项目心得:移动端VR视频播放器设计总结

结合项目经验和市场主流竞品,总结了移动端VR视频播放器的设计心得。
一.移动端VR播放器使用场景和核心需求
VR视频分两类:第一类是全景视频,即视频画面为360度球状,用户可沉浸其中观看。第二类是普通视频,可嵌入到电影院,卧室等虚拟场景中,提供沉浸式感受。VR播放器就是服务于以上两类VR视频的体验过程,使用场景分为以下两类。
1.VR播放器使用场景
(1)核心场景:戴上VR眼镜沉浸式体验
典型的VR用户追求沉浸感,会选择在比较稳定和舒适的环境下戴上眼镜体验,单次使用时长在0.5-1小时。受限于移动端VR设备的性能,戴上眼镜后无法像操作手机一样,通过点击/滑动交互,只能通过头部转动+目光凝视触发,这种笨拙的交互方式操作极为不便,限制了用户的使用。预测不久的将来,凝视会被手柄,语音等更智能的交互取代。目前高端移动端VR设备,Daydream,Gear VR等产品已经接入了手柄/触控板。

(凝视交互示意)
(2)重要场景:直接用手机体验
不用VR眼镜自然体验不到VR的沉浸感,但适用一些特殊场景:
- 起到预览的效果。体验一个VR视频的时间和操作成本都高于播放普通视频,更何况移动互联网时代内容泛滥,用户的时间是最宝贵的价值。真正戴上设备之前,通过手机端提前预览,更好地帮助用户判断内容。
- 满足碎片化场景使用。公交地铁等碎片化场景时,也可以直接用手机浏览VR视频,扩展用户场景,增强粘性。
- 吸引潜在用户。大量潜在的对VR感兴趣的用户,暂时没有VR眼镜,可先行用手机体验内容,慢慢转化为拥有VR设备的用户。

(手机直接播放VR视频,可转动手机查看全景)
2.移动端VR播放器用户需求
VR播放器和普通视频播放器的诉求基本类似,但戴上VR眼镜后只能通过转头+凝视进行交互,因此两者交互设计完全不同。下面先分析VR视频体验过程中的需求:
(1)播放控制
播放控制包括一系列常见操作,根据用户的使用的频次和价值,优先级如下:
- P0:进度条,返回,暂停/继续播放
- P1:清晰度调节,音量调节,重置画面视角
- P2:亮度调节
重置画面视角是播放VR视频特有的需求,当用户沉浸于视频场景中时,调整身体姿势后,可随时将主画面切换到视线正前方。
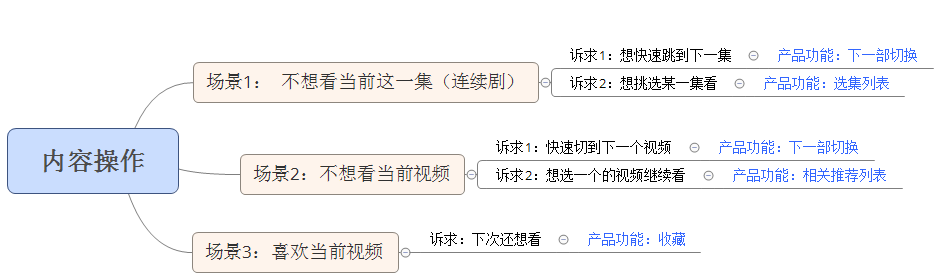
(2)内容操作
内容操作指用户对视频内容层面可能进行的操作。细分有以下3种场景:

根据用户的使用的频次和价值,以上需求优先级如下:
- P1:选集,相关推荐列表
- P2:下一部切换,收藏
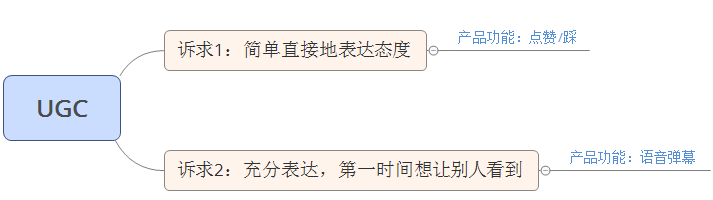
(3)UGC
用户观看过程中会对视频产生各种想法,需要表达出来甚至和其他用户产生互动,这就是播放过程中的UGC需求。UGC诉求有强弱之分:

语音弹幕是考虑到观看VR视频的过程,用户无法直接进行文字输入。
(4)手机预览模式
上一节分析了直接使用手机体验的用户场景,因此VR播放器需要提供手机预览模式。用户不佩戴设备也可以体验内容。预览模式与播放普通视频的场景非常相似,类推可知需要1.页面直接预览;2.全屏预览两种形态。此时VR播放器相当于一个普通播放器。
将以上VR播放器需求整理如下(1,2,3代表优先级):

