交互说明都写不好还想进大厂?赶紧收藏起来练一练
本文将从字段说明、页面排版、元素交互规则等多个角度,分享如何撰写清晰、详尽的交互文档,帮助设计师们提升工作效率,减少不必要的返工。

一名专业的设计师,交互文档是日常工作最重要的输出件,尤其交互说明,它承载着我们的设计思路、交互逻辑、页面规则说明等,是设计师与开发沟通与协作的重要桥梁。
然鹅,部分童鞋没有专门练习过说明文档撰写,在写说明时,总或多或少有遗漏的点,导致产品开发过程中被发现重新补齐,增加了沟通与时间成本。
因此,今天想从字段说明、页面排版、元素交互规则、页面/弹窗交互四方面与大家分享如何把交互说明撰写清晰,避免出现返工情况。
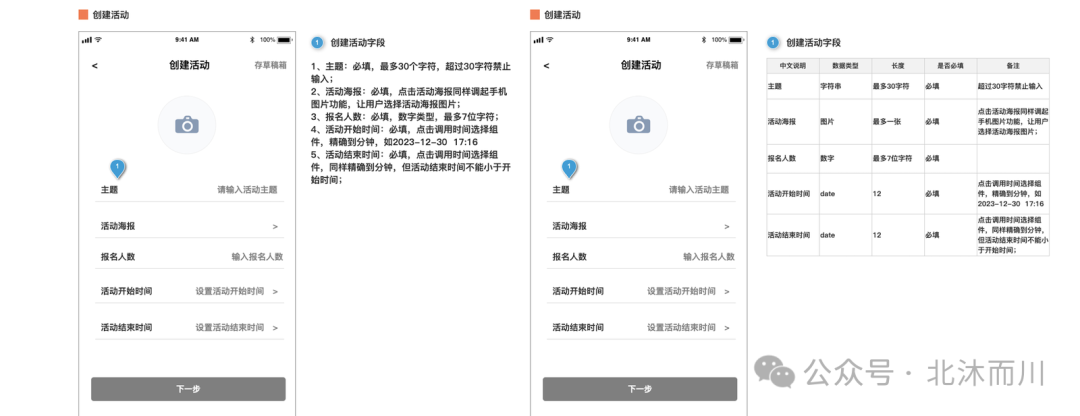
一、字段说明
字段是组成界面的重要元素,一款产品中肯定会有数据信息录入功能,如创建活动界面,我们需要填写活动标题、活动内容或者图片。
那么在页面设计时,必须要对字段进行解释。
字段说明主要包括5个信息:
- 字段名称
- 数据类型
- 字符长度(最小最大值)
- 是否必填
- 备注
例如新增活动页中字段说明如下:

“1、活动主题:必填,字符串类型,最多30个字符,超过30字符禁止输入;
2、活动海报:必填,点击活动海报同样调起手机图片功能,让用户选择活动海报图片;
3、报名人数:必填,数字类型,最多7位字符;
4、活动开始时间:必填,点击调用时间选择组件,精确到分钟,如2023-12-30 17:16
5、活动结束时间:必填,点击调用时间选择组件,同样精确到分钟,但活动结束时间不能小于开始时间”
PS:字段说明的形式有两种:直接撰写文字说明或者列表格进行说明都可。
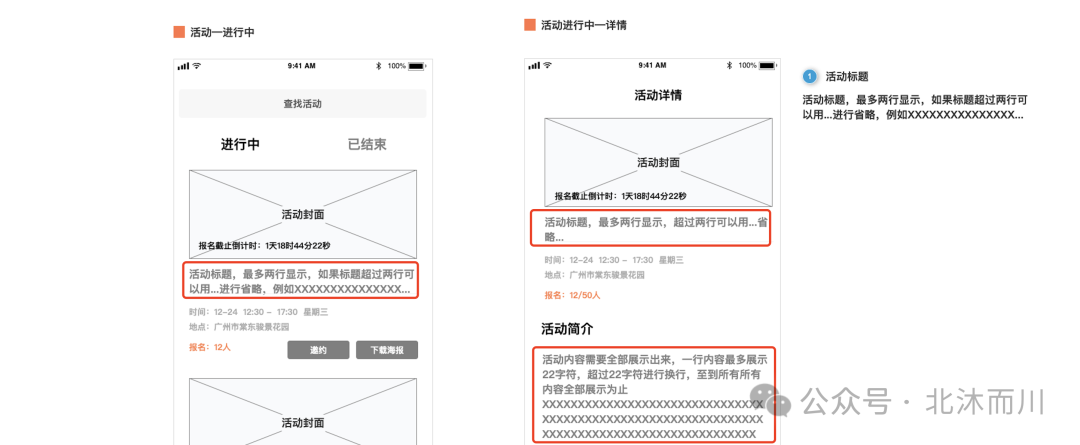
二、页面排版布局说明
在做内容页面或者页面详情展示时,需要对可变参数的极限值以及展示方式进行说明。
什么是可变参数?就是字段是通过参数(如用户配置)而并非系统固定的,譬如淘宝中商品信息列表的商品名称,不同商品字符长度并不固定,倘若名称太长,则需要考虑换行显示或省略符。

