如何选择弹窗、抽屉或页面
为了满足需求,通常可以使用不同的方法、手段来实现。如果结合用户的使用场景,必然有一个最优解。那么,如何在众多选择中找到最适合的选项?这篇文章,作者给到的方法可以参考。

一、类型介绍
在PC端项目中,用户触发了某个操作,当需要向用户展示新的内容时,有很多交互方式,弹窗、抽屉、页面就是其中典型的3种。下面来分析下3种交互方式的优势、劣势和使用场景。
1.1 弹窗

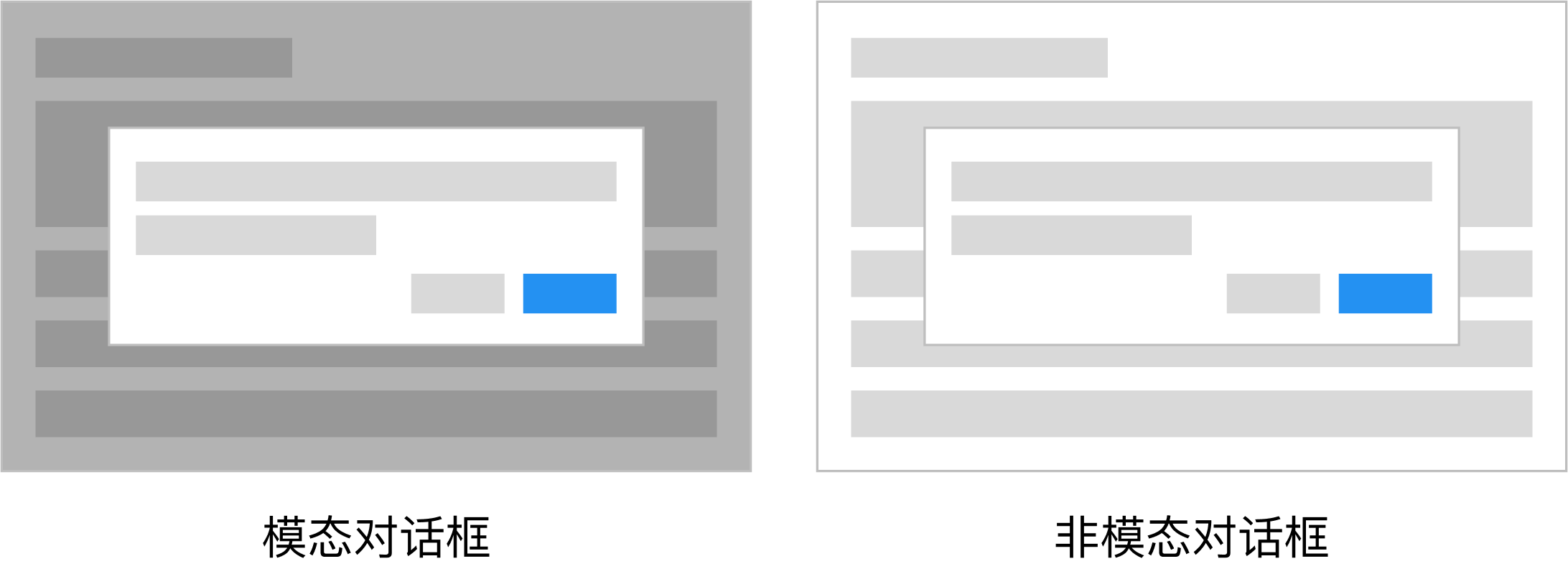
定义:分为模态和非模态对话框2种,常用的为模态对话框。
优势:在不离开当前页面的前提下完成操作,之前的内容不丢失。
劣势:弹窗空间有限,承载的信息量太少。
适用场景:
- 展示简单内容,没有复杂操作。
- 不丢失信息焦点,或者需要连续性处理信息的场景。
- 更为详细的辅助说明,是对当前内容的快速扩展。
1.2 抽屉

定义:屏幕边缘滑出的浮层面板,分为模态和非模态抽屉2种。
优势:在不离开当前页面的前提下完成操作,之前的内容不丢失。
劣势:由于信息集中在一侧,导致视觉焦点不稳定。
适用场景:
- 展示中等信息量的内容,如弹窗内无法承载的长表单。
- 不丢失信息焦点,或者需要连续性处理信息的场景。
- 在当前任务流中插入临时任务,创建或预览附加内容,如协议条款。
1.3 页面

