Sketch产品再设计: 如何提升完善型产品的体验

重新设计现有产品不是一件简单的任务。许多人认为,当提到“再设计”这个概念的时候,他们将此理解为产品从零开始的设计过程,至少在设计团队这不是最佳方式,因为这面临着很大的风险。“对产品的现有价值会造成什么影响”,这个是最常关心的问题。许多人仅仅因为害怕损害产品价值,就继续在现有产品上堆叠新功能。这个当然能被理解,但从长远来看,那个产品将失去创新能力,并将沦为四不像。
对于“一个更高效地重新设计过程”这个话题,我有一些想法。但为了检验这一想法,我不想在一个很蹩脚的产品上进行设计,因为这将是很容易解决地。所以我选择“Sketch”,是出于以下两点原因:
- 第一,Sketch不是一个差的产品;事实上,它相当不错并且在市场上也是一个很棒的产品。怎么去将现有的产品的体验做得更好呢?这点很有挑战而且很有意思。
- 第二,因为我每天用Sketch,所以我相当熟悉这个产品。我认为对于产品有一个深度的见解是很非常重要的。
免责声明:通常在一个真实的Redesign项目中,你需要将许多用户的反馈意见以及其他利益相关者、设计师们的立场考虑进去。在这个案例中,出于实际情况,我仅从我的使用反馈进行考虑。
第一步
首先,从高纬度到低维度对产品进行分析。我们需要清楚地知道哪里需要调整、哪里是现有产品的价值所在。当我提到从高纬度这个概念的时候,我想说的是去评估产品的核心目标:
- 问题:产品是否满足基本的用户期望?
- 回答:如果回答是肯定的话,那么无需打破这个设计,然后可以继续。
对于上述问题的答案是否定的话,那么就需要从根本上审查产品,审查战略规划、KPI等方面,但我不想让你忍受这些花哨的术语。
技术分析
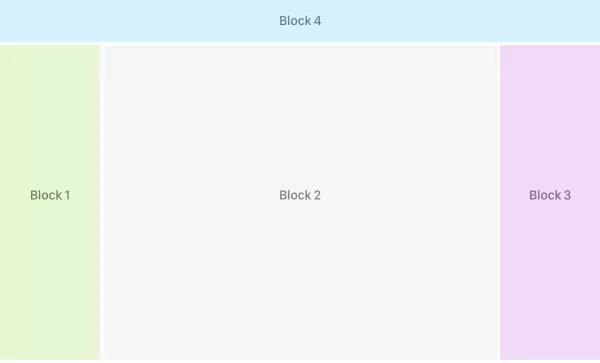
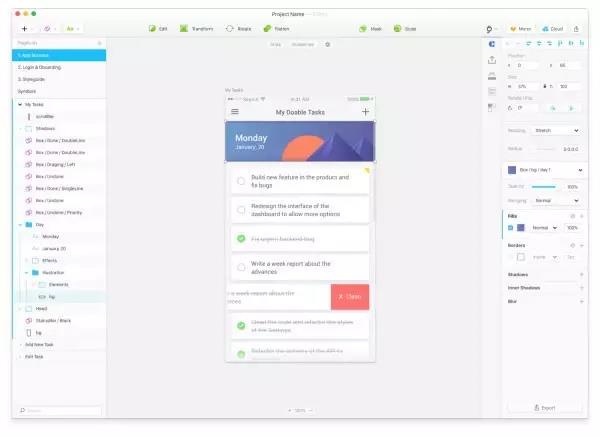
现在让我们开始从技术上分析这个产品是如何工作的,以及它如何解决用户的需求,就先从界面布局开始。在Sketch里,界面布局是这样的:

