如何做好 B 端产品体验,解密钉钉的 10 个最佳实践(下)
在B端产品的设计和优化过程中,用户体验始终是提升产品价值和市场竞争力的核心要素。随着企业数字化转型的不断深入,用户对于产品的易用性、功能性和满意度有了更高的期待。

今天我们将继续深入解密最后 4 项关键实践:逆向流程畅通、降低选择成本、父子功能严谨以及允许回到旧版,通过减少产品分支路径,简化设置,提供符合老用户习惯的路径等方式帮助用户提升决策效率,避免因为误操作而感到困扰,确保顺畅、熟悉、安心的办公体验。
07 逆向流程通畅
逆向流程畅通关乎产品的灵活性和信任感。
它指在产品的使用过程中,确保用户能够方便地撤销、回退或调整已有的操作。
这通常涉及反向操作的支持,比如“撤销发送的信息”、“取消关注”、“退出组织”、“退群”、“消息免打扰”等,要与“发送”、“关注”、“加入”、“打开”一样容易被找到。
使用户不会因为误操作而感到困扰,知道即使操作失误也能轻松纠正,做到位还能增强用户对产品的信任;
便于建立稳定和易扩展的产品架构,同时也能够帮助用户更好地理解和使用钉钉;
让用户在使用钉钉时能够拥有更多的自主权和掌控感,这些都是优秀产品设计的重要组成部分,也是我们作为产品人需要关注的重点方向。
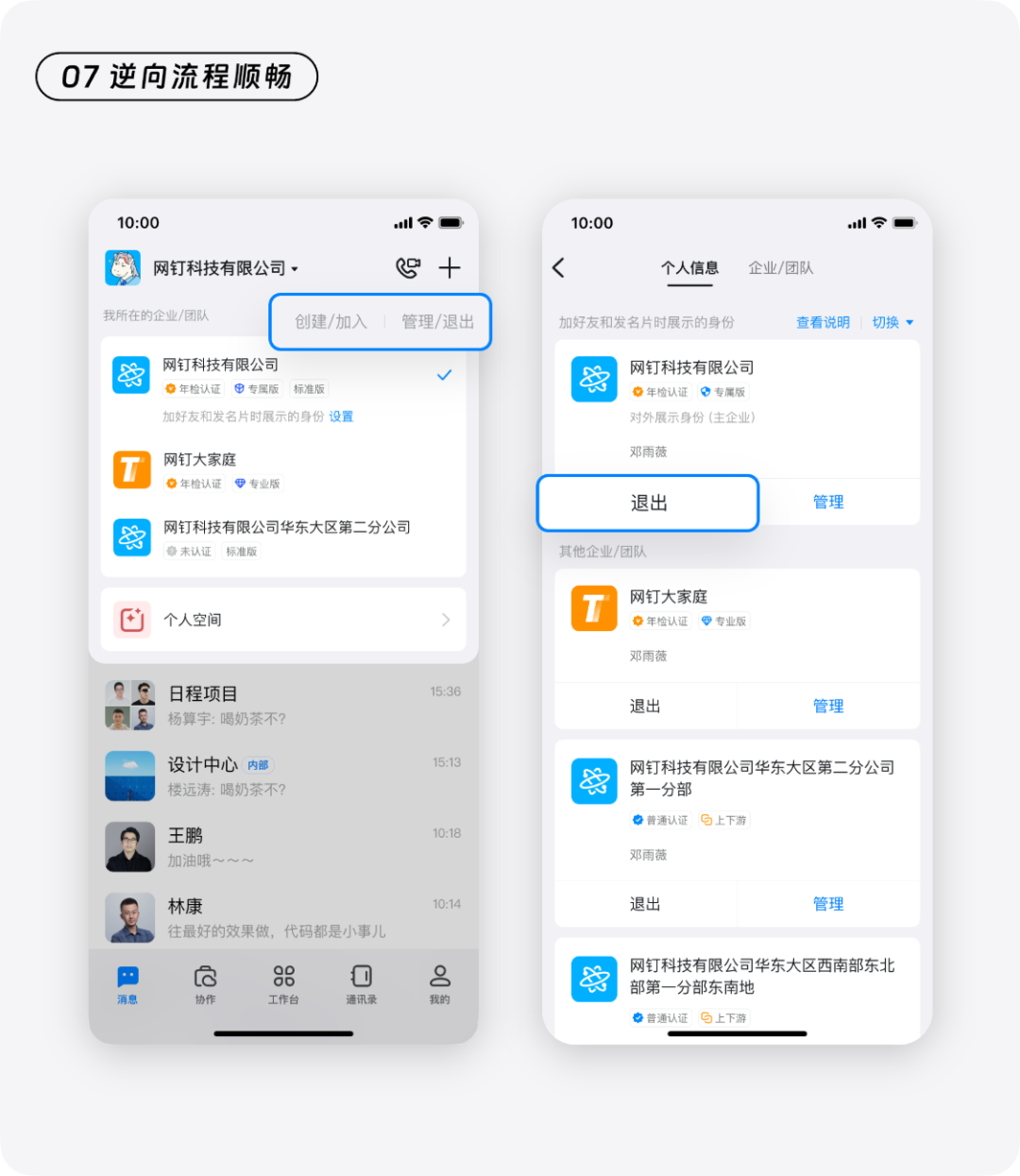
案例:更显性化的退出组织入口
以前,退出组织是一个相对低频的操作,因此在原本的设计中入口相对较深,路径较长。随着钉钉用户体量越来越大,持续收到反馈用户加入后不知道怎么退出,造成信息、通知打扰及安全性问题。
现在,从设计上优化了退出组织的路径,在展示组织信息的地方,展示了退出的入口,如「切换组织」、「通讯录」、「我的-企业/团队」,用户需要的时候能轻松地进行退出操作,且同时直观地感知到加入/退出操作,之前的顾虑也完全消除了,也能放心加入相应的组织。

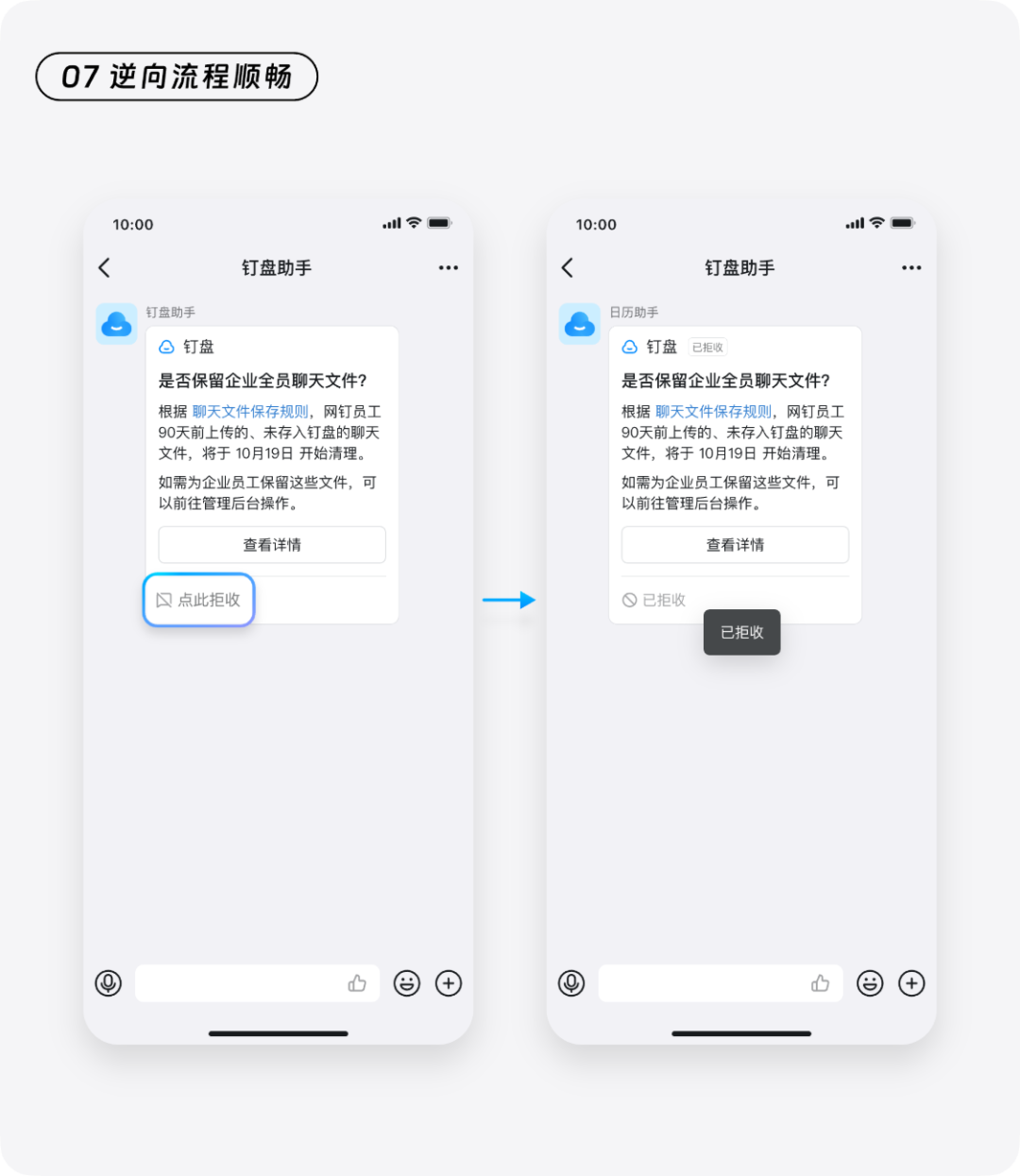
用户退出组织关键入口案例:更便捷的消息退订
以前,用户收到各种应用助手及不同类型的消息推送,并很难找到退订操作,久而久之积累了很多通知和红点,增加了信息负担。
现在,设计上把原先收起在 「更多」 里的拒收操作放到了卡片外面,强化并固定在卡片底部,用户查看推送卡片时,一看即懂,一键就可以完成拒收操作,只留下自己关注的消息类型,逆向操作非常简单顺畅,最大程度减少了不必要的通知消息。目前各消息类型正在逐步接入优化方案,很快就会和大家见面了。

