从「使用场景」出发,让一切用户体验都「刚刚好」

所谓“考虑使用场景”的意义,就是在恰当的场景中,刚刚好的为用户提供“刚刚好”的服务。
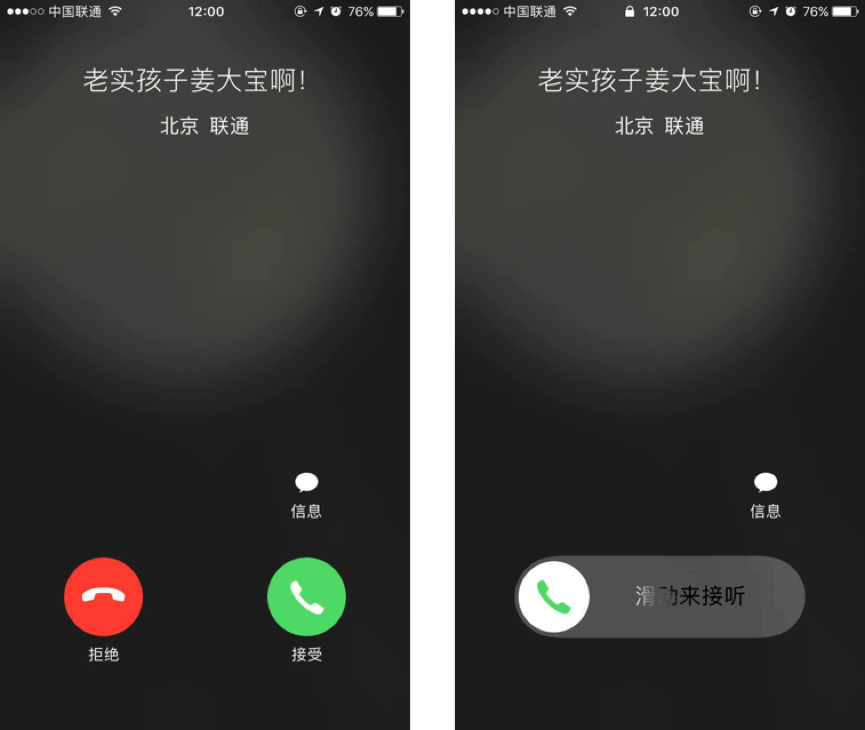
先放两张图:

相信用iphone的同学都知道,iphone有这两种接电话的交互方式,但是不知道产品同学们有没有想过,为什么同样一个“接电话”的动作,要设置两种交互样式呢?什么时候是左图,什么时候是右图?很多同学挠脑袋说一句:没发现什么规律啊,这。。。随机出现的吧?
拜托,再想想?
“接电话”这一个动作,却有两种不同的交互方式,这个问题的答案就隐藏在“使用场景”这四个字里。想寻求答案?你且往下看。
“用户使用场景”这个词,产品同学们应该都接触过,但是很多产品同学并不理解这个词到底是什么意思,也不知道在产品设计的工作中应该如何“考虑用户使用场景”。今天我们就来聊一聊,“用户使用场景”到底是个什么鬼,以及如何“考虑用户使用场景”。
使用场景,通俗一点理解就是,用户使用产品的时候“环境”。呃,是不是觉得。。。跟没解释一样?没关系,你们先把刀放下,咱们把这个“环境(场景)”拆解细化一下。
用户使用场景分类:
- 使用的时间:季节、月份、节假日、白天or晚上、睡觉前or起床后
- 使用的网络状况:Wi-Fi、4G、3G、2G、弱网环境
- 使用的心理状态:兴奋、期待、愤怒、紧张、悠闲
- 使用设备:PC or 手机
- 其他:
- 使用的地理位置:家里(如果有需要,可区分卧室、客厅、卫生间、厨房)、公司里、地铁里。
- 周边环境:安静or嘈杂、高大上or接地气
1、使用时间
不同的使用时间,有针对性的设计不同的页面风格与功能,在市面上很多的产品中,已经体现的很好。
比如ipad版本的腾讯视频APP,整个首页的背景风格就是暗黑色调。这是用户在使用ipad看视频的使用场景决定的。试想一下,你一般什么时候用ipad看视频?是不是一般都是晚上下班回家之后躺在床上追剧看电影的?暗黑色的背景风格既避免了在晚上光线较暗的环境下刺激用户眼睛,也更好的凸显了首页视频内容,为用户提供了更加友好的视频观看体验。当然,“晚上回家之后躺在床上”的这个场景不应该是出于我们的想象,科学的方法应该是通过分析ipad版本的APP的活跃时间段,这样分析出来的使用场景,才有意义,才有依据。
比如节假日期间,很多电商平台都会在首页换上很有购物氛围的“氛围图”作为首页背景,就可以有效的刺激用户的购物欲望。就好像过年期间所有的超市都在放《恭喜发财》这系列的歌,这是一个道理。
