效率倍增!如何用结构化伪代码,重塑产品需求文档?
写PRD绝对是产品经理日常工作中最耗时间和精力的任务了,有没有办法提高一些效率呢?这篇文章,作者分享的结构化伪代码方法,可以参考一下。

这段时间有点忙,团队又接了一大堆新活。
需求一多问题就来了,部门产品的文档效率低于预期,导致开发即将出现延期。
作为产品负责人,我在想有没有什么办法,让同事们能更高效、快速地产出产品文档?
带着这个问题,我陷入了沉思。
顺手打开王者,放松大脑思考下对策。
01 一段悲催的往事
只有在遭遇沉重的身心双重打击,人们才会痛定思痛、改过自新。——好夕雷
继王者 8 连跪后,我知道今天不太适合打排位了。
所以没办法,打开 B 站卷下前端 HTML、CSS 基础(假装自己很努力),想着我学完后能整个 APP 出海赚刀乐。
你可能会问,一个产品学啥前端?我只能说,这是一个悲伤的故事。
我为什么做产品,原因是我毕业那会,听说互联网前端赚钱多。
所以我花了 3 个月时间闭关,结果还学不会 JavaScript。
面临失业的恐慌,有个朋友说你怎么不去做产品?听说人人都能做产品来着,工作轻松动动嘴就行了。
我这个人听劝,大概花了一天时间,临时抱佛脚学会 Axure 基础操作,还临摹了十几张原型去面试。
这回运气很好,我顺利成为了一名原型仔。
02 如何通过结构化伪代码,大幅提升文档撰写效率?
话说回来,这几天学一些前端基础,还是有点用处的。
凭着半吊子的前端知识,加上团队面临的文档效率问题,促使我思考图形化产品文档的必要性。
我尝试着用一种前端伪代码的方式,去代替旧的原型界面,结果发现了这 5 个意外惊喜。
03 能力提升
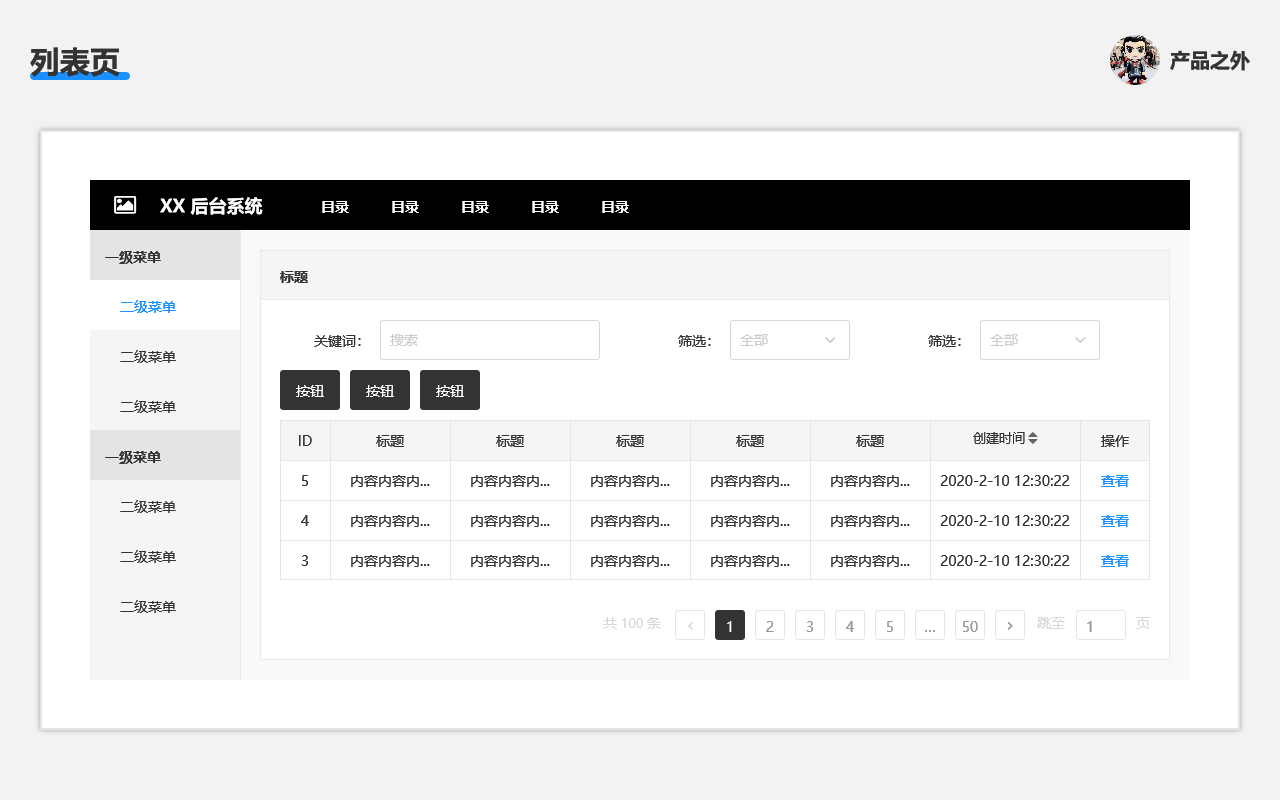