消息退订,支持用户便捷地关闭不必要的通知
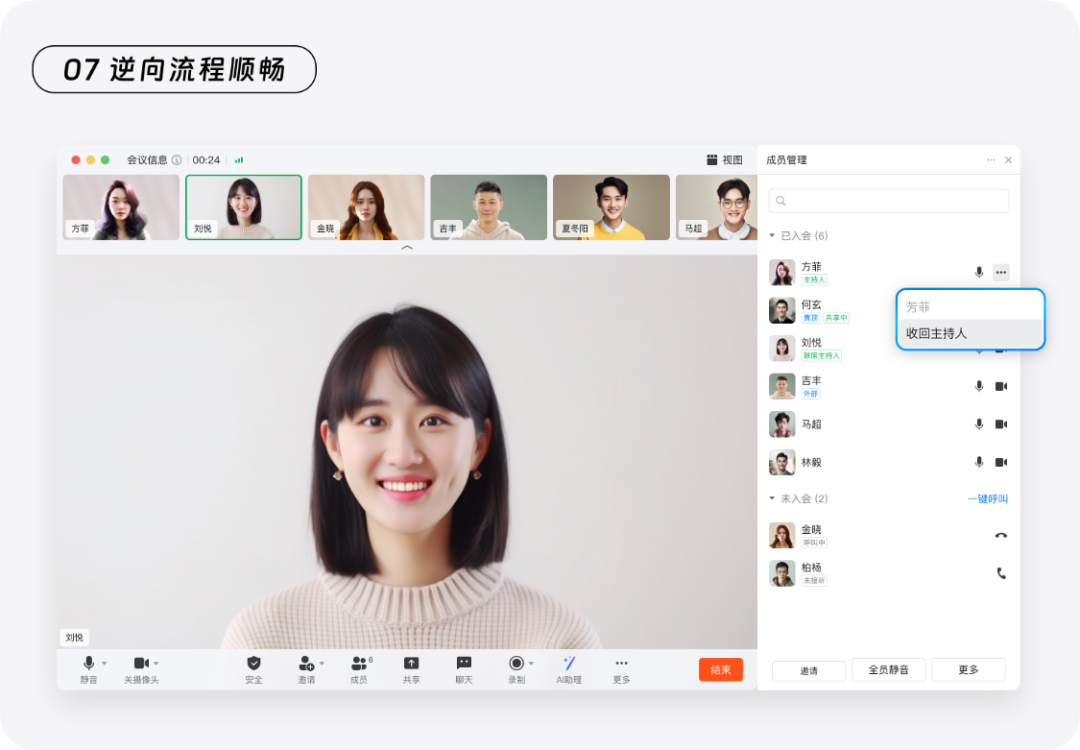
案例:主持人重新入会可收回权限
以前,退会时主持人会转移给其他参会者,当再次入会后,变成普通参会者,当需要管理权限时,得重新转移主持人权限,影响会议的顺畅进行。
现在,会议创建者入会可以选择「保持联席主持人权限」或者「回收主持人权限」,选择回收主持人权限后,被回收成员降为普通身份。此操作让会议创建者能灵活应对、有效处理会议期间的各种状况,对整场会议更有掌控感、安全感。

主持人重新入会时可收回权限
08 降低选择成本
降低选择成本是提升决策、操作效率与用户满意度的重要策略。尤其在设计产品功能、信息服务及工作流程时更为关键。可以通过简化选项或提供更直观的选择机制,使得用户能够更快地作出决策。
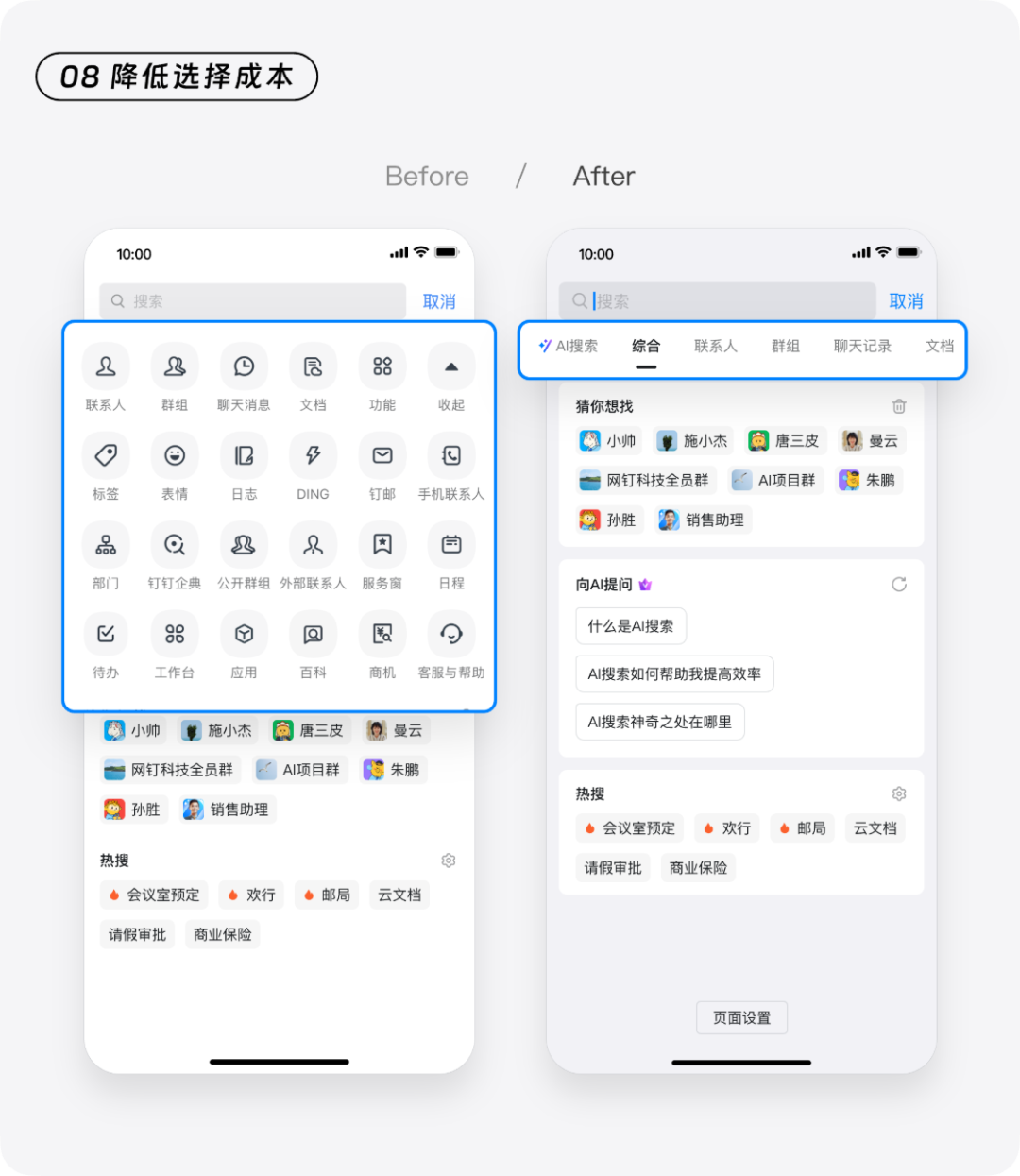
案例:更简单搜索筛选设计
以前,钉钉搜索的类目很多,罗列了 20 多个项,但看上去密密麻麻,给人视觉压力很大,反而使用率也不高。
现在,设计上化繁为简,去掉了搜前分类的图标,改成了纯文字,并且只透出常用的分类,和搜后分类的样式统一。涵盖大部分用户需求的分类在主屏透出,如果用户想要查看更多分类可以横向滑动。把搜索首页化繁为简,卡片化的设计也更清晰高效,用户只要关注搜索内容和结果即可。

