手淘2017设计升级:店铺的设计服务了谁?

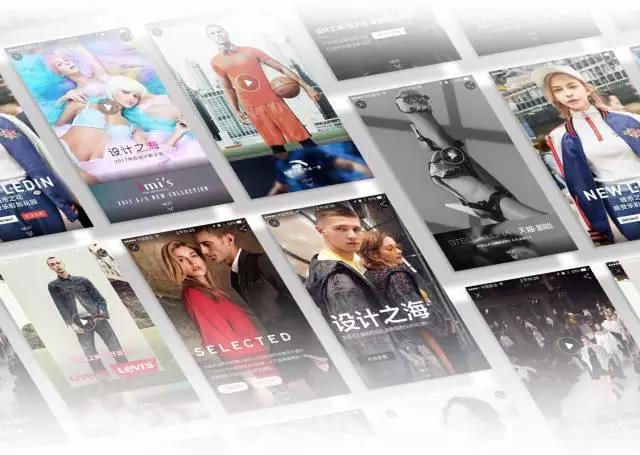
每天,有数以亿计的消费者通过店铺选择心仪的商品。通过这几年淘宝无线化的沉淀,店铺的定位不再单纯是展示商品的货架,店铺已经成为商家展示自家品牌个性和调性的门面。在对商业模式和用户的分析后,设计师推动产品升级,各位看官且看我们在设计中如何思考。
店铺的设计服务了谁?
店铺设计主要为商家和消费者进行服务。他们对店铺体验有不同的需求,通过对商家的走访和消费者的采样调查,我们发现无线化之后用户的需求也发生了一些变化。
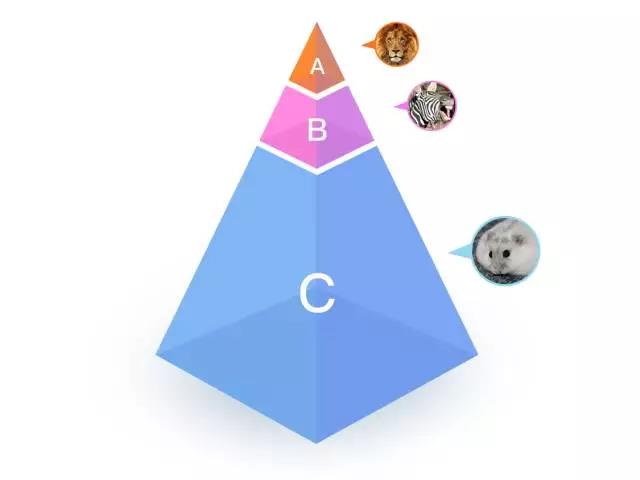
以设计能力的角度,商家可分为三类:
- A类有较强的设计能力,熟悉店铺装修功能,有运营能力的大商家:他们需要店铺能够提供拉开店铺间差距,放大他们优势的能力。
- B类设计能力一般,使用基础的装修功能,能产生内容的商家:他们意识到店铺美观度对吸引用户的作用,他们需要我们能引导和帮助提升店铺的质感。
- C类没有设计能力,也不使用装修功能的小卖家:此类小卖家在淘宝平台中数量极大,活跃度较低,从平台整体体验角度出发,我们可以从基础能力上提升品质感。并引导他们去使用更多的店铺功能。

三类商家在手机淘宝中的基数分布
我们希望改版后提升消费者那些体验:
(1)商家的深度用户,关注店铺后定期进入店铺浏览
我们通过提升商家店铺的浏览体验,使深度用户能更快速方便的了解商家的最新动态和活动,从而提升转化。
(2)由外部引导(商品详情页,活动页面,微淘,分享,每日好店……)引流进入店铺的新用户
我们通过增强商家的品牌感,来增加消费者对于商家的印象和好感度,进而促进新用户对商家关注和提升进店停留时间。
产品升级的目标

通过对用户的分析,店铺升级的目的我们锁定在三个方面:
1、提升基础店铺质量,丰富店铺个性
C类商家数量占手淘平台90%以上,需要提升店铺的基础设计和体验,使手淘平台整体店铺的质量有所提升。开放更多商家可定制化内容,使手淘平台中的店铺变的多姿多彩,富有个性,间接提升平台的调性
2、帮助商家提升店铺品牌价值。
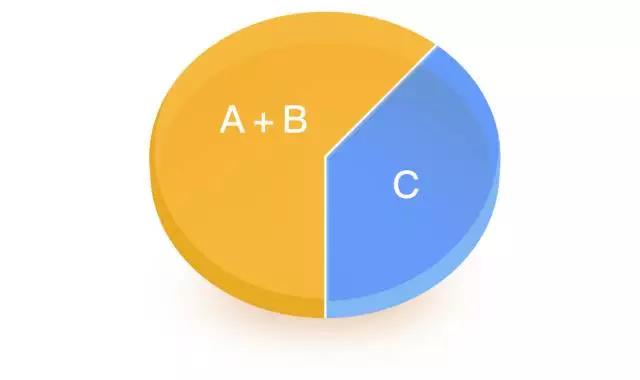
A、B类商家分享了手淘店铺流量的60%,他们对于提升自己店铺的品牌感和辨识度的需求比较迫切。
3、增加消费者进店后的停留时间。提升消费者在店铺中的体验也是为商家带来价值的一环。