下一节将结合市场竞品对VR播放器核心功能的进行分析。
二.移动端VR播放器核心功能分析
本章节将挑选了一些区别于普通播放器的功能,结合市场主流VR产品进行对比分析。
1.呼出和隐藏播放器控制台
呼出/隐藏控制台,是VR播放器的核心交互之一。因为在VR视频场景中,无法点击屏幕,只能通过凝视和头部角度变化操作,这与用户习惯方式完全不同。想要完成呼出/隐藏控制台设计,要尤其注意以下几点:
- 触发/隐藏的引导直观。引入了新的触发/隐藏方式有学习成本,所以尽可能让用户快速理解。
- 操作路径短。凝视和转动头部是非常累的操作,操作步骤冗长极其影响体验。
- 减少对视频观看体验的影响。用户在观看视频的过程中,会自然地转动头部观察更多视角,可能与触发/隐藏控制台的交互重合,误触发控制台,打断沉浸式观看体验。
结合以上三点,选取了市场上主流产品的设计方案,进行探讨。
1.百度VR浏览器:通过头部转动触发。(如下图所示)
这种交互方式将低头,抬头作为触发/隐藏控制台的手段。首先在空间高度上划定了一个环形的控制区域(如虚线标注),当低头到一定角度,视觉中心焦点落入该区域时控制台浮现;继续低头或抬头,焦点离开该区域控制台隐藏。

(虚线为标注,实际产品中不可见)
这种交互利用了观看VR视频时的头部自然动作,触发/隐藏操作的非常方便。缺点在于
- 有一定学习成本。产品逻辑虽然简单,但在没有引导的情况下,初次使用很难第一时间理解。
- 带来误操作。当用户想看下部分视频内容时,低头会误触发控制台,影响正常观看,采用这种交互,无法避免。
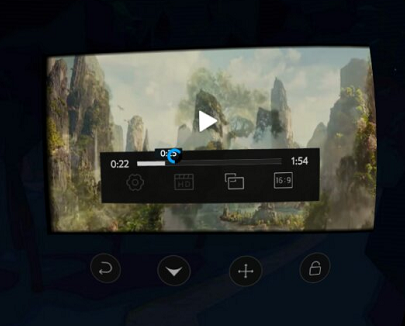
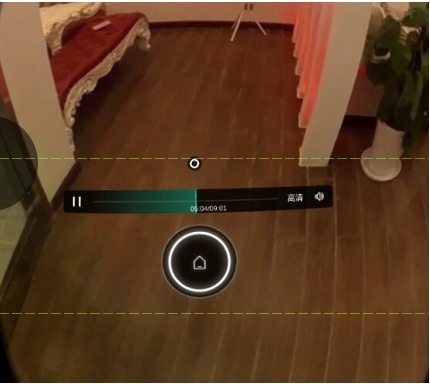
2.VR热播:通过开关按钮触发。
屏幕下方有按钮作为开关,用来触发/关闭控制台(如图中右边按钮)。为了尽量不影响观看,开关按钮默认透明,当视线中心焦点下移到一定程度(如虚线标注),按钮浮现。焦点移动到按钮时,控制台才被打开;再次将焦点移动到按钮时,控制台被关闭。

(虚线为标注,实际产品中不可见)
第二种设计方案,优点在于触发/隐藏的逻辑类比了现实世界中的开关,非常直接和容易理解,同时也避免了低头引起的误触发。但也有美中不足的地方,无论按钮打开或关闭,用户经常需要大幅度转动头部。可以在此基础上优化,当控制台出现,焦点离开控制台区域几秒后,控制台自动消失;调整开关按钮的高度,使之更方便操作。
2.播放器控制台的界面
控制台的界面是所有功能集中展示的区域,每个功能的使用频次和意义都不等同。控制台界面需要解决以下几个问题:
- 展示所有功能的同时,突显高频使用的核心功能。
- 虽然功能繁多,界面视觉保持简洁和清爽。
- 具有扩展性,产品迭代中会陆续增加新需求,界面能够兼容。
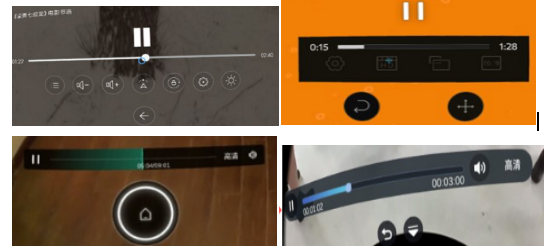
目前处于移动VR市场早期, 国内各大竞品的播放器功能尚处于基础阶段,仅包含了一些播放控制类的控件。因此整体界面非常清晰简单:

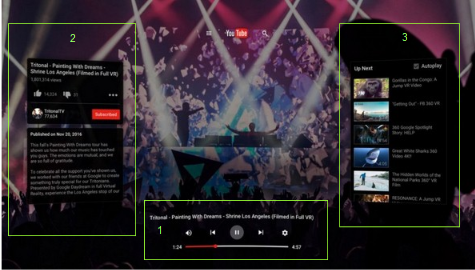
但是随着视频推荐列表,选集列表,收藏,分享,点赞,语音弹幕这些需求逐步完善,以上的界面布局需要进一步拓展。考虑到VR视频场景是一个360度虚拟空间,不同于普通播放器局限于手机屏幕,所以布局可以充分利用屏幕的虚拟空间。以google的youtobe VR为例:

YoutoVR播放器界面分为3个区域。中间核心区域1,集中了最基础播放控制组件,包含了进度条,暂停/播放,音量清晰度调整等。左边区域2,是关于视频信息展示,包含了简介,来源,点赞,评论等核心信息。右边区域3,则是视频推荐列表,可以随时切换下一部。
该布局优势在于,布局充分利用了屏幕空间,并将同一属性的功能聚合,一目了然。但仔细体验仍有改进空间,由于界面信息太多,视觉不够清爽,重点不够突出。建议方案:控制台界面出现后,中间区域1为核心区域高亮显示,左右两侧降低不透明度,突出核心区域1。当用户关注,将视线移动到左/右侧时,对应区域高亮并辅以动效反馈。这样处理用户操作路径保持不变,但突显了UI层次。
3.手机预览模式
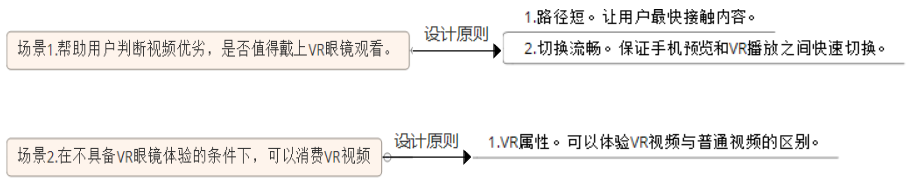
上章已经分析了VR视频手机预览的诉求。基于预览模式的使用场景分析设计原则如下:

VR属性,是指VR视频拥有360度画面,直接用手机播放时,转动手机,可查看不同角度的内容,市场主流竞品都已经具备该能力。
下面列举了几种主流竞品的方案进行分析:
(1)3D播播:将预览模式和VR播放设置成两个按钮,供用户选择。

虽然提供了预览模式,但实际上不能满足用户第一时间预览视频的需求。而且两个同样有播放含义的按钮并列,不易理解。
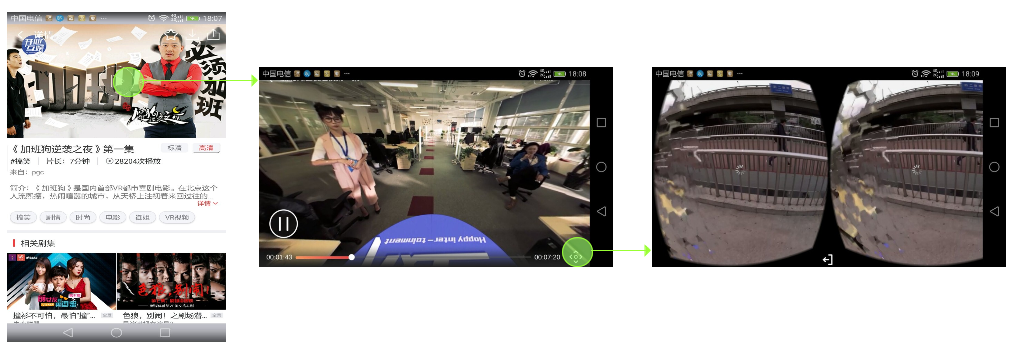
(2)VR热播:点击播放按钮直接进入手机预览。