钉钉搜索首页化繁为简,降低用户选择成本
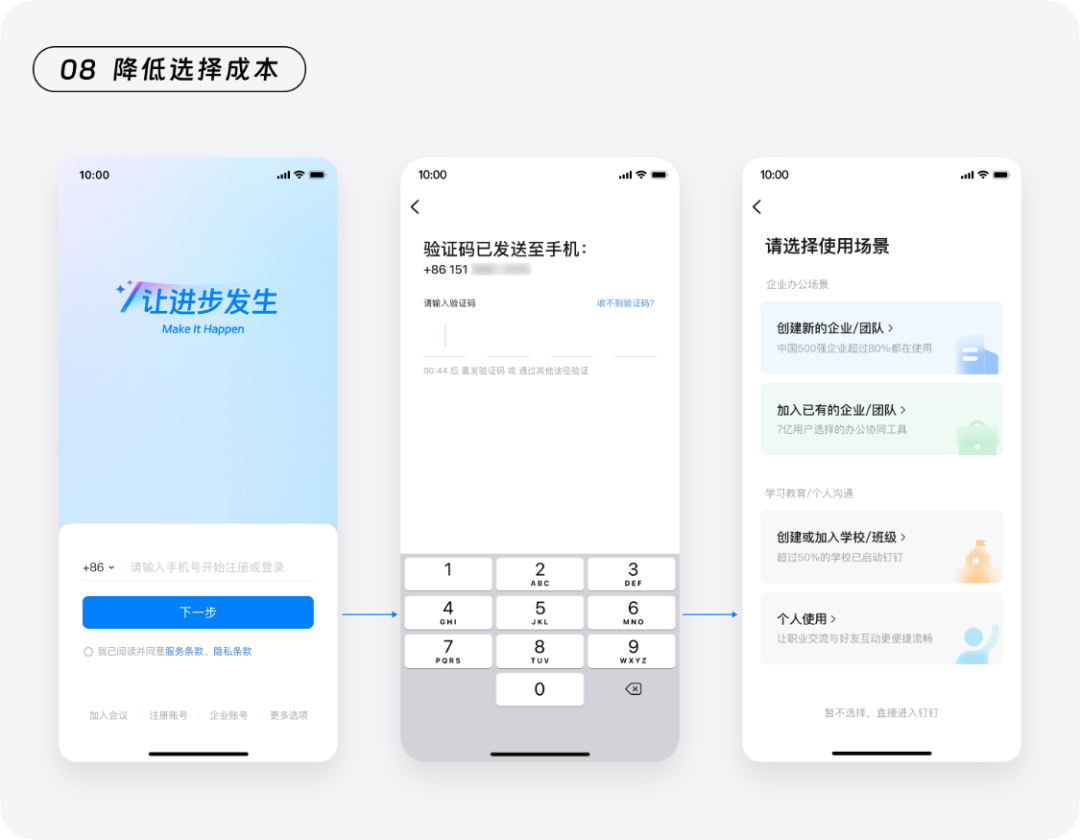
案例:更简化的钉钉注册流程
以前,新用户注册钉钉,需要完成复杂繁琐的操作步骤才能进入钉钉首页,包括激活手机号、选择使用目的、加入/创建组织、添加成员等步骤。很多新用户还没开始了解钉钉就卡在了注册链路,甚至不少用户已经到了最后一步却放弃了,非常可惜。
现在,简化了很多分支流程,优先让用户顺利地进入到钉钉。新用户完成账号激活后,便可直接进入钉钉,在用户有需要的时候引导 ta 创建组织/团队。

钉钉注册流程,减少注册步骤
案例:完整展示组织全称
以前,在钉钉导航上会展示当前选中的企业,当用户有多个企业时,还可点击企业名称在下拉菜单中进行切换。但是由于手机空间有限,企业名称很长的情况下会导致显示不完整,导致用户不能很直观看到当前选中企业的全称,往往需要点开切企业面板去查看完整信息。
现在,我们采用字号自适应的设计,解决名称过长无法完整展示的问题。当企业名称一行显示不下时,系统会自动缩小字号的方式,让信息显示完整,用户再也不用打开菜单查看全称了。

自适应组织名
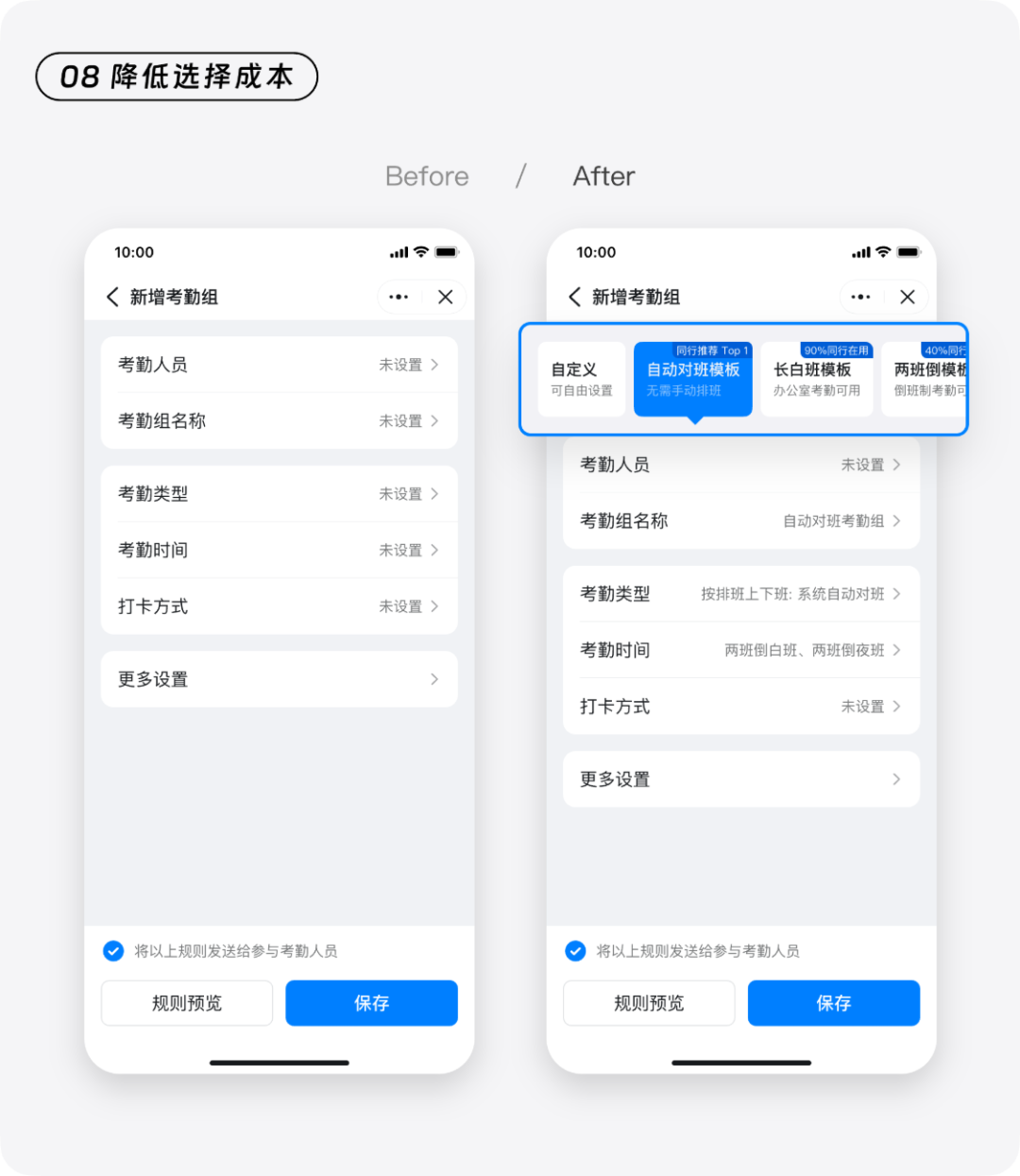
案例:更直观的考勤排班模版
以前,用户在新增考勤组时,需要设置大量配置项来完成排班,操作重复繁琐,新手会看到一大堆选择项往往摸不着头脑,不知道怎么选择和设置,很容易放弃设置。
现在,考勤组预设了几种常见的排班模板,并附上推荐理由,用户可以快速完成排班设置。且主流的几种排班方式可以覆盖绝大部分的排班场景,用户一键选择模板即可完成考勤组的复杂设置,降低了选择与配置的成本,同时更小的操作压力也降低了新用户的门槛。