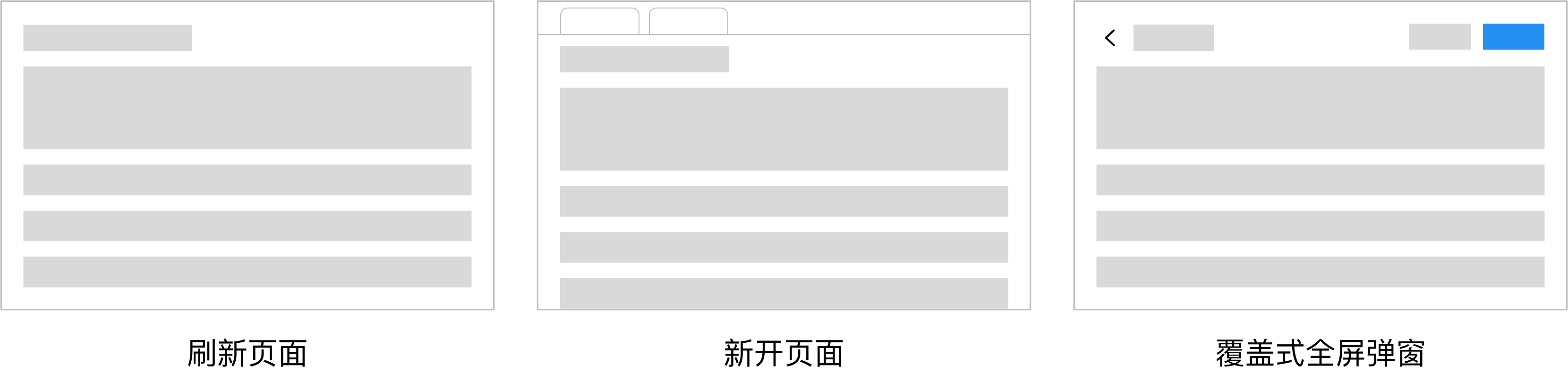
定义:分为页面刷新、新开页面和覆盖式全屏弹窗3种。操作后,页面刷新会在当面页面进行刷新加载,加载结束后展示新内容;新开页面时会在保留原有页面,新的内容在新页面中呈现;覆盖式全屏弹窗也会保留原有页面,但会以全屏弹窗的形式覆盖在原有页面上方,关闭全屏弹窗时不会触发原有页面的数据刷新。
优势:页面刷新时用户的注意力不容易分散,更加顺畅的理解发生了什么;新开页面能够保留原有页面内容不丢失,便于多个页面的信息进行比较对照;覆盖式全屏弹窗也能够保留原有页面内容,且不会使用户丢失焦点。
劣势:页面刷新后,无法保留之前的内容;新开页面容易使用户丢失焦点,注意力分散,且交互存在不统一的问题(因为系统中大部分的操作在同一个页面中完成);覆盖式全屏弹窗需要提供明显的返回或关闭按钮,样式上会有其他页面存在明显差异。
适用场景:
页面刷新
- 偏流程性的功能页面,前后操作存在关联和影响。如:下单—支付。
- 同一层级间的内容切换,如:Tab页切换。
- 用户具有明确目的性的操作,跳转页有利于锁定用户注意力。
覆盖式全屏弹窗
- 需要保留当前页的操作不丢失。如:筛选过滤后的结果。
- 需要对文件进行高清预览操作。如:Excel、PDF。
- 需要对某类数据进行下钻分析。
新开页面
- 页面内容没有关联性,且从逻辑上没有从属关系,相对独立。如:外链。
- 存在多页面「比较」的场景,需要经常切换页面。如:淘宝商品详情。
- 需要参照一些文档来帮助用户完成当前操作。如:帮助文档,规则说明等。
在我们日常设计中,常常抉择于:弹窗、抽屉、页面之间,总觉得使用某一种交互形式会更好,但是却说不出其中的原因,犹豫究竟应该使用那种展现形式,这需要我们通过具体的要素方法进行相应的衡量分析。
二、参考衡量因素
2.1 页面内容量
页面内容量决定呈现形式。
无论是弹窗、抽屉还是页面,究其本身就是一个信息内容的载体,因此选择如何使用,很大程度上取决展现内容量的多少。
内容量:通常包含页面当中文字、图片、视频、表格、以及各种复杂的交互,从内容承载量的角度来看,页面 > 抽屉 > 弹窗。
