创业公司设计师怎样从0到1设计一款APP(五)——UI规范整理

上篇文章更新到了在设计APP的过程中Hi-fi输出的一些要求,今天来说说APP的UI规范怎么整理。
要求
如果我们按照市面上最好的规范去整理的话是极好的一件事情。Apple公司的iOS规范和Google的Material Design的设计规范就是很好的参考案例。如果有时间,也是极力推崇大家去学学的。但创业公司不一样,公司没有那么多资源给设计师去做那么庞大的工作量。
工作中,实用、省事是第一准则,怎样让开发、PM、设计都能自觉遵守这样的规范,让用户觉得产品有规有矩,值得信赖,就很棒了。
UI规范的主要内容
1.前言
前言部分主要交代UI规范的版本号,标准页面的大小,基于哪个平台进行设计。版本号一般由PM(即产品经理)进行规定。设计稿的标准页面一般用iPhone 6S的大小,即750*1344px作为标准,因为这个屏幕大小所占市场份额最大。平台的话,大部分是Mac OS系统(不排除有少部分基于Windows,不同公司情况不一样)。
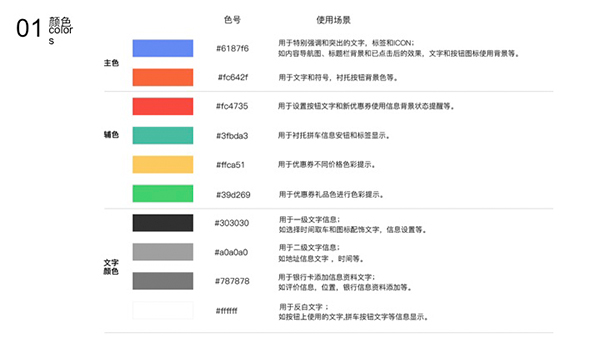
2.颜色规范
颜色从类型上可以分为主色,辅色,文字色三大类。
而每种颜色除了需要要标注RGB的色号之外,最好标注出它的使用场景,以及在该场景下的用途。以下是楼主找的一些案例:

主色的种类控制在一至两种比较合适,辅色也不能过多,三到五种就足够。文字色一般分为三个层级进行设置,越高层级的颜色越深,还需要注意的是留一个反白色,方便用于深色背景下的文字信息显示。
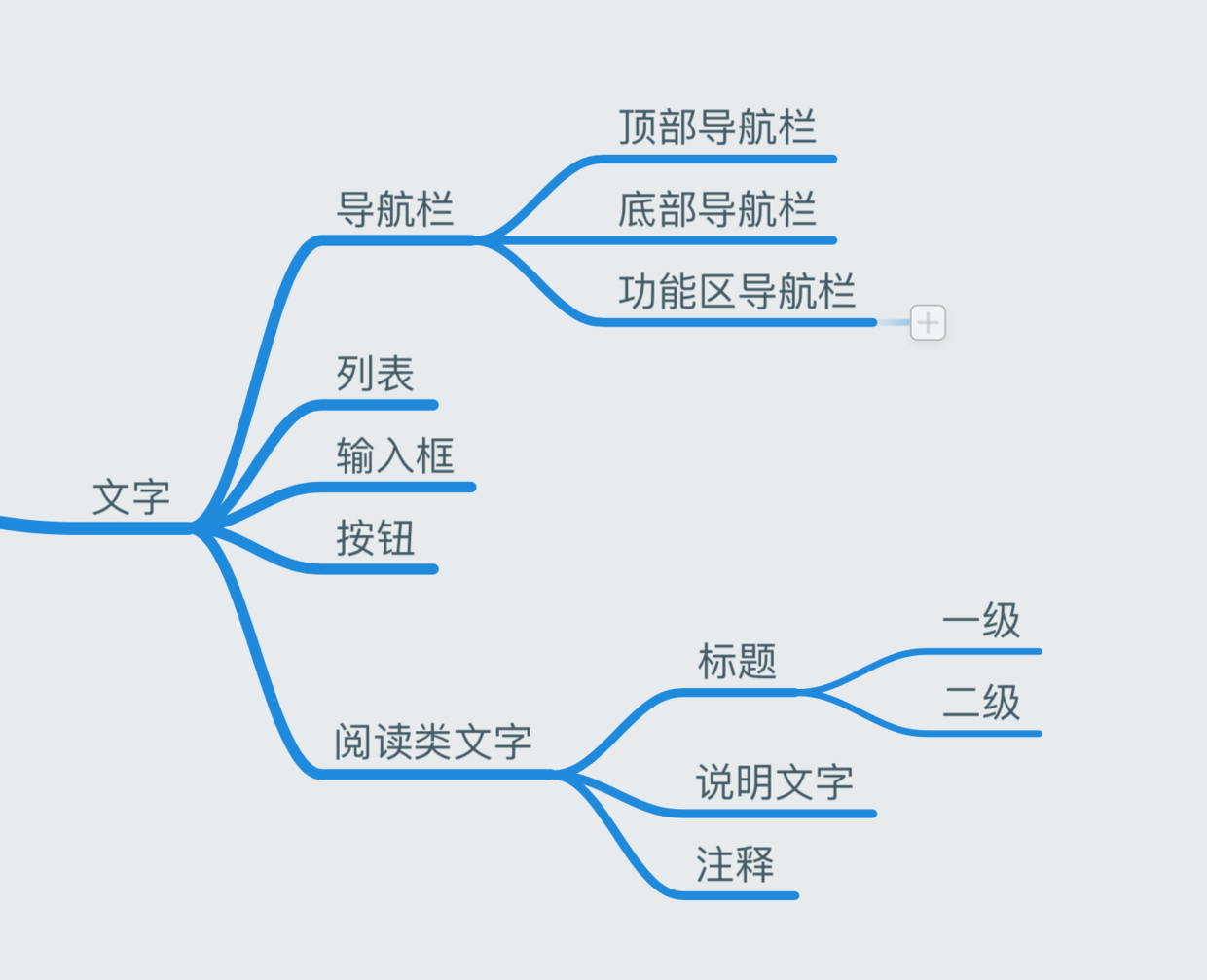
