如何设计表格选中的交互?
B端产品中,表格选中是一个常见的操作。但并不意味着不需要交互了。这篇文章,就是作者在寻求参考未果自己整理的思考与分析内容,与大家分享。

由于最近在工作中遇到了很多次关于B端平台中表格选中的交互问题,例如业务方提出想要在某些查询条件下选中所有数据,然后进行一些批量操作。于是我去找了很多主流平台去试用各家平台的表格选中功能,对比后发现各家平台对此类需求的交互方式各不相同。
因此我尝试总结一下目前主流B端平台关于表格选中的交互方案并分析其适合的使用场景,希望本篇文章可以为大家提供一些帮助,也希望可以与各位产品同事共同探讨这方面的内容。
一、需求&场景
假设现在有个业务方提出想要在表格中一键全选的操作功能,我们应该从几方面进行分析?
我觉得需要从3个方面去考虑:
1、目前的操作存在哪些问题
我们可以先了解一下用户觉得目前平台的操作方式存在哪些问题,假设用户使用的平台仅有选中当前页的功能,那用户有可能就会说“现在平台只能选中当前页,我有10几页的数据需要重复10几次进行操作,这太麻烦了”。这时我们可以得到一些信息,10几页的数据进行操作,假设平台固定一页展示10条数据,从用户口中我们就可以初步评估用户操作的数据量大小。
2、用户的场景
第二,我们需要了解用户操作的工作场景以及对于时效性的要求,工作场景包括用户的职业以及工作的地点,例如办公室白领去批量操作一些数据和高铁站内的安检队员去批量操作一些数据,这两种情况对操作的时效性的要求不同,会导致我们在设计交互方式时方案侧重点不同。结合用户的工作场景,我们还需要了解用户操作的频率,比如说需要每天进行操作和每周/每月进行操作等等。
3、操作的目的