所以当设计可变字符组成的界面时,我们需要说明:
“1、一行最多显示多少字符?
2、超过后是否换行?
3、最多显示多少行?
4、是否需要用…(省略符)省略。”
看个活动列表与活动详情案例,当活动名称与内容过长时候,规则如下:

三、元素交互规则
1. 元素交互有三种:按钮、信息输入框、以及图片。
- 按钮的交互包括默认状态、可点击状态、点击后交互,这些按钮交互我们在设计时需要考虑仔细,例如在登录/注册时:未输入手机号与手机验证码,按钮默认置灰(不可点击);
- 用户输入手机号与验证码后,注册/登录按钮状态从置灰转化成可点击状态;
- 按钮点击后跳转到产品首页(点击后交互)”

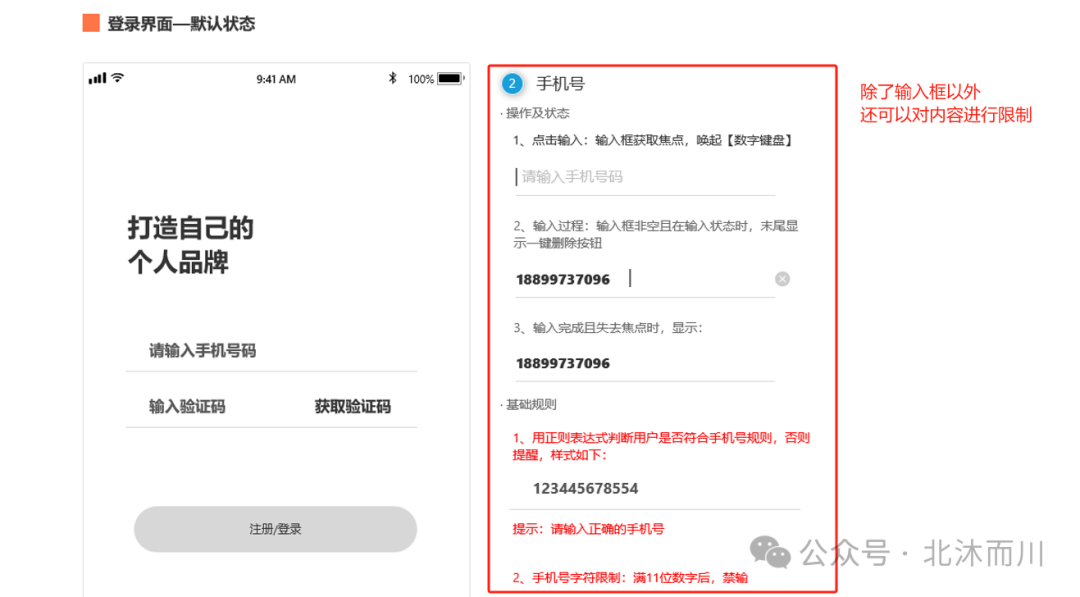
2. 信息输入框交互包括默认状态、选中状态、信息输入状态与输入后状态。
例如在注册/登录页面中,手机号输入框交互:
“1输入框默认显示【请输入手机号】;
2、 点击输入:输入框获取焦点,唤起【数字键盘】;
3、 输入过程:输入框非空且在输入状态时,末尾显示一键删除按钮;
4、 输入完成且失去焦点时,显示完整号码;
5、 用正则表达式判断用户是否符合手机号规则,否则提醒【请输入正确的手机号】;(必要时我会对内容进行实时校验)”

