除了系统默认样式,日期选择器设计还有哪些选择?

我们的设计涉及到人们吃、喝、住、行、购、娱、医疗、教育、工作等各个方面,每个需求场景都是由事件触发的,对于事件的设计离不开时间选择,比如什么时候就餐、什么时候出行、什么时候去看电影、什么时候参加会议、什么时候去就医、什么时候安排下一步计划,等等。系统自带的可能难以满足设计需要,自定义其交互形式与样式可以实现更多的可能性。
一.选择到天(DAY)
排查设计的时候需要考虑以下几点:
- 标识出当天日期
- 标识出特殊日期
- 禁用不能选择的日期
- 是否有默认选中日期:比如预定车票时,默认选中今天
- 是否需要提供帮助用户选择的信息
- 明确表达当前已选的日期
- 一个清晰、明确的提交按钮或者点击即选中
1.采用弹出层的形式
这样做的好处是不用跳转新的页面,在当前环境下选择日期(比如说当前环境下有些内容是影响用户做出选择的);同时,可以点击弹层遮罩区域快速退出选择。如果没有特殊需求,仅仅是选择日期这种形式基本上够用了。

如果需要用户从某个月中选择某天,并且用户是需要参考星期几还是周末时,是需要展示一个月的日期面板的。如下图,“图标+日期”本身也是一个触发弹出层的按钮,用户点击某个日期即为选中,并收起弹出层。

2.打开新页面选择日期
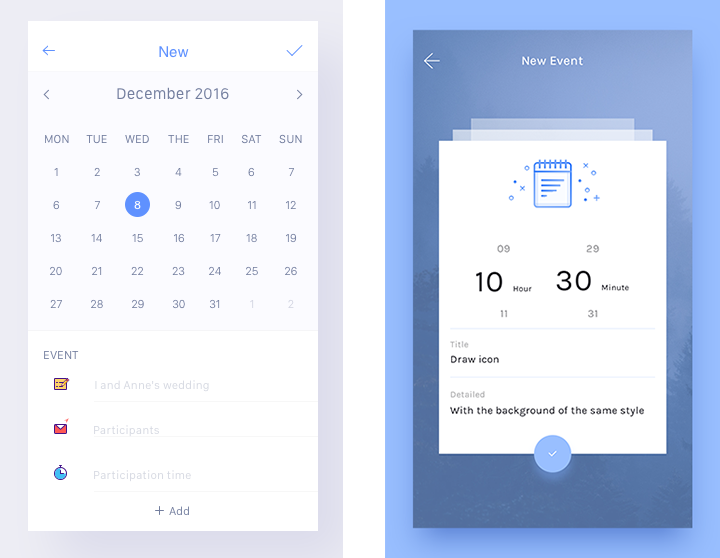
打开新页面选择日期,毋庸置疑,新页面可扩展的空间比较大。更适合当前页面是为了表达一个整体独立事件,比如签到,设置行程、预约等,也就是说,除了要选择日期外,用户可能还需要设置事件的其他内容。总的来说时间是规划事情的首要元素,把选择时间放在突出位置更符合用户的心理模型。

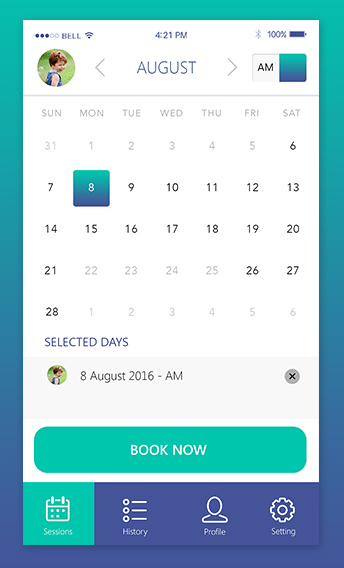
3.多选
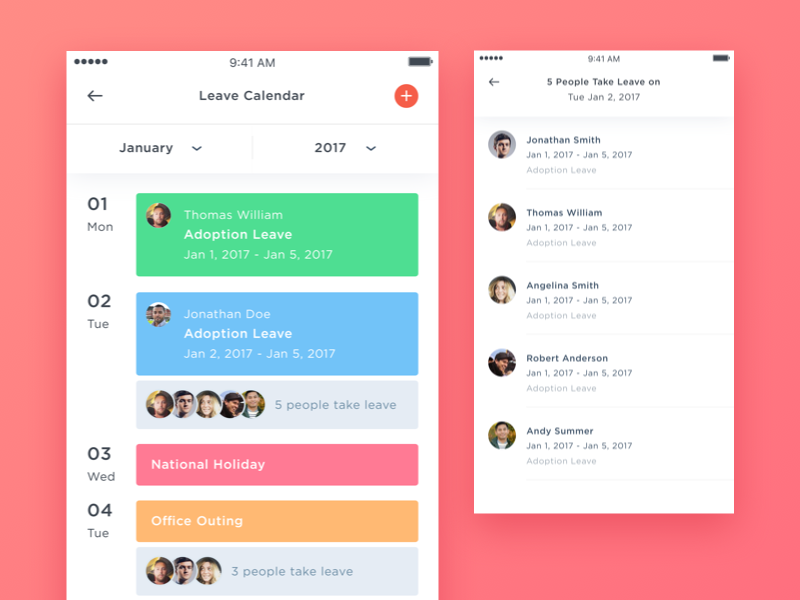
可设置多个日期,每点击一个日期即代表选中,一般适用于不同日期设定的是同一事件(突然想到本人生活中的一个场景,我会为工作日早上的闹钟设置为7:30,7:45,7:59三个档)。需要列出已选择的日期,用户可以选择取消,如下图。

