什么样的设计标注稿更易于前端实现?-(图像篇)

在上一篇文章中小白已经讲解了文字标注,详情见什么样的设计标注稿更易于前端实现?-(文字篇)。今天小白简单的讲下图像标注。为什么称为“图像”而不是“图片”呢?因为网页设计中除了采用大量图片外,还会使用一些音、视频文件。
以下内容针对于web设计的标注基础知识,前端专业人士与设计高手可忽略此文。
一、关于图片
在网页设计中常见的有图标、不规则图形、图片、GIF动图。
1.格式
在网页设计中,图标与不规则图形通常用png格式,图片通常用jpg格式。以下是各种格式的特性说明:

图片来自网络
2.控制图片的体积
对于软件而言,图片越多,体积越大,可能就会造成多次网络请求、占用较大的宽带资源与数据空间。对于用户来讲,可能会明显感知到图片加载的等待过程,我们需要在图片质量与体积之间寻找平衡点,尤其是分辨率较高、色彩较为丰富的高质量摄影素材,我们在导出成web可用的素材时应该在图片的精细度不降低的前提下缩小图片体积。但是即便怎么优化,我们也难以预料各种网络因素,所以通常我们除了提供图片素材本身,也会提供加载状态时的设计。除此,存放在服务器里的图片也可能被删除、或者找不到。总之,我们要考虑图片加载失败或者丢失的设计。
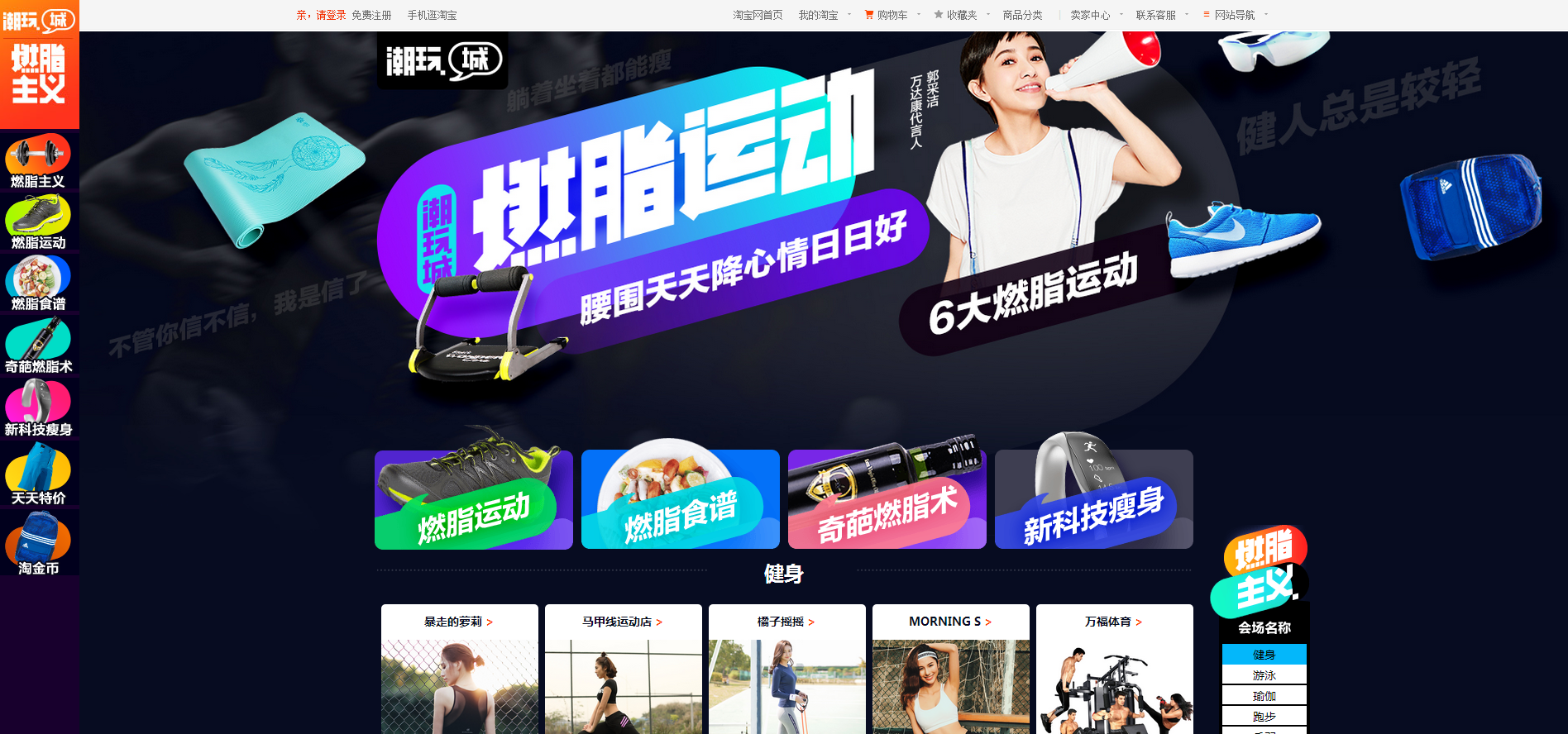
举个例子,我们在淘宝网站中看到的banner图,如下,像素尺寸1130×500,实际的文件大小只有几十KB。如果你的网站图片素材较多,请一定别忘了压缩体积这件事。