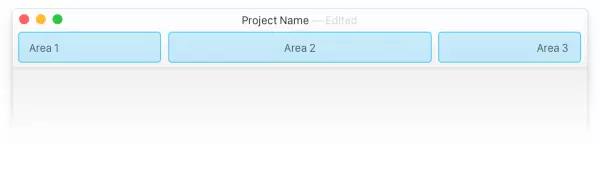
每个区块的布局都有一个目标,并且基于每个目标,我们可以找出什么可以改进的。举个栗子:
- 区块1,目标:在图层和页面间导航。这个完全不需要打破再重新设计,但我们可以在视觉层面做一些小幅优化来提升展示信息的可理解性、可读性。
- 区块2,目标:易操作画板。显而易见,这个不需要打破再重新设计。我很喜欢目前新建画板和拖动组织它们以及构建视觉结构的便捷性。就目前而言,此处不需要进行改进。
- 区块3,目标:拥有所有常用工具来管理我的对象的属性。部分需要打破再重新设计。为什么?因为虽然比Photoshop好用点,但对于新手设计师而言还是有点不知所措。这个区块不是重要区块,但在视觉层面还可以进行设计优化,让它在视觉上更容易理解。
- 区块4,目标:开诚布公地讲,我不知道,但我猜这块区域是高级功能区。这部分可以被打破再重新设计。为什么?因为在屏幕空间上这部分占据太大空间,在我的工作流中这部分的价值很小(PS:我仅以我自己的体验反馈来进行设计)。这部分可以设计地更好甚至能帮助提升整体的体验价值。
好了,现在我们知道主要的挑战是什么了。当然,每一个挑战由许多细小的部分和细节组成。但再强调一点,这个仅仅是一个小的虚拟练习。总而言之,到现在为止,我们花了些时间来发现可以帮助我们改进产品而不损害核心价值的东西。换话句话说,我们可以继续改进产品同时降低面临的风险。
样式/品牌分析
在这里用到了“品牌”这一词,指得是产品视觉属性,和我们通常理解的“品牌“不是一个概念。我单独分离出来了“产品视觉属性”这个话题。所以,Sketch的品牌状态是什么?目前它还不错但还能改进地更好。Sketch用了许多原生视觉组件。幸运的是,苹果提供非常不错的组件库,但如果我们想在产品上有一个更好的提升,Sketch还需要更原创和可识别性的品牌属性。
我们怎么做到这一点?我们如何发现理想的产品属性是什么?抱歉地是,出于这次练习的目的,我们必须跳过这项工作,因为产品属性并不容易而且很花费时间,通常设计很多讨论、情绪版、用户访谈等等。因此,我将从一个非常主观的角度来分析这部分。
对我来说,Sketch需要清晰且易用;这些产品具有的最佳价值。它不像Photoshop那么乱,它非常友好,使用Sketch一段时间你会发现Sketch沿用了许多苹果在用户体验领域的设计观念。所以如果这些是视觉带来的附加价值所在的话,那就基于这点进行改进。设计思路是更简洁和更易用。
输出结果
我花了一周时间来重新设计,以下是改进结果:

让我们看看基于每个区块在细节层面的改进之处:
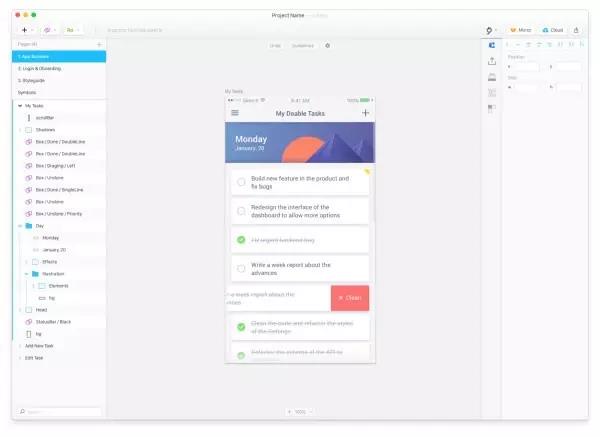
(1)区块1
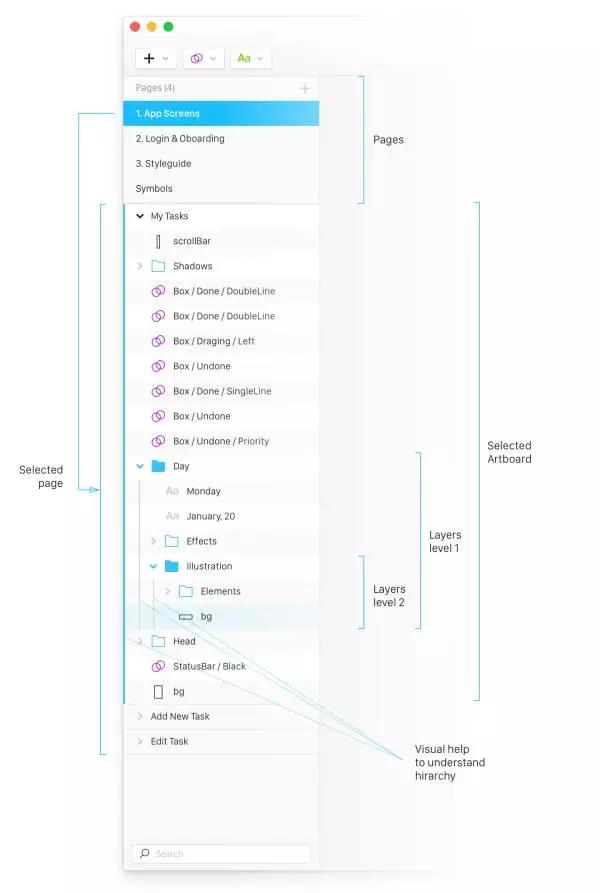
这个区块的设计挑战仅有几处;主要出发点是提升可读性。首先为了提升可读性,我们必须了解元素的层次结构:
Pages > Artboards > Layers / Groups > Layers / Groups (…)
这个设计挑战的解决方式是创建一个更易识别的层次结构,无需改动太多这个产品已有的用户操作体验。

这不是太大的设计挑战,但采用了更多的原创性的、简洁的视觉风格,为此区域提供更高效的方案。
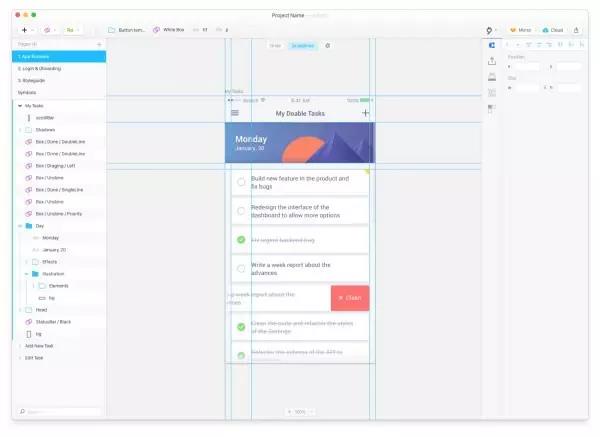
(2)区块2
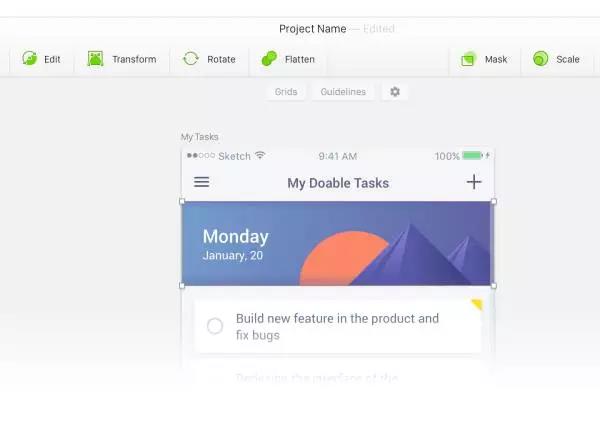
正如我之前所说,这块区域没有太多东西需要调整的。这块区域让我们有机会能够放置一些通用功能,诸如缩放、网格、参考线等。我会在区块4中进一步说明原因。在启用参考线功能的情况下,此区块的如下显示:

将这些功能选项放置在此,主要是此功能与主画板区的参考线相关,以此来提升用户体验。在原来的Sketch版本中,我没有太多地使用这些功能,不是因为我不想用,而是这些功能和主操作区域相隔太远,不易操作。这个设计方案调整了此问题。
(3)区块3
这部分相对复杂,因为随着每个选择的对象不同而改变。只用一个案例来阐述改进之处,这部分主要是视觉效果。“堆叠”的设计方法非常不错,有些对象在使用这个解决方案时,视觉组织上不再那么杂乱。

此外,我将经常使用的Craft插件做了展示设计,它非常方便。关于这些插件,我做了一些细微的改进。主要的改进将在接下来的部分进行说明。
(4)区块4
这部分是大工作量的处理。这个区块是需要花较大精力的部分,让我们重头开始看看改进。

我将区块划分成3个区域:
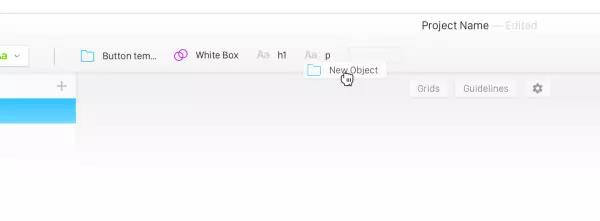
(1)区域1
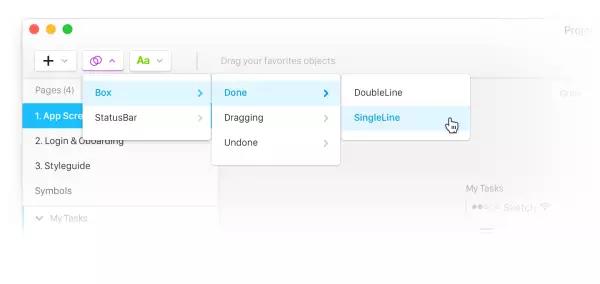
此区域的目标是提供一个可创建对象的入口。现在,一切都被合并成一个按钮,但有两种对象需要特殊处理:符号和文本样式。
符号是一个非常强大的功能,它帮助我们不仅节省大量的时间,它也有助于我们保持设计的一致性,所以如果在我们的设计过程中的符号的入口更明显的话,那么将更清楚地了解如何更好地使用这些符号。许多设计师甚至都不知道符号到底能做什么,这是一个要解决的大问题。

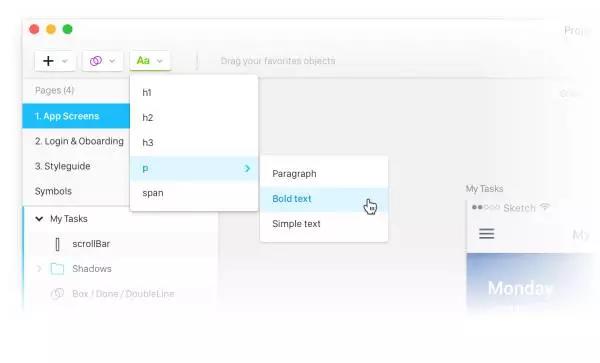
文本样式现在作为属性栏的一部分而存在。文本样式非常重要,因为在实现设计的时候,就需要在代码中预定好样式结构(例如h1,h2,h3,p,链接和更多的HTML标签)。