二.选择到时、分(TIME)
排查设计的时候需要考虑以下几点:
- 上午与下午的区分:可以通过显示状态做出区分,比如8:30与20:30;或者通过AM与PM进行区分,比如8:30 AM与8:30 PM。
- 是否有默认选中时刻:比如默认选中当前时刻。
- 明确表达当前已选的时刻
- 一个清晰、明确的提交按钮或者点击即选中
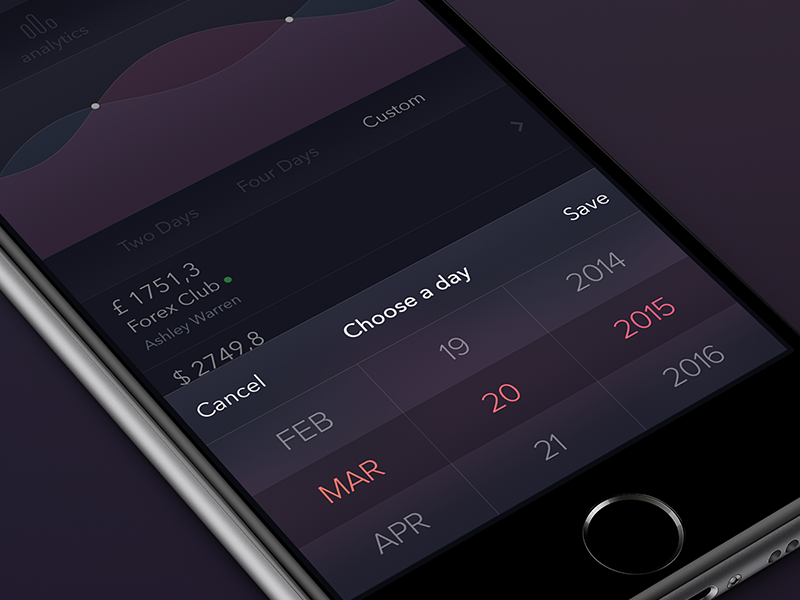
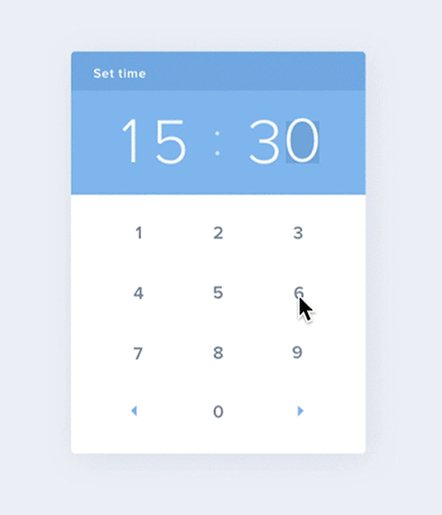
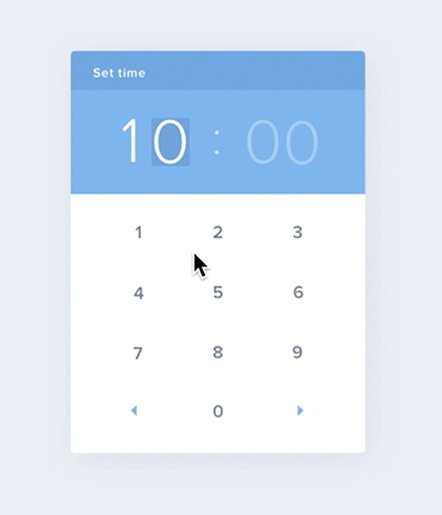
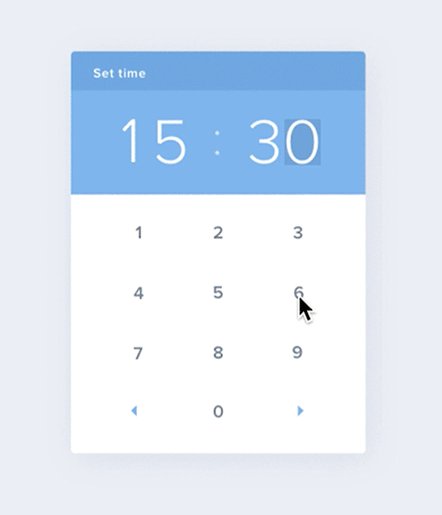
如下图,对时、分的选择,从左往右,依次点击。好处是选择效率很高,缺点是,一旦某次选择错误,需要用户点击返回。如果选择完成后,才发现错选了,还需要从头点击选择一遍。

