关于消息“引用”和消息“回复”的区别探讨
消息“引用”和消息“回复”字面上有不少差异,在功能设计上,是不是可以混为一谈呢?本文作者因为工作上有这样的这样的问题,进行了一番思考,这两个概念,在产品思路上有什么异同。

最近接到了一个消息回复/消息引用需求,我在设计这个需求的时候我的产品文档上一以贯之的名词是“回复”,而不是“引用”。但是,由于这个功能模块是放在消息列表内的,团队成员很容易会去参考“微信”这个应用,所以他们在对接的时候用的词一直是“引用”。
这让我听的很难受,因为我觉得“消息引用”和“消息回复”还是有区别的,而我做的功能是“消息回复”而不是“消息引用”。
微信作为国民级应用被大家所熟知,它的功能实现方式和交互也是最容易被大家用来参考的。参考成熟的实现方式,而且已经被上亿量级用户验证过的功能确实没毛病,但是具体功能要放到具体场景功能进行分析。我为什么会更愿意把这个功能做成“消息回复”而不是“消息引用”?两者在产品思路上有什么异同点呢?欢迎大家和我一起探讨下~
01 我理解的“消息引用”功能
“引用”这个词,给人的第一感觉是“引什么什么东西来用”,拆字理解就是借来用一下的感觉。在一段消息对话中,有这么一个场景例子:我接下来的说明陈述是基于被引用的这条消息的,虽然是基于这条被引用的消息,但是突出的重点是我说表达的内容。基于这个理解,我们可以发现“引用”这个词衍生出来的产品设计也是贴合这个词的词意的。
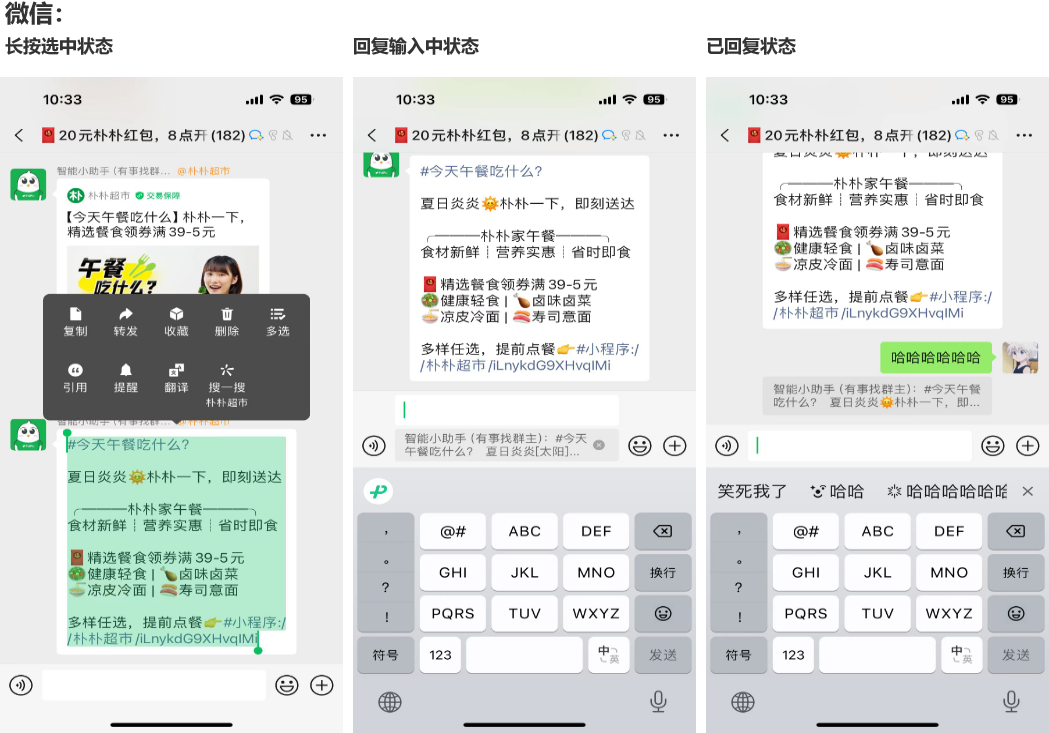
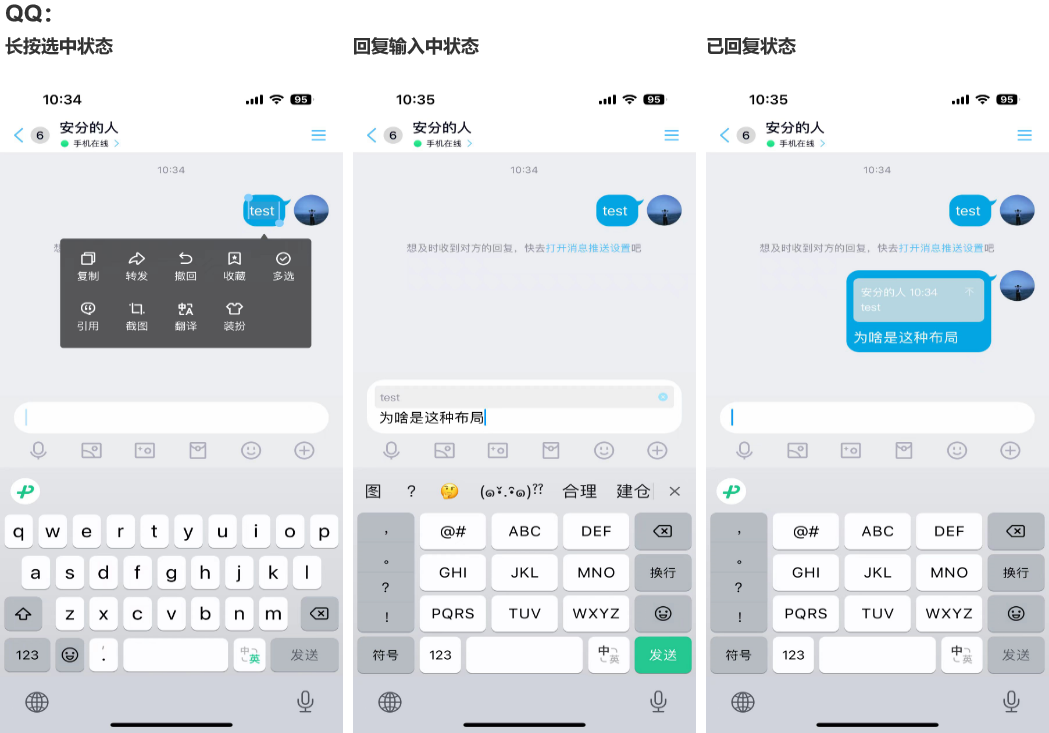
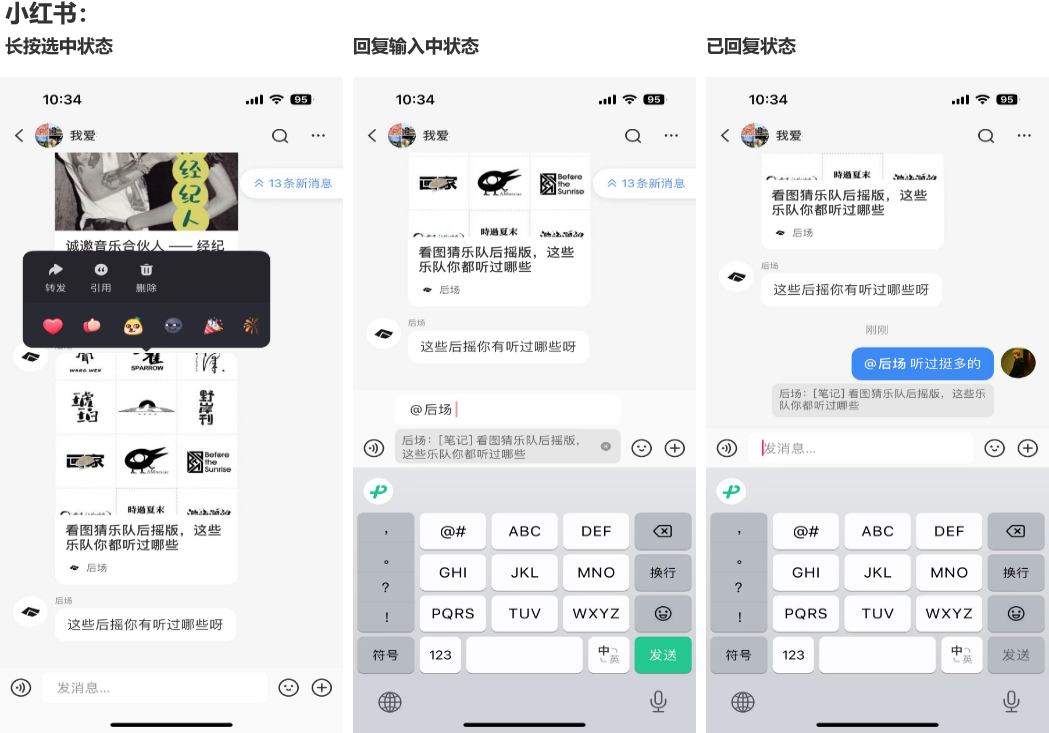
目前国内有“引用”功能的产品设计是“被引用的消息在下方,回复被引用的消息在上方”这种设计方式。这种上下布局有一种我说的内容是基于这个理论之上进行说明的感觉,主要突出“我”所表达的内容,而不是被引用的内容。