一开始我的想法很简单,秉承着 MVP 思维,先试着用伪代码,去代替后台列表页的文档撰写。
在这过程中,我一直不断地熟悉、学习组件库文档。
比起枯燥的看书、看视频学习,这种面向问题的学习过程,让我工作之余,顺便带薪掌握了不少前端知识。
我起码大致搞懂了,前端是怎么一回事。
为了便于理解,我总结了一个公式(不一定准确),即前端 = 组件 + 交互 + 数据 + …。
- 组件:即标签 HTML、样式 CSS 和属性控制
- 数据:指的是数据来源,一般来自数据库表字段、API 调用、会话缓存等
- 交互:即 JavaScript 和相关框架 VUE、React,主要涉及一些功能交互的逻辑处理
学会这些,我感觉离出海赚刀乐又进了一大步。
04 细节掌控
一个常规的后台列表页,包含的内容其实并不多,主要有“搜索、筛选、操作、表格、分页”等组件。

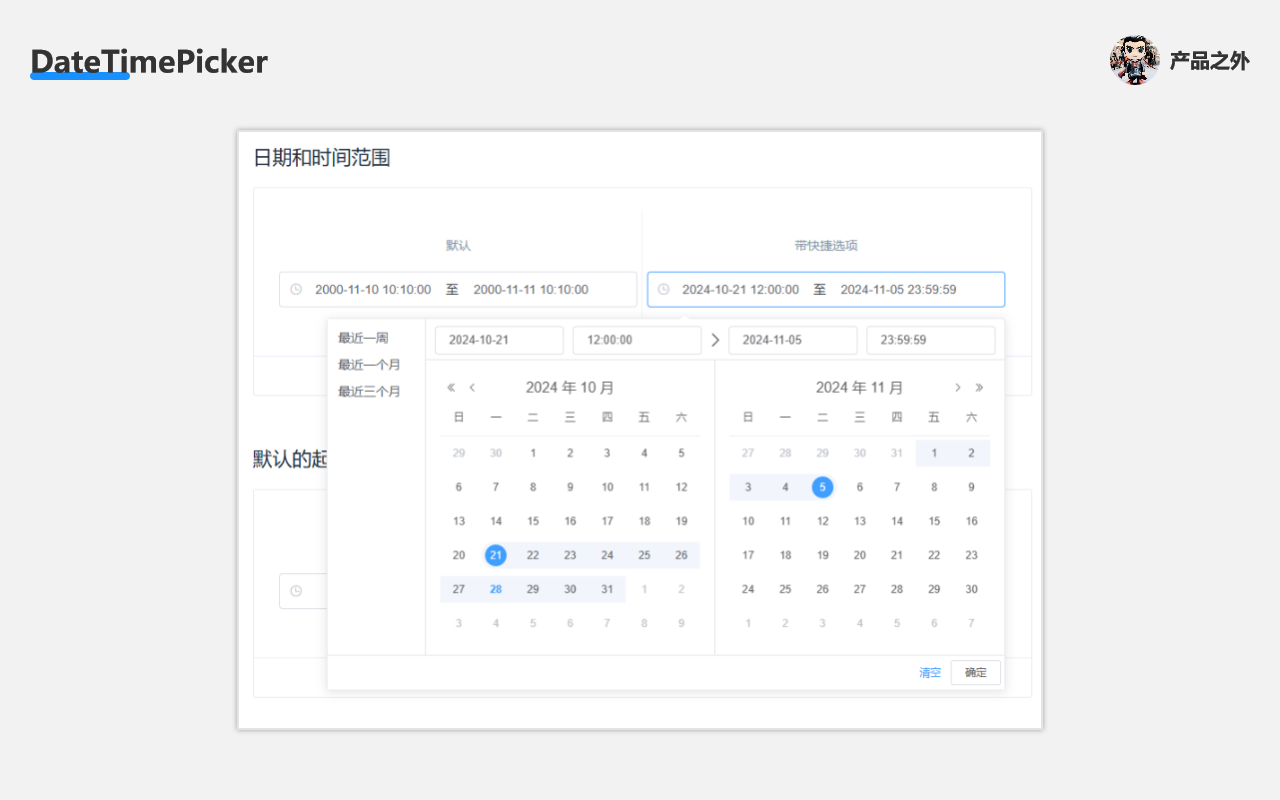
如果按之前的方法,用 Axure 原型绘制一个日期时间选择器,基本功较差的产品小白,很容易搞出实现成本超高的离谱方案。
这样效率太低不说,前端一般也不会鸟你。(我今天心情不好,你这个方案懒得写,要么你就给我下楼买杯咖啡~
一些效率高点的产品老油条,要么自己做个组件、要么东拼西凑不知哪来的组件库,直接拖拽搞定。
除此之外,为了满足更友好的交互体验,可能还需要写大概几十字的规则介绍。
内容包含“支持点击今天/明天/本周类似的快捷选项、结束时间默认 23:59:59”等说明。(原型仔可能就跳过了,我眼里只有界面。
这也是我一直以来都习惯的文档形式,现在看来耗时又耗力,前端还没精力、没耐心完全看完。
那按伪代码的方式,要怎么描述呢?