三类商家在手机淘宝中吸引流量的分布
店铺数据上,有能力装修的商家只占很小的一部分,但是它们分享了平台60%以上的消费者的流量。美观的,有运营内容的,商品丰富的店铺更吸引消费者。
数据为我们的设计策略提供了线索:我们可以通过为有设计能力的商家提供更多的能力,改善这些店铺的调性和浏览体验。并由这些商家覆盖影响平台上的消费者的逛店体验,最终带动平台店铺整体质量的提升。
具体设计,我们做了哪些升级
店铺框架升级
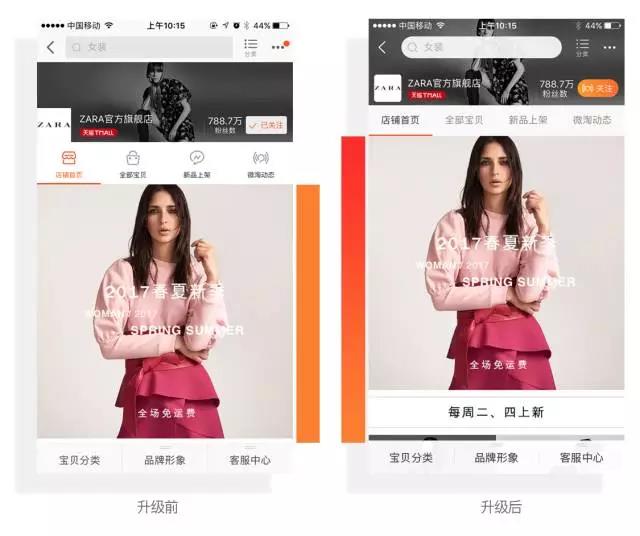
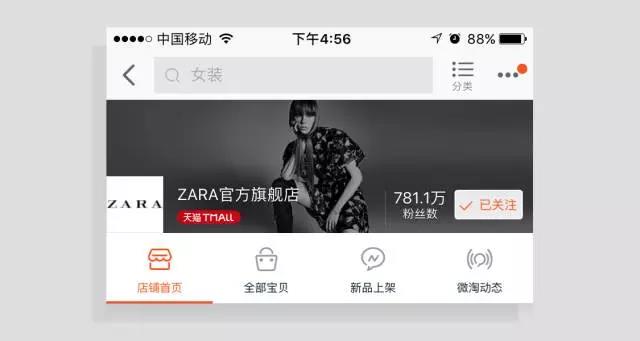
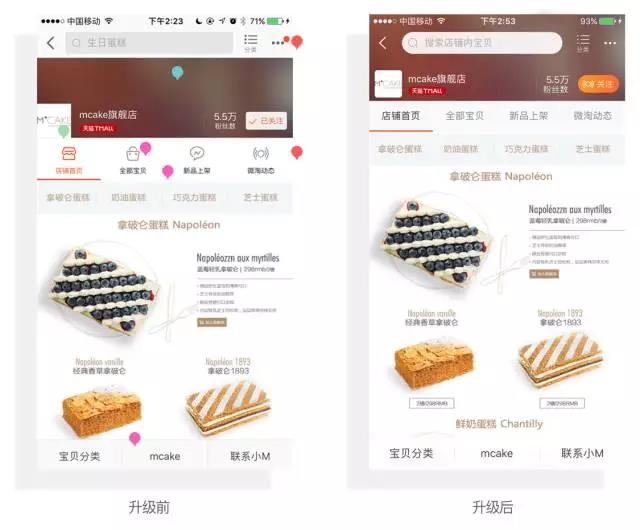
