如何上线 B 端新版本不被骂?
在B端产品的迭代历程中,每一次新版本的上线都是一次对设计师智慧和勇气的考验。本文将深入探讨B端新版本上线的策略与实践,揭示如何在用户习惯与产品创新之间找到平衡点,确保新功能的平稳落地。

如果你是一个B端老鸟,那你一定清楚上线一个 新版本、新功能 究竟会有多痛苦。
比如很多 C 端产品在做大版本迭代的时候,不会太在意用户的使用习惯;导航架构的调整,也不会去管用户是否能够接受;而对于 B 端产品而言则完全不相同,一点点的习惯改变都会遭到部分用户的强烈抵制!
因为一个新的功能意味着他们需要适应和学习新的事物,没有人愿意多花时间在工作学习上,因此这对他们来说可能会很痛苦。
但作为一个设计师,很多时候你是不得不做~ 不改变,新用户又理解不了;改变,老用户又不能接受~ 因此我们今天来聊聊 B 端新版本,上线新功能的具体 SOP~
一、评估你的方案是否合理
在去做一个新需求时,如果用户不能接受,我们首先要去思考的便是你的方案是否合理。
因为对于设计师而言,在去做方案的过程中,容易形成自己的思维惯性,导致你会觉得一个需求只会有一种解法。这时候就不能埋着头做设计,一定要抬头听听周围人的意见。
在工作中,我们可以在方案不太确定时,邀请相关的同事进行风险的评估,通常这些同事是 其他项目的设计师、相关的产品经理、 对应的测试同事、或者是提出需求的销售,这些他们都是会与用户打交道,对于用户的理解更加深刻。
通过邀请他们参与评审,我们可以判断我们的方案是否切实可行。如果其他同事时间紧迫,你也可以将设计方案私下发送给他们,并明确标注核心的修改部分,这样可以尽可能减少他们的阅读时间。这一步尽可能的听取大家的意见,将自己的方案尽可能的考虑全面。
在方案确定之后,我们需要对日常的更新内容进行一个基本的划分,好方便我们后续的分析。在日常的需求方案当中,我们主要分为三种情况:
- 大版本迭代
- 新功能上线
- 小需求优化

针对这三种情况,我们会介绍不同的更新策略,方便大家在实际工作当中进行实操
二、大版本的迭代
在整个大版本的迭代上,由于涉及到的人员实在过于得多,因此在设计上需要格外小心灰度新用户测试
首先如果是一次非常大版本的升级,我们会去考虑引入“灰度新用户”来进行测试。因为如果我们将新版本的内容直接全量发布,那必定会受到很多老用户的吐槽和压力。
这时候 SaaS 产品就会有源源不断的新用户进来,同时他们没有养成各种使用“坏习惯”,这时候将这部分用户圈出来,进行单独的测试。这样就能得到一个较为干净的用户群,也能够让他们站在一个全新的用户视角判断我们产品是否有问题。
比如 飞书文档 最近正在准备进行一次大的迭代,迭代里面会包含很多概念的调整,其中最重要的是区分 我的空间、共享空间、知识库 ,取而代之的是 主页、云盘、知识库,增加了云盘的概念,这对于很多用户来的都是一次全新的挑战。
因此在他们新版本当中,目前只能让新注册的企业进行使用,能够保证这些人的干净与纯粹,这样在用户使用不满意的地方才能够排出是用户之前的一些习惯所造成的影响。上线新版本
当新用户满意后,我们便可着手思考如何让新版本满足老用户的使用需求。
普通设计师的做法就是 上、强上!让老用户直接去学习适应新版本,这时候肯定会遭到大量的吐槽,然后这时候 销售、客户成功、实施 去教学,教会 KA 客户新版本应该如何使用。
聪明设计师则会采取 “温水煮青蛙” 的方式,将一部分不适应的用户 筛选再筛选,进而让他进行适应,这里简单分享一下上线版本的策略:
首先,新版本上线将全部用户都切换到新版本中,并给出相对应的新手引导,告诉用户目前系统更新内容,这时就会出现两种情况。
- 用户对新版本内容满意,愿意继续探索使用,这部分用户我们通常会通过数据监控了解他们的去向~
- 用户对新版本内容不满意,想要继续使用老版本,这时候我们会让他快速找到老版本回退的入口(会非常显眼),并进行快速的点击。并且用户每一次登录,系统先暂时让他默认保留为旧版本,不去做新版本的切换。
当不满意用户点击“返回旧版本”后,会给出对应的问卷提示,询问其不满意的地方及原因,这样既能让一部分顽固派保持他们现有的界面状态,同时也能询问他们不满意的原因。