再举几个小栗子:
比如阅读类APP,每到深夜的时候可以给用户提供一个“关灯”功能,这个关灯不是关掉用户家里的灯,而是把APP中明亮的阅读背景切换为暗色系的阅读背景,令读者眼睛更加舒适。当然,“关灯”这个功能在APP中弹出的时间节点也不应该是我们臆想出来的,也需要结合APP的活跃时间等一些列因素来制定的。在用户刚刚想“关灯”的时候,为用户提供了刚刚好的“关灯”服务。再比如摩拜单车的扫码页面有“手电筒”功能,就是为了用户在夜间扫码这个使用场景做的设计。
2、使用时网络环境
不同的网络环境切换不同的产品使用模式,主要是针对流量消耗比大的APP,比如在线视频类(加载&下载)、云盘网盘类(上传&下载)、电商类(不要小看你刷一下午淘宝所消耗的流量)。
上栗子:
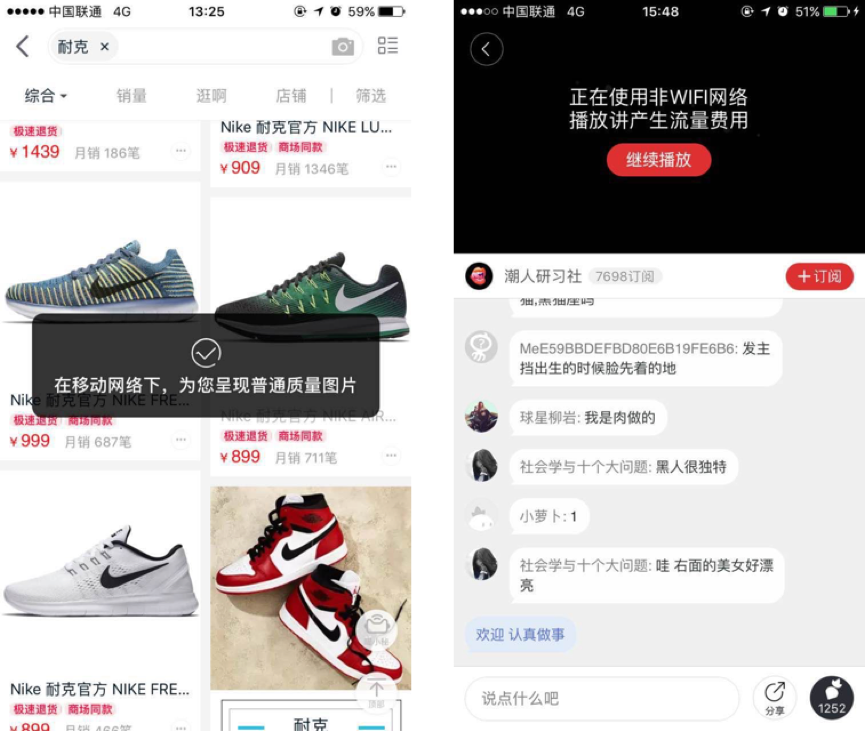
天猫APP,当检测到网络环境由Wi-Fi切换到了移动网络的时候会用toast提示用户:“在移动网络下,为您呈现普通质量图片”,这种设置方式就有效的节省了用户的流量,并且提高了页面加载速度,为用户提供了足够的“安全感”,不至于在4G环境下刷一天淘宝之后第二天发现房子是中国联通的了。
网易新闻客户端的直播功能,在检测到非Wi-Fi的网络环境时,会直接在播放器页面上给出提示文案:“正在使用非Wi-Fi网络播放讲(应该是“将”,网易的错别字)产生流量费用”

很多产品同学在考虑网络状况的时候通常只考虑“Wi-Fi网络”“移动网络”“无网络”三种情况,有一种“弱网环境”的情况是很多同学没有考虑过的。“弱网环境”可以理解为,通过数据能够检测到APP心跳,但是请求接口&返回数据的时候出现数据返回异常、加载过慢等情况。这个时候给的提示,应该是区别于“无网络”环境的提示的。比如:“当前网络环境较差,请检查您的网络”当然,是否要有“弱网环境”的特殊的网络环境区分,还需要结合各自的业务情况。
3、用户使用时的心理
用户使用心理也是很多产品同学都容易忽略的一个点。思考一下,你负责的这个功能,在用户使用的时候用心理状态是什么。我们能不能根据用户使用该模块时候的不同情绪,进行不用的风格设计。
以我所在的电商领域为例,“确认收货”与“申请退换货”这个功能大家应该都用过,那么用户在进行“确认收货”操作与“申请退换货”操作的心情肯定是不一样的。“确认收货”的时候用户的心情就类似于拆快递时候的心情:
一个字:爽!
