G端产品设计-原型篇
本文基于工作以来实际项目情况,总结归纳出一些项目原型设计时相关经验,其中也有部分G端原型设计时可能会存在通用性的要点总结,希望对你有所帮助。

一、原型设计的定义
原型设计是在项目开发过程中重要的一个环节,指的是产品正式开开发前,根据需求、文字、线条、图形等组件会指出产品的框架图,用于展示产品的交互逻辑、功能布局、以及动态交互效果。
二、原型设计的目的与作用
不论是G端还是B端,产品原型设计出来的的目的就是能够有效传达产品的功能、页面内容、交互逻辑。原型设计不仅对外能够向客户汇报需求落地的模拟展示,对内能够为后续的开发、测试和优化提供重要依据。
1、面向客户
对于B端项目而言,客户就是企业,包括企业的决策者和业务人员。
对于G端项目而言,客户就是政府,包括政府决策者(高层领导)、政府管理层(中层领导)、基层业务人员。这里我就以G端角度展开介绍下:
1)政府决策者
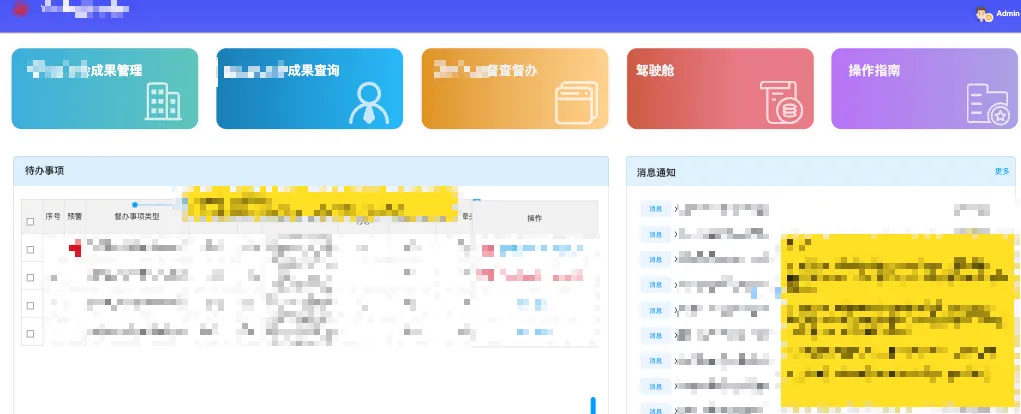
他们一般在机构中基本都是高层领导,主要负责一些政策或者重大事项的决策。在一个信息化项目中,他们的关注点通常在于项目是否能符合政策导向、项目的标杆性体现以及是否有政绩产出。因此原型汇报时,需要提供全面的数据分析、决策支持、以及可视化展示功能,这些更多是依托于驾驶舱进行呈现的,以便与帮助他们更好的掌握业务方向和情况,辅助其做出决策判断。
2)政府管理层
主要指的是中层领导,比如主任、科长这些负责监管具体项目内容与推进的人群,他们的关注点一般在于项目实际的运行效果和管理效率,比较注重终端用户反馈和满意度,关心项目的长期成功和可持续性。因此原型汇报时,需要重点介绍项目背景与业务价值、系统功能与设计、数据安全性与稳定性、实施计划与进度以及后续支持与优化等方面。这些侧重点能够全面展示项目的优势和价值,赢得中层领导的支持和认可。
3)基层业务人员
主要指的是直接操作和使用系统的一线工作人员。他们的关注点在于系统操作是否流畅性以及对实际工作效率的是否有提升。因此原型设计时,需要确保系统界面友好、操作简便,能傻瓜式的操作就傻瓜式设计。
2、面向内部
原型设计对内部的作用主要可以明确需求与期望、可以促进团队协作与沟通、及早发现并解决问题、降低开发成本、提高产品质量、指导开发进度以及提升决策效率,并且对内部不同角色而言,其意义和作用也各不相同。以下是对UI、开发、测试、运维以及老板等角色在原型设计中的作用的详细分析:
1)UI设计师
原型为UI设计提供了一个可视化的呈现方式。通过原型,设计师可以展示他们的设计思路,包括颜色、布局、字体、图标等元素的使用,以及用户与界面交互的方式。这有助于团队成员和利益相关者更直观地理解设计,并在视觉上达成共识。
2)开发人员
原型设计可以清晰展示产品的功能和界面设计,能够帮助开发理解开发需求,也可以提高他们开发效率,同时可以根据原型模拟演示,帮助其发现潜在的问题并能及时解决。
原型设计也可以作为开发进度的参考基准,帮助开发人员规划时间和资源分配,评估开发周期,确保项目按时交付。
3)测试人员
原型设计和需求开发文档,能够帮助测试人员制定测试计划,让他们明确知道哪些功能是需要测试的,同时也可以根据原型模拟演示,提早发现潜在的问题并能及时解决。
4)运维人员
原型设计可以帮助运维人员了解产品的架构和功能布局,有助于产品上线后更好维护和管理工作。
5)老板
通过原型直观的展示产品功能和细节,可以让老板更好的了解产品整体情况,了解产品的核心竞争力和市场定位,帮助老板更加准确地评估产品的价值和市场前景。
三、原型设计的工具
在产品原型设计中,选择合适、趁手的工具很重要。推荐几个常见的原型设计工具,它们各有特色,适用于不同的场景和需求:

当然,市面上还有很多其他优秀的原型工具,比如,即时设计、POP、Balsamiq、UXPin、Adobe Spark、Framer、Sketch、Adobe XD等等,每个工具都有不同的侧重点,看个人习惯、项目需求以及公司情况使用。
四、G端原型设计需要注意要点
1、驾驶舱的设计
G端驾驶舱的设计主要面向领导层,还是对于驾驶舱的原型设计还是很重要的,我这边总结了一些产品设计时需要考虑到的要点:
1)数据溯源可靠
确保驾驶舱所展示的数据来源于政府内部可靠、权威的数据库或信息系统。现在政府所有的数据化项目都在讲数据共享,消除信息孤岛这件事,因此在项目设计时,能够从更多官方渠道采集更多相关联的数据。比如,我们在做浙江地方审计项目时,审计署有现成的金三计划项目数据,浙江省厅有整改管理项目数据,因此我们计划项目数据是从金三回流出来的,整改问题数据是从整改系统回流出来的。
2)数据口径明确
确保驾驶舱展示的所有数据统计的口径要有根据。比如之前负责的审计业务中,今年计划完成项目数,今年项目完成数,这两个的区别就在与,一个是今年计划开始并且今年完成的,一个是要包括去年计划的项目今年完成的+今年计划开始并且今年完成的。
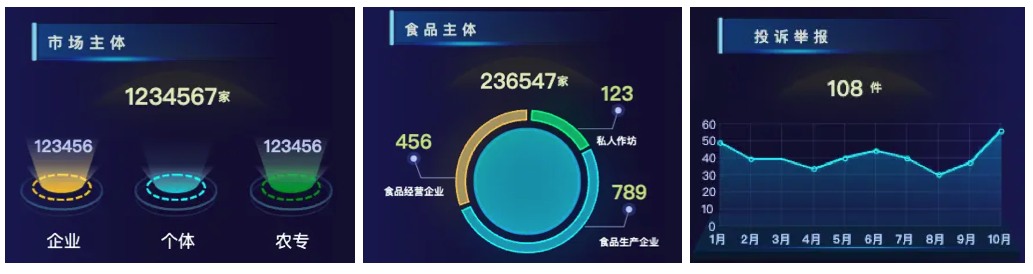
3)数据呈现要直观
可以通过图形、图表、仪表盘等方式,使水更加直观易懂,便于管理层快速了解业务状态。(图片素材来自已购买的Axure驾驶舱模板截图)

