微信近1年最成功的设计增长案例
本文将展示如何通过创新的设计方案,提升微信公众号文章的打开率,以及作者亲身实践的一个成功案例,证明了设计思维在促进产品增长中的巨大潜力。这不仅是对设计师价值的重新发现,也为所有追求高效转化和用户增长的团队提供了新的思路。

现在在做设计增长往往代表着广告投放和大量成本的支出。而设计师却能以较小的成本,取得还不错的转化提升效果。
今天就给大家分享一个微信中通过设计方案提升公众号数据增长的例子。后面还有一个作者自己做过的最成功设计增长案例。
01
微信公众号在近几年打开率有逐渐降低的趋势,以作者亲身经历来看,现在在微信群中发一条公众号文章链接,打开率和5年前相比,可能低了一半都不止。
这一现象有微信生态中广告越来越多的原因,也有用户的时间被以抖音、小红书等其他产品抢走的原因。
微信公众号虽然在视频形态的产品的竞争之下逐渐式微,但文字形态的产品总有其适合被消费的场景,因此提升自家内容产品在微信生态中的打开率依然是个重要任务。
而微信的大佬做出了一个非常创新的方案,具体如下:

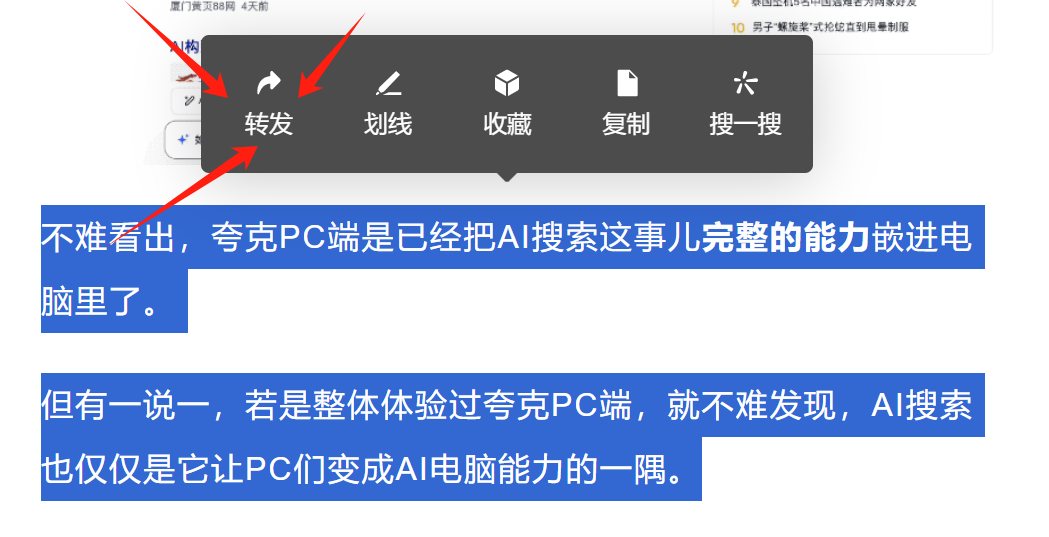
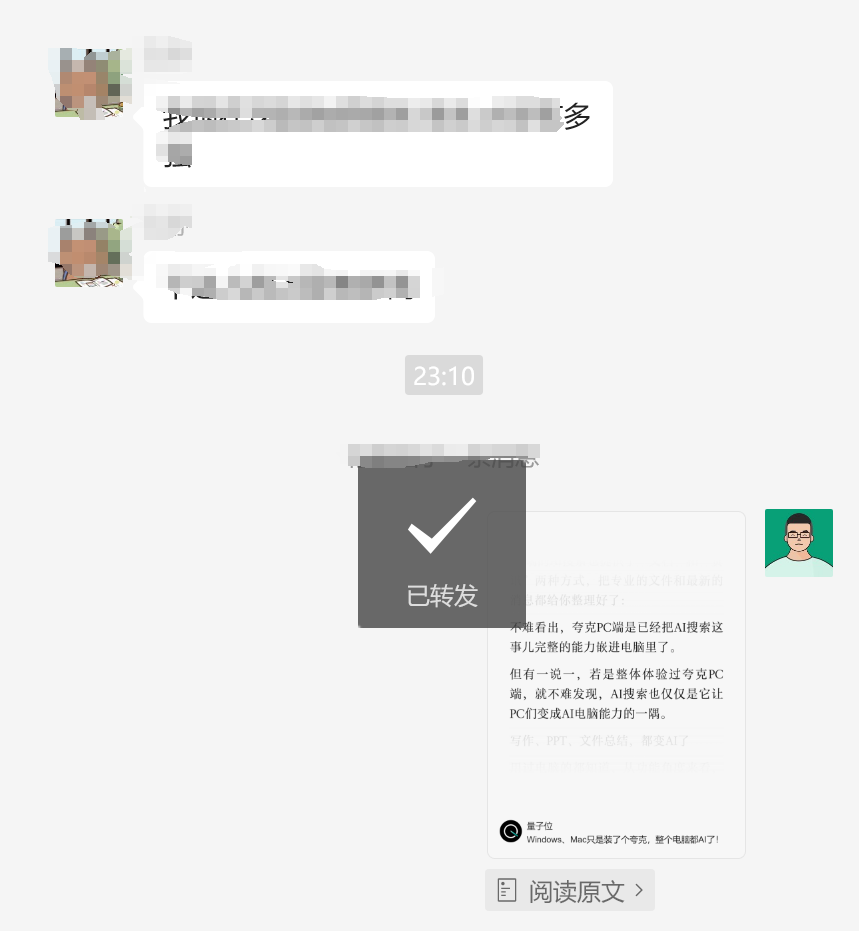
在公众号文章中选中一些文字后会出现一个转发操作,点击后可以将选中的文字转发到聊天会话中,重点来了!!!在聊天会话中的样式如下:

而之前只能转发整篇文章时样式是这样的:

不难看出,在新方案中明显缩短了用户与内容的距离,用户无需打开链接即可看到部分文章内容,而这些能直接看到的内容恰恰大概率是文章中的金句,或是能打动读者的部分。
也就是说,这种方案在缩短用户与内容的距离和让用户看到更聚焦、更有转化力的内容两方面都比原有的转发整篇文章更有优势。
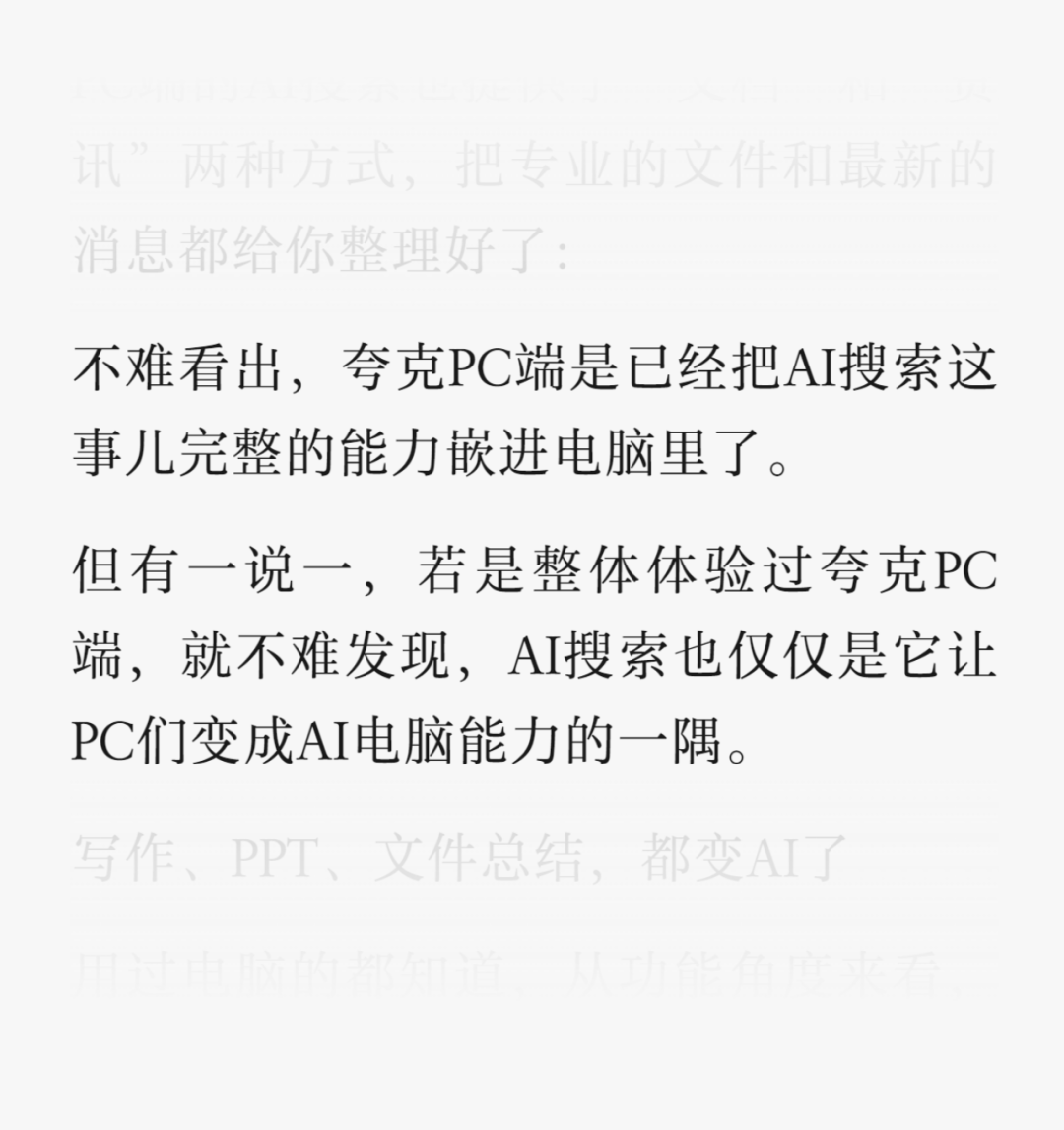
划词转发后,除了用户选中的内容外,临近的内容会被模糊化,样式是这样的:

这种样式第一方面的好处是可以让用户更具聚焦,对发送者来说可以更准确的表达转发含义,对接受者来说也不需要去猜测对方的意图了,能更快的理解对方想表达的内容。
同时这种形式有点像抖音的视频切片,通过一个长内容的短切片来展示长内容中最精彩的部分,引发用户的兴趣,继而提升用户对长内容的打开率,现在抖音上经常能看到未上映电影的切片短视频,作者自己就曾经上过当。
看切片的时候都是给的最精彩的部分,但实际上整部电影可能只有这几个小片段是精彩的……
如果还是很难理解的话,看看沈腾这个切片:
 ‘当然这个电影还不错’
‘当然这个电影还不错’
今天分析的微信划词转发的设计案例与这样的视频切片异曲同工,通过更精彩的局部信息引导用户查看全部信息,同时缩短了用户与内容的距离无需打开链接即可查看。
当然这里依然需要点击放大图片,但缩短了加载时间,从加载整篇内容变为加载几句话,速度会快很多,不点击放大的话也勉强能看但比较费劲。
这个案例是一个比较典型的只通过UX设计来提升产品核心指标的例子,作者盲猜其实际效果的数据表现会很不错。
02
一直以来设计师在大厂中的话语权往往不大,基本不如技术、产品和营销团队,但作为设计师依然可以做出这样用明显价值的设计方案。
作者平时的阅读量也算比较大,但上一个设计师发挥明显价值的案例还要追溯到今日头条,据说通过把页面顶部下拉加载新内容改为页面自然下滑加载新内容之后,用户消费内容的数量接近翻倍,真是超牛的创新。(此案例在脉脉看到的,以专业角度猜测会有数据提升,但具体提升幅度未得到官方消息)
其实在设计师的职业发展选择上,曾经出现过一个分支叫做UGD方向,即用户增长设计方向,意在通过对用户界面的改造优化提升产品转化率,谷歌曾经通过把一个长表单改造为分步表单实现过转化率明显增长。(5年前看的文章,更新这篇的时候没找到)。
作者自己也曾经在做一款小程序产品时,通过增加页面内10个字的文案实现过转化率25%的提升(整体转化率从26%提升到33.7%)。具体案例如下:

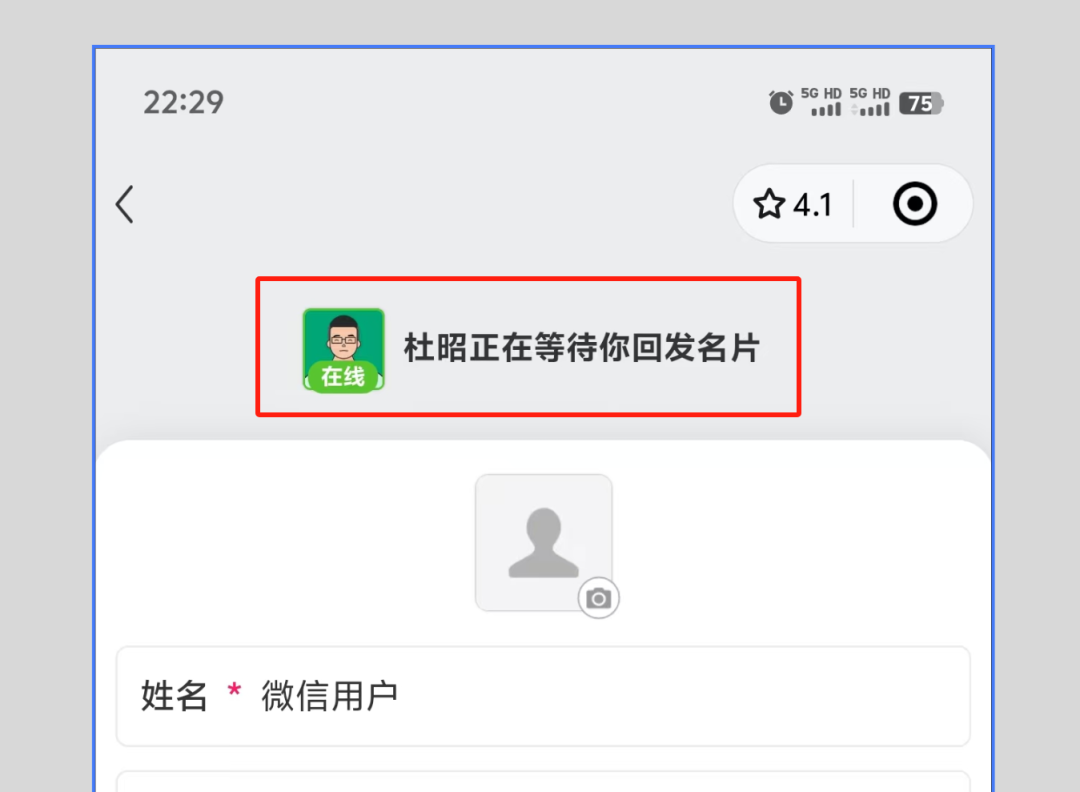
场景其实很简单。当时做的是一款名片产品。当用户A给用户B在微信中发送小程序名片时,用户B打开对方发过来的名片,并点击回发名片就会进到一个表单页面如上图3.
只要用户在这个表单页面中填写信息并保存,这个用户就会被视为该产品的一个有效用户,而这个产品的核心目标就是增加有效用户数量。所以这个任务就是提升用户填写表单的转化率。
为了提升这个表单的填写完成率,当时测试过挺多种方案。包括分步的表单还是一步的表单,包括通过获取一些已有信息来提升用户输入信息的效率。
转化率有一些提升,但不是很明显。最后作者在这个表单的顶部增加了一个头像和一行文字转化率得到了巨大提升,就是这个:

这种设计方案可以从现实中的社交场景进行类比,例如在一些商务社交的场合。大家往往为了保持一些商务礼仪。
当一个人把名片递给对方时,另一个人只要不是Level差距过大,往往也会出于礼貌回发一张名片。
即使这两个人以后不一定能产生什么合作,在当时往往也会面子上过得去。不让气氛变得尴尬。
而作者在页面顶部增加的头像状态和一行文字。就是把现实中商务社交的气氛,和用户对商务礼仪的保持带入到了软件产品中。
让用户处于同样的习惯和礼仪保持。能够有更大概率去填写信息,完成这一次名片交换的流程,最终该页面整体转化率从26%提升到了33.7%,是当时数十个测试方案中最成功的一次设计增长实验。
可以说通过设计师来进行一些用户增长实验是一项成本极低(相对于广告投放)而且可能效果很好的方式。但确实并非所有场景都能有设计师发挥的空间。
对广告转化、用户增长感兴趣的朋友可以关注一下这方面。
专栏作家
杜昭,微信公众号:AI与用户体验,人人都是产品经理专栏作者,实战派设计师,目前在某手机公司负责手机OS交互设计,所负责产品覆盖用户数亿,主要研究AI与人机交互设计的融合及人因学对用户体验的影响。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








第一个划线转发的确是一个好的交互体验,但渗透率可能不会太高;
感觉跟用户阅读公众号的习惯不是很连贯。
比如说我只在微信读书中划过线,微信公众号划线的功能,今天才知道😂
当然这只是一家之言
这种设计不仅解决了用户打开公众号文章链接的繁琐,还通过聚焦文章中的精彩内容,成功吸引了用户的注意力,从而提升了文章的打开率和阅读量。
好棒!很有启发!
感谢支持