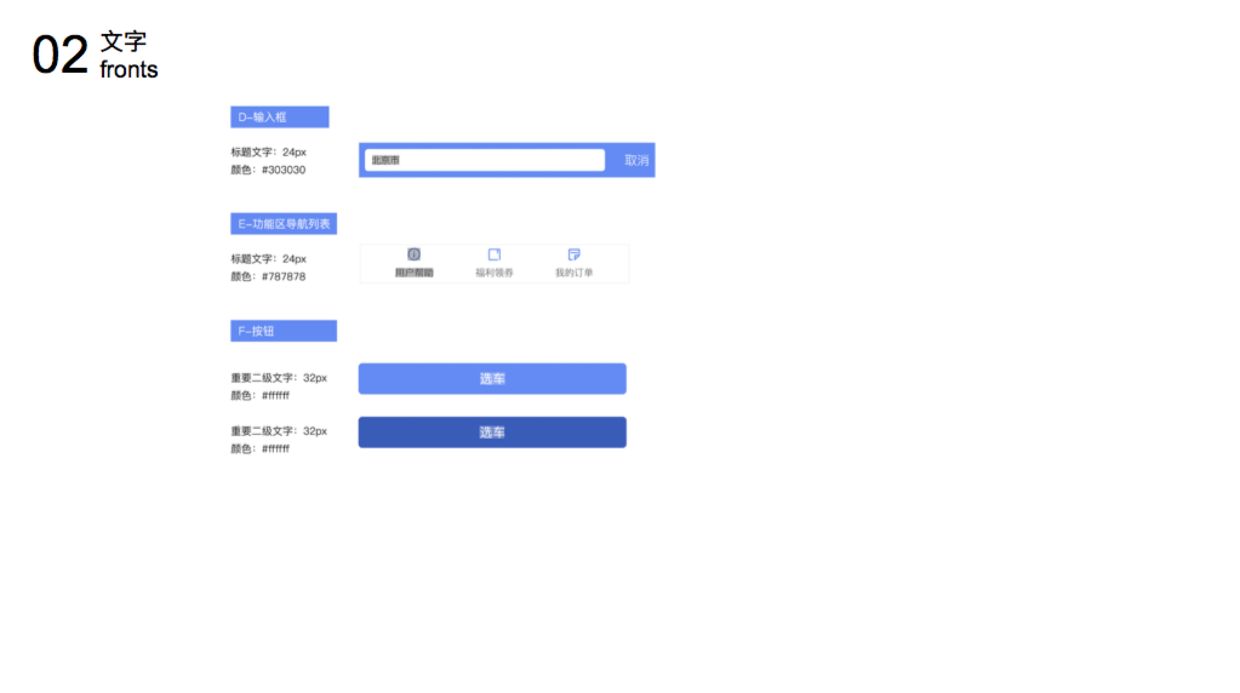
3.文字规范
文字的统一有很多种方式,在此介绍一种按照用途的方法分类的形式。同样,文字需要介绍出文字的字体(如果有英文的也需要罗列一下英文字体),以及使用场景。