以 Element 组件库为例,其实你只要指定它的日期时间选择器组件 DateTimePicker,然后加上一些属性即可。

例如:DateTimePicker :default-time=”[12:00:00, 23:59:59]” :picker-options=”[今天, 明天, 本周, 本月, 今年]”
换样式就更简单了,花几秒钟改个值的事情。
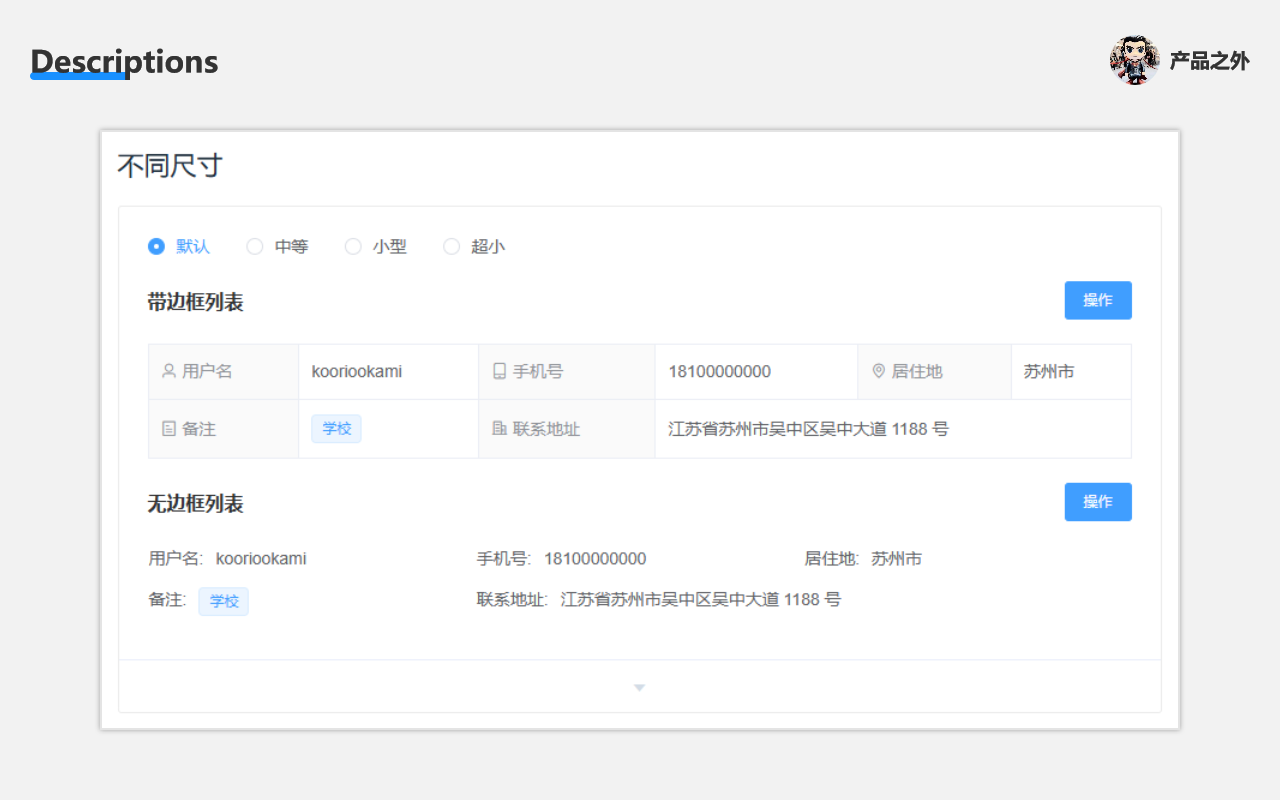
Element 库中的描述列表组件 Descriptions,一般用于显示用户信息。

我只要把 Descriptions :column=”3″ border 的 column 改值和去除 border 属性,就能得到一行显示任意数量字段的无边框列表。
这种伪代码的需求文档,让我更清晰知道一个组件库的能力边界和适用场景。
以至于对方案的样式和细节把控,也得到了大幅提升。
再有开发说这个不能做,不用我教,你也知道该怎么办了吧?
