跨场景界面整合设计-Feed、消息中心、个人中心三大场景协同升级复盘
我们APP在不断扩展功能和满足用户多样化需求的过程中,面临了新的挑战:如何提供一个既流畅又高效的用户体验。为了应对这一挑战,58同城决定对Feed、消息中心和个人中心这三大用户高频使用场景进行跨场景的价值整合设计,以实现更加个性化和连贯的用户体验。

58同城APP作为平台级的产品,一直以来都在努力满足用户的需求,提供丰富多样的功能和服务。但随着应用功能的不断扩展,以及群体需求的多样化,如何在一个应用中实现流畅、高效的用户体验成为了我们面对的新挑战。
我们不再满足局限于单一场景的功能实现,更加聚焦不同场景的价值整合与用户体验的连贯性。
因此,我们决定对Feed场景、消息中心场景及个人中心场景进行跨场景价值整合设计,以提供更加全面、个性化的用户体验。
我们整体项目历程分为确定场景-确定目标及举措-探索落地三个部分。
一、确定场景
为什么选择这样三个场景?
选择feed场景、消息中心场景、个人中心场景进行同步升级,主要是出于对58目标用户群体日常使用习惯和体验触点的深度理解。

首先,他们都是用户在应用中高频访问和使用的部分。
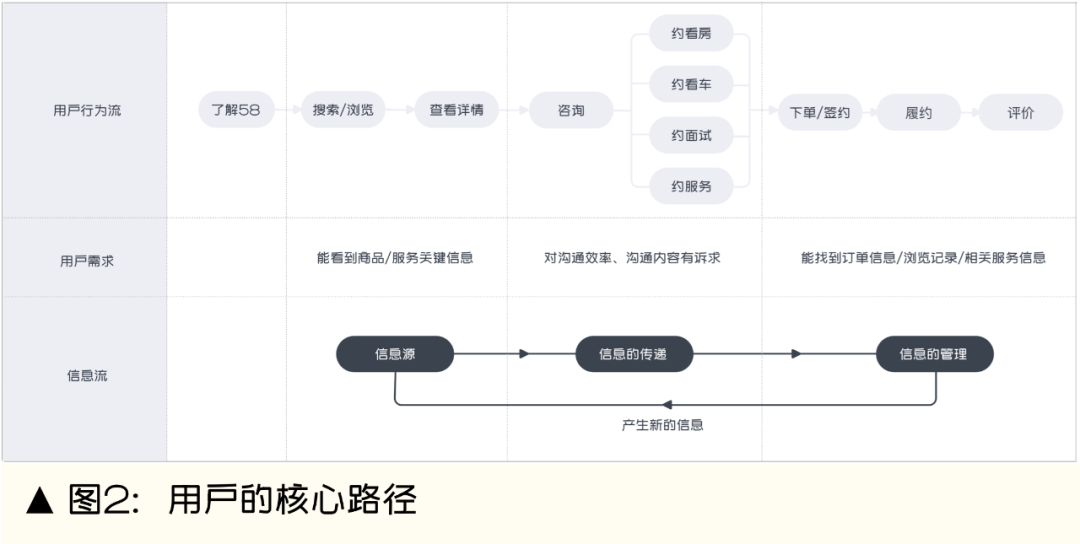
其次,这三个场景在功能上具有一定的互补性。feed场景是信息的起点,提供了内容展示和IM互动入口;消息中心则是信息的传递者,将重要信息推送给用户;个人中心则是用户管理这些信息、设置偏好的地方。
三者共同形成了一个完整的信息流动闭环。
更重要的一点,随着用户需求的多样化,个性化和定制化服务变得越来越重要。通过同步优化这三个场景的体验,我们可以更加全面地了解用户的兴趣、偏好和行为习惯,从而为用户提供更加个性化和定制化的服务。例如,根据用户在feed场景中浏览历史和消息中心的互动行为,可以为用户推荐更加精准的服务和内容。

二、确定目标及举措
这三个场景贯穿了用户的所有后续消费行为,以及商户/服务者可触达用户的范围。
从业务侧来讲,产品希望通过调控生态流量,让更多的优质内容可以呈现,让用户更便捷地获取信息,形成良性生态。
但线上的问题是,页面承载力不足,空间不够用,不能满足业务流量分发诉求。
另一方面,我们的用户又反馈界面模块繁杂,找不到所需要的信息。
因此,为了解决产品和用户的问题,我们确定了“效率”、“品牌温度”、“一致”的核心设计目标,并进行后续的设计推导。