按照用途来分,文字可以分为导航栏、列表、输入框、按钮、阅读类文字。导航栏又可以细分为顶部、底部、功能区导航栏。阅读性的文字,主要分为标题,说明文字,注释三大类,如果在偏向杂志类的APP中可能标题又可以进行细分成几级。如下案例。


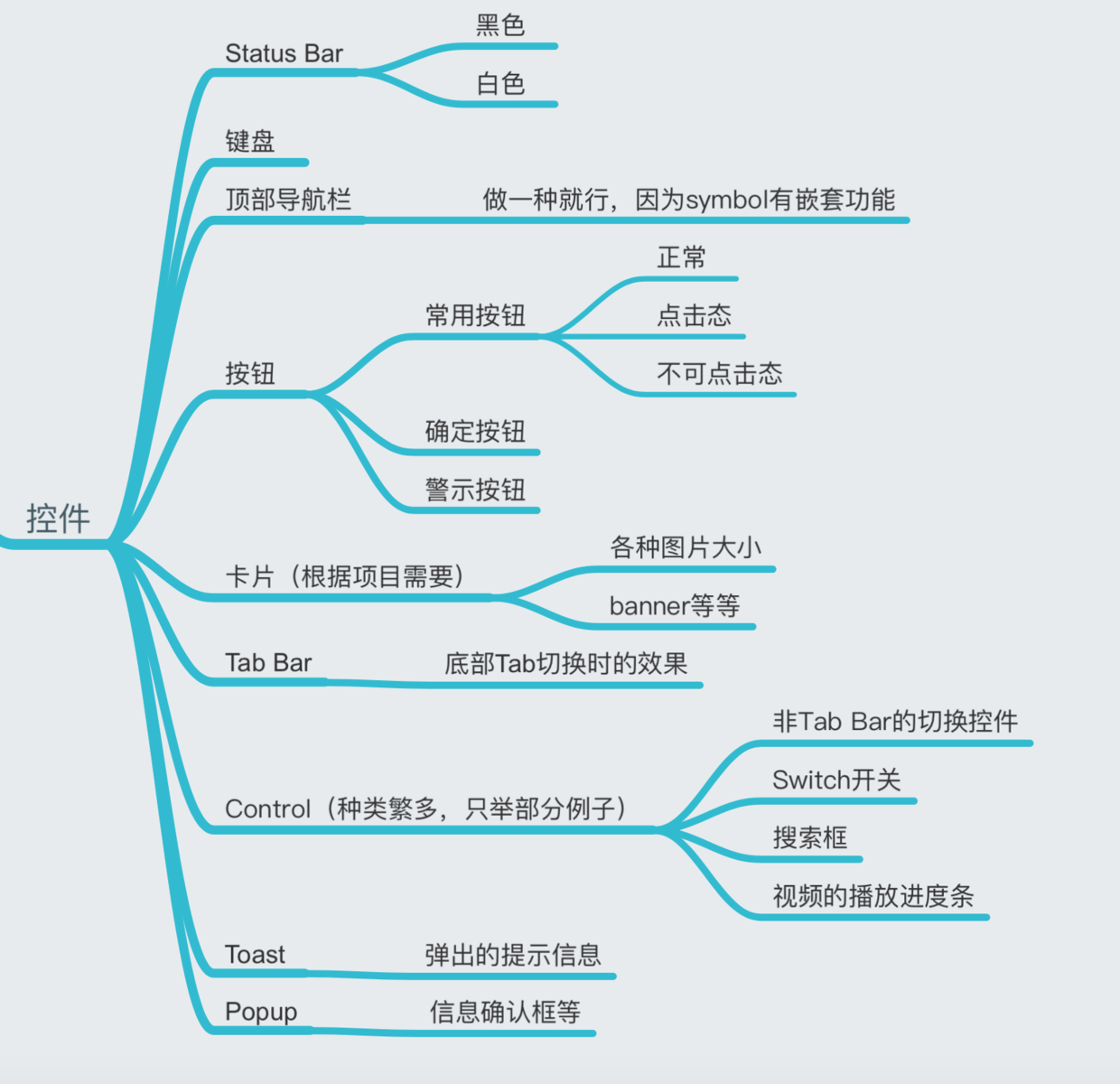
4.控件
控件用Sketch的Symbol进行整理。不知道怎么用Sketch和Symbol的童鞋可以进行先自学一下,如果需要软件的介绍也可以给楼主留言,这部分的整理需要有一定的基础的人才能看得懂。分类用脑图的方式呈献给大家,来得更直观。

5.图标
图标的统一,主要是尺寸、风格,这一点在上篇文章有提到。风格上,选择填充或者选择线性。比较流行的是线性图标,一般采用3px的粗细。大小常用的有12x12px、24x24px、48x48px、64x64px、96x96px(或者100x100px)。制作参考,大伙根据需要进行调整。

6.其它
在有的规范里面还将主页面以页面布局的一种分类进行呈现,但在开发对照sketch文件写代码的过程中已经很仔细地在看页面,所以罗列在规范中,楼主觉得没有太大的实际用途,于是也就没有考虑。但它有它的好处,就是让团队外部人员在查看公司的视觉规范时更加完整,内容更齐全,形象更高端。文件定位不一样,内容也可以不那么相同。
总结,一切从实际出发,满足某个阶段的需求。每个公司的发展阶段不一样,需求也不一样,如果你和楼主一样是打工仔,那咱们就擦亮眼睛,机灵点,认清形势再做事!
Sophia的tips:有时候不是我们做不到,而是没有被逼到那个份上~
相关阅读
《创业公司设计师怎样从0到1设计一款APP(三)——Low-fi输出》
《创业公司设计师怎样从0到1设计一款APP(四)——Hi-fi输出(上篇)》
《创业公司设计师怎样从0到1设计一款APP(四)——Hi-fi输出(下篇)》
专栏作家
作者:Sophiallg,人人都是产品经理专栏作家,微信公众号:Sophia的玲珑阁。
本文由 @Sophiallg 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








主色只能为一种
你好,请问这个脑图是什么软件做的?我看了几款,都没这种好看的样式。
MAC上的,一般吧,也不是很好看
老哥,求软件 官网打不开
学习了 🙄