人机交互与数据传输:关于数据加载的6种形式

这是2017年的第9篇文章。
用户、客户端和服务器
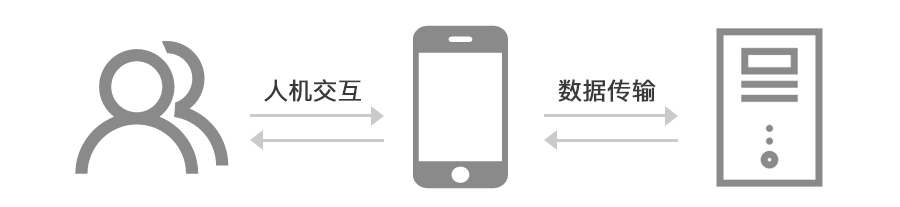
作为用户体验设计师,不管是产品、交互还是UI,都习惯于站在人机交互的角度去思考产品设计问题,在这个过程中我们往往会忽略了一个重要的过程:数据传输。先看下面这张图。

用户、客户端、服务器
用户与客户端进行人机交互,触发某个操作,客户端会将用户触发的操作转化为相应指令,向服务器请求数据;若网络和服务器正常,服务器会返回数据到客户端,用户便能看到自己操作所引发的结果。整个过程是用户、客户端、服务器一起完成的,人与客户端直接是人机交互研究的领域,而客户端和服务器直接的数据传输更多的是开发人员所考虑的。
举例来说,你去京东购物,点击搜索栏,输入完关键词“风衣”,点击搜索(触发了操作),京东APP会将该操作发送给服务器,服务器将所有有关风衣的信息传给京东APP,并通过列表的形式呈现。
既然数据传输是开发人员考虑的问题,为什么身为设计师还要去思考这个问题?这是因为数据传输的情况会影响到人机交互。例如,如果数据传输遇到网络不稳定或者服务器异常,就要在人机界面体现出来,不然用户会不知所措,产生焦虑,影响用户体验,这就是UED要考虑网络和服务器异常时的交互设计的原因。再比如,一个页面包含很多信息,即使网络稳定,也要加载不少时间,那怎样通过交互设计来缓解用户的焦虑。
数据加载的几种形式及对应的交互设计
1.全屏加载
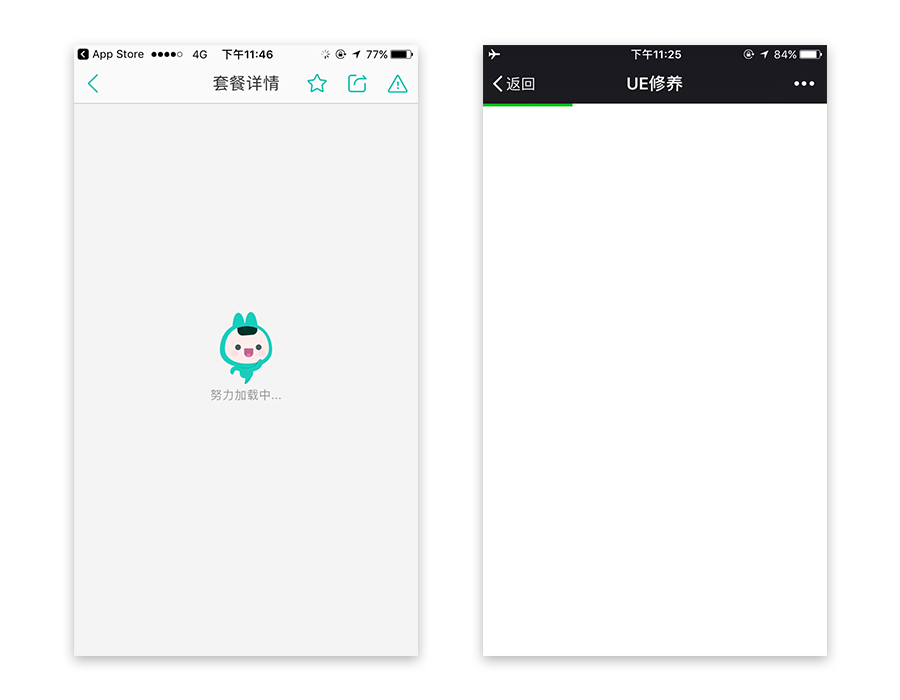
多出现在H5页面,例如微信的文章详情页。全屏加载的特点是数据一次性加载完成,内容加载完成之前界面都会停留在loading界面。进度条和有趣的动画设计,都会减轻用户等待时的焦虑感。

