把流程图画清楚,能解决很多问题——流程图技法
在工作中,流程图是我们常用的一种技能/方法,可以帮我们更好提升工作效率。本文系统整理了流程图的方法、类型和案例,希望可以帮到大家。

在我们分析需求时,有一个很重要的东西——流程。
为了梳理业务流程,让流程能走通,能够形成闭环,不让我们设计方案的逻辑缺失,这个时候就有一种很直接的方式——画个流程图。
一、流程图的意义
对于流程图,它的主要作用就是通过图形化的方式,将业务流程清晰的展示出来。
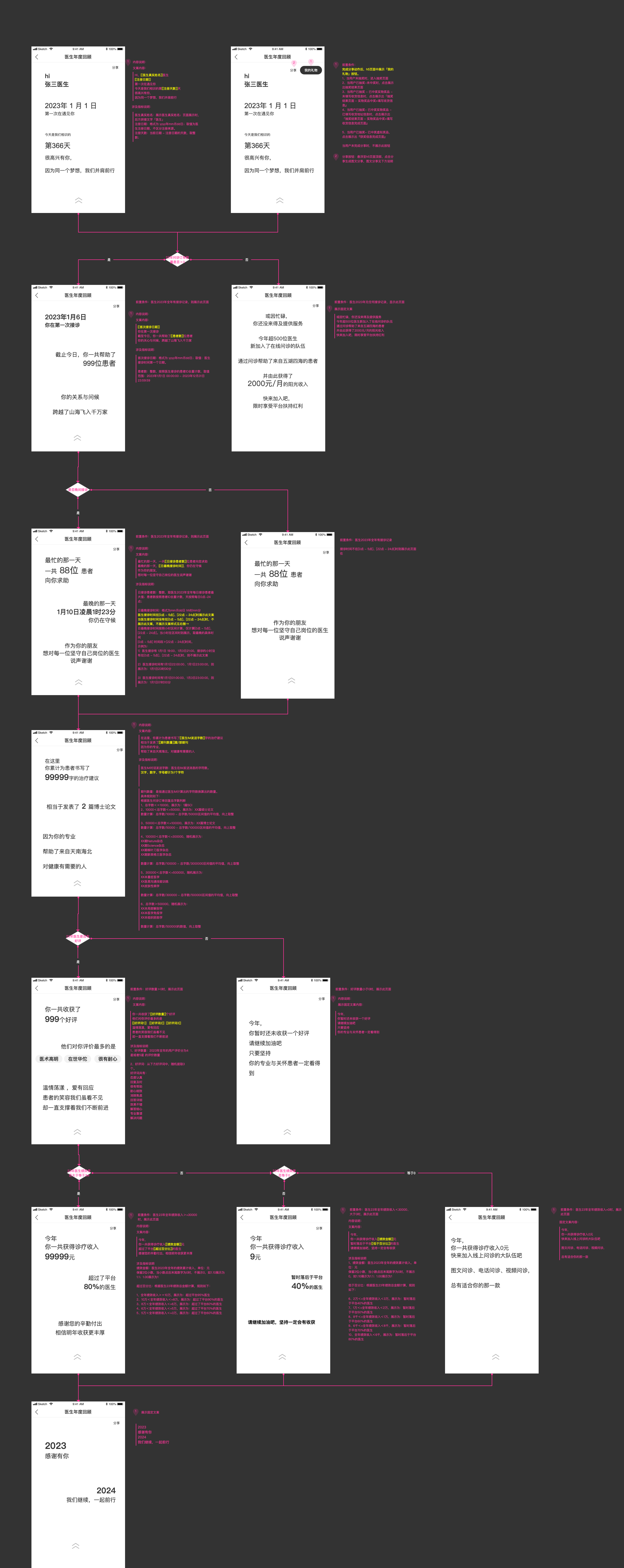
下边这几张图就是我工作中画的,大家可以看下:
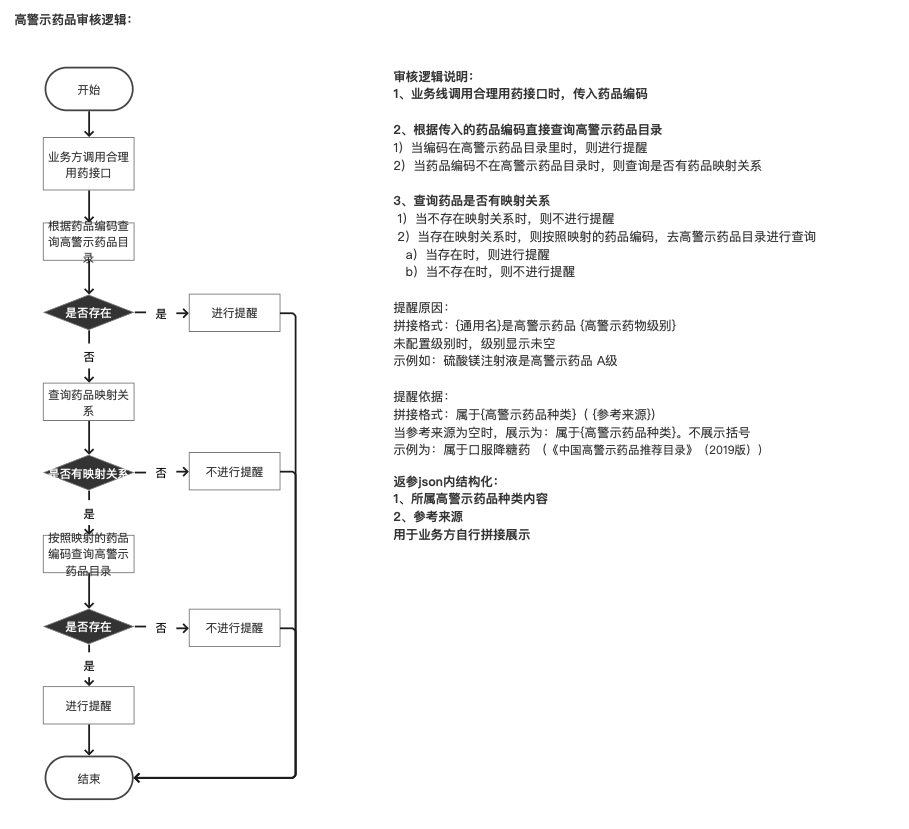
1)当药品属于某个分类时进行系统提醒流程:

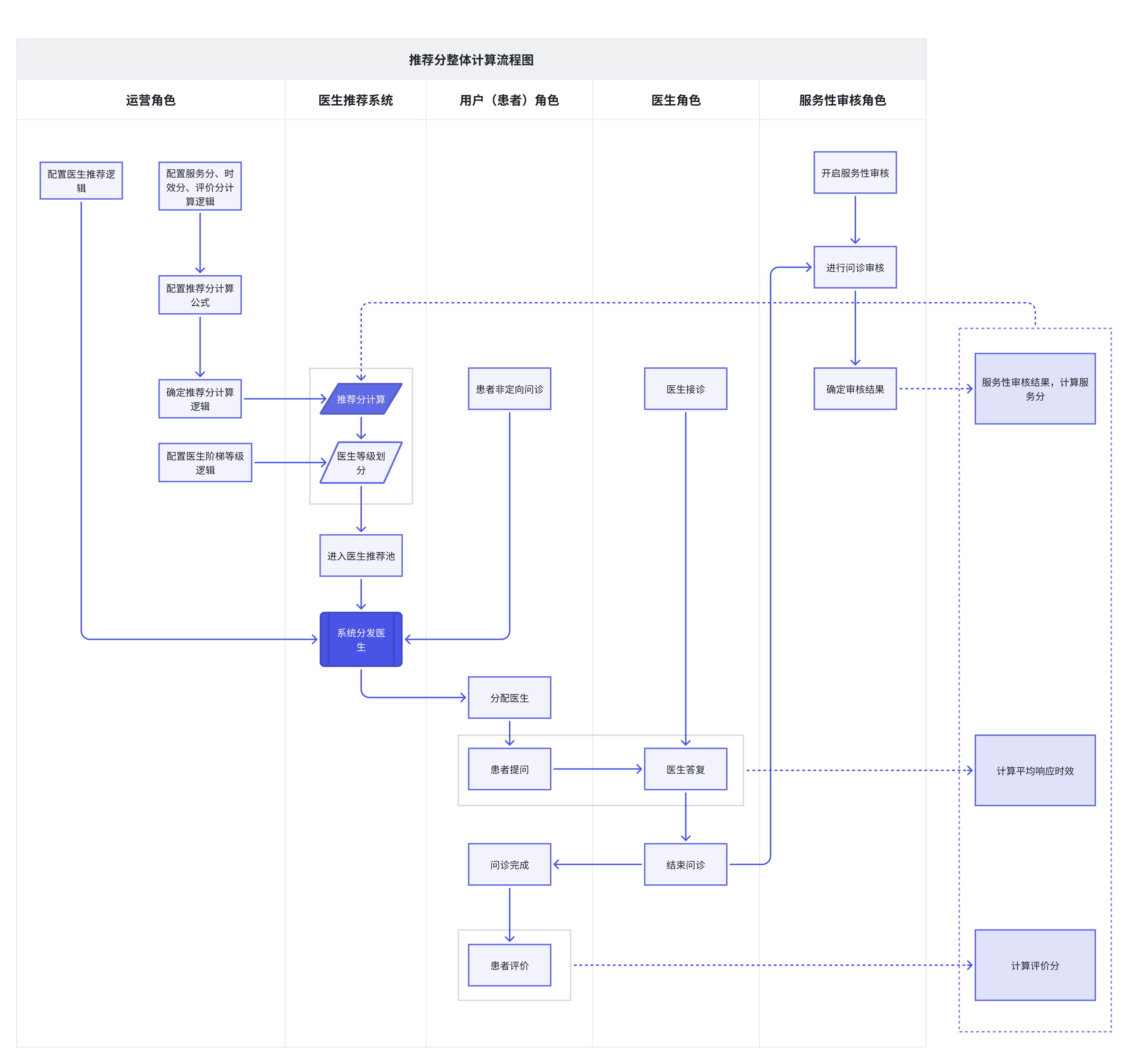
2)某个指标的计算与应用流程:

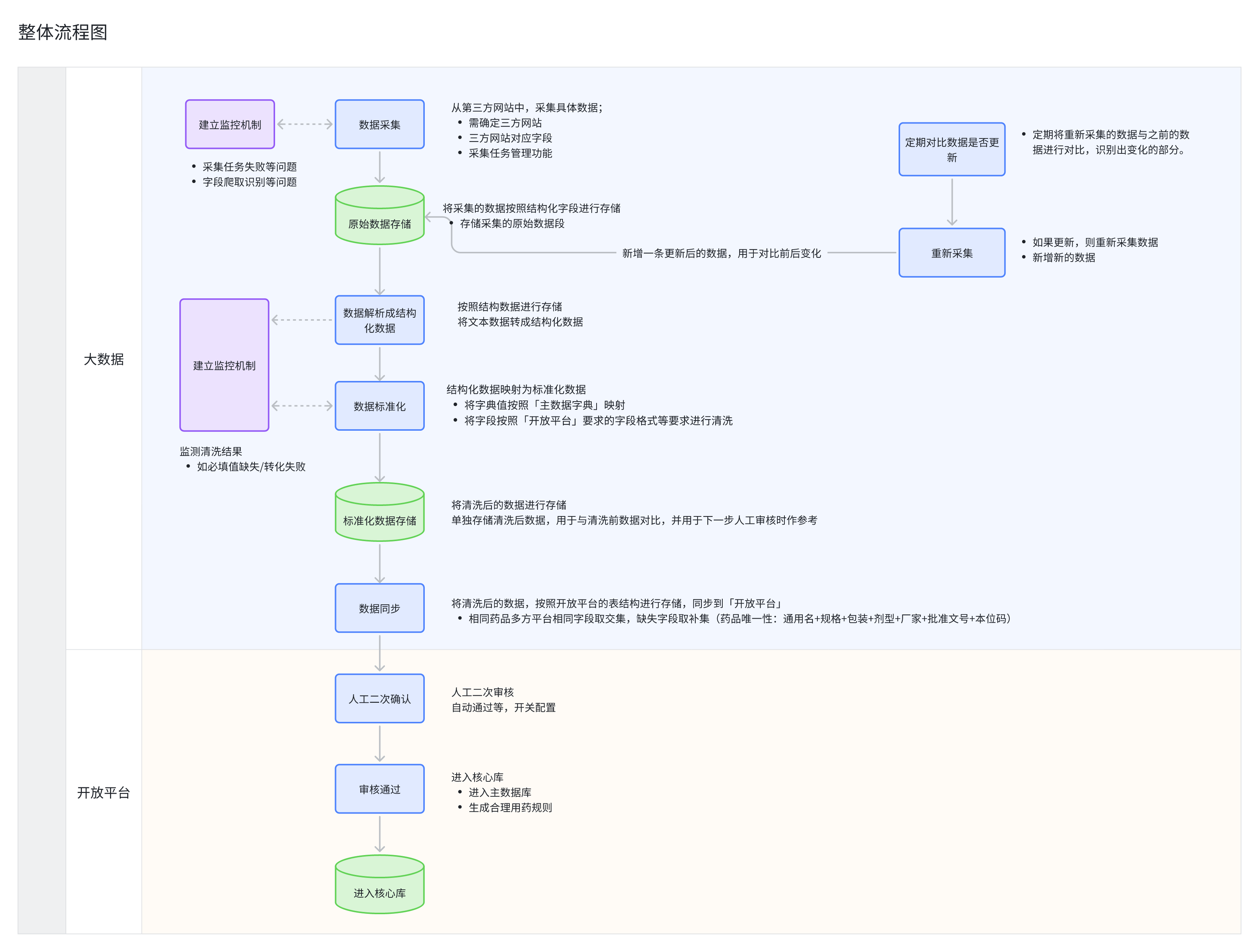
3)某类产品的数据治理设计方案流程:

再开始说流程图之前,我们不可避免的说下流程图的好处:
对于产品经理的好处:
1)完成业务闭环:梳理流程,将各个业务节点能都串起来形成闭环,清晰全面的展示出系统流程,避免要出现走不通的流程。
2)发现流程问题,简化问题流程:把流程画出来后,产品经理可以从流程中发现不必要的、多余的流程,可以对流程进行优化;
流程出现问题,是一个很严重的情况。如果把流程图画出来,可以避免潜在风险。
当你的产品设计中,只要涉及到操作流、判断逻辑时,就可以把流程画出来。把流程确定完成,接着定义功能模块、梳理页面流程等,就很简单了。
3)基于流程,确定每一步的功能点:确定流程后,就能明确知道用户的每一步操作,这一点可以帮我们完成功能操作模块的划分。
对外的好处:
1)提高方案传达效率,就是一个提高效率的沟通工具。
通过流程图,大家可以清晰的了解整个系统的运转顺序和流程。这一点和原型图很像,就是为了让大家快速理解业务。
二、几个重要的流程图
流程图有很多,比如业务流程图、功能流程图、数据流转图等等,再加上UML,这就更多了。
我们不必要纠结流程图的种类,只要流程图能够清晰准确,画的人可以梳理明白,看的人可以看懂流程,达到画流程图的目的就行。
在我工作中,用到最多的就 3 种流程图即可:业务流程图、系统流程图、页面流程图。
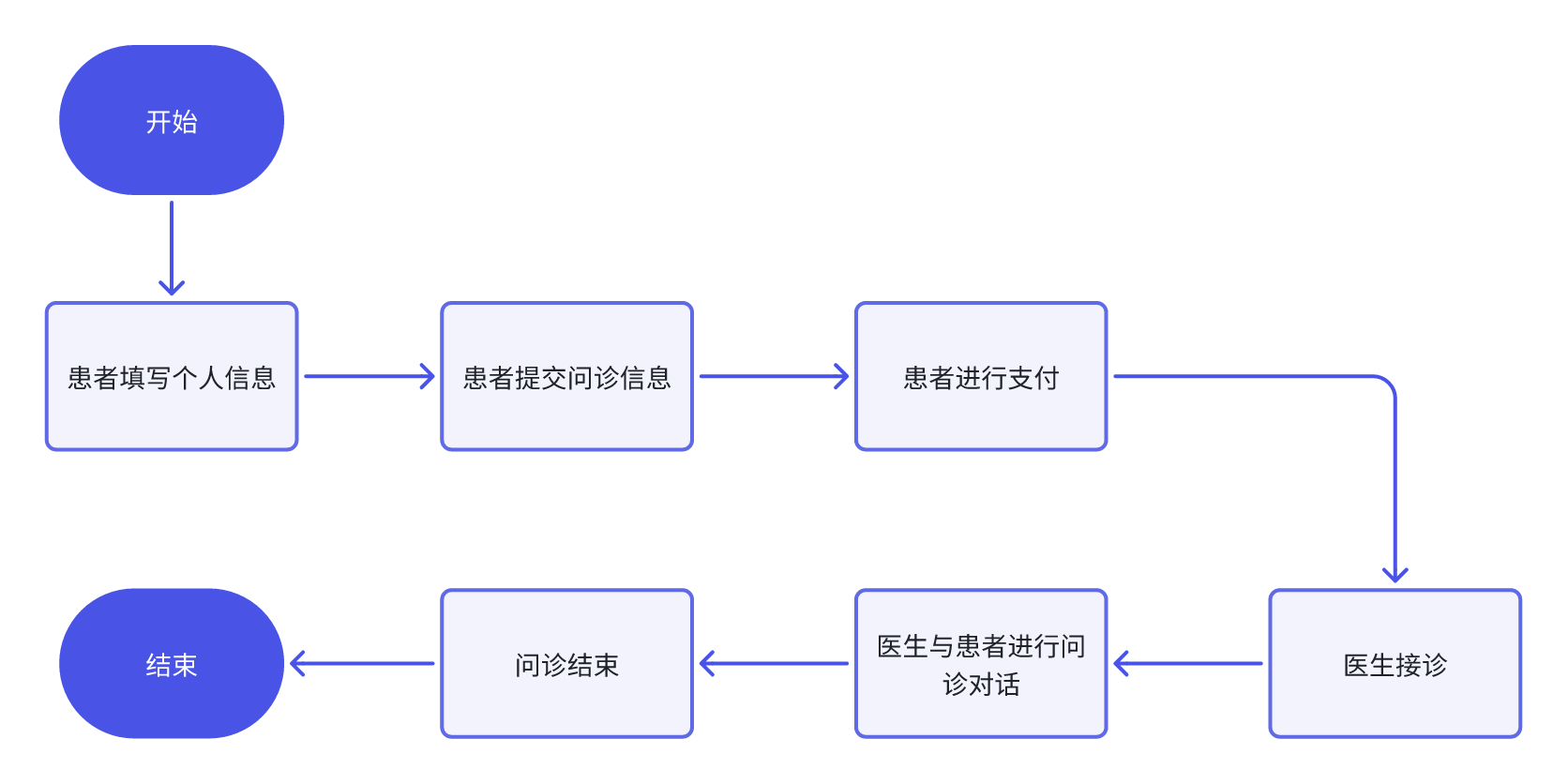
1. 业务流程图
表达出整个业务前后流转关系,比如下边的很简单的业务流程图:

业务流程图突出的是业务中的流程,和系统流程、功能操作没有关系。
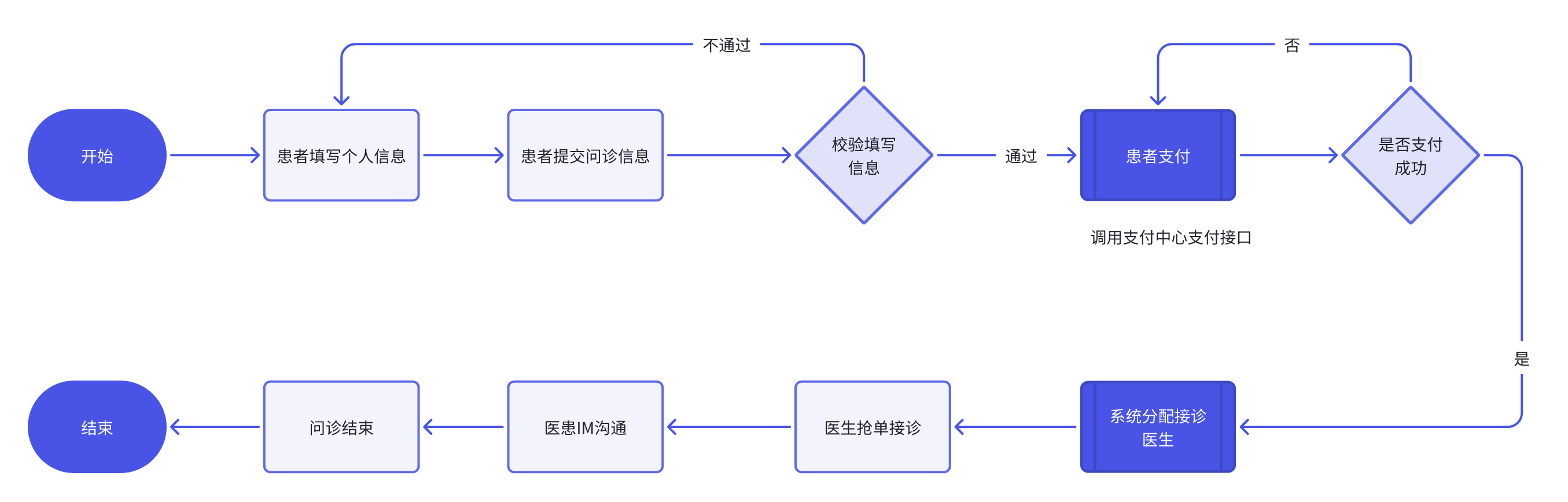
2. 系统流程图
系统流程图用于描述系统的整体运行流程,包括用户操作、系统判断、数据处理等各个流程。
是为了梳理整个系统的全部逻辑,突出系统的运转逻辑、各子系统/模块之间的关系。
系统流程图是梳理产品逻辑使用最多的,它处于「业务流程」与「功能流程」之间。
基于业务流程,来完成系统流程,然后基于系统处理流程,再辅助设计功能。

