B端体验突破·AI驱动的APP弹窗设计
探索APP弹窗设计的艺术,如何在不干扰用户操作的同时,提供有效信息和引导,是设计师们不断追求的目标。当AI技术与弹窗设计相结合,我们见证了一场关于用户体验的革命。本文将深入分析弹窗设计的最佳实践,并展望AI如何助力打造更加个性化和智能化的用户体验。

在APP应用的广阔领域中,尽管弹窗看似微不足道,但它在优化用户体验上肩负重任。
凭借其直截了当且引人注目的特质,弹窗设计能即时抓住用户的视线,成为强化用户体验的关键策略。
伴随AI技术的迅猛发展与广泛渗透,设计行业正遭遇前所未有的转型。

APP弹窗是一种流行的用户界面元素
用于在不干扰用户当前操作的情况下,提供信息、请求用户反馈或引导用户进行特定操作。

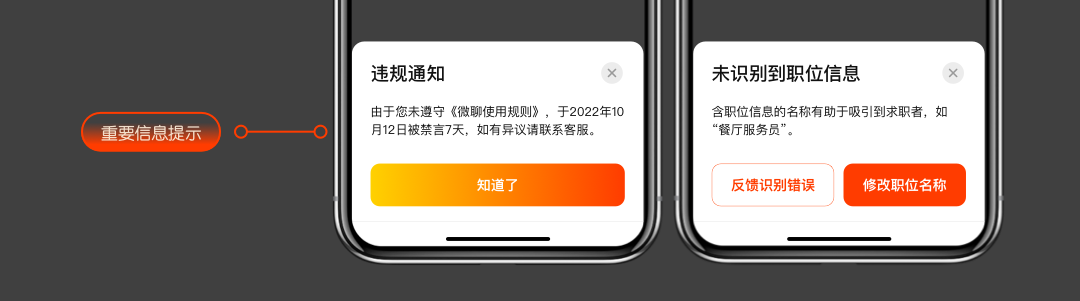
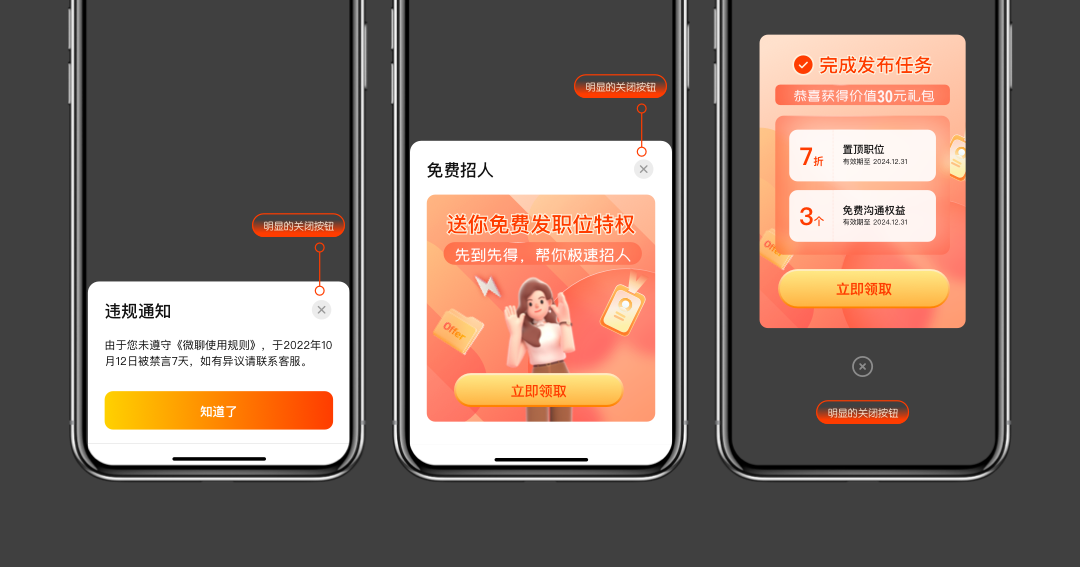
场景一:用户在执行某些特定任务操作时,向用户展示重要信息、通知或警告。