设计举措
在体验走查、数据摸排等前期准备的过程中,我们认识到这三个场景页面在满足用户诉求的同时,要保证分发效率的稳定,保证内容展示效率,也就造成了之前大家不敢改,不能改的局面,但是仅通过表层的换肤,是无法达到产品易用的效果的。
所以我们基于“效率”、“品牌温度”、“一致”的设计目标,以及根据前期多轮小迭代实验的结果,与业务团队共创,去制定相关的迭代计划。
- 改造形态:致力于让用户更好找、更容易决策,同时承担业务分发信息的诉求。
- 体验焕新:结合我们新的“简单、美好、轻量、一致”品牌调性,致力于为用户营造更舒适、更亲和的使用体验。
- 探索新分发空间:探索新的分发空间及分发样式助力业务达成活跃分发的目标。

三、探索落地
1. 改造形态
页面形态层面,我们对小卡片结构(feed卡片)、大容器框架(消息中心、个人中心)都进行了分析和重构。
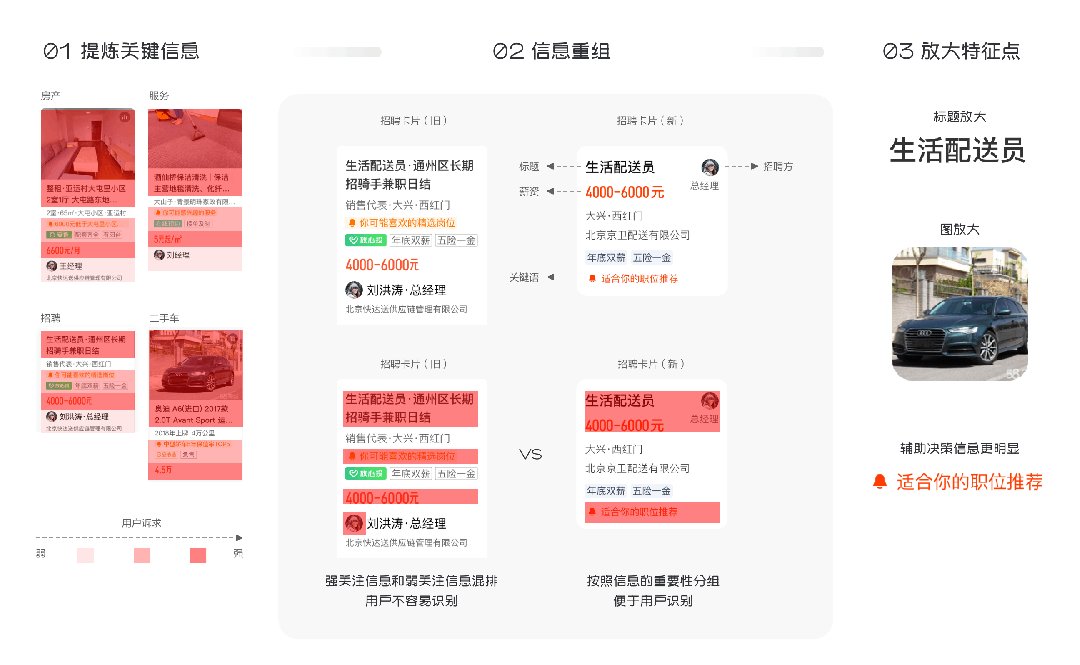
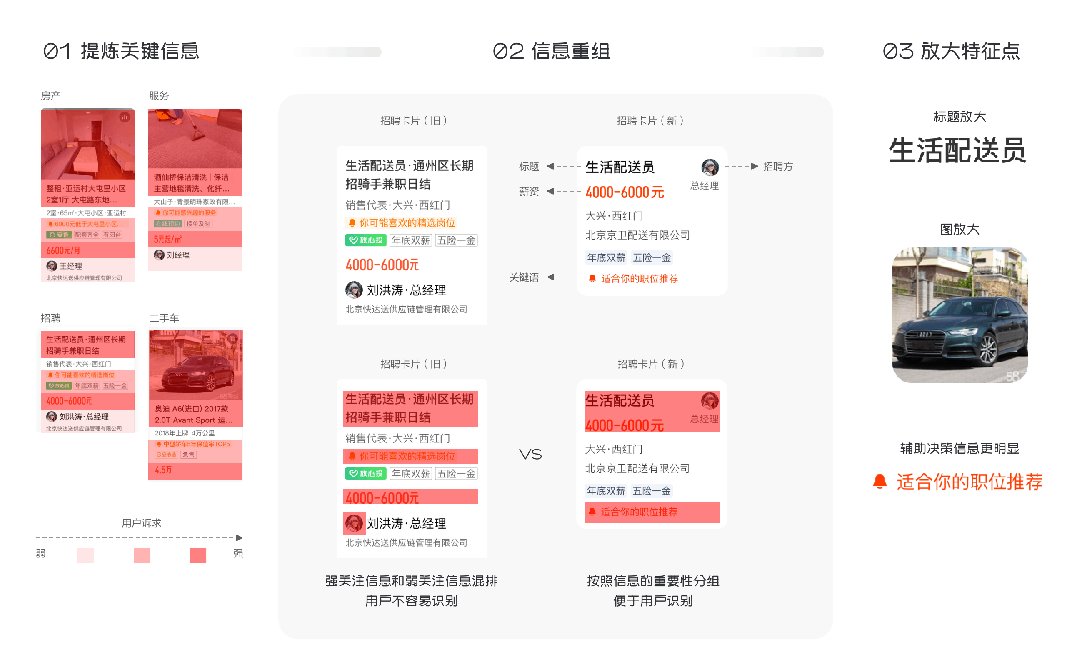