但是不能从一个维度去思考页面内容量的多少,内容的宽度以及深度都是需要去分析。
- 内容较深(表单为主):抽屉 > 页面 > 弹窗
- 内容较宽(图片、视频为主):弹窗 > 页面 > 抽屉
- 内容较深较宽:页面 > 抽屉 > 弹窗
综合来看,页面适合较多内容信息的承载,抽屉其次,弹窗最弱,但是在实际工作中还需要结合以下两点进行综合考量。
2.2 页面连贯性
页面连贯性直接决定用户的使用体验。
当浏览器新开一个标签进行展示时,页面的连贯性是最弱的,因为用户需要进行相对困难的操作才能返回到前页面,同时你也可以理解新开页面是较为独立的,不会受到前页面的干扰,而要决定页面连贯性的核心,还是以自身业务流程出发。
- 流程变化连贯性:页面刷新 = 覆盖式全屏弹窗 > 抽屉 = 弹窗 > 新开页面
- 拓展信息连贯性:抽屉 = 弹窗 > 页面刷新 = 覆盖式全屏弹窗 > 新开页面
- 信息对比连贯性:抽屉 > 新开页面 > 弹窗 > 页面刷新 = 覆盖式全屏弹窗
综合来看,页面刷新或覆盖式全屏弹窗更适合体现流程变化,弹窗和抽屉更适合展示与当前页相关的拓展信息,抽屉更适合在当前页内做信息对比。
2.3 页面切换成本
页面切换成本决定用户使用效率。
当一个二级页面使用频率过高时,就证明用户需要在A与B页面之间进行来回切换,这时候考虑页面反复出现是否流畅,是否有切换成本的产生。
在微信APP中,因为用户需要经常切换,之前用户难以在几个页面来回跳转,而浮窗的出现,刚好能够解决这一问题,减少了页面间的切换成本。
而B端产品效率至上的原则,更需要思考用户怎样切换成本更低。
下面我们借用几个B端案例来解释参考衡量因素。
我举一个简单例子,现在你需要去设计一个客户详情页,但是因为客户详情页需要展示大量信息以及表格,同时还会有各种各样的交互行为:“点击、录入、甚至拖拽”,这时候你会怎么选择?
带着疑问,我们看看市面上不同的产品给出了完全不同的解决办法,当然他们每个产品的侧重点不同,导致最后的结果不同。
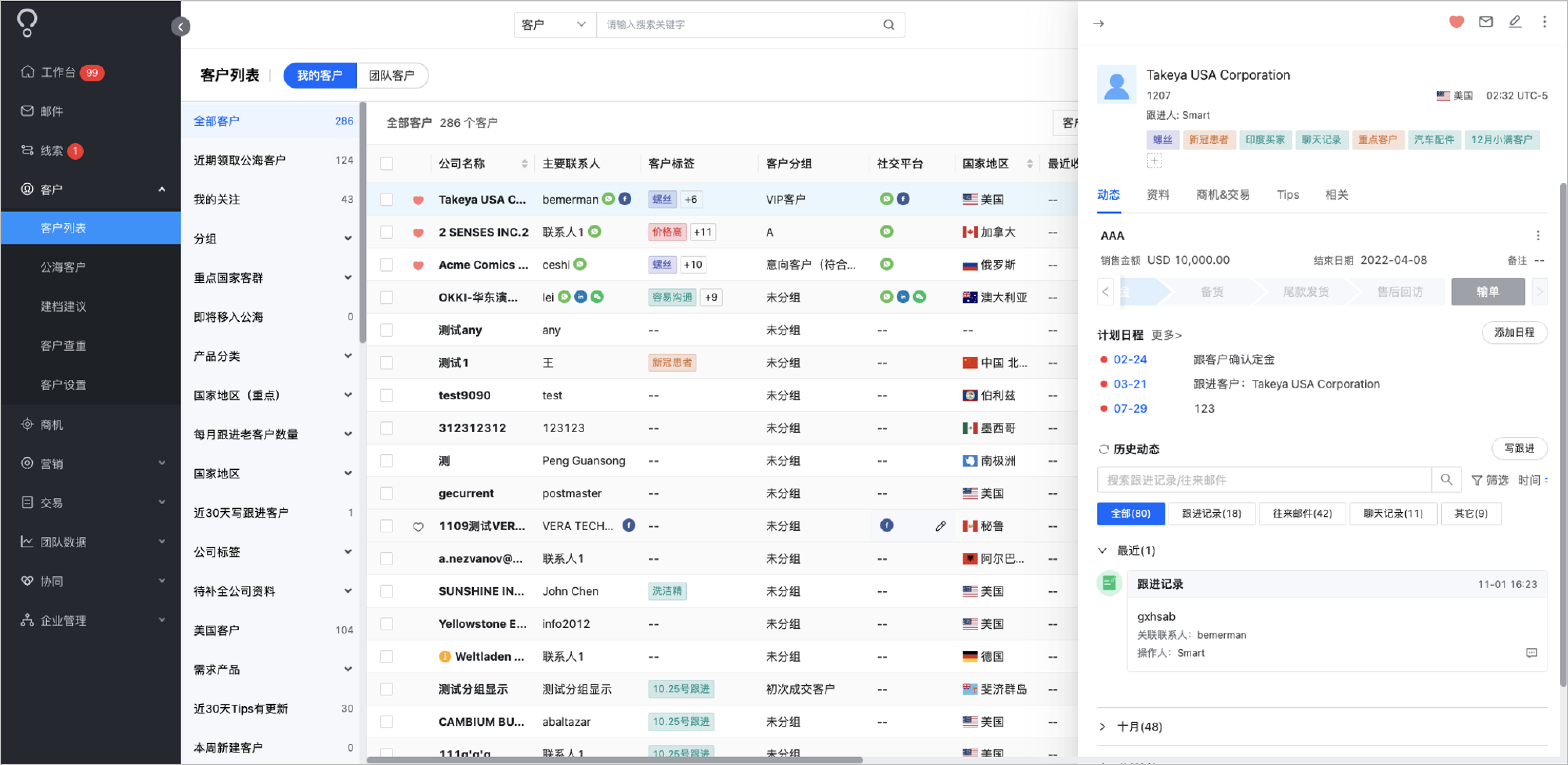
小满CRM — 抽屉形式,方便用户切换