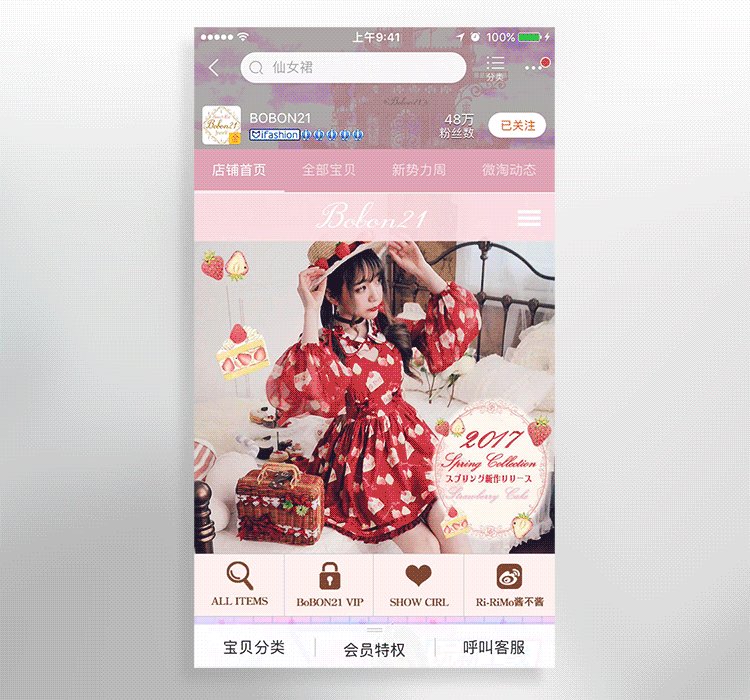
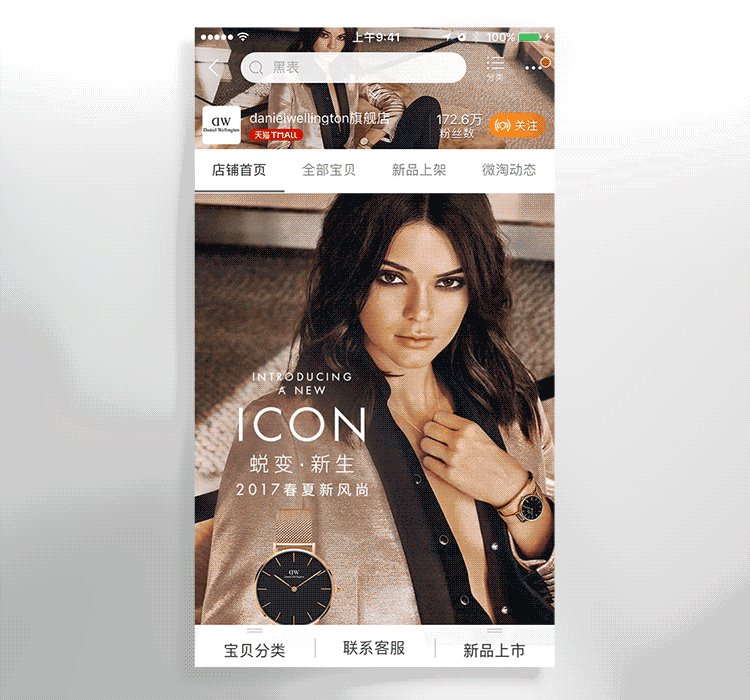
1.1 店铺内空间优化
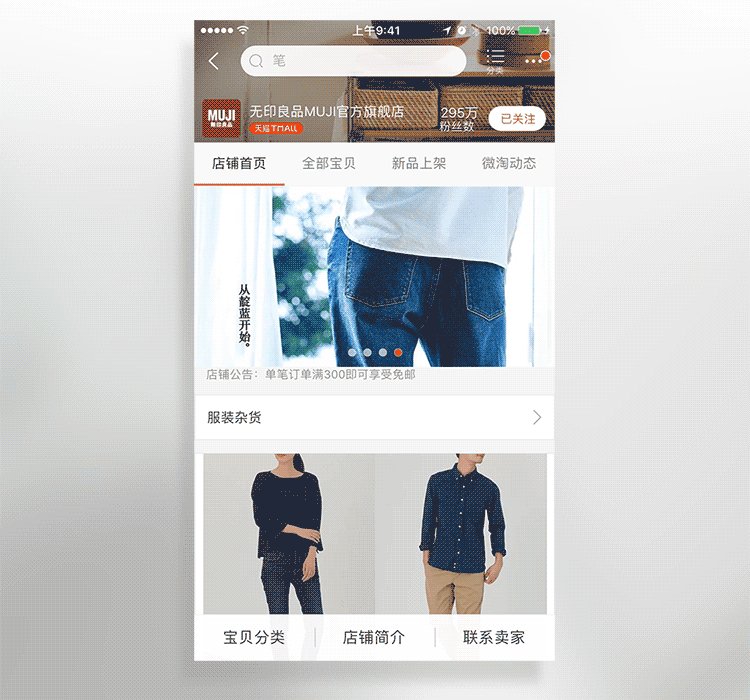
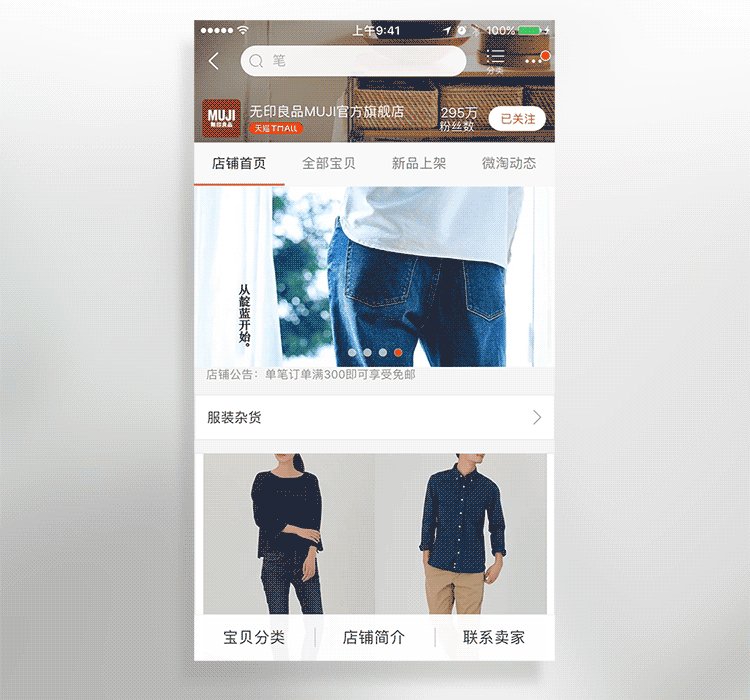
视觉升级前,店铺首页搜索栏,店铺信息,导航栏占据了超过1/3的面积,导致商家真正想要展示的内容比较少。而大面积的功能区域在视觉上抢走了商家内容区块的热度,显得店头部分非常臃肿且压抑。
页面内容的浏览和点击热度是呈递减的趋势。越在页面下方展示的信息,浏览和点击量越低。我们设计的思路是为商家保留越多的展示空间,越能为商家带来更多的价值。