提供常用模版,一键设置
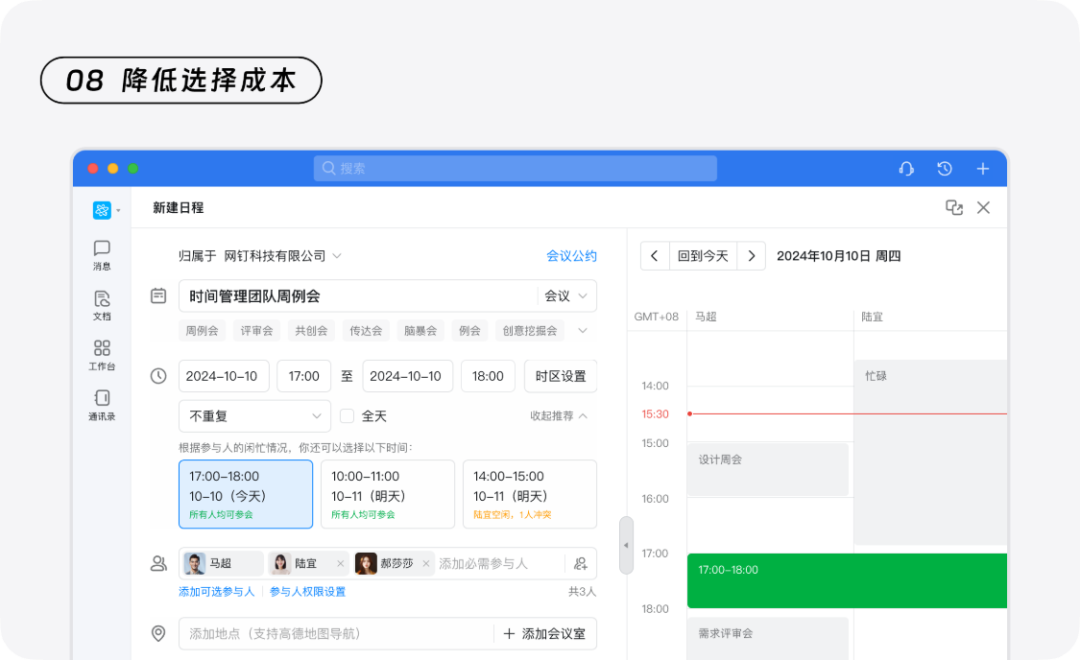
案例:更智能的日程闲忙展示
以前,组织会议时总要花费大量时间协调每位参会人员的日程安排,才能最终筛选出一个合适的开会时间,过程繁琐且耗时,每次预约日程都让组织者“头大”。
现在,钉钉日历基于参会人自主开放的日程信息,自动分析迅速计算出共同的空闲时间,并向组织者推荐多个可行的会议方案。组织者再也不用在会话和日历之间来回切换,也不必为协调大家的时间而苦恼,只需要在推荐选项中快速确定最佳开会时间,轻松完成会议安排。

智能推荐参会人空闲时间
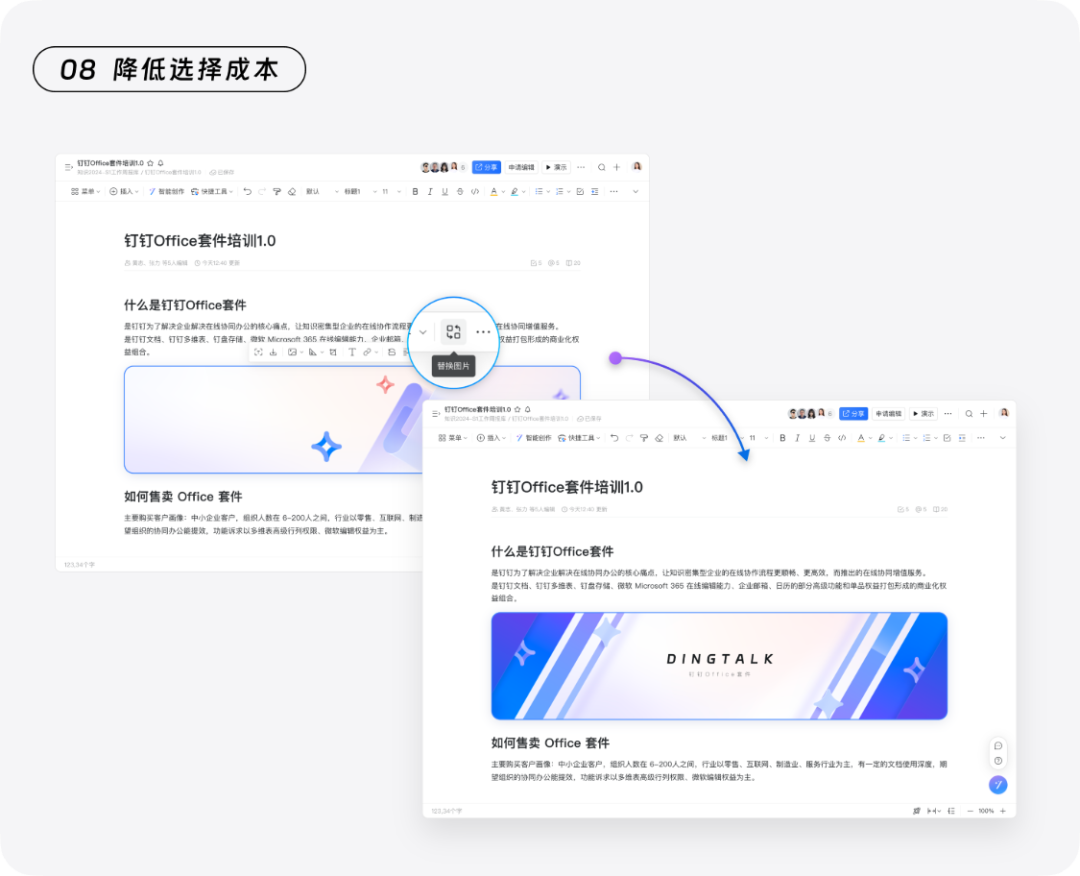
案例:更便捷的替换文档图片与样式
以前,用户更换文档内的图片,只能将现有图片删除,插入新图片,当恰好遇到图片经过精心调整以匹配文档的整体视觉风格时,用户不得不经历重复配置诸如大小调整、边框设置、投影等一系列步骤。尤其是当用户调整了新的图片样式,需要同步修改全文的图片样式时,只能从上到下检查,进行重复的修改操作,这一系列重复操作非常耗时。
现在,只需要点击替换,文档会自动检测并分析原有图片的尺寸参数、对齐方式、边距、阴影效果等所有样式设置;随后,新上传的图片也可以调整到与原图片相同的尺寸,同时继承了所有属性,包括边框颜色、圆角,投影等。如需修改全文图片样式,只需要在样式设置处,选择将样式“应用到本文所有图片”,即可一键完成全文图片样式修改,无需再进行低效重复的操作。

