技能GET:如何在小设计中使用情绪板与设计沟通?

情绪板通常使用在大规模的改版上,但是平时一些banner、海报或其他的小设计中,非设计人员也可以借助情绪板与设计更好地进行沟通,以达到目的。就朋友提出的一个问题具体分析如何使用情绪板。
问题
问题背景:工科男,自小无美感;目前从事少儿类视频节目运营,流量主要来源于图片对用户的吸引;工作中经常需要构思用什么样的页面来吸引用户,还得找素材和参考这些给到设计师设计出需要的页面效果;设计师给出的页面我并不知道什么叫好,什么叫不好,只要模模糊糊的第六感。
问题来了:怎么可以结合具体的业务情况,提高对海报、图片的鉴赏能力?(至少当我感觉某个页面不好的时候还能告诉设计师怎么改会比较好?)
目前已做努力:
- 有搜合适的书,目前只找到「这个设计好在哪」一本还差不多的书;读完之后结合实际有一丢丢概念;
- 有尝试和设计师交流,创业型公司设计师以刚毕业为主,请教他们的时候有些自己都说不清;管设计的老大还要管产品和运营,自己也只能在每次老大点出一个什么问题的时候默默的记在便签上……
我的解答(前言)
这个问题但实际上问的还有另一个问题,就是是“如何让用户喜欢上你的设计”,这个问题的本质不在于自身的鉴赏能力有多高,而是banner的设计和用户的审美有多少匹配度。
所以我的建议是使用【情绪板】+【数据分析】一块来弄。
情绪板的解释
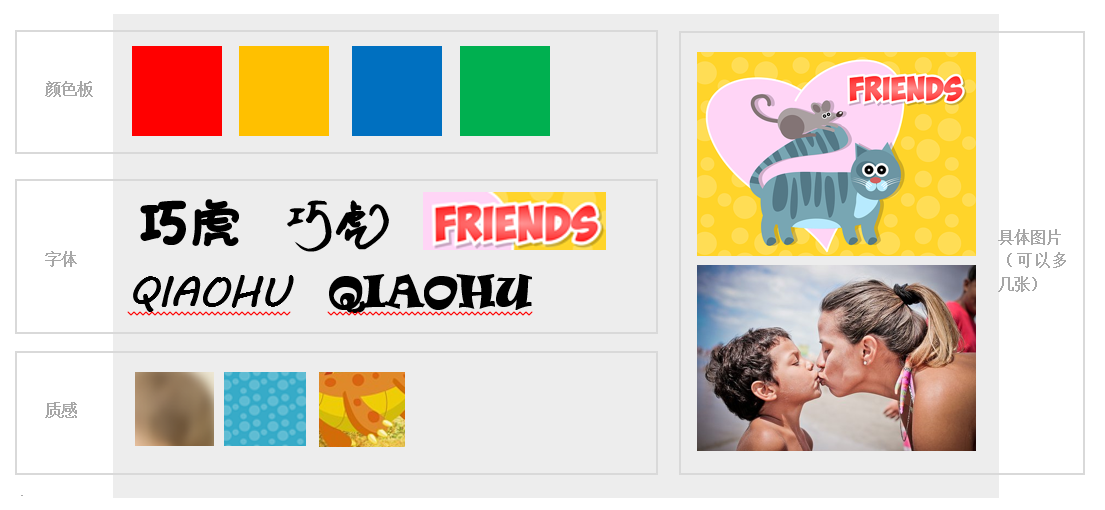
情绪板(Mood Board)是设计界非常传统的一个启发和探索灵感的方法,然后被用在了现在互联网的用户研究和界面设计上面,主要是为了了解用户在视觉交互上的需求和想法,挖掘用户不能言明之事(抽象的感觉)。简单点来说就是一张拼贴画,把符合情绪的图片、文本、实物样本等等组合而成的拼贴画。直接来几张情绪板直接感受下,可以大致看到,情绪板的内容包括颜色板、字体、文字排版、质感、具体的图片、图标等等。