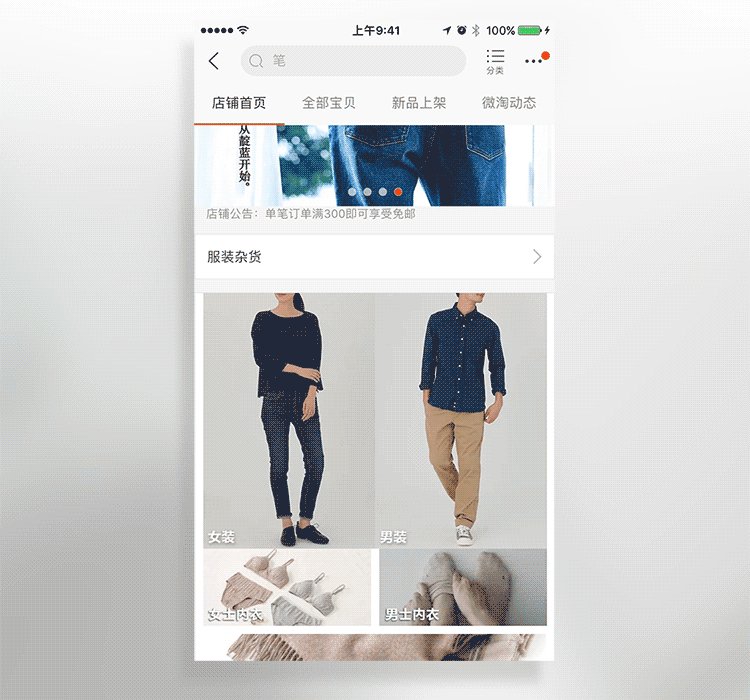
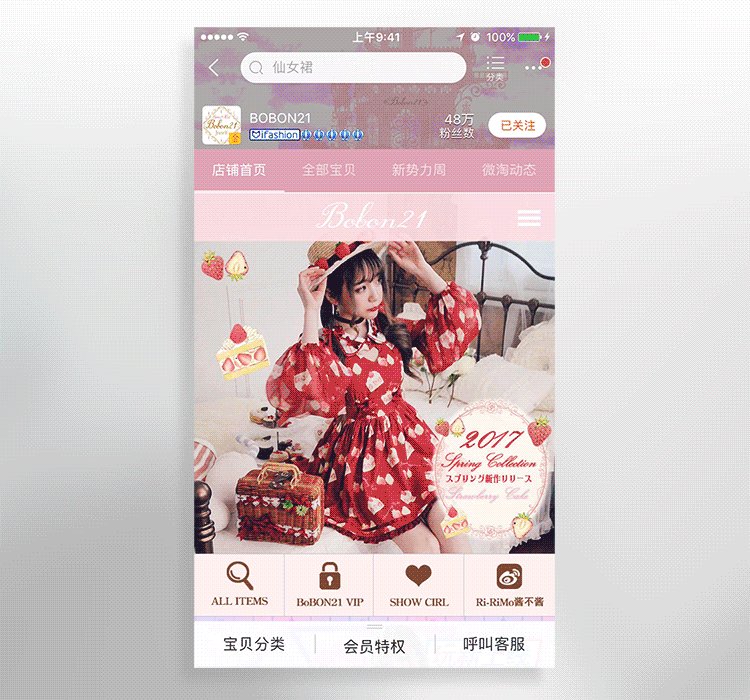
我们把搜索栏与店铺信息的模块合并,并且降低了导航栏的高度。改动之后使商家首页可视内容增加了20%,店头区上移之后使内容更趋与屏幕的中心位置,浏览更舒适,并且降低店头信息带来的压抑的感觉。
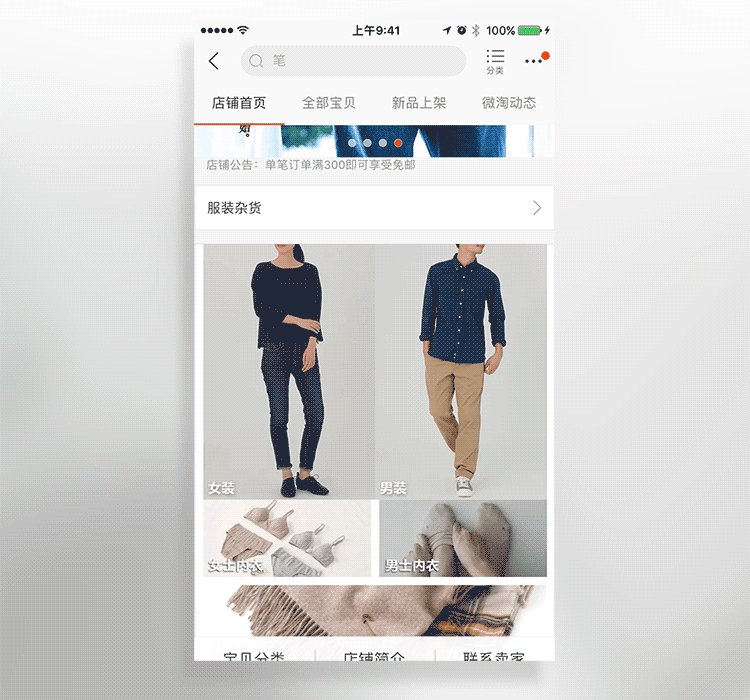
当用户在店铺内浏览时,上滑页面,对次级信息进行浏览时之后,我们设计隐藏了下方的工具栏,使消费者浏览区域最大化。我们在设计上通过帮助商家多展示信息,增加商家命中消费者的机会,为商家带来更多的价值。