文档内一键替换图片

文档内一键设置所有图片样式
09 父子功能严谨
在产品设计中,父子功能关系常常用于描述功能之间的层级关系。父功能通常指的是一个主要功能往往包含多个子功能,父功能代表了一个大的操作或任务,它的实现需要通过多个子功能的协同工作来完成。而子功能主要是指附属于父功能的具体实现或操作,通常是较小的、细分的功能模块,子功能通过支持父功能来提供更丰富或者更精细的用户体验。例如,一个主菜单下的多个子菜单应遵循统一的设计原则,避免出现冲突或冗余。
案例:更清晰地展示企业的上下游归属关系
以前,在通讯录页面,当用户加入多个组织/团队时,需要点击「其他团队」才可看到所有信息,这样带来一个问题:每个组织/团队下的上下游组织无法直观看到归属关系,点击「上下游组织」入口只能看到全部的上下游组织,没有父子级关系导致用户的理解是混乱的。
现在,我们把组织/团队信息放在顶层导航上显示,用户只需关注当前通讯录页面下的企业/团队的组织架构信息,以及和它关联的上下游组织。通过和导航联动,缩进的设计表达,明确父子级关系,让组织架构的查看变得简单且易于理解。

通讯录透出上下游子组织
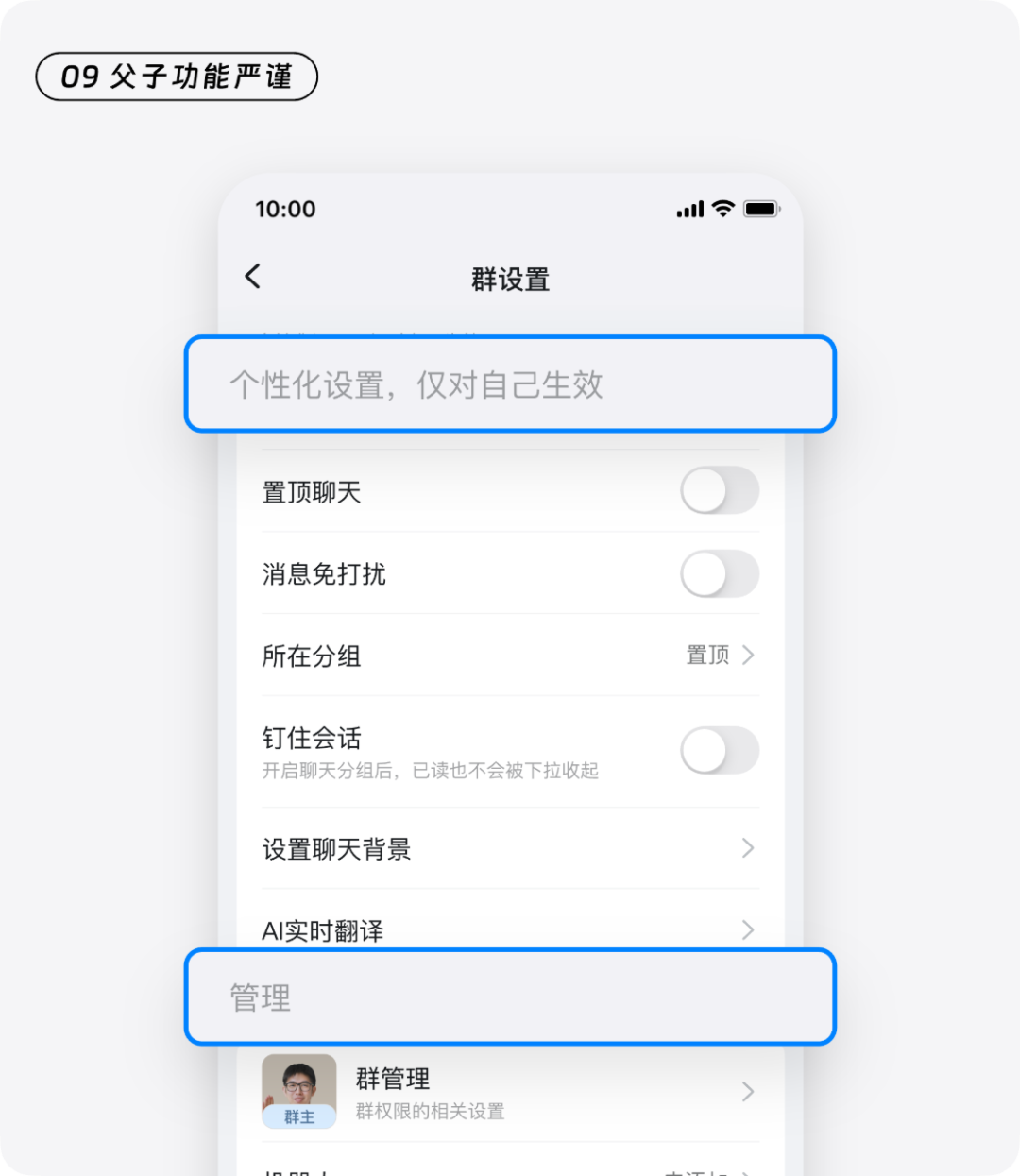
案例:更清晰的群设置与管理
以前,群设置里的功能非常多,尤其是群主和群管理员视角,有 30 多个设置项。此外,在管理视角的群设置里, 个性化设置和群管理设置混在一起,管理员搞不清楚生效范围,比如群主给自己开启了群快捷栏,没想到所有群成员都生效了,层级关系混乱。
现在,产品上把群设置里的 30 多项功能进行分类,群信息、个性化以及群管理相关的设置区分开,并明确生效范围。群管理的功能聚类到一个单独的管理页面,同时给出了明确的操作说明,防止用户误操作。群设置改版上线后,用户反馈找不到的问题迎刃而解,并且获得了用户好评。