3.减少图片的使用
如果前端可以用代码实现的简单几何图形,圆角、渐变、阴影等。我们就无需提供图片素材了,除非实现出来的效果丑爆了、非常影响用户体验。举个例子,前端css样式里有跟photoshop对应的投影效果、如投影颜色、不透明度、投影角度、投影的偏移大小、投影的模糊大小等(请注意就不要使用各种图层叠加效果了哦,否则前端按照你的标注实现出现的投影效果跟预期偏差很大哦),有责任心的前端小伙伴一定能实现一般的投影需求。
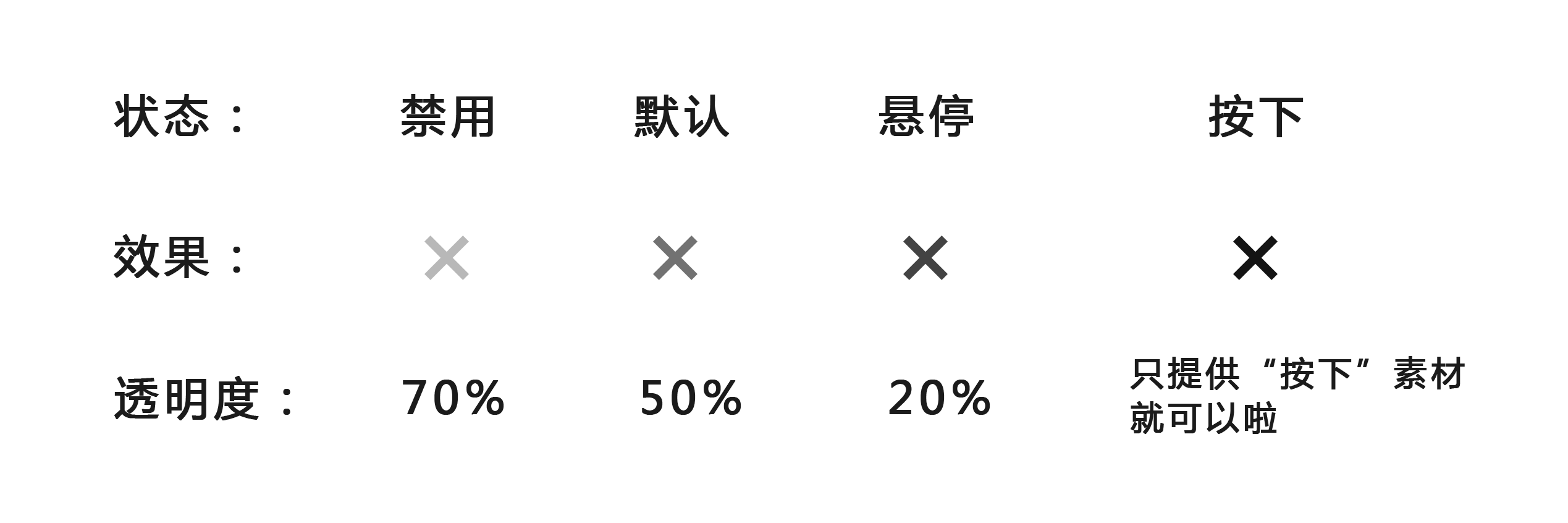
除此,同一图标素材的不同状态:默认、悬停、按下(网页通常不需要按下效果)、禁用,我们往常需要提供4张素材。但是,通过透明度(opacity)(请注意photoshop图层里效果里的是不透明度值,建议标注的时候转换成透明度值哦,)的处理,且在不影响用户体验和设计的目的情况下,我们便可以只使用一张图片就能搞定控件的多种状态,从而减少图片的使用和网络请求。

