的信息设计的支持。它包括两个关键点:“信息排序”和“分类整理”。
每个界面上呈现的信息都有重要程度上的排序,优先展示重要的信息,把不重要的信息隐藏起来。将同类信息进行归类,把相关性强的信息放在一起体现他们的关联性,这些都是我们常用的信息整理方法。

信息经过整理重组以更加直观符合认知的方式呈现给用户。

5. 表现层:创造感知体验

表现层要做的是将框架层得到的逻辑排布进行感知呈现。在这一层,内容、功能和美学汇集到一起来产生一个最终设计,完成其他四个层面的所有目标,并同时满足用户的感官感受。
(1)忠于眼睛
用户在使用产品时的视线移动是评估视觉设计的好方法。即使没有精密的眼球追踪仪器,也可以通过和用户交流来询问他们的视线移动。如果一个设计是成功的,那么用户眼睛的移动轨迹的模式应该有以下两个重要特点:①遵循一条流畅的路径;② 为用户提供有效的引导。
(2)对比和一致性
对比可以突出事物并吸引用户注意力。对比要足够彻底,让差异足够明显,以免用户困惑一致性能使设计有效地传递信息,而不会导致用户的迷惑和焦虑,包括内部一致性和外部一致性。内部一致性是指一个产品本身应该保持一致,对于那些在产品中反复出现的设计元素,应该只做一次设计,然后在不同的环境中应用它们,在有需要的时候进行一些调整。外部一致性是指产品与同企业下的其他产品保持一致性,这有助于传达一种统一的品牌识别形象。企业通常应该有专属的设计规范,根据统一的规范设计产品可以保证一致性。
(3)配色和排版
色彩可能是向外界传递品牌识别的一个最有效的方法。核心的品牌色彩通常是一个更广泛的配色方案的一部分。在颜色选用上,仍然要注意对比和一致性。排版会影响信息传达,也会影响视觉效果。应要遵循格式塔原则,可以帮助我们设计出信息传达效率高的排版布局。

四、总结

本文由人人都是产品经理作者【VMIC UED】,微信公众号:【VMIC UED】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








写的很好,但看不下去了,收藏以后再接着看