如何做好 B 端产品体验,解密钉钉的 10 个最佳实践(中)
在B端产品的设计和开发过程中,用户体验的重要性日益凸显。一个良好的用户体验不仅能够提升产品的使用效率,还能增强用户对品牌的忠诚度。
继上篇介绍了功能一致性、用户预期明确和充分的使用帮助之后,本文将继续揭秘钉钉在功能入口清晰、高频功能高效和减少用户打扰等方面的10个最佳实践。

上篇文章介绍了用户体验是提升产品价值的关键,且不仅仅关乎功能的丰富,更与用户的感知密切相关。
在“以用户为中心,追求最佳体验”的理念下,钉钉深入共创了解企业办公痛点,力求通过高效的解决方案来应对复杂的工作环境,从而帮助企业在协作质量和办公效率上取得提升。
我们解密钉钉产品体验的前 3 项最佳实践:功能一致性、用户预期明确以及充分的使用帮助。此 3 项是打造高效且易于使用的企业级产品的基础,能确保用户在跨平台、跨场景下的流畅操作,降低误操作的风险,并提供必要的引导和支持。
今天我们将继续深入解密第 4 项到第 6 项的关键实践:功能入口清晰、高频功能高效以及减少用户打扰,这 3 项是帮助用户开启数字化办公,提升工作效率,并建立良好的用户关系的关键。
04 功能入口清晰
功能入口清晰能够显著降低用户的适应时间和学习成本。用户能够凭借直觉找到所需功能,快速上手,这对于拥有大量用户基数的钉钉来说,是提升用户满意度和减少用户认知负担的关键。功能入口设计得当,还能激发用户探索更多高级或隐藏功能的兴趣。当用户能够轻松发现新功能时,更有可能尝试并常规性使用这些功能。
案例:加号功能入口分组
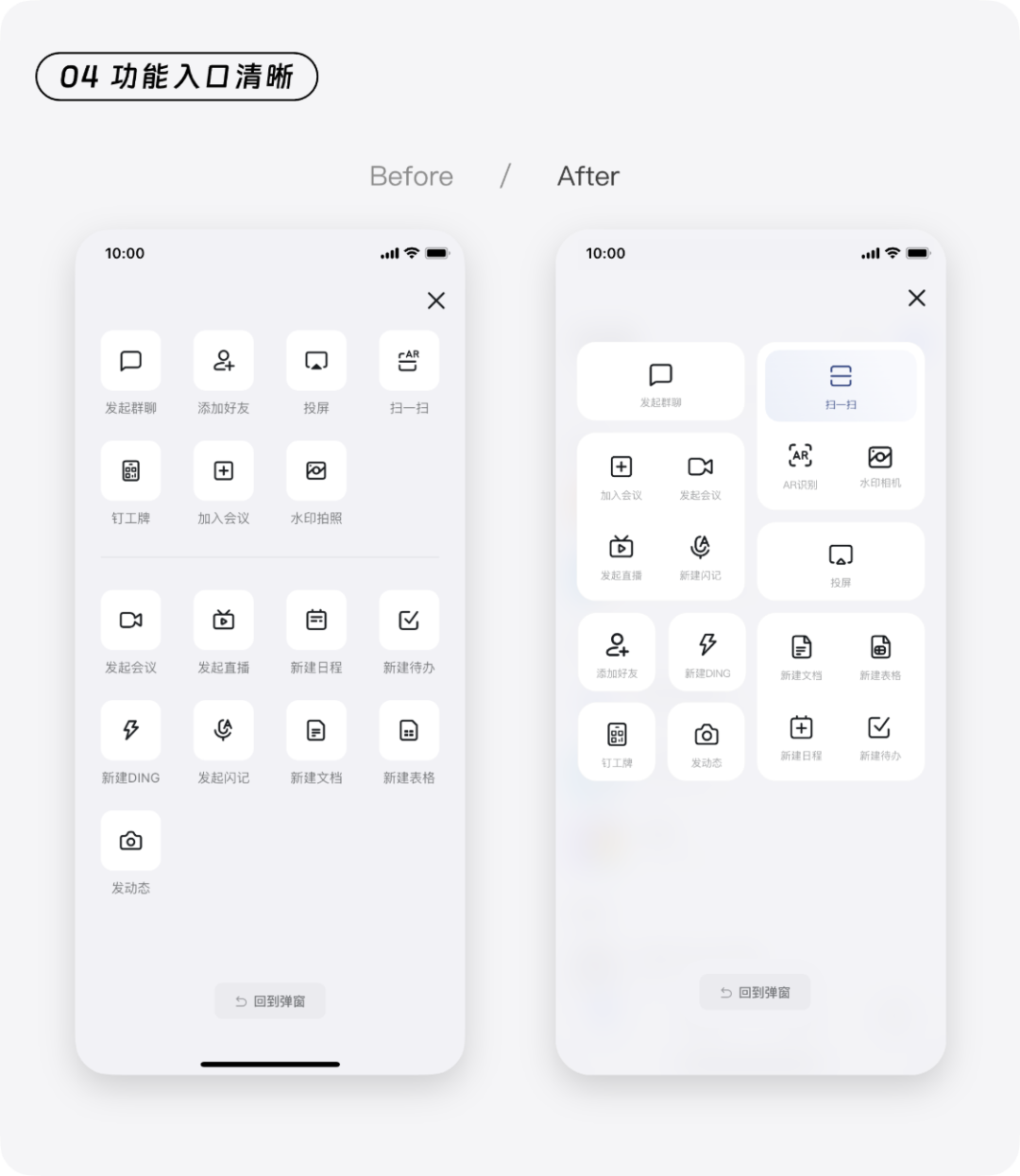
以前,首页右上角加号面板是一个用户高频打开的菜单,里面集合了用户常用的工具,如扫一扫、添加好友、投屏等。随着钉钉的场景越来越丰富,我们将加号面板升级为类似电脑系统里“开始”,越来越多创建按钮集合在加号面板中,让用户有“一切应用创建都可以从加号中开始”的心智。当功能按钮变多后,传统的宫格布局识别度低,常用的功能凸显不出来,导致用户使用起来比较费力。
现在,通过模块化分类,将同类的功能聚集在一组让用户更好理解,如会议相关的功能会在同一个分组中;使用不同面积来区分高频功能视觉比重,如发起群聊、扫一扫、投屏都是相对高频的功能;同时使用最高的「扫一扫」,延续了用户点击的位置习惯,方便用户即用即走。整体功能入口更清晰,使用效率也提升了。