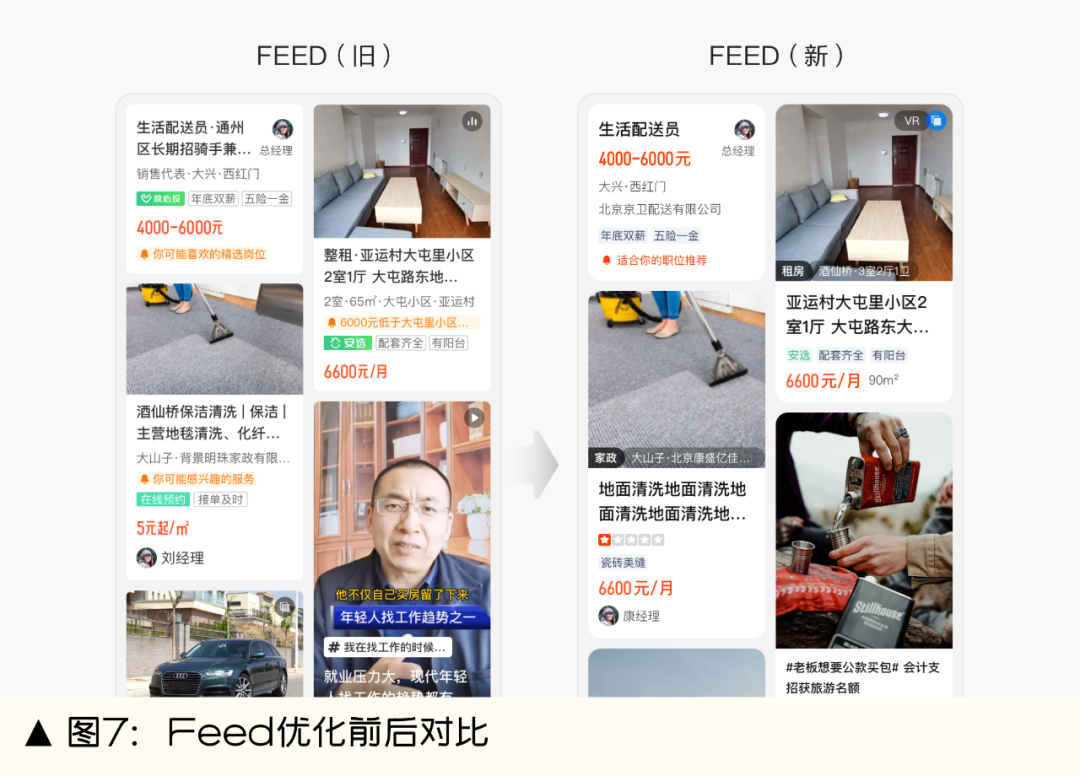
1)Feed卡片
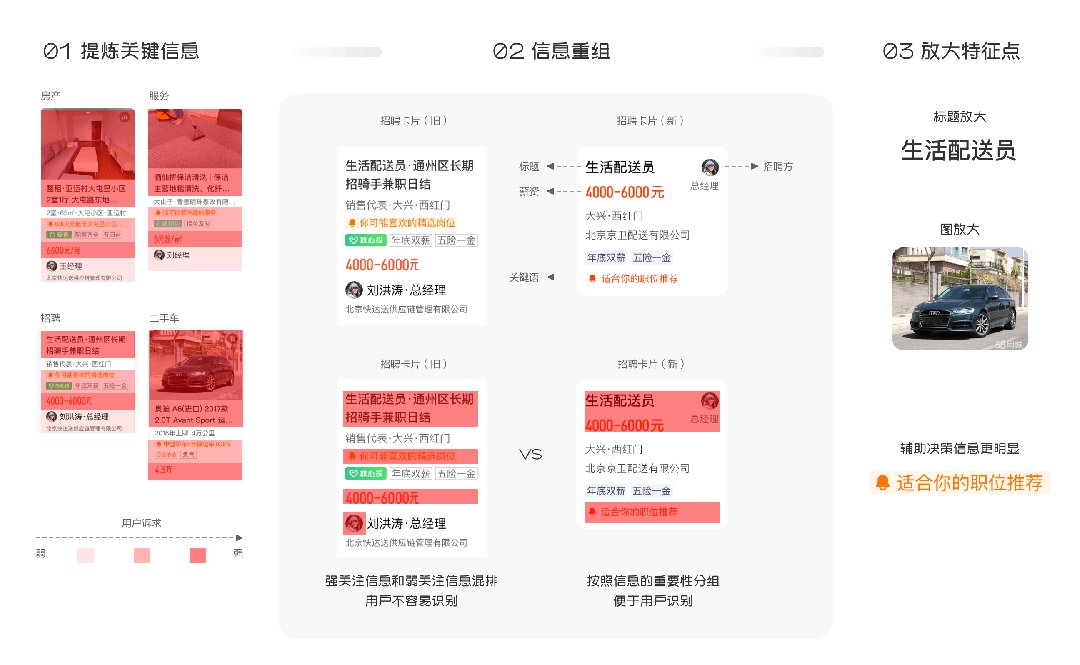
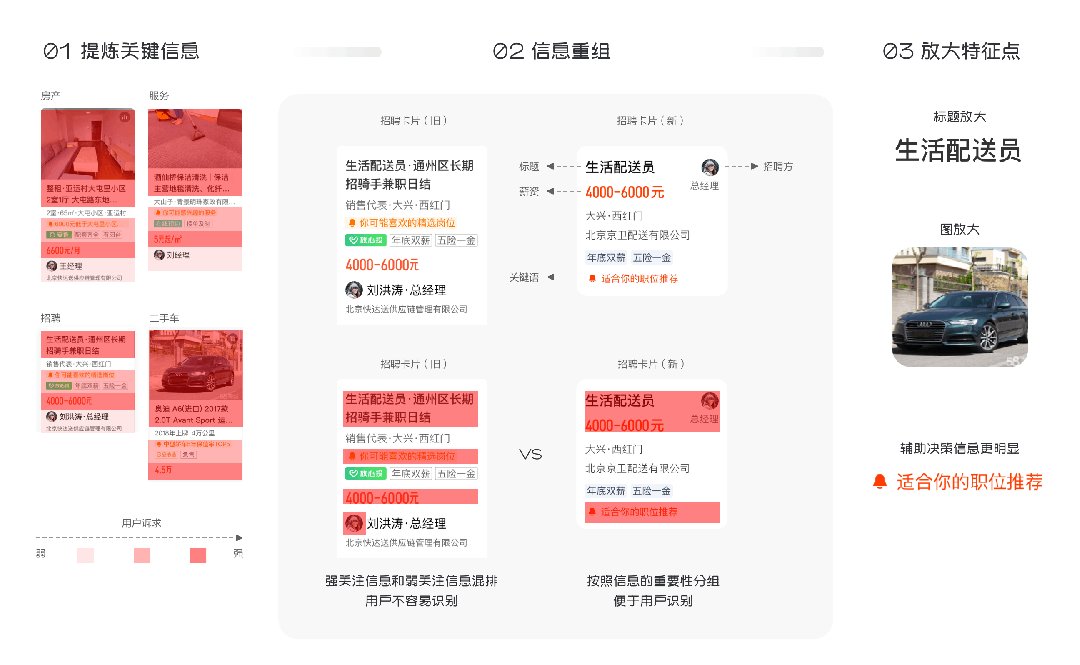
根据之前实验的经验,《Feed流设计数据实验》及9轮相关实验数据,我们明确了此次改版要解决的问题:卡片信息过载,视觉流线混乱及业务卡片关键信息不明显。