调整优化
当新版本上线 1-2 周后,一定会接到大量的 不满意投诉,这时候我们就要针对这些投诉优化,进行相应的微调。
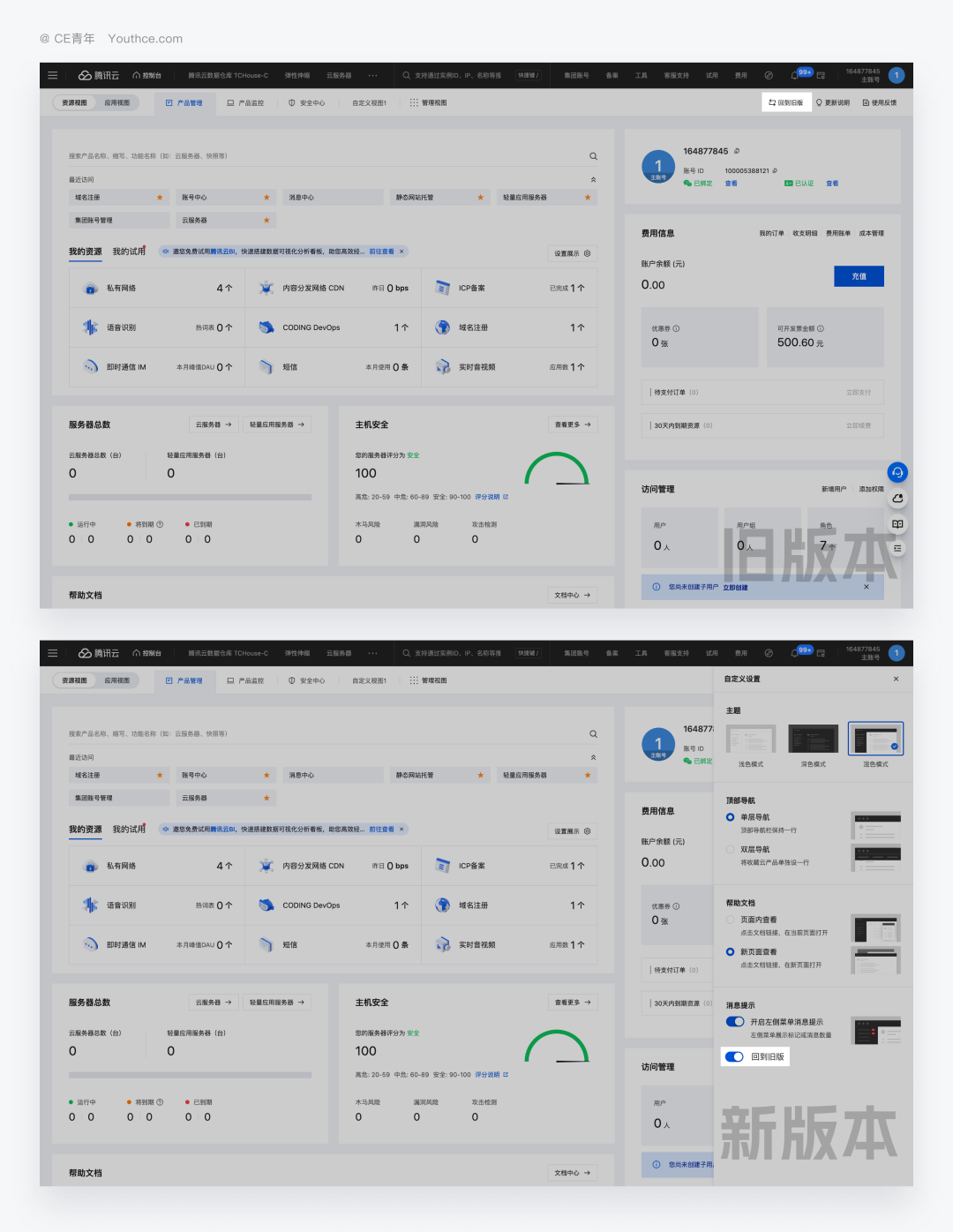
比如在腾讯云控制台之前上线的新版本,我们也有去写相应的复盘。随后你会发现他们的控制台内容又会不停的变化,样式上也会进行调整。
这也证明设计不应该是一成不变的,需要根据上线后的用户反馈进行调整优化。
当我们觉得优化完成过后,我们就需要再次邀请我们的“客人”,那些切换回旧版本的用户。
让他们再次体验优化过后的内容,这时候肯定会有部分用户是能逐步接受的,那就继续观察他们的使用数据;
对于不能接受的用户这时候我们就需要给他们一点“手段”,也就是让他们每次进入系统,都需先进入新版本系统当中,强制他们使用,想要回到旧版本必须手动切换,尽可能的增加它的使用成本,使新版本内容并逐步的接受
经过这一系列操作,我们的用户肯定会对新版本更熟悉,也更了解,系统当中的刺头也会越来越少。弱化入口逐步取消旧版本
到了迭代的尾声,也别忘了旧版本的入口,这时候可以将旧版本的入口逐渐弱化。
比如最开始是外露在工作台当中,目的为了让用户能够快速切换
随后收折到了设置里面,需要二次操作才可切换,并且还可进一步弱化
直到入口消失,将旧版本的用户完全迁移~