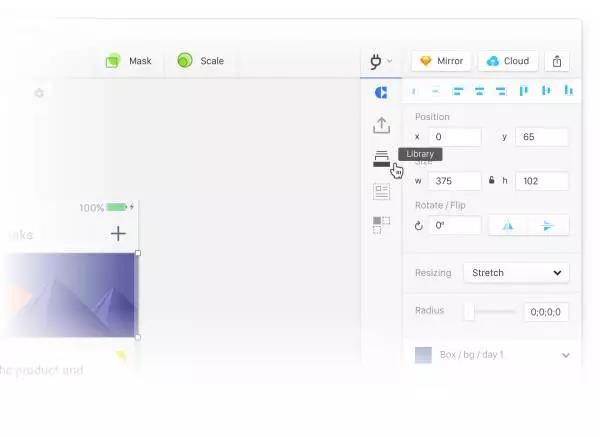
(2)区域2
这个区域是多功能区域,因为它会根据我们选择的元素而改变。因此,在我们不选择任何对象的情况下将会显示常用对象。这应该是一个非常实用的功能,因为我们总有诸如按钮、符号或其他在我们设计过程中用到的东西。拖动他们到画板中就能使用,这是不是非常棒!

在下面的案例中,当我选中了某个对象,上方区域根据需要进行动态变化。举个栗子,当我选中了一个矢量图形诸如长方形,然后我就可以访问上方的功能选项来操作那个图形了。

除了形状之外还有很多情况,这个区域可以扩展出更大的便捷性,例如文本、符号、图片等功能。每个功能都对应着不同的需求。这应该使这部分成为一个更有用、更智能的部分。我这里就不涵盖所有的用例了,但我想你应该能想到的: )
(3)区域3
这个区域是一般功能项,包括Sketch当前缺失的和一些重要的功能项,如插件管理功能。当然,我也知道,你能够在软件上方的顶部菜单项中找到这些功能选项。但考虑到插件已经变成一个高频使用的功能,而且插件也正在扩大产品本身的可能性,所以插件需要一个更合适的功能区,你觉得呢?

其他选项与我们目前在Sketch中看到的一样别无二致。这里只是一些非常小的调整,诸如改善按钮的外观样式。这样设计是为了减少整个插件区块的高度。这样做是为了能够给区块2留出更多的空间。
你可能也注意到了我从这个区块中删除了一些功能项,例如参考线、网格、缩放选项。主要原因是为这个区域的主要功能留出更多空间。老实说,缩放功能是一个常用功能,但我们更多地是使用快捷方式,缩放功能更多地是一种信息展示而不是可交互的对象。还有参考线和网格,也是出于同样的原因。这些功能项现在更接近主操作区域 —- 也就是画板区域。
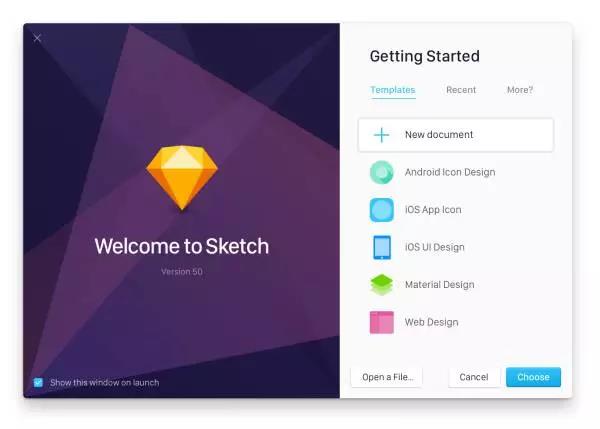
补充
没有一个好的欢迎界面的软件是一个好软件吗?重申一遍,这个练习不是要重新再造一个轮子,因为现在的Sketch也是一个相当好用的软件。但仅作为我个人意见的调整优化…

就是这样,这是个非常有趣的小项目。我希望这个练习能够帮助我们更清楚地了解重新设计产品的过程,在每个小决策中使用设计常识。我相信各位大拿能出更好的设计方案。但我还想再建议一下,不要让你的个人想法干扰产品的主要目标,如果可能的话,邀请你团中的其他人加入进来。
祝愉快!
翻译:Maker
校对:逗砂
译文地址:微信公众号【非科班设计】
原文链接:https://medium.com/@ederrengifo/re-dise%C3%B1ando-sketch-d616658e907e#.xt38sjlfz
本文由 @Maker 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我觉得sk本身的层够好了,还有顶部的工具栏使用率很高啊,有点好奇你平时是怎么调用工具的?