图片来源网络
情绪板的制作
情绪板的制作也分为脑残式和高端式,个人觉得非设计专业的用脑残式的情绪板就够了(我就是这么用的),其余的交给设计大大。脑残式情绪板不需要制作者有多高的艺术修养、色感、鉴赏能力等等,灰常灰常简单。接下来默认全部为脑残式情绪板的制作方法,不再特意表明。
那么情绪板的制作方法按照以下的框架进行说明:
1.情绪板的前置准备工作
1.1.产品定位分析
1.2.用户分析
2.情绪板的正式制作流程
2.1.提取关键词
2.2.收集素材
2.3.素材的拼接
3.情绪板的使用
3.1.内部使用
3.2.外部使用
4.情绪板的分析
4.1.提取关键视觉元素
4.2.制作终极版情绪板
5.交给设计师和数据
5.1.交给设计师
5.2.交给数据
1.情绪板的前置准备工作
在制作情绪板之前,我们首先要知道为啥要做这件事情,作为运营人员,我们可以从分析产品的定位以及对用户进行访谈来获取相关的信息。
1.1.产品定位分析
从问题中可以知道,运营的产品是【某少儿类视频节目】,想要的图片的具体使用是作为导流的入口——banner。产品的定位显而易见,是少儿类视频节目。那么我们可以从产品背后的数据来知道产品的用户是谁,这里我脑补一下,产品的用户有可能是8岁以下的儿童或者是儿童的家长,木有具体的也没关系,有用户定位就好。
1.2.用户分析
用户分析的目的是获取用户对产品的第一感受,重点了解用户的情感和期望,可以通过以往的用户研究结果或者用户访谈来获取。
访谈重点在问出用户的潜在感受或者情绪、认知,比如目标用户是儿童,那么就问他:
小朋友,你觉得这个节目好看吗?为什么喜欢呀?喜欢里面的哪些环节、为什么喜欢这样的环节呀?在这个节目里还想看到些什么,为什么呢?如果让你给你的小伙伴推荐这个节目,你会怎么推荐?你还有看其他类似的节目吗?这些节目是你自己选来看的还是麻麻粑粑选的?你觉得麻麻粑粑选的节目你喜不喜欢?为什么(不)喜欢?……巴拉巴拉……真乖,姐姐给你个小糖糖吃~Over
2.情绪板的正式制作流程
准备工作做完了,我们获得了产品的定位和从用户那儿得来的一堆信息,该着手开始制作初级情绪板。
2.1.提取关键词
前面我们得到了一堆用户的信息,现在我们要从这堆信息中找出体验关键词,然后从体验关键词思考出衍生关键词。
体验关键词大多是抽象的、描述情绪的和感受的,词数量在3-4个为宜,最多不超5个。假设通过了这堆信息,我们提取出来了的体验关键词是:缤纷、亲切、爱、快乐、好奇。
衍生关键词是在各个体验关键词的基础上进行拓展延伸的,是对体验关键词的具象化处理,各衍生3-5个左右为宜。这个时候,叫上其他产品汪、运营喵、设计狮等等一起来头脑风暴。衍生关键词可以是具体的物体、场景、动作、颜色、质感、材料等。比如,在上面我们提出来的“爱”可以产生这些衍生关键词:父母、母子、亲吻、爱心、拥抱、红色、家等等。
Tips:如果想不出来衍生关键词,有一神器可以帮到你——www.baidu.com
2.2.收集素材
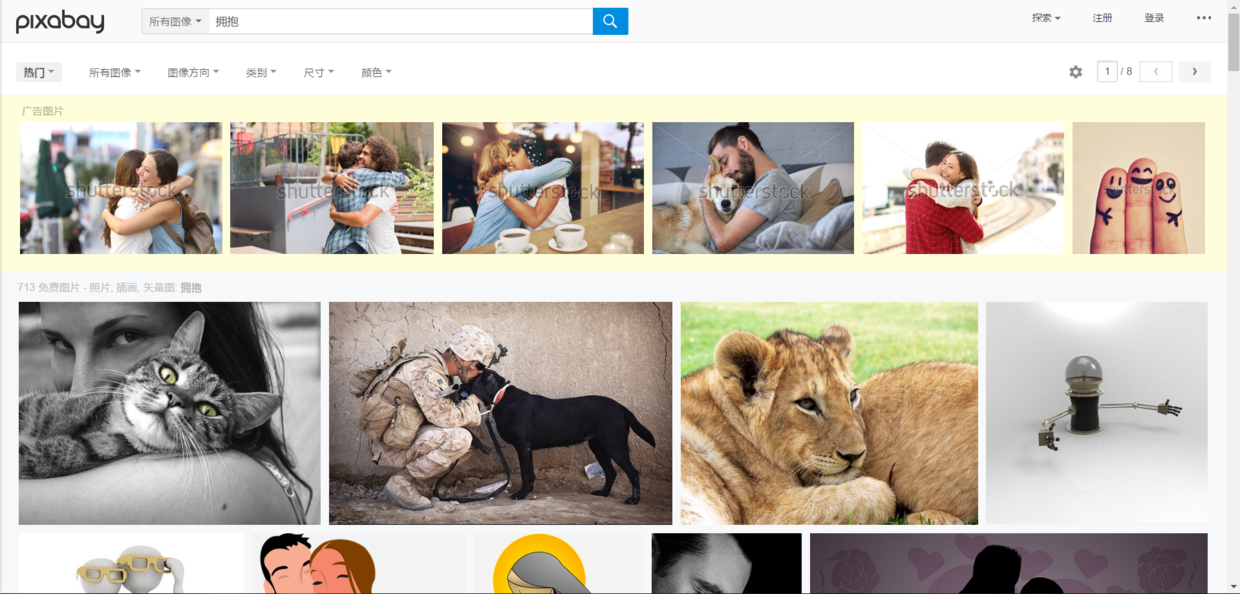
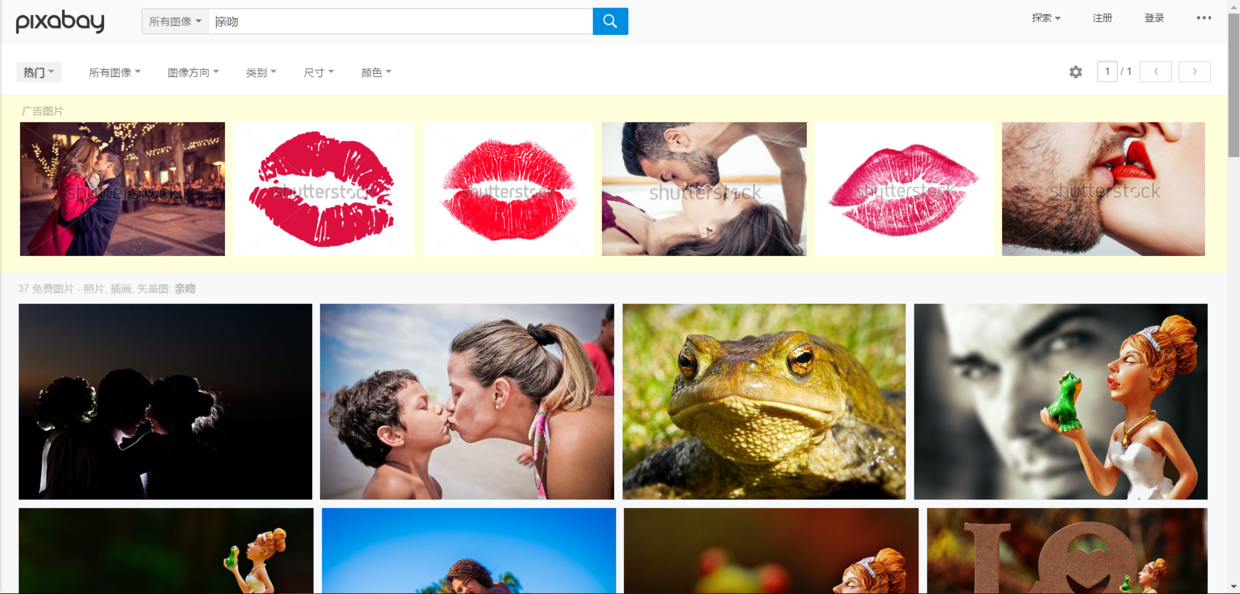
接着我们就拿着体验关键词和衍生关键词去找图了。体验关键词为选择的基础,用衍生关键词去搜,建议能翻墙的就用Google,或者使用专业图片网站(这两个搜索起来更加匹配关键词、图片质量更高),再不济我们还有神器百度图片!因为我懒所以不翻墙了,用“爱”的衍生关键词去Pixabay搜了下,结果如下:

衍生关键词“拥抱”

衍生关键词“亲吻”
然后从中挑选出你觉得合适的图片,下载下来。可以的话给每一张图片都进行释义,有助于后面的使用。一张图片上可能包含多种情绪和含义,请不用纠结,这是正常的,看你喜欢把它放哪个情绪里面,因为后面的使用中会解决的。
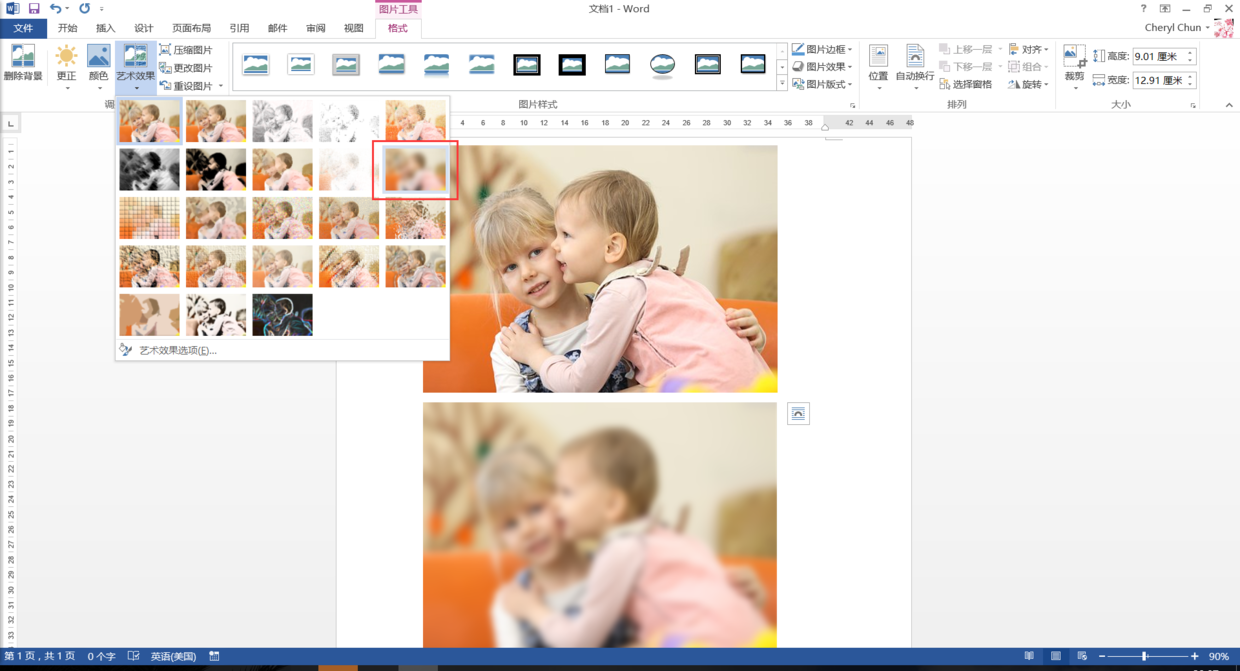
然后进行模糊化的处理(也可以不做这一步),处理成像下面这样的,原图和模糊化的图片都要保存下来!!
Tips:不会PS不要紧,强大的Office家族可以帮到你,图片的艺术化处理中有“虚化”功能,Word、PPT均有。

模糊化处理
2.3.素材的拼接
接下来,我们把原图按体验关键词分类拼接起来,记住,是体验关键词,是体验关键词,是体验关键词!!不是衍生关键词!!有能力PS的PS,没有PS找Office粑粑。拼接起来之后就得到了我们的情绪板了,脑残式的。建议把模糊化后的图片也加上去。比如下面体验关键词为“爱”和“缤纷”的情绪板:

“爱”的情绪板

“缤纷”的情绪板
3.情绪板的使用
做好所有的情绪板之后,我们就可以拿着这些情绪板去做调查和访谈了,可以找内部的人员来访谈,也可以找用户来访谈。
3.1.内部使用
在内部的访谈中,最好是由有经验的视觉设计狮来完成,没有就只能自己上了。注意以下几点:
- 情绪板请准备3个以上,以供评审。
- 问出选择或不选择这个情绪板的原因,以及选择或不选择情绪板内图片的原因。
- 多次迭代情绪板。
3.2.外部使用
如果招募外部用户来访谈,让用户选择喜欢的图片,注意以下几点:
- 不断问访谈者,探究选择图片背后的原因。
- 对于同一张图片,不同的用户可能有不同的解释和感受,要注意挖掘差异所在。
4.情绪板的分析
4.1.提取关键视觉元素
挑选出选择最多的图片,提取出图片中的关键的视觉元素,不限于物体、字体、背景、花纹、颜色等。并且尝试对这些元素进行描述。比如从刚刚的情绪板的使用中,我们提取出了如下的元素,分别是粗体活泼的字体、笑容、卡通化的形象、明亮的红色、明亮的对比强烈的颜色。

提取的元素
4.2.制作终极版情绪板
根据这些元素,我们把它组合成一张终极版的情绪板,尽量包含以下东西:颜色板、字体、质感、某些具体的元素。颜色可以从模糊化后的图片中提取。质感可能是直接来源于原图,也有可能来源于模糊化的图片。像这样的:

最终的情绪板
5.交给设计师和数据
5.1.交给设计师
然后把情绪板交给设计师,和他解说一下,不要忘记了说基本要求(如果有尺寸、格式要求什么的),然后放手吧,让设计狮尽情狂奔一下。多让设计狮准备几个方案出来。
5.2.交给数据
设计稿出来后,我们把这几个设计稿给用户看,看用户喜不喜欢,并且探究原因。然后把满意的设计稿完善出最终定稿,放在banner上,看不同banner实际的点击量,优胜劣汰。
总结
情绪板在最前面工作量大,在后面就是逐步迭代运营的了。因为问题中的产品是视频节目,按我的理解应该是由第三方提供的,所以上面情绪板的步骤可以再简化一下,只需要获得节目的定位和用户的定位、想出关键词、找图片就好了,结合节目本身来进行设计。也可以参考电商中是如何设计的。总的来说,最重要的就是要多实验!!下面总结一下本文的知识点。
1.情绪板的前置准备工作
确定品牌或产品的定位、用户的定位,收集用户研究的结果,为提取关键词做准备。
2.情绪板的正式制作流程
从准备工作中获得的信息进行整理提炼,提取出体验关键词,从体验关键词具象化出衍生关键词,然后按照衍生关键词找图片,把图片按体验关键词拼接起来做成体验用的情绪板。
3.情绪板的使用
通过内部的评审或外部用户的访谈,对情绪板进行迭代,挑出选择最多图片进行分析。
4.情绪板的分析
提取出所选图片中的关键视觉元素,制作最终的情绪板。
5.交给设计师和数据
交给设计师设计,结合用户访谈和实际投放后的数据,迭代优化。
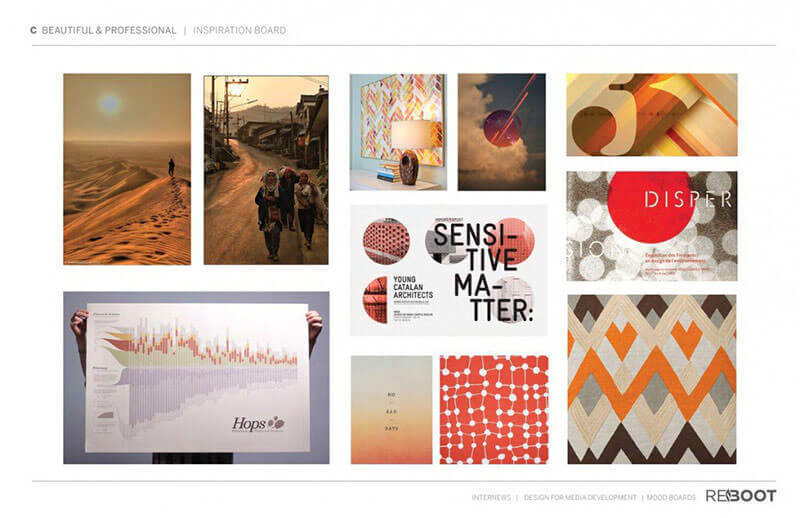
最后看下别人家的高端式情绪板。