三、新功能上线
对于新功能的上线,我们就需要考虑功能当中的兼容性问题。如果上线一个新的功能,但会影响旧版本功能的体验,这时候我们的设计就会异常小心,一定要去考虑如何兼容旧版本的内容
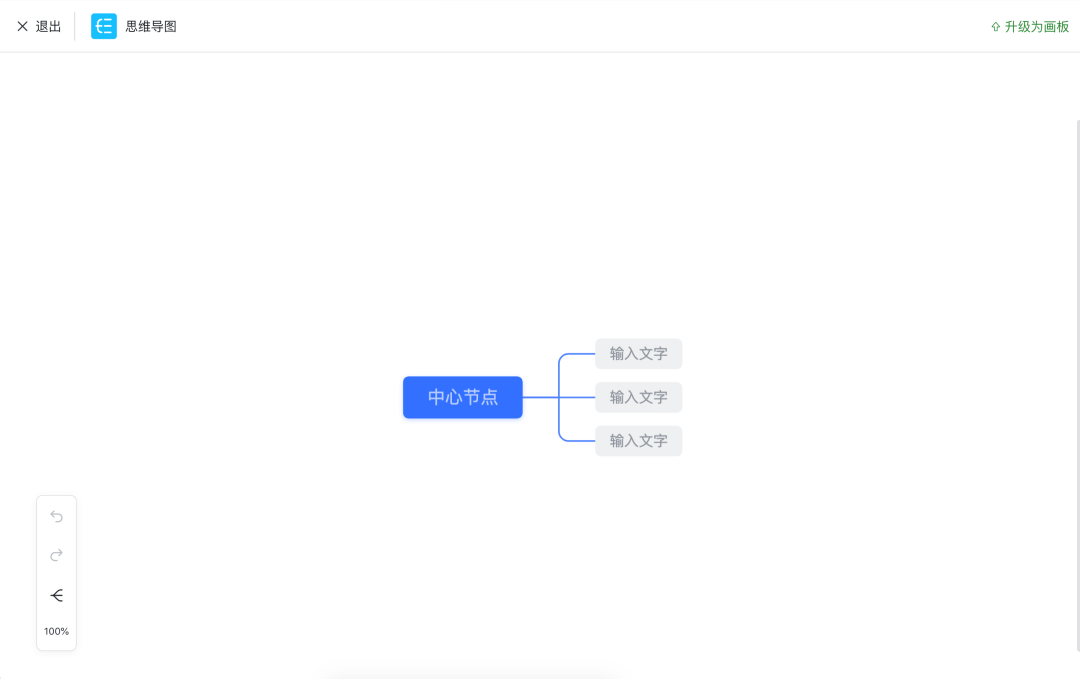
比如在飞书文档当中之前会出现,思维导图的迭代优化。在最初的版本当中,思维导图是以旧版本的方式来去做的呈现,如下图