加号功能入口分组
案例:钉钉聊天图片查看器
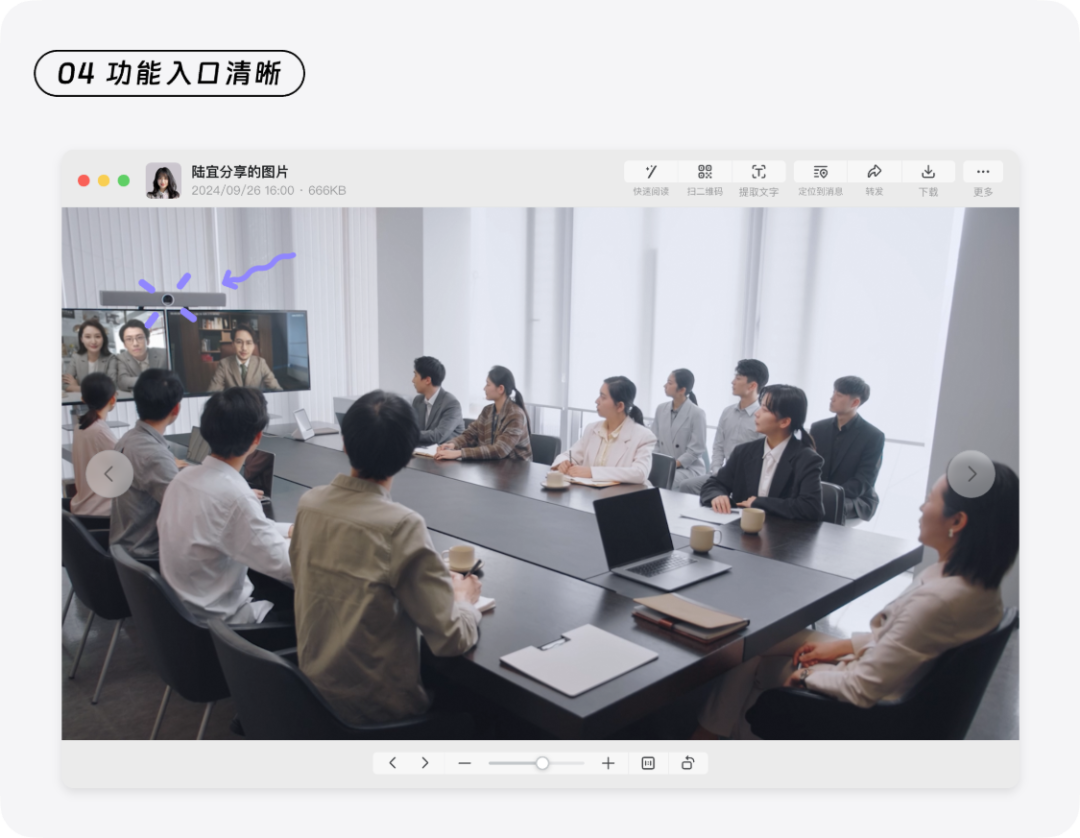
以前,许多用户反馈在钉钉中,大部分功能图标难以理解,需先猜测其背后含义再进行下一步操作,这样就降低了操作的效率。甚至不少用户反馈因为看不懂图标的意思,不敢点。
现在,每个图标都配上了文案,清晰明了,用户还可以自己选择图标和文字是否一起显示;并且优化了图标排列,将近似的功能如(定位到消息、转发、下载)进行聚合,便于用户快速定位;同时延续了用户点击的位置习惯,当鼠标在图片预览范围内时,保留了前后切换的按钮和快捷键,让用户高效查看上下文图片。

图片查看器,功能操作看得懂,找得快
案例:考勤排班提升功能可见性
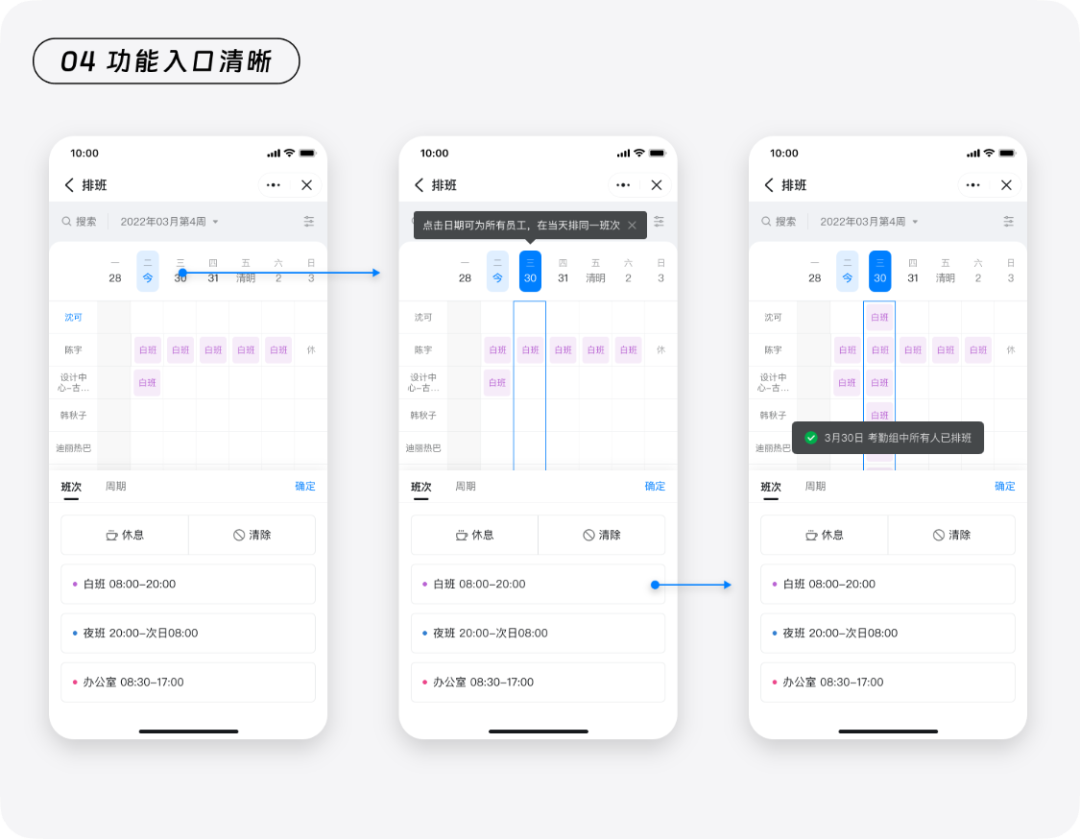
以前,用户在进行考勤排班操作时,多数使用单次排班,很多用户反馈不知道能够按日期、按人员等方式进行批量快捷操作,就算触发功能后用户也没有感知到功能可使用。
现在,我们使用了场景化的方式来提示用户功能位置,当用户点击到日期或人名时,和单次排班一样显示高亮选中框,同时给予文字说明。让用户有当前场景下可以排班的预期,培养“可以排班”的统一心智。

