改版案例经验说:Evernote for iOS

本文来自Evernote的产品设计师,讲述关于Evernote for iOS的进化史,包括对2013年大改版的回顾,以及如今8.0重设计的林林总总。很有意思,作为Evernote的重度用户,同时作为交互设计师,看到这些故事,回想着几年前被iOS 7冲击时的感受,以及为之而重设计的那一版铺天盖地一片绿色的印象笔记,忽然像是失去了对时间的感知。另外,我真的听到过有人非常可爱而认真的把Evernote叫做ElephantNote。
下面进入译文。
说起来,产品重设计也是一项相当刺激的工作。发布日期渐渐邻近,整个团队被紧张忙乱的情绪所笼罩。几个月来,我们为产品挥洒了太多的汗水甚至是泪水,而在即将发布的时刻,我们却不禁开始质问自己:“真的准备就绪了吗?” 是啊,真的就绪了吗?用户会怎样反应?喜欢?反感?喜欢又反感?
我们在害怕,在恐慌,但同时也在保持乐观,甚至有些喜不自禁。
当然,发布日最终还是会到来。
现在(作者撰文时),Evernote 8.0上线已经超过一个月了。在这样一个时刻,我不禁回忆起2013年那次大改版发布上线之后的状况。

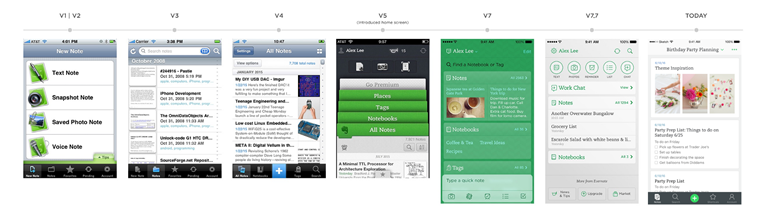
Evernote for iOS的变革历程
追忆往事
2013年6月,苹果发布了颇具争议的扁平化iOS 7,这一事件极大地改变了当时app设计的风格走向。拟物化几乎被彻底干掉,过分沉重的阴影、质感与纹理效果几近消亡。那是一次根本性的变革,没人想被新时代甩下。
我当时正在Evernote总部的会议室里观看苹果的发布会。看到全新的iOS时,我心里开始思量这些对我们来说将会意味着什么。显而易见,如果我们不想掉队,那么接下来必然要进行彻底的重设计工作。挑战在于,我们团队希望在iOS 7正式发布当天就能将经过全新设计的产品呈现给用户,所以留给我们的时间大约只有三个月的样子。
对于Evernote这样庞大的产品来说,要在三个月内完成诸多层面的重设计工作绝非易事,不过我们仍然想发起挑战,并最终实现了目标。
然而,我们未曾准备好的是来自于公众的反应。别误会,我们确实收到了来自用户和媒体的大量赞许,而且被苹果官方的Keynote提及。但同样有很多人表达了强烈的不满,他们说新版本的Evernote变得支离破碎,UI相当不符合直觉,一些功能不见了,而且过度使用了一种丑陋的绿色 – 偏巧这绿色主题是我个人最喜爱的。
我们理解这些不满。
有些变化是难以被接受的,尤其是在这些变化涉及到你每日的生产力行为,而你不得不接受的时候。
当时,过于紧张的排期使我们无法做正式的用户测试,或是通过公测版本收集反馈意见,而这些工作原本非常重要,可能对最终的产品设计产生重大影响。