4)数据能产生价值
不需要将所有的数据统计结果都展示出来,但是需要确保展示出数据是有意义的,尽量找一些和业务紧密联系的核心关注点,或者能够为决策者提供可分析性质的数据。比如,内审部门会收集内审人员信息,包括,姓名、性别、出生年月、身份证号、学历、年龄、职称、联系电话、联系地址、是否实际在岗、是否专职、知识结构、任职履历等,这些信息都是内审指导监督时需要掌握的信息,但是我们不需要把所有信息都放在大屏上呈现,只需要保留核心关注的数据,比如内审人员总数、专职、兼职、年龄、学历、职称,其中年龄、学历、职称采用图表展示,能直观展示出当前全市内审人员情况。
5)明确数据更新机制
确保驾驶舱中的数据能够实时反映政府机构的最新业务情况。驾驶舱上有些数据是周期性统计的,有些是实时统计的,因此需要明确的向客户展示出来,这些信息的更新频率是怎样的。页面默认都是实时数据展示,比如都是24年最新的实时数据情况,如果需要周期性统计,就比如在标题写上,近三年审计项目趋势图,或者默认展示最新数据,支持客户周期性选择数据范围。
6)数据下钻
通过用户的操作(如点击、拖动、缩放等)实现数据穿透,便于用户更加精准地掌握业务运行中的问题和挑战,为制定有效的政策措施提供数据支持。
7)驾驶舱也要美观
在直观性、美观性、信息层级清晰层面去设计。不同以往的G端系统能用就行的状态,现在也需要在美观方面多下些功夫,这些需求旨在提升用户体验和满意度,同时确保驾驶舱能够准确、高效地传达数据和信息,为决策提供有力支持。
8)响应式布局
确保驾驶舱在不同设备(如电脑、平板、手机等)上都能保持良好的显示效果,提升跨平台兼容性。能够根据屏幕尺寸和分辨率自动调整布局和图表大小,确保数据和信息在任何设备上都能清晰展示。
2、业务后台设计
考虑到政府信息化的产品,买单的一般都不是使用的,对于业务后台的实际操作人员更多是基层业务人员使用。因此在原型设计中需要保证不增加基层业务人员和工作量,能提高他们的工作效率是最好的。具体每个项目的业务也不同,因此我总结了一些共性特点:
1)简化操作流程
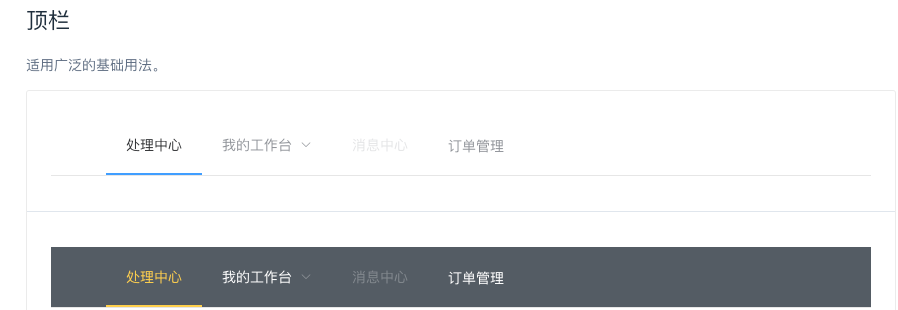
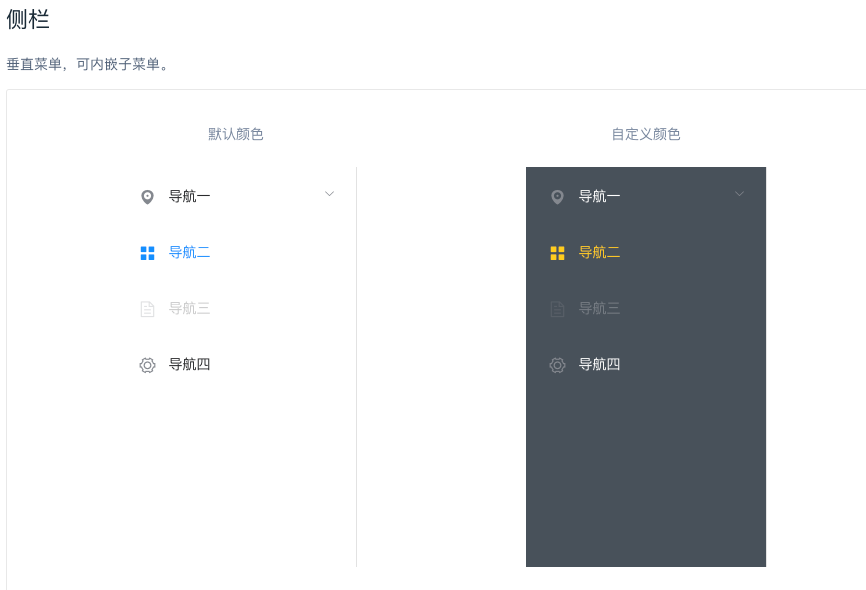
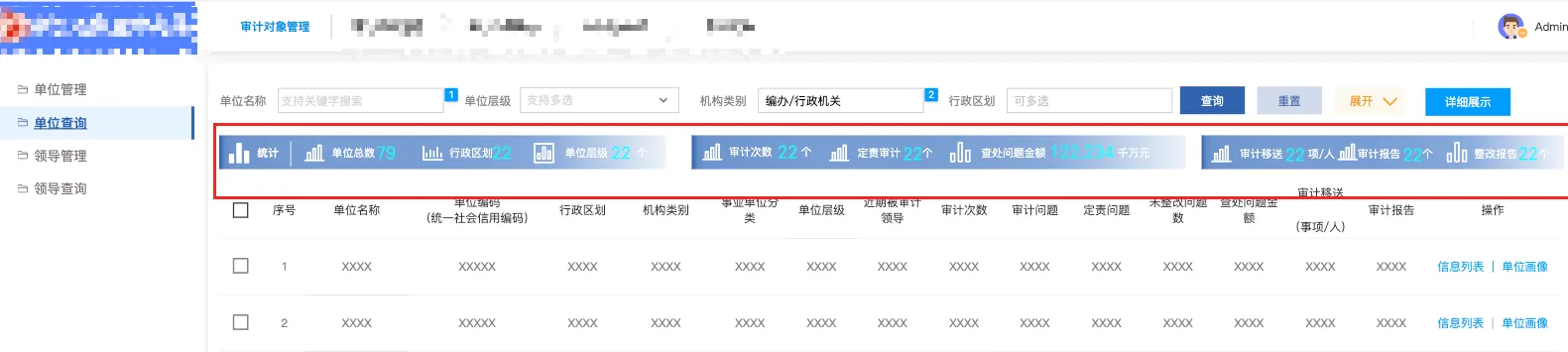
A:业务操作路径要清晰:通过明显的分类层级,或者导航菜单设计,帮助用户快速找到所需功能。比如可以使用一些顶部菜单、侧边导航、下拉菜单形式,让用户清楚的知道该去哪里做事情。(图片来自于Element 截图)