小满是一款客户管理平台,在它的客户模块中,用户可以在当前页去设置不同的字段,所以每个详情会存在快捷操作等一系列方便用户的需求,导致抽屉的选择大于其他交互形式。其次在内容量上,可以从截图上看出,内容大多以文字记录为主,不会存在大段文字以及大图的情况,因此不会存在内容过宽的情况。
只是在字段数量上会有所增多,导致字段的高度会随之增加,因此满足上面要求的交互控件只有抽屉和页面。最后在连贯性与切换成本上,明显用户需要经常来回切换去对比客户信息以及销售的更进状态,因此只有抽屉能够满足让用户进行连贯的用户体验,因此抽屉最为合适。
Hubspot — 页面刷新及全屏弹窗形式,查看全量信息

Hubspot是国外一款非常出名的CRM,而且Hubspot是属于国外产品传入中国,因此在使用习惯上,更偏向于专注去做一件事,比如Hubspot上,在其客户详情页能够直接进行添加日程、拨打电话、发送邮件等几十项操作,并且一切围绕着Marketing、Sales展开,因此使得页面需要更加专注,需要看到更加全量的信息,再次国外Saas用户也是对完整流程的操作更加青睐(一个操作只干一件事),而国内喜欢有很多快捷操作,因此造成Hubspot都采取页面跳转的形式查看数据。
此外,Hubspot为了防止筛选场景下使用页面跳转导致原页面的筛选条件失效,也额外采用了不少覆盖式全屏弹窗的交互(可以理解为页面跳转的一种,但覆盖在原页面上方,不会销毁原页面)。

基于以上2个例子,我们会发现在交互选用上,往往会收到场景诉求、国内外用户习惯、操作成本等多因素影响,因此我们需要进一步的具体问题具体分析,在能够满足绝大多数用户场景诉求的前提下选用统一的交互方案。
三、选用判断思路
下图是基于通用场景和参考衡量因素整理的一些选用思路图。

专栏作家
愚者秦,微信公众号:feather-wit,人人都是产品经理专栏作家。先后任职于爱奇艺、字节跳动的一枚体验设计师,同时是兼职写小说的斜杠青年,善于总结和抽象设计方法,热衷于探索不同用户场景下的产品策略。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pixabay,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