考勤排班提升功能可见性
案例:扩展屏投屏功能心智传递
以前,通过纯文字告知用户扩展屏投屏的基础功能,用户很难联想到功能适用于日常办公中的哪些场景;共创中我们发现用户基本不会想到和尝试扩展屏投屏,通过共创告知和引导后,用户惊呼原来钉钉投屏还有如此契合工作汇报场景的功能。
现在,通过图文示意的设计表达,结合具体的 PPT「演讲者视图」演示场景,清晰传递出扩展屏的功能心智和适用场景。

投屏界面,清晰的传递扩展屏的心智
05 高频功能高效
高频功能高效直接关系到用户日常操作的每个细节。企业协作平台上的高频功能,如收发消息、召开会议、审批文件、查看日程等,是用户几乎每天都会多次使用的操作。确保这些功能的高效性,对提升用户满意度和整体工作效率有着不可估量的价值。
案例:新消息总结
以前,用户经常讲,一会不看钉钉,消息多得就要爆炸了。随便点进一个群,就是 99+ 条未读新消息。重要的群会爬楼快速浏览一下新消息,这一过程耗时耗力;不那么重要的群,未读消息就直接忽略不看了,但又有遗漏重要消息的担心。
现在,AI 时代新的工作方式来了,AI 可以帮你一键总结新消息。但这个功能入口放在哪里比较合适呢?需要平时不打扰用户,想用时入口又能快速找到。我们尝试了多个方案,最后此功能入口被安放在查看新消息流程的下一步。当用户进入群聊,新消息超过 10 条时,点击查看新消息游标后,就出现总结的入口,契合用户潜在诉求。AI 会把新消息按照「话题、详细内容、结论」的结构清晰地总结出来,提升高频使用用户的阅读效率,解决信息爆炸难题。

新消息总结提高消息阅读效率
案例:AI 搜索
以前,打工人一到每周写工作小结的时候就非常头疼,这意味着你得检查完成的任务、回顾会议要点、从大量文件中提炼思路,还得浏览各个项目群的聊天记录来追踪进度,最后汇总成一份本周工作总结。这个过程不仅耗时,还容易遗漏重要细节,就像在沙子里淘金,费力且不一定准确。
现在,AI 时代我们可以用全新的工作方式。钉钉 365 会员推出了 AI 搜索,事情变得简单多了。为了提高效率,从用户进入 AI 搜索开始,在界面底部就预置了一些用户可能会关心的问题,比如本周总结、最近讨论的话题等,从即搜即得到不搜即得。
当然用户也可以直接输入自然语言“本周我完成了哪些工作”,AI 在理解了意图后,就会在用户授权的信息范围内查找、总结,并结构化地展示出来。如果用户对 AI 总结的信息有所疑问,也可以点击内容来源去直接追溯原文。还可以切换成脑图模式来理清思路和脉络。
这样一来,这一周的努力和成果就一目了然,每一点进步都被精准捕捉。这样的变化,不仅仅大大提高了效率,写周总结也不再是负担,而是变成了一次愉快的自我成长回顾和对未来的启发。

AI 搜索跨应用信息即搜即得
案例:应用内消息
以前,当用户正在进行某项工作任务时收到重要消息,不得不中断任务后返回消息去回复,如正在视频会议或浏览文档时,工作效率大大减半。
现在,应用内消息帮助用户提升效率,当用户收到新消息后,屏幕顶部弹出「消息横幅」,点击即可在「半屏浮层会话」内打开会话并快速回复,无需离开当前任务或会话,效率大大提升。
当然用户也可点击「全屏」按钮进入完整会话继续深入沟通;关闭后,之前的会话或任务依然会被保留不中断。
另外,左滑「消息橫幅」即可一键直达通知设置,暂时将应用内消息通知关闭。