如下图,有明确的提交按钮,用户通过滑屏滚动点选,好处是选择时与分是单独进行的。

三.选择时间段
排查设计的时候需要考虑以下几点:
- 明确表达当前选择的是开始还是结束时刻:视觉上要突出当前选择项
- 是否有默认选中时刻:比如设定计划或者预定时,开始时刻默认为今天。或者筛选过往信息时,结束时刻默认为今天。
- 禁用不能选择的日期:选择结束时刻的时候,不能超越开始时刻。
- 明确表达当前已选的时刻
- 一个清晰、明确的提交按钮或者点击即选中
1. 对开始时刻与结束时刻单独选择
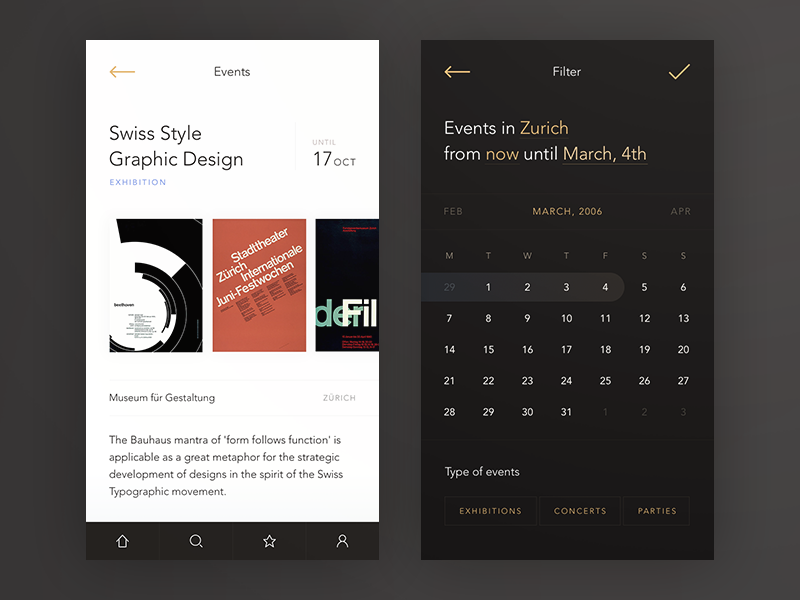
如下图,很明显可以看出来当前选择的是开始时刻,此时的切换按钮也承担着显示选择结果的作用。如果用户需要选择结束时刻,需要点击切换成结束时刻按钮。

与上一个设计方案的区别是,选择时刻采用的是平铺日历的方式,好处是可以直观的感受到时间的始与末,有多少天。这个非常适合较为精细准确的时间选择场景,比如外出旅行计划时间、工作任务目标时间等等,用户需要感知时间段的长短,并且会参考工作日与周末的区别。