美团&微信
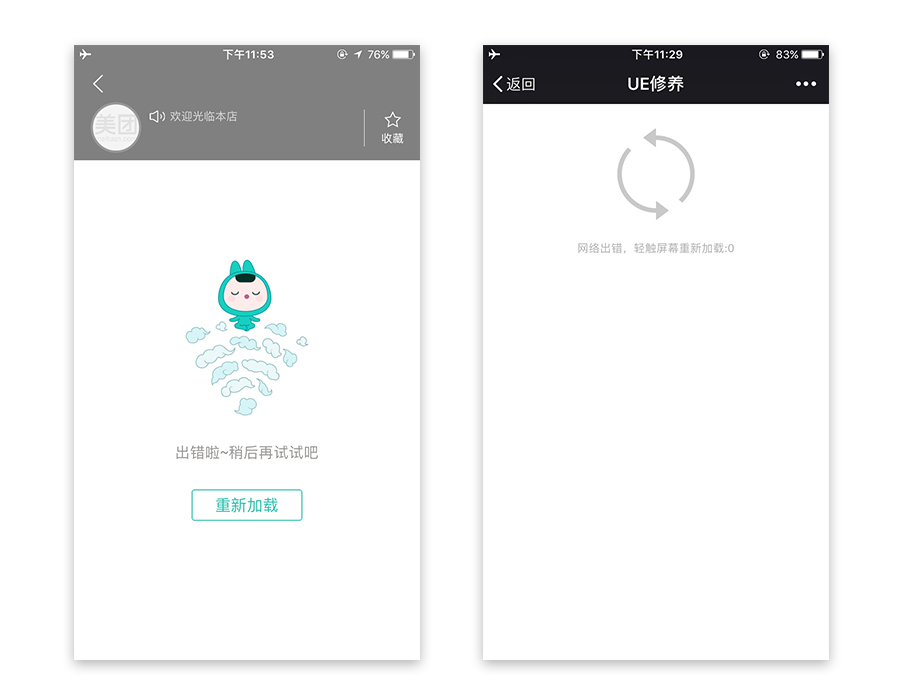
加载失败后,数据为空,即缺省页面。这里要注意两点,1.在符合产品调性的前提下,可以做的有趣,如下图左侧的美团,右侧微信设计的很简约,但是不是可以更精致些?2.方便用户进行重新加载。

美团&微信
2.分步加载
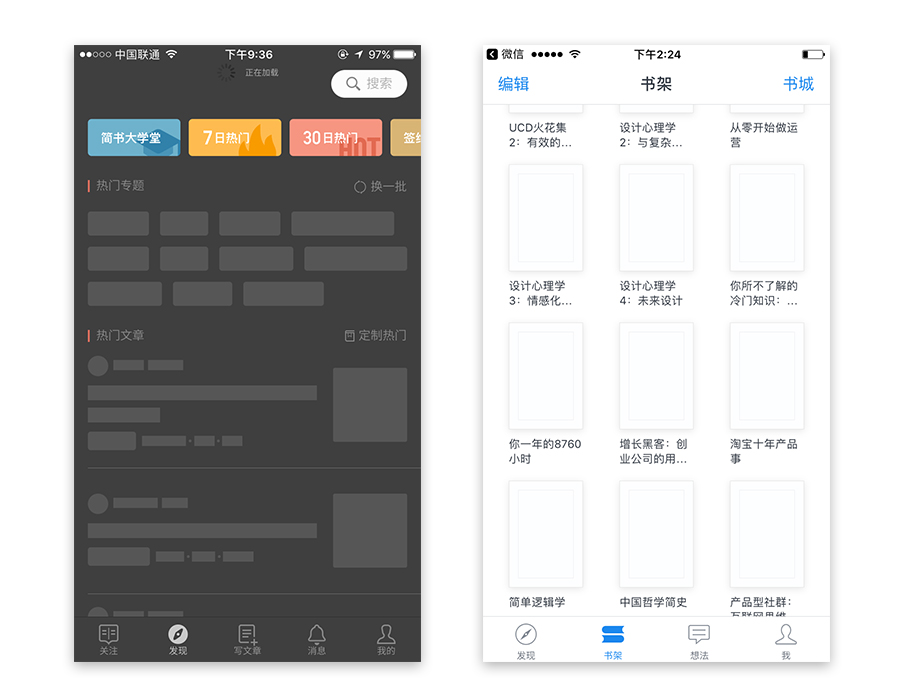
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载出来,图片在加载过程中使用占位符,直到图片加载成功。当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。
通过先加载页面框架,设计占位符等形式可以减少用户的心理等待时长,提高产品体验。