Evernote 7.8
在产品发展的历程当中,重设计工作有时是必需的。对于我、我的同事,以及整个Evernote来说,一定要在过往的错误当中学到些东西,并且确保不再犯相同的错误,这一点非常重要。
这次,让我们做的更好些
在2015年,我和其他几位设计同事开始认真研究当时版本的Evernote当中的导航机制,以确认问题所在,并寻找可以改进的点。
很快,我们意识到导航当中存在着严重的问题,这些不是简单移动一下元素或改变一下布局就可以解决的。潜在问题逐渐暴露出来,用户增长与使用率开始停滞,其他一些生产力工具抢到了领先的位置,并一点点带走了我们那些恼怒和失望的用户。
我们深切的意识到我们的app竟然变得如此笨重与低效,创建笔记、在笔记之间进行导航切换,这些常规任务花费的时间远超它们原本所需。一直以来,我们自己都在通过Evernote来完成那些最重要的工作任务,而如今就连我们也开始使用其他app来创建笔记了。这件事说起来真是尴尬,却是对当时状况的真实写照。
于是,我们设立了一个最为关键的目标:提升产品使用效率。这一次,我们决定稳扎稳打,充分探索各种可能性,并持续收集反馈意见。我们不能再像上一次那样猛冲了,我们不能再犯同样的错误。
当时,我是团队里唯一一名经历过上次改版的设计师,于是很自然的,我成为了新一轮重设计的项目负责人。这不是一份轻松的差事,但我决心这次无论如何都要把事情做对、做好。
起步
首先,我们需要确定改版的聚焦点在哪里。
我们在社区当中了解用户最为普遍的呼声与抱怨都有哪些;我们通过前期用研来了解新用户对于我们产品的感受,发现他们最喜欢的功能以及最为困惑的点;我们还会在公司内部发起调研,看看对于同事们来说哪些功能最重要,而哪些应当得到改进。
然后我们汇总同步了所有的信息,并发现了一些最具普遍性的问题。
关键设计决策
重大改版的过程往往涉及到大量设计决策的制定。其中一些简单易行,而另一些则会让你慎之又慎,譬如下面这些我们不得不去认真面对的挑战。
快速创建笔记
以速度和效率作为核心目标,我们会着重关注于“创建笔记那一刻”的体验。用户开启app之后应该能够立刻开始笔记任务,期间的交互阻力越小越好。
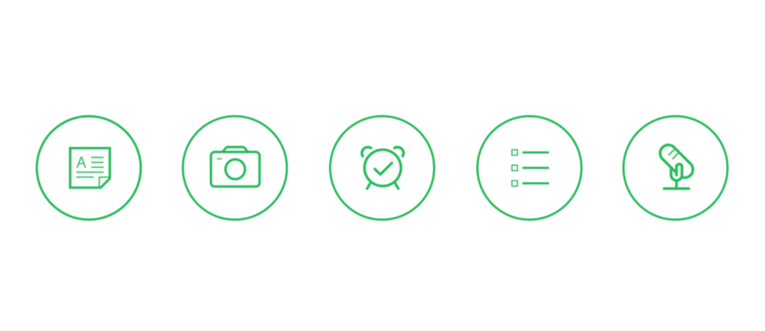
其实Evernote 7.0的首屏已经为用户提供了创建笔记的5个选项,包括文本、照片、备忘、列表与音频。问题在于用户每次都要在这5个选项当中进行选择。

