干货贴:关于VR产品的几点设计思考

最近不做VR了,把做VR时一些踩过的坑和经验写给大家分享下,有可能说的不对,请见谅。
首先给大家科普下,目前VR分为3大类型,
- PC(htc vive、occlous)
- 主机(PS VR)
- 手机(暴风魔镜等)
这几款设备的应用开发工具,大部分是U3D,和少量UE4的开发工具(其实VR开发大部分比较像原来3D游戏,场景是3d的,GUI可能有一些区别,我觉得如果是游戏行业转行到VR产品的话有很大优势)
因为VR火的是视频和游戏,所以老板可能大部分是做影视和游戏出身的。这个时候产品经理和老板可能会有些冲突,尤其针对影视的老板,可能更讲究视觉效果,可能会因为粒子特效等原因,非常耗能量,针对主机、电脑还好,手机端要考虑手机的续航能力,以及活动范围都会因为能耗问题。
言归正传,针对VR产品设计问题,有以下几个思路:
- 界面设计
- 交互行为
功能设计这里不做细说,基本跟普通的产品设计差不多。
1.界面设计
其实很多人在做界面设计时很有疑惑,平时做手机端、pc端还好,都是2d用axure就能满足了,但是VR是3d的怎么画才能描述给开发样子。我当时也很疑惑,对于我这种u3d也不是很精的小白来说,用u3d画原型时间太长了。所以当时搜索了点文档,其实可以大致分为这么2种画法。
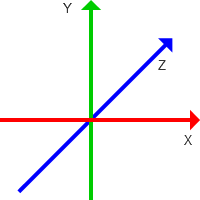
首先根据3d是分x,y,z:

比2D多一个坐标系来说,景深对于VR设计的视觉效果有很大关系。根据谷歌文档来说,最近对于观察者距离不要超过1.5m,因为眼镜的镜片其实是凸透镜,对于视线内物体其实是进行放大的。如果当一个物品对于用户过近,会造成眼睛对焦不准问题。
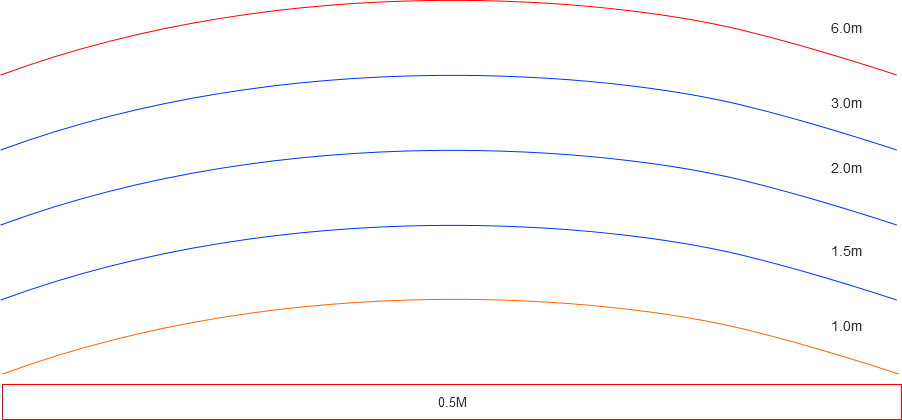
这个1.5m是针对移动端眼镜设计来说,因为移动端眼镜并不具备空间位置捕捉,所以用户不能对过近位置物品进行调整远近的操作,所以最好不要低于1.5m(其实理论上应该是0.5m)。根据这个原理在页面设计中可以引入等高线景深设计方法。

在里面进行标注后,在下面进行相应功能设计,红线区域说明该位置对于用户过远或过近为预警区域,蓝色区域对于用户是相对于舒适区域。
这种方法其实是针对于用户整体布景摆放(固定用户)。
另一种设计方法,针对于用户菜单界面设计方法,以用户视角的主区域、次区域进行区分。

这里引入3种概念:
- 主区域:主区域指用户进入该场景后,第一眼看到的界面,即主界面
- 辅助区域:为用户进行头部位移后才可看到的区域为辅助区域
- 交界处:主、辅助区域交界处,为用户进入后该菜单、物品不出现在用户第一视觉,而出现在两区域交界处,即余光所看区域
为什么这么去做?
因为人在真实的世界中FOV大致在210度(FOV指人眼能看到画面的角度),在VR眼镜中达不到这个度数,根据各家眼镜的不同FOV的度数也各不尽相同了。人的视场角越大,体验就会越好,给人的感觉会越真实。为了取匹配小度数的眼镜,如果不把菜单很多的时候放在交界处的话,用户会不知道你哪有菜单、哪没有菜单,从而加大用户要找来找去的时间。所以在设计的时候尽量去保证菜单位置。
在界面菜单设计中,菜单主要分为以下这几种:
- 不可移动,溶于场景的,一直显示的
- 进行跟随,一直显示的
- 进行跟随,不一直显示的
注:不可移动不一直显示的尽量不要去做,因为用户找不到你的菜单
由于菜单过多,可对有些常用操作进行隐藏,当用户的视线移入该热点区域时,进行该菜单的显示,对于一些菜单显示,建议按以下角度进行制作。