被引用的内容是视觉弱项,而基于被引用内容的表达则是视觉强项。这个设计立意在输入过程也有体现,即:输入框放置在被引用内容的上方,随着用户输入内容这一过程的进行,视觉上从上到下的浏览习惯和人机交互过程的动画使得用户的视觉重心一直停留在输入框,也就是基于“被引用内容”进行表达的部分。
参考产品有:微信、QQ、小红书、其他



02 我理解的“消息回复”功能
我们再来看下“回复”这个词。
“回复”这个词能给人一种平等交流的一种感觉,光从词来说没有“引用”这个词来的板正。这边可以设想一个回复的场景:你或者我说的这句话,觉得有补充,所以进行了回复,“回复的内容”和“被回复的内容”同样重要。
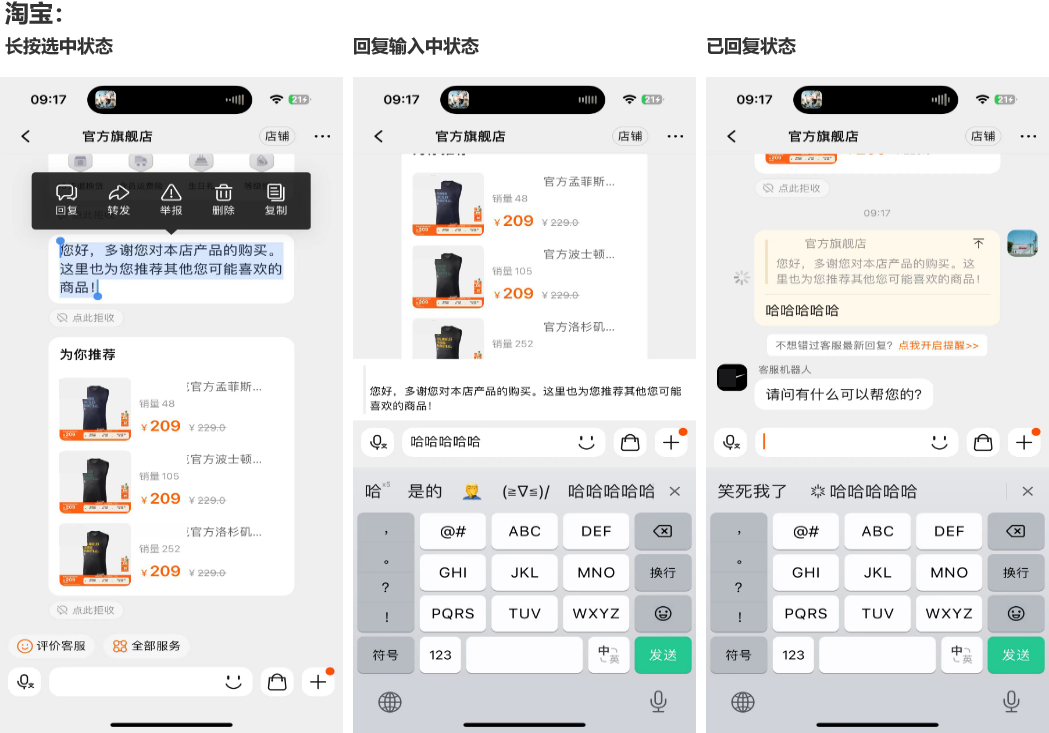
基于这个词衍生出来的产品设计是“被回复的消息在上方,回复这条消息的回复内容则是放在这条消息的下方。
但是刚刚我说回复是突出平等的交流,那为啥也是有上下结构,而且是被回复的那条消息在上方呢?