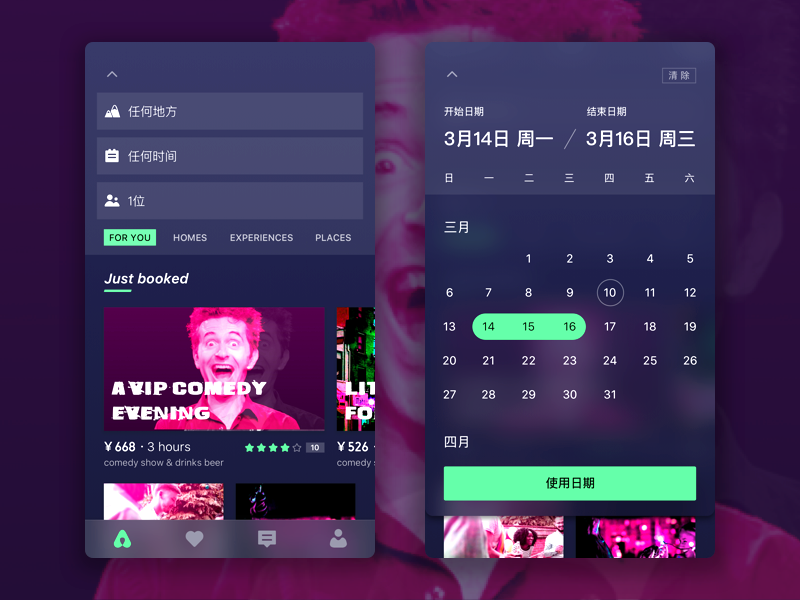
2.直接点击或者拖拽开始时刻与结束时刻
“往前点击”代表开始时刻往前设置,“往后点击”代表结束时刻往后设置。
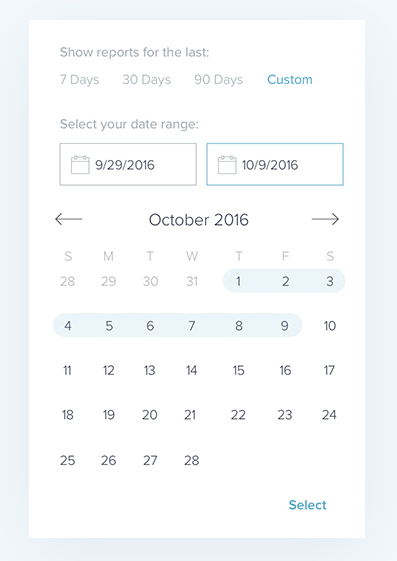
如果是计划未来的事件,通常开始时刻不会在当天以前,所以“今天”以前的日期都会被禁止选中,如下图。

如果也允许用户选择当天以前的日期,建议把“今天”标识出来,以便帮助用户快速做出决定。

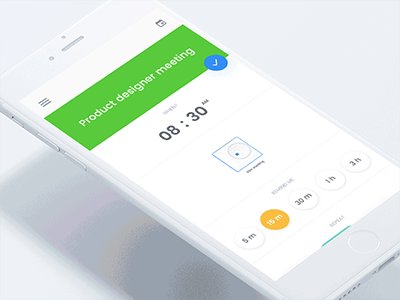
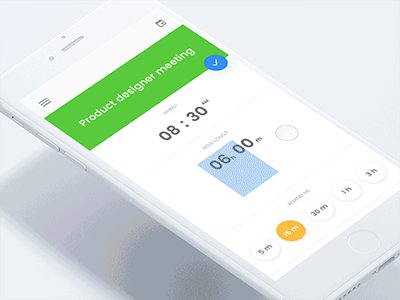
3.采用新的形式选择时间段
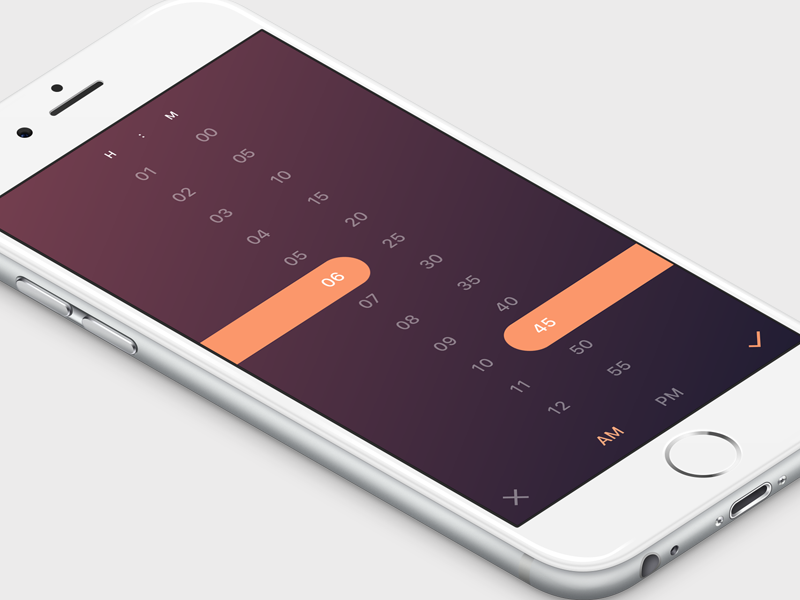
如下图,选择会议的开始时刻后,再选择会议需要的时间即可,因为对于用户来讲,有些事件结束时刻更明确,比如什么时候下班;而有些事件花费的时间更为明确,比如开个产品需求发布会要花2个小时。对于选择时间段这个“量”可通过图形尺寸的变化达到直观、可视化的效果。