第三,我们需要了解用户批量操作的目的,比如说A用户需要批量选中一些文案类数据进行导出,B用户需要批量选中一些商品档案类数据进行删除。数据导出需要考虑数据的敏感性,而删除作为系统性操作这时就需要考虑数据的重要性以及关联性等问题。
基于这3个方面,我们可以了解到用户操作的数据量有多少、用户对时效性的要求、用户的操作频次、操作的目的以及数据的重要性。下面让我们看一下市面上主流产品的设计思路,以及我们如何进行选择合适的交互。
二、市面上主流产品的设计
目前主流的批量操作形式分为四类
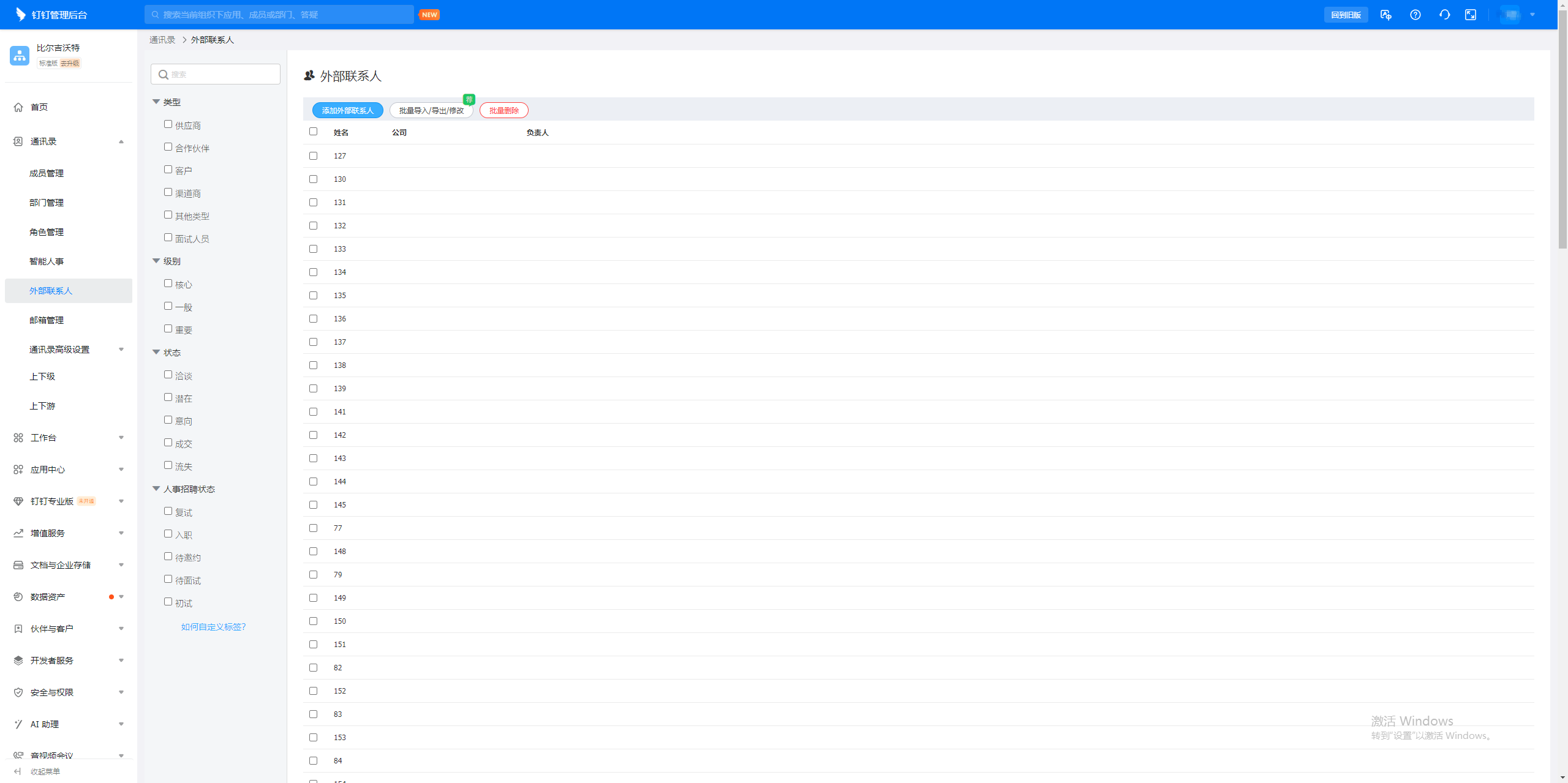
1. 页面数据不分页,数据采用懒加载形式
参考平台:钉钉管理后台
适用场景:数据量不大、数据重要性低、操作频次高、时效性不高