将网页中的图标与图形整合在一张图片文件中(俗称雪碧图),前端小伙伴会定位到对应的位置上。这样做的好处是减少了网页的http的请求次数,也减少了图片的总体积(单独一张雪碧图比很多张小图的总大小还要小,降低了服务器存储压力)。直观点说,如果每张图单独提供,你可能会发现图片出现的比文字晚一些,会不那么流畅(一闪一下,这样做法的网页很多,大家可以自行去观察)。这样做的缺点是如果图片有改动,设计师需要花精力更新、维护好图片文件哦。
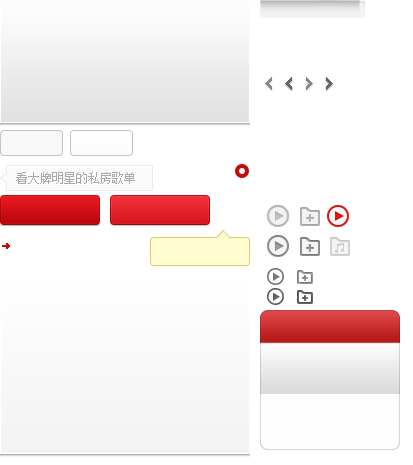
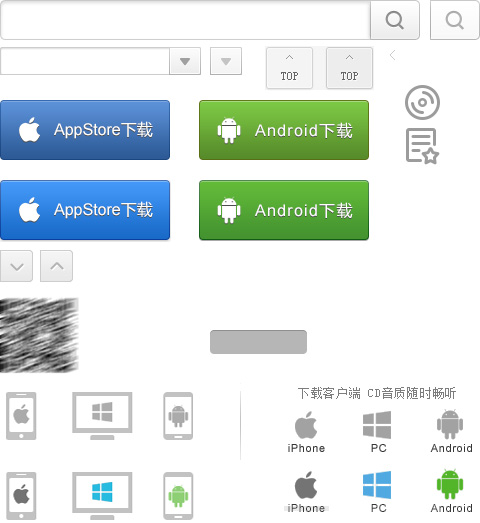
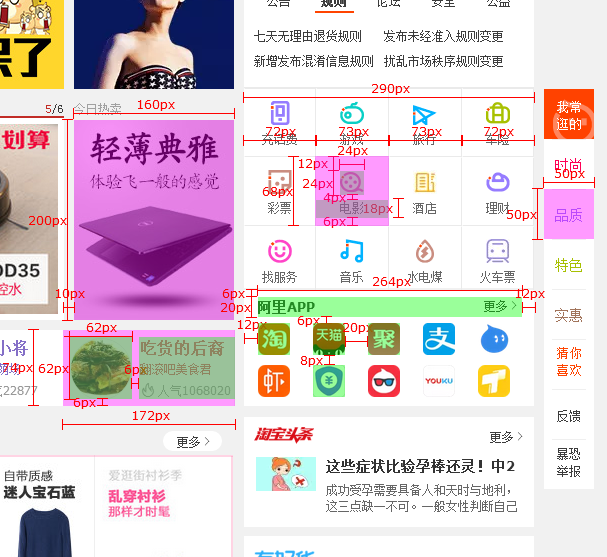
为了方便前端的小伙伴精准定位,我们需要把小图片排整齐了,并标注出图片之间的间距。如果网站涉及到的图标与图形比较多,可以按照内容或者交互模块拆分为几张图。大家看下网易云音乐里的素材。