Evernote 7.8当中新建笔记的5个选项
我们自问,用户真的需要在一开始就进行选择吗?我们看似周到的初衷在更多时候是不是反而降低了使用效率?我们看了一下数据,结论一目了然:用户在绝大多数的时间里会选择创建文本类型的笔记。
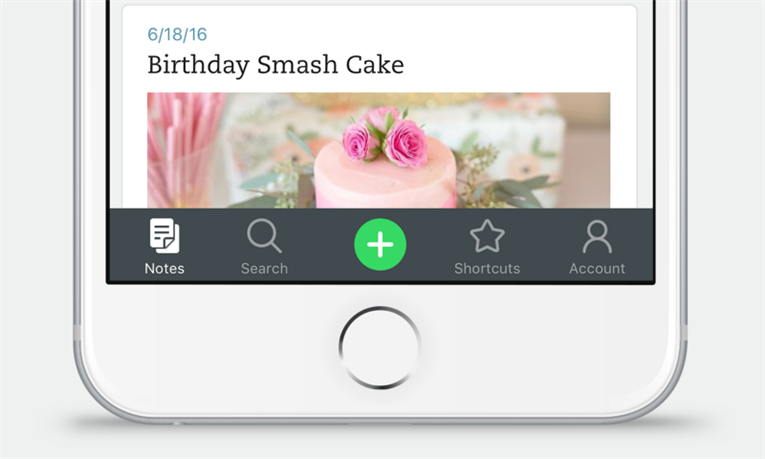
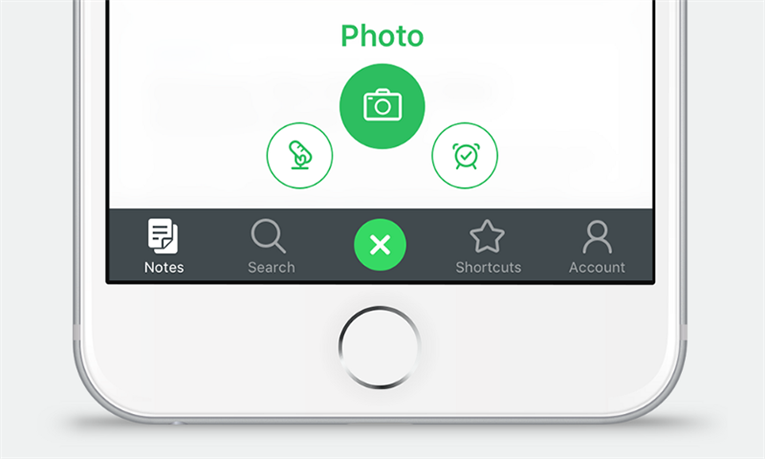
在8.0中,我们将一个绿色的新建笔记按钮放置在了底部tab栏的中央,正好位于拇指热区当中。接下来的问题是,当你点击这个按钮时,会发生些什么?

最为显眼的绿色按钮提供了快速创建笔记的入口
我们有几个选择。最简单,可能也是最显而易见的方式,就是仿照我们在Android平台上的做法:点击按钮,然后若干选项呈现出来。我们的一些设计师发现其他一些app也采用了类似的做法,譬如Dropbox。或许不坏,但这种方式在本质上真的比上个版本那样显性呈现5个选项的方式更好吗?
我的建议是,点击按钮之后立刻进入新笔记界面,用户可以快速记录文字内容,在需要的时候再去添加照片或其他格式的内容。
同时,对于那些从一开始就要创建其他格式笔记的需求,例如拍照、扫描文档、创建备忘、录制音频等等,我们也要兼顾并优化,具体的方法就是通过长按绿色按钮来唤出更多选项。
所以,单击按钮,直接进入文字笔记创建流程;长按按钮,选择更多类型的内容。

这种方式是最优的吗?不能过早下结论。将功能完全隐藏于手势背后是具有较高风险的,有些人可能完全发现不了在这里可以进行长按操作,即便我们事先进行新功能导览。我个人仅希望,从简约与高效的角度来讲,这是一个正确的起点。
为笔记本打造一个新家
从iPhone上的第一版Evernote开始,笔记本就是最顶级的导航单元,相当于一等公民。在过去的版本中,你可以在一个地方浏览到所有的笔记,也可以在另一个地方浏览到所有的笔记本。
这次重设计开始时,我就对一直以来的这个规则产生了质疑。笔记本在本质上相当于操作系统中的文件夹,用户总需要在不同的笔记本之间进进出出。我们的桌面端app会提供快速切换笔记本的功能,但iOS版本并没有,于是在多任务场景中会显得很麻烦。一部分用户从来都对我们分隔笔记与笔记本的导航方式有所疑问。
不过,我们仍然在前期探索中尝试着对长久以来采用的这种“全部笔记+全部笔记本”的模式进行优化。然而用户测试的结果并不理想,我们的尝试无法解决任何核心问题。我们又试着增加了“最近笔记”界面,结果只会让用户更加困惑。我们甚至尝试了汉堡包菜单的方案,结果同样不疼不痒。

