千万别认为对话式交互是进步!详解对话式交互的6大缺点。
本文深入探讨了对话式交互相较于传统的图形用户界面(GUI)的优缺点,揭示了背后的技术驱动因素,并分析了在不同场景下的应用效果。通过全面比较,我们可以更清晰地理解两种交互方式的适用性和局限性。

最近两年很多AI产品出现之后都采用了对话式(Chat)的形式。导致很多人认为对话形式(Chat)交互相对于常见的图形化界面是一种进步。事实并非如此。
这种错误认知可能因为把AI技术与对话式交互画上了等号,在看到AI技术迅猛发展的时候。就同样认为对话式更优秀。
但这种交互形式被众多AI产品使用的原因只是因为这一波AI浪潮最大的技术进步是大语言模型。而大语言模型的核心功能之一就是生成内容。加上OpenAI最早使用了这种形式被后来者效仿。
在2017年前后上一波AI浪潮中,主要的技术发展方向是计算机视觉,像人脸识别、自动驾驶、OCR等等都是基于计算机视觉技术衍生的。
由于其技术突破方向并非语言方向所以就没有产生对话式形式,由此我们可以看出:对话式交互只是一个附属形式并非更优秀。
一、对话式交互和图形化界面相比有哪些缺点
1. 操作效率
GUI的操作过程其实是眼、手、预置信息等三方面协同,眼睛瞄准、手点击、预置信息触发对应操作,但在Chat形式中几乎全部依赖手了,所以操作效率下降。
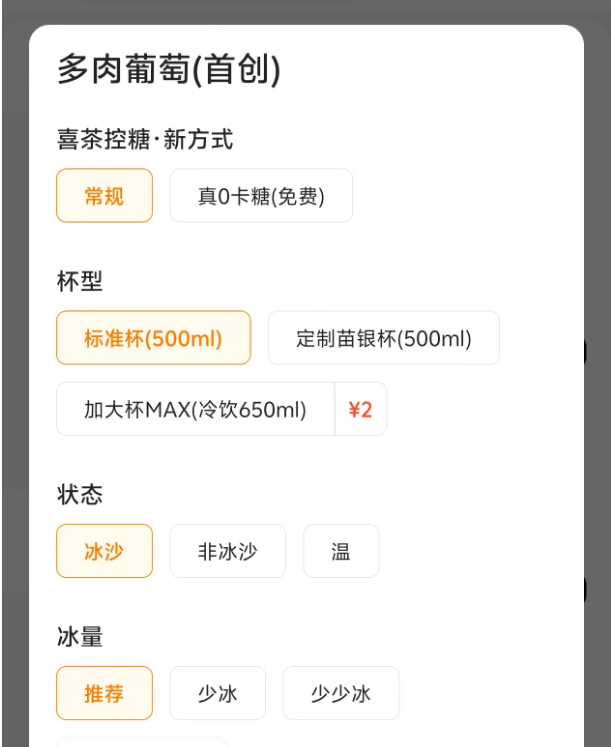
其实很多图形化界面的交互形式点击几次就能解决的问题使用对话形式可能需要多轮次、多描述才能完成,例如典型的订外卖场景:
使用图形化界面是这样的:

对4项不同的设置,只需要点击4下就可以了,但如果使用chat的形式可能是这样的:
系统:你要大杯还是小杯?
用户:大杯
系统:零卡糖还是蔗糖?
用户:0卡糖
系统:正常糖量还是半糖?
用户:正常糖
系统:热的还是温的还是冰的?
用户:热的
可以看出需要几轮对话此案完成图形化界面中4次点击就能完成的操作,整体效率是很低的,这种形式也是非常真实的,不通过手机点单而是在门店直接下单店员真的需要把这些问题都问一遍。
但并非所有场景下Chat形式都比GUI形式低效,例如使用手机语音助手创建一个日程,可以退直接用语音指令:明天下午3点提醒我抢火车票,而不需要打开某待办APP-点创建待办按钮-输入待办各个字段的文字-点击保存。
所以还是存在一个临界值,需要从点击次数、路径长度、迷失度、可通讯通道场景等方面综合衡量。
Chat形式的每一次交互包含了操作+对象+修改内容的具体描述,例如在修改代码时,需要给出指令:增大登录按钮的宽度到500PX,需要把GUI交互中修改方式、修改对象、修改数值等全部使用自然语言描述一遍,因此会降低操作效率。
2. 操作歧义
由于操作过程完全依赖自然语言的描述,因此当用户输入的文字不准确、有错字、多含义时,可能产生错误的结果。对用户输入准确率的保证性较低。
出现错误后还需要多加一轮对话进行澄清,这又会进一步影响操作效率。
例如,如果用户想要搜索“苹果的营养价值”,但不小心打成了“萍果..”,AI可能会将“萍果”理解为一个不常见或者不存在的词汇,从而无法正确提供关于苹果的营养信息。或是给出与用户期望不符的结果。
这是因为“苹果”是一个常见词汇,而“萍果”可能不是,导致AI无法正确理解用户的查询意图。
同样的,作者真实的经历是在某电商平台搜索【苹果】结果显示了一堆手机,其实作者本身是想买点红富士吃吃。对于有多重含义的词汇使用对话式交互就很容易出现这样的问题。
当然我们可以通过更完整的描述来避免误解,但输入更完整的描述本身就是更高的操作成本了。
3. 自我描述能力
GUI形式会把产品的能力直接体现在用户界面中,如搜索框、时间选择器、下载等能力,Chat形式最大的问题是手续爱你需要用户能想到,这一步就把产品设计时从要求产品变成了要求用户,对产品清晰性的影响较大。
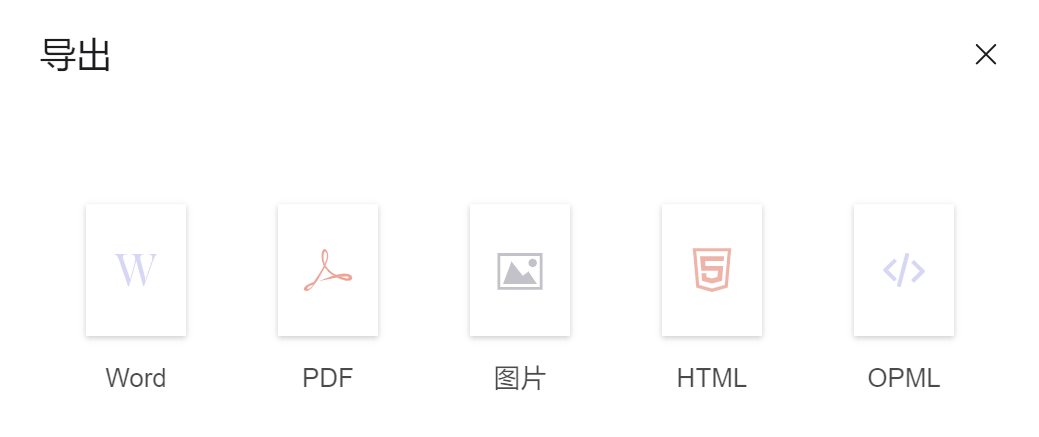
在下图中用户可以很清晰的知道某篇笔记能导出、且能以多种格式导出,但Chat的形式则需要用户先想到。

4. 用户习惯
工具需要细分,手指甲和脚指甲的剪刀都会细分,何况是各种大需求,微信里可以打车但滴滴APP的日活还有几亿。
想打破用户的习惯需要并非不可以,但一定需要新方案的体验强于旧方案体验+迁移成本。
人类会用自己习惯的方式解决问题,路径依赖会影响人类在拥有多工具时的选择,而GUI在过去的10年已经为用户形成了极强的操作习惯。
还有一些生活中下意识的习惯也会有影响,例如两个对话时,往往不是只只针对唯一话题进行多轮次对话,可能是两三个主题并行的,此时AI在理解时就会比较困难(因为出现了一句与上下文无关的话)。
如果是在使用了多个模型/提示词/agent的产品中,这个问题可能会更加明显,因为在用户在对话过程中切换话题时是否能马上切换到其他模型/提示词/agent来回答无法确定。
5. 能力精细度
即使模型能力范围越来越大,但很难想象把所有应用集中到一起会是什么样子,分类是人脑生理结构决定的人处理任务/信息的方式。工具的ALL in one是个伪命题。
现在大多数通用Chat,既能写代码也能画表格,但通用的结果一定是不够精深,在细分能力是不够强大。
还是以画表格为例,通用Chatbot可以实现快速把数据填充到表格,但不一定能设置某行固定。更复杂的科学计算公式也无法实现。
以WPS为例,功能丰富到需要使用十几个标签+每个标签下数十个子功能来呈现。