我们对各大类卡片关键信息进一步梳理,删减非必要信息,将来原来信息混排的方式调整为关键信息聚类的排版方式,然后放大特征点,共计8类卡片,体验和数据均有了明显的提升。



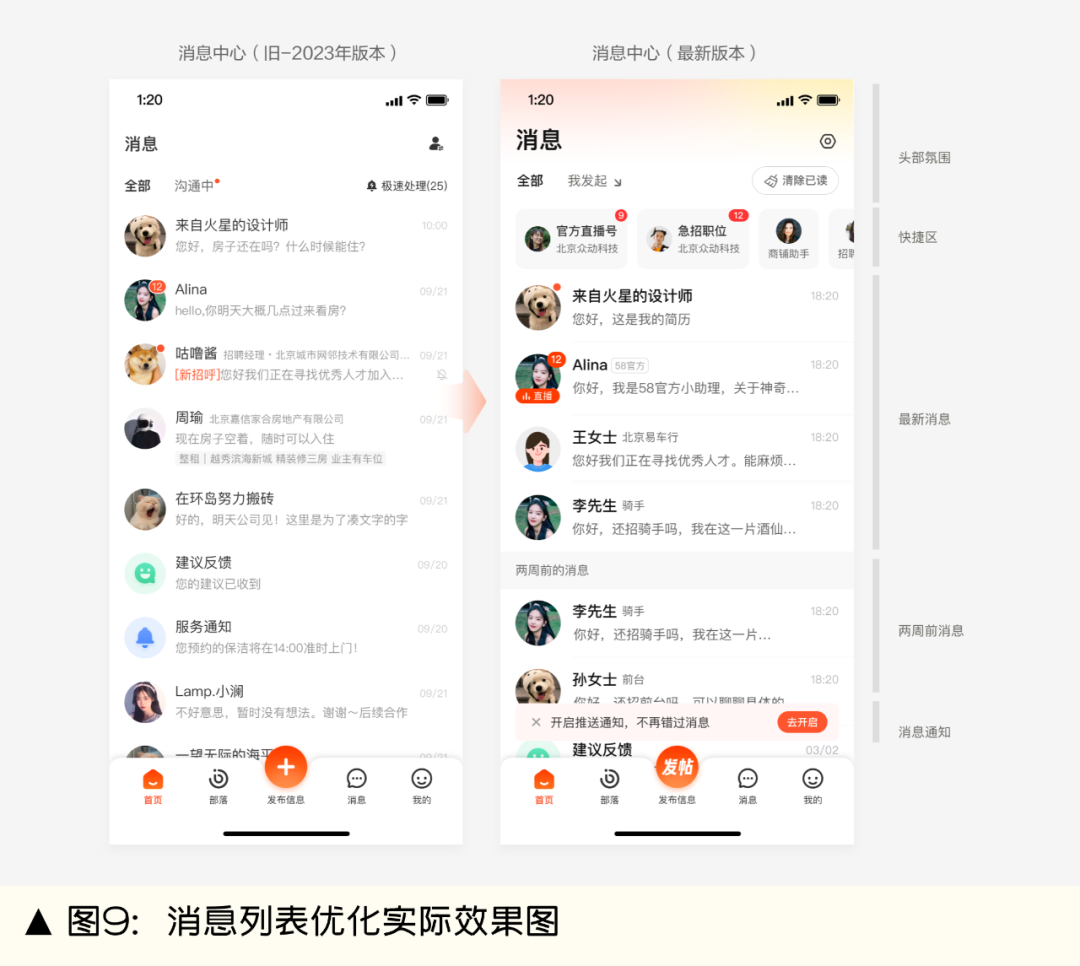
2)消息中心
消息中心作为重要的促转化入口,我们用的就是拆解策略。我们将消息列表由原来的单一列表布局明确划分为头部氛围区、快捷区、公告栏、列表区和权限通知区域。列表区将新消息及历史消息进行了明确分组。