1.2 细节设计,减少视觉干扰
升级前店铺的设计中,有很多视觉元素对消费者的浏览起到干扰作用。升级后的设计针对这四种干扰在设计上进行了优化:

- 搜索栏与导航栏形成了大面积的白色栅格。
- 店招没有信息的部分产生了太大面积的留白,吸引了用户视觉焦点。
- 店铺Logo和导航栏形成了L型转折,视觉上产生一定的干扰。
- 整体视觉风格以横向元素为主,但原设计竖性元素(如竖向分割线和上下结构的icon+文字的导航栏)和分割线过多,使店铺视觉的细节上不整体。

升级后的设计针对这四种干扰在设计上进行了优化:
- 使店招和导航栏成为一个整体,减少一块分割视觉的色块。
- 店头部分信息合并的设计,减少了无店招无信息区域的留白,使店铺系统的信息内容更紧凑。
- 商家的logo和信息处理成为包含在店招内的信息,与导航栏进行了距离上的区隔。使信息内容归宿更清晰,并解决了视觉上的干扰问题。
- 原来导航栏中icon+文字的组合样式设计变更为纯文字显示。通过调研发现,纯文字显示因为减少了用户读取的元素似乎能降低用户理解的时间。减少不必要的分割线。
店头区域优化设计
店头部分由搜索栏,商家店招,店铺信息,导航栏组成。消费者对这块的信息结构已经非常熟悉,作出过多的调整,会增加用户的学习成本,因此在功能和信息上不作改动。但在设计上考虑依然有很多可以提升的地方。
2.1 升级前的店招设计特点分析

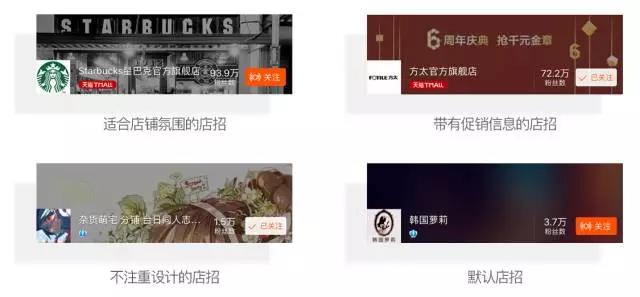
针对对商家使用店招的情况,可分为以下几类:
- A 类商家大都上传了适合自己品牌特点和装修风格的店招图片。部分商家自主上传的店招内含有很多促销信息。
- B 类商家大部分使用默认的店招图片,小部分商家,因为设计能力上的欠缺,上传的店招在设计感上偏弱。
- C 类商家不使用上传店招的功能,使用系统默认店招。
我们认为店招是融入店铺整体装修,加强店铺个性化的视觉元素。为对于不同类型的商家,我们为他们定制了不同的店招设计方案。
2.2 官方店招设计
如何让一些没有设计能力的中小卖家能方便的提升店铺的品质,是设计增加官方店招的原动力。现在线上的默认店招只有3个,也都是比较模糊的抽象图片,没有装修的卖家在使用这些默认店招图片后,显得千篇一律。

设计的目标要为新版淘宝营造一种店铺丰富多彩的视觉感官,店招和tab氛围颜色就是其中重要的切入点。
对于店招的设计原先想从商品品类的纬度入手,但是进过对一些店铺的观察,发现我们的目标用户C店小卖家覆盖了全网的各种品类,并且很多卖家在店内经营的商品跨度很大,单单以类目来归类店铺视觉风格不是很妥当。之后我就思考能否换个角度从目标人群来切入设计:
- 男性-潮流
- 男性-稳重
- 女生-可爱
- 女人-成熟
再从店铺氛围入手增加一些纬度:
- 家庭-温馨
- 科技-科幻
- 自然-清新
最终筛选店招的设计将在潮流,稳重,可爱,成熟,温馨,科幻,清新这7个纬度中进行设计。