场景二:用户在退订某些重要功能时,向用户展示二次确认弹窗,用于重要操作的操作确认。

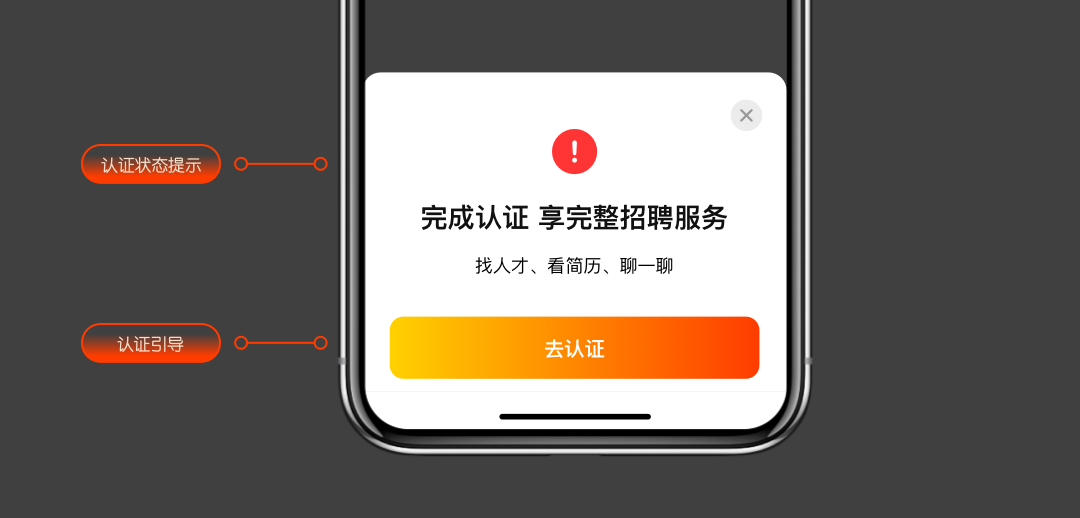
场景三:用户在执行某种操作过程中,由于无法继续任务向用户展示认证状态和信息指引,引导用户进行相关认证。