需要注意:除非页面中能够明确的提示出数据的总条数或是已选中多少条,否则,个人认为如果数据量过大时采用懒加载,用户心里会没底,到底有多少数据,选中了多少,没有一个明确的告知,会导致用户不敢去操作。

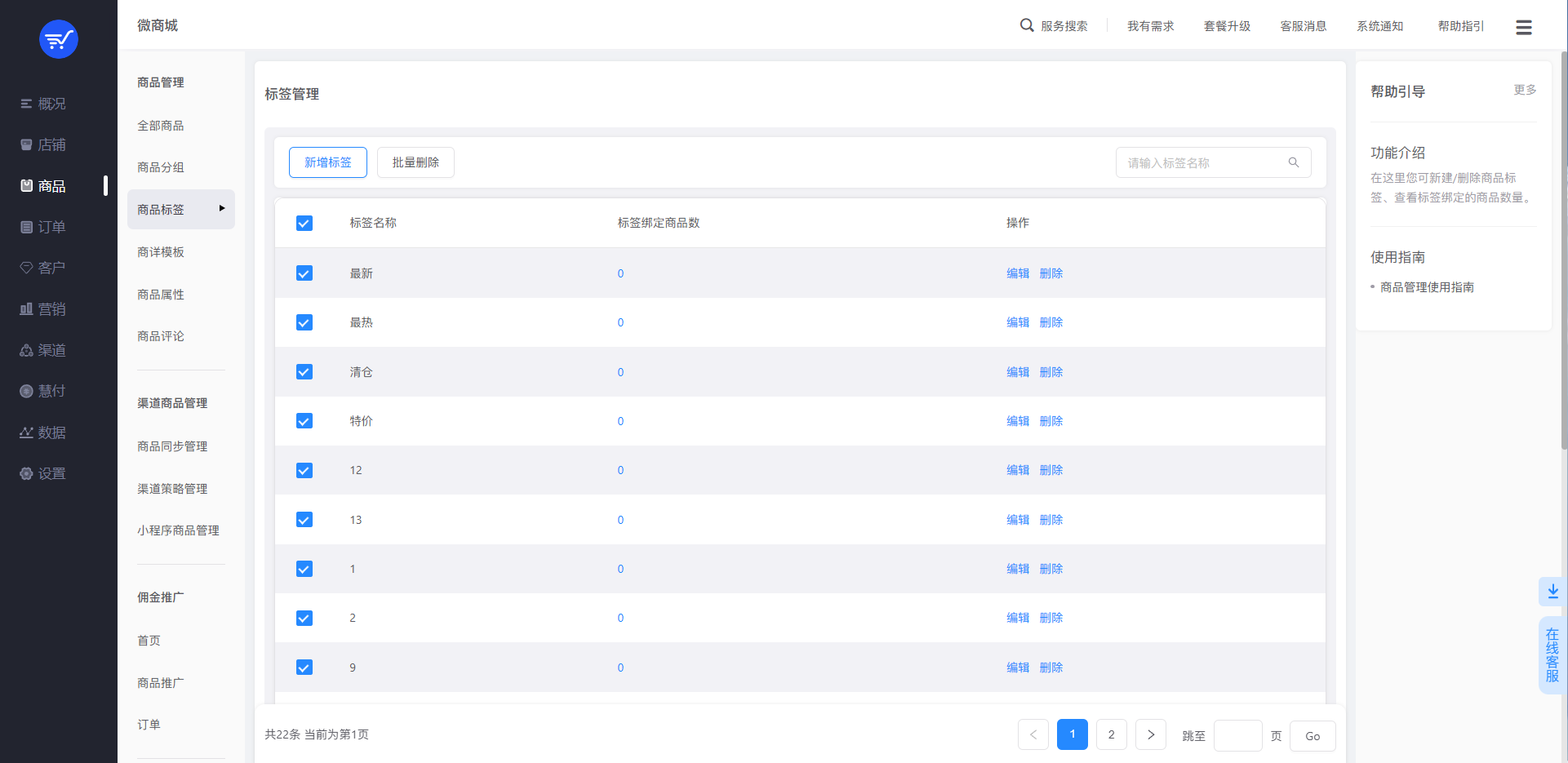
2. 页面数据分页,只能选中当前页面数据
参考平台:微盟、有赞
适用场景:数据量不大、数据重要性高、操作频次不高、时效性不高


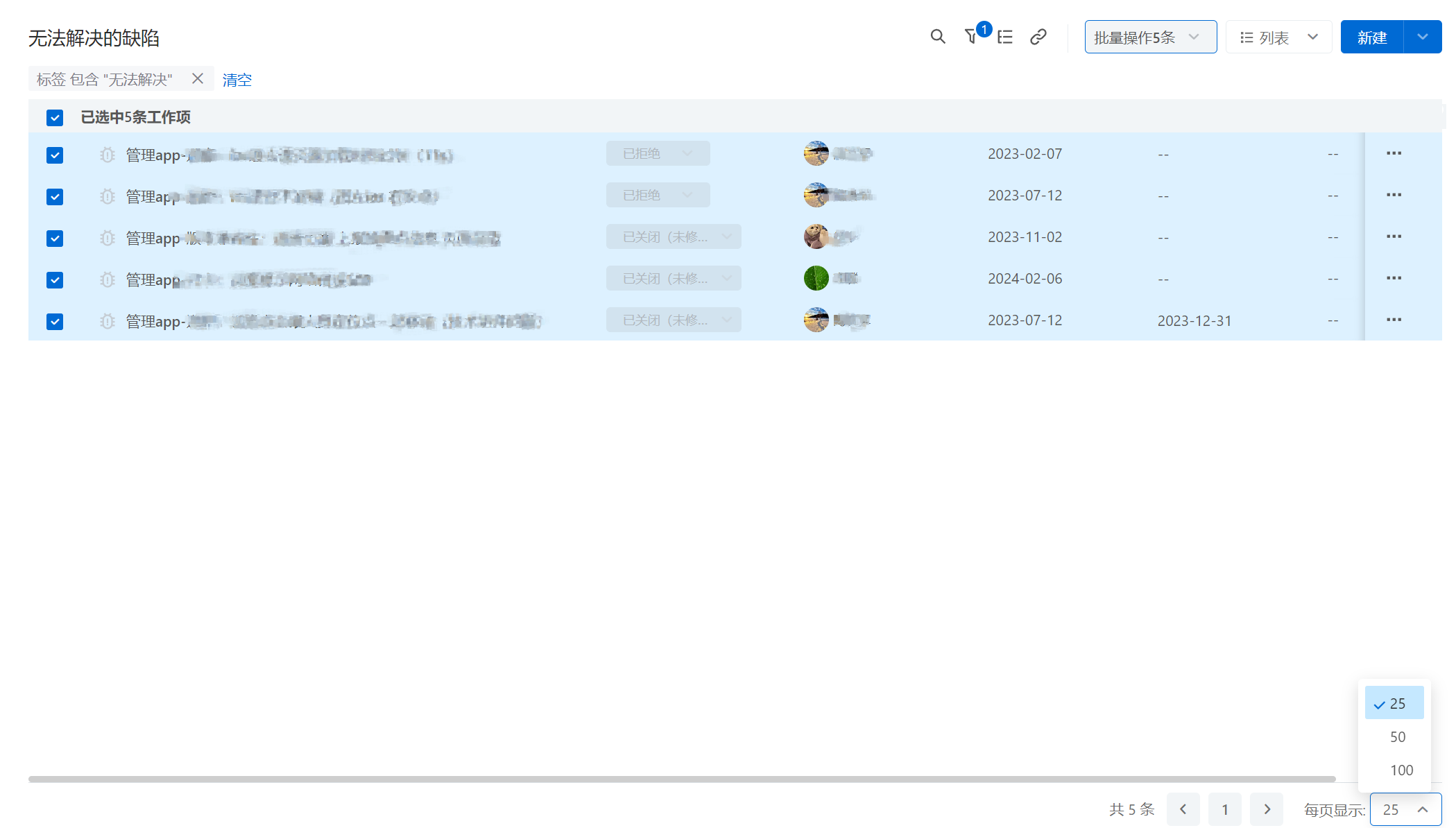
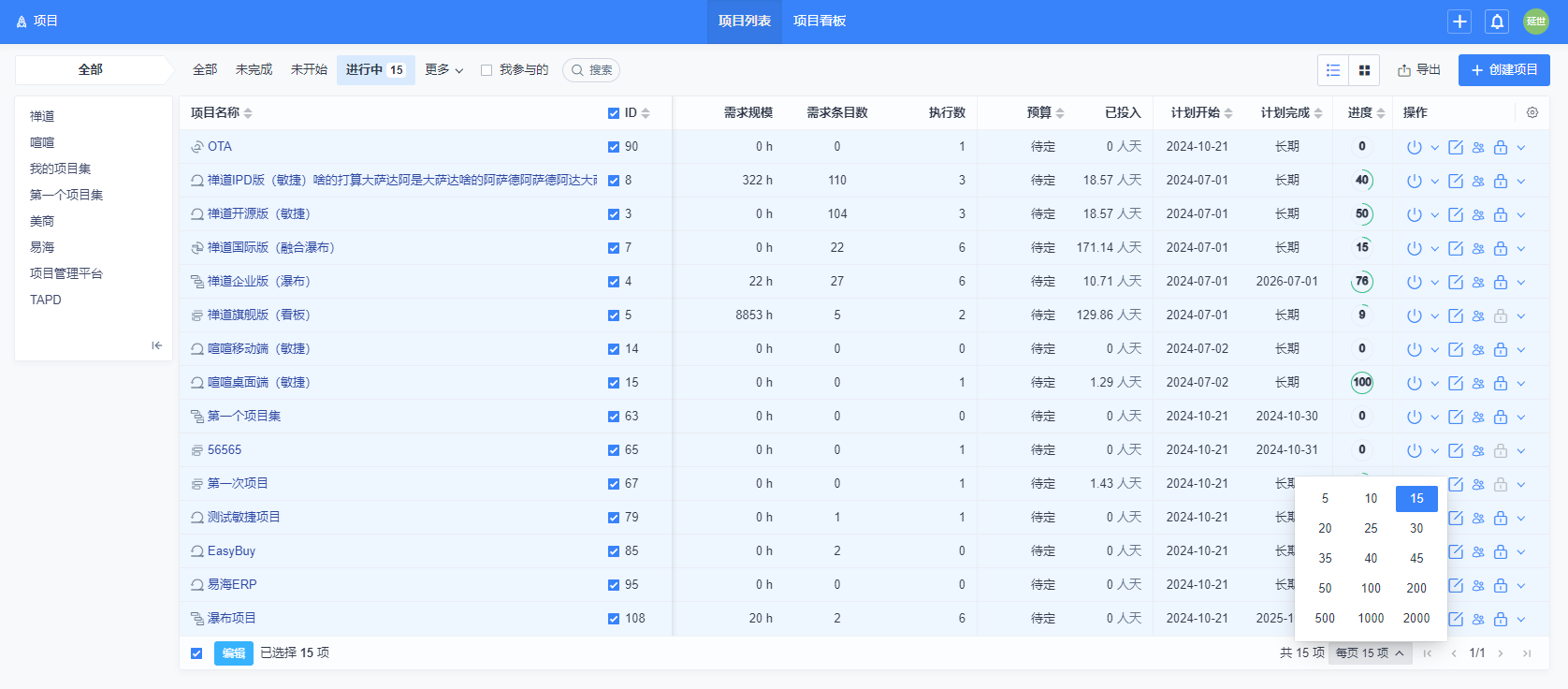
3. 页面数据分页,只能选中当前页面数据,但是支持调整每页展示数据条数
参考平台:阿里云-云效、禅道
适用场景:数据量中等或数据量大、数据重要性不高、操作频次高、时效性中等