2.3 导航栏配色开放
我们最初设想,在色彩上使平台中的店铺设计变的丰富。在固有的店铺信息结构中,以色彩来为了提高商家的特色和店铺的品牌感。设计中我们发现导航栏颜色可以配合店招或店铺内容的颜色,使店铺整体视觉更加整体,也能在这块透出商家的品牌颜色。
商家通过旺铺可以设置自己想要的导航栏颜色,可以与店招或者店铺内容匹配。基于装修后台我们与开发合作设计了自动化配色功能。

我们依据之前的商家用户的分级,为三类商家量身定制了方便的定制功能:
- C类商家使用默认店招,那么我们给他们提供默认的导航栏样式
- B类商家,若没有能力设计店招,可以选择官方提供的店招并推荐给他们相匹配的导航栏配色。
- A类和B类商家,有能力自主上传店招的,我们通过算法为他们自动生成配色,若不能满足他们的需求,还可以自行选择颜色。为店铺带来更多的视觉感受。
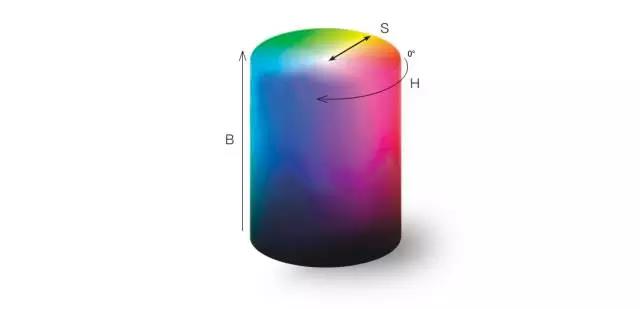
我们设计自动化配色导航栏方案前,通过一些测试图片来对店招图片和导航栏颜色进行配对实验,从而得到一个大致的规则供技术同学参考:

以HSB纬度,连续的色域来判断连续的色彩区域是否可用。当颜色在以下 H: 0°- 359° ,S:30% -80% ,B: 80% -40% 时颜色明度与饱和度适中,比较适合直接应用。当抓取到的颜色在此范围之外,我们通过调整H和B值来使生成的颜色接近此色域。
同时系统会判断导航栏颜色为深色,适配文字颜色为浅色,反之为深色。

我们把导航栏颜色设计成为区分店铺的重要标识。为了在感官上加强店铺的品牌特色,消费者在店铺内浏览时对颜色的体验是一致的。用户在浏览操作时导航栏颜色将配制到搜索区域的背景上,成为店铺氛围的一部分。