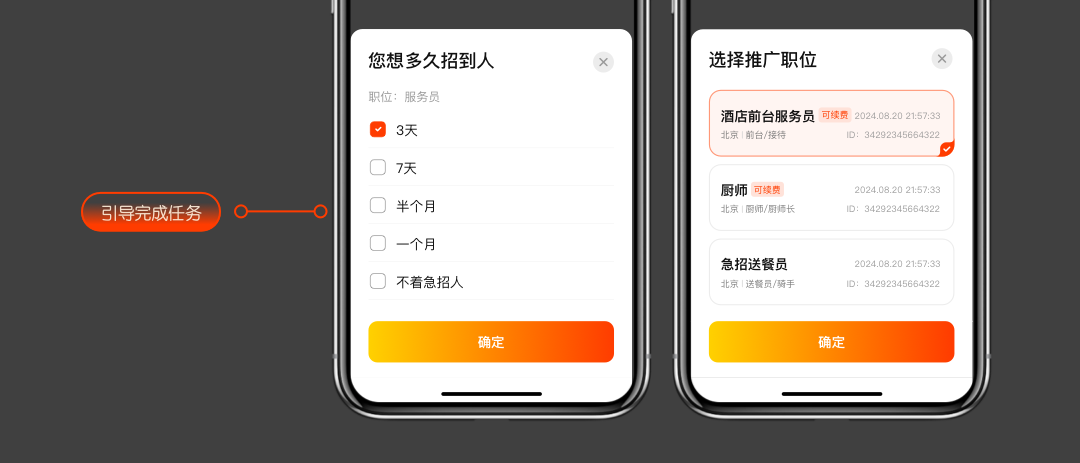
场景四:在某些特定需要获取用户相关决策的场景下,引导用户完成具体任务的选择。

场景五:平台进行某种活动促销,在特定的场景下向用户展示营销内容,引导用户参与平台活动。

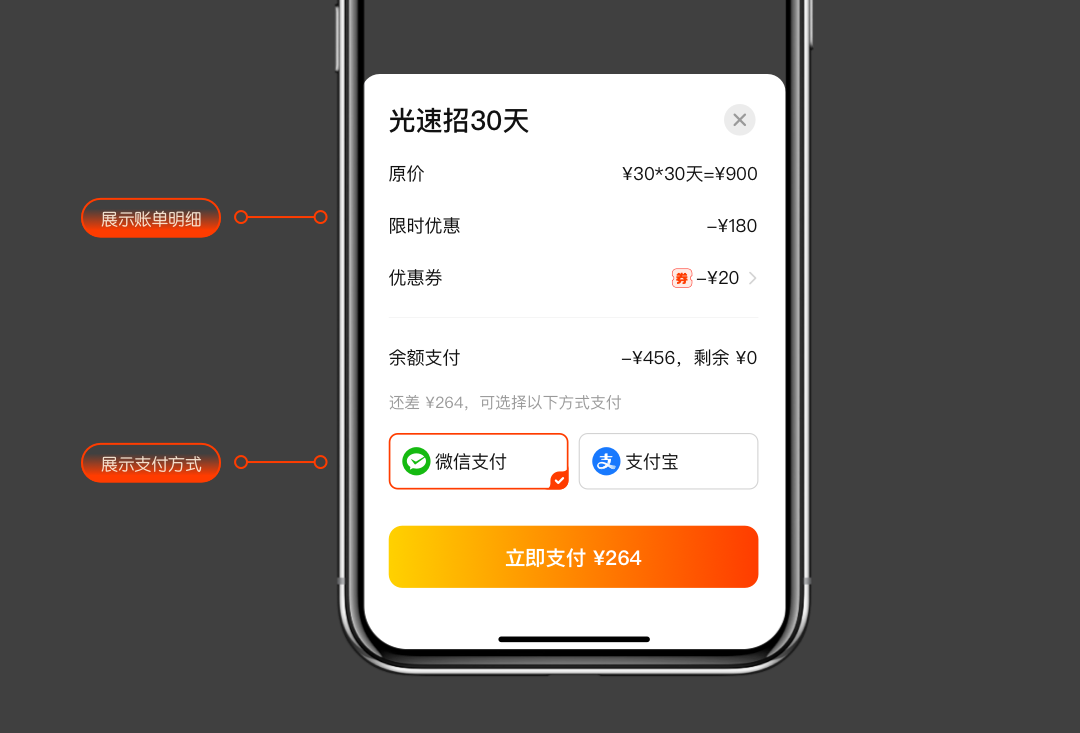
场景六:用户购买产品需要进行支付时,向B端用户展示支付相关的明细与路径。


在B端APP中,弹窗设计时需要考虑内容的视觉层次、内容的多少、品牌一致性以及不同设备的屏幕尺寸适配,以确保良好的用户体验。
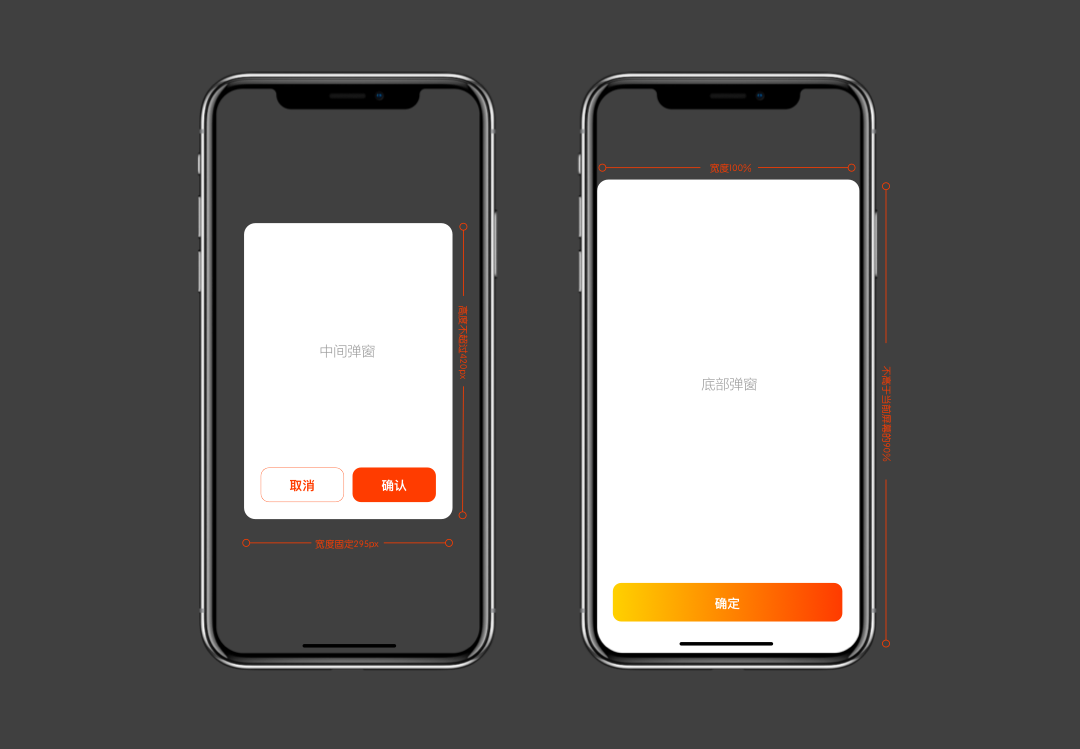
1. 尺寸限制