群管理功能聚类管理
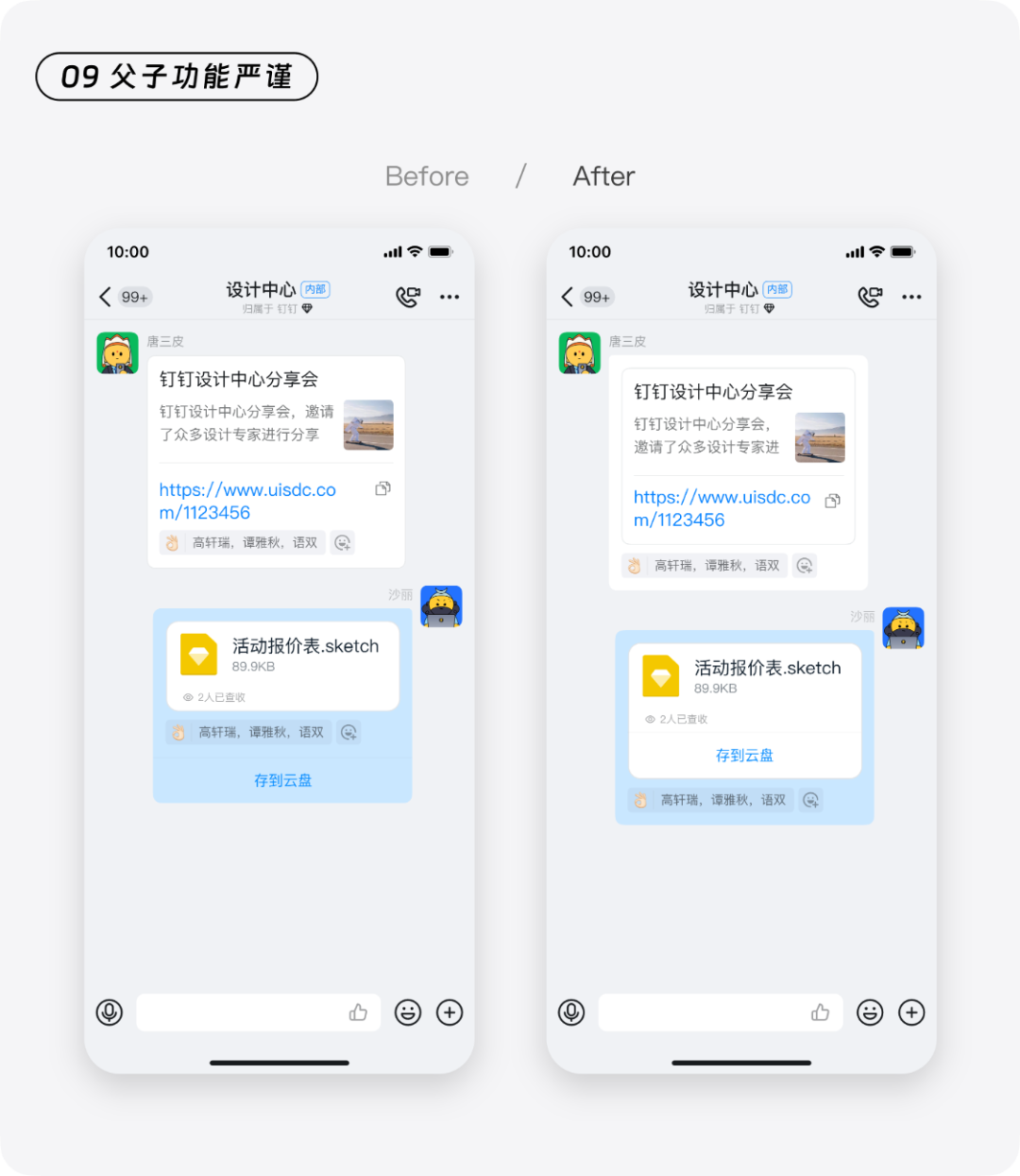
案例:更整洁的消息展示
以前,用户经常在消息下表态,来进行轻互动。但消息被表态后的形式不统一,更会引起歧义。用户虽然能看明白,但是总感觉“说不上哪里怪怪的”。
现在,我们将消息进行分类,并统一梳理表态后的样式规则。优化后,卡片类消息为一个主体,包含卡片信息和卡片操作。表态作为原消息的附属信息统一放在卡片下方,归类清晰了,界面变得整洁有序了。同时我们还沉淀了 「沟通产品网状图」,为未来做好沟通产品打下基础,感兴趣的话我后期会分享出来。

消息表态结构合理
10 允许回到旧版(把选择权交给用户)
允许回到旧版,此条在本文中可引申为把选择权交给用户,强调的是让用户在使用产品时,能够拥有更多的自主权和掌控感。ToB 产品深入到用户的工作协同中,用户每天都在使用,很容易形成使用习惯,高频操作甚至会形成肌肉记忆,因此很多产品上的改动和升级,用户都需要重新学习和适应,我们应该把使用旧版的选择权交给老用户,还可以提供可自定义的设置选项,让用户根据自己的需求自主选择和调整。
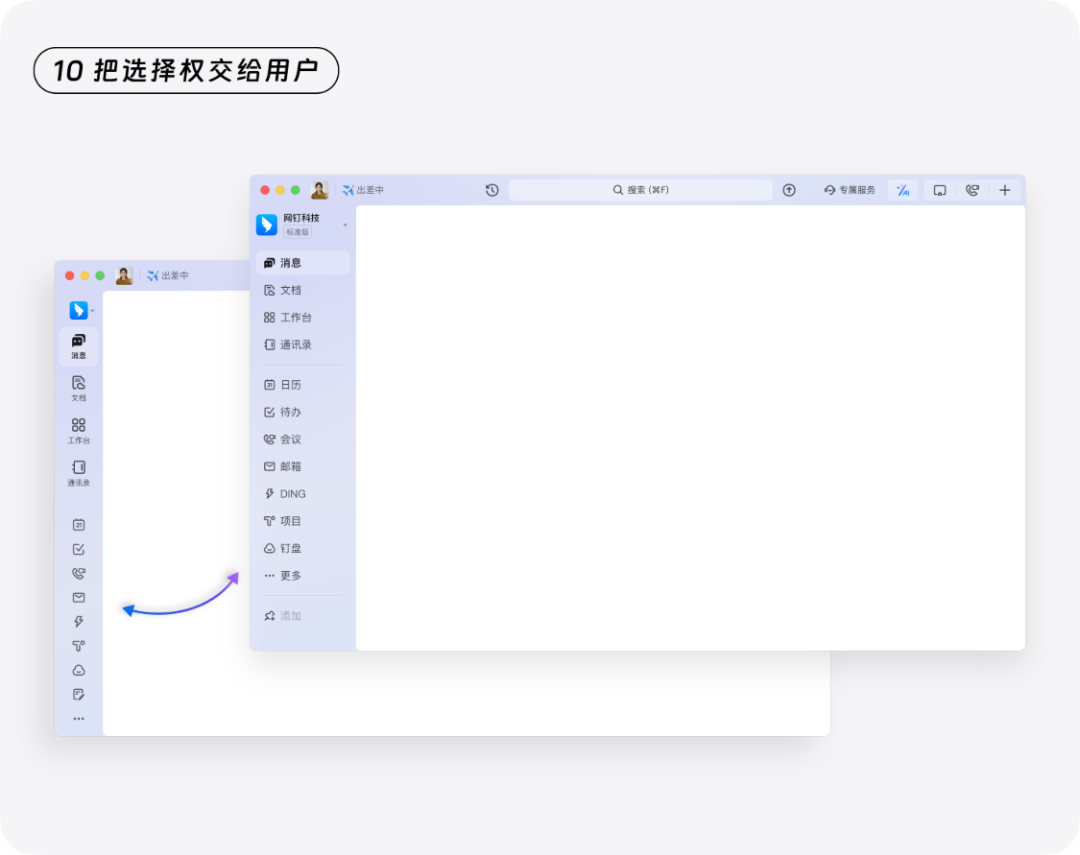
案例:导航宽度支持用户切换
以前,考虑到用户屏幕尺寸,钉钉的历史版本中,很长一段时间桌面端一直使用的是窄导航的设计,很多用户也习惯相对简洁的窄导航主界面。
现在,随着大屏幕的普及,钉钉功能逐步升级,更宽的导航会给用户提供更丰富、更清晰的应用入口,但考虑到老用户原先使用窄导航的习惯,以及小屏展示效率,我们给用户提供了宽窄导航切换的能力,满足用户不同的使用习惯。

