浅谈网站响应式字体排印

响应式字体排印:基础
Responsive Typography: The Basics
英文原文链接: http://informationarchitects.net/blog/responsive-typography-the-basics/
作者:Oliver Reichenstein
译者:vivianalive
我们建网站,一般是从定义正文文本开始。正文文本的定义决定了你主要内容栏的宽度,而其它的属性以前则几乎是遵循它本身。以前是如此。直到不久前,屏幕分辨率还是基本相近。现在我们面对的是各种大小的屏幕和分辨率。情况变得复杂多了。 借着网站重新发布的热火,我匆匆地写了一篇关于响应式字体排印的博文,焦点是我们最近的实验相关:响应式字体排印。如果不了解iA的历史,你可能会忽略掉我们新网站上的一些响应式字体排印和设计方面的关键要素。我没有把与该话题相关的文章整理一起,相反,我决定从头开始,一步一步解释响应式排印。下面是第一步。
自适应布局:分步地调整布局以适应有限种(屏幕)大小。
流体布局:持续不断地调整布局以适应各种可能的宽度。
虽然两者都有优缺点,我相信,分段尽可能少的自适应设计是最好的。因为可读性比拥有一个总是和viewpoint(视口)一样宽的布局更重要。这个观点本身所涉及的因素相当复杂,值得商榷。但为了确保最佳的可读性,须控制文本大小(内容栏的宽度),因此流体布局带来的问题比它解决的多。更多这方面的内容下次再讲。 注意:响应式设计已经结合了许多宏观的字体排印问题(字体大小、行高、列宽)。所以响应式设计在许多方面已经结合了响应式字体排印。我们发布在网站上的第一篇关于响应式字体排印的文章主要是关于我们使用分级字体(译注:字体大小阶梯式地改变)。我想在下篇文章中讲分级,现在深入讲屏幕上响应式宏观字体排印的基础。
选择一种字体
正确的基调
你早晚要决定使用那种字体。你对字体的选择基本就决定了基调,但,由于每种字体都有它自己的品质且要求(或限制)特定的处理方法,字体的选择会带来诸多视觉和技术上的结果。有了web字体,你现在有很多的字体可以选择,于是找到一种合适的字体又变成一项挑战。 我们通过为这个网站设计自己的字体来实验分级字体。我们选择了一种衬线字体,因为它符合我们的基调,映照了我们内容的文雅(至少我们是这么认为)。我们给iA Writer选择的是一种等宽字体。因为我们软件的主要目的是帮你获得第一份草稿,我们特地选了Nitti–一种让人同时感觉有力和细心的字体。选择一种等宽字体这一决定,也是由于第一代iPad系统不能自动调整比例字体的间距。我们没有使用一种可能被渲染得很糟糕的比例字体,而是决定直接选一种等宽字体。
衬线还是无衬线?
通常选择会落在衬线和无衬线之间。这本身就是一个复杂的问题,但有一条简单的经验法则或许可以帮你:衬线字体是一名牧师,无衬线字体是一名黑客。谁也不比谁更好,但是由于种种原因,衬线字体更具专制感,而无衬线字体更加民主。记住,这可是夹在两条弯弯曲曲的线中五千年的印刷史,所以别太认真。 许多人还是认为,就屏幕上的字体排印,“衬线还是无衬线”这个问题本身就能回答。实际上没那么简单。与普遍观念相反,如果你设置的正文字体大于12像素,衬线和无衬线的表现就会一样好。低于12像素,衬线字体渲染的不够锐利,但反正(这把我们带到第二点)在现代的显示器上12像素实在太小。
大小?