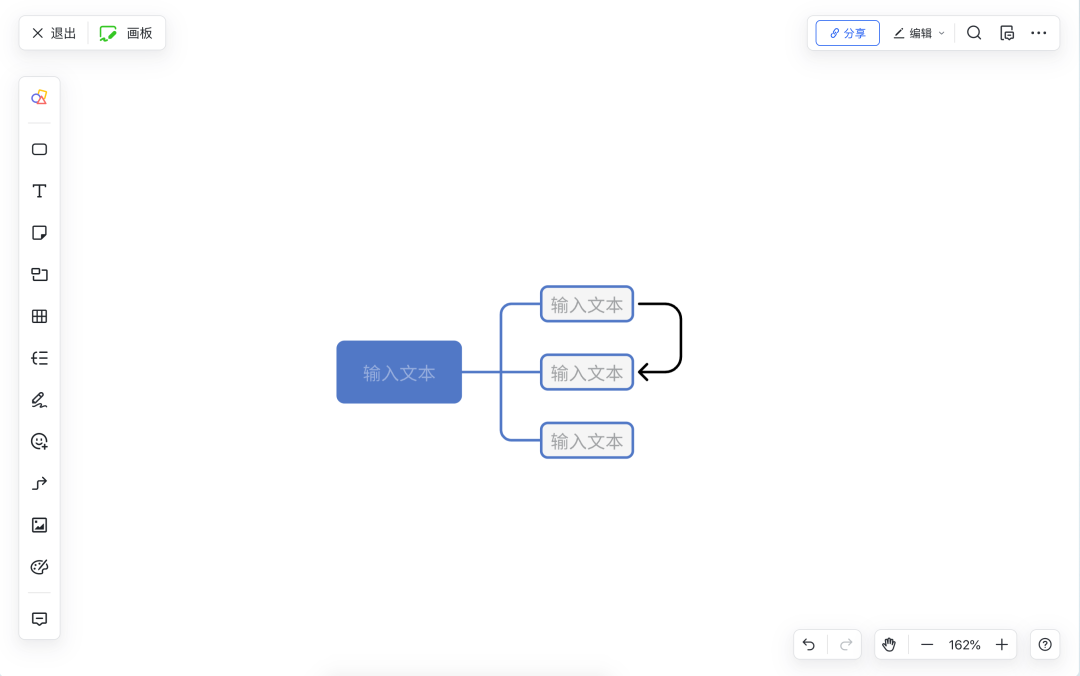
但由于这种思维导图它的局限性较大,节点与节点之间很难形成关联,因此在设计人员的优化下,最终将其变为以画板形式为主的思维导图。(就是这个思维导图的本质是一个画板,里面会包含有思维导图这种模式,和之前的固定的形式其实是不同的)

当然由于这是一个新的功能,因此在去设计的时候需要考虑如何与旧版本去做关联。
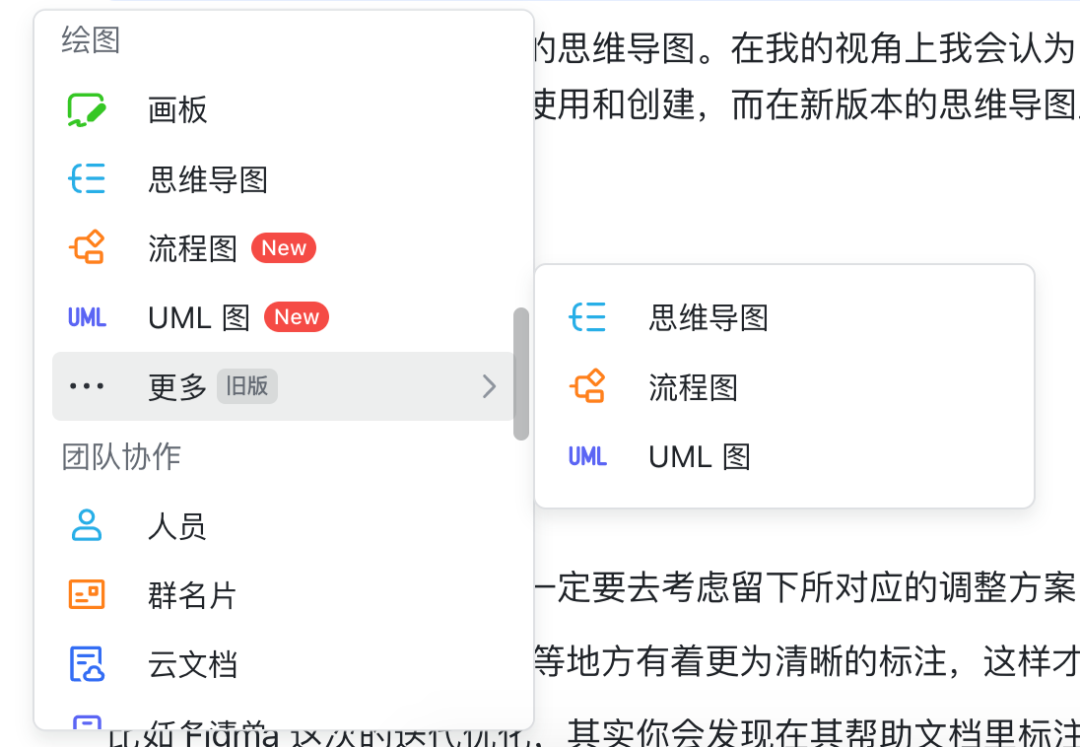
首先不可能将用户的所有旧版本内容直接进行替换,这显然是不太符合用户直观的习惯的,因此飞书这里给出的解决方案是在旧版的思维导图当中,新增一个升级的入口,能够让用户直接点击升级,进而快速让用户能够继续使用。