3)个人中心
个人中心,我们用的就是减法策略。明确产品核心目标,去除冗余;考虑功能可配置,精简界面。头部聚焦用户的核心信息和资产,然后是发布等常用功能回溯。浏览动线符合用户预期。

2. 体验焕新
在表现层特别是视觉语言这个层面,我们根据集团新使命“帮助人们安居乐业”及结合品牌语言的“朋友感&友好式”的设计理念,将设计调性定为“简单、美好”。如何打造“简单、美好”的设计体验,我们通过脑爆及用户调研,从中提炼出更为具象的的色彩、形状、排版等方向。

在表现层特别是视觉语言这个层面,我们根据集团新使命“帮助人们安居乐业”及结合品牌语言的“朋友感&友好式”的设计理念,将设计调性定为“简单、美好”。如何打造“简单、美好”的设计体验,我们通过脑爆及用户调研,从中提炼出更为具象的的色彩、形状、排版等方向。

1)形:符号融入
根据58品牌独有的图形元素风格及专属的视觉符号,我们在界面进行了相关控件的视觉样式或叠加效果呈现,从而保持图形元素也可拥有一致性可循。

在FEED卡片上,我们采用图形叠加的方式,用连接式的标签去表达58独特的基因,满足个性功能标签的同时,提升卡片亮点。
在背景层面,我们也将基础图形与背景融入,让整体页面看起来更具呼吸感。

2)色:色彩明快
在色彩方面,我们在58四色及业务用色基础上,拓展了透明度色板和饱和度色板,便于设计师灵活使用。
此外,我们通过互补色、邻近色等设计方法扩展其他色相,给出了轻量、柔和的渐变色扩展,便于设计师打造清透的页面。

3)质:层次分明
通过色彩及符号的组合运用,我们力争让界面看起来层次更清晰。图标及文字层面我们也是加大强弱对比,让用户浏览顺畅无碍。

4)情:拟人共情
最后,我们结合FACETEAM人物,给页面增加生机,让用户感觉更亲切。

3. 探新分发空间
我们也持之以恒的在创新方向上进行探索,分别在三个方向上进行了了设计尝试,助力产品完成业务数据目标。
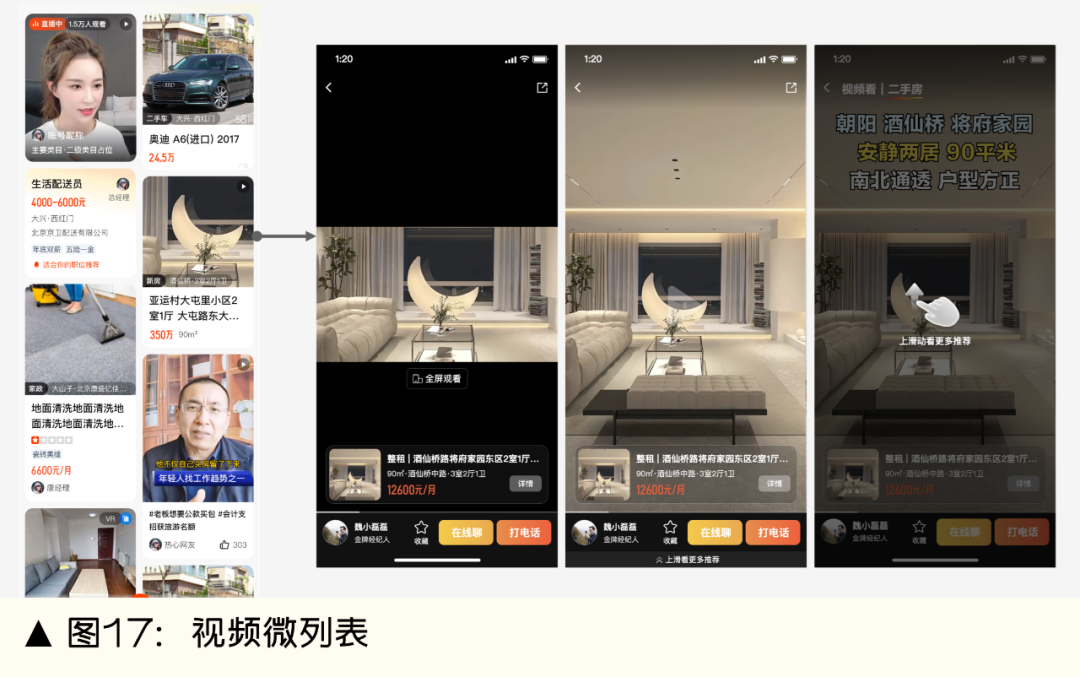
1)分发中间态
我们在Feed视频卡片连接到详情页之间增加了视频微列表,在保证核心任务的同时,增加了视频内容分发结合点。