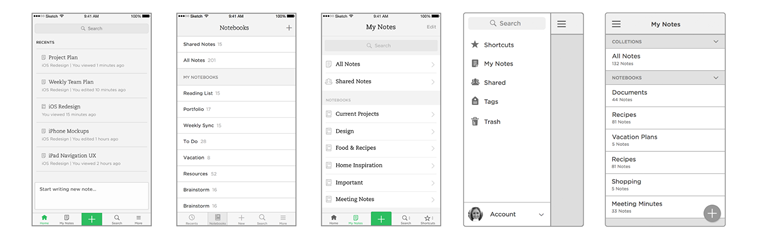
关于笔记导航模式的一些早期探索
我想尝试一些完全不同的思路。可不可以弱化笔记本的存在感,只将其简单的作为笔记的筛选机制?
我在iBooks当中见过这样的模式,即点击顶部的“所有图书”会展开菜单界面,用户可以在更多精选集当中进行选择(有声读物、PDF等等)。我们也可以采用类似的方法来切换笔记本。

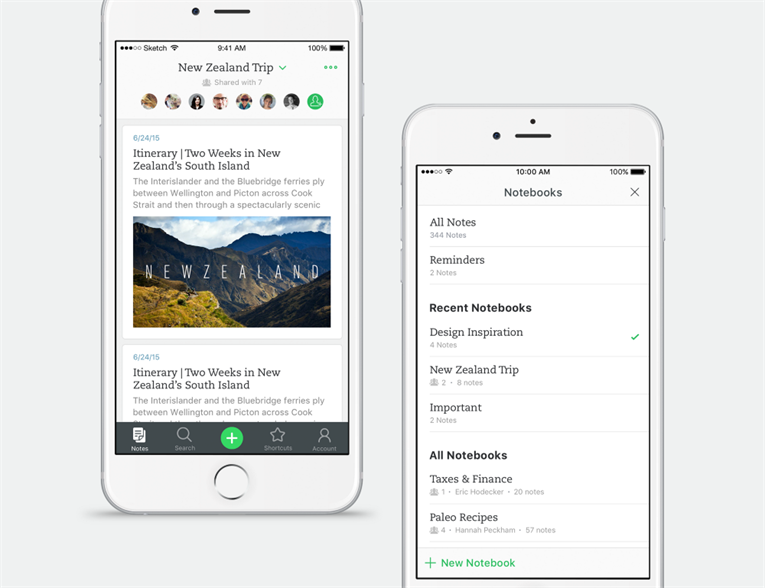
点击顶部导航栏中的“全部笔记”,即可查看到包含全部笔记本的列表
对于Evernote来说,这是一个重大的改变。我正在要求大家做一些“非常规”的事情,而且这种模式本质上讲并不符合传统意义上的iOS设计规范。接下来,我确实遇到了阻力,其他设计师会对我的想法发起挑战。这也很正常,我甚至很感激有着这样一个敢于挑战自己设计决策的团队在我身边。
接下来显然是用户测试阶段。我们分别与新老用户进行了交流。对于这样一种全新的导航机制,他们可以理解吗?