体验关键词为“美和专业”的情绪板

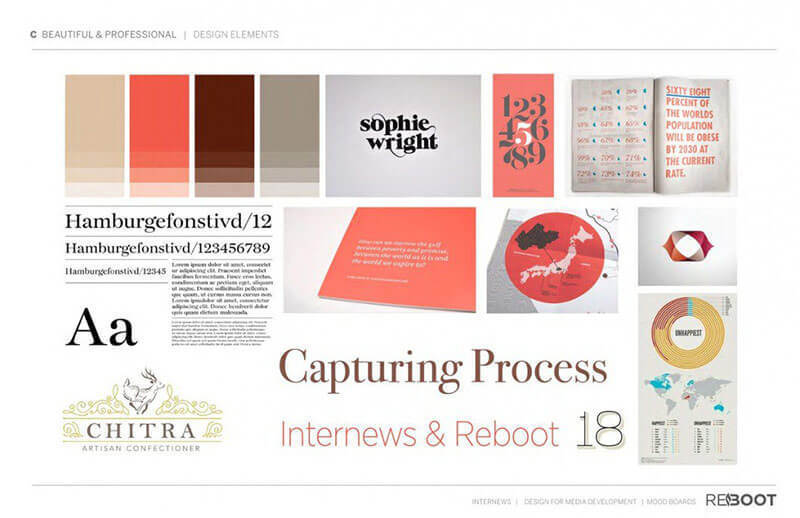
由体验情绪板提取出来的设计要素,即文中所讲的“最终情绪板”

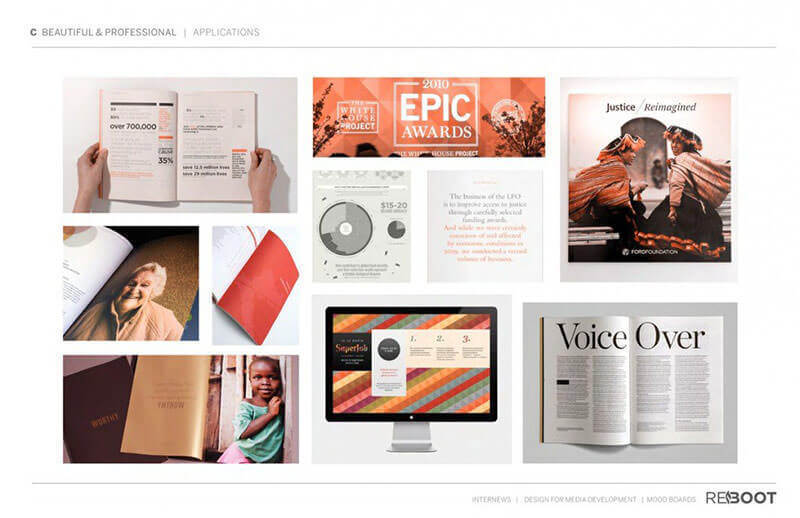
情绪板的实际应用
本文由 @湘尘Cheryl 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









“我的解答(前言)
这个问题但实际上问的还有另一个问题,就是是“如何让用户喜欢上你的设计”,这个问题的本质不在于自身的鉴赏能力有多高,而是banner的设计和用户的审美有多少匹配度。”
—- 我认为也不是关于审美,而是对于用户需求的挖掘和对商业价值的体现。
1
赞一个
再赞一个
再再赞一个