QQ空间手机版4.0新手引导新玩法

许多同学都看过关于应用程序的新手引导的分析和归纳,但每次设计完应用内的新功能界面后,对于新手引导设计依然是个困扰。
如何让用户更好的了解应用程序和新功能?也许从现实生活场景去考虑,能给予我们启发:
新手引导就如同我们去一家新商店购物的系列引导,其中每个细节都影响着我们的购物体验,影响我们是否在这里购物或再次光临。
试想你路过一家新开的商店,店看起来装修很不错,想进去了解店里都卖些什么。当脚一踏进店门,服务员便来到你跟前,塞给你一份商品宣传单,嘴巴便巴拉巴拉的不停跟你介绍店里的每样特色商品,而紧紧贴着你移动。 遇到这样的情况,能有几位顾客能耐心的听完店员的“热情”介绍?也许大部分人都受不了“热情”的服务员而闪退出去。
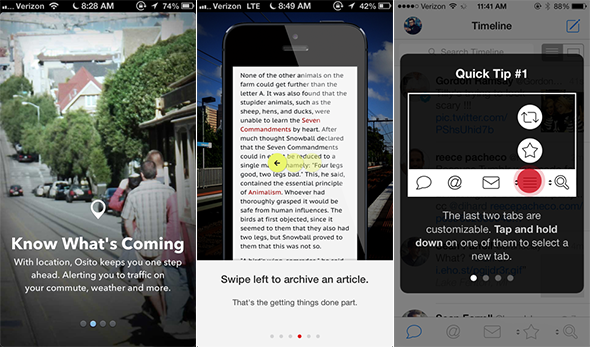
这就很像我们常见的新手引导方式:
图片+文字的组合来详细介绍产品的新功能点,告知用户每个细节功能的使用方式和特点,这种样式的新手引导更多的是向用户直接粗暴的“灌输信息”。如同填鸭式粗暴却效果甚微。

从情景模拟到使用场景而引发的行为,可以归纳出几点目前我们常见的填鸭式新手引导设计面临的挑战:
(1) 挡路:用户更渴望是去体验而不是听或看长篇的介绍,因此不会在新手引导停留太久。
(2) 说太多:过于复杂繁琐的引导介绍容易造成信息过载,而破坏信息传达效率。
(3) 难记忆:人的记忆能力限制,看完新手引导后,用户往往已经忘记引导中的具体信息。
(4) 很无趣:相似重复的内容一旦太多,人便觉得无聊便渴望结束,因此渴望跳过引导介绍。
用户其实都很懒,对于复杂的引导介绍信息与简单的展示已很难让用耐心细心阅读,因此信息传达很弱,快速的滑动忽略新手引导或看完新手引导后依然不知所云的情况已经是常态,再传统的新手引导方式去介绍应用功能只会被用户当作过眼云烟。对于设计同学来说,熬夜加班的心血都白费了。
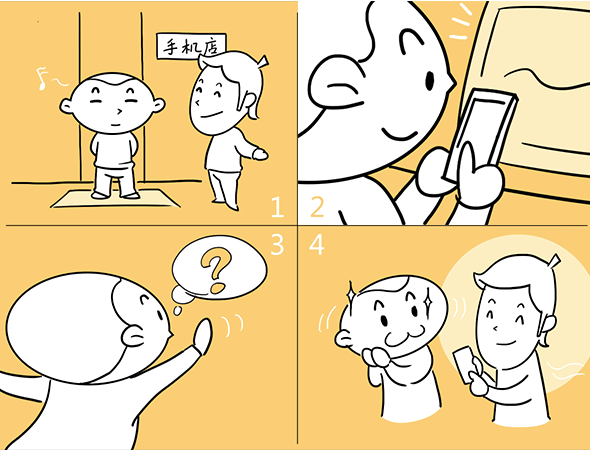
如果我们重新设计另外一套的购物体验流程,试看会有什么样不同的感觉:
你路过一家新开的商店,店铺看起来很不错,便想进去了解店里都卖些什么。一踏进店门,正前方就是商品的体验区,可以亲手体验产品的触感与细节,在产品周边播放着产品的介绍视频。当你体验着产品想更深入了解某项详细功能与使用方法时,店里的服务员才出现跟你介绍产品的细节与使用。此时的你已经对产品有足够的了解,从而购买机率已经大幅提升。