B:减少功能拆分:尽可能的操作步骤放在一起操作,避免将任务节点拆分够多。如果一个业务流程很长,在设计时就存在很多步骤的情况,对应也会产生很多的页面交互,这样会导致用户操作耐心下降,因此尽量简化操作步骤,尽量在让那个同一个角色在一个环节能做的多做一些事情。
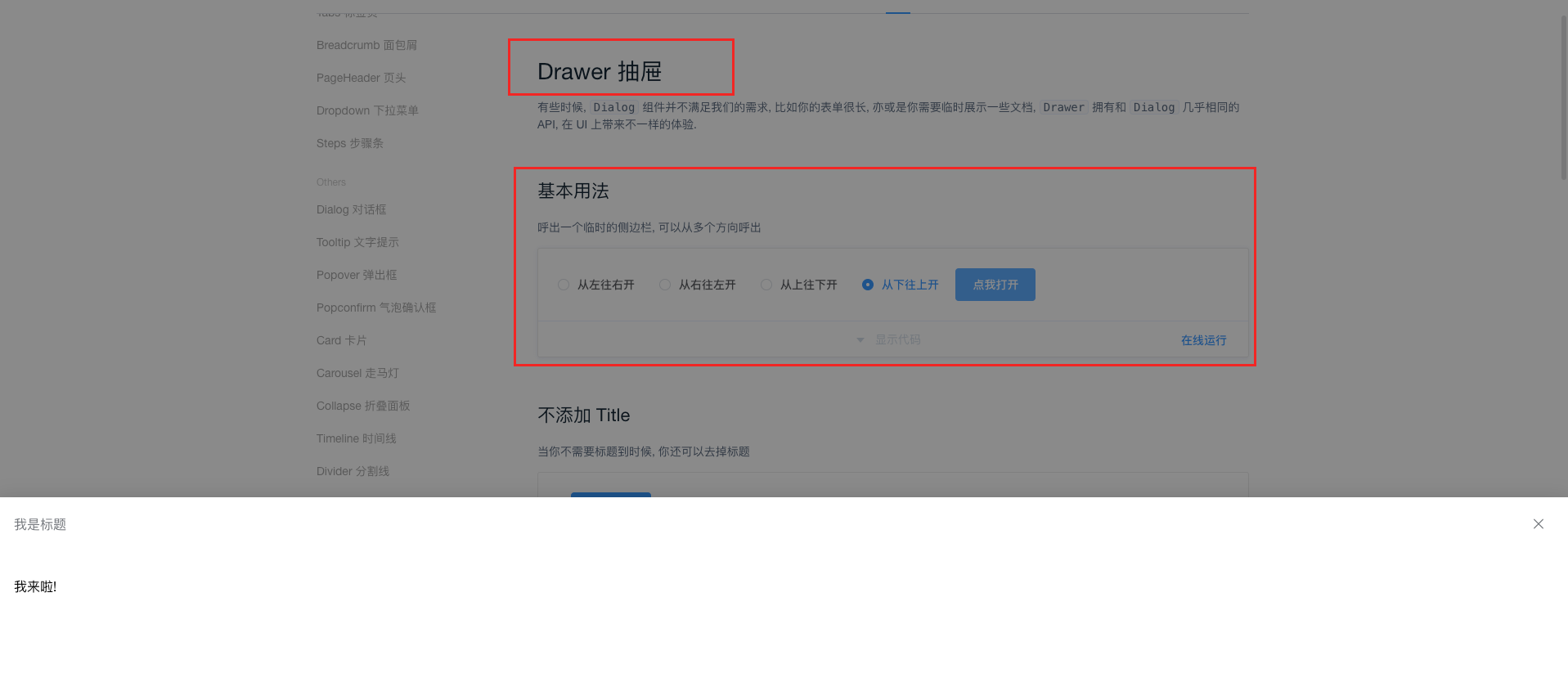
C:减少不必要的页面跳转:能在一个页面展示出现的信息,尽量不要增加跳转。可以通过一些弹窗、折叠面板、抽屉或者合并页面形式。