为保证内容可读性和操作便利性,弹窗应有最大最小尺寸限制,以保障平台体验的一致性。以招聘B的弹窗规范为例,根据弹窗样式分别进行规范,如:
 中间弹窗-宽度为295px,来保证平台的一致性,高度自适应展示,最大高度不能高于420px。底部弹窗-宽度为当前屏幕宽度的100%,高度自适应展示,最大高度不能高于当前屏幕的90%
中间弹窗-宽度为295px,来保证平台的一致性,高度自适应展示,最大高度不能高于420px。底部弹窗-宽度为当前屏幕宽度的100%,高度自适应展示,最大高度不能高于当前屏幕的90%
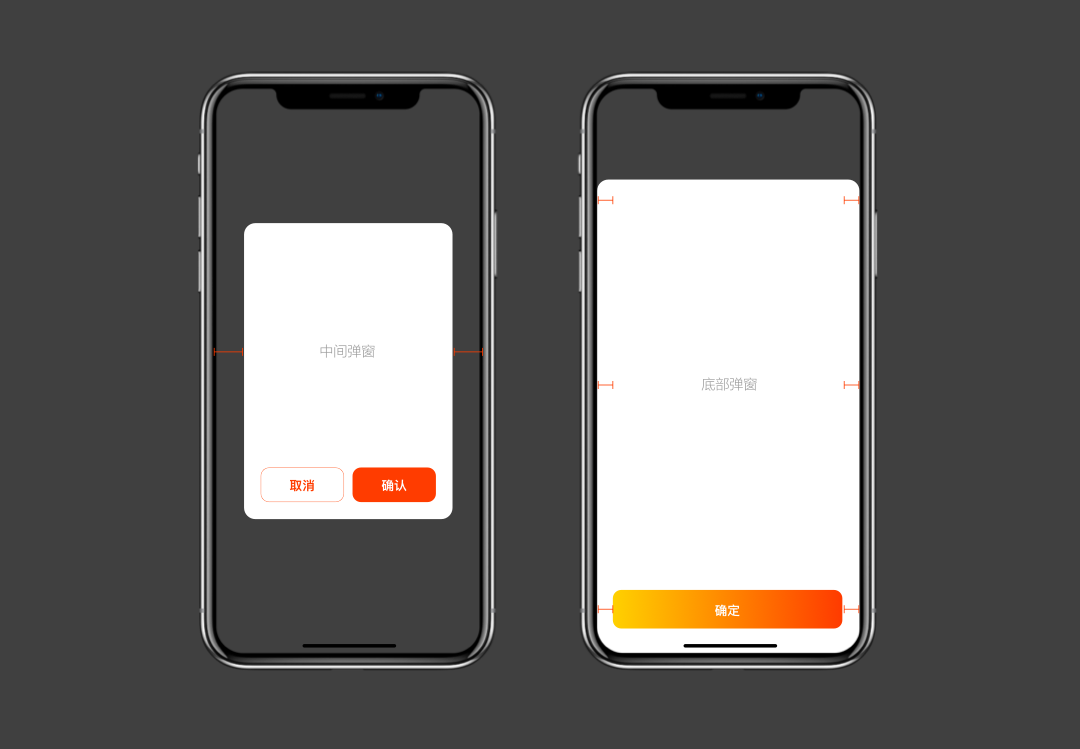
2. 边距和间距
弹窗内容与弹窗边缘应保持适当的边距,通常建议至少16像素的边距,以确保弹窗内容不会被屏幕边缘遮挡。