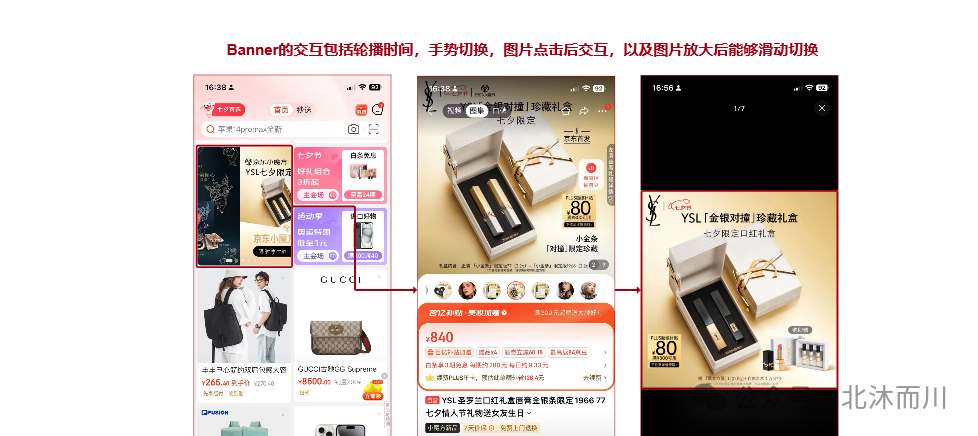
3、图片交互更多在banner与信息列表/详情页面中出现,例如淘宝首页banner、商品详情。
Banner的交互包括轮播时间,手势切换,图片点击后交互,如JD首页banner轮播间隔是5秒,可以通过左滑或右滑切换,点击后跳转到商品详情;
信息列表/详情则需要说明图片点击后放大还是链接跳转、长按交互以及图片放大后能够继续左右切换;

四、页面/弹窗交互
1. 页面或弹窗跳转以一般都是用户交互进行作为前置条件触发
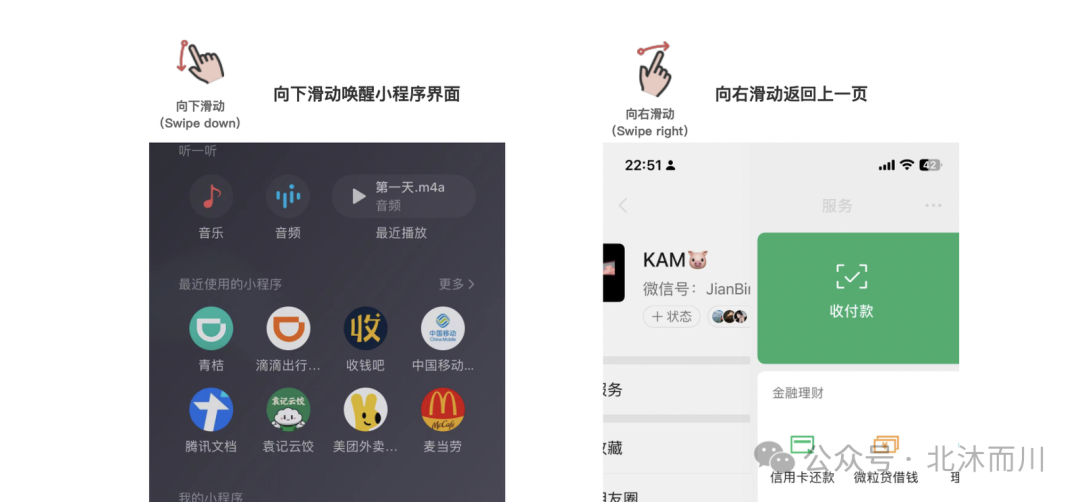
例如最常见的按钮单击跳转页面、从左向右滑动返回上一页或者上往下滑唤醒小程序等,这些在界面设计时都需要手势+交互形式进行说明。