四.在日历中呈现对应事件
排查设计的时候需要考虑以下几点:
- 明确哪些天里有事件
- 明确表达有几种事件类型:时间上,比如紧急的与将来要处理的;内容上,旅行与读书计划安排。等等。
- 是否有默认选中时刻:比如默认选中今天,显示今天的事件/内容清单。
- 事件清单是否有清晰的时间轴
- 一个清晰、明确的增加新事件的按钮:通常都是一个加号按钮。
- 一个事件都没有时的空数据设计
1.列表显示
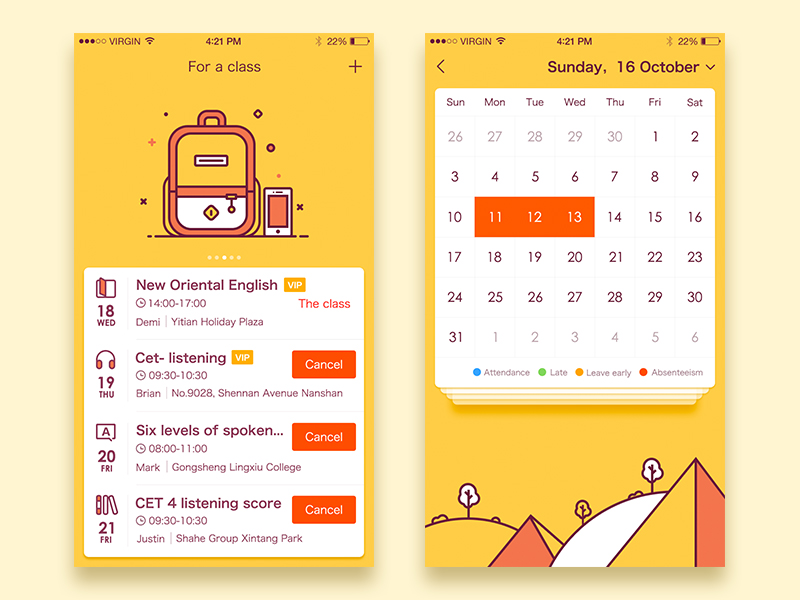
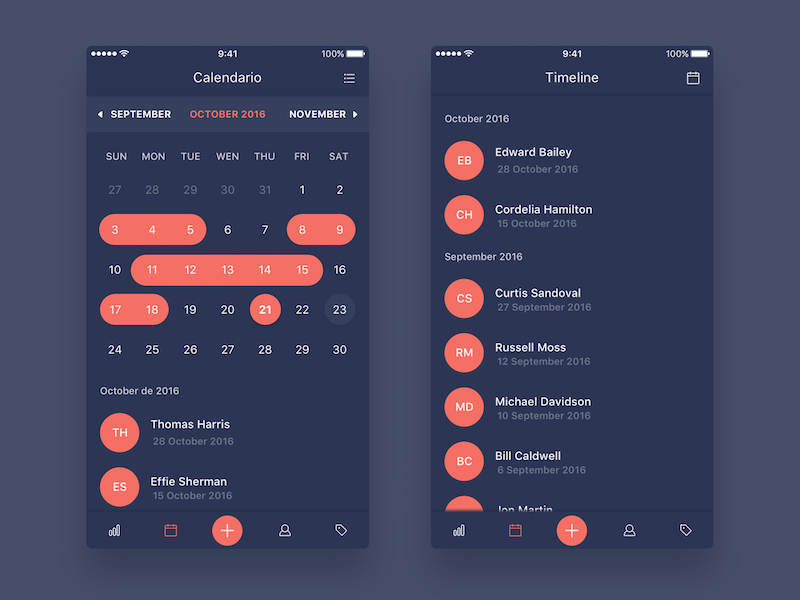
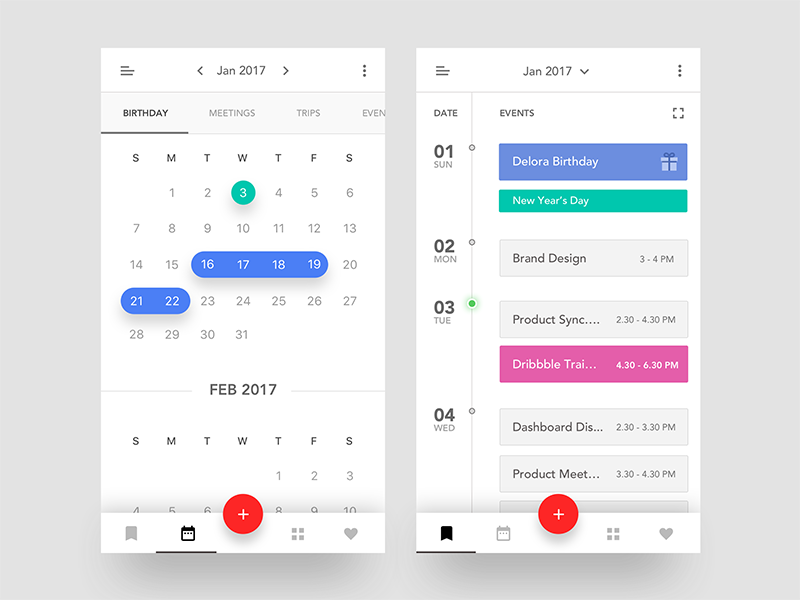
列表显示,通常都会有一条较为明显的时间轴,一般都会放在左侧,方便索引、查看不同的事件。缺点是用户很难看直接看出本月所要发生的事件或执行的任务,这种做法比较适合于产品本身并非注重月事件,而注重即将发生的紧急事件,如下图。