简书&微信读书
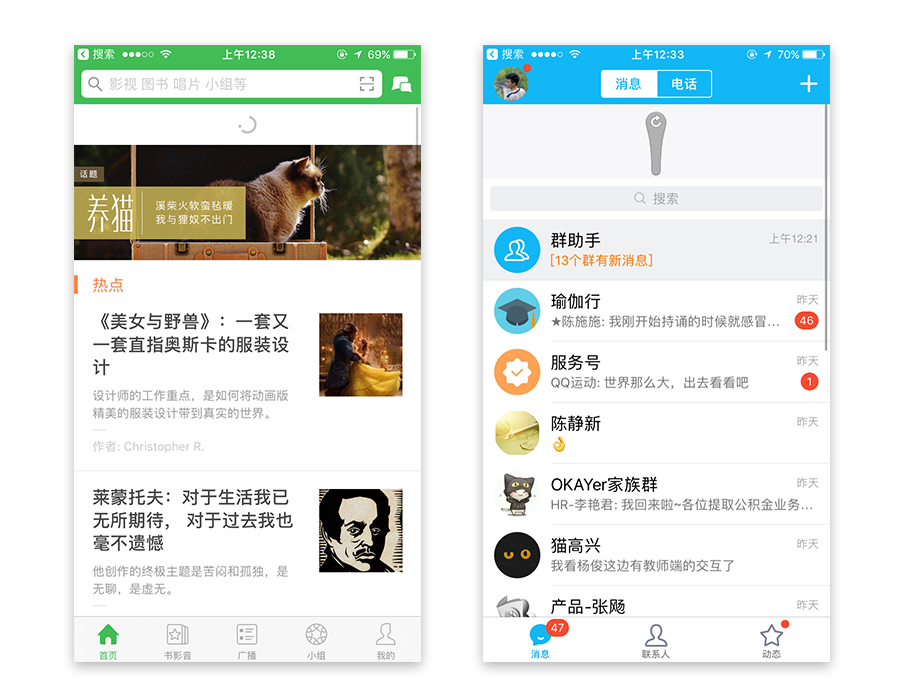
3.下拉刷新加载
Twitter当年提出下拉刷新,并被广泛使用,让用户能够手动对当前页面进行更新,加载的loading样式可以做进一步设计,例如QQ将loading动画和下拉手势结合起来,增加了趣味性;豆瓣把loading做成了笑脸,给予了产品人性化的设计。