扩展商家品牌展示专区
之前店铺产品的设计总是在考虑如何帮助商家展示和销售货品,如何让消费者能在店铺中逛的方便。随着内容化运营的加强,店铺吸引消费者的形式也在发生转变。如何为商家增值,增加消费者对商家的认知度和粘性,是我们设计品牌专区的原动力。我们希望引导有能力的商家制造出更多的内容,来提升自己的品牌价值。
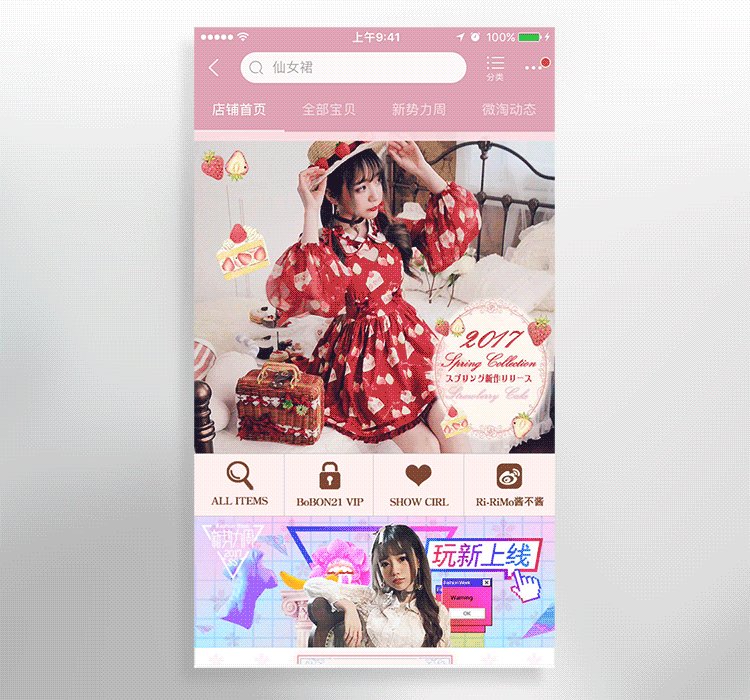
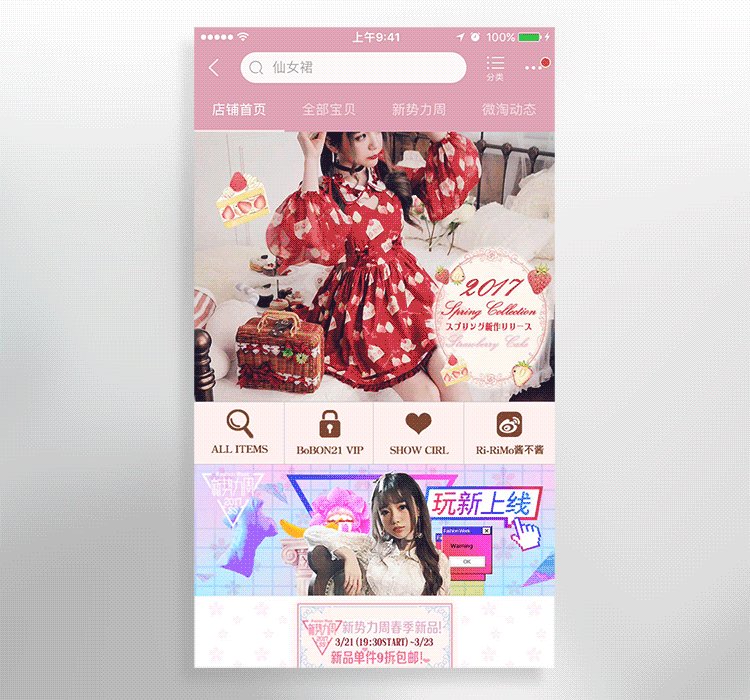
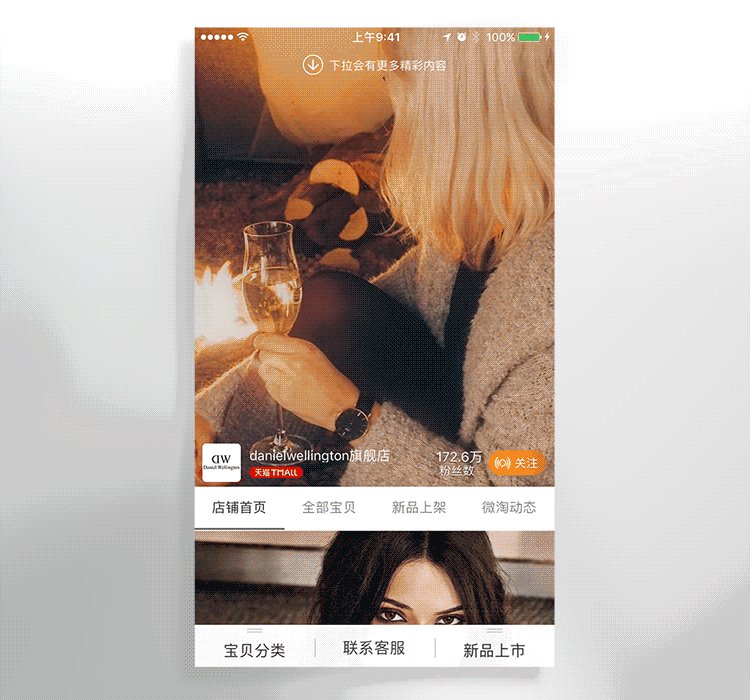
在首页下拉之后,我们设计为商家开辟了品牌宣导的专区。作为店铺首页的延伸阅读展示,有设计能力的商家可以在这里自己定制形式多样宣导内容。如果说店铺首页是店铺的门面和货柜,那么品牌展示专区就是商家的大橱窗。

这里可以承载商家的宣传大片、新品海报、品牌历史。

这里可以承载商品的虚拟体验,也可以在大促时成为商家与消费者互动游戏的空间。

引导设计能力弱的商家去制作品牌专区内容
在配合商家制作品牌专区的内容时设计能力稍弱的商家对于区域设计的把控能力比较差。从保证专区设计质量的角度考虑,我们保证设计的整体质量。我们为这类商家提供了可套用的模版和规则。在一定的规则下商家可根据自己想要宣导的内容套用我们的设计模版,确定品牌专区能达到更好的视觉效果。