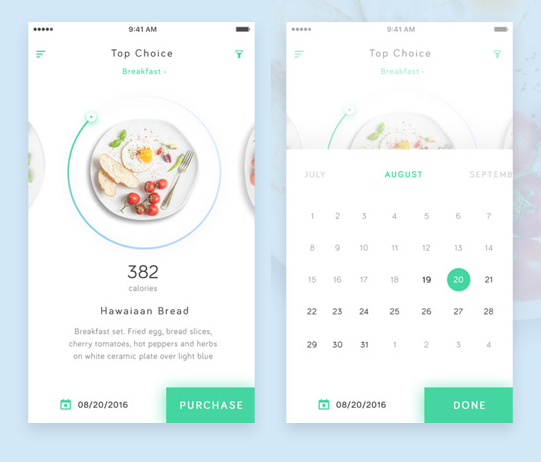
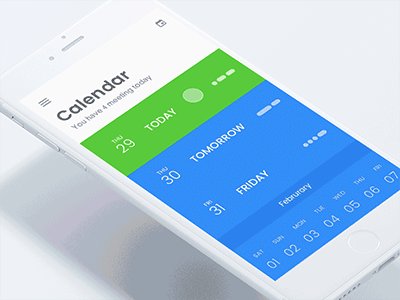
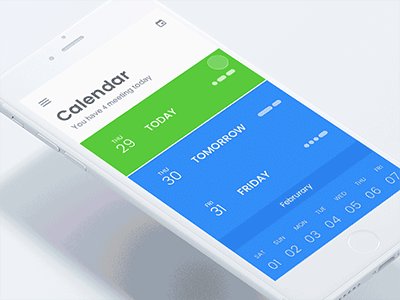
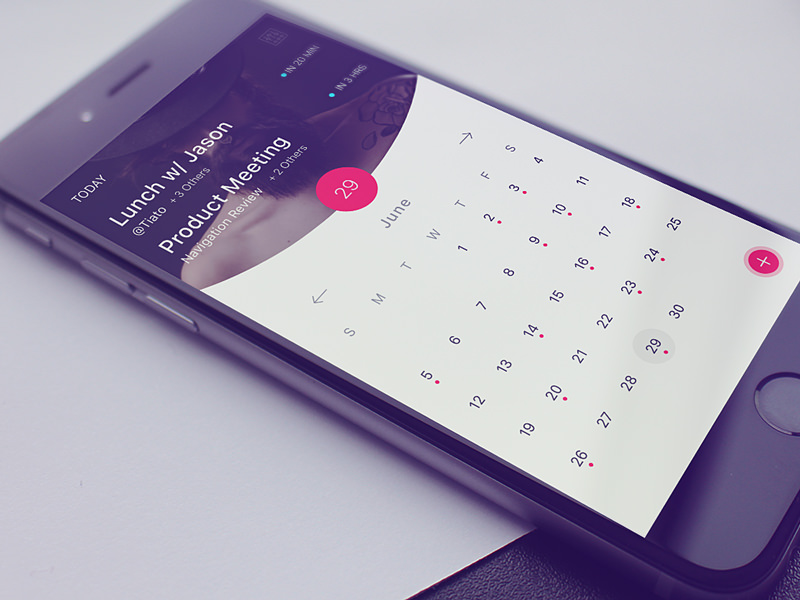
2.在日历上显示
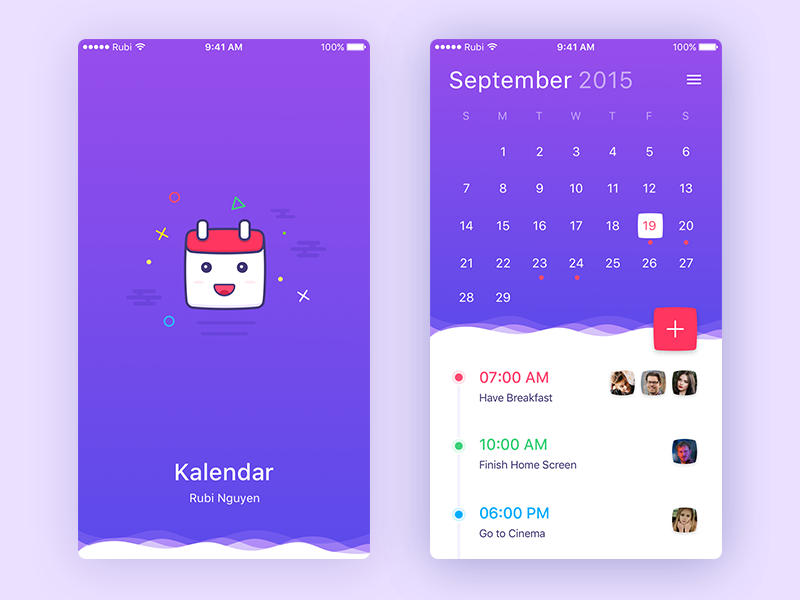
与列表形式相比,日历的形式可以让用户把握每个月发生(或即将发生)的事件,除了可以默认当前显示的是当天要发生的事件,但是用户很难立刻了解紧急的几件事具体是什么,用户需要去点击对应的日期,才能发现具体事件的详细内容。还有一个好处是,如果一天内发生的事件非常多,这种形式更有利于展示,如果采用列表式,那么需要用户滚动很久才能看到其他日期的事件,或者需要收起这一天的事件,才能快速的看到其他日期的事件。
通常在日历上显示对应事件,有以下4种方式。
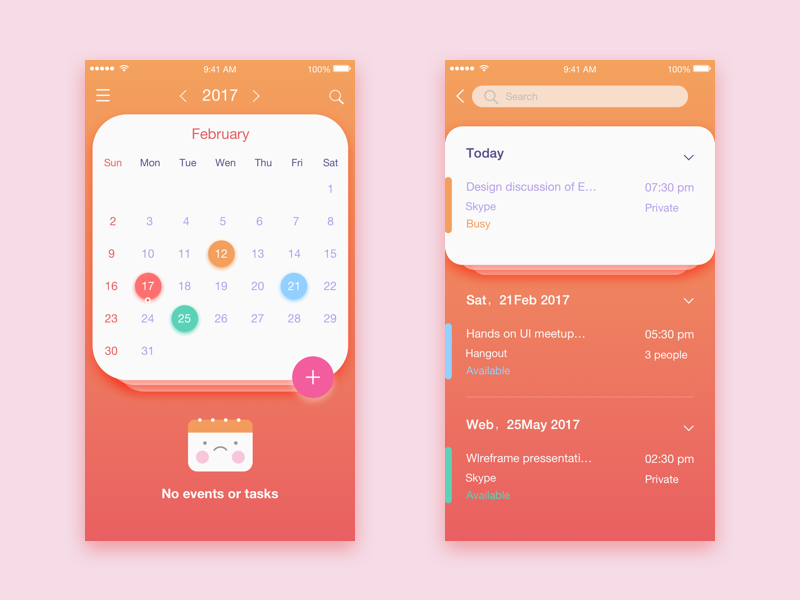
(1)顶部显示:适用于一天对应的事件数量不要太多,最好事件区域的高度不要变化,目的是能让日历本身不要动来动去。