来自网易云音乐

来自网易云音乐
4.图标字体iconfont与SVG格式图标
现在较为流行的方式是使用图标字体化iconfont,顾名思义,就是把图标处理成字体来显示在屏幕上。使用字体图标可以不受屏幕分辨率的限制,因为前端可以控制、调整图标的大小、颜色和更多的样式效果,并且不会变模糊哦。所以很多网页开发都在尝试这种方法了。
那设计师如何制作字体文件呢?首先用AI制作矢量图标(直接黑或白单色就可以啦),做好后另存为SVG格式(一种图标字体文件啦),SVG格式可以使用浏览器打开预览效果;然后打开制作图标字体网站 https://icomoon.io/,导入自己SVG文件,就能生成一个字体文件压缩包,把这个包包丢给前端就可以了。

给大家百度了一个该网站生成图标字体的教程。
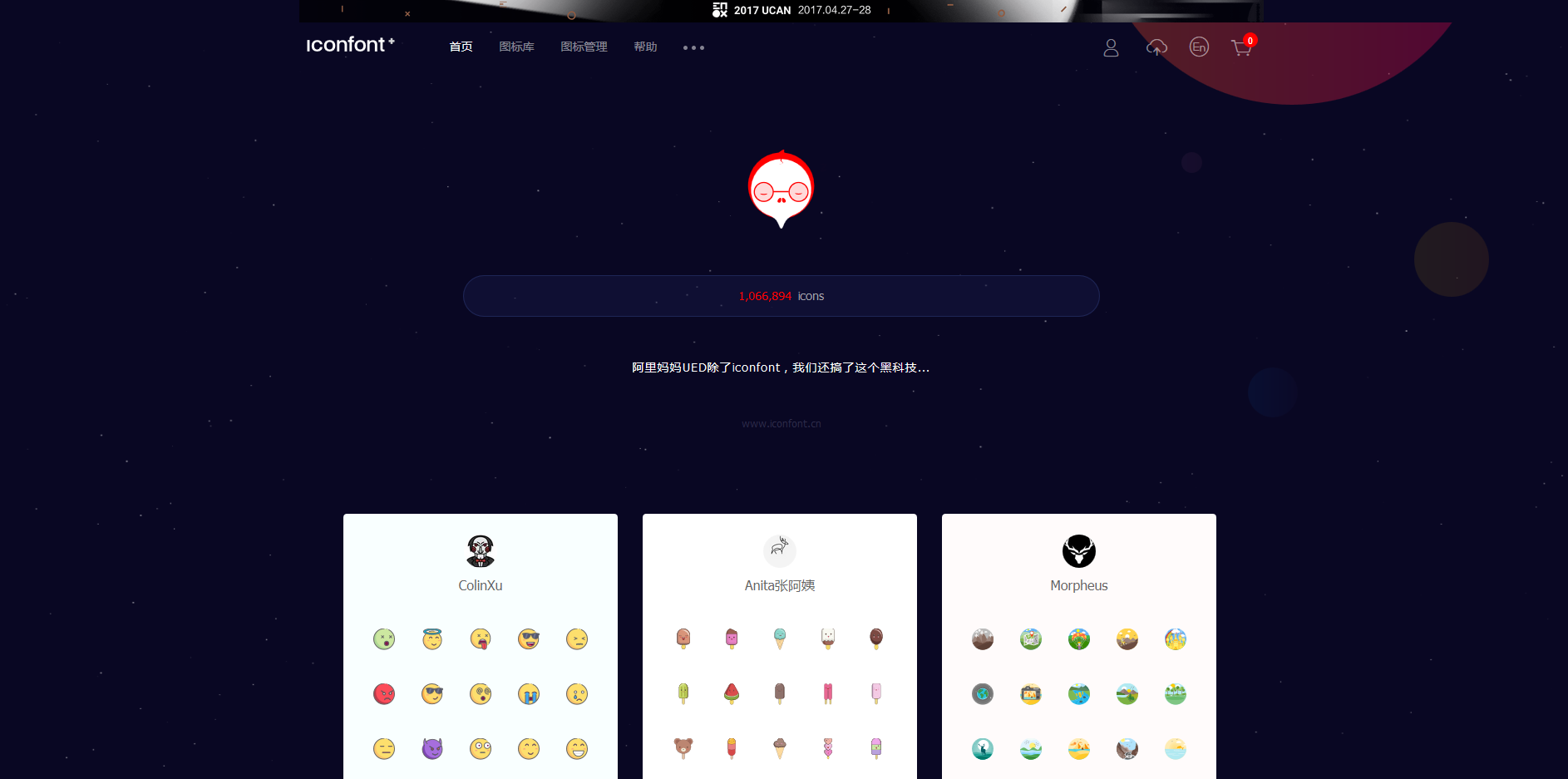
当然icomoon这个网站还可以找到一些免费可供使用的SVG图标,除此,大家也可以使用阿里的iconfont网站上传维护自己的SVG图标。