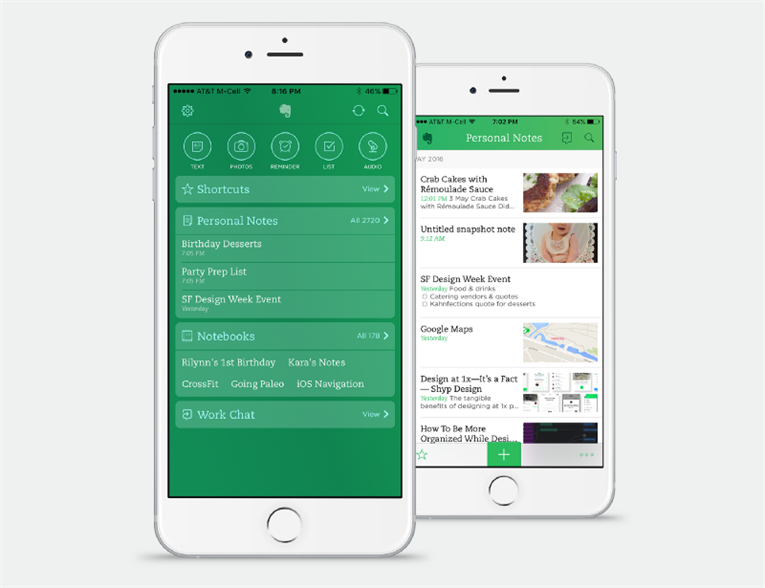
新的导航系统
测试结果出乎意料的理想,我很开心,如释重负。人们一开始虽然并不太了解点击“全部笔记”之后会发生什么,但他们当中的大多数看到标题旁边的箭头之后便可意识到这里是可以点击的。这给了我们更多的信心与勇气去继续前行。
我们干的如何?
如今,Evernote 8.0交付到用户手中已有一个多月了,坦诚地讲,最终的结果仍然悬而未决。我们听到了各种各样的声音,从热情洋溢、充满希望,到愤慨与失望 – 不过这些也都在意料之中。
媒体方面的反馈倒是颇为积极,我们甚至得到了来自Wired的热切关注。
“这是该公司发布过的最快速、最简洁的app。” – Wired
我们同样得到了来自用户方面的极大鼓励。有些人将8.0赞誉为Evernote for iOS历史上最棒的版本,因为它的简约整洁,以及对核心任务的高效支持。一些最具活力和激情的用户(同时也是给予过我们最为严厉的批评的用户)声称,自从8.0上线之后,他们真的开始越来越多的进行使用了。不过,对于设计师来说,想沉浸在一片赞许之中也不容易,因为负面反馈的声音同样高涨。
对于Evernote这样拥有庞大用户群的产品来说,任何一点变化,无论大小,都会让一部分人失望。你确实没办法让所有人都开心,但我们会保持倾听。那些愤怒的评价会让你感到刺伤,但毕竟,这些声音同样是来自于严重依赖于我们产品的用户,我们有义务去接纳批评,并尝试理解那些负面反馈。
对于那些认为新界面设计相当糟糕的用户,我们需要了解让他们产生这种感受的原因。对于那些因为我们移除了演示功能而在会议当中倍感尴尬的用户,我们也该去重新评判这个设计决策是否真的正确。
我们必须清楚的意识到哪些负面反馈是由于人们无法接受改变而造成的,而哪些是因为我们自己的确没有做好而引发的。
我们也必须坚信,即便我们仍处于不断探索的阶段,我们所做的也是有利于用户、社区以及我们公司自身的。
如你所见,我们已经走过了漫长的历程。而如今,我们感到自己才刚刚开始起步。
原文地址:medium
译者:C7210,交互设计师、UX设计热爱者、VR探索者、译者、猫奴、吉他手、鼓手,现就职于腾讯上海
译文地址:微信公众号【Be For Web】


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















这类产品替换成本非常高,而且有排他性,竞品之间一般不会同时使用。再就是,PC版和移动版,是信息同步的,所以想要提升用户体验,一定是要在2端都做的好,否则有一方的用户体验不佳,用户就会直接弃用了。 我觉得要想留住用户,不仅要移动版做的好,PC也同样重要,尤其对于办公族来说。。。 亲身体验,Evernote的PC版界面不够大气,然后转向有道了。。 虽然还有好多信息在原来的笔记本上。。
同意,真的,pc版做的太丑了,而且编辑器不够号,既不支持富文本编辑,也不支持markdown