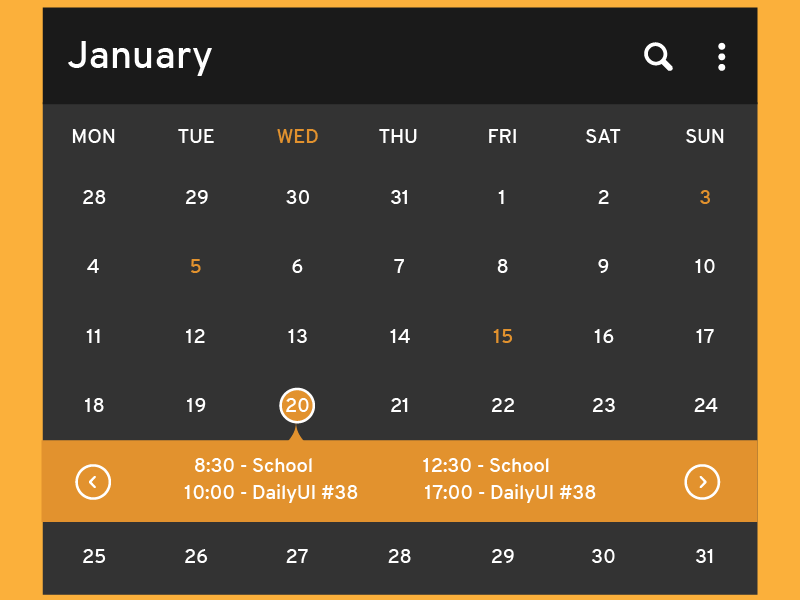
(2)底部显示(最常用的方式):显而易见,好处是在日历底部充分展示对应的事件,并且往下滚动查看更多事件的时候,日历可做收起的形态;同理往上查看时,也能展开。