与3D播播不同的是,VR热播没有让用户选择,点击播放按钮直接进入手机预览,再点击可切换至VR播放(如上图路径)。看起来符合正常的用户路径,但存在两个问题:1.用户依然不能第一时间预览视频。2.和用户预期违背。在一个VR视频应用中,点击播放,用户的潜在意识是进入到VR播放,而非手机预览。
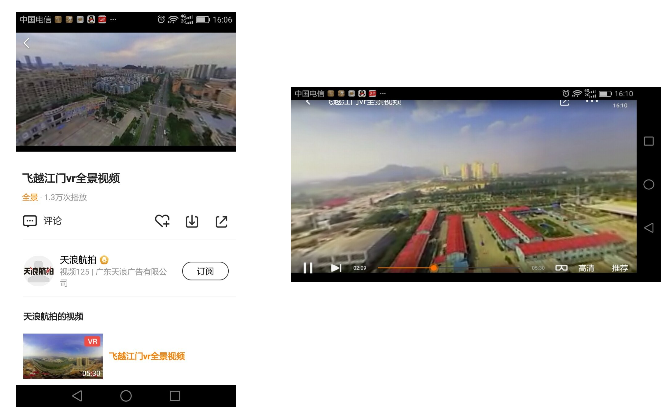
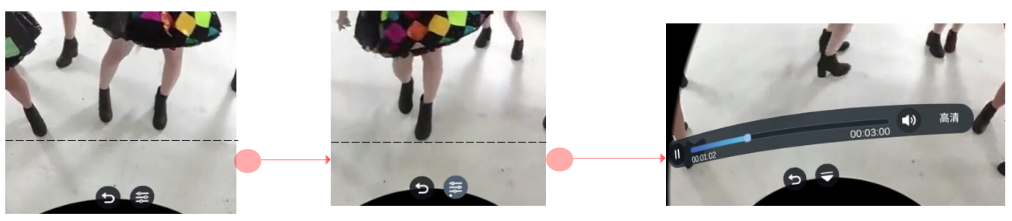
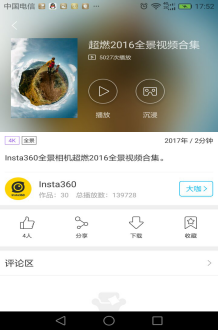
(3)腾讯视频:进入详情页面直接预览。

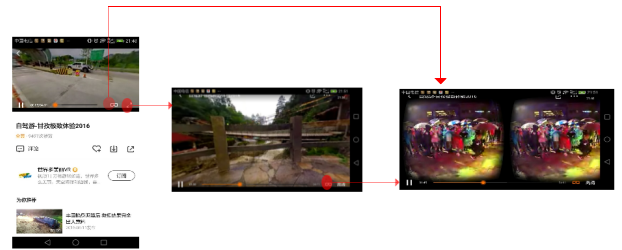
方案三中,进入VR视频详情页,默认进行页面小屏预览,点击或横屏可进入全屏预览播放(如图1,2)这与用户观看普通视频的习惯保持一致。无论是小屏还是全屏预览,都可以一键切换至VR播放。该方案最优,用户可以第一时间预览,并可在预览和VR播放之间一键切换,整体交互流畅自然。
4.重置画面角度(简称重置视角)
重置画面视角是播放VR视频特有的需求,当用户沉浸于视频场景中时,调整身体姿势后,可随时将主画面切换到视线正前方。重置视角依靠到头部转动和停止完成,在设计过程中尤其注意贴合真实使用场景。要解决一个关键问题在于:当用户触发重置视角功能后,如何准确判断用户已经调整到舒服的角度?下面列举两个竞品的方案分析:
(1)3D播播:设置固定的视角调整时间(10s),倒计时结束,切换画面至视角最后停留方向。

该方案问题在于,不同的用户和不同场景下,调整视角所需时间不相同。为了兼容所有场景,设置时间区间较长(10s),牺牲了便捷,浪费了部分用户的时间。
(2)百度VR浏览器:设置用户视角停留的时间(5s),视角停留达到5s,切换画面到视角停留方向。

方案二要求视角停留必须达到一定时长(5s),加大了用户的操作负担。而且细微的头部晃动会引起视角抖动,可能导致之前停留时长作废,用户体验差。
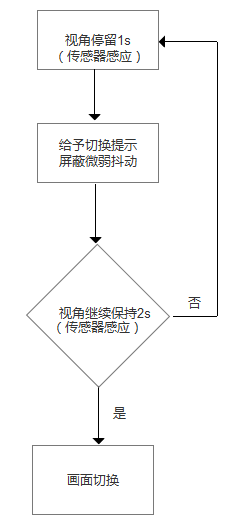
对方案二进行优化,代入使用场景分析。当用户调整完视角后,自然停顿不再移动,手机传感器捕捉到这一状态超过1s,即可大概率判断用户调整完毕,无需强制停留5s。此时给予切换提示,屏蔽轻微的视角抖动。再给予2s的用户确认时间,2s内视角不变,即可确认进行切换。流程如下图所示:

以上就是近期对移动端VR视频播放器的一些设计心得。
本文由 @simon 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不错。要是有个基于这些分析和对比,设计了自己的播放器,把设计的播放器再简单介绍下作为结尾就更完整了 😈