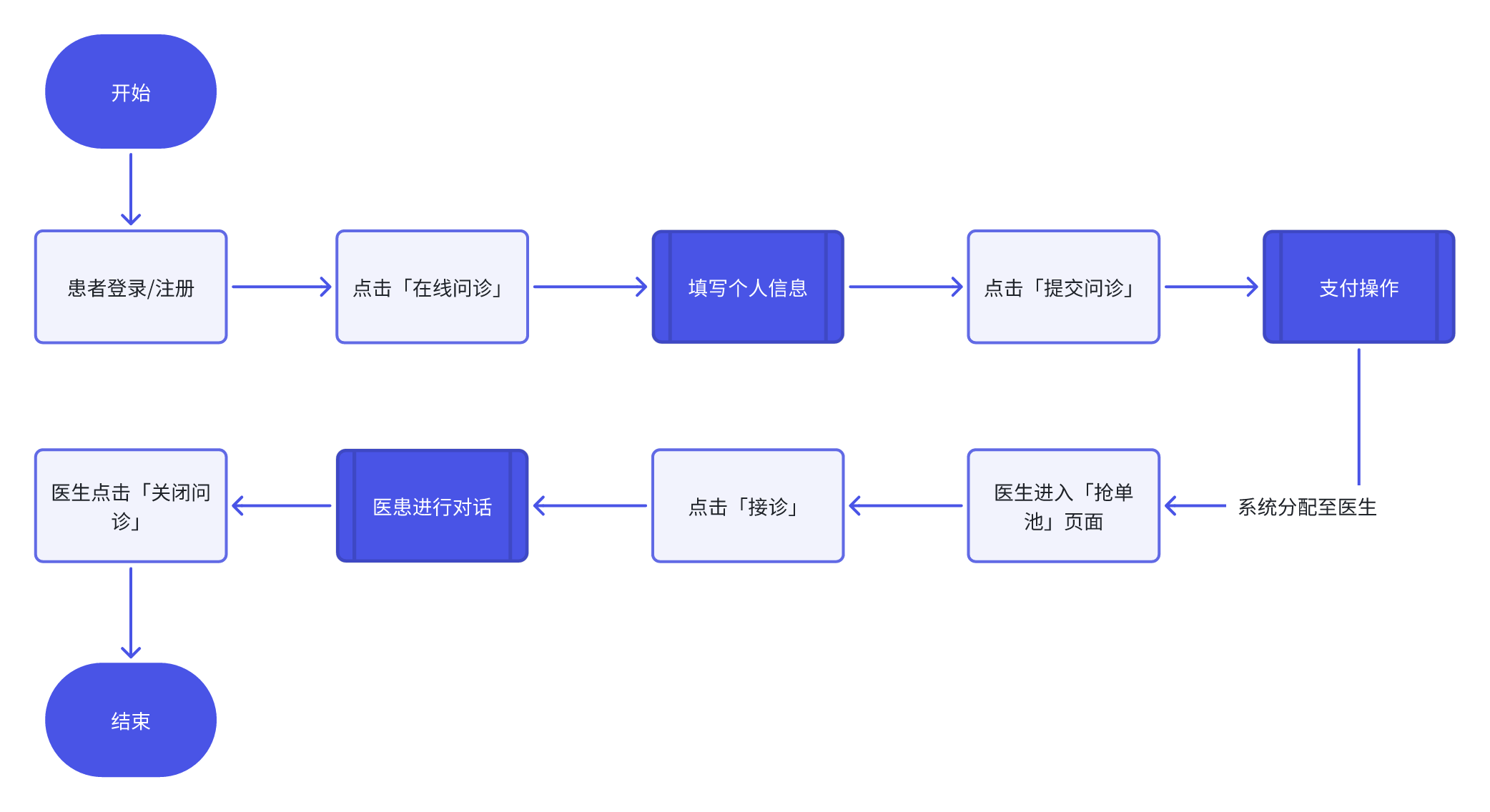
3. 功能流程图
就是把用户的每一步操作步骤、使用到的功能表达出来。突出的是功能操作,如进入页面、点击按钮等。是为了让整个功能交互能够走通。
在功能培训时,也经常用到「功能流程图」,用来说明操作步骤。

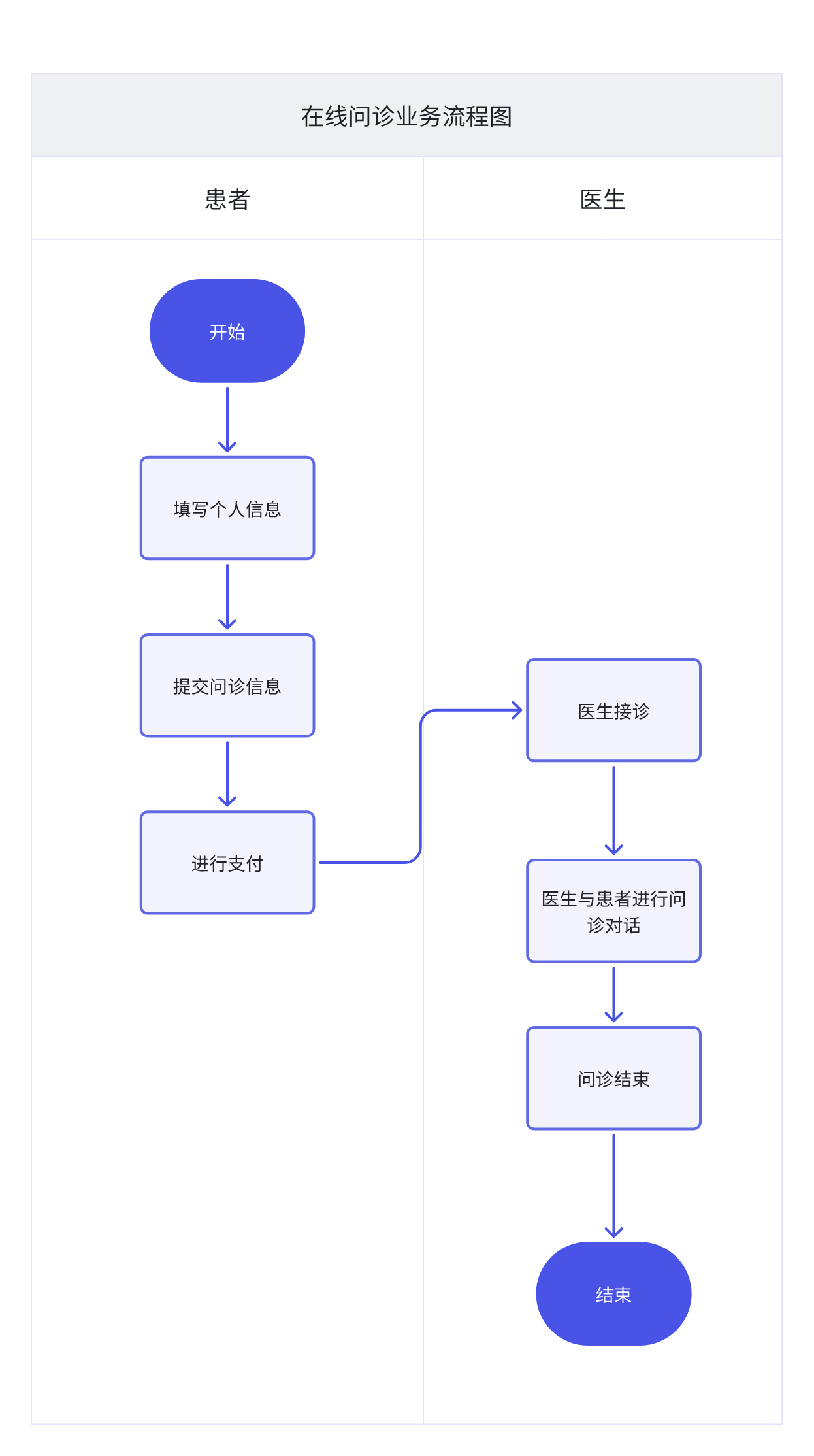
在画业务流程图、系统流程图、功能流程图时,如果涉及到多个角色,为了突出不同角色的操作步骤与前后流程,可以使用泳道图。
泳道图就是有多行多列,每列展示对应的角色的操作动作。

4. 页面流程图
当我们把功能流程图画完后,需要将每个功能点放到页面中,这个时候也就是画原型,为了将页面能够前后串起来,我们可以使用页面流程图,是以将每个页面通过箭头连接起来。
下边是我工作中的一个活动的页面流程图,因为比较简单,所以将需求描述和页面流程放一起了。