但是iconfont有几个缺点:
- 跟文字一样,只能支持单色哦。
- 字体文件体积较大,影响页面的加载速度,尤其是包含数百图标的字体,却使用了其中几个,岂不是很浪费?
- 既然是字体文件,不同浏览器渲染出来的效果就会有差异,说白了,样式可调整的空间越大,就越难控制最后显示出来的效果。同样浏览器也会将其视为字体进行抗锯齿处理,有时效果并没有想象中的那么清晰锐利(相对与纯图片效果还是有优势的)。
那既然图标字体有这么多的问题,那么为什么不直接使用SVG格式呢?毕竟图标字体也是通过SVG封装形成的,这样我们就可以避免字体带来的一些缺点,同时可以保留矢量图形的优点。对于前端来讲,可以直接调用SVG格式的图片,跟调用png、jpg图片一样的。既然只是提供SVG格式,那么在AI中制作图标时候,可以多尝试几种颜色了。以后提供一张SVG图片,就可以适用在不同尺寸需要的地方。
如何去发现网页中图标是否使用了SVG格式呢?你可以右击图标,点击“审查元素”。如果看不懂,最笨最直接的方法就是使劲的放大,看看有没有发生模糊。
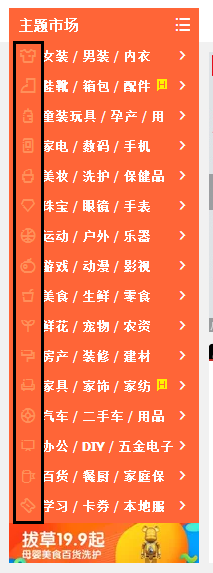
所以呢,还是要根据具体情况采用具体的策略的,例如淘宝网站里很多单色图标都是使用图标字体实现的。


二、如何标注
1.图标与图形
(1)不规则图形的标注
前端能写出来的图形,我们直接标注尺寸就行,如果是不规则图形,我们需要把不规则的部分切图提供给前端。如果规则部分的图形尺寸是随内容扩展的,那我们还要说明规则。举个例子,如下

(2)图标与文字组合的标注
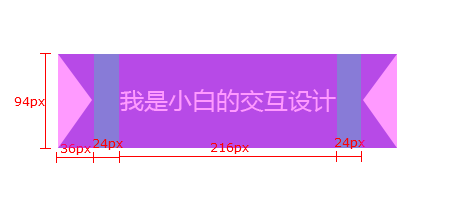
图标与文字的组合通常是标题或者按钮。需要标注出图标与文字的间据,图标与其他盒子的间距。如果图标充当了背景,尽量提供与所在盒子一样的尺寸,减少前端不停位移对位置的工作。


2.图片素材
(1)固定尺寸的图片标注
比较常规,直接标注出长与宽,与其他盒子的间距即可。
(2)需要缩放、裁切的图片说明
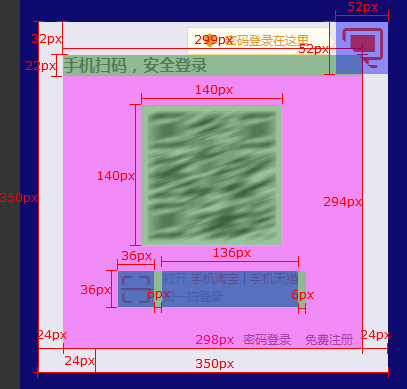
在做图片悬挂效果时,可以会稍微的缩放图片的尺寸,在制作素材的时候我们需要提高最大尺寸的那张图,然后需要标注出另外一张图的缩放比例。如图:

(3)背景图片
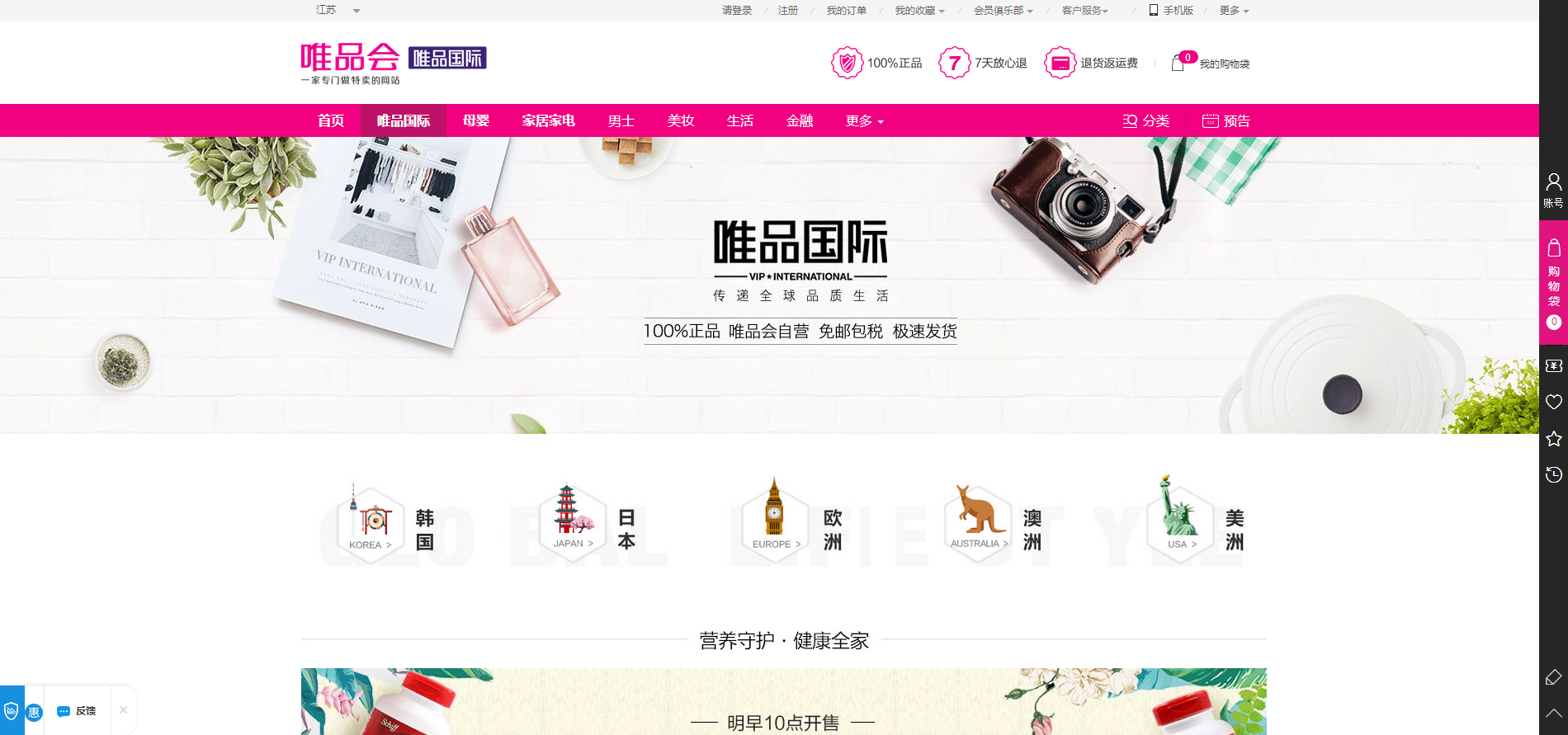
在网页设计中较为流行的是采用背景大图,直接铺满的那种。如果是可拼接的图形还好,你只需提供一个单元的素材即可。如果是高品质素材,如上文所述,我们需要控制图片的体积大小,根据不同的屏幕分辨率提供不同尺寸的素材。或者控制图片体积的基础上,直接提供一张1920px宽度的背景图片。例如唯品会页面的banner图片处理,当屏幕分辨率变小时,背景图片边上的部分就被裁切。

下面是淘宝一网店首页banner图,当屏幕分辨率变小时,背景图片长宽会等比例缩小。

你已经看完了吗?希望对你或多或少有些帮助。
作者:小白,微信公众号:小白的交互设计。
本文由 @小白 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