同时在入口处也会进行优化,将旧版本的思维导图隐藏到二级菜单,这样也更符合产品想要去推广新的思维导图。

这就是在去迭代新思路的时候,我们需要去考虑旧版本的内容应该如何兼容,当然等到某一个时间节点,使用旧版本的人数真的很少的情况下,我们就可以进行直接的切换~
关于兼容,无论是之前 WP7 到 WP8 因为没有做到设备的兼容而丢失市场份额,成功案例比如苹果虽然去掉了 3Dtouch,但依旧使用长按来兼容这个功能的运行,我觉得都是非常重要的一种方式
四、小需求优化
最后在日常工作当中,我们也会经历非常多的小需求优化
对于小需求优化,我们更关注的是需求能不能够让用户理解,这方面的需求我们需要快速得到验证。最好的办法就是建立自己内部的社群,通过社群当中的用户快速的互动,进而得到一个较为准确的答复。
这样就能实现一个问题的快速反馈,保证体验与设计质量。
当然无论是什么情况下的更新,都需要在帮助文档、需求文档 等地方有着更为清晰的标注,这样才能够保证最后的改变内容能够传达给用户。
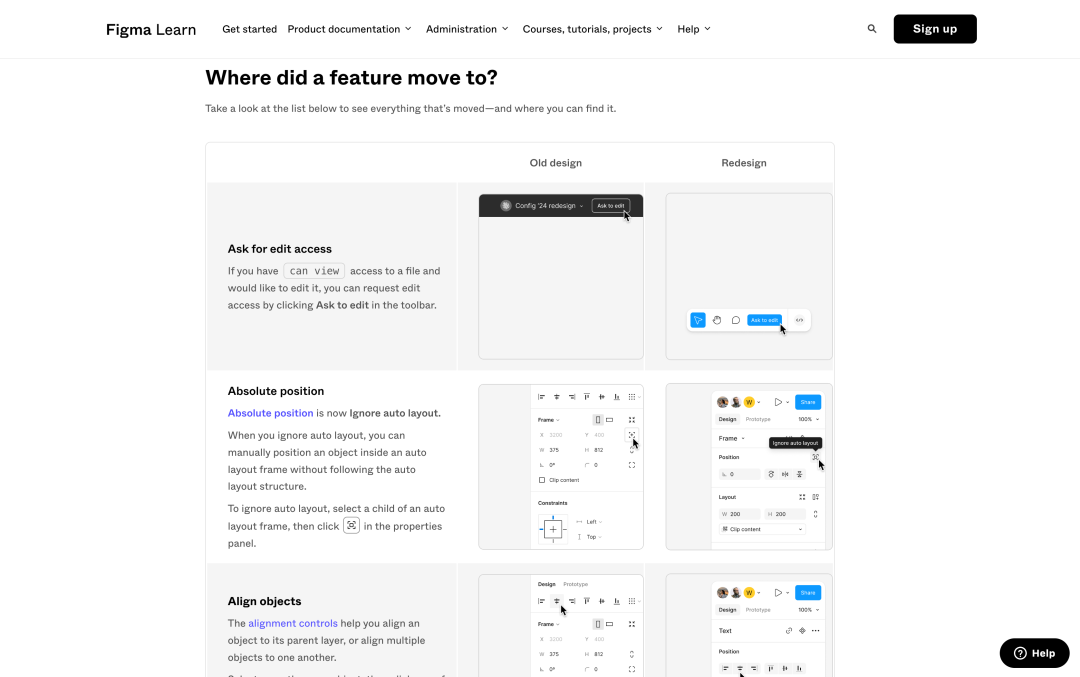
比如 Figma 这次的迭代优化,其实你会发现在其帮助文档里标注极为详细,我们便可以通过标注的内容快速理解其变化。

因此我们在后续功能优化时,也应该在对应的页面给出对应的前后对照表,方便我们快速理解总结最后,我们无论在什么产品当中,刚开始上线一个新功能都不会是完美的,需要我们去做更多的维护工作。
比如 Figma 的上线、飞书新功能上线、腾讯云新功能… 会有很多,我们在做设计时,也不是一锤子买卖,需要做的是不断的迭代~
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








先让一小部分的骂,可以避免大部分的骂