弹窗的高度适配弹窗高度应能够根据内容的多少动态调整大小,确保尽可能多的内容可以在弹窗内完整显示。减少滑动操作路径,提升浏览效率。
弹窗的宽度适配同一平台的弹窗宽度应该保持一致,以便保证整个平台体验的一致性。

APP弹窗设计中的文字、按钮和图标布局是确保用户界面清晰、直观且易于使用的关键。首先弹窗中的元素应与APP的整体设计风格保持一致,包括字体、颜色和图标风格。
以此来保证整个APP的视觉一致性。其次,确保弹窗中的文字、按钮和图标具有清晰的视觉层次,让用户能够快速理解信息的重要性和操作的先后顺序。
1. 间距
各元素之间应有足够的间距,以避免拥挤感,确保每个元素都容易被识别和点击。

2. 按钮位置
·将主要操作的按钮放在用户期望的位置,通常是弹窗的底部或靠近内容的右侧。·提供明显的关闭按钮,通常位于弹窗的顶部右上角,让用户可以轻松关闭弹窗。
按钮应按照逻辑顺序排列,如“确定”和“取消”通常并排显示,且“取消”在左侧。

3. 突出重点
使用大小、颜色和加粗等手段突出显示最重要的信息或操作按钮。

随着业务的发展,为了满足各种业务场景在站内的触达及转化效果,产品运营侧持续在迭代新的不同的规格,不同交互形式的弹窗控件,数量越来越多。
在这种背景下,避免弹窗对用户操作的干扰是提升用户体验的关键。需要多个方向共同努力。
第一,弹窗必须要提供明显的关闭按钮,让用户可以快速关闭不需要的弹窗,最大程度减少弹窗对用户的影响。