2)优化布局和展示
A:重要入口优先展示:将重要的功能入口提升到更高的优先级,使其更加显眼和易于访问。比如,可以使用较大的按钮、醒目的颜色等方式来突出显示。

B:界面要简介,布局合理布局:界面应简洁明了,易于理解和操作。同时可以将常用的功能按钮和操作区域放置在显眼位置,方便用户快速访问。
3)优化操作功能
A:支持批量操作:提供批量删除、批量修改等批量操作功能,减少用户的重复操作。
B:使用拖拽拖放功能:对于需要排序或调整布局的功能,可以采用拖拽与拖放的方式,使用户能够直观地操作并快速完成任务。比如,排课表中可以将课程推拽到对应的空格中。

C:智能提示和辅助操作:在用户输入时,提供智能提示功能,如自动补全、下拉选择等,帮助用户快速输入正确的内容。比如可以支持输入的选择器,输入关键字后可以精准匹配出对应的。
D:列表操作功能要浮动:如果列表很长,会造成横向混动情况,导致操作功能需要横向滚动之后才可以操作,最好是,可以将,操作功能固定在右侧,不随着横向滚动。

E:简化表单填写:对于需要用户填写的表单,尽量简化填写项,避免冗余信息。能采用导入形式的尽量用导入,能用智能分析解析的,用智能分析。比如可以一键导入文件,通过智能解析,提取用户所需关键信息直接帮其录入系统,客户只需要核对信息准确性,信息不对的支持修改即可。
4)提供及时反馈与引导
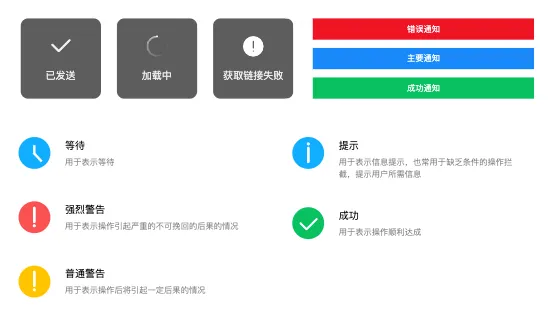
A:操作反馈要要明显、及时:在用户进行操作时,提供即时的反馈信息,如加载状态、操作结果等。这有助于用户了解当前状态,避免误操作或重复操作。

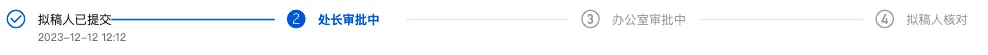
B:引导性设计:通过颜色、图标、文字等方式,引导用户进行正确的操作。例如,可以使用高亮显示、箭头指示等方式,引导用户关注重要信息或进行下一步操作。比如流程审批时,通常用步骤条来引导客户业务操作。

5)帮助用户数据统计和总结
A:建立数据台账:根据客户业务常统计的一些数据情况,直接设计出一些汇总统计表单,便于客户一键导出,核对查看,比如,问题台账,报表台账之类的。
B:数据可视化:后台也需要数据分析,这部分主要是给中层领导或者业务人员统计查询使用,便于通过条件选择直接获取业务数据。具体不需要太负杂,可以是一个小型的图表统计,也可以是一个数据统计。

以上是我对原型设计的一些理解,其中包含一些G端原型设计中牵涉到一些要点总结,文章内容纯个人经验和见解,如有不对,望各位大佬能够留言指出,谢谢~
本文由 @番茄机长 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益








写的很好,棒棒哒
写的很棒,感谢分享
谢谢你~