此外还有稍微复杂的弹窗或界面跳转交互,如:初次登录时弹窗广告、倒计时x秒弹窗关闭,摇一摇跳转广告页面,我们都需要把每一个交互逻辑交代清晰。
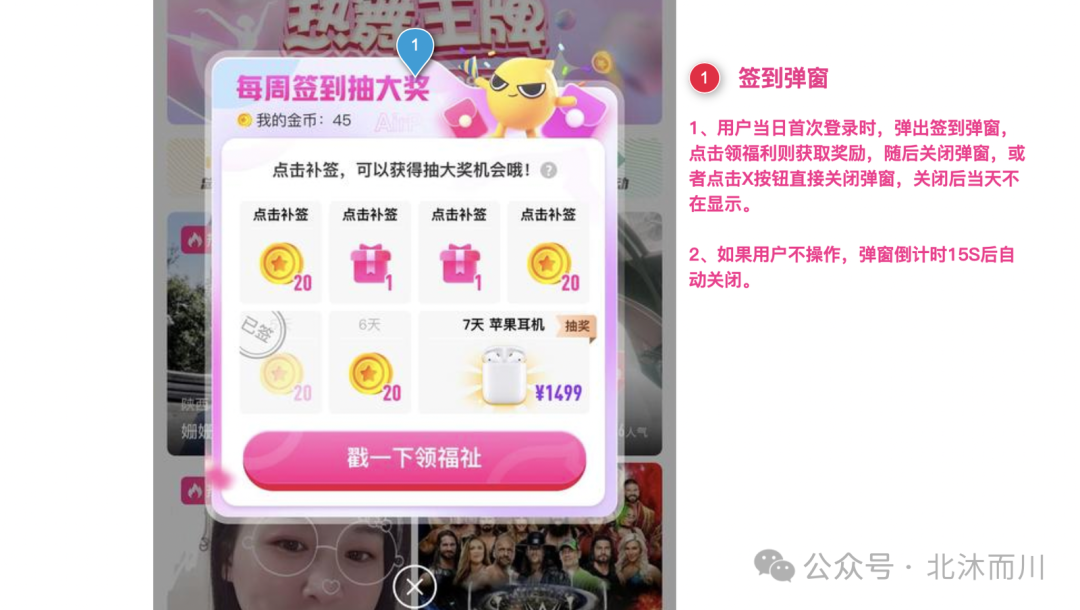
例如在设计用户首日登录弹窗时,弹窗说明文档:
用户当日首次登录时,弹出签到弹窗,点击领福利则获取奖励,随后关闭弹窗,或者点击X按钮直接关闭弹窗,关闭后当天不再显示。
2. 如果用户不操作,弹窗倒计时15S后自动关闭

五、其他细节交互说明
其实,除了上文提及的核心交互外,在界面设计时还可能会遇到更多的交互方式。
如果想把产品做到极致,那么在写交互文档时需要我们细心把每一个交互点写清晰明了,最后产品落地后才能避免返工。
本文由 @北沐而川 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








nice!对于入门的我来说简直是救星
要看团队习惯做产品和研发的分工,侵入研发领域是出力不讨好
写的挺好,不过有点入门,这是交互说明吧,最好在写下逻辑说明,数据说明。这里只是交互内容有点少~
这篇从字段说明、页面排版、元素交互规则等多个角度,向我们介绍了如何撰写清晰、详尽的交互文档,帮助设计师们提升工作效率,减少不必要的返工,非常值得一看!
没啥用,我们开发都不喜欢看,还是直接问我。。。
我们开发都不问我,直接按自己思路弄了,不过效果都还不错,捂脸。。。
还是你们开发更6
高质量的交互说明是进入大厂的重要门槛之一,体现了专业能力和职业素养。