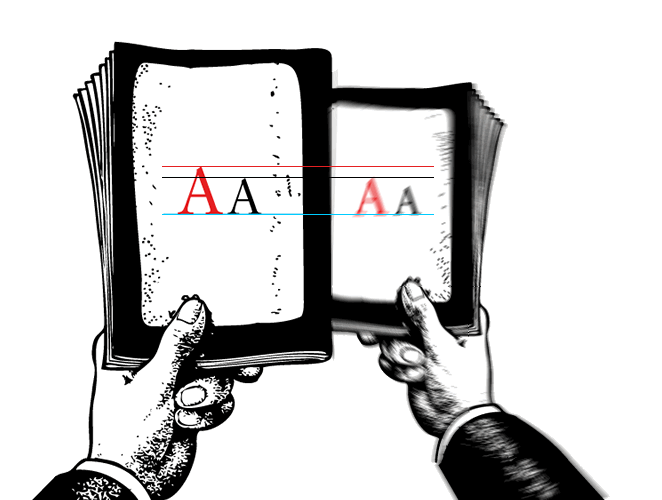
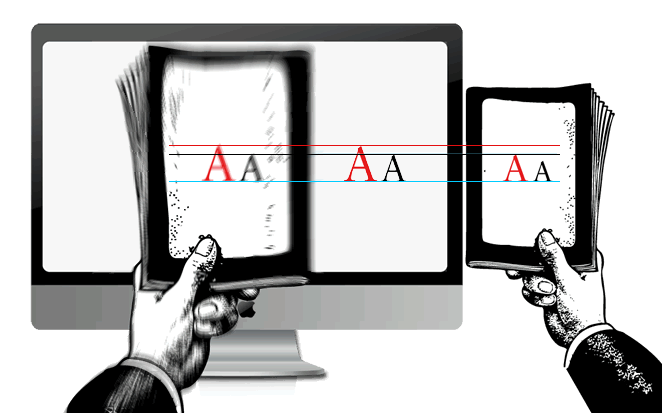
你的正文字体的大小并非由你的个人喜好决定。它取决于阅读距离。考虑到通常电脑要比书本远,桌面字体的尺寸需要比印刷品上使用的字体更大。 下边的插图说明,正文文本离你越远,它就应该更大。两个黑色的A和两个红色的A的尺寸相同。但由于右边放的较远,看上去更小。右图中的红色A看上去和左图中的黑色A一样大:


行高和对比度
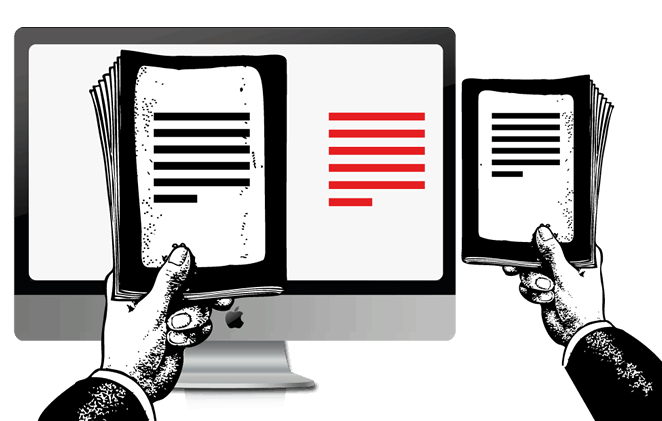
虽然正文文字大小可以通过距离观察的方法来估算,行高则需要一些调整。考虑到更大的阅读距离和(我们所说的)像素点问题,最好给屏幕文本比印刷文本更多一点的行高。140%是一个不错的基准,但当然,这取决于你所用的字体。

iPhone vs iPad
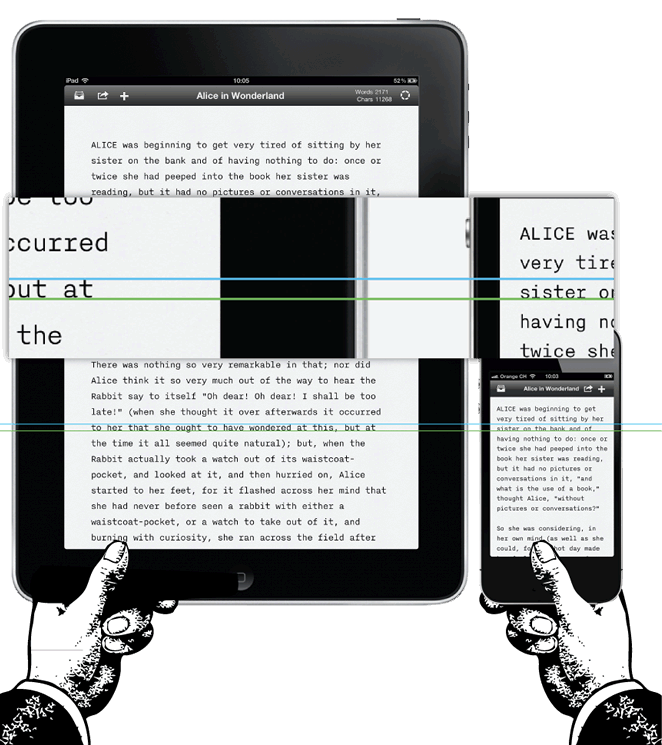
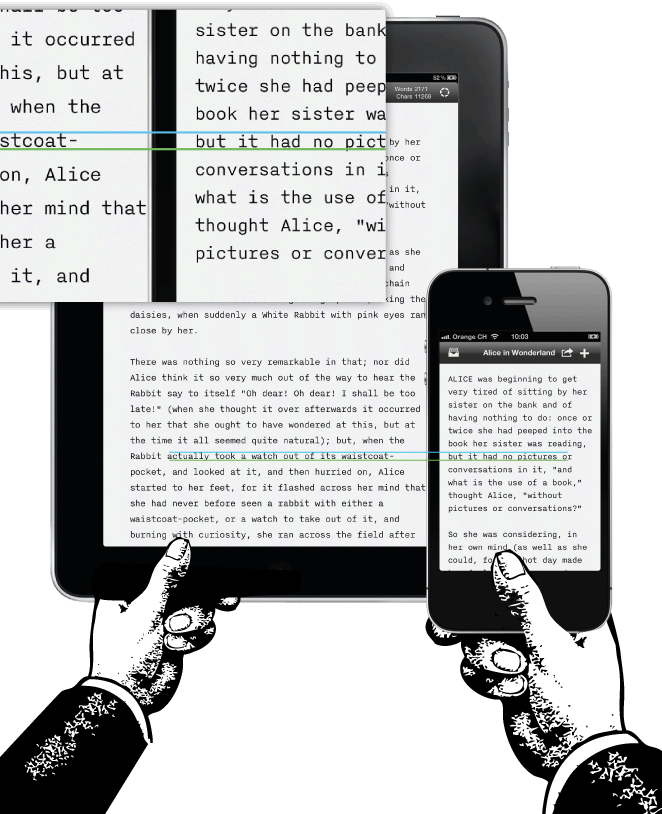