在我们的实际工作中,一般是先确定业务流程图,然后根据业务,梳理系统的处理方式,转化成功能后,再有功能流程图,功能落到页面上后,再有页面流程图。

不过我是不建议严格划分出某种流程图,只要是流程图能够清晰展示出整体流程,能让大家理解所表达的意思,能够达到目的就行。
对于如何画流程图,我们详细看下。
三、如何画流程图
1. 确定目的
就是我们要先确定要画的流程图想要突出表达出什么内容。
1)如果想为了梳理业务,梳理需求流程,整合完善整体流程,我们则要绘制业务流程图、系统流程图。
2)如果是为了培训用,让用户明白功能操作,我们就要画功能流程图。
无论是业务流程还是功能流程,这 2 者在画的逻辑上是一样的,我们接着看。
2. 划分角色
先把涉及到的「角色」整理出来,可以是普通用户、管理员、审核员等具体的人,也可以是所在的系统,也可以是其它协作的系统等虚拟的角色。
注意:
如果角色少,这一步可以忽略
如果角色多,就使用「泳道图」;根据流程前后顺序,将角色按照从左到右依次排列
可以把系统作为一个角色,写出系统需要执行的操作步骤。
3. 确定整体流程节点
在画流程图之前,我们需要先大概清楚主要的流程节点。那就先把关键节点给画出来,先粗再细。
确定流程从哪开始与到哪结束,关键节点的前后顺序关系,将整体的流程节点串起来,先保证主流程顺下来。
4. 确定每一个操作,补充支线流程与异常流程
将每个角色涉及到的操作与处理全部写出来。
这个时候尽量的写细致,不能漏。此时同步将存在的分支也写出来。
分支流程一般是在需要进行「是/否」选择时出现。
为了保证细节的完整性,每一步都要思考是不是有前置条件,比如是否有权限、是否登录、数据是否为空等
可以这样思考:
1)「当前这步」一定能操作吗?是不是有前置条件?
2)「当前这步」一定能到「下一步」吗?
同步的,思考每个流程节点的异常情况。
可以这样思考:
1)「当前这步」会不会失败?失败如何处理?
2)「当前这步」用户错误操作怎么办?
把流程图中的每一步都这样思考,具体的可以看下边的例子。
5. 最后过一遍流程
流程图细节补充画完后,一定要再过一遍流程,检查全部的流程走向,判断是否有遗漏、是否仍有异常流程没有考虑到。
这一步很重要,非常重要。因为我们都可能会犯错。
6. 优化下流程图样式
当流程图画完后,我们可以适当调整流程图的美观度。
这一步是不是必须的,但是清晰规范的排版传达信息的效率会更高,所以我们还是可以让自己的流程图样式好看点。
下边的优化排版的方式可以参考:
- 图形:按照标准使用流程图的图形,另外图形大小保持一致,图形要对齐。
- 排版:按照流程图走向,从左到右,从上到下依次排布。当步骤是同级关系时,则平铺展示。
- 间距:避免拥挤,间距尽量保持一致。
- 对齐:上下居中对齐,左右居中对齐
- 线条:线条用来展示连接2个图形,尽量不要让线条交叉。线条能直起来,就别弯。
- 文字:对于流程图中形状里的文字,语法一致,统一使用动词+名词。字体适中,文案简洁易懂。当流程较复杂,或节点很重要时,可以添加文字进行辅助说明。
- 配色:色调统一,相同的图形可以使用相同的颜色。重点突出重要的流程节点。
当一个流程图很繁杂时,可以拆出多个流程图,对不同流程图进行分别说明。
存在多个判断时,尽量将“是”的箭头方向保持一致,“否”的方向保持一致。
四、流程图的规范
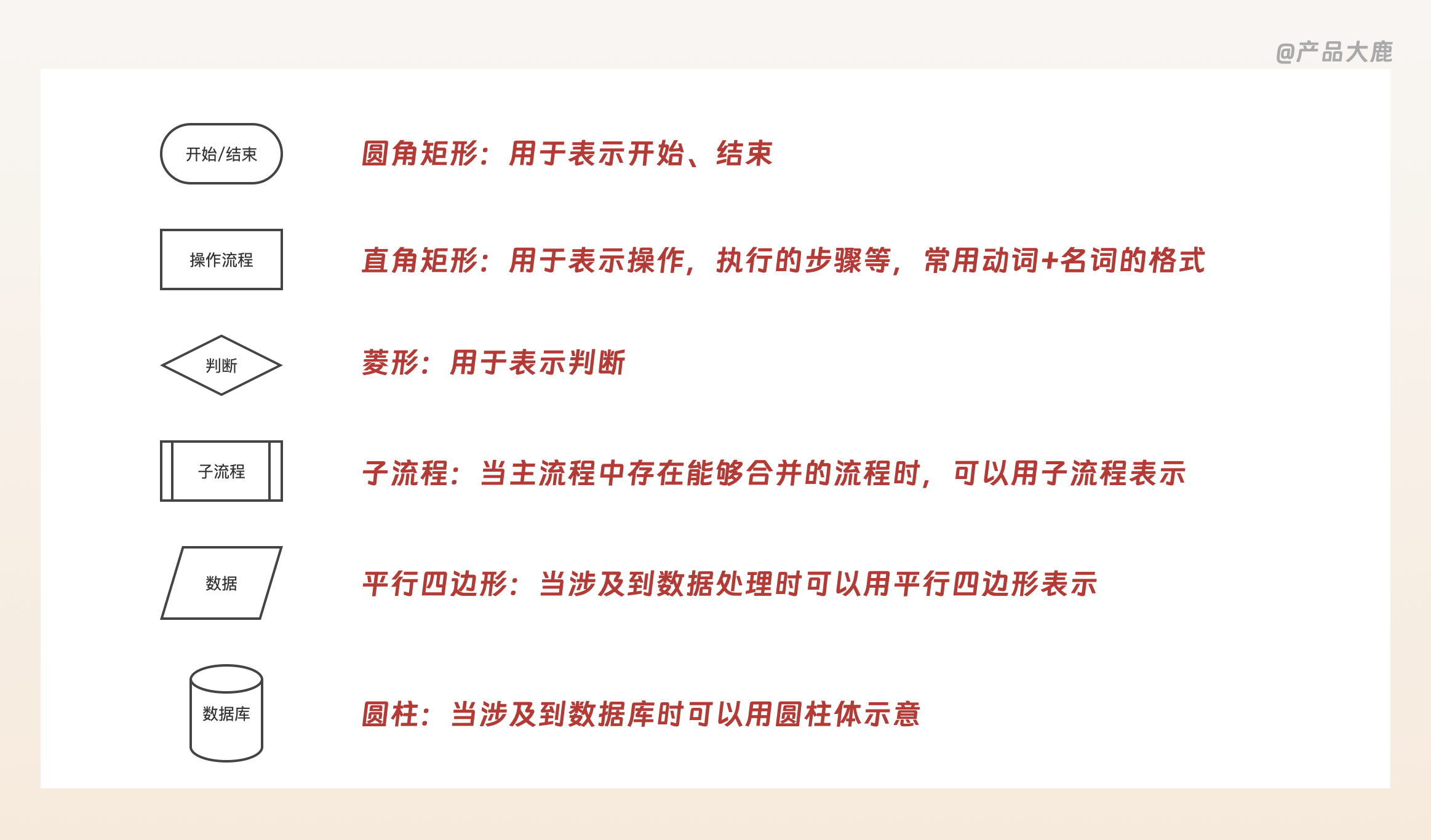
对于流程图最基本的就是使用适当的图形来表达所含意思。
常用的图形如下:

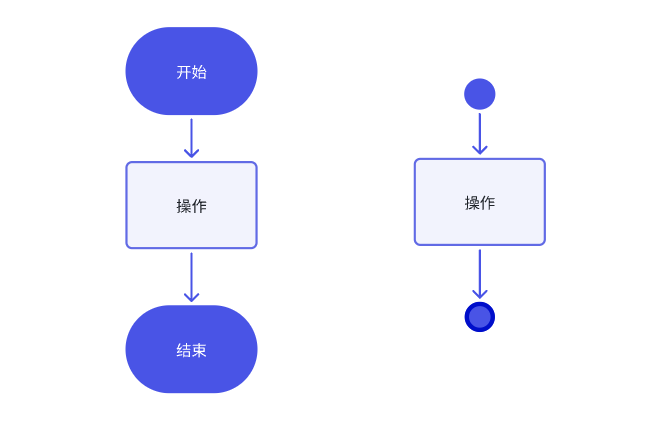
1. 开始/结束:常使用圆角矩形表示
上边我们说过流程图有很多种,在一些流程图中会使用圆圈来表示开始与结束,其实都差不多。
还是建议直接用圆角矩形,圆圈很多人并不明白代表什么意思。