宽窄导航切换,把使用旧版选择权交给老用户
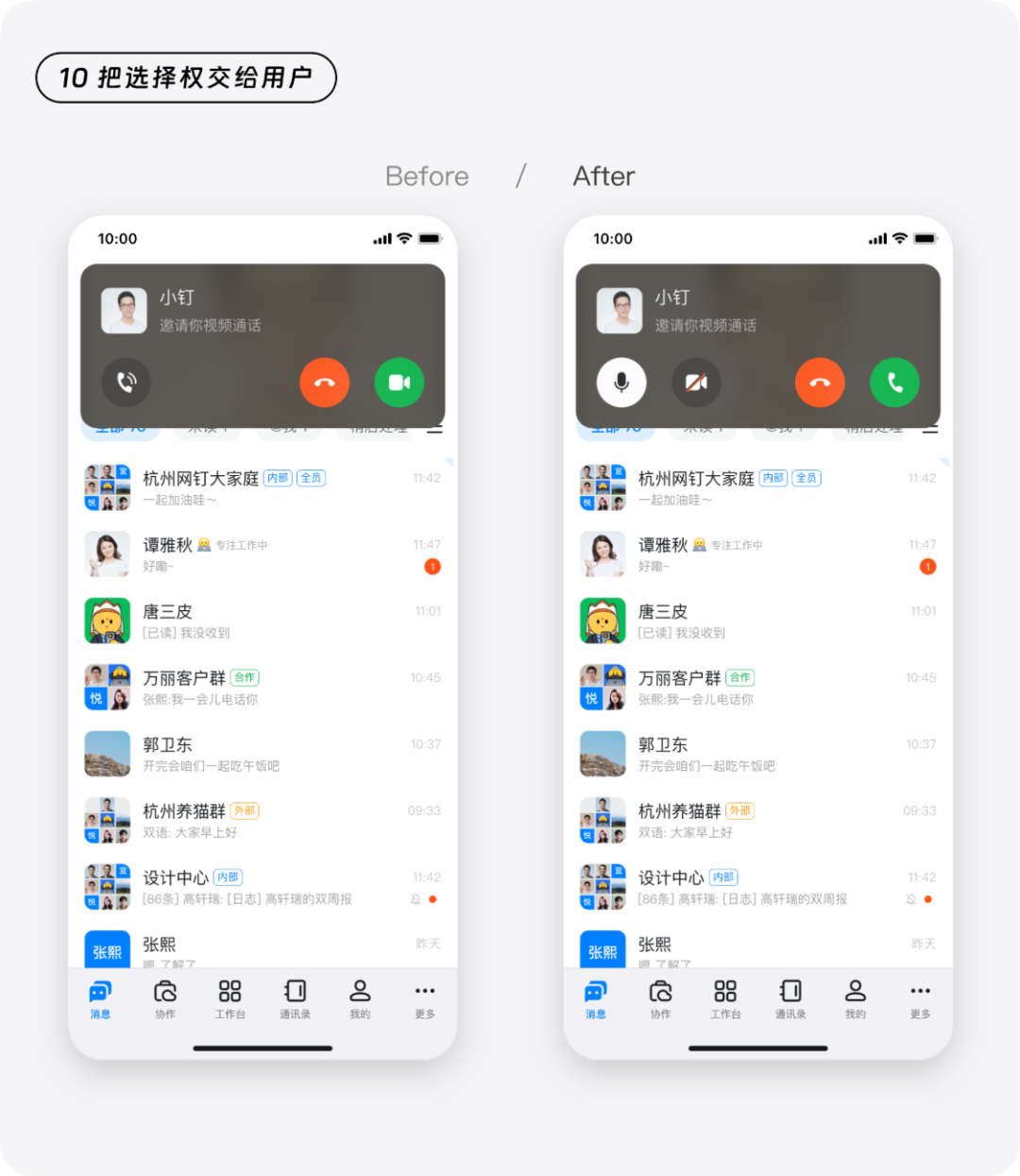
案例:来电接听方式支持用户自主选择
以前,接听方式是视频接听还是语音接听,我们直接帮用户做了选择,由于周围环境、网络环境、自我状态的不同,很多场景下并不适合直接视频接听。
现在,用户可以在接听前选择是否开启摄像头和麦克风,可以根据不同的情况,灵活地选择不同的接听方式。产品设计上很小的一个优化,给用户带来了极大的便利,选择权交给用户后,也使用户对自己接通后的状态更有掌控感和安全感。