应用内消息当前场景下高效处理消息
案例:消息编辑
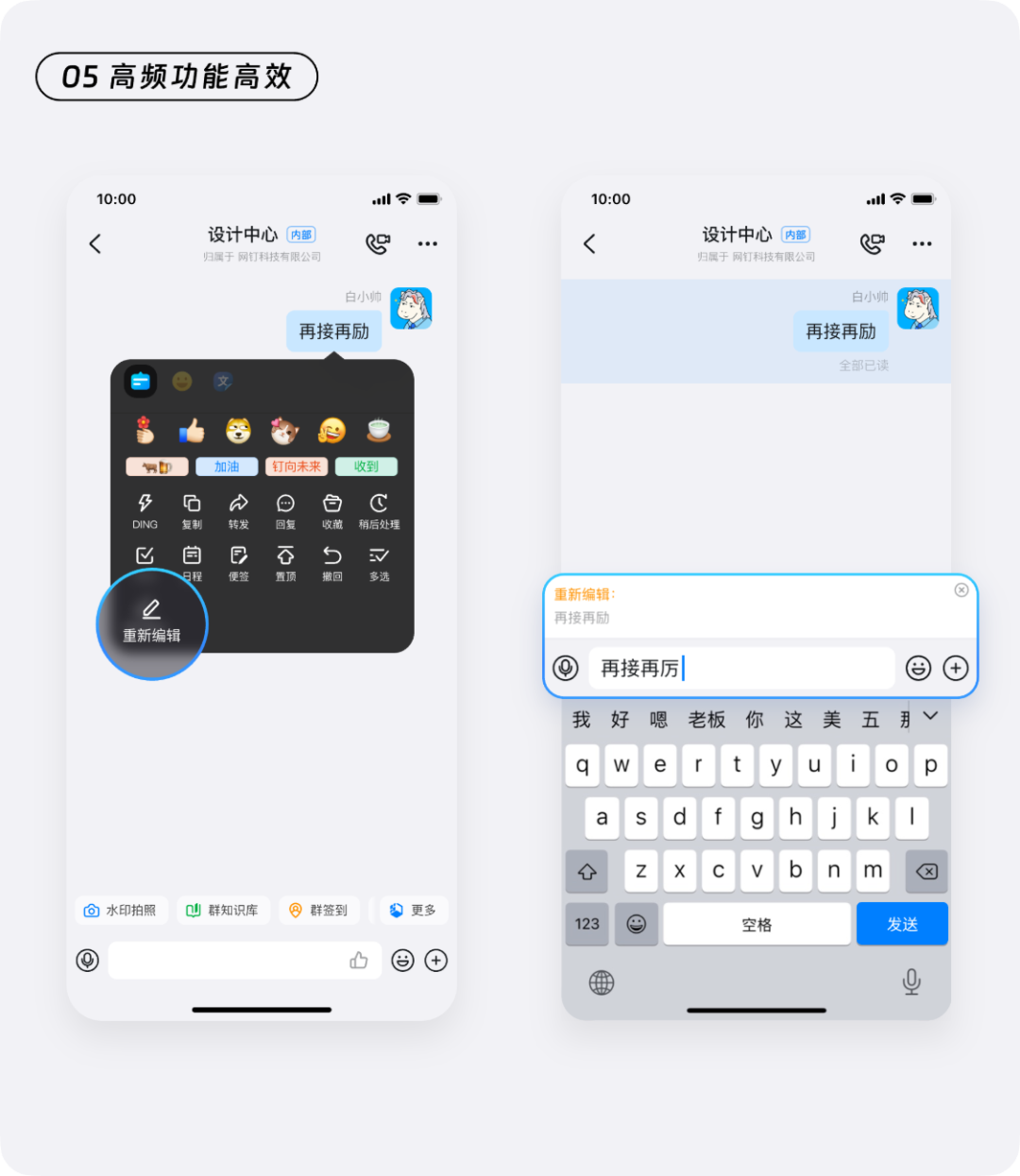
以前,发消息时打错字经常发生,用户发出消息后需要调整只能「撤回」重新发送, 因为一个字「撤回」有点兴师动众,不仅撤回消息会在聊天中留痕,再次发送已修改文本还会提醒聊天群里的其他人,一直是用户的困扰。
现在,针对高频的消息编辑诉求,我们在消息菜单最后面新增了重新编辑操作入口,用户可以轻松、高效地修改已发出的消息,而且不再有“打扰别人”的心理负担,同时编辑方和接收方都可以查看消息编辑记录,过程可追溯。