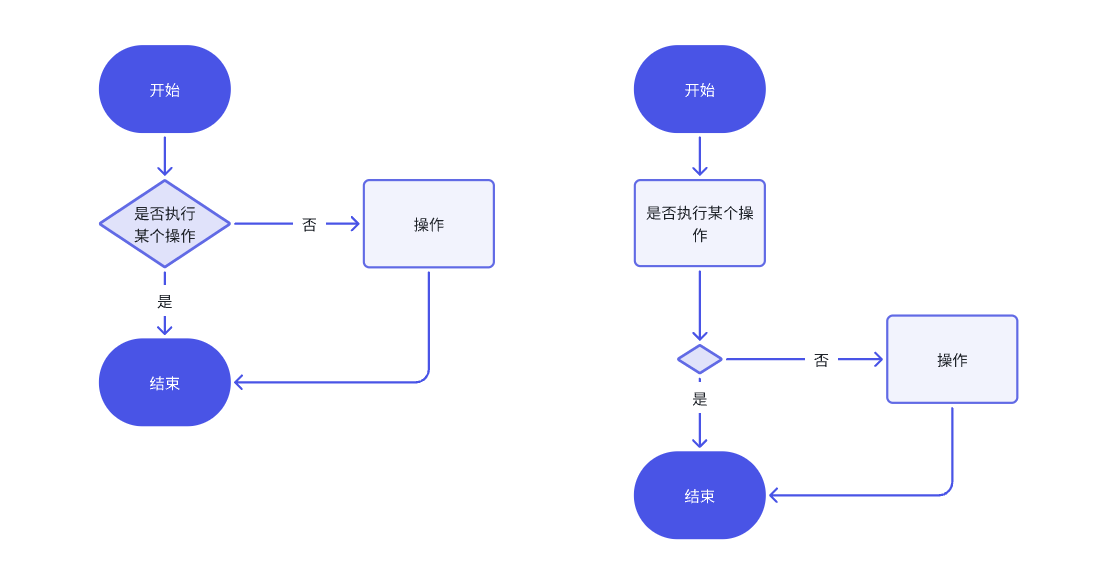
2. 判断/决策:菱形
在进行判断时,肯定会有「Yes or No」这两个结果,在画流程图时需要将这两个结果都画出来。
我们可以在菱形里写出来判断的内容,然后直接用线指向下一个流程。
另外还有其他的表达方式,就是先用矩形表达要进行的判断,然后在用箭头指向一个小菱形,用小菱形去表达分支;

3. 子流程
子流程也很常用,当流程图中的重点是突出一个处理流程,这是需要用到另外一个处理流程,我们就可以把子系统的流程通过「子流程」表示。
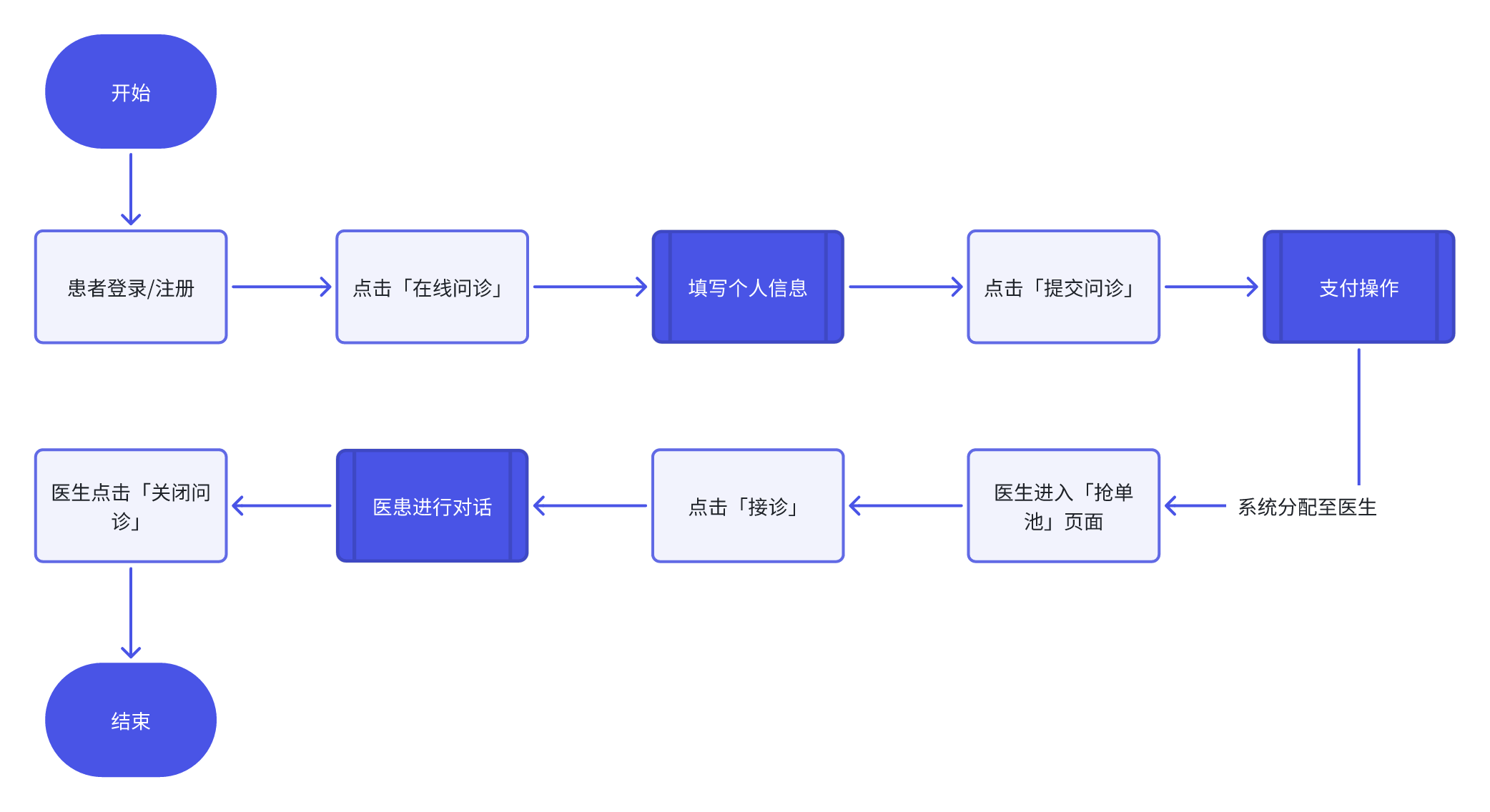
比如下图中的「填写个人信息、支付操作、医患对话」,这些也有很多逻辑,但是在这个流程是为了突出整体流程,这些子流程并不重点,我们就可以使用子流程来表达。

当然在画流程图的时候并不一定要严格按照规范,一切围绕流程图的目的,只要能达到流程图的目的,规范也并不是必须的。
五、具体画流程图例子
到这之后,我们说了画流程图的步骤+规范,我们看个例子再回顾下。