(3)浮层显示:如果一天内只能设定一个事件或者多个相同事件,那么这种方式更适合,但是缺点是,如果不像上面2种方式一样提供默认选中的日期,那么用户可能并不知道点击日期能够查看事件,此时就需要一个小小的教学环节了。

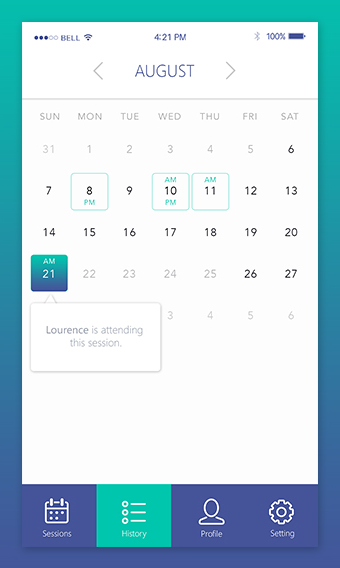
(4)扩展空间显示:如下图所示,在所选日期所在行向下撑开事件显示面板。这种做法有高度的限制,事件很难采用列表形式展示,所以如果有多个事件的话,很难直观感受到事件发生的前后关系以及具体有多少个事件。

3.空数据
如果最近几天或者用户刚使用产品,那么设计上需要告诉用户这里为什么是空的,将会显示什么内容,最好是引导用户去添加新事件。如果想深入了解空数据设计,请查看小白的另一篇文章《好的空数据设计如何引导用户行为》。

4.日历与列表综合
列表显示与日历显示更有优劣,具体还是要看你的产品目标。如果产品本身或者主功能就是为了设置事件的,并且既要看到紧急事件,又要宏观把控整个月事件数量与内容的,建议两种展示方式都提供给用户,此时就需要多设计一个明确的切换按钮了。


你已经看完了吗?希望对你或多或少有些帮助。
以上素材来自 http://collectui.com或者http://reeoo.com
作者:小白,微信公众号:小白的交互设计。
本文由 @小白 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







能把这些应用的名字发出来吗?想下来试试看😚