在商家制作设计资源上,也尽量从商家的角度去考虑,以降低商家的制作成本。
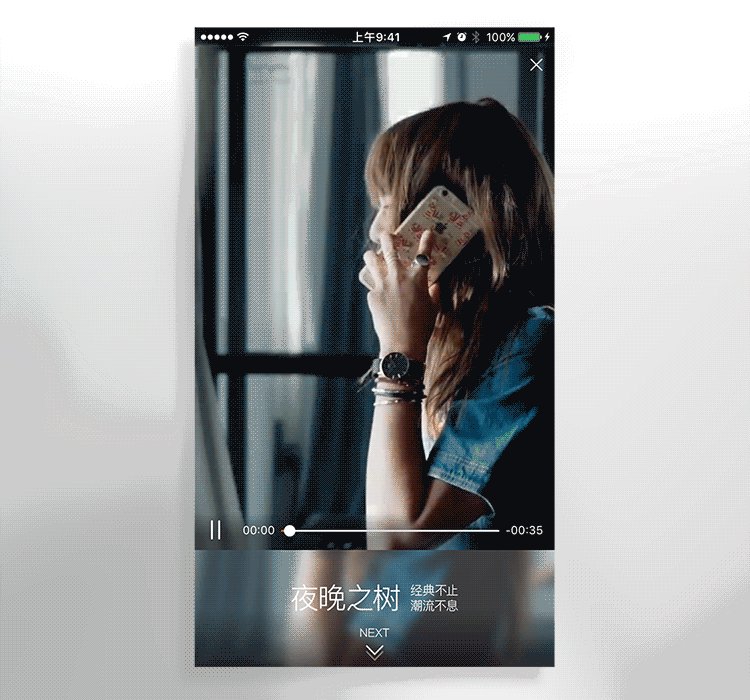
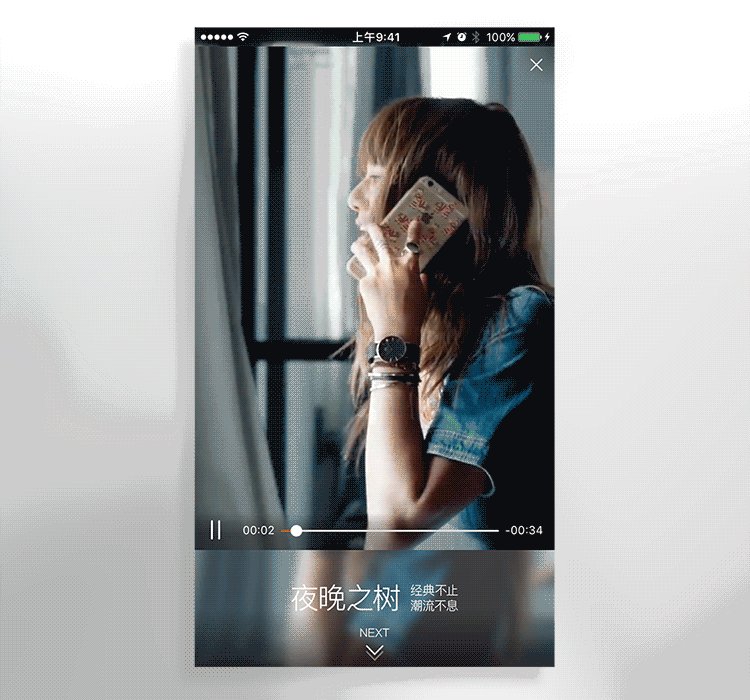
例如在品牌专区内展示视频的设计,我们最初希望商家能够提供9:16竖屏,与淘宝二楼一千零一夜相同尺寸的视频资源。但是在与商家沟通中,不论大小品牌的商家都难以重新订制视频。我们设计了3:2的视频裁切尺寸,商家能从横向视频中截取比较好的内容,减少了重新制作的成本。当然商家也能按尺寸拍摄适合的视频资源,以达到更好的效果。
店铺设计中的考量

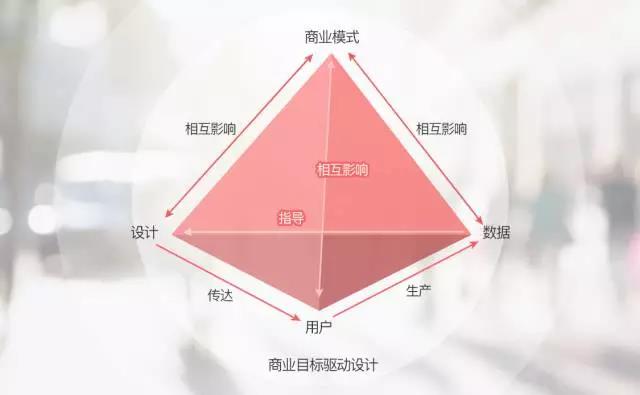
设计注重商业目的的传达
我们通常比较关注设计带给用户好的体验,而往往忽视去了解产品商业模式和目标。事实上,商业模式决定了产品的定位,决定了用户能看到什么信息。设计师通过对商业目标的解读,在设计向用户传递商业信息,在体验上帮助用户沉浸其中。用户群体、需求的变更,使用习惯的形成又影响了商业模式的改变,影响设计的改变。因此设计从来都不能脱离商业化,能更好传递商业信息的设计才更有价值。
店铺的改版设计中,我们注重传递商家的品牌感,增加店铺可阅读区域,希望使消费者能明显感知商家的传递的商业信息,并通过扩展的功能,帮助平台提高收益。

设计中考虑减少商家成本
每次视觉和产品升级商家都会跟随我们的设计进行大量的设计。在这次视觉升级中,我们动用了一些小花招,使商家的负担不再那么重了。店头部分的改造,商家可以去选择官方的店招和配色,即使不做任何改动,我们也能适配到最佳效果。而新版店招的尺寸虽然有了一些调整,但是我们通过智能的算法,帮助商家计算导航栏的颜色,使店铺装修更智能。
降低改版升级带给用户学习成本
产品迭代对于用户最大的影响在于体验的改变,用户对产品信息的位置和功能使用经过多个版本已经形成了一定的习惯。此次升级只对原有信息进行了删减和整合,去除不重要的信息,保留用户的浏览习惯。
写在最后
此次改版升级只是我们对增强店铺内容化尝试的第一步。在未来,我们将密切关注用户的使用情况和商业模式的变更,对店铺内的体验进行设计和升级,希望淘宝无线端店铺的体验能更好,满足消费者和商家能在手淘店铺中更方便自然的各取所需。
相关文章
淘宝2017的商品详情改版设计:从商业目标维度去挖掘设计改进方向
作者:鱼也
来源:微信公众号【淘宝用户体验设计】
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益