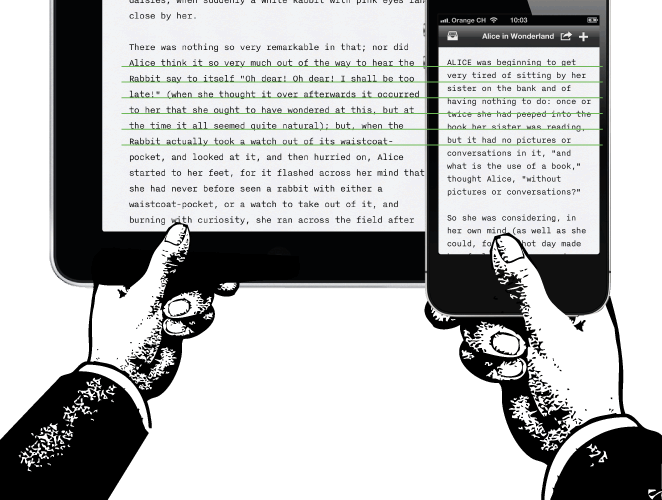
关于响应式字体排印的很多东西,我们都是在为我们的写作应用找最佳字体的过程中学到的。当我们设计完iPad版iA Writer的时候,我们花了一周时间去寻找最佳的字体排印定义。那时,iPad的高分辨率是一个全新的挑战,我们花了很久才理解它的工作方式。当Apple先后推出iPhone和iPad上的视网膜屏幕,一切又变了。我们可以写一本书来解释我们是如何找到iA Writer字体标志性的外观,但还有许多更为普遍的东西要说,所以我就直入正题。 如果你拿我们当前的iPhone版Writer同iPad版比较,你会发现它们的字体不一样。

虽然阅读距离不总是一样,通常你会把iPad拿的稍微远一点。不管你是在早餐桌上用iPad,坐沙发上时放在膝盖上,或者躺在床上把iPad放在脸的正前方,你的这些阅读距离都不同。这是一想全新的挑战,因为在台式机或笔记本电脑上的阅读距离不会变化那么大。为了使它在各种场景下都能使用,我们选用最远的阅读距离来定义字体大小。