豆瓣&QQ
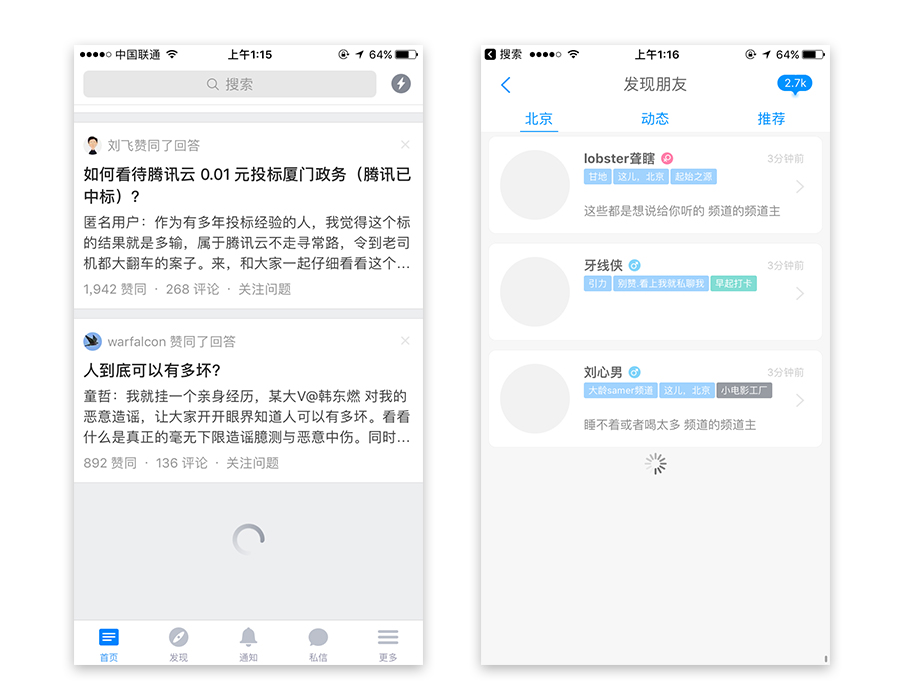
4.自动加载
当你浏览信息时,不停的向上滑动,新的内容会不停的从底部出现,这种方式称为自动加载。关于自动加载,要注意每次加载多少条内容,或者多少屏的内容,我无聊的数了数今日头条每次会自动加载60条新闻。

知乎&same
5.预加载
在线浏览照片时,客户端会自动帮你加载后几张的照片,这样当你滑到下一张就不用再等待,直接能看到下一张照片。如果你发现自己公司的产品每次浏览信息都要加载一次,不妨跟开发人员沟通,是不是可以考虑使用预加载的方式。毕竟这对于提升产品的用户体验能起到立竿见影的效果。
6.智能加载
当网络状态不好时,可以考虑加载低质量的图片,当网络良好时,则加载高质量的图片。同理,当检测到用户正在使用蜂窝数据时,则显示占位符而不显示图片,当使用WiFi时则直接加载出图片。这些设计方案都是站在用户的角度,真正的替用户着想,为用户带来价值,用户才会真正喜欢上你的产品。

知乎:蜂窝&WiFi状态
如何降低用户的焦虑感?
由于存在网速不快,网络异常,服务器异常等情况,让用户等待的情况是必不可少的。但是我们都知道,等待会产生焦虑感,分分钟让用户卸载你的产品,那么我们可以通过哪些手段来降低或缓解用户的焦虑感?
第一:优化App的加载算法,使得App与服务器数据传输的时间减短。这个需要开发人员的精益求精了。这个是从根本上解决了问题,因为直接减少了加载数据的时间,也就减少了用户需要等待的时间。
第二:采用预加载和智能加载的方式。拿阅读App打比方,当用户在看第一页的时候,App在后台加载完后面的几页,等用户翻到第二页的时候就不需要等待加载了,因为App已经帮用户提前加载好了。这种加载机制对用户体验特别好,但是存在一个问题,就是要预测用户行为,加载其他数据,这样会消耗不少流量,所以建议在WiFi网络环境下采取这种预加载机制,而在蜂窝网络状态下则不采用预加载机制。这个要和开发人员讨论沟通,确保预加载机制完美运行。
第三:异步处理。这一点做得好的App莫过于Instagram,不知道你有没有发现,用Instagram的时候会觉得特别流畅,即使在网络不好的情况下。这是为什么?因为在网络不好的情况下,你给好友点了赞,Instagram并不会提示你网络不好,操作失败,而是提示你点赞成功了,其实它只是将你点赞的操作记录了下来,等网络一好就将点赞的行为上传到服务器,从而完成点赞行为。这就是让产品自己去解决问题,而不是把问题抛给用户。
第四:设计有趣的loading动画,如上文介绍的美团APP奔跑的小人,这是提升产品情感的重要手段。
回到文章的开头,作为产品设计人员,不应该把视野局限在人与客户端交互,也要把客户端和服务端之间的数据传输考虑进来,站在用户、客户端和服务器闭环的角度去思考产品,只有这样,才能设计出体验更好的数据加载方案,而不会有失偏颇。
#专栏作家#
邹志楠,微信公众号:UE修养,人人都是产品经理专栏作家。交互设计师,专注于互联网产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好,很喜欢您的文章,这篇文章我们公众号能转载吗?如果可以请帮忙授权:cdoalliance 非常感谢
赞
整理的还可以