APP标签设计:三问Tap的标签布局设计

为什么主流资讯应用都选择4Tab的标签布局?这个看似理所当然的功能设计背后有哪些前潜在的逻辑?看完文章后你可能会有个解答。
- 为什么主流资讯应用都选择4Tab的标签布局?
- 为什么它们的主Tab Menu都放置在屏幕底部?
- 为什么放置在底部的Tab Menu不支持左右滑动切换?

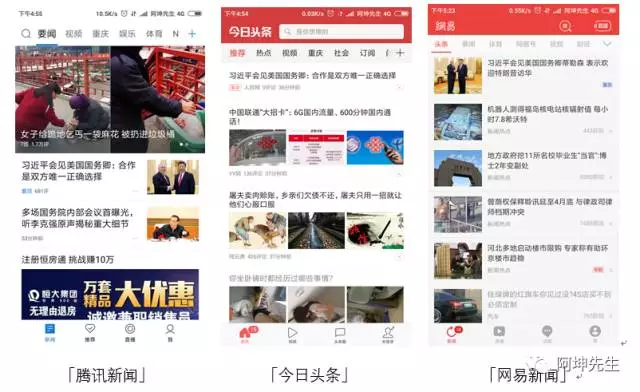
不难发现上图中列举的三款应用都使用了放置在底部的4Tab模式,并且在Tab样式上都选择了图标+文字的信息展示。
1.为什么都选择4Tab的界面模式?
我印象中页面布局要选用Tab时,应该遵循“5±2“的原则,即Tab的数量应该维持在这个数量区间内。下图显示了2016年12月份和2017年1月份市场主流安卓手机型号,根据数据:当前用户使用手机的屏幕尺寸维持在5.0-5.5寸之间。在这个先提条件下,Tab的数量维持在3到5个之间无疑使最好的选择。

在网络直播和短视频还没有现在这么火热的时候,这类资讯应用大多是选择3Tab的设计,随着视频形式媒体受到用户的热捧,它们迅速跟进升级,形成现在的4Tab格局,看上去整体比较和谐,没有拥簇的突兀感。
Tab的信息提示以扁平化处理的小图标+文字标题的形式展示,选中的Tab与其它Tab之间以颜色高亮区分显示清晰明了,极大降低了用户进行选择的成本。
我个人感觉「腾讯新闻」底部Tab的布局较其它两款应用要略微紧凑一点,但是没有过分拥挤的感觉,反而迎合了整体白色的色调显得优雅大气,保持了新闻类信息传递的严肃紧凑性(之所以使用「严肃」一词,是与下文要提到的「天天快报」形成比对)。
2.为什么Tab Menu要放置在屏幕底部?
资讯应用大都将Tab Menu放置在屏幕底部,在屏幕顶部大都选择沉浸式设计,紧跟二级Tab:按照信息特征进行标签化分类的小标题。这些二级Tab从根本上讲是隶属于底部Tab的,是对信息的进一步整合,方便用户对信息进行选择甄别。
按照我们平时的阅读习惯,是不是喜好先着眼于手机屏幕(信息媒介,如书本、报纸等)左上方呢?作为资讯应用,它对用户的核心价值在于媒介性,因此要保证用户以最低的时间成本获取到最新资讯,设置在顶部的二级Tab无疑帮助用户减轻了阅读压力,使得用户很快认识到产品的核心功能与自我需求。
而主Tab显然只是应用的扩展功能,在保证基本的信息媒介作用基础上深层次发掘用户潜在需求,是对产品基本功能的补充和扩展。二级Tab对信息进行分类,按照理解从左向右的顺序,其信息类别权重大体呈现逐级递减(不完全保证),但是最重要的是一定是默认选择的Tab。上述的三款应用中对应的则是「要闻」、「推荐」、「头条」,是面向主流用户的权重最高的信息类别。
当用户在最短的时间成本内获取到满意的信息后,他可以有两种选择:一是离开应用,二是探索应用更深层次的功能。底部的主Tab就发挥出它的功能,它是用户在使用完基础功能(信息获取)之后目光停留的最后区域,对发掘潜在的用户粘性和延长用户停留在产品上的时间具有特殊意义。
3.为什么底部的Tab Menu不支持左右滑动切换呢?
在使用过程中,进行横向滑动操作你会发现此时应用进行二级Tab,即信息分类之间的切换,而不是位于底部的主Tab响应。为什么主要Tab在响应这一操作的优先级输给了二级Tab呢?
同样是因为应用基础功能的需求,底部的主Tab是应用潜在功能,而横向滑动响应应该以满足应用的主体功能为主,方便用户对于信息的快速选择,这样可以进一步降低用户获取资讯的成本。
此外,在一些场景用户需要单手操作手机,而单手操作时用户一般握持手机下半部机身,拇指的操作受到目前主流屏幕大小的限制。将主Tab放置在屏幕底部保证用户单手握持可操作性的同时,保证更受用户青睐的滑动操作被产品的基本诉求所响应。
联想到更多的去验证它
基于这样的想法,我特意去搜索了国内主流安卓OS,小米的MIUI、魅族的Flyme以及华为的EMUI,基本上都选择在主屏幕底部设置四个基础的快速访问图标(电话、信息、联系人+其它)。微信底部有4个Tab,手Q系列是3个Tab,基本上维持了“5±2“的设计原则。
可不是所有的资讯应用都是4Tab
首先来看一组数据:

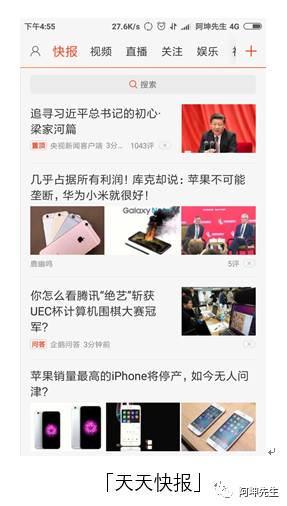
可以看出,同样主打资讯传播的「天天快报」在同类应用的安装规模甚至超过了资深门户网易、新浪和搜狐,虽然在2017年2月份的统计区间段内呈下滑趋势,但总体规模仍然位列前三。打开这款产品,不难发现它与其它应用最大的不同之处:

「天天快报」没有遵循其它同类产品的设计思路,它选择了更加简洁的无底部Tab Menu的设计思路,完全舍弃主流路线,仅仅保留基本的资讯诉求功能,产品的结构更加扁平化,独具产品特色。同时作为腾讯系产品,在色调上与「腾讯新闻」一贯的白色保持一致。因此我猜测应该是与「腾讯新闻」搭成双驾马车,一方面与传统的门户新闻产品竞争,另一方面开创独具特色的「快报」产品,在内容更新上寻求差异化路线,以此作为产品吸引用户的核心竞争点。
小结与猜测
为什么主流资讯应用都选择4Tab的标签布局?我想这个问题应该有了一个大致的答案,在思考这个问题的时候我有两个停留点:一是数字“4”,我在想为什么不是3,或者不是5呢?其实在短视频和直播没有当下这样火爆的时候,这些应用确实经历过3Tab的格局,当新的需求产生的时候要去不断迭代升级,迎合用户。在未来,可能会有新的需求产生,那么它们可能会进行扩展,到时候可能会变成5Tab,但是应该不会有超过5Tab的时代产生,那样产品架构进一步复杂化,用户的使用成本会提高,显然不是一种更好的选择;二是我的一个大胆猜测,未来可能会回到3Tab,信息进一步整合,当下火热的视频需求也许会被取代,也说不好呢!
作者:阿坤先生,微信公众号:阿坤先生 (ID:AKunTalk)
本文由 @阿坤先生 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








非杠,想问标题用tap,内容用tab,究竟两个区别在哪?
现在有好多App采用了底部5tab方式,而不是如你所说的回归3tab哦
我最后是从3和5两个方向总结的,你仔细看一下吧
那可能是我语文水平有限,你最后强调了2点:一是数字4,虽然其中有描述可能会是3也可能会是5,肯定不会超过5,但是重点肯定不是在5,二是大胆猜测,会回到3,强调的是3。所以我才感觉到有些迷惑
我自己也看了一下,是有这方面的误读。抱歉,我的问题。
tab放在底部是ios的主流,安卓应该是为了和ios版本的统一和减少设计成本而做的变化。
我没有想到这一点,之前好像在哪里看过说是不是微信安卓和IOS的版本区别树立了安卓应用的行业规范呢?
不大明白4Tab跟现在直播类产品火爆有什么直接关系
我在前面引用的三款应用中,「腾讯新闻」和「网易新闻」底部都有一个Tab是「直播」,而对应到「今日头条」中则是「视频」。我思考可能是短视频和直播信息的需求促成这一格局的形成。