消息编辑快速修改
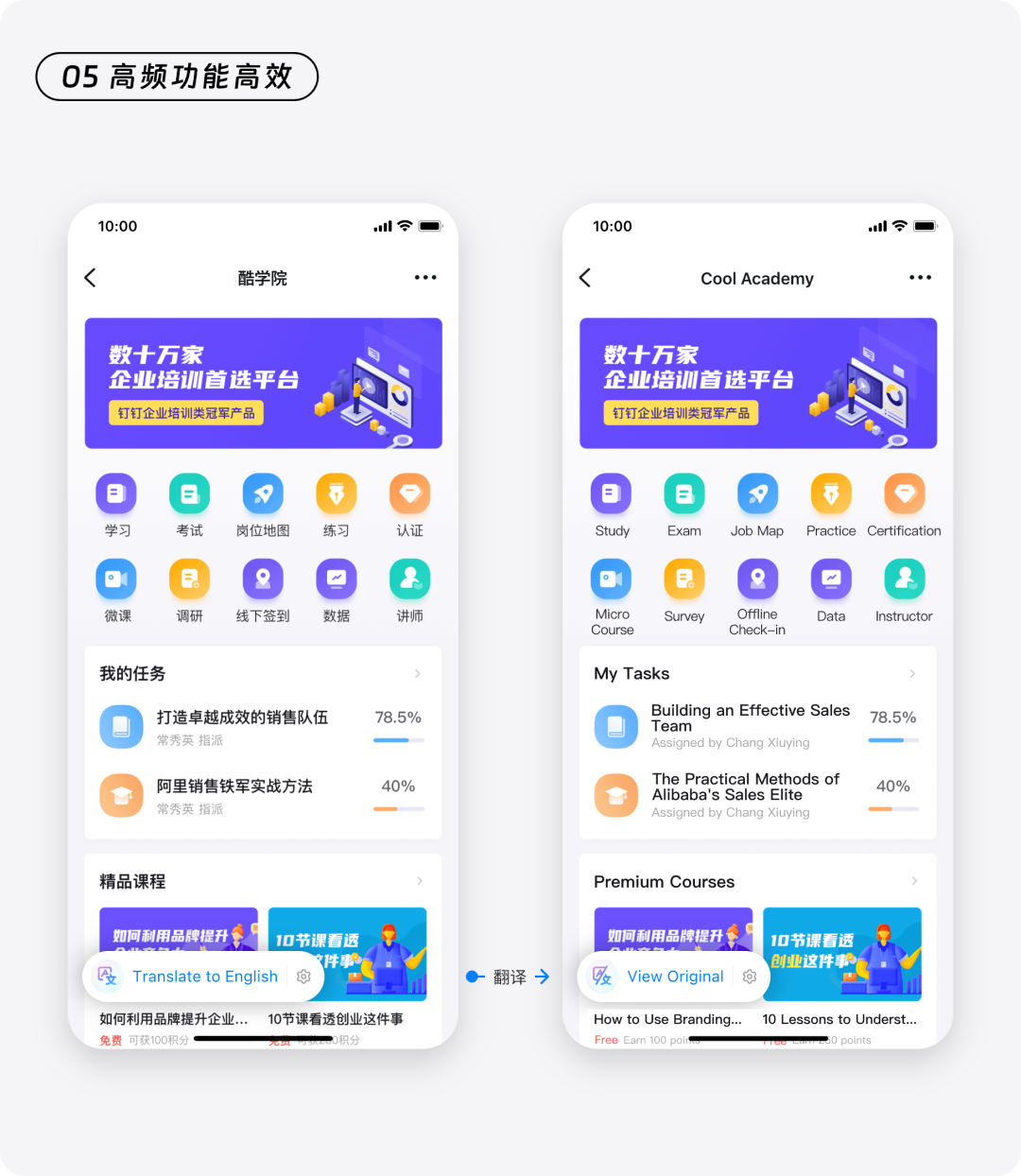
案例:全界面翻译
今年 6 月,钉钉宣布出海战略。服务全球客户,首先要解决语言问题,提供强大的多语言翻译能力,确保来自不同国家、使用不同语言的用户,都能顺畅使用钉钉的产品和服务。
以前,跨国企业的海外员工使用某些基于钉钉开发的企业自建应用和三方生态伙伴提供的产品和服务时,会发现很多界面信息没有被翻译成他们看得懂的语言,非常影响沟通和协作的效率,甚至导致一些工作流程无法顺利完成。
现在,开启「全界面翻译」功能,界面上会出现“悬浮”翻译小组件,点一下,即可将所有产品功能界面,翻译成用户指定的语言——支持超过 20 个国家/地区的语言。如果想要查看原语言,再点一下,即可取消翻译。

全界面翻译,一键翻译界面语言
06 减少用户打扰
减少用户打扰不仅是一个产品准则,更是提升用户体验、建立良好的用户关系的关键所在。用户可能是一位财务在准备重要的预算报告,或是一名项目经理在协调复杂的项目进度。
我们的产品就像是他们手中的工具,应当助力而非干扰他们的工作流程。比如通知是 ToB 产品中常见的功能,应当避免过度或不当使用,同时,提供用户自定义通知偏好的选项,甚至借助自动化和人工智能技术,可以进一步减少用户的手动操作和决策负担。
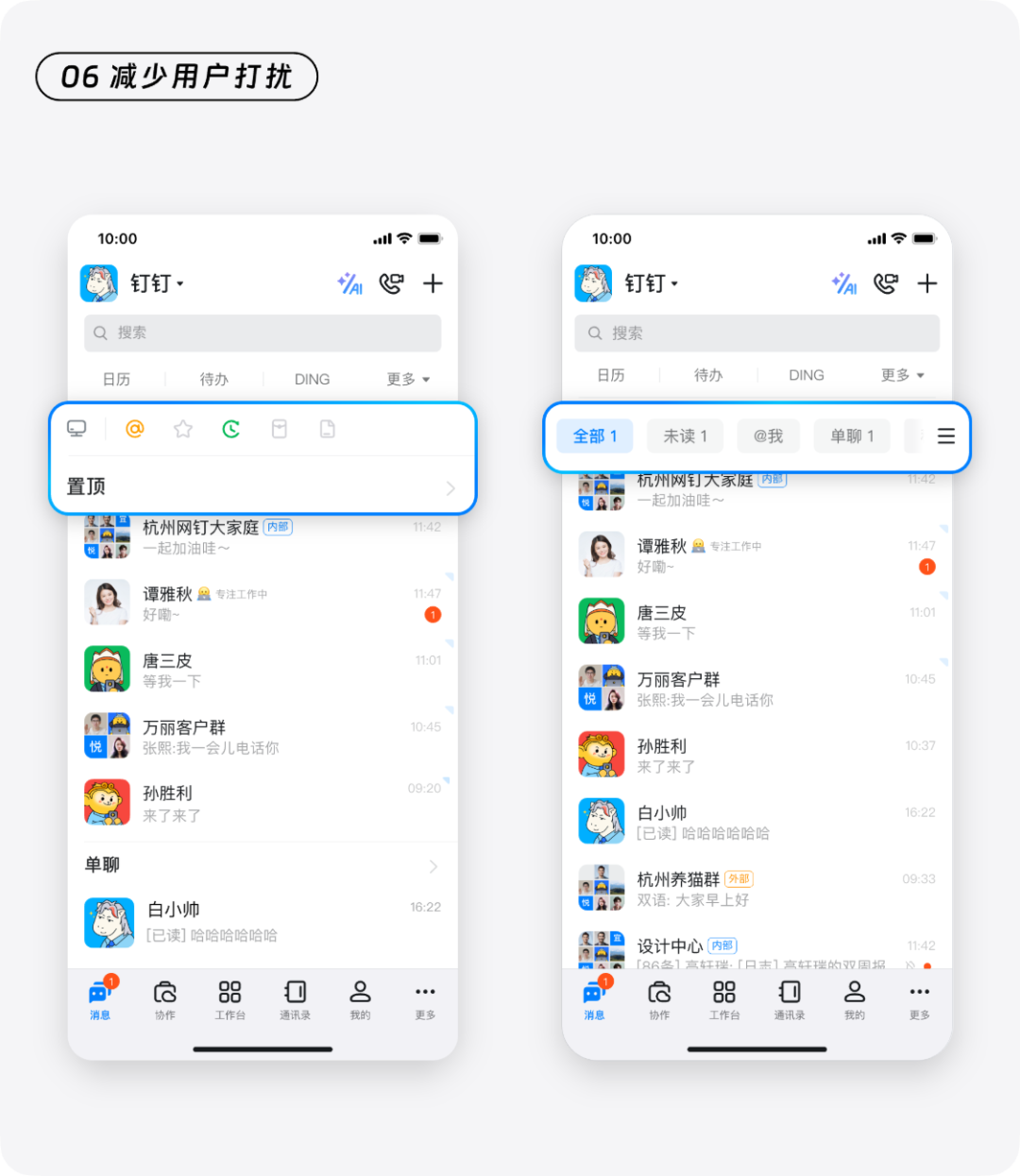
案例:首页会话分组
以前,钉钉首屏信息量大,操作复杂,用户反馈堪比“飞行员操作面板”,虽然有“消息直通车”帮助用户筛选重要的@消息、特别关注人消息、红包消息、文档消息等,但图标的形式感弱、触达弱、未能起到应有的作用;还有专注模式,可以将处理过的消息信息进行收起,但使用门槛高用户不会用,来回切换寻找会话很麻烦。
现在,结合之前直通车的帮助用户筛选重要信息的能力,通过友好的信息分层,将首页各类型会话自动分组,减少配置化操作和隐藏操作,用户可以通过顶部的消息分组更高效地查找会话,减少无效信息的打扰。