第二,根据实际场景需要,对不需要用户即刻反馈的信息提示内容类弹窗,可以设置其在一定时间后自动消失,减少对用户的持续干扰。
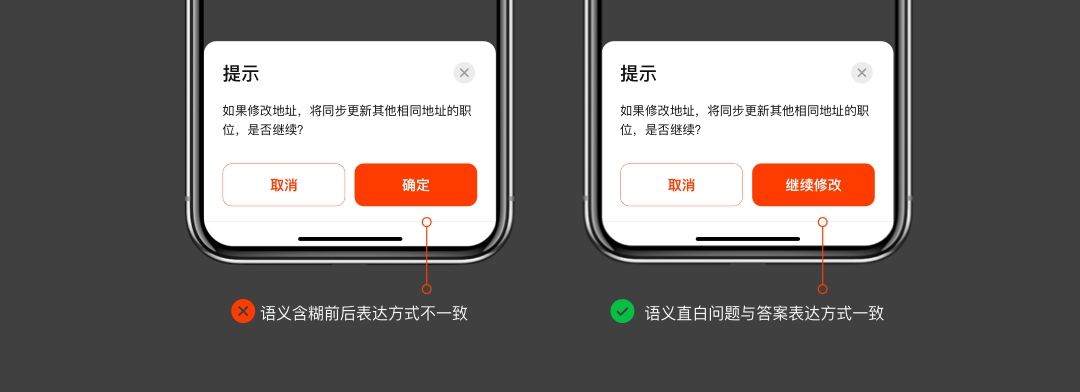
第三,弹窗内容简洁明了,对文字语义表达尽量简单直白。降低理解成本,让用户快速获得关键信息。

第四,平台整体管控,合理权衡利弊,避免过度使用弹窗,否则容易造成负面的品牌形象。
最后,引入AI合理使用。利用AI分析用户行为并进行学习,合理预测用户的行为习惯。弹窗只在最恰当的的时机出现。最大程度降低干扰。

随着AI技术的不断进步,B端APP弹窗设计正经历着持续的演进,以便更好地满足用户的需求和期待。
比如将AI智能助手融入商业产品中,从而在业务流程中提供智能化的决策辅助与任务自动化解决方案。
同时,我们可以挖掘创造新颖且引人入胜的交互方式与功能,以提升用户体验。如:

场景一:招聘B端智能推荐弹窗
利用AI分析B端的职位发布频率、浏览的简历类型、搜索关键词、沟通记录等,形成一个B端用户的招聘需求、偏好等信息。
当B端用户在平台上进行职位管理或简历搜索时,AI助手可以通过弹窗推荐相关度高的求职者给B端。提升B端招聘的效率和准确率。让用户体验想什么来什么的魔力。
场景二:招聘B端个性化问候弹窗
利用AI收集B端在平台上的活动数据,如登陆频率、常用功能、职位发布情况。位置信息如城市。时间天气等数据。通过巧妙的弹窗交互,向用户传递个性化的关怀与提示。
例如:在一个寒冷的冬日早晨,B端用户首次登陆,AI助手可以问候“早上好,李经理!冬日寒冷,记得保暖。愿您今天心情愉快,工作顺利。为您推荐了几位优秀的物流专员,希望对您有帮助。”这种人性化的互动让B端用户体验更为温暖与周到。

当然,融合Ai技术的弹窗互动蕴藏着无限可能,它能巧妙地适应并提升各类B端业务的特定场景体验,等待我们一起探索,共同创造更优质的服务体验。

B端APP弹窗正在经历一场革新,这不仅提升了它的智能化水平,还赋予了其高度的个性化能力。
这种创新设计旨在优化用户体验,使之更为细腻入微,同时灵活应对日新月异的市场期待。
通过AI的介入,弹窗不仅能更聪明地适应用户需求,还能在视觉呈现和交互设计上展现出前所未有的可能和魅力,从而在用户与应用之间建立起更为紧密且正向的连接。
本文由人人都是产品经理作者【58UXD】,微信公众号:【58UXD】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








标题真唬人啊~~~
感觉和AI关系不大……
本质上不是推荐算法么,跟AI没什么关系啊……
感觉和AI关系不大……
BtoB上来说最直观的肯定要看形式,弹窗的宽度适配同一平台的弹窗宽度应该保持一致,以便保证整个平台体验的一致性。