难以想象使用通用Chatbot如何帮助用户触达这些功能,而这还只是一个WPS中的功能点,所以作者坚定的认为工具产品的All in one是个伪命题。追求通用则一定在精细化能力上会有不足,就像我们设计师常用的设计规范,在追求通用性的同时面对不同业务场景的个性化能力就会被削弱。
6. 多语言适配
在面对产品国际化、多语言适配的问题中,图形化用户界面只需要把界面中出现的文字做翻译即可,部分还可以使用图标替代更具通用性。
但大模型的输入、输出都使用了大量的文字,那么面对多语言是否能很好的支持是个问题。
对于一些小语种,可能根本没有足够用于模型训练的数据量,那么模型就更加不可能提供优质服务了。
以上是对话式交互的6大缺点。下面再简单聊聊
二、对话式交互的优点
1. 易学性
对话式交互很直观,用户无需学习复杂的界面或命令,可以直接用自己的语言与系统交流。就像功能点非常多产品里面我们经常找不到需要的功能在哪里一样,对话式交互没有这个问题,因为不需要在复杂的界面中寻找。但依然需要用户已有【这个产品用这个功能】的认知。
2. 灵活性
用户可以通过对话来表达繁琐的命令,例如手机语音助手的一句话创建待办,但要注意这里所说的【繁琐的命令】还不是【复杂的命令】,只能解决多步骤但每一步都比较简单的问题。
图形用户界面中,用户只能点击到当前显示出来的元素(如按钮),操作依赖屏幕可显示范围,但对话式交互没有这个问题,因为已经用【描述】代替了屏幕中必须显示出来的功能。
3. 设备适应性强
对话式交互可以很容易地集成到移动设备、智能扬声器或其他物联网设备中,只要设备有麦克风、扬声器、处理器即可满足基本的对话式交互(这里特指语音交互了),减少了屏幕在设备中的成本。
这方面的实例已经非常多了,就像小米的智能音箱,还有商场中的服务机器人。
4. 扩展性
可以添加新的功能和服务,而用户无需下载更新或学习新的交互方式。正式因为没有图形界面的限制,在增加功能时也不需要考虑界面显示能力,不需要像GUI时代一样因为空间只能摆放有限个入口而争来争去了。
但这一点同样会带来曝光率的问题,因为能力的扩展对用户来说是隐形的过程,即使使用新版本功能引导也只能被用户看到一次(其实大概率一次都看不到就点击关闭了)。
而不像GUI那样有一个固定的位置显示,经常能被用户看到。
专栏作家
杜昭,微信公众号:AI与用户体验,人人都是产品经理专栏作者,实战派设计师,目前在某手机公司负责手机OS交互设计,所负责产品覆盖用户数亿,主要研究AI与人机交互设计的融合及人因学对用户体验的影响。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














写作不易,顶一下。
语音交互算对话交互的一种,而且不同的交互方式也可以组合使用,对于有残障的人士来说会更有利,说实话你看问题的方式太片面了,技术总是向前发展的,这样才会有更好的交互方式出现,以后甚至会出现脑电波交互方式的出现
拜托你仔细看看,首先这份内容没讨论语音交互,然后也没说对话形式一定不好,后面有列优点。
不赞同,现在只是很多模态没有和语言对齐,等把不同模态的信息都对齐了,就可以实现说一句话就能下单
不同模态信息能完全转化很难,比如怎么把语速、音量、重音、停顿等信息分析成不同意图的文字
一句话下单只是个小场景,VUI的穿透特性是OK的
点单适合熟客哈哈,如果客户边工作边跟ai助理说了一句,“燕麦奶茶三分糖少冰大杯”来一杯—-立即下单,是不是也很爽;“老样子来一杯”–立即下单,是不是也很爽,技术是慢慢迭代的~也许将来用语音交互后,我们的低头族就越来越少了,调用起来的五官有助于我们更丰富的去体验感受精彩的生活,而不是整天 手机哈哈哈哈~纯属谬论,作者别见怪哈哈~
手机哈哈哈哈~纯属谬论,作者别见怪哈哈~
那应该打开美团外卖还是饿了么还是各个咖啡APP?文末说了哦,本文分析的是对话式交互不是语音交互
作者留言:这篇主要是填坑,在上一篇关于AI搜索产品的万字长文分析中留的坑,对AI搜索感兴趣的朋友可以点我头像看那篇。