或许我们可以加入看看以下这个夸张化的视频:
新的流程里那些细节会影响到用户?
(1) 先体验:让核心功能直接给用户亲手体验,在交互过程中产生初步认知。
(2) 多维度:以多纬度感官去呈现和介绍功能,动态立体的传达更多有效信息。
(3) 存疑惑:当人对于感兴趣的内容引发疑问,疑惑的内容产生便是记忆存在大脑的证据。
(4) 去探索:对于问题困惑的产生,便是开启寻找探索答案之旅的起点。
经过上面逐步去引导的流程,用户已经很对新功能有了较为清晰的轮廓,当印象形成后,对于功能便能更为容易的被记忆。只要进入到应用之后,当用户再次使用产生疑问时,给予轻量的提示蒙板变会使用功能。如果是功能交互设计做得足够清晰,其实蒙板也是不需要的。哈哈~
如何使用场景化的方法去设计更为“活”的新手引导呢?
在QQ空间4.0手机版本的新功能引导我们进行了尝试:

在4.0手机版本中有好几个新的特性,但核心的特性是:动态背景、个性签到、与更多趣味应用。如何让这些各有特色和差异的功能点更为有趣的介绍给用户。对于以什么样的方式进行呈现这些内容,设计师门经过几轮头脑风暴,最终选择回归到以故事的方式去串联这些特色功能,同时以渐进立体的方式让这次新手引导“活”起来!
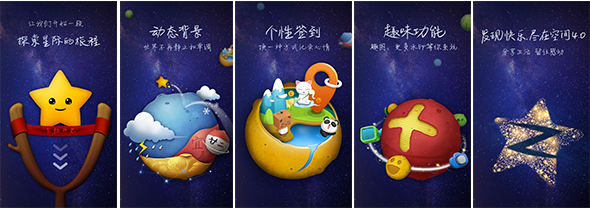
我们先看下最终在手机上呈现的引导:
不是说教,而是一个故事开启一段旅程。
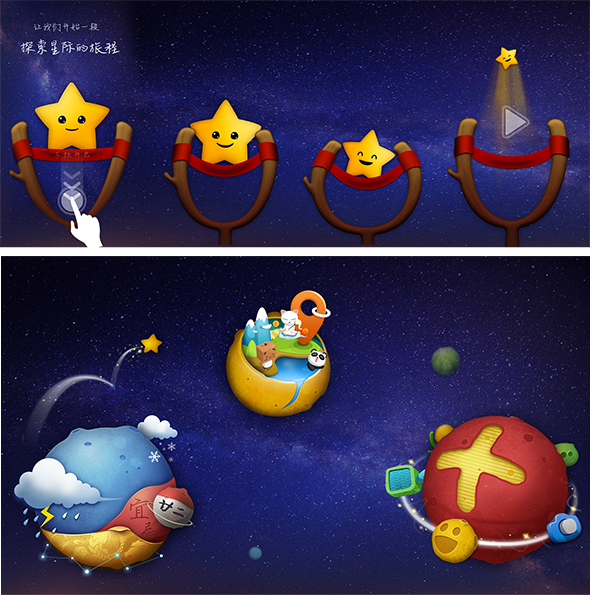
从新挖掘QQ空间的logo黄星星的背后故事,回归到它的角色本源环境。编织成一断探索的旅程故事。神秘的宇宙,吸引着无数人的探索欲望,让拟人化的星星回归到它的家乡——宇宙星空,进行一次探索旅程,以宇宙中的星球元素来构架新手引导的整体故事情节。 在实现方式上,采用互动+视频的方式进行呈现整个概念,尽管这有一定的实现难度。

简洁的引导,渐进式立体呈现。
在新手引导设计中大家总想要面面俱到,希望把所有的问题在一个模块全部解决,最终只会使这个模块内容复杂,无法理解。而渐进式引导就完全不需要全部压在短短的新手引导上。是针对不同场景,提炼出不同的引导设计目标:
首次进入应用:新手引导
目标:点到为止介绍亮点,吸引用户,留有悬念 考虑到用户认知能力限度、使用心里,新手引导中更多是采用启发式的亮点介绍,点到为止。
应用使用过程:指引蒙板
目标:具体指引如何使用新功能 应用使用过程中,在相应特色功能入口给出指引,更加明确的指引如何使用功能。 通过对于场景的细分,我们把新手引导从繁重的信息中解放出来,为创造更好的新手引导体验打下了基础。
再预告下我们下个4.2版本的QQ空间客户端会有更精彩的新手引导,敬请期待哦~
来源:腾讯ISUX


 起点课堂会员权益
起点课堂会员权益








多谢分享!