首页会话分组,自定义筛选重要信息
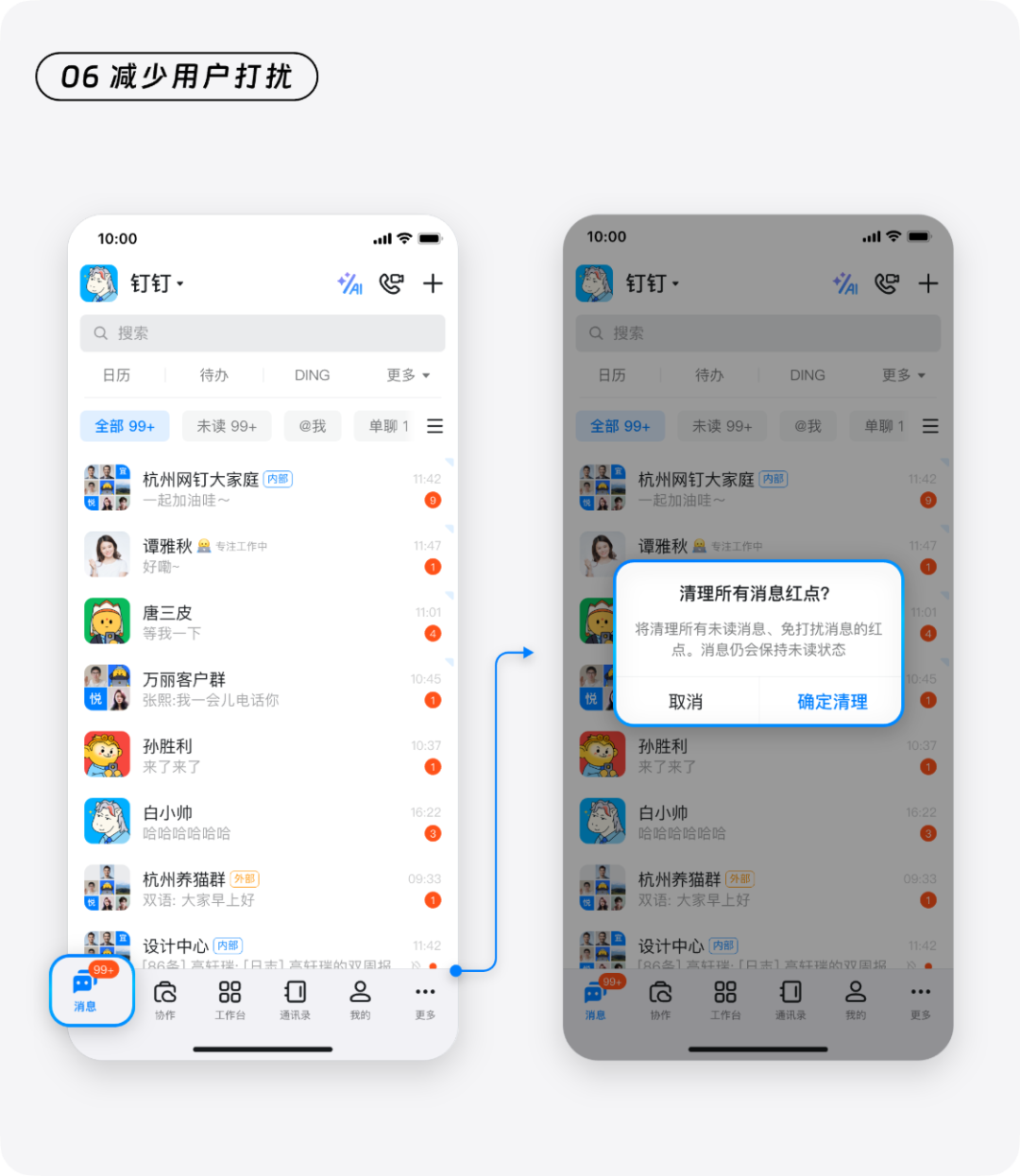
案例:长按消息 Tab 消除红点
以前,单聊、群聊、功能号等消息推送导致红点增多,当产生新消息时用户难以在满屏的红点中寻找最新的消息,同时用户想要删除红点时需要一个个点击消息会话才可删除,强迫症表示太难了。
现在,让用户可以一键快速地消除红点,降低面对超多的消息红点的压力,用户可以通过长按底部消息 Tab,对红点进行一键消除。