05 批量产出
能用 AI 代替的,就别无脑堆人力。——好夕雷
互联网中产生价值的前提是,创造优质的结构化数据,而这正是 AI 最擅长的领域。
当我用结构化伪代码的形式,代替之前的图形化产品文档后,我发现原先一个较通用的模块级产品文档,需要产品花 1~3 天完成。
现在用 AI + RPA 批量产出,效率至少提高 10 倍,极限时间大概 2 小时。
思路大概是这样:Template + Prompt + AI + Workflow + RPA。
- Template:将结构化的伪代码,封装成一个个页面模版;
- Prompt:撰写这个模版的相关提示词;
- AI:然后选择一个 AI 大模型进行处理,获得期望结果;
- Workflow:如果涉及较繁杂的流程,可以试着拆解后让 AI Workflow 进行处理;
- RPA:RPA 则负责一些电脑原生交互,去驱动缝合相关 AI Workflow。
按这套流程重塑一遍后,原先几小时、几天的工作量,现在你只要点几下鼠标,一边悠哉喝咖啡一边等就行了。
06 精力管理
一个悲催的现实是,产品的大多数时间,完全被繁琐的文档工作、无聊低效的会议占据着。——好夕雷
最近我日常的产品经理工作中,各种 AI 工具的使用率越来越高了。
想起刚做产品经理那会,哪有什么 GPT、Claude 帮忙打工呢。
最多就尝试着把原型组件化,让文档撰写效率提升几倍。
我后来也不断试着优化工作效率,期间折腾过文档模板化、工作流程化、经验方法化,还做过不少 RPA 自动化。
但自从 ChatGPT 发布后,我发现这波 AI 红利后劲有点大。
其中我观察到,职场人的工作 AI 化趋势越来越明显了。
或许未来的某一天,大多数人的工作,可能只剩下思考决策和内容审核了。
这意味着,在产品经理这一重思考的领域,谁率先使用 AI 完成能力进化,谁就能获得更大的思考空间。
对于产品一号位来说,花更多精力用于思考和决策,就更有机会发现潜在的市场机会,并为团队赢得先发优势。
一场精力管理革命,或许正在悄悄来临。
07 合理排期
随着不断深入学习,你搞懂了技术实现的研发成本,这就导致前后端不好忽悠你了。
如果在公司你还有项目管理权,那基本排期松紧完全看心情了。
老板看得紧点,那就合理地催催进度。
如果这段时间没啥重要项目,那么偶尔摸摸鱼,给同事谋福利也不错。
工作张弛有度,才能可持续混底薪。
08 总结
把产品文档进行伪代码化,将帮助产品经理快速产出文档。
除此之外,我也意外发现了 5 个惊喜:
- 能力提升:通过不断熟悉、学习开发文档,顺便带薪提升了不少技术知识;
- 细节掌控:搞懂了开发文档的能力边界和适用场景,对方案样式和细节把控的能力,也得到了大幅提升;
- 批量产出:结合 AI 和 RPA 快速、高效、批量产出文档,大幅减少了文档撰写时间,工作效率杠杠的;
- 精力管理:用 AI 工具省出来的时间,让产品有更多精力用于思考和决策了;
- 合理排期:懂技术之后,前后端就没法忽悠你了,排期松紧完全看心情。
本文由人人都是产品经理作者【好夕雷】,微信公众号:【产品之外】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















怎么用 AI + RPA 批量产出?有示例吗?
比较复杂,不懂 Prompt 和 RPA 的新手弄不了。
博主的意思是用前段实现的方式替代部分页面的原型和逻辑描述吗,求教
用有团队共识的前端伪代码,替代图形化界面文档。