两个字:很爽!
八个字:宝贝儿你咋才来啊!
(对!你没看错!就是没有三四五六七个字的例子!)
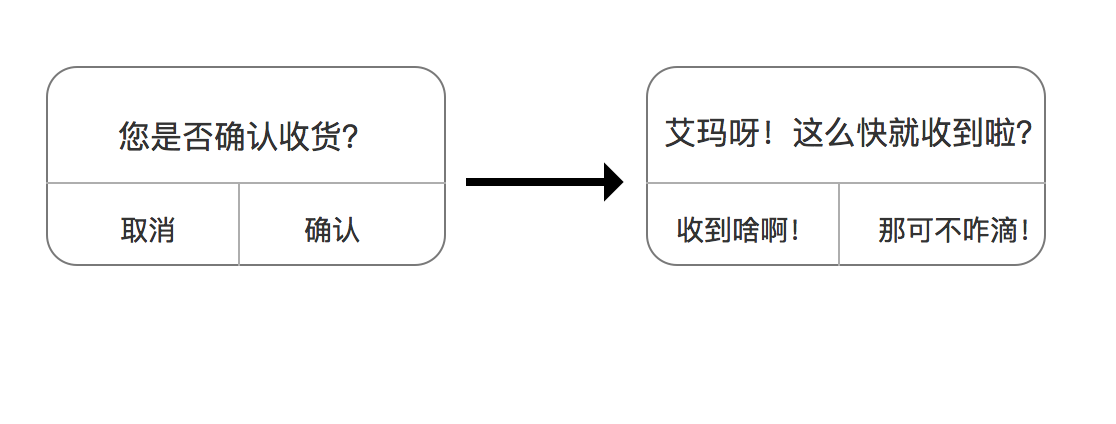
结合着这种“拆快递的心情”,就可以考虑在用户在进行操作的页面文案上进行一定的处理,比如弹窗再也不是干巴巴的“确定”“取消”。而是一种可以唤起用户“同理心”的情绪引导性文案,用户在使用的时候就像发现了一个小彩蛋一样。不要小看这一个个很小的“点”的力量。用户是感性的,在使用某款产品的时候,经常恰恰是某一个很小很小的点,恰到好处的触到了用户的G点,邂逅,就这么发生了。

图片仅为示例
4、使用设备:
同一款产品,尤其是内容类产品,在PC与APP上显示是有很大差别的。
这次,把我自己当栗子。
其实在最初写文章的时候,我就意识到一个事情:我写这篇文章的过程,其实本身就是产品设计的过程。正在阅读这篇文章的读者,实质上就是用户。我写下的这篇文章,就是呈现在用户面前的产品。我写下的每一个文字、插入的每一张图片、进行的每一次排版,都会影响读者的阅读体验。
有时候我在阅读平台上的一些文章的时候,我就在想:这篇文章的作者一定没有很全面的考虑用户使用情景。为什么呢?因为我发现很多作者在文章中穿插的图片,阅读起来体验很差:动不动就是一个巨大的流程图或者思维导图,这种图片往往是使用“截图”功能截下来的,“截图”的过程中本身就会有一定的分辨率损耗,再上传到网站上,也许还会有进一步的压缩,如果字多一点、字小一点,用户几乎无法看清图片上的文字(大家回想一下,是不是看到过好多这种图?)。
文章上传是在PC端,作者们预览了一下,觉得视觉效果还不错,就直接发了。但是没有考虑到很多用户阅读到这篇文章的时候,往往是在手机上(文章有可能被发到公众号、今日头条、简书等平台,都是移动端),很多图片上的文字小到我在PC上使用“点击查看大图”功能都看不清,更别说使用手机浏览文章的用户了。这种图片对于手机端的用户来讲,不仅没有起到帮助阅读与促进理解的作用,反而会成为一种阅读障碍,属于典型伤害阅读体验的内容,很多手机端的读者在看到这类图片的时候,扫了一眼发现啥也看不清,就像“跨越障碍”一样直接用拇指在手机屏幕快速往上一划,继续阅读图片下面的文字了。即使图片上的内容极其“干货”,对用户来讲确实有很大价值,用户先把图片存到手机相册,再到手机相册放大图片逐字阅读,也极大地增加了读者的信息获取成本,体验确实很差。
不可否认的是,很多作者在制作这些图片的时候,确实花了很大精力与时间,比如单单一个思维导图,就需要作者花费两个小时甚至更多的时间去完成。但是读者(用户)是不关心工作量的,读者只关心我能不能从文章中读到我想读的东西(干货)。如果图上的文字连看都看不清,那么即使这种张图表的内容用了一年的时间完成, 对读者依然是没有意义,并且读者也不会关心。而这个问题,就是没有考虑用户的使用场景导致的。
所以在我之前的文章里,都尽可能的少用图(我从来都相信文字表达的深度)。即使用图,也会保证图片的文字很少并且在移动端可以看清。除此之外,还要考虑增加文章的可读性,为了能让你们看的下去,我都尽量把本来枯燥无味的逻辑性文字包装成段子输出给你们。乐着,就看懂了我想表达什么。
比如这几篇文章:
通篇写理论,我也不是不能写,但是你们不爱看啊!