长按消息 Tab 可一键消除红点
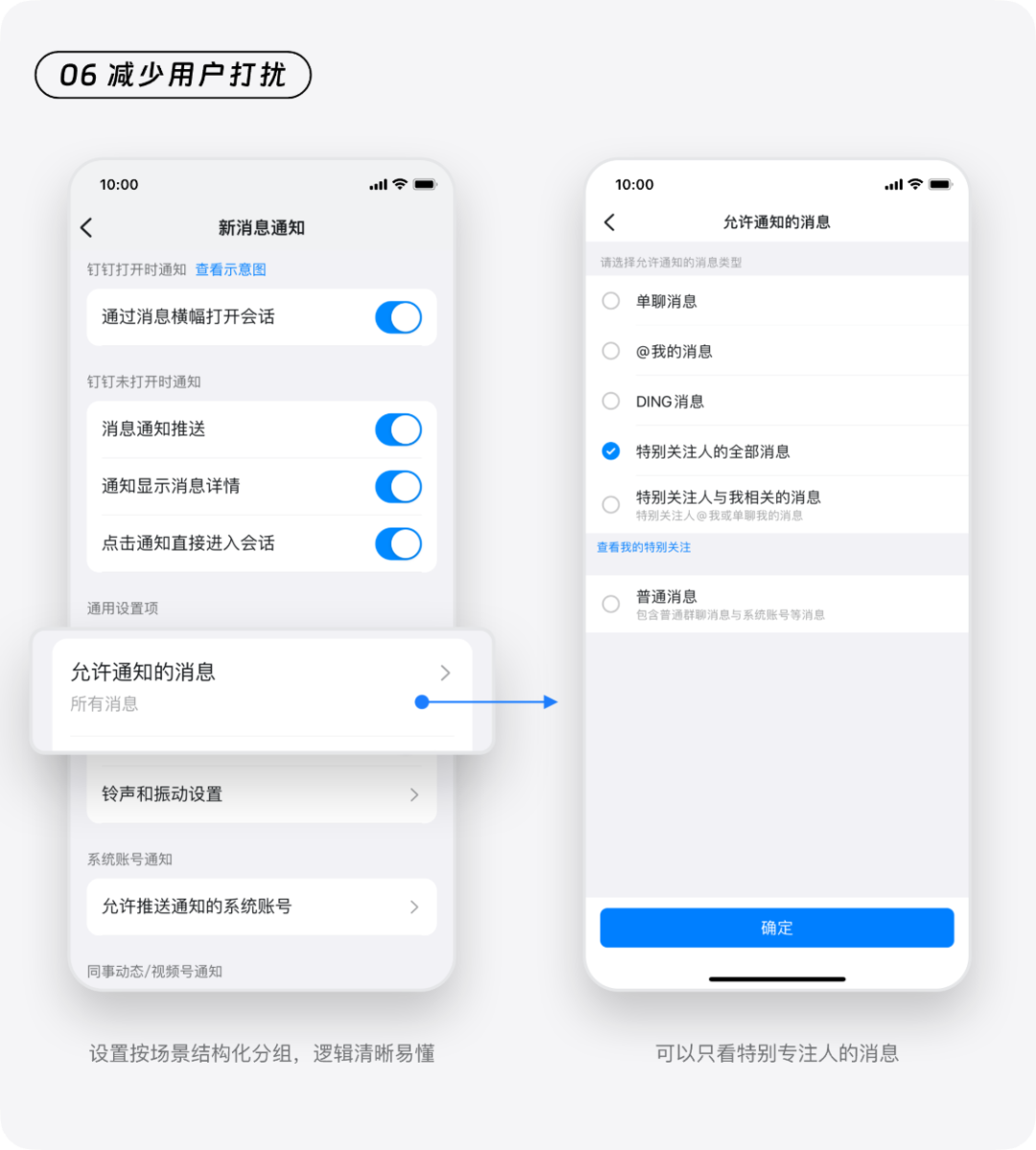
案例:下班模式&消息设置
以前,由于下班后也会接收到各类钉钉消息,打扰了日常的生活,导致一到下班时间或到周末大部分用户都不愿意打开钉钉,但是又不想错过重要的消息。另一方面企业也很困扰,下班和周末遇到紧急情况只能靠电话联系和协同。
现在,从设计上对通知设置按场景结构化分组,配备清晰的可视化引导,用户可以只打开单聊消息、特别关注人的消息等,周末也敢开钉钉了,有木有?同时为了让大家更好的区分工作与生活,工作时认真工作,下班后可以更好的享受生活和休息,用户可以通过点击钉钉首页加号面板中的“休息一下”功能,一键开启下班模式来减少下班后钉钉消息通知的打扰。当然如果你不想错过重要消息,你也可以设置自定义的通知消息,帮助你更好的工作与生活。

下班模式,特别关注消息、DING 消息、通话通知可穿透

消息通知设置,支持用户自定义通知的类型
案例:通知折叠
以前,钉钉实施了一系列积极的通知策略,希望每位用户都能及时接收到重要通知和更新。
现在,我们坚定地认为钉钉是每个企业自己的,尽量少打扰用户。随着用户反馈的积累和深入共创,我们去年推出了功能通知折叠能力。默认将所有通知号收起来,当然用户也可以自主将高频账号移到外面,将主动权交给企业与用户。针对推送的内容,平台侧也制定了相应的规范,以减少用户侧的打扰。