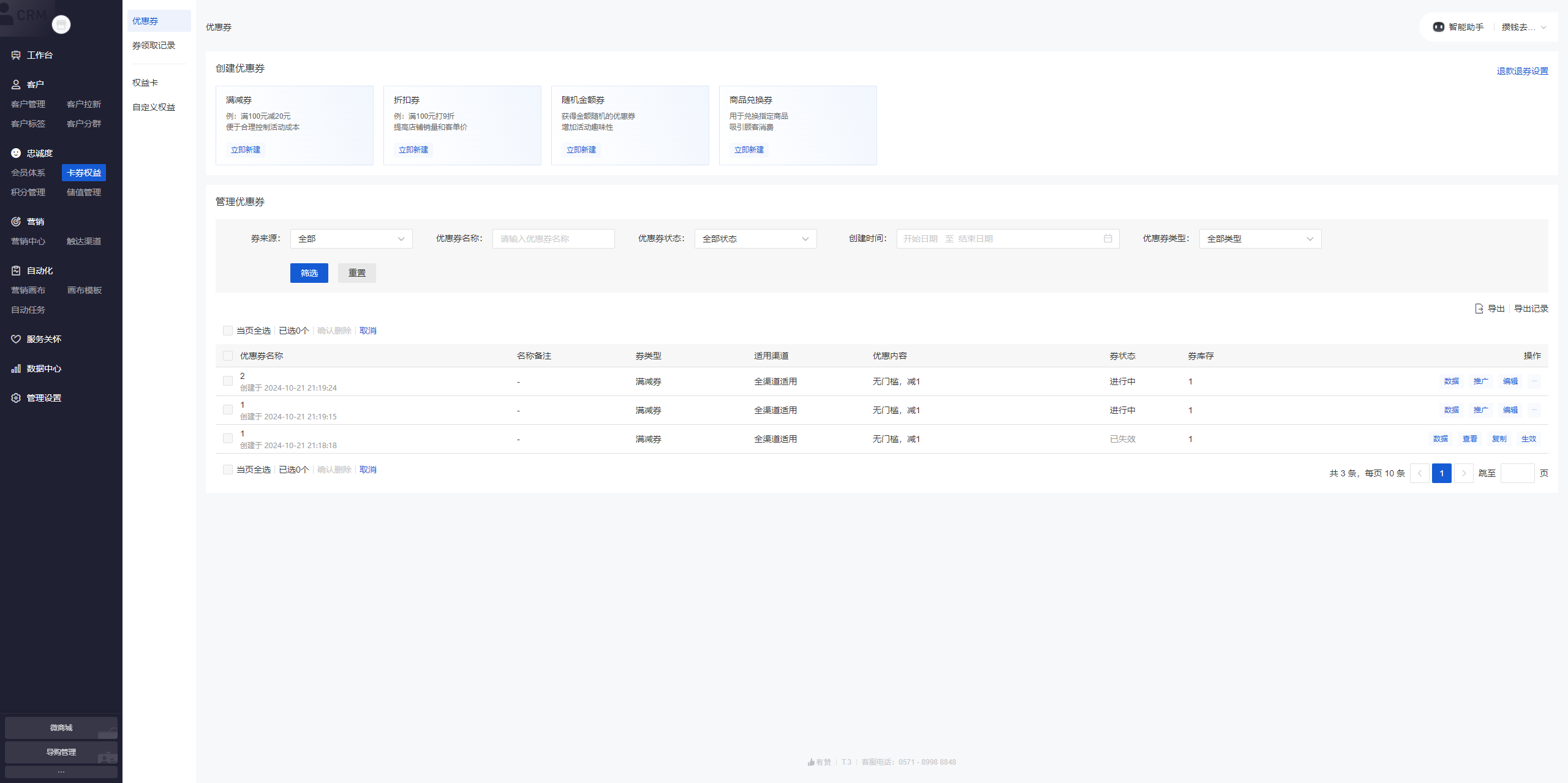
4. 市面上还有一些其他的交互方式来解决分页但是需要全部选中的交互,具体如下:
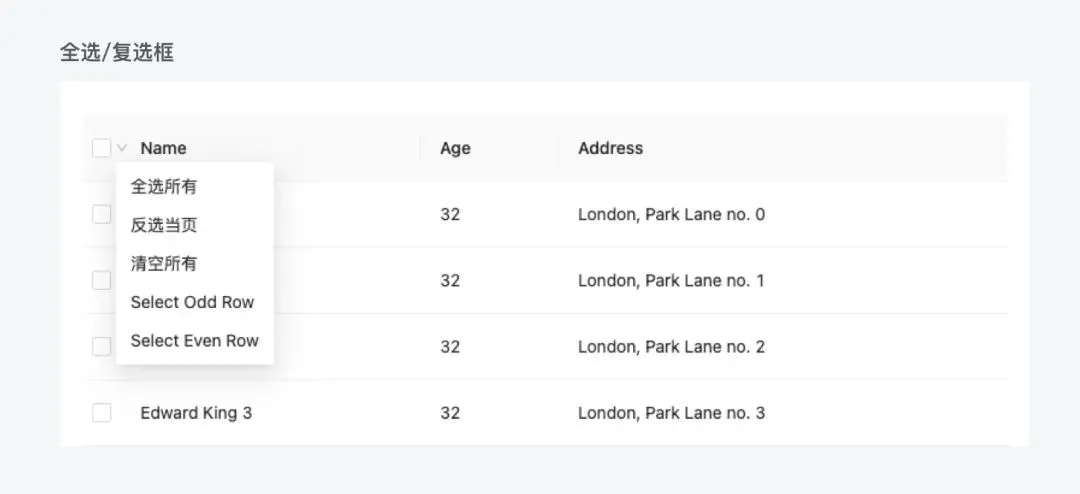
复选框右侧增加更多操作按钮,下拉可以选择更多操作,如全选所有、反选当页、清空所有
适用场景:数据量大、数据重要性不高、操作频次高、时效性高
需要注意:这种交互需要一定的用户学习成本,需要注意搭配颜色的突出或者是用户引导,否则可能会导致用户无法发现的情况。

额外增加一个选中全部数据的按钮,解决分页无法全选的问题。
适用场景:数据量大、数据重要性不高、操作频次高、时效性高
需要注意:按钮的全选状态、非全选状态,不同分页的复选框选中状态的回显。由于大部分的主流前端现成的组件都不支持此类操作,还需要注意实现的开发成本以及与开发的battle。

三、其他感悟
另外在网上收集关于如何设计表格选中的交互时,还接触了一些主流的回复,比如为什么不可以有一键全选的功能,可以用“不允许用户对看不到的数据进行操作,否则有误操作的危险。”的内容进行统一回复。这句话本身没问题,但是缺少考虑用户的实际使用场景,这种想当然的回复,其实算是一种产品设计的懒政,我个人肯定是不认同的。
其次就是新人产品在设计原型时,可能会想当然的认为用户需要批量选中批量操作的功能,这时不妨直接去找业务方或用户沟通,很有可能在调研完后发现自己想的场景并不存在,避免闭门造车。
本文由 @一九九九年的一封信 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