是对于颈椎压力的问题,如果菜单放的过于往下,用户需要向下低头太多,对颈椎,以及用户体验性都不会很好。
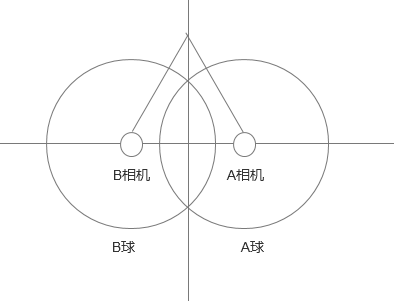
忘了跟大家说了,再系统设计时,为了保证用户看起来的3D效果,其实整个画面是两个球。

每个球其实是个场景,每个场景里面都会有相对应的相机,相机要保持一定的瞳距(忘了原来测量瞳距的数据了),为了节省性能,场景不要用3D场景,基本上通过360°相机进行场景渲染,在这两个球中放置相对应左、右眼场景,这个场景要有位移差的,只有这样才能保证用户在通过VR眼镜看到的时候是3D场景,而不是照片。
交互行为
其实对于VR交互,手机端能用来做特效的交互效果很少,大部分通过点击、滑动、头部摆动进行交互。
虽然移动端已经大部分在头显上拥有触控板、或者有遥控器,但是对用用户带上眼镜后根本看不到自己的手在哪的情况下操作起来很难,而手机也无法想电脑端的眼镜一样吧人手虚拟出来。所以在移动端的交互行为便比较艰难了。
这里有4种建议:
1、默认采用头瞄点进行操作,用户可切换成触控板模式。
针对头瞄点操作时,一定要有让用户反应的时间,如盯住某一东西3秒后,进行加载条显示开始进入选择时间,避免用户的紧迫感。
2、在用触控板的时候要多用滑动形式进行操作。
例如翻页等操作,如果用了触控板,还让用户点击操作,真的很傻。
3、用头部动作识别。
这个一定要有教学,而且尽量不要太大的动作,比如用户微微摇头(左右10度左右)进行当前菜单关闭什么的,要通过时间、和动作两层因素去判断,要不然用户一动就把什么误操作了会。
4、用语音识别。
现在语音功能很强大, 可以吧一些简单操作做成语音识别形式。但是,要考虑到用户使用环境、方言等问题存在,如果一个系统都用语音识别操作的话,那可能有很大问题。
3、4的交互模式应用时,请一定要加上1模式、2模式,不要单用一种模式进行交互。
除却用户行为交互来说,对于画面中反馈交互其实也很有研究。

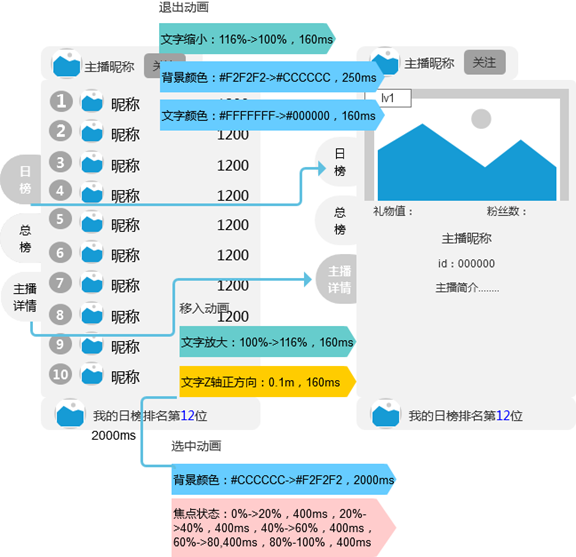
在用户中操作中存在几种操作类型,移入、选中、退出,对应每个操作类型最好有相应的状态描述,如背景颜色、焦点状态、文字状态,给用户一种反馈,每种反馈以时间来作为衡量。
不过不写这么多也可以,就是可能在用户体验上有点枯燥无味。
除此之外,对于有些眼镜,比如GEAR之流,可以做光感反馈,可以设置几个如下规则:
- 头盔上光感器被遮挡进行陀螺仪复位操作,保持视角正前方。
- 当光感器未被遮挡时3S后,自动停止直播,进入休眠状态。
- 当光感器被遮挡时,开始直播,进入唤醒状态。
好吧,就这些吧,纯属小白自己探索时的一些产品设计想法,如有反对,勿喷哦~
作者:呆懒龙,两年经验帝都产品狗,原来做了一阵VR,现在投身大数据行业。
本文由 @呆懒龙 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我想冒昧的问一下为什么不做AR了,马上要大四了但是方向一直不明确,一直决定不了去做互联网交互方面还是做老师
厉害,
用语音识别的配图错了。。吧?
我想我们可以聊聊,我也是做VR的,QQ:775194971
我已经不做了。。。。。。 😉