这个例子是一个同学的产品经理面试题,我们以这个面试题作为例子,输出它的流程图。
题目内容为:
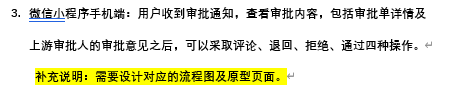
3.微信小程序手机端:用户收到审批通知,查看审批内容,包括审批单详情及上游审批人的审批意见之后,可以采取评论、退回、拒绝、通过四种操作。
补充说明:需要设计对应的流程图及原型页面。
我们简单分析下:按照题目描述,这个应该是个OA的审批系统。
角色分为:用户、上游审批人。
(这里的用户是指上游审批人之后的下一个审批人)
我们直接开始画:
第一步:确定流程图的目的,按照描述这里我们需要画的是功能流程图,需要将不同角色的功能操作给表达出来。
第二步:划分角色分为:上游审批人、下游审批人(也就是题目描述的「用户」);涉及到多角色的,我们就直接用泳道图画出来。
第三步:找到整体流程节点;
在这个流程里是以上游审批人完成审批作为开始点,用户进行「评价、退回、通过、拒绝」这4个操作。
但是「评论」并不影响流程,只是一个中间动作,对流程没影响我们就不用在流程中表现出来。
「退回、通过、拒绝」这3个操作,是直接影响流程的,我们需要在流程图中表现出来。
对于「上游审批人」主要的流程节点是:完成审批
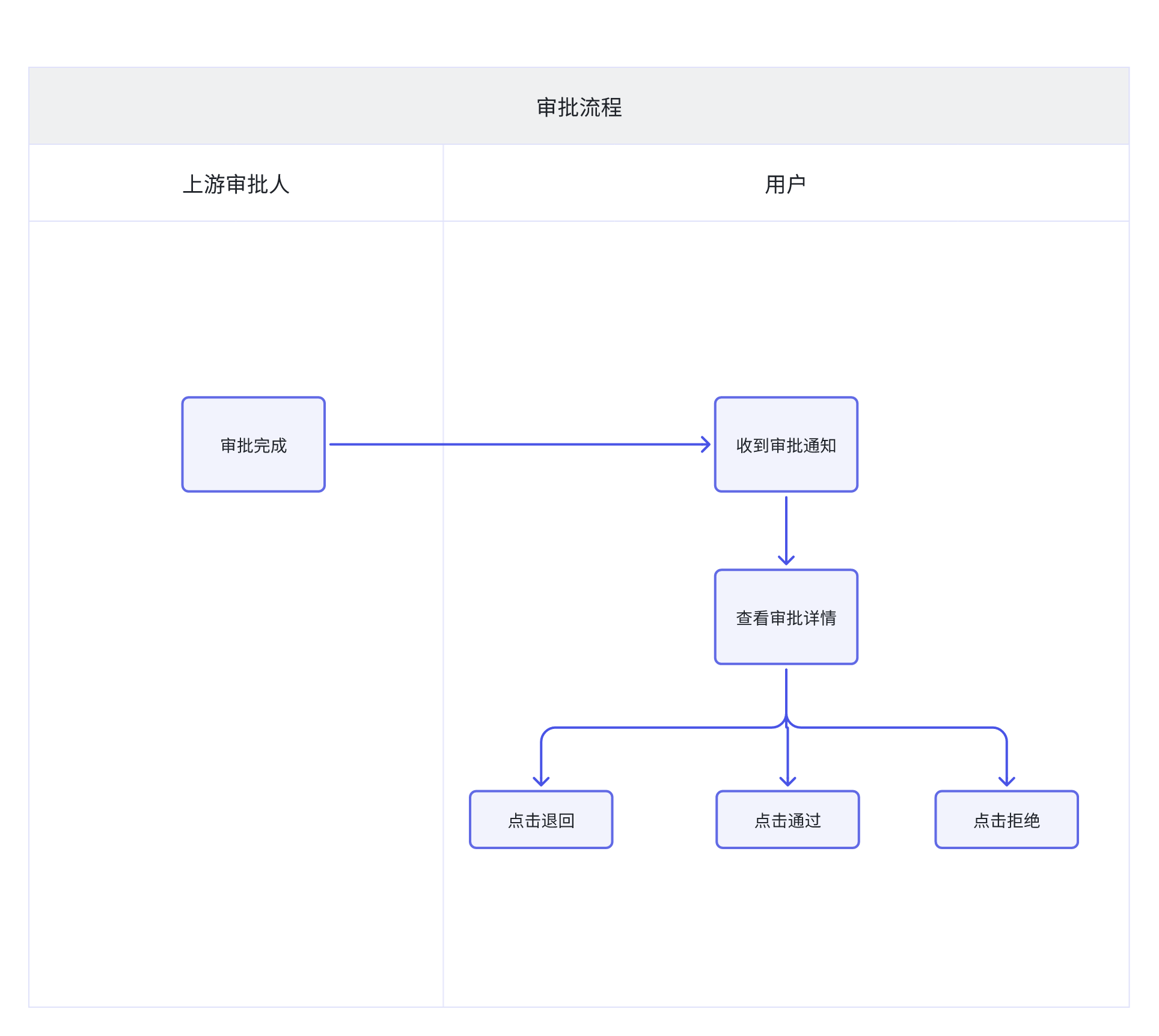
对于「用户」主要流程节点是:收到审批通知、查看审批详情、进行「退回、通过、拒绝」操作。
那我们就把整体流程节点画出来:

第四步:确定每一个细节节点
对于上游审批人:也有审批操作,我们也加上;
对于用户的「退回、通过、拒绝」之后的操作,题目中没有进行描述。
对于OA审批,应该是:
通过:进入下一个审批人,如果没有下一个审批人,则审批完成,流程结束
拒绝:审批完成,流程结束
退回:审批打回至上游审批人
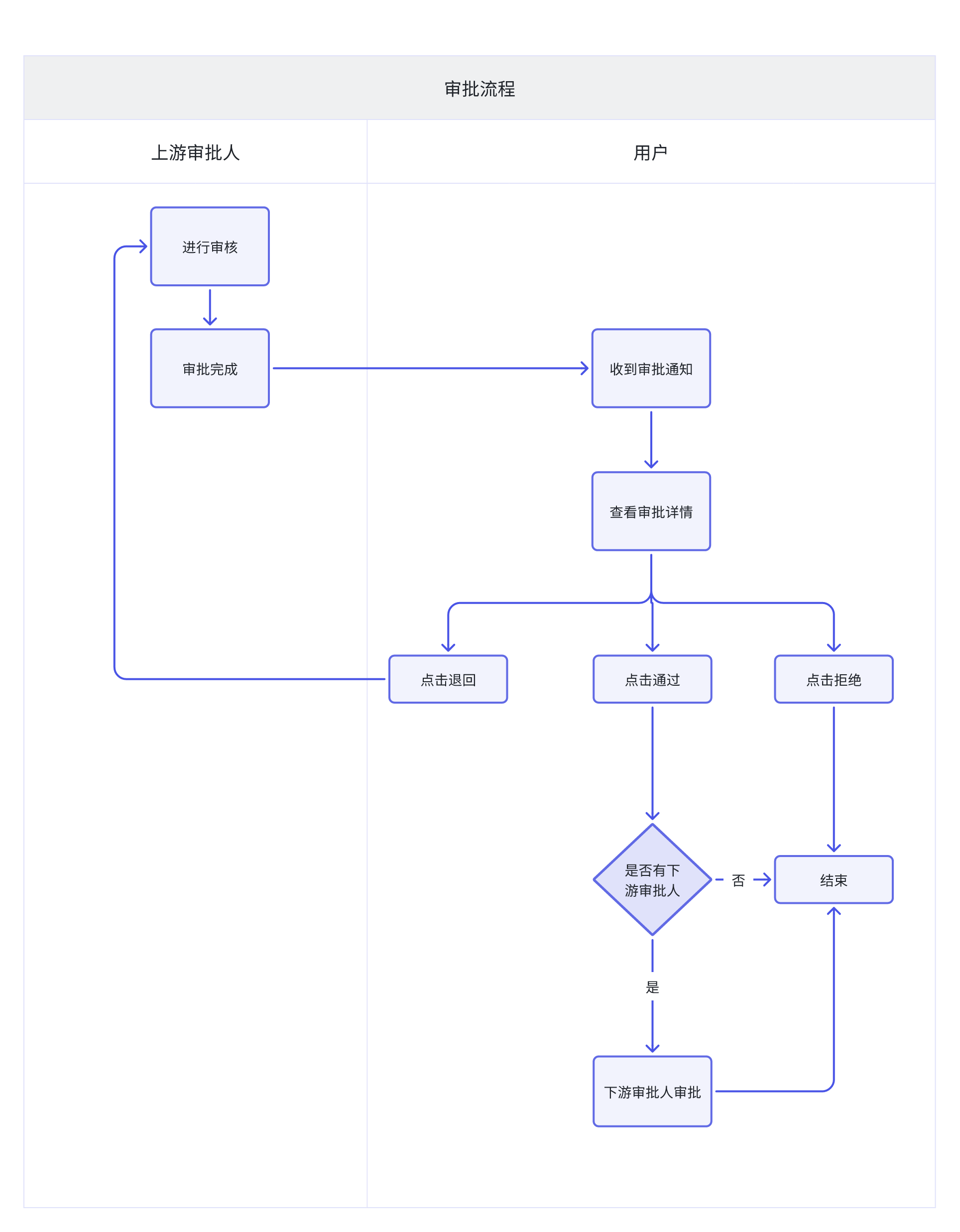
我们把细节继续进行补充:

接着我们再看每一步是不是有异常流程以及其它判断条件。
对于登录:这个是必须的,是整个大的前提条件,我们可以不用在流程图上表示出来。
是否有权限:也就是 是不是在这个审批流里,按照题目的要求肯定是在的。
……
我们在接着看:为了能够发现异常情况与其他分支,
我们按照下面的思考方式在盘一遍:
1)「当前这步」一定能操作吗?是不是有前置条件?
比如:「点击退回」一定能操作吗?是不是有前置条件?
——(假设)不一定能操作,当后台配置中的「允许退回」开关为「是」时,可以退回;当开关关闭时,退回按钮不可点击。
(如果后台有这个配置,那我们就需要把这个配置在流程上表现出来,或者是在旁边使用文字补充说明)
2)「当前这步」一定能到「下一步」吗?
比如:「用户点击拒绝」一定能到「结束」吗?
——(假设)不能,点击拒绝必须要求填写拒绝原因。如果没有填写拒绝原因,则进行提示;如果已经填写完成,则直接进行下一步。
3)「当前这步」会不会失败?失败如何处理?
——(暂不考虑)
4)「当前这步」用户错误操作怎么办?
——(假设)用户误点击「通过」?点击通过后流程就继续往下走了,会影响之后的流程。
——用户点击「通过」时,添加二次确认,用户再次点击通过后则最终通过。
同样的,对于「退回」也是同理。
按照这个思考方式,我们把每一步都过一遍,这样可以极大的提高流程图的全面性。
虽然很费劲,但是多画几次图,熟练就好了。
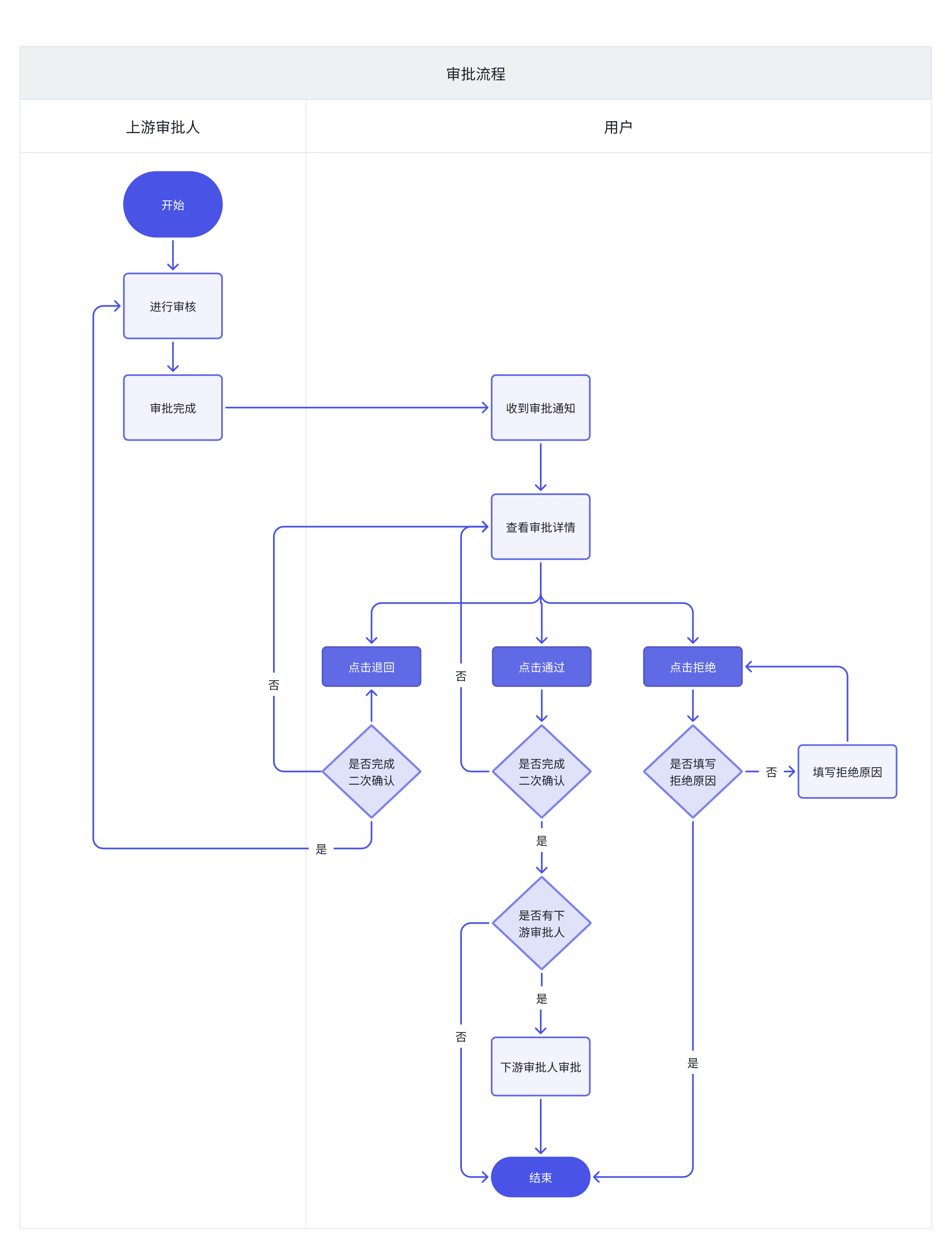
然后我们补充这个流程图,同时进行规范化的调整。

实际上这个流程图中还能有一些点需要考虑:
- 用户长时间不进行审批如何处理?
- 退回时是不是也要填写退回原因?
- 审批过程中申请人删除了审批如何处理?
……
大家可以自己思考下,不再赘述了。
六、总结
上边讲解了流程图的绘制方法,不过在实际工作中,流程图也不是必须要画的,比如说相当简单的功能,不涉及到业务判断等处理,我们只需要简单梳理,并不一定要画流程图。
但是如果是B端复杂的业务流程,画流程图则是必须要有的。
希望这篇文章能帮到你。
本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估











泳道图好像没画横向,这个流程除了跨角色也跨同阶段或场景,比如患者角色就诊过程之外还在在门诊挂号与缴费场景、门诊就诊场景
都是用飞书画的吗
刚开始干的时候还画画, 后面直接上原型整(流程都在脑子里了{狗头})
顺便想请教一下,这个流程图是拿什么软件画的
飞书
飞书什么功能
飞书什么功能?
都是用飞书画的吗
太干活了!以后就按照这个模板努力练手,绝对很棒啊
好贴dd,感谢大佬