我是这样理解的:
1.消息详情页内场景。“被回复”的消息是历史消息,相对于当前回复的消息来说确实是相对次要的,所以会用灰色字体弱化,那怎么能让人有平等对话的感觉呢?那就是采用视觉优先的设计,把这条消息放在屏幕靠上的位置,视觉上从上到下的浏览习惯会让被回复的消息和回复的消息达到平衡;
2.输入框在回复消息过程的输入场景。在输入的过程虽然“被回复”的消息是放在回复消息的上方,但是随着打字的过程,光标和输入框内容的产生,注意力上其实达到了一种平衡。
综上,在消息详情内被回复消息和回复消息,达到了一种平等对话关系;在回复过程中,也就是在打字输入的过程也达到了一种平等对话关系。
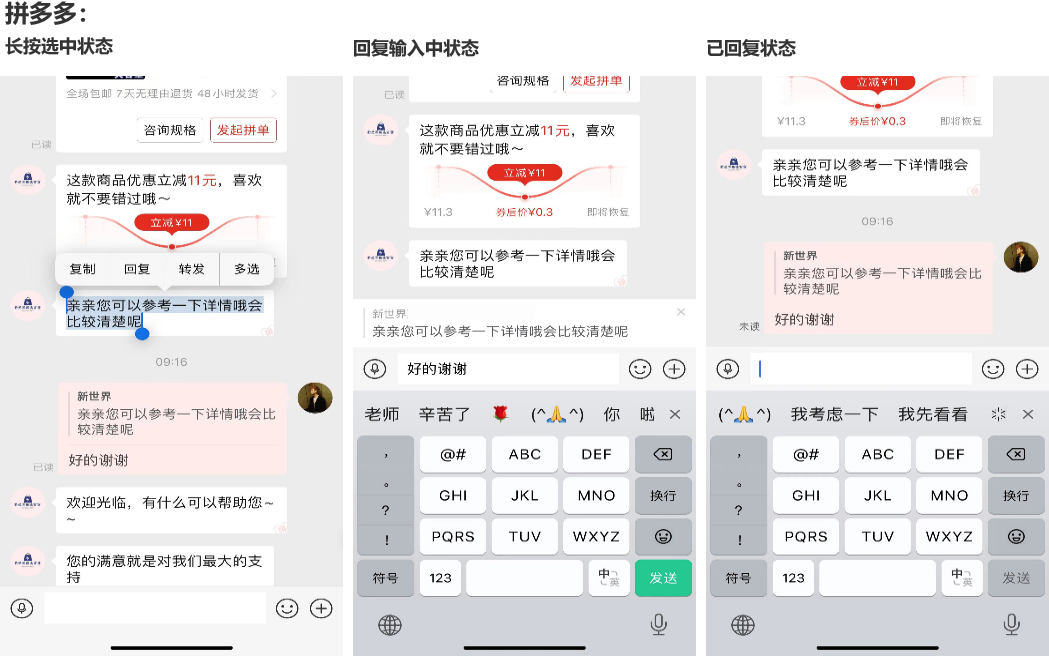
参考的产品有:飞书、抖音、淘宝、拼多多、其他




03 我为什么会用回复的这种产品设计呢?
坦白来说,在做产品设计的时候有一种近乎直觉的觉得要这样做,但是后面随着进一步的思考也确实找到了两个依靠点,具体如下:
1.这款产品的客户群体主要是欧美澳地区的海外用户,这些用户普遍追求平等关系,这种产品设计可能会更贴合他们的使用。
2.我觉得突出“我”的产品设计(“引用”设计),可能会更适合其他类型的产品。一类是工具属性的产品,这种设计可以更好的表达是“我”在用工具;而另外一类则是一些主打个性化标签的产品,也是希望突出个性化、突出“我”。而我当前负责的这块产品的属性让我觉得不适合用这种设计。
那再衍生一点,为什么微信、QQ、小红书会用“引用”的这种产品设计呢?
至于微信这款产品本质是即时通讯工具,而且是国民级别的应用,引用的这种设计会更保守,能覆盖的用户面会更广,作为工具属性而言,引用的这个设计,更能突出“自我”,是“我”在用这个工具,我需要有这个工具的完全自主权利,所以“我”产生的内容必须是第一优先级的。
另外QQ这款年轻人用的即时通讯软件为什么也用这种布局,坦白来说我本来想用微信的工具理论来套用,甚至也可以套用说是腾讯系一脉相承的设计理念。
但是这属实草率了,而且他们是不同的项目团队在做的产品设计不能这么笼统来说明,所以我还是从一些角度来思索了下。
首先从“微信的工具理论”其实也是能说的通的,但是还可以从另一个角度来说明,现在QQ其实已经是零零后的天下了,他们这一代人会更愿意表达自己,突出自己的个性青春,所以其实也是符合突出“自我”这个需求点的,但是我觉得背后的用户故事和产品属性和微信还是不完全相同的。
最后来说下小红书。
我一开始有很直接的认为,是不是小红书的产品直接抄的微信,毕竟这个功能是微信比较早做的。我为什么会这么想呢,因为这个产品设计和小红书的产品格调是有点不相符的,但是在上文写到QQ为什么用引用这个设计的时候其实也豁然了。小红书大部分的用户是女性,且小红书鼓励女性发言展示自己,在小红书“女性”基本可以等同于全部用户。宣扬个性,突出自我,宣扬女性力量,基于此用这个设计其实也算是说的过去。
匆匆结尾,请多担待。
以上为笔者拙见,欢迎大家探讨~
本文由 @Nice-J(耐撕) 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益








我觉得就两点:话题的延续性和针对性回答。用户体验的提升
同一个功能的不同产品设计在不同产品的体验是不一样的。这是我想表达和探讨的