通知折叠减少用户打扰
案例:跨时区提醒
以前,当同事在海外出差,异地沟通协作时,由于时区不一致,很容易产生不必要的困扰,如当你上午 10 点想和同事进行一场线上会议,对方当地时间为凌晨 2 点,可能就无法联系到对方。
现在,在钉钉上,我们可以在对方的个人资料页中查看 Ta 所在的当地时间,提前规划好沟通协作的计划。同时在聊天时,当你们的时区不一致,也会显示同事的当地时间,避免打扰。
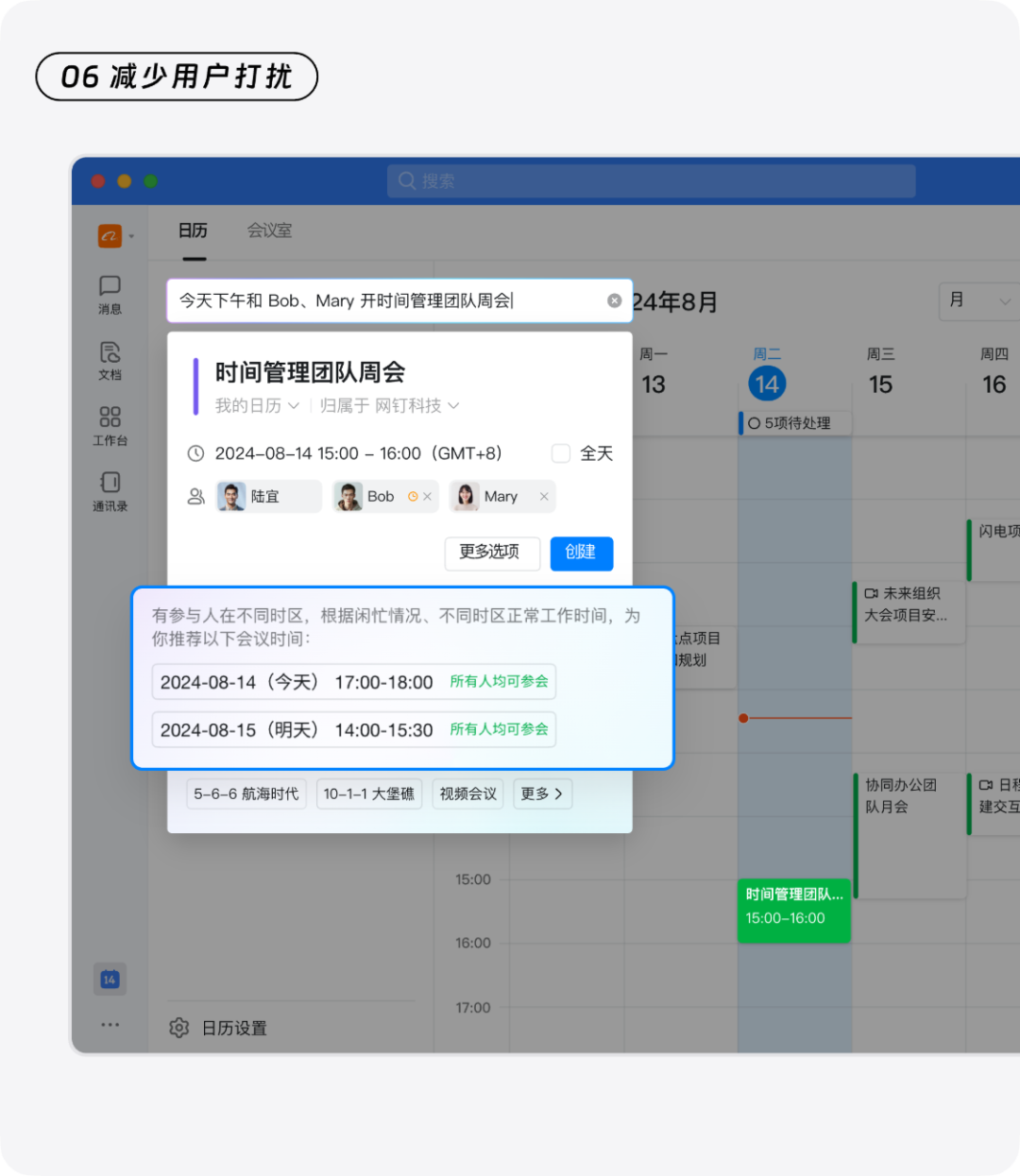
通过智能创建日程来预约在线会议时,系统会自动识别时区并给出建议,减少时间不匹配的会议给参会方带来打扰,此方案开发中,很快就会与大家见面啦!

跨时区提醒协助用户判断协作时机,较少人为打扰

创建日程,精准识别对方时区并给出建议
小结
在本文中,我们探讨了钉钉产品体验的 3 大最佳实践:功能入口清晰、高频功能高效以及减少用户打扰。
这 3 项准则不仅关系到产品的易用性和用户体验,还降低了用户的学习成本和使用门槛。通过功能入口的清晰设计,用户能够快速找到并使用所需功能;高频功能的高效使用则提高了用户的工作效率;而减少用户打扰则确保了用户能够在不受干扰的情况下专注于工作,是建立良好的用户关系的关键。
然而,做到上面这 3 项并非易事,用户体验的提升是一个持续不断的过程。钉钉将继续与用户共创,深入理解用户的需求和痛点,不断优化产品设计和功能体验。同时,我们也期待与业界同仁共同探讨和分享更多关于产品体验的最佳实践和创新思路,共同推动 B 端产品体验的不断进步和发展。
在(下)篇,我们将继续探讨剩余的 4 个最佳实践,包括逆向流程畅通、降低选择成本、父子功能严谨,以及选择权给用户。这些实践将进一步深化我们对 B 端产品体验的理解。同时,欢迎留下您的反馈和见解,我们一起探讨如何打造更优秀的 B 端产品体验。
本文由人人都是产品经理作者【钉钉用户体验】,微信公众号:【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益







和上篇重复了
看下来确实是很典型的案例,不管是c端还是b端都是要能想到顾客想到还要能想到顾客想不到的。