其结果是,你在床上阅读它时,文字可能会感觉比通常的大一点,但并非不舒服。通常你也不会在床上使用一个躺在你肚子上的写作应用。
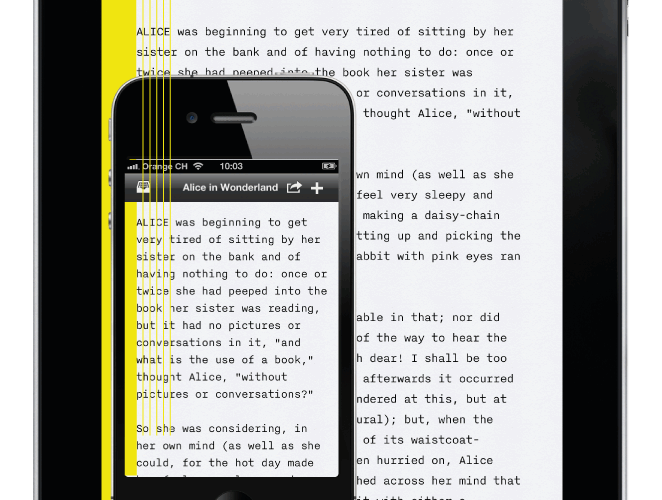
iPhone上你能拥有的屏幕资源更少一些,所以你不得不做出调整。
幸运的是,iPhone被拿着时和脸的距离更近,所以虽不得不使用更小的文字,但效果很好。从一个平均的阅读距离看,iPhone和iPad的文字大小感觉上差不多。



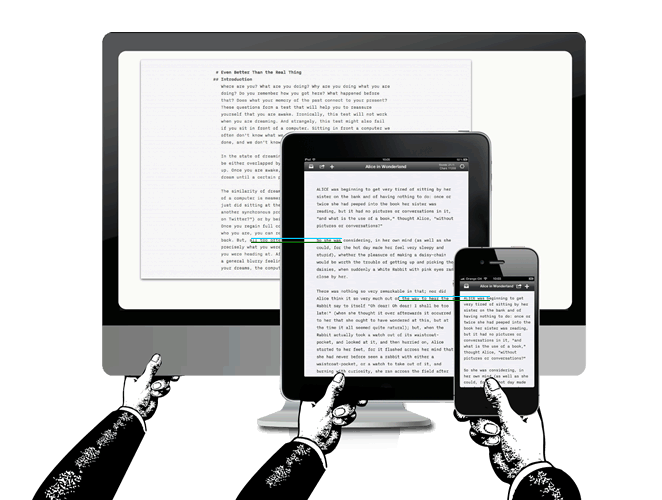
桌面电脑呢?
有些人抱怨Mac版Writer的字体太大。就像我们须要为iPad(拿在不同阅读距离)版选择,数个最小字体中最大的一个,我们为Mac版做了同样的选择。那时我们的基准是24英寸高分辨率的iMac,在其上感知的大小和别的设备基本一样。


来源:vivianalive
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