来电接听方式,用户自主选择接听方式
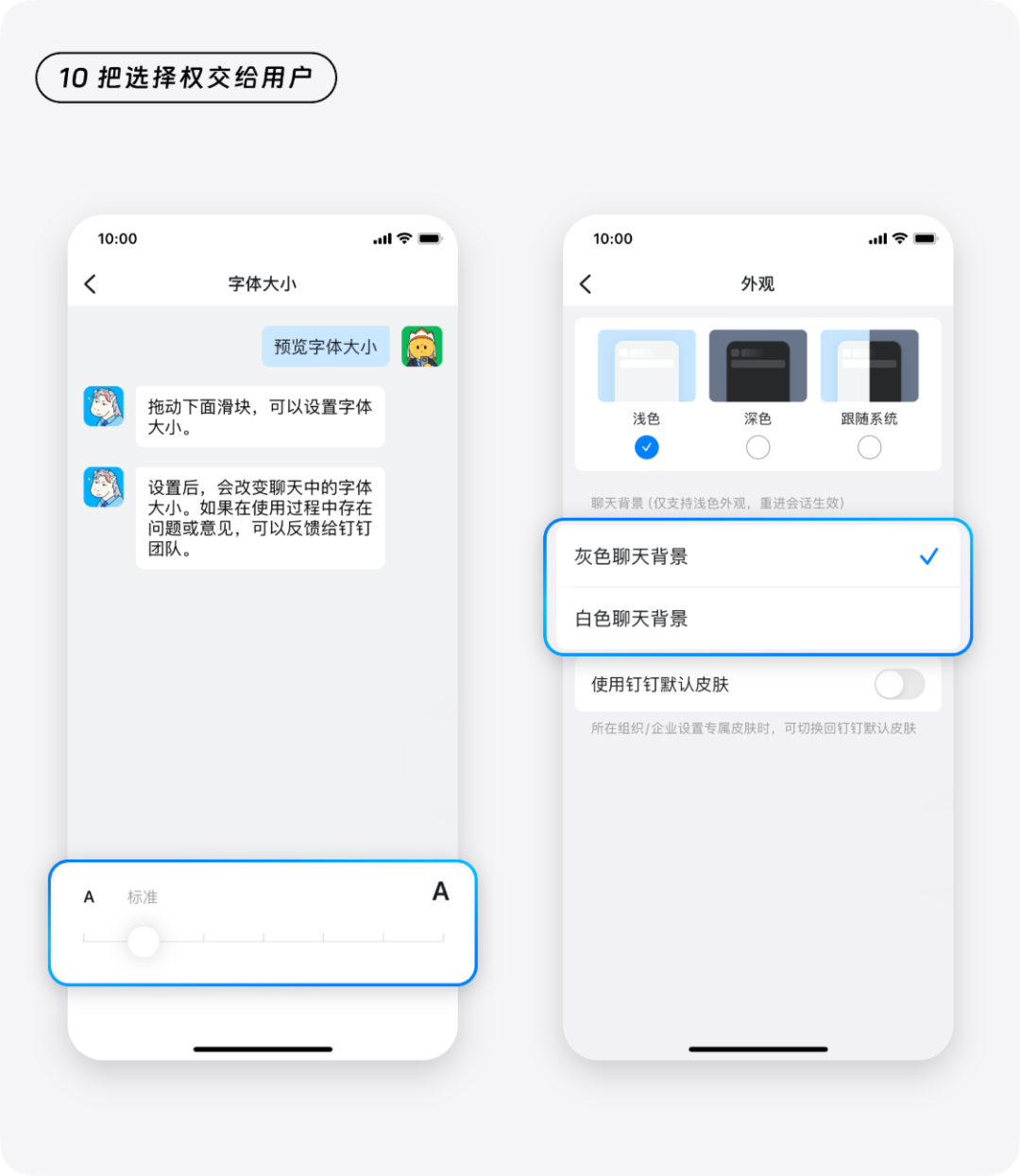
案例:聊天背景 & 应用图标 & 主题等支持自定义
以前,钉钉 6.0 版本把聊天背景改成了白色,很多用户表示非常不习惯,部分用户反馈:白色背景的面积过大,相较于灰色背景屏幕更亮,容易视觉疲劳。且背景与消息气泡的对比度较低,消息与背景不容易区分开。同时有些用户年纪大了,界面上的字太小,看着费劲,希望可以自己设置字体大小。还有用户反馈钉钉“一套工装”穿了快十年了,很想换成自己喜欢的配色,自己来装扮下钉钉,调节下工作心情。
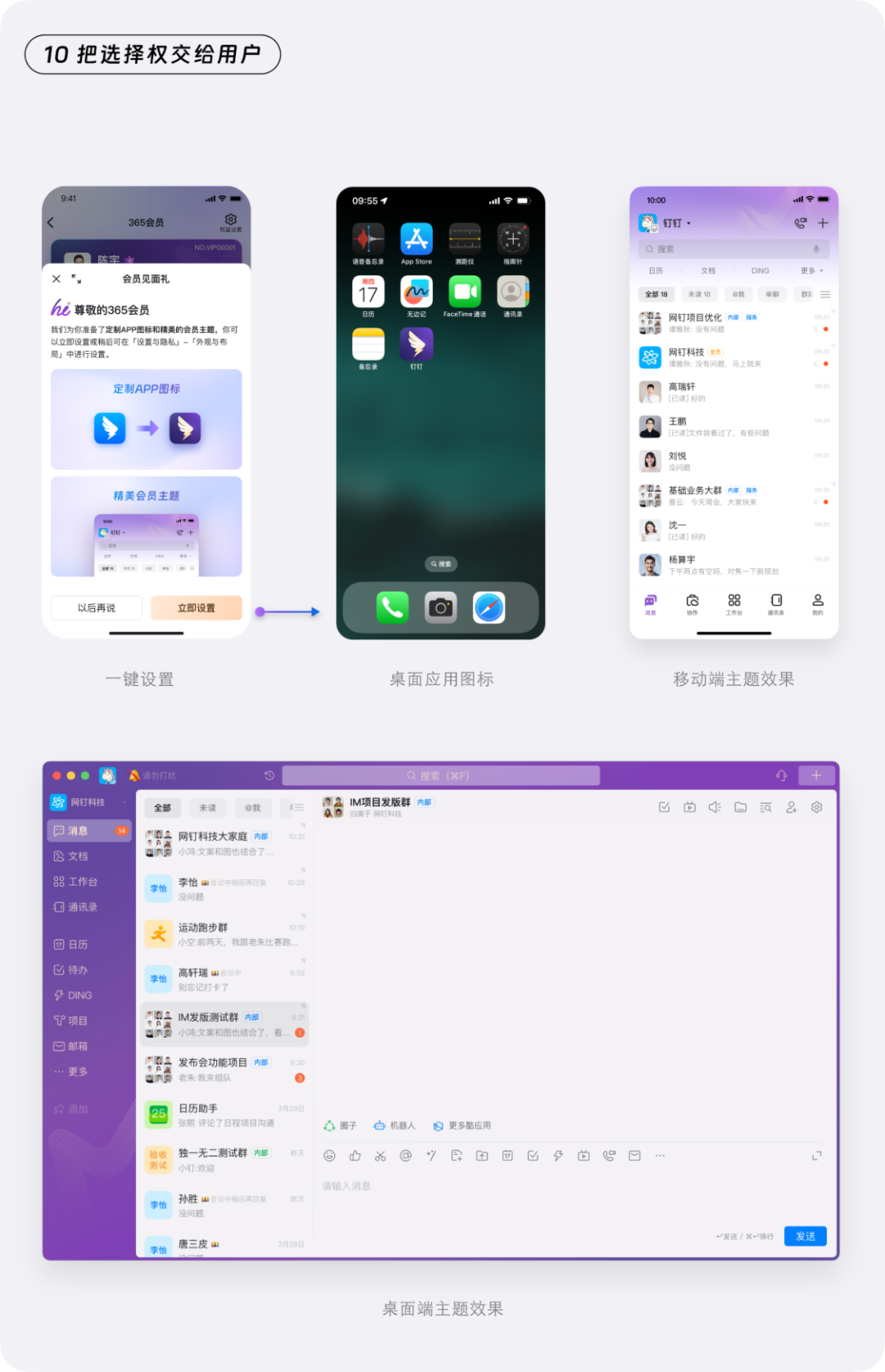
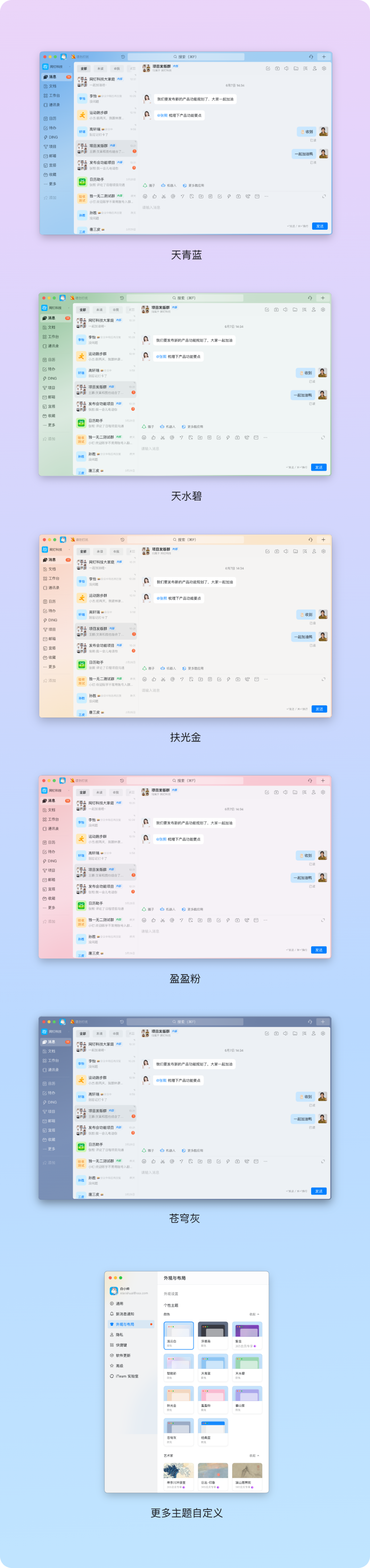
现在,我们把外观的选择权交给用户自由设置。在钉钉的「外观与布局」里,不仅可以设置灰色/白色聊天背景与字体大小,还可以选择不同主题配色 ,甚至 APP 图标也能自定义。最近我们正式推出 365 会员一键设置专享主题和图标,很快就能和大家见面了。更多主题如智能彩、天青蓝、天水碧、扶光金、盈盈粉、暮山紫、苍穹灰等,还有艺术主题、联名主题,也在持续更新,欢迎大家试用。
你喜欢哪类型的主题呢?也欢迎留言告诉我们。

字体&聊天背景自定义,用户可以设置成熟悉的灰色背景

可以一键设置会员主题(开发中,很快就会和大家见面啦)

更多自定义主题
小结
钉钉从用户共创中来,在实践中让进步发生。通过对钉钉产品体验最佳实践(上)(中)(下)深入剖析,解密了提升 ToB 产品价值的关键所在,在快速变化的商业环境中,卓越的产品体验将成为企业成功的助推器。
首先,「功能一致性、父子功能严谨」是保证用户无缝体验的基石。在 ToB 环境中,保持不同客户端的一致性,不仅能有效避免因操作不一致带来的工作中断,还能降低学习成本和操作复杂性。
其次,「充分的说明帮助、用户预期的明确、减少用户打扰、逆向流程通畅」是高效工作与协同的前提,就像指示牌、静音门和逃生路线。通过文案说明和界面引导,确保用户清楚明白每一步操作的结果,可以有效避免用户因误操作而产生的挫败感;通过个性化设置和智能通知,确保用户在专注工作时不受干扰;通过提供畅通的逆向操作流程,让用户在操作时拥有更大的灵活性,确保用户在使用过程中始终掌控全局。这些都增强了用户对产品的整体理解与信任感。
同时「功能入口清晰、降低选择成本、高频功能高效」ToB 产品体验的关键,类似于建筑的入口设计、电梯布局、便利设施。通过清晰的布局,直观的操作设计,可以降低用户的认知负担,使用户能够快速找到并使用所需功能。这不仅提升了用户的使用效率,还大大激发了用户探索更多功能的兴趣。
最后,「允许回到旧版」就像通往目的地的路线方案,核心链路上提供最佳路径,也要给用户走自己熟悉路径的机会。让用户在使用产品时能够拥有更多的自主权和掌控感。
总的来说,钉钉的产品体验十条不仅为企业的协同办公提供了有效的框架,更展现了数字化办公的未来可能。随着 SaaS 行业的日益成熟,企业对产品体验的期待也在不断提升。钉钉以用户为中心的设计理念,力求通过智能化、便捷化、高效化的解决方案,为企业带来更本质的变革。
在数字化转型的道路上,钉钉不仅是工具,更是企业成长的合作伙伴。通过用户共创持续关注用户需求,完善产品体验,钉钉正引领着企业协同方式的演进。未来,钉钉将继续探索更多可能性,助力企业在新时代的竞争中成为行业标杆,引领科技与企业风尚。我们坚信,卓越的产品体验将是企业成功乃至整个行业崛起的关键。
本文由人人都是产品经理作者【钉钉用户体验】,微信公众号:【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








同时我们还沉淀了 「沟通产品网状图」
—–
想看!!!