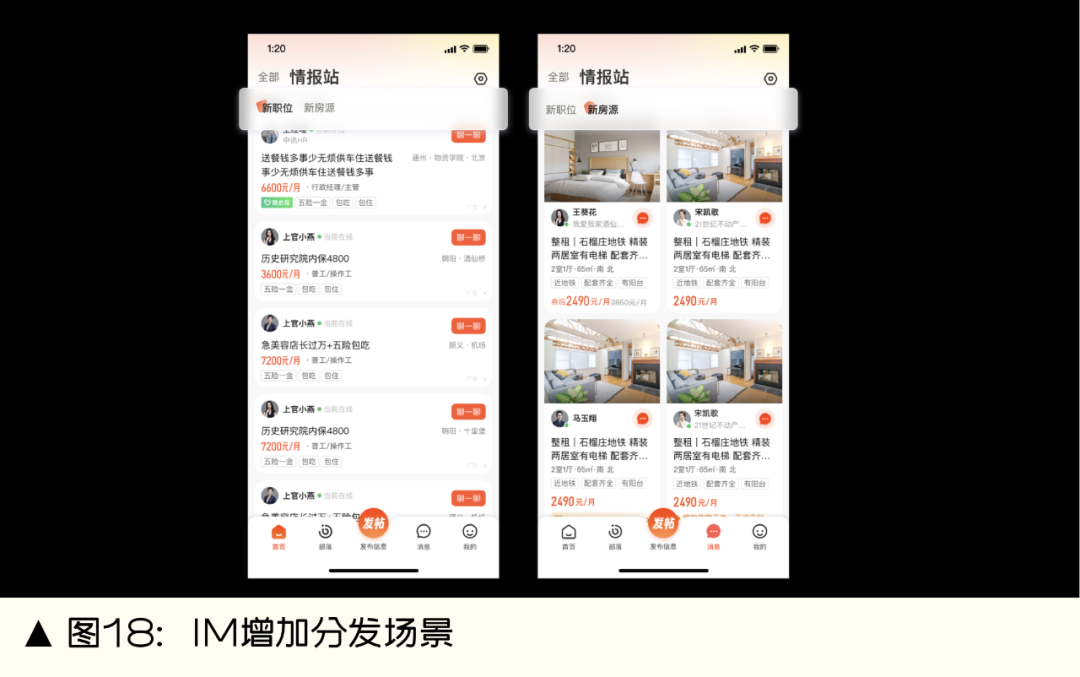
2)拓展IM/个人中心分发场景
接受/交流/管理信息的各个节点,我们建议产品让用户找到更多相关内容,而不是阅读当前内容就走,保证用户尽可能多地停留在APP内。

3)IM引入AI会话
在IM场景增加智能助手服务,将更优质的信息准确地传达给用户。

4. 总结与反思
这次改版升级不是一蹴而就,其中经历了许多次实验、回滚、再尝试,在品牌一致性上及创新探索层面,仍然有提升的空间,这次升级仅仅是一个开始。在此特别感谢每一个参与到该项目的同学,这是大家共同努力的成果。
设计团队:于佳、孙非、崔登学、康盼盼、文雅、王晓彤、连盟、南小斐
本文由人人都是产品经理作者【58UXD】,微信公众号:【58UXD】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