操碎了心我真是。
容易么我。
5、其他
读到这,不知道大家有没有想出来,在文章开头的两张图,iphone接电话的两种交互方式是分别在什么使用场景下制定的。
公布答案:
左图的交互方式,是在手机未锁屏时的交互方式。
右图的交互方式,是在手机锁屏时的交互方式。
手机在未锁屏时,手机有很大概率是在被用户使用的状态,因此不会产生误触,不需要完成“点击-滑动-松开”这一系列较为复杂的操作,只需要点击一下就可以完成接听动作,用户接听起来就很方便。
手机在锁屏时,是未被用户使用的状态,这个时候手机有可能不在用户眼前,比如在口袋里,或者包里。采用“滑动接听”的交互方式,可以有效的防止误触。
是不是,真相大白了。
这篇文章不可能把所有的用户使用场景都覆盖到,但是跟大家交流的其实是一种思路,如何考虑使用场景,并且有针对性的优化产品。鱼,不重要。渔,才重要。
考虑用户使用场景对产品设计的重要性,远远超过很多产品同学的想象。结合用户的使用场景,让一切提供给用户的服务,都是刚刚好。
用户刚刚觉得口渴,我们就把一杯温度刚刚好的白水送到用户面前。
用户刚刚觉得冷,我们就把一件厚薄刚刚好的外套送到用户面前。
一切,都是刚刚好。
刚刚好,就很好了。
作者:谭小超,拿掉所有的标签,仅仅是一个想做好产品的小学生而已。
本文由@谭小超 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















虽然说考虑了用户场景,但一致性就欠缺了,不明真相的用户在突然看到另一种交互方式的时候可能会产生疑惑,咋突然变这样了呢?
作者写的很好。作者举得苹果的例子我倒是很早有过思考并且得出过跟作者所说的一样的答案,但是我是在锁屏状态下无法直接挂断电话,而激发出的思考,也就是说,这个设计曾经带给我很不好的体验。
锁屏效果下不是连按2下锁屏键就能拒听了嘛
谭博犀利
学习了,应该逐渐培养这种思想,谢谢超哥!
顺便说一句,心疼一下超哥啊~写成段子确实读起来很好,继续操心下去吧,哈哈
第4点关于使用设备的部分,说到写文章上传图片,特别是一些导图,我也经常用;
从直接看的角度来讲,确实很多导图看不清楚;
但你发现没,很多新人喜欢去收藏,有图的文章,往往收藏率比较高;
是,确实很多新人喜欢收藏,这一点我原来想在文章里写的:想问各位新人同学们,你们收藏的文章,可曾尘封。。。
哈哈,那倒是,很多时候收藏后也就没打开过了;
我没有太明显的收藏意识,我看这些前辈们的经验是在文本文档记下来的,把自己看到的觉得应该学习的东西记下来,最前面把网址记下来,偶尔翻开看看(现在感觉应该增加翻看的频率了),几乎不使用收藏功能,确实收藏了也不回去再看一遍。
对第二种我也经常困惑,每次都不知道怎么挂电话,直到几次尝试按电源键才挂掉,不知道这个功能就这样设计的还是无心插柳
精通iPhone的人知道,点击电源键一次静音,两次挂断,这个功能确实挺人性化的,但是这只是在这种“你已经知道有这个功能”的情况下觉得人性化。我们想象这样一种场景,一个刚刚食用iPhone的人,第一次打电话是用的第一个界面,很清晰明白,红色挂断,绿色接听,之后第二个电话却变成了第二种界面,这时我敢说这个用户百分百会感到困惑,之前的使用经验全没用了,颜色与之前也不相同,交互也不相同。最重要的是挂断没有了,用户第一反应会觉得这是一个bug。
记得最开始 我使用就是这种感觉,完全不知道怎么挂断
首先,考虑场景,和该场景下用户的心理,很正确。另外,我觉得iPhone的两种接听属于脱裤子放屁,会让用户迷惑,比如第二种接听,到底如何挂断?
我有时候也碰到这样的情况,幸亏